サイトにお店の場所の案内などを表示したい場合、Googleマップを使うと簡単にサイト上に地図を表示することが出来ます!
Googleマップの地図をサイトに表示させる方法について紹介します!
目次
Googleマップをサイトに表示する
お店や会社の場所をサイト上に表示する場合、Googleマップの埋め込み機能を使うと、簡単にキレイな地図を表示することが出来ます。
ただ、難しくはないのですが、いくつか手順があるので説明します。
Googleマップをサイトに表示するまでのざっくりとした手順は以下のとおりです。
- サイトに表示したい場所をGoogleマップで検索する
- 地図を表示するための埋め込みコードを取得する
- 地図を表示したい場所に取得した埋め込みコードを書き込む
サイトに表示したい場所をGoogleマップで検索する

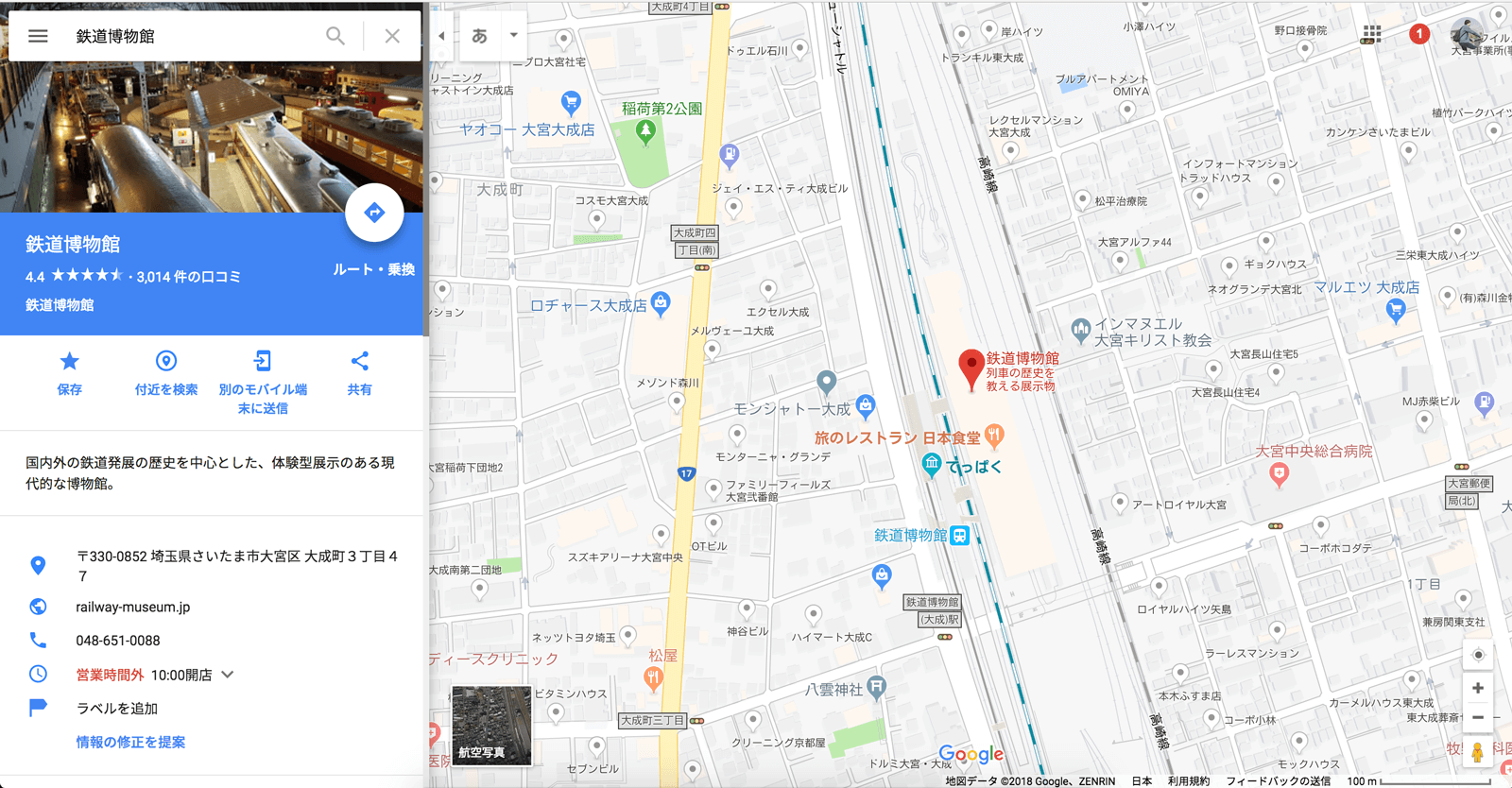
