WordPressのテーマカスタマイザーでラジオボタンの選択肢に画像(imgタグ)を表示しようと思っても、残念ながらHTMLタグがエスケープされてしまいます。
選択肢を文字で説明するより、図で説明したほうがわかりやすい部分はできれば画像で選択肢を作りたい…
ということで、今回は独自に「選択肢を画像で表示出来るラジオボタン」のテーマカスタマイザーコントロールを追加してみました
テーマカスタマイザーのラジオボタンに画像を表示させたい…

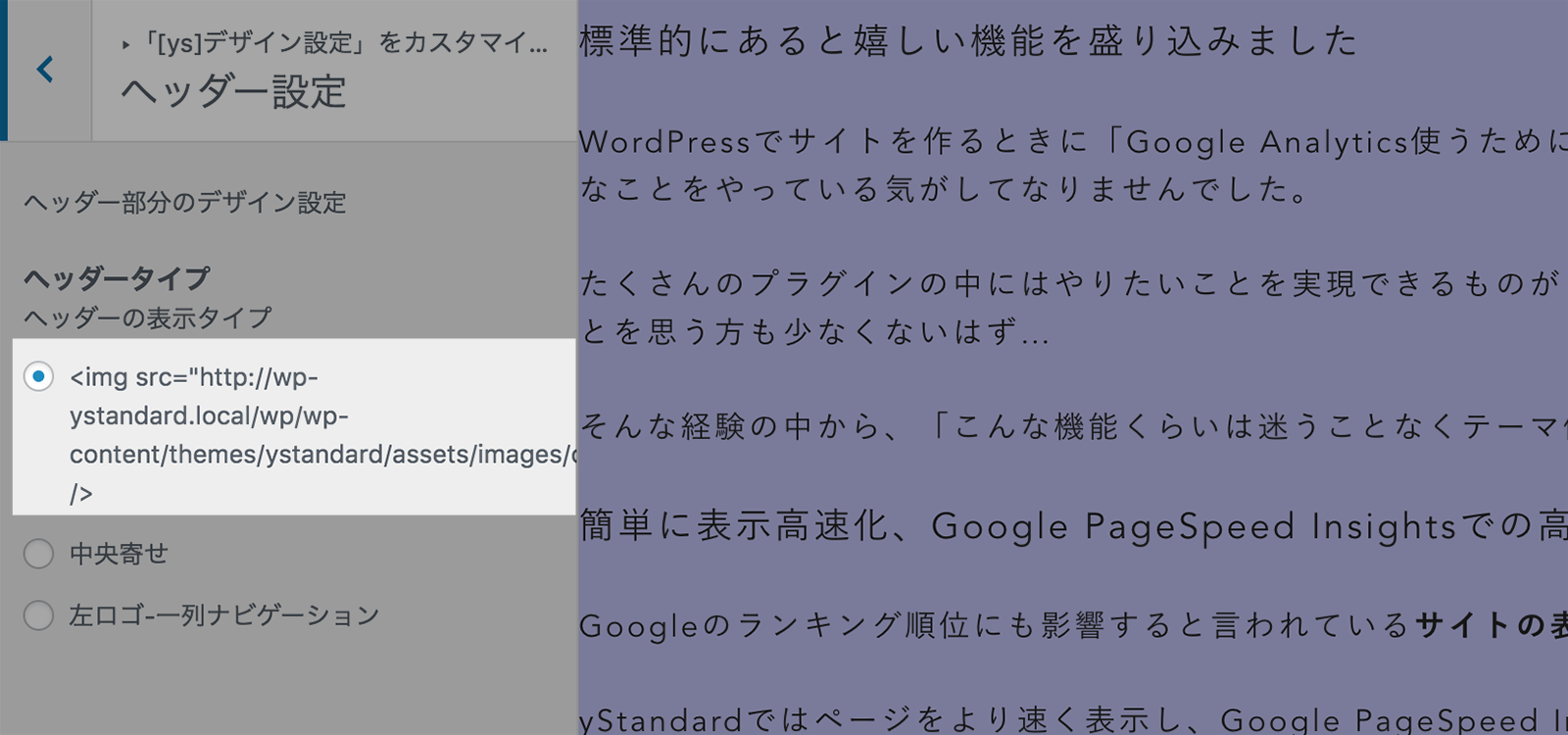
add_controlでラジオボタンを追加する際、choicesのラベルにimgタグを文字列として渡した結果が上の写真です
imgタグがエスケープされて、文字列として表示されてしまいました…
テーマカスタマイザーのラジオボタンに画像を表示させたいのですが、標準のコントロールでは難しそうなので、独自コントロールを作ってみることにします
独自のラジオボタンコントロールを追加する
今回追加したラジオボタンコントロール用クラスはこちら▼
<?php
if( class_exists( 'WP_Customize_Control' ) ) {
class YS_Customize_Image_Label_Radio_Control extends WP_Customize_Control {
public $type = 'image-label-radio';
public function render_content() {
$input_id = '_customize-input-' . $this->id;
$description_id = '_customize-description-' . $this->id;
$describedby_attr = ( ! empty( $this->description ) ) ? ' aria-describedby="' . esc_attr( $description_id ) . '" ' : '';
