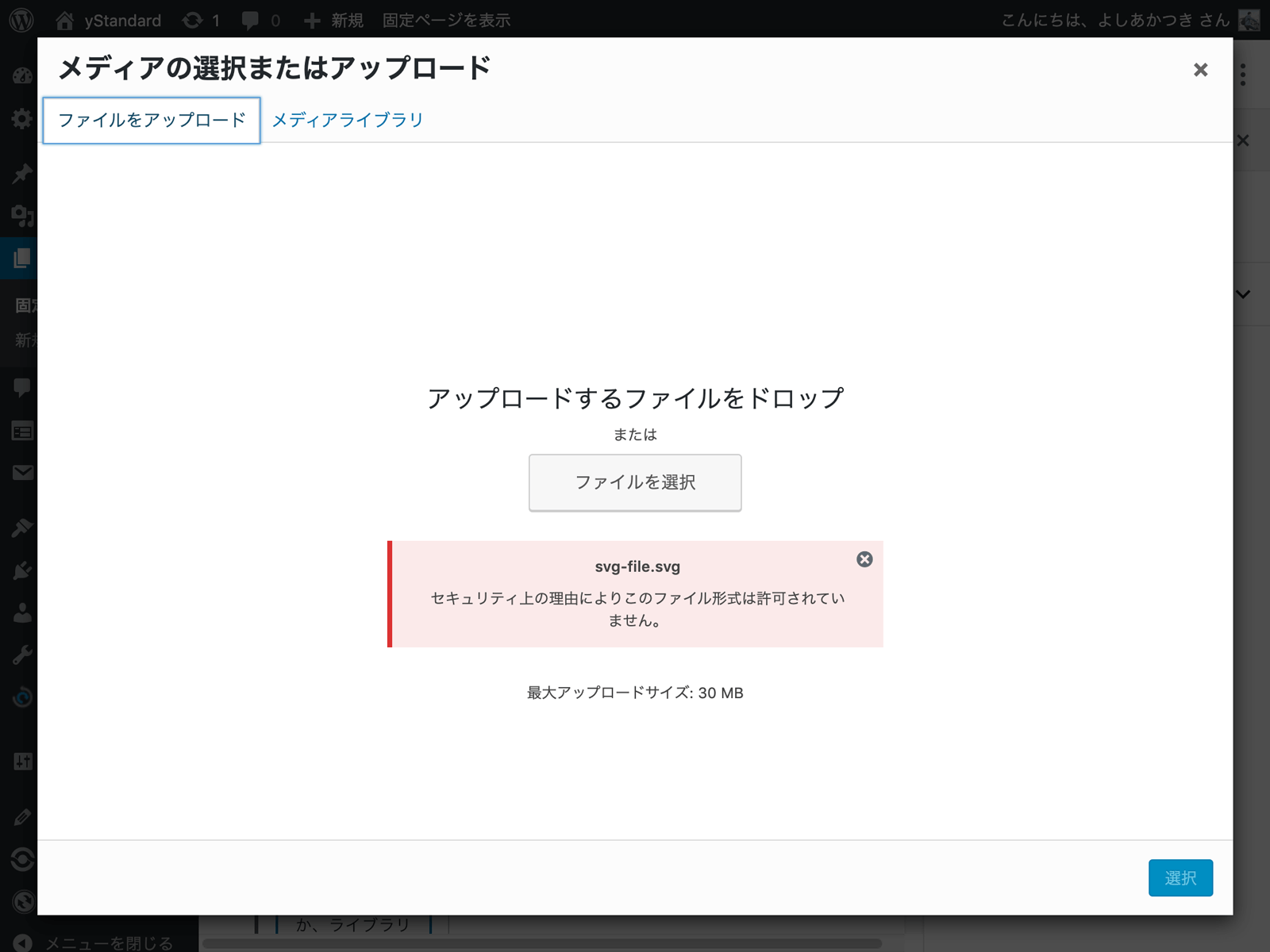
WordPressではSVGファイルをアップロードしようとすると「セキュリティ上の理由によりこのファイル形式は許可されていません。」と表示され、ファイルのアップロードが中止されます。
イラストやアイコンなどはRetinaディスプレイなどの高解像度な画面でもキレイに表示されるので「SVGファイルをアップロードして使いたい」という場面が増えていると思います。