まずはサイトに表示したい場所をGoogleマップで検索します。
お店や施設名で検索しても出ない場合は住所などで検索してみて下さい。
地図を表示するための埋め込みコードを取得する
続いて、サイトに表示するためのコードを取得します。

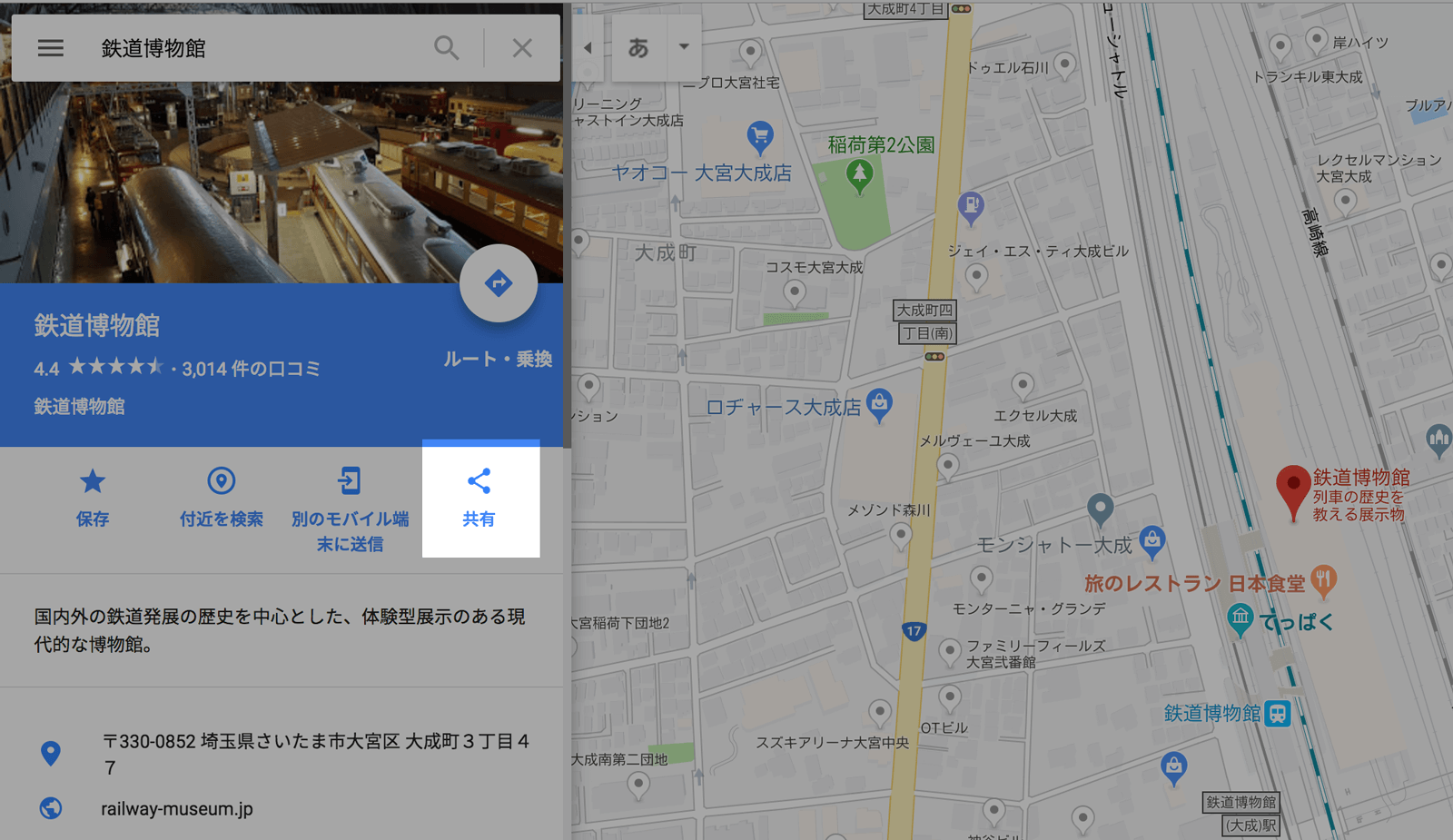
マップの左側に表示されたメニューの「共有」をクリックします。

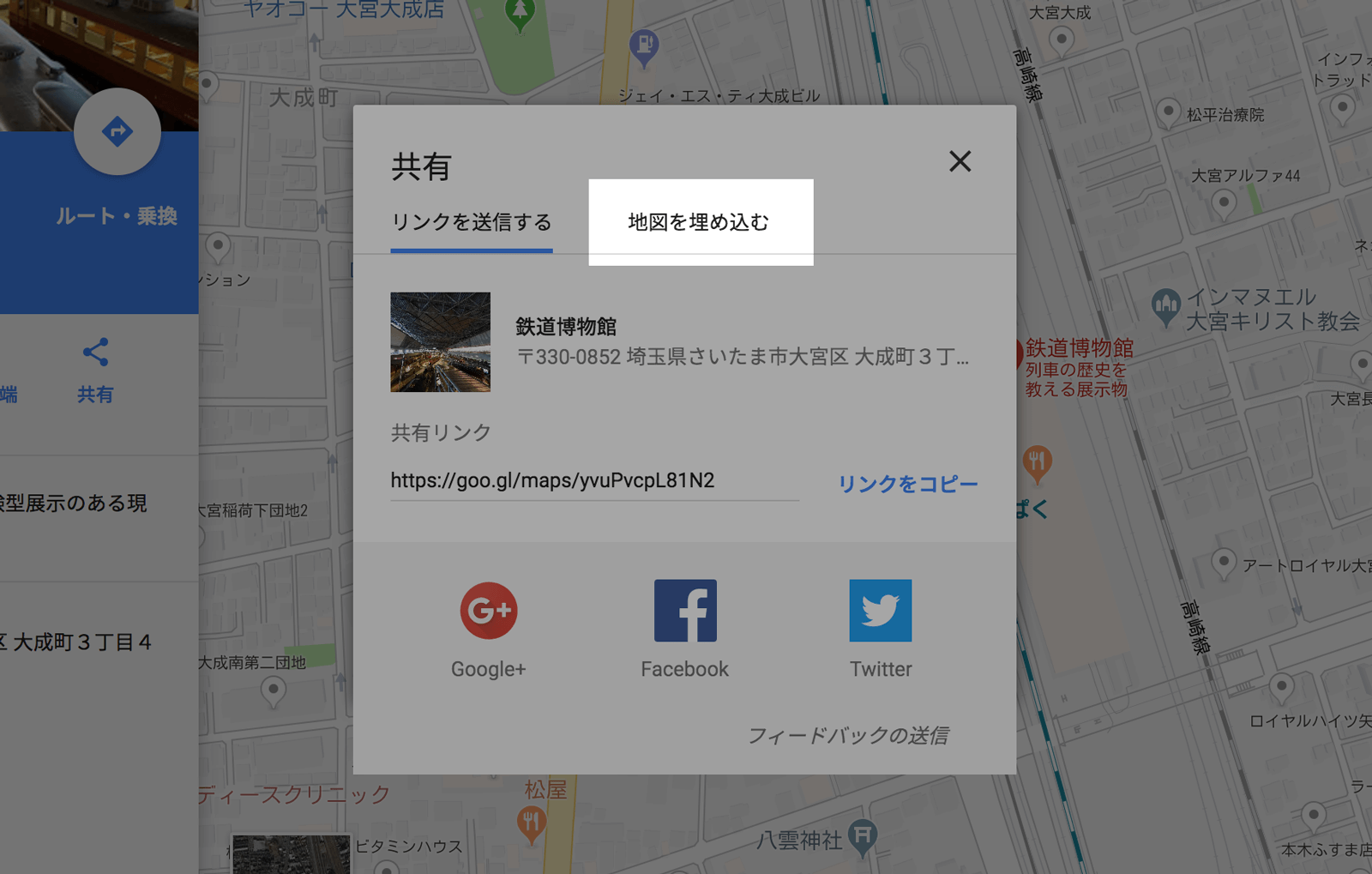
