予約フォームや資料請求フォームをサイト内に作る場合、住所の入力を求めることがありますよね
その時に、郵便番号の入力も求めるのであれば、郵便番号から住所を自動で表示できると入力する側にとっては非常にありがたいです。
今回はWordPressのお問い合わせフォーム作成プラグインContact Form 7に郵便番号入力したら住所を自動で表示できるようにカスタマイズしてみます
目次
Contact Form 7で作ったフォームで郵便番号から住所を自動入力!
今回は資料請求フォームを想定して、Contact Form 7で作ったフォームに郵便番号からの住所自動入力を組み込んでみます
Contact Form 7の使い方はコチラ▼

フォームの準備
まずはContact Form 7で以下のようなフォームを作りました
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 郵便番号 (必須)
[text* zipcode] </label>
<label> 都道府県 (必須)
[select* address1 include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]</label>
<label> 市区町村 (必須)
[text* address2] </label>
<label> 番地・建物名 (必須)
[text* address3] </label>
[checkbox* privacy]プライバシーポリシーに同意する
[submit "送信"]
zipcodeのテキスト入力域に郵便番号が入力されたら、
address1に県、address2に市区町村が入力されるような動きにしてみます
郵便番号を入力すると住所が自動入力されるJavaScriptライブラリを読み込む
郵便番号を入力した時の住所自動入力は「ajaxzip3」というライブラリを使いました
function enqueue_ajaxzip3() {
wp_enqueue_script( 'ajaxzip3', 'https://ajaxzip3.github.io/ajaxzip3.js', array( 'jquery' ), '', true );
}
add_action( 'wp_enqueue_scripts', 'enqueue_ajaxzip3' );
ちょっと楽してgithub上にホストされたスクリプトを読み込むようにしました。
ファイルをダウンロードして使用する場合はコチラから▼
郵便番号を入力したら住所を自動入力出来るようにJavaScriptを書く
ライブラリを読み込んだだけでは自動入力にはなりませんので、フォームの入力項目に合わせてJavaScriptを書いていきます
function wp_footer_ajaxzip3() {
?>
<script type="text/javascript">
jQuery(function( $ ) {
jQuery( 'input[name="zipcode"]' ).keyup( function( e ) {
AjaxZip3.zip2addr('zipcode','','address1','address2');
} )
} );
</script>
<?php
}
add_action( 'wp_footer', 'wp_footer_ajaxzip3', 99 );
郵便番号の入力が上3桁-下4桁で別れている場合は、zip2addrの第1引数と第2引数にそれぞれフォームのnameを指定して下さい
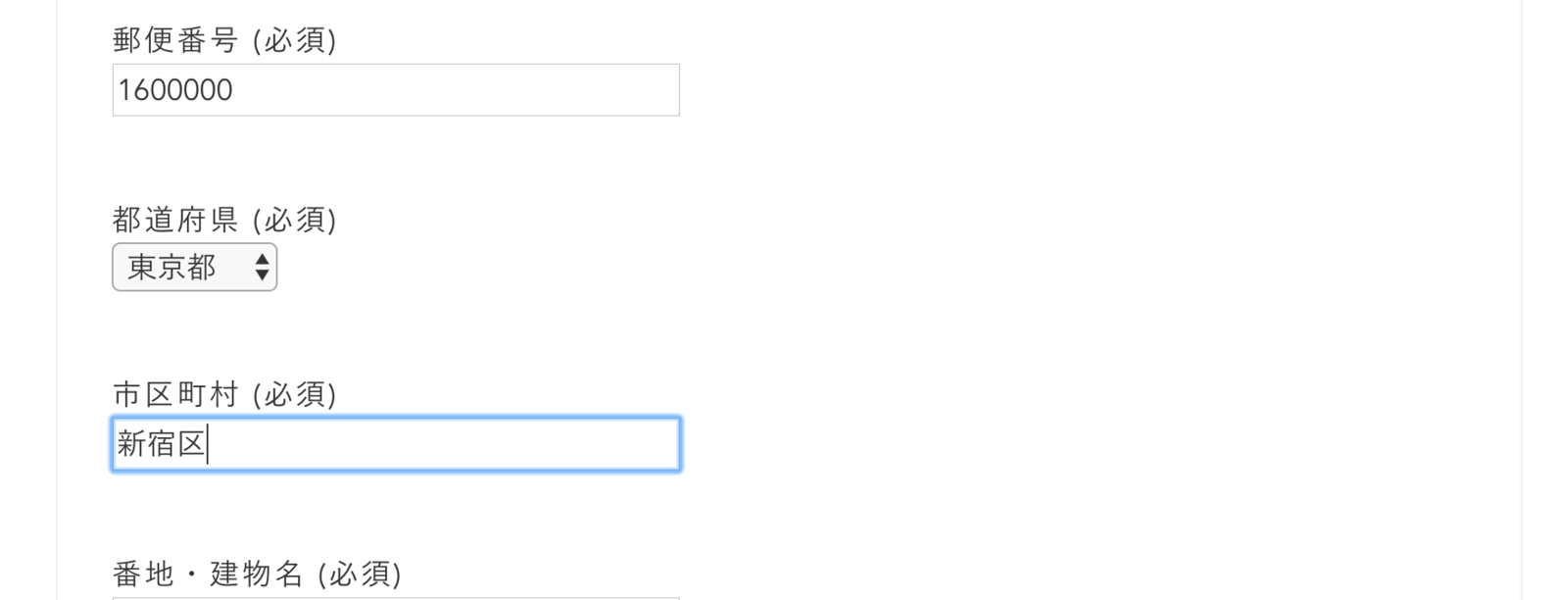
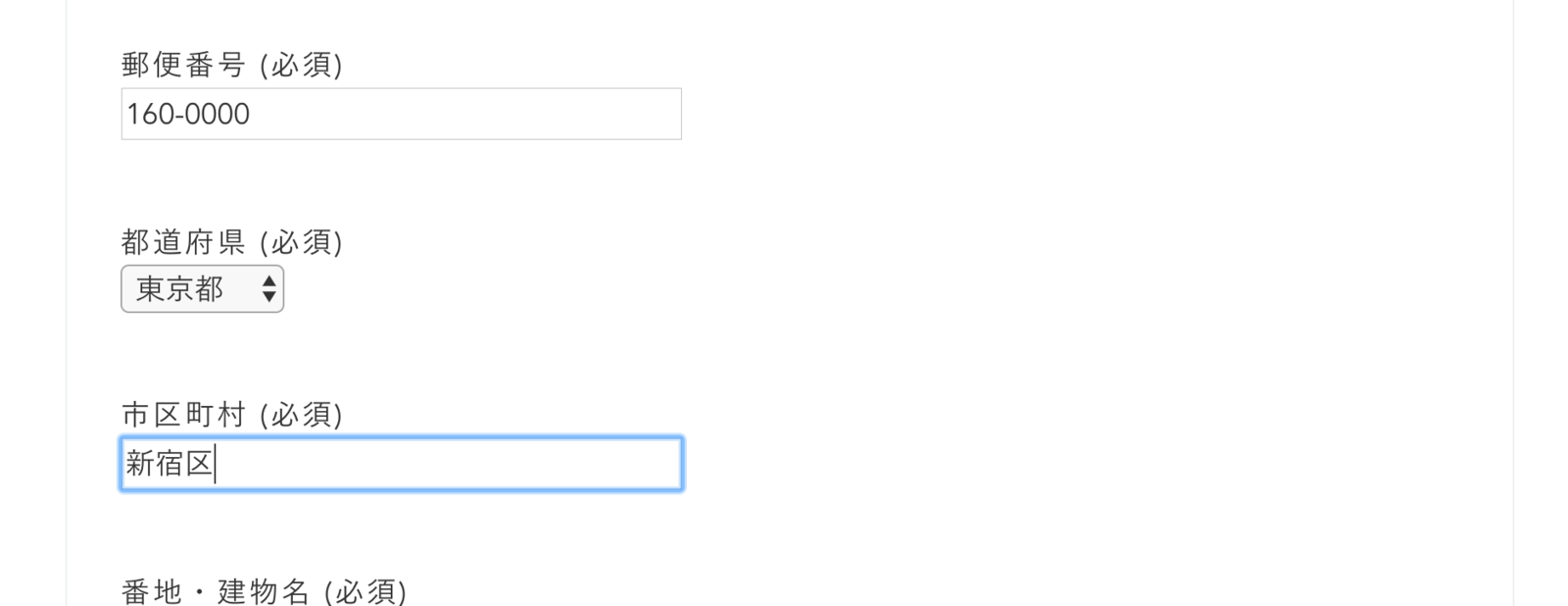
郵便番号を入力してみる

