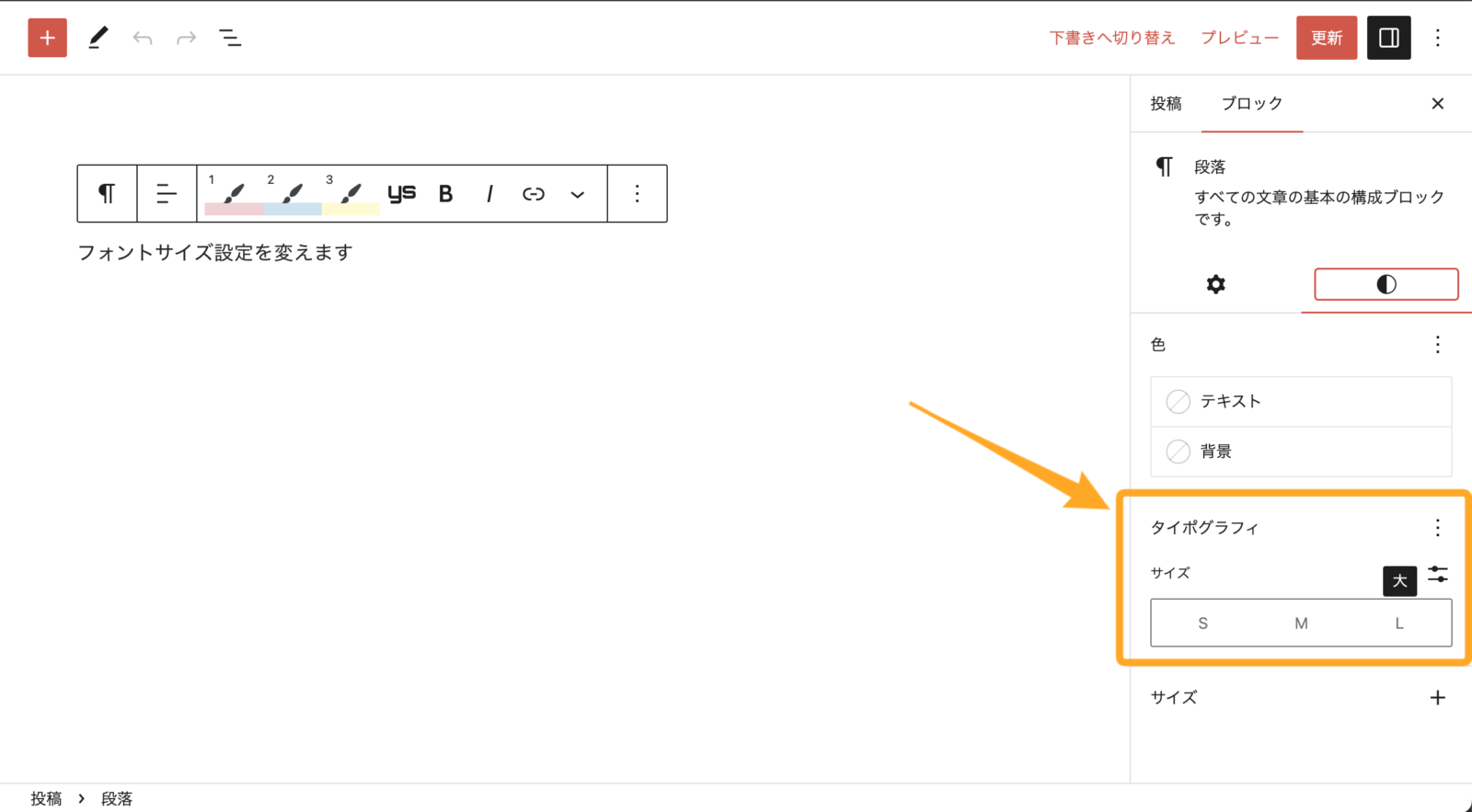
ブロックエディターの段落ブロックや見出しブロックなど、様々なブロックで「タイポグラフィ」の設定から文字(フォント)サイズを選択できます。
この文字サイズの選択肢を追加・カスタマイズするためのメモです。
※この記事ではWordPress 6.2時点のスクリーンショットを掲載しています。
タイポグラフィ設定のサイズ(フォントサイズ)をカスタマイズ
今回はtheme.jsonではなく、add_theme_supportでカスタマイズする方法です。
ざっくりとサンプルコードはこちら▼
add_action( 'after_setup_theme', 'my_editor_font_sizes' );
function my_editor_font_sizes() {
add_theme_support(
'editor-font-sizes',
[
[
'name' => '小',
'shortName' => 'S',
'size' => 12,
'slug' => 'small',
],
[
'name' => '中',
'shortName' => 'M',
'size' => 16,
'slug' => 'middle',
],
[
'name' => '大',
'shortName' => 'L',
'size' => 20,
'slug' => 'large',
],
]
);
}このコードをfunctions.php等に追記します。
うまくいけばサイズの選択肢が変わります▼

ただ、使っているテーマやプラグインとの組み合わせによって、うまくカスタマイズの内容が反映されない場合があります。
そういう場合はまず、フックの優先順位を変更してみてください。
例えば、優先順位を999に変更する例はこちら▼
add_action( 'after_setup_theme', 'my_editor_font_sizes', 999 );999の部分をさらに大きくしても変わらない場合はテーマ・プラグインで更にあとからカスタマイズを加えている場合があるので、お使いのテーマ・プラグイン開発元に確認してください。
CSSを追加
ブロックエディターで選択できるサイズのカスタマイズはできましたが、対応するCSSは自分で作成する必要がります。
文字サイズを設定すると、そのブロックにhas-[slug]-font-sizeというルールでクラスがつきます。
例えばslugが「small」であればhas-small-font-sizeになります。
あとはカスタマイズした各サイズに対してCSSを出力してあげればOKです。
やり方はいろいろありますが、簡単な例としてはこちら▼
add_action( 'wp_enqueue_scripts', 'my_font_size_css' );
function my_font_size_css() {
$css = <<<CSS
.has-small-font-size {
font-size: 12px !important;
}
.has-middle-font-size {
font-size: 16px !important;
}
.has-large-font-size {
font-size: 20px !important;
}
CSS;
$handle = 'my-font-size-css';
wp_register_style( $handle, false );
wp_add_inline_style( $handle, $css );
wp_enqueue_style( $handle );
}ひとまず例では!importantで指定しましたが、実際にカスタマイズする際は適宜調整してみてください。
WordPressの開発に慣れているならget_theme_support( 'editor-font-sizes' )でサイズ一覧を取得してfor文で処理したほうがサイズの追加・変更にも対応できるでしょう。