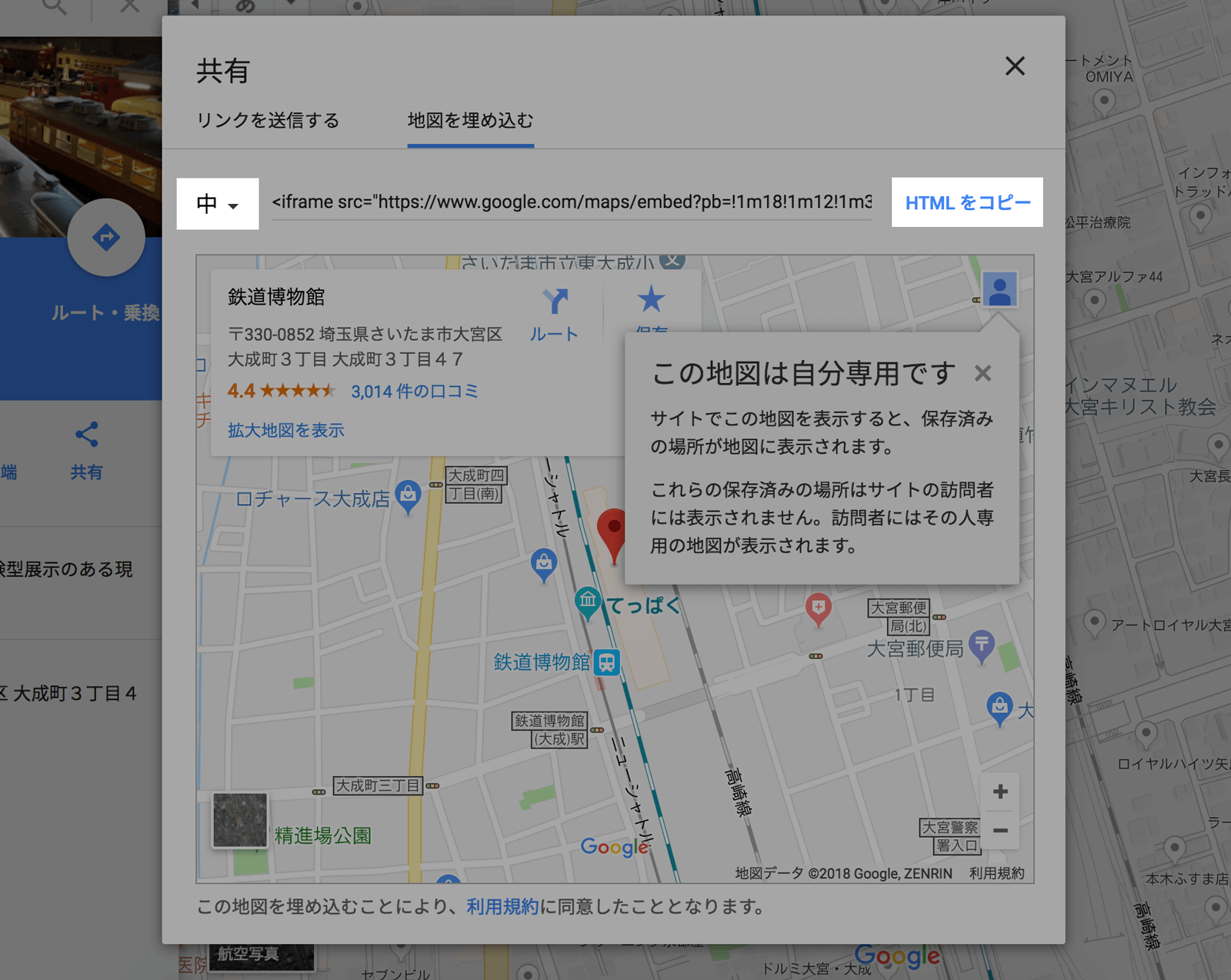
共有方法を選択するメニューが表示されたら「地図を埋め込む」を選択します。

地図のプレビューと、表示用のHTMLが表示されます。
「HTMLをコピー」を押すと、サイトに表示するためのHTMLコードがコピーされます。
地図の大きさは埋め込み用HTMLの左側から大・中・小・カスタムサイズを選択出来ます。
