ブロック開発などでアイコンを使うとき、@wordpress/iconsを利用することがほとんどですが、「どんなアイコンがあって、アイコン名は何…?」となるので、アイコンとアイコン名を確認できるページをメモがてらまとめておきます。
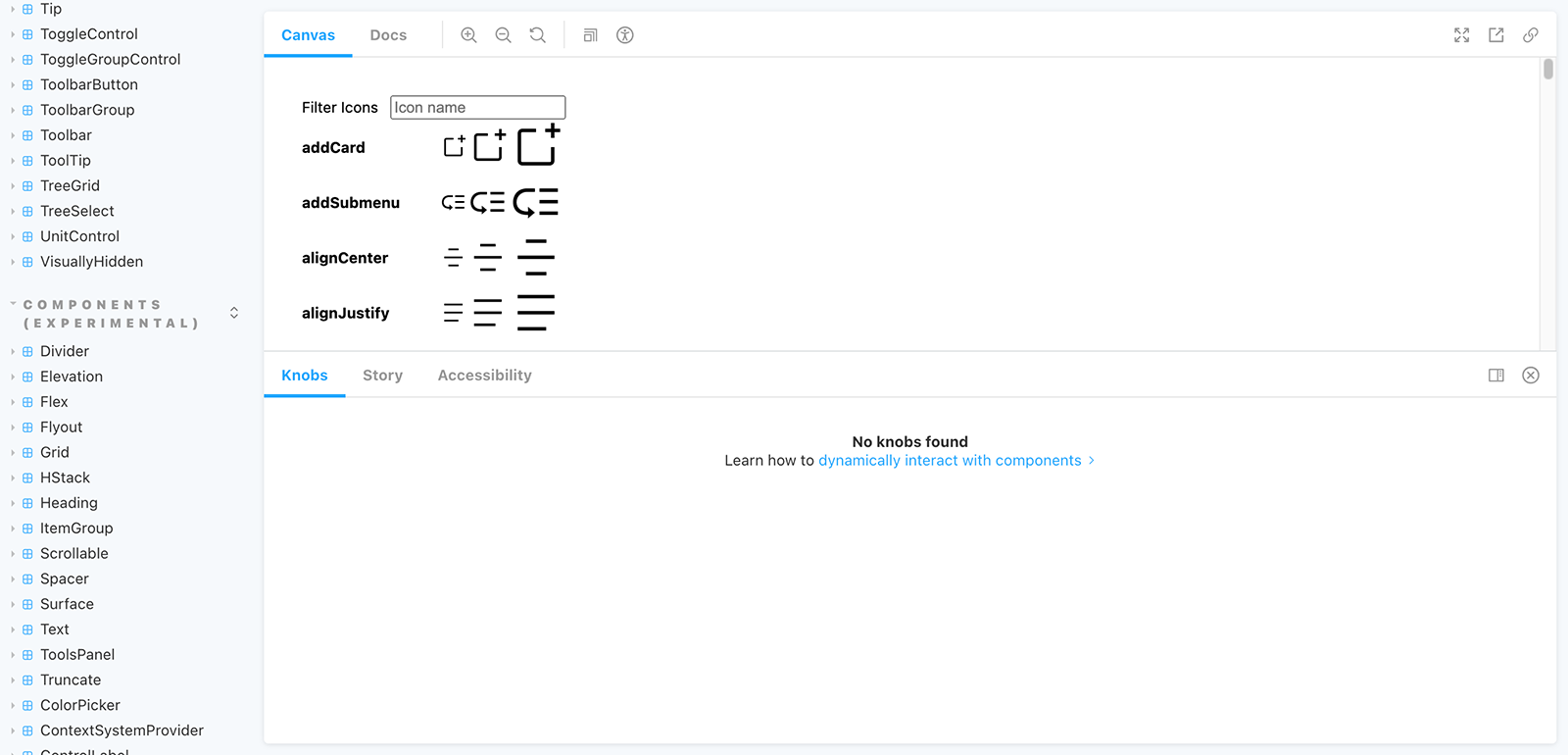
StorybookのIcon – Library

wordpress.github.io
最新情報を見るならこちら。