郵便番号7桁目を入力したタイミングで都道府県と市区町村が入力されました

郵便番号はハイフン有り・無し両方対応してます!嬉しい!
超絶めんどくさがりな方へ
ライブラリのenqueueやscriptタグの出力など、PHPファイルはいじりたくないという場合は、Contact Form 7のフォーム編集画面内に下記コードを書く荒業もあります
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
<script type="text/javascript">
jQuery(function( $ ) {
jQuery( 'input[name="zipcode"]' ).keyup( function( e ) {
AjaxZip3.zip2addr('zipcode','','address1','address2');
} )
} );
</script>
フォーム全体のテンプレートはコチラ▼
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 郵便番号 (必須)
[text* zipcode] </label>
<label> 都道府県 (必須)
[select* address1 include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]</label>
<label> 市区町村 (必須)
[text* address2] </label>
<label> 番地・建物名 (必須)
[text* address3] </label>
[checkbox* privacy]プライバシーポリシーに同意する
[submit "送信"]
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>
<script type="text/javascript">
jQuery(function( $ ) {
jQuery( 'input[name="zipcode"]' ).keyup( function( e ) {
AjaxZip3.zip2addr('zipcode','','address1','address2');
} )
} );
</script>
ご参考にして頂く場合は、適宜カスタマイズしてお使い下さい!
その他のContact Form 7関連記事