僕はWordPressのローカル環境(開発環境)はLocal by Flywheelというツールをツールを使っています。
これまで、データの同期はAll In One WP Migrationというプラグインでやっていましたが、いい加減面倒になってきたので、WordMoveを使ってコマンドでサクッとデータ(DB)や画像ファイルをローカルにコピーする環境を整えました!
目次
WordMoveとは…
ローカルにインストールしてあるWordPressとサーバー上のWordPressのDBや画像、プラグイン、テーマファイルをダウンロード/アップロードして同期ができるツールです。
本番とローカルを完全に同期するわけではなく、アップロード(push)だけするとか、ダウンロード(pull)だけするといった一方向だけでの利用もできます。
また、設定ファイルに除外するファイルを書いておくことで、同期したくないプラグインなどをうまく除外することもできます。
この記事で紹介する環境
この記事での手順は下記のような環境での例となっています。
参考にする場合はご自身の環境に合わせて適宜使うツールや記述を変更してください。
- OS : macOS (Catalina)
- Local by Flywheel : 3.3.0
- ※5.x.x 系だといろいろ挙動が違うのでこの記事は参考にならないと思います。
- 本番環境 : エックスサーバー
Local by Flywheel × WordMove な環境を作る
必要になるツールや環境について
このあとの手順で必要なものインストールなどは紹介しますが、先に必要になるツールや環境についてまとめておきます。
ツールなど
- SSH
- Ruby
- WordMove
- wp-cli
- mysql
コマンドはMac上で実行
これから紹介する手順で実行するコマンドはすべてMac上で実行します。
Local by Flywheelで作成したサイトに「Open Site SSH」メニューから繋いだ先ではないことに注意してください。
SSHの準備
ローカルとサーバー上の通信にはSSHを使うので、SSHの準備をしておきます。

WordMoveをインストール
まずはMacにWordMoveをインストールします。
$ gem install wordmove「You don’t have write permissions …」のようなエラーが出る場合
権限不足でgemがインストールできないということらしいので、とりあえずシステムとは別にRubyをインストールして対処しました。
rbenvを使ってRubyをインストールし、再度gem install wordmoveしてインストール完了です。
※僕はanyenvを使っていたので新たにrbenvを追加して対応しました。

WordMoveの設定ファイルを作成
movefile.ymlを作成
まずはローカルサイトのWordPressがインストールされいているフォルダへ移動し、wordmove initを実行します。
特にインストール先を変えていなければ/Users/[ユーザー名]/Local Sites/[サイト名]/app/public/がインストールフォルダになっているはずです。
$ cd /Users/[ユーザー名]/Local\ Sites/[サイト名]/app/public/
$ wordmove initコマンドを実行するとmovefile.ymlという設定ファイルが作成されます。
ローカル側の設定
作成されたmovefile.ymlの中身を環境に合わせて修正していきます。