if ( empty( $this->choices ) ) {
return;
}
$name = '_customize-radio-' . $this->id;
?>
<?php if ( ! empty( $this->label ) ) : ?>
<span class="customize-control-title"><?php echo esc_html( $this->label ); ?></span>
<?php endif; ?>
<?php if ( ! empty( $this->description ) ) : ?>
<span id="<?php echo esc_attr( $description_id ); ?>" class="description customize-control-description"><?php echo $this->description ; ?></span>
<?php endif; ?>
<?php foreach ( $this->choices as $value => $label ) : ?>
<span class="customize-inside-control-row">
<input
id="<?php echo esc_attr( $input_id . '-radio-' . $value ); ?>"
type="radio"
<?php echo $describedby_attr; ?>
value="<?php echo esc_attr( $value ); ?>"
name="<?php echo esc_attr( $name ); ?>"
<?php $this->link(); ?>
<?php checked( $this->value(), $value ); ?>
/>
<label for="<?php echo esc_attr( $input_id . '-radio-' . $value ); ?>"><img src="<?php echo esc_url_raw( $label ); ?>" /></label>
</span>
<?php endforeach; ?>
<?php
}
}
}
テーマカスタマイザーのコントロールを作っているWP_Customize_Controlというクラスを継承し、必要な部分だけ書き換えています。
wp-includes/class-wp-customize-control.phpを参考に、関数render_contentでテーマカスタマイザーで標示するHTMLを作っていきます
…といっても、今回はラジオボタンコントロールを作る部分をコピペしてlabelの中身を書き換えたものですが…
独自コントロールを使う
独自で作ったテーマカスタマイザーコントロールを使う例はコチラ▼
$wp_customize->add_setting( 'example_setting', array() );
$wp_customize-> add_control(
new YS_Customize_Image_Label_Radio_Control(
$wp_customize,
'example_setting',
array(
'section' => 'example_section',
'label' => '設定項目のラベル',
'choices' => array(
'radio1' => 'https://example_setting.com/image/radio1.png',
'radio2' => 'https://example_setting.com/image/radio2.png',
'radio3' => 'https://example_setting.com/image/radio3.png'
)
)
);
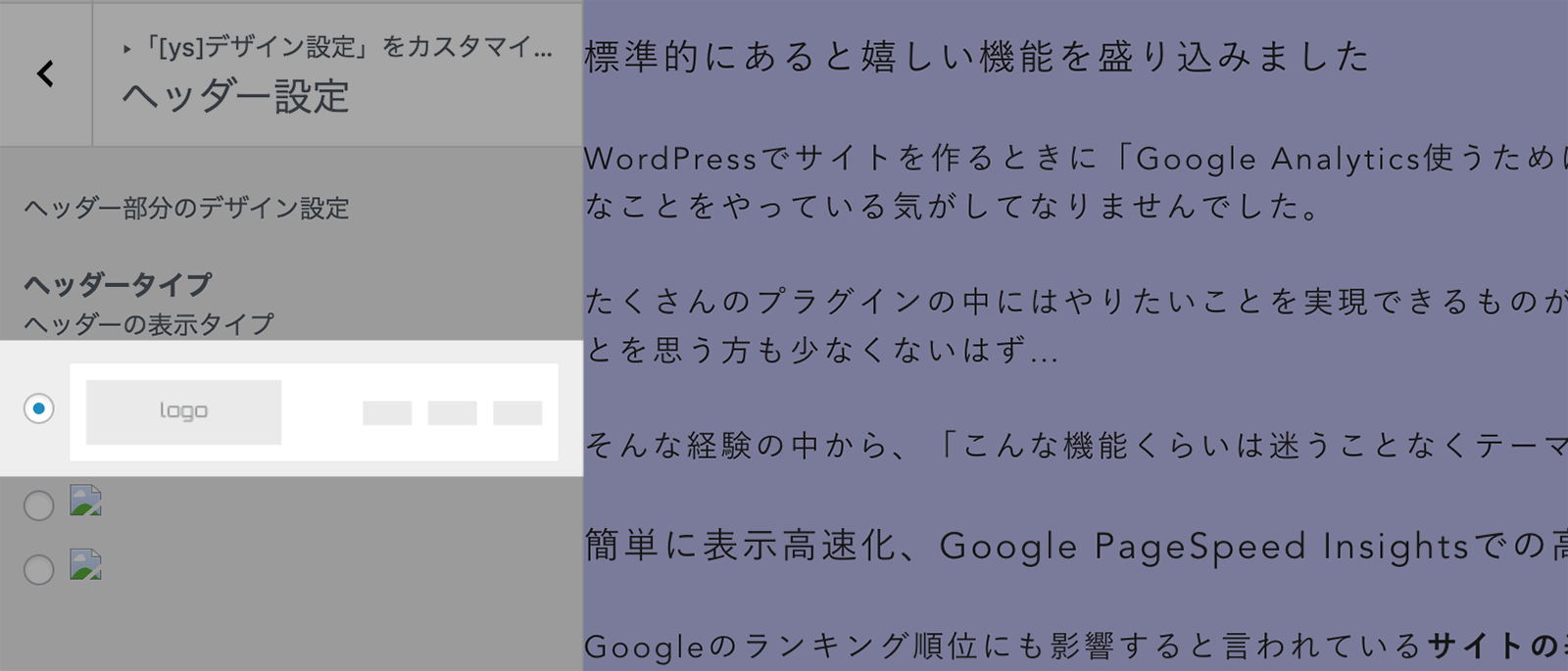
今回作ったコントロールではchoicesに指定する配列のラベル側に画像URLを渡すような作りにしています。

上のサンプルコードを自身のテーマに合わせてうまくカスタマイズすると、図のように画像を使ったラジオボタンが表示できるようになります。
標準のラジオボタンコントロールでもCSSでbackground-imageを使えば画像を選択肢にしたラジオボタンが作れそうですが、
コントロール1つ追加する為にPHPもCSSも編集するのは少し面倒かな?と思い、独自コントロールを追加してみました。
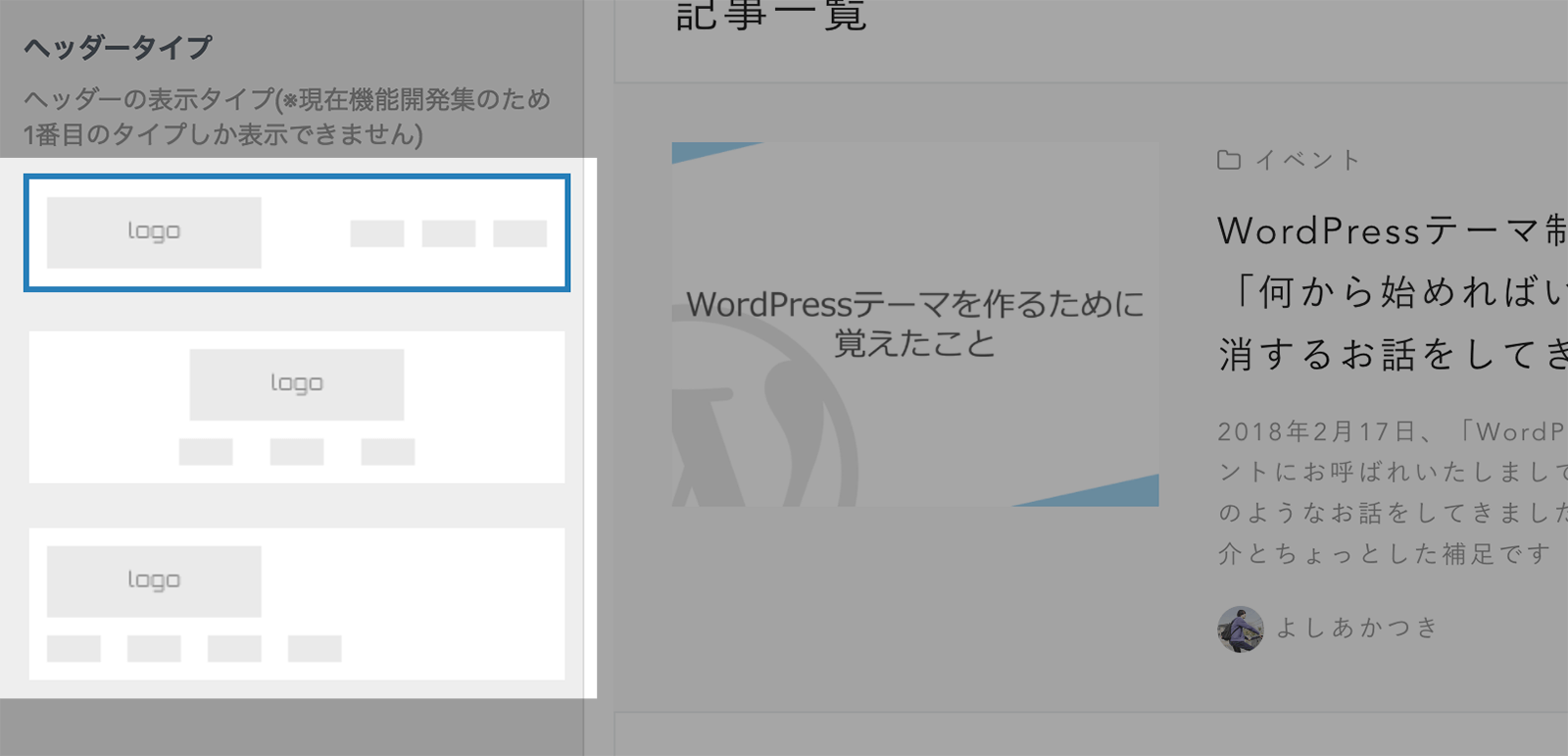
追記:ラジオボタンも消してちょっといい感じにしてみた
さらにcssでラジオボタンを消して、選択された部分は枠線をつけるようにしてみました

なかなかいいのでは?
追加したCSSはコチラです▼
#customize-control-ys_design_header_type .customize-inside-control-row {
margin: 0;
}
#customize-control-ys_design_header_type input[type="radio"] {
display: none;
}
#customize-control-ys_design_header_type input[type="radio"] + label {
display: block;
}
#customize-control-ys_design_header_type input[type="radio"] + label img {
border: 3px solid transparent;
-webkit-transition: border .3s;
transition: border .3s;
}
#customize-control-ys_design_header_type input[type="radio"]:checked + label img {
border-color: #2980B9;
}
もし必要なシーンがあればご参考にしてみて下さい。
ではまた。