アイコンの種類によってはアイコン名がアイコンにかかって見づらい部分があるのが難点です…
アイコンの探しやすさは「…」です。
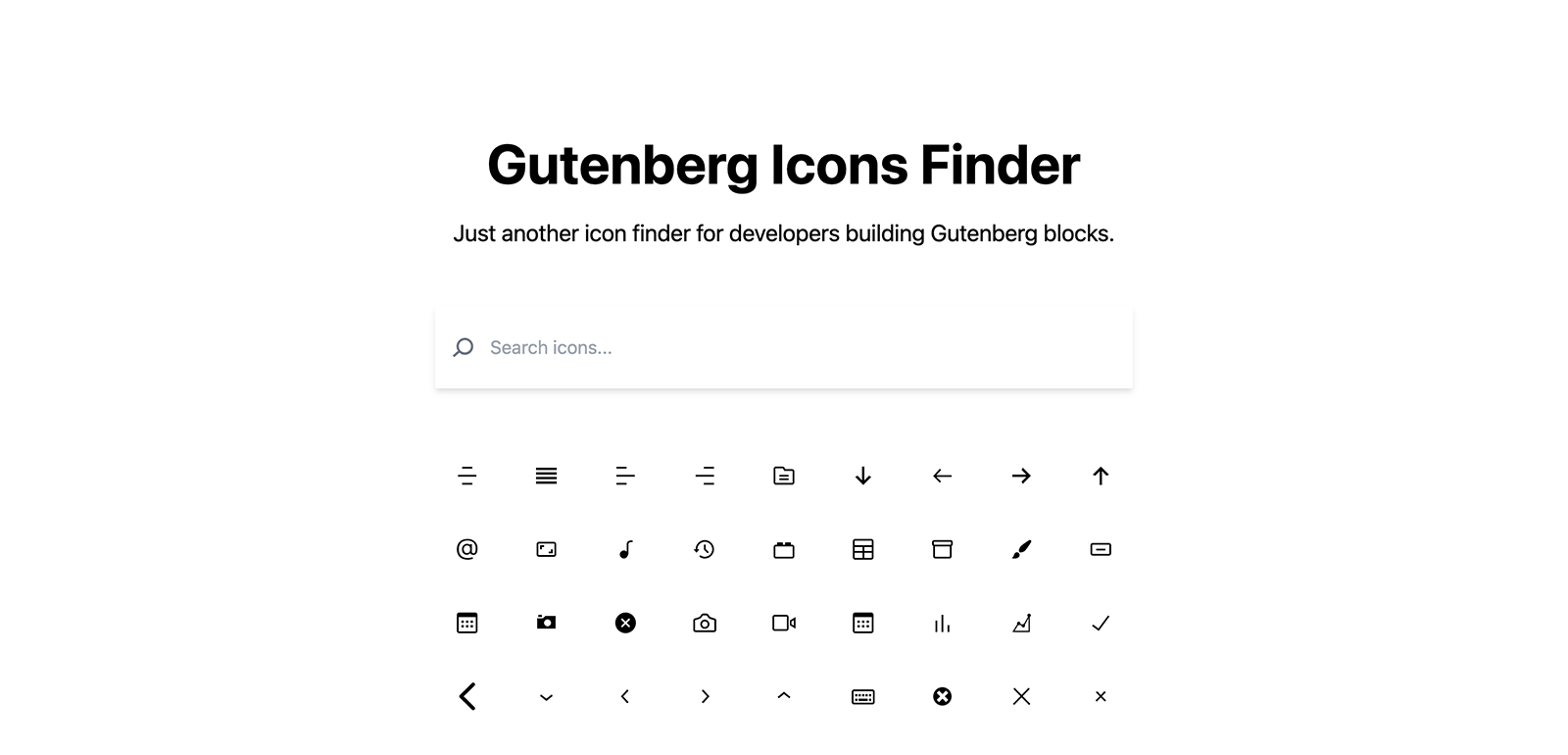
Gutenberg Icons Finders

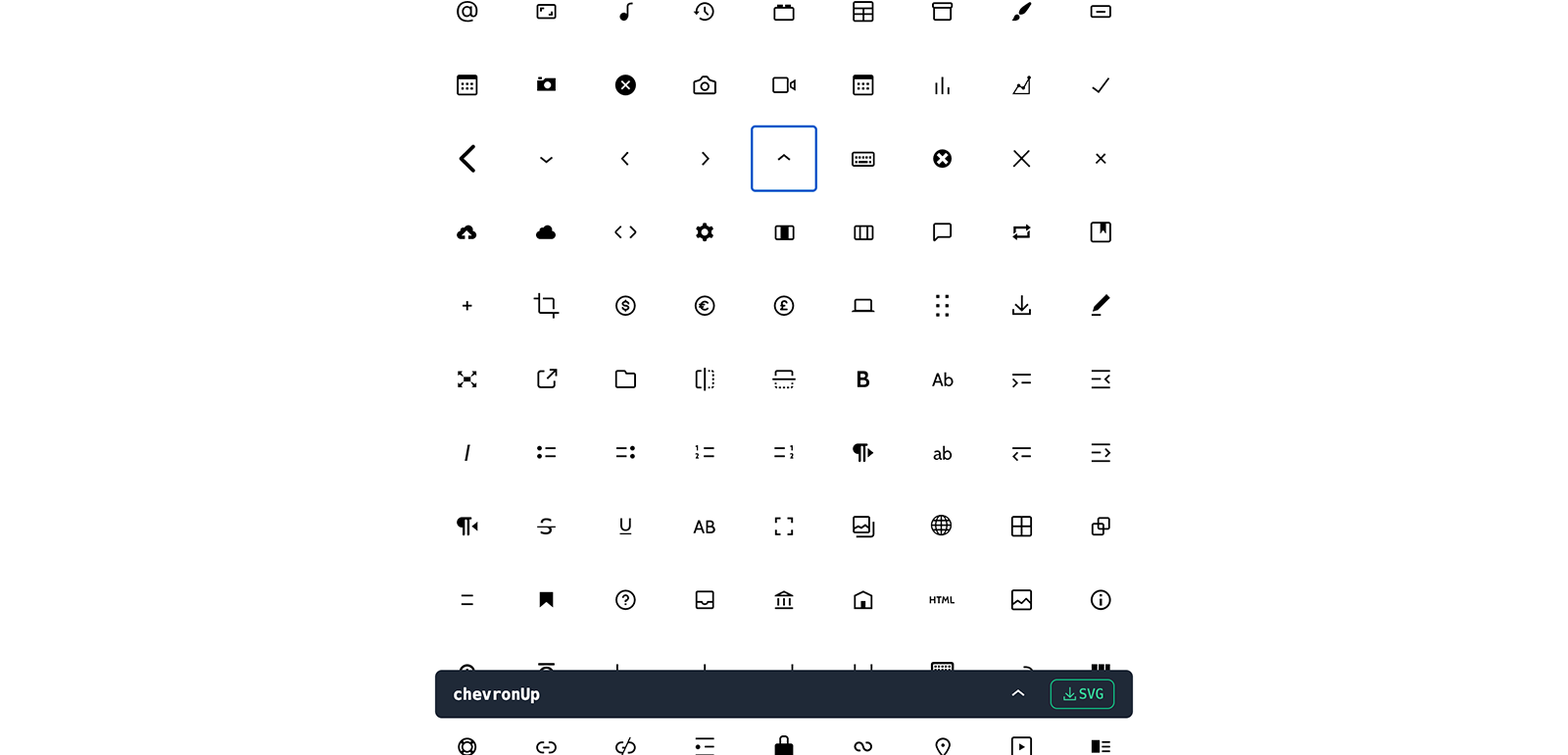
アイコンがズラーッと並んで前述のStorybookより見やすいです。

アイコンをクリックするとアイコン名が表示されたり、SVGでダウンロードするボタンも出てきます。
アイコンをクリックした時点でクリップボードにアイコン名がコピーされているので、そのままエディタに戻ってアイコン名をペーストすればいい感じです。
いい感じ!
ちなみに:Dashiconsの一覧
ちなみに、Dashiconsのアイコン一覧はこちらで確認しています。

Dashicons is the official icon font of the WordPress admin as of 3.8. The Dashic…
developer.wordpress.org
ではまた。