そんな時に活躍する「Safe SVG」というプラグインを紹介します。
目次
WordPressではSVGファイルがアップロードできない

WordPressでは特にカスタマイズをしていなければメディアのアップロードからSVGファイルのアップロードができないようになっています。
SVGファイルをアップロードしようとすると「セキュリティ上の理由によりこのファイル形式は許可されていません。」と赤いアラートが表示されてしまいます…
SVGファイルをアップロードできるようにするプラグイン「Safe SVG」

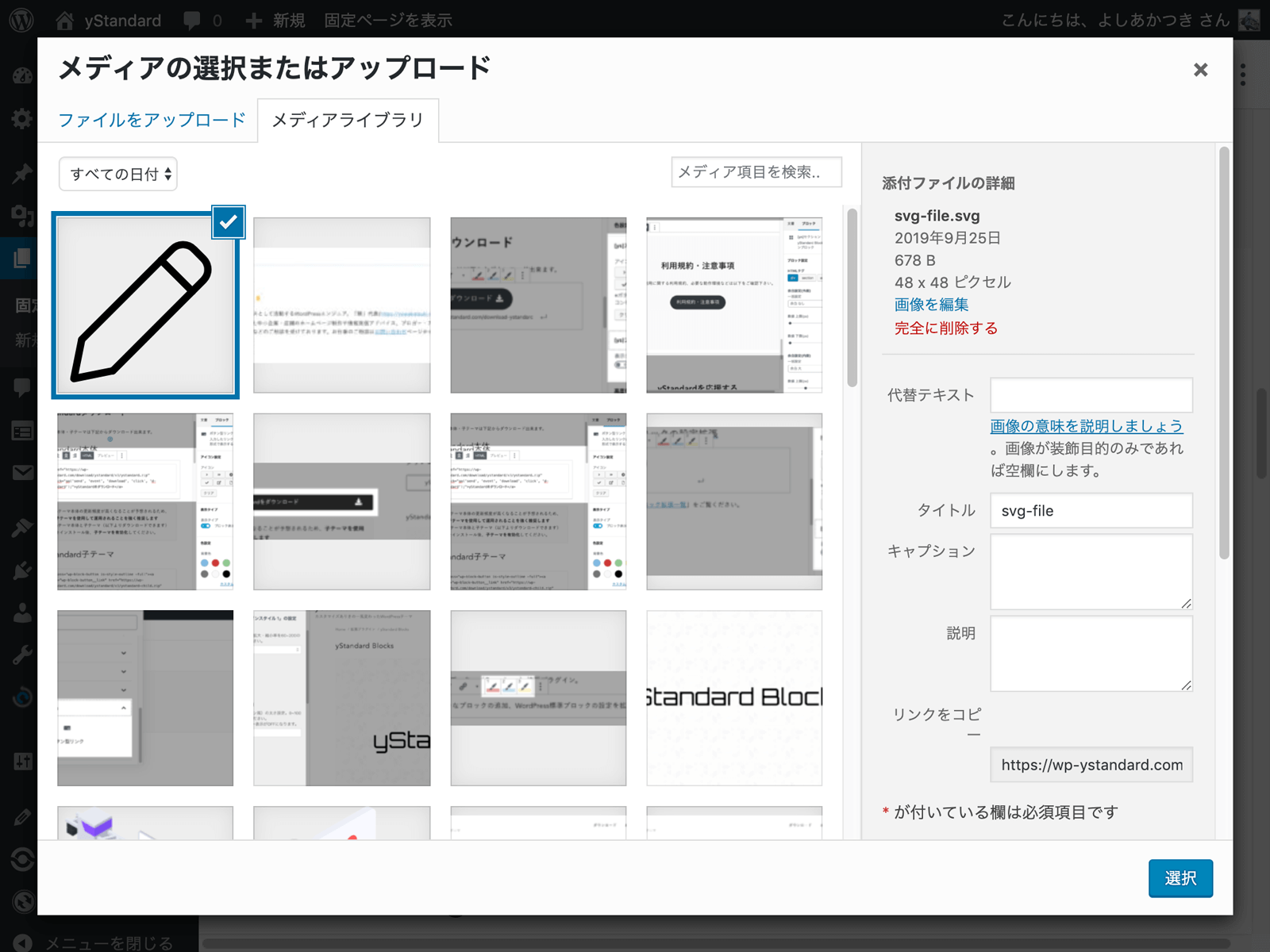
「Safe SVG」というプラグインを使うことで管理画面からSVGファイルをアップロードしてメディアの選択から画像として使うことができます。
「Safe SVG」は公式プラグインとして登録されているので、管理画面から検索&インストールすることができます。
プラグインのインストール方法についてはこちらを参考にしてください▼