地図を表示したい場所に取得した埋め込みコードを書き込む

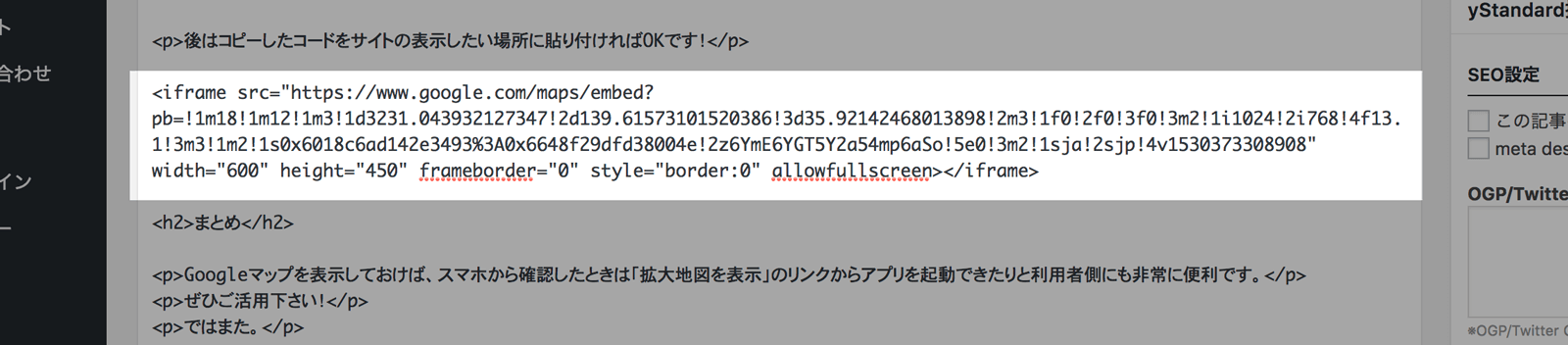
後はコピーしたコードをサイトの表示したい場所に貼り付ければOKです!
▼こんな感じで表示されます。
まとめ
Googleマップを表示しておけば、スマホから確認したときは「拡大地図を表示」のリンクからアプリを起動できたりと利用者側にも非常に便利です。
ぜひご活用下さい!
ではまた。