例えば投稿一覧にアイキャッチ画像を表示したり、カスタムフィールドの値を表示したりして、一覧で見れる情報を増やすためのカスタマイズ方法について備忘録がてらまとめてみます。
管理画面の投稿一覧画面にカラムを追加する
投稿一覧に情報表示のためのカラムを追加する方法について、実際にカスタマイズするコードを紹介します。
カラムの追加・カラム名の指定
まずはカラムを追加します。
manage_posts_columnsフィルターフックを使い、カラムの一覧に「カラム名」と「表示名」を配列で追加します。
function aktk_manage_posts_columns( $columns ) {
//カラム名・表示名を配列で追加する
$columns = array_merge( $columns, array( 'aktk_test_col' => '追加カラム' ) );
return $columns;
}
add_filter( 'manage_posts_columns', 'aktk_manage_posts_columns' );
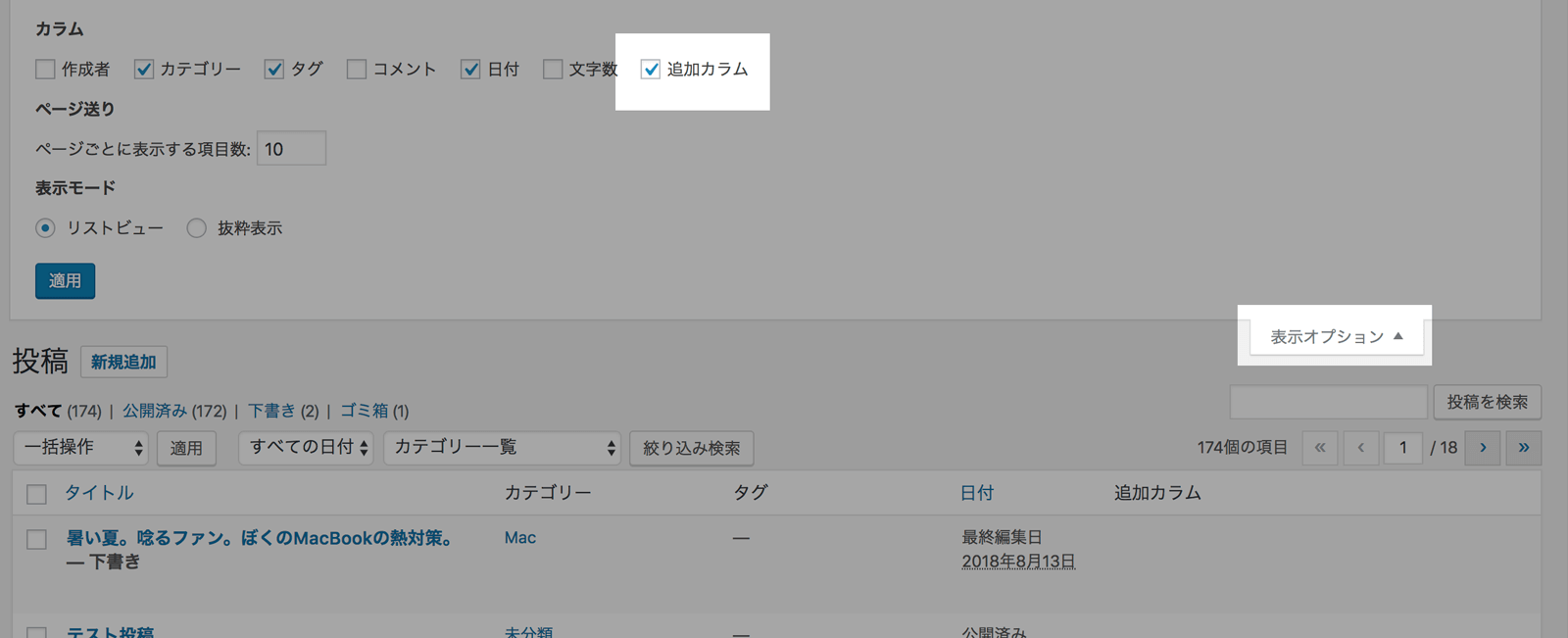
カラムの追加ができたら投稿一覧の「表示オプション」内にチェックボックスが追加されます。
カラムの追加位置を調整したい場合
上記の方法だと基本的に列の最後に順にカラムを追加していく形になります。
もし表示順序もカスタマイズしたい場合は新しいarrayを作りカラムの一覧を組み立てていく必要があります。
function aktk_manage_posts_columns( $columns ) {
$new_columns = array();
//定義されたカラムの一覧1つ1つを再度組み立てる
foreach ( $columns as $name => $val ) {