主に変更した部分だけ紹介していきます。
local:
vhost: https://wp-ystandard.lo #ローカルサイトのサイトアドレス
wordpress_path: "/Users/[ユーザー名]/Local Sites/wpystandard/app/public/" # use an absolute path here
database:
name: local
user: root
password: "root" # could be blank, so always use quotes around
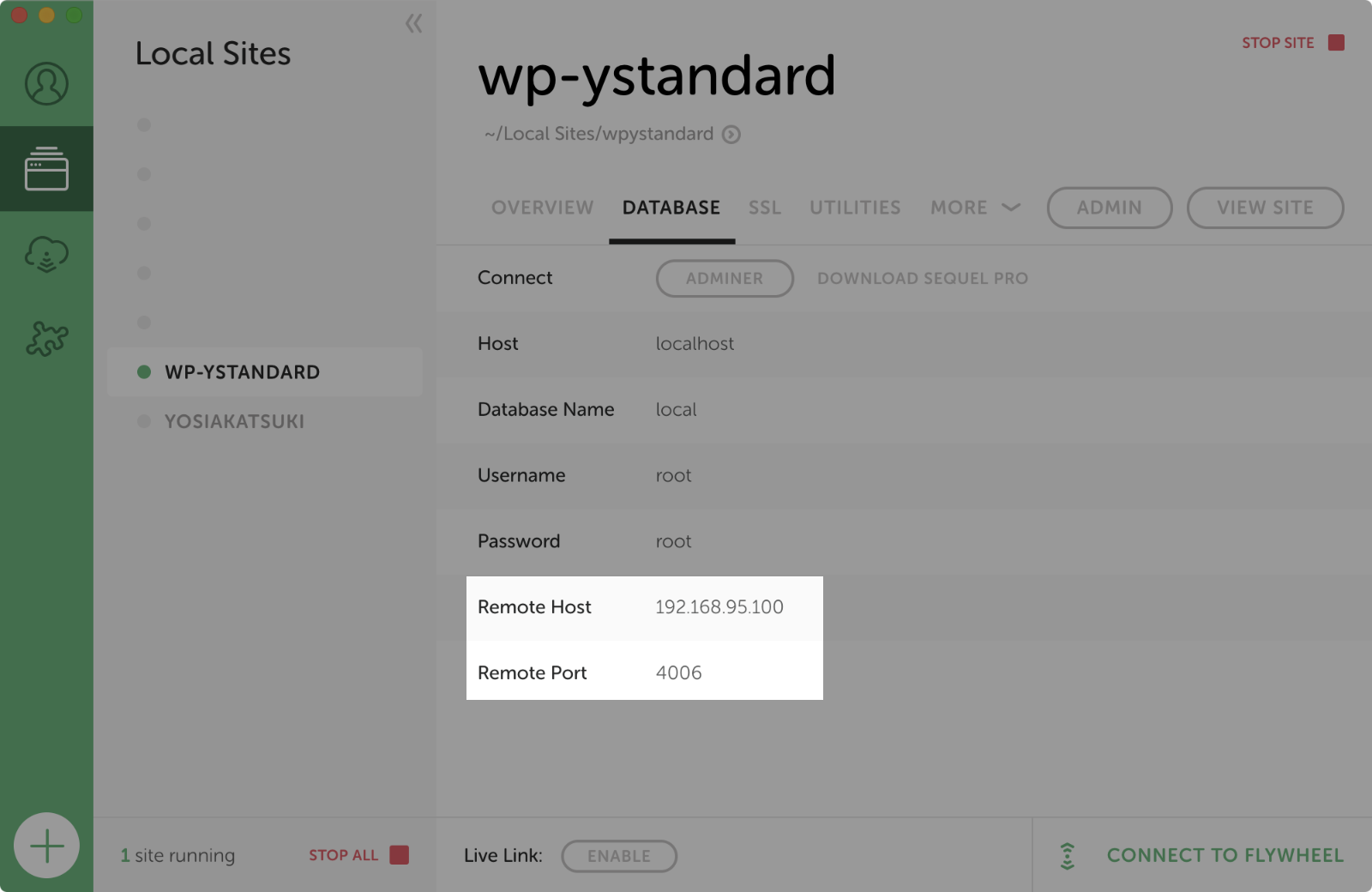
host: "192.168.95.100" #ローカルサイトのDATABASEタブのRemote Host
port: "4006" #ローカルサイトのDATABASEタブのRemote Port
mysqldump_options: '--skip-column-statistics' #mysqldumpがコケたので追加
databaseのhostはlocalhostではなく、Local by FlywheelのDATABASEタブにあるRemote Hostの値を入力します。
合わせてportも追加し、Remote Portの数値を入力しておきましょう。
あと、最終的にDBの操作でmysqldumpがコケたのでmysqldump_optionsを追加して必要なオプションを指定してあります。
本番環境(サーバー)側の設定
production:
vhost: https://wp-ystandard.com
wordpress_path: "/home/[サーバーID]/wp-ystandard.com/public_html/" # use an absolute path here
database:
name:[DB名] # wp-config.phpで確認
user: [DBユーザー] # wp-config.phpで確認
password: [パスワード] # wp-config.phpで確認
host: "[DBホスト]" # wp-config.phpで確認
# port: 3308 # Use just in case you have exotic server config
# mysqldump_options: '--max_allowed_packet=1G' # Only available if using SSH
# mysql_options: '--protocol=TCP' # mysql command is used to import db
exclude:
- '.git/'
- '.gitignore'
- '.gitmodules'
- '.env'
- 'node_modules/'
- 'bin/'
- 'tmp/*'
- 'Gemfile*'
- 'Movefile'
- 'movefile'
- 'movefile.yml'
- 'movefile.yaml'
- 'wp-config.php'
- 'wp-content/*.sql.gz'
- '*.orig'
- ".htaccess" #同期したくないファイルを書いていく
- "node_modules/"
- ".DS_Store"
- ".idea"
- "ystandard*" #ワイルドカード指定も便利
# ~ 中略 ~
ssh:
host: [SSHホスト]
user: [SSHユーザー]