特別な設定などはなく、プラグインを有効化すればSVGファイルをアップロードできるようになります。
SVGファイルが大きく表示される時は表示サイズを設定しよう
SVGファイルをアップロードできるようにはなりましたが、画像ブロックで投稿本文に追加する場合に気をつけたい部分があります。
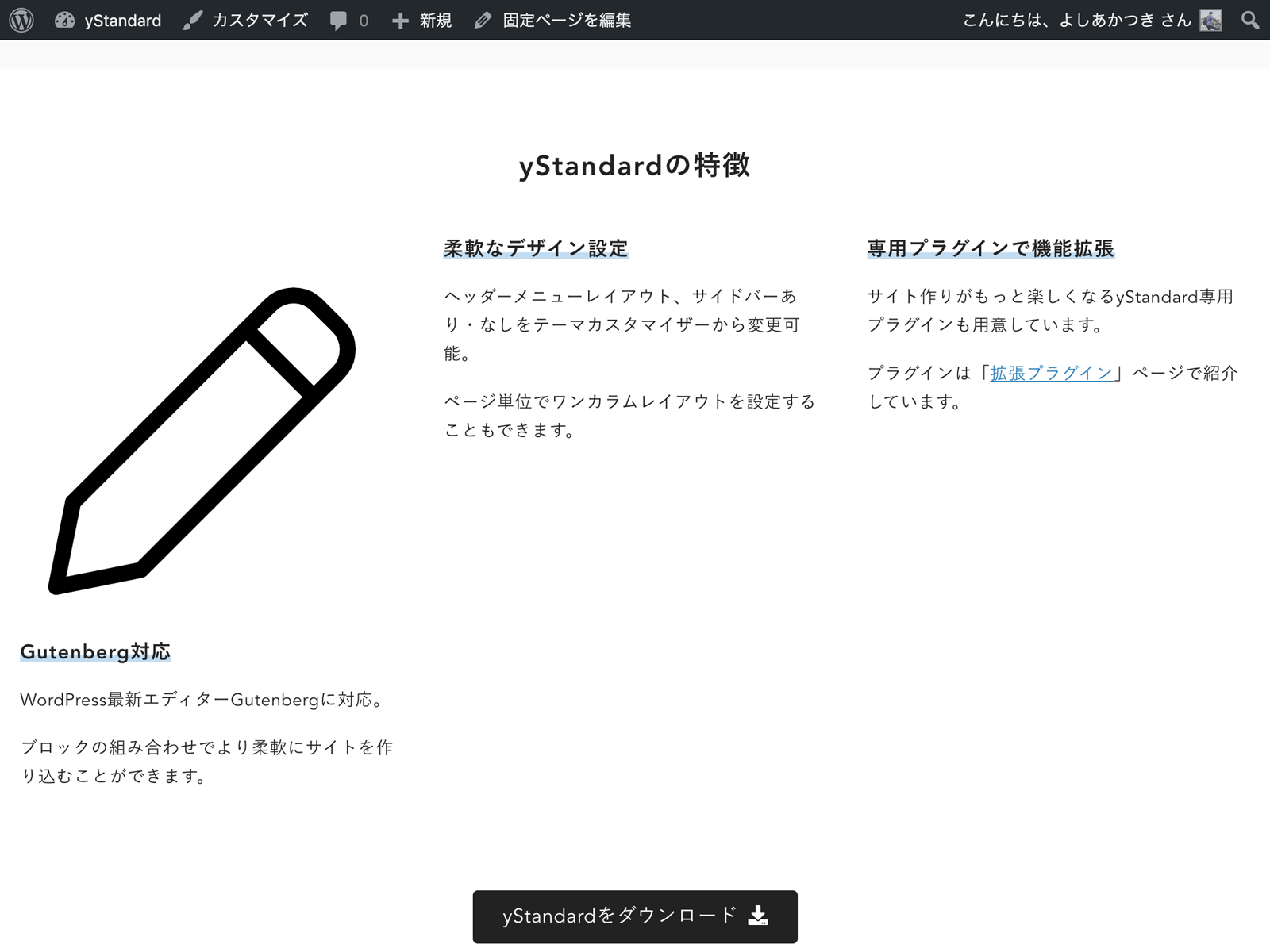
想像以上に画像が大きく表示される…

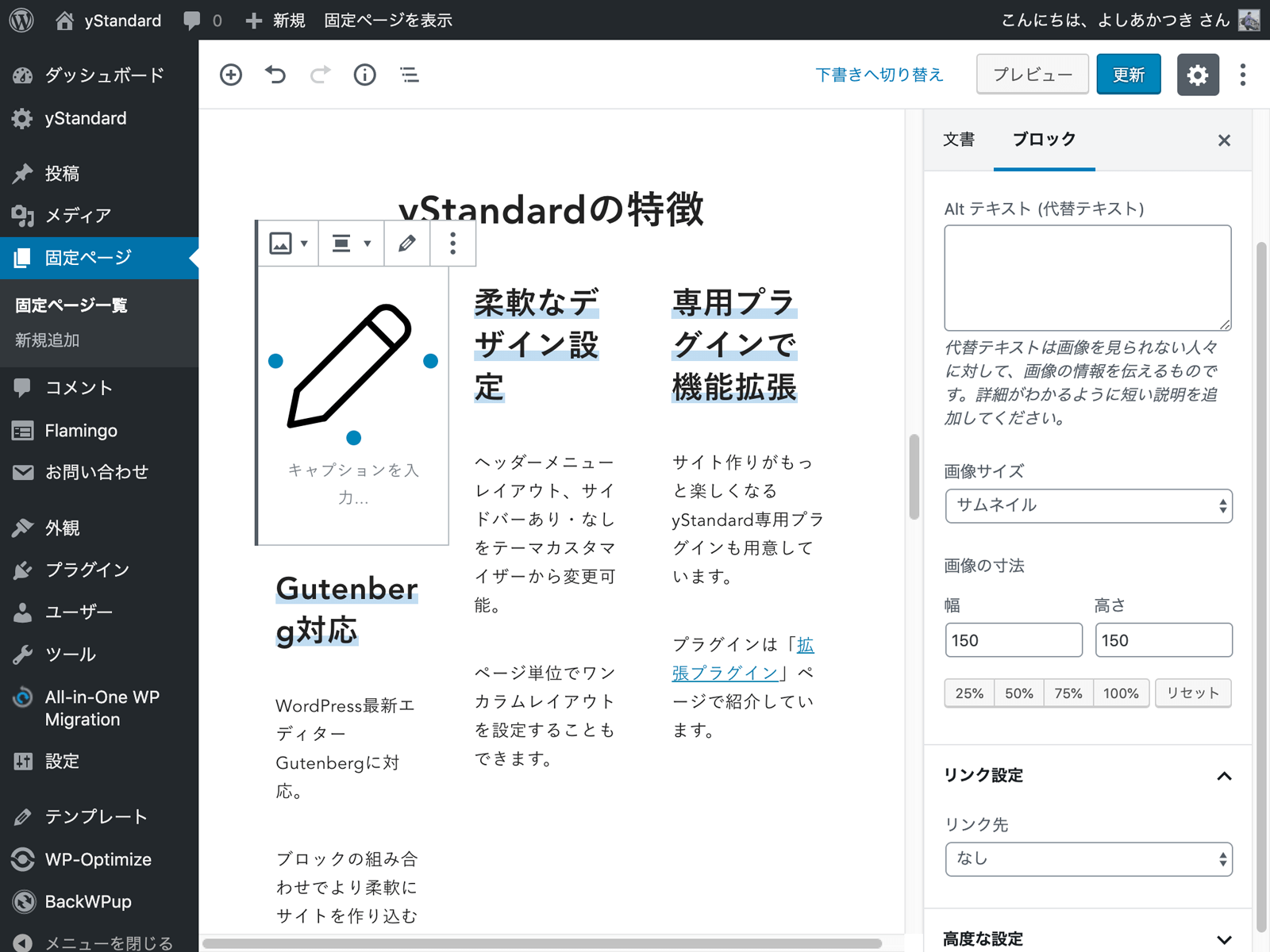