if ( 'categories' == $name ) {
//カテゴリーの手前に追加する
$new_columns['aktk_test_col'] = '追加カラム';
}
$new_columns[ $name ] = $val;
}
return $new_columns;
}
add_filter( 'manage_posts_columns', 'aktk_manage_posts_columns' );
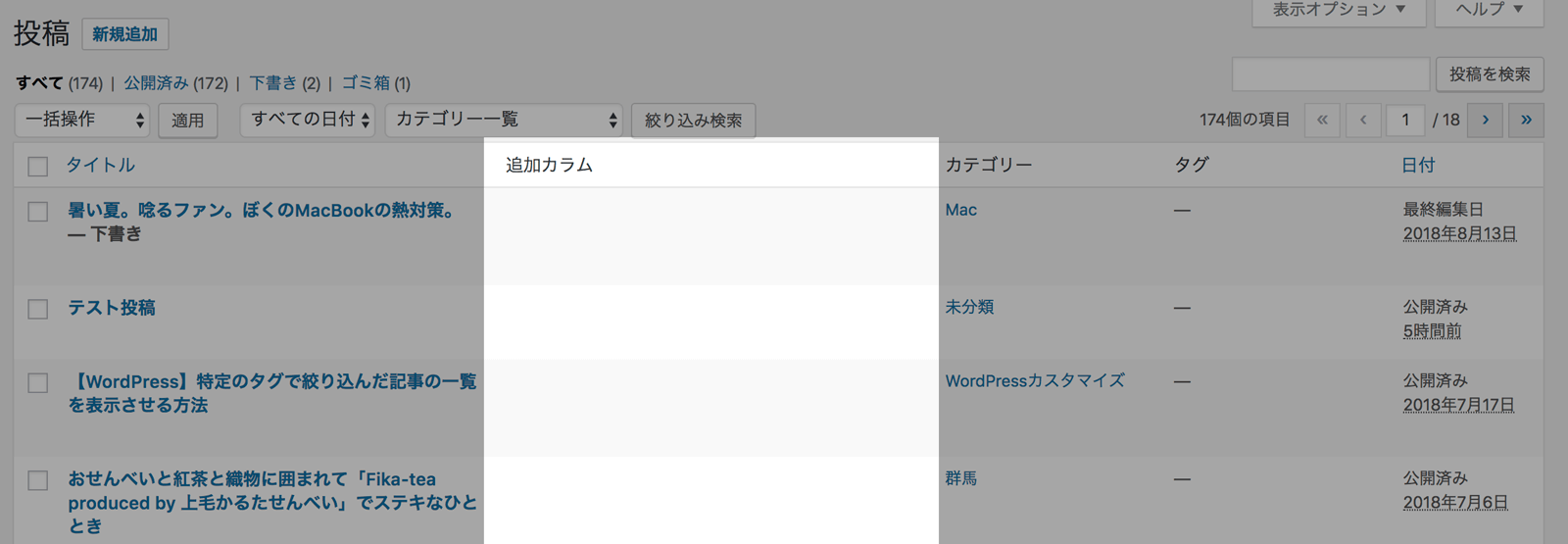
列の最後以外にも追加できました!
カラムの中身を作成
列を用意したら次は中身です。manage_posts_custom_columnアクション内でechoを使って表示したい内容を出力します。
引数に列名と投稿IDを取得でき、列名を判断して表示する内容を出し分けする必要があります。
function aktk_manage_posts_custom_column( $column, $post_id ) {
switch ( $column ) {
case 'aktk_test_col' :
echo get_the_post_thumbnail( $post_id, 'thumbnail' );
break;
}
}
add_action( 'manage_posts_custom_column', 'aktk_manage_posts_custom_column', 10, 2 );
投稿IDを使っていろいろと情報取得できるのでアイキャッチ画像やカスタムフィールドの取得もラクラクですね!
まとめ
特にカスタムフィールドを使ってカスタマイズしている場合、カスタムフィールドの値を一覧で確認したいということもあるかと思います。
必要に応じてカラムを足して一覧で確認できる情報を増やしてみましょう!
ではまた。