WordPress 4.9から管理画面の追加CSSやテーマ・プラグインの編集画面がコードエディターになりました。
テーマやプラグインの設定でHTMLやCSSの入力画面を作る際に同様にコードエディター表示する方法のメモです。
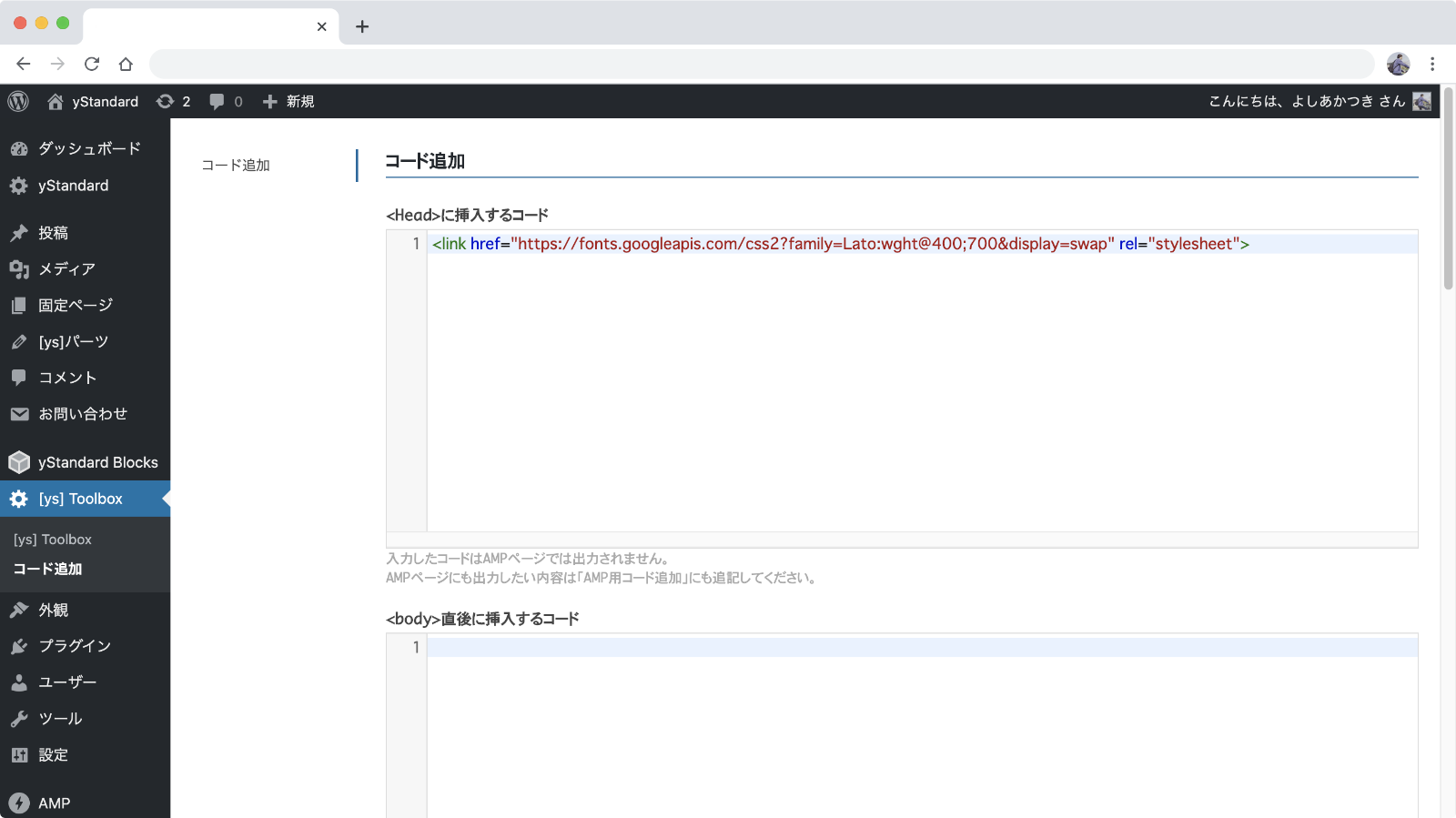
テーマやプラグインの設定画面でコード入力画面を作る
追加CSSやテーマ・プラグインの編集画面と同じようなコードエディター形式の入力欄はWordPress本体に含まれるスクリプトを使って実現可能です。

<?php
/**
* 管理画面-スクリプトの読み込み
*
* @param string $hook_suffix suffix.
*
* @return void
*/
function my_code_editor( $hook_suffix ) {
// 特定のページだけ読み込ませたい場合はURL内の文字列などを使ってうまく判断させる
// if ( false === strpos( $hook_suffix, '' ) ) {
// return;
// }
$settings['codeEditor'] = wp_enqueue_code_editor( [ 'type' => 'text/html' ] );
if ( false === $settings ) {
return;
}
wp_localize_script( 'jquery', 'codeEditorSettings', $settings );
wp_enqueue_script( 'wp-theme-plugin-editor' );
wp_enqueue_style( 'wp-codemirror' );
wp_add_inline_script(
'wp-theme-plugin-editor',
'jQuery(document).ready(function($) {
$(\'.code-input\').each(function(index, element) {
wp.codeEditor.initialize(element, codeEditorSettings );
})
})'
);
wp_add_inline_style(
'wp-codemirror',
'.CodeMirror {border: 1px solid #ddd;}'
);
}
add_action( 'admin_enqueue_scripts', 'my_code_editor' );上の例では入力画面側のHTMLでtextareaにcode-inputクラスをつければOKです。
HTMLやCSSなど、入力する内容によってwp_enqueue_code_editor( [ 'type' => 'text/html' ] );の'text/html'を'text/css'などに変更しましょう。
僕はとりあえずtypeの指定だけすればやりたいことはできそうでしたが、他にも指定できるオプションがあるので詳しくはリファレンスをご覧ください。

Enqueues assets needed by the code editor for the given settings.
developer.wordpress.org