# password: password # password is optional, will use public keys if available.
port: [ポート] # Port is optional
# rsync_options: '--verbose --itemize-changes' # Additional rsync options, optional
# gateway: # Gateway is optional
# host: host
# user: user
# password: password # password is optional, will use public keys if available.本番環境側のWordPressインストールフォルダのパスやDBの情報などを入力します。
本番環境のDB情報などはwp-config.phpの中を確認してみましょう。
excludeでは同期しないファイルの指定ができます。
ひとまず.htaccessは追記しておいたほうがいいでしょう…その他は必要に応じて追加してください。
設定ファイルの確認
作成が完了したら書式が間違っていないかなど、検証してみましょう。
movefile.ymlのあるフォルダで以下のコマンドを実行します。
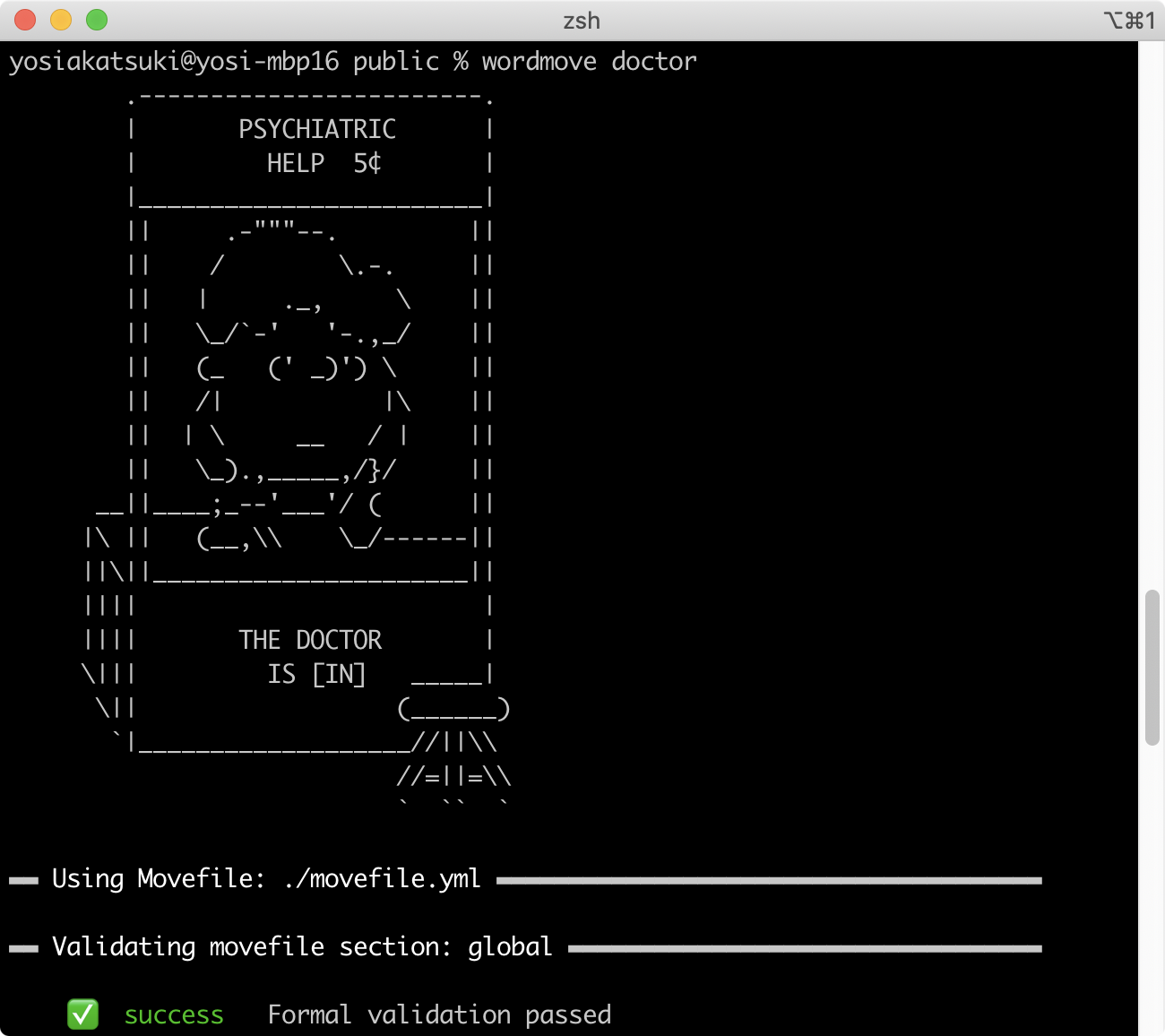
$ wordmove doctor
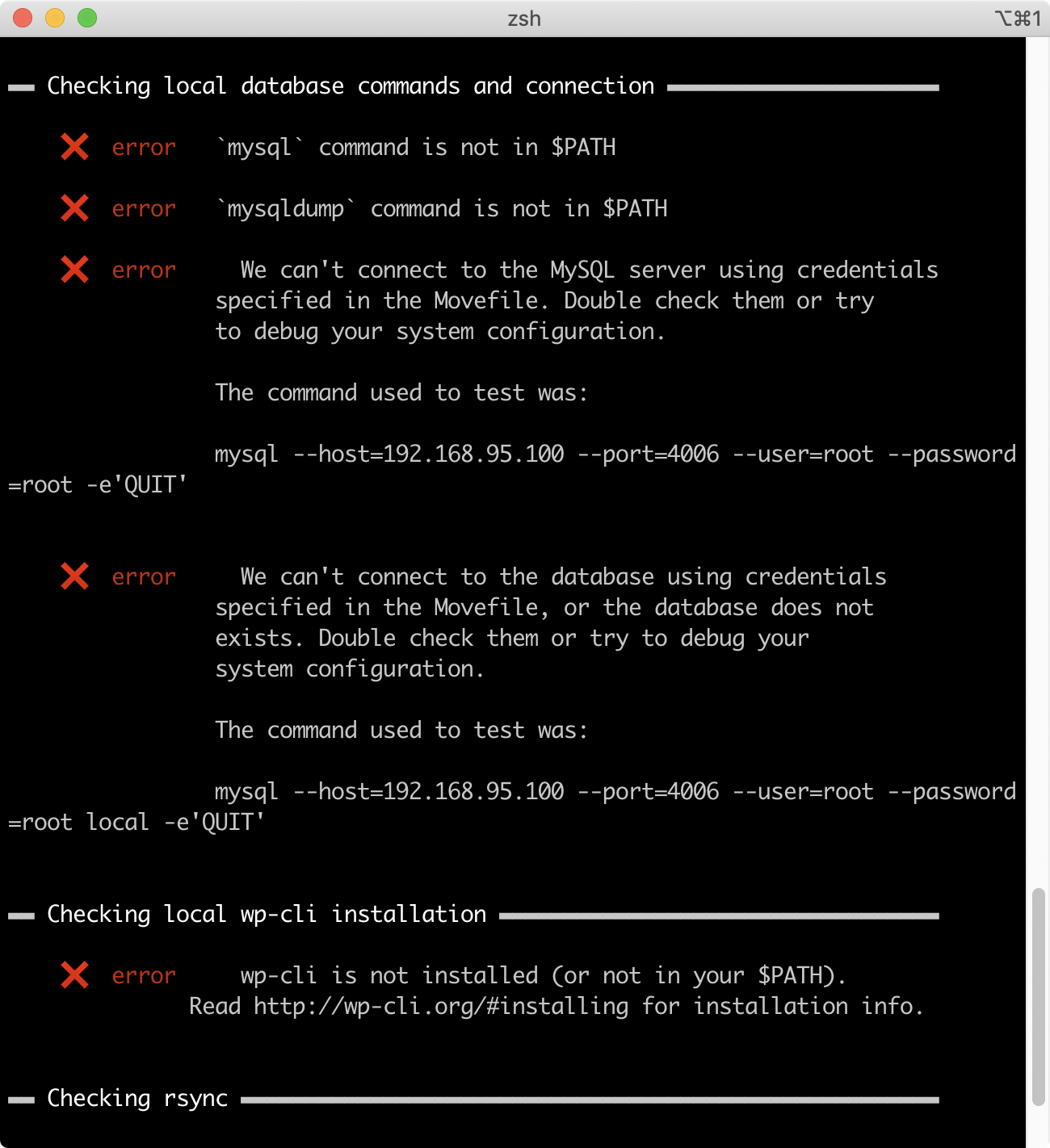
コマンドを実行するとmovefile.ymlでおかしなところがないか検証してくれます。
カワイイ…

間違いだったり、足りない物があればエラーとして表示されます。
僕の場合、wp-cliとmysqlが足りないのでインストールしました。
wp-cli▼
mysql▼
# ※Homebrew使用
$ brew install mysql
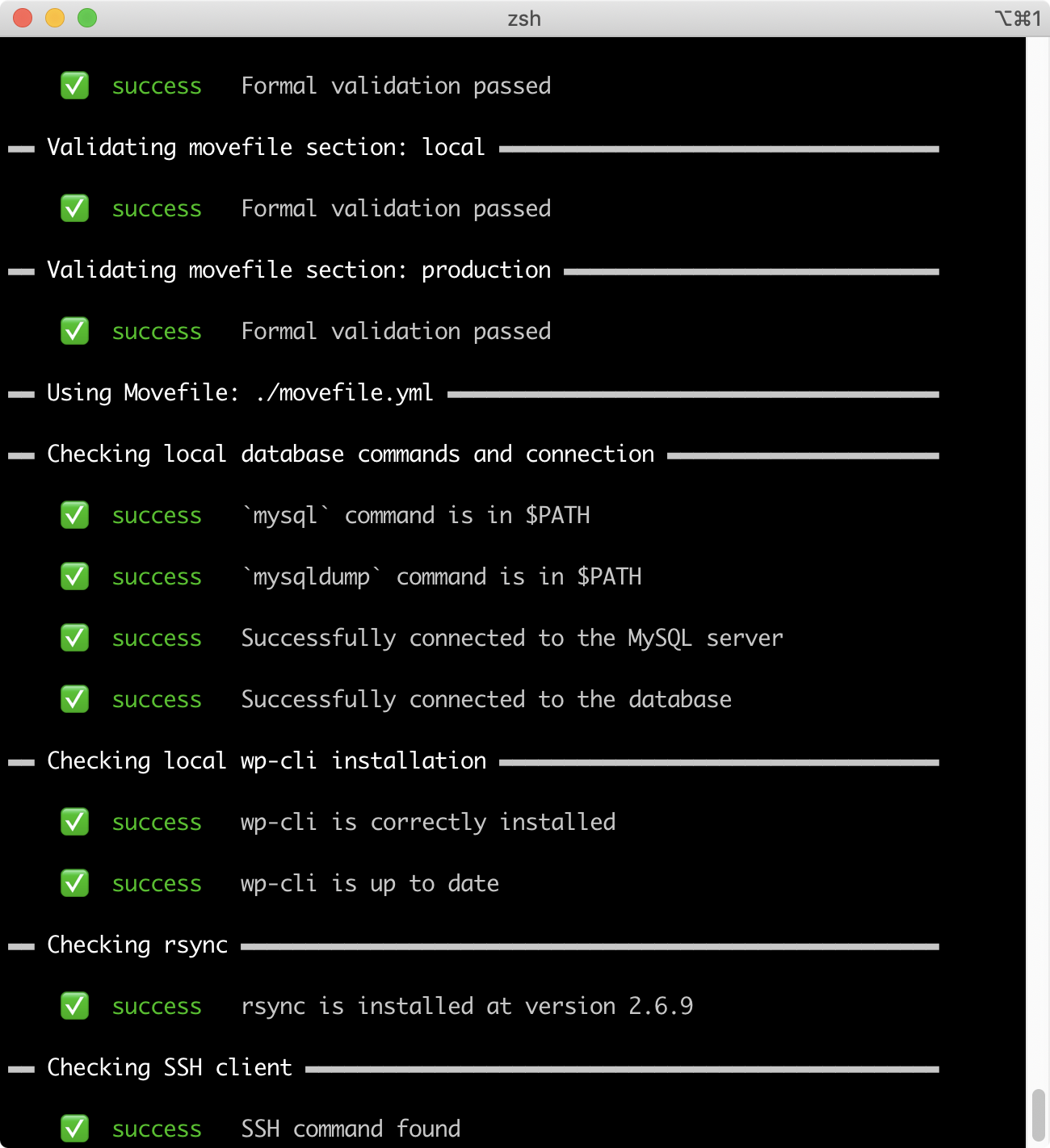
ひとまずエラーが消えて全部「success」が表示されました。
いよいよwordmoveでデータの同期をしていきましょう!
WordMoveでファイル・データの取得
それでは早速コマンドを実行していきます。
画像などuploadsフォルダを同期
まずは画像などuploadsフォルダの中身をサーバー上からローカルへ取得します。
$ wordmove pull -u思うようにファイルが取得できない場合はwordpress_pathが正しいかなどをチェックしてみましょう。
その他、通信系のエラーであればそもそもSSHで接続できるかを確認したり、一連の環境準備をしたばっかりであれば一度ターミナルを再起動させてみたりしてください。
DBのデータを同期
$ wordmove pull -dところが、サーバー上からデータをダンプしてローカル側で展開したところでエラーが発生しました。
コケていたのはwp-cliのwp search-replaceで、エラーメッセージ的には「--pathを指定しろ」な内容だったのですが、実際はDB接続できていないからでした。
wp-cliがwp-config.phpからDBの接続先情報を取得するので、define( 'DB_HOST', 'localhost' );と書かれていたらMac側のmysqlにつなごうとしている状態です。
Local by Flywheelで作成したサイトのDBにつなぐようにwp-config.phpのDB_HOSTをRemote HostとRemote Portを使うように書き換えればOKでした。
define( 'DB_HOST', '192.168.95.100:4006' );ひとまずこの状態でローカルサイトを動かしても表示・編集が問題なくできたのでOKとしました。
その他のオプション
その他のpush/pullのオプションはこちら▼
Options:
-w, [--wordpress], [--no-wordpress]
-u, [--uploads], [--no-uploads]
-t, [--themes], [--no-themes]
-p, [--plugins], [--no-plugins]
-m, [--mu-plugins], [--no-mu-plugins]
-l, [--languages], [--no-languages]
-d, [--db], [--no-db]
-v, [--verbose], [--no-verbose]
-s, [--simulate], [--no-simulate]
-e, [--environment=ENVIRONMENT]
-c, [--config=CONFIG]
[--debug], [--no-debug]
[--no-adapt], [--no-no-adapt]
[--all], [--no-all]複数まとめて指定もできるので、「DBとuploadsをpullしたい」といったときは次のようなコマンドでまとめてpullできます。
$ wordmove pull -d -uエラーにハマることなく、思ったよりサクッとできた!
環境準備系って結構エラーにハマって何時間も悩んだりすることも多かったのですが、今回は思ったよりサクッとできたので良かったです。
ガリガリ開発するサイトにはWordMoveを仕込んでおいたほうが幸せになるかもしれませんね!
自分はとりあえずyosiakatsuki.netとwp-ystandard.comの2サイトだけWordMoveの設定をしておきました。
お客様サイトまでは今のところ必要ないかな…?といったところです。必要があれば環境セットアップしますが、手順がわかっている分サクサク進むと思います!
もし必要があればぜひチャレンジしてみてください!
ではまた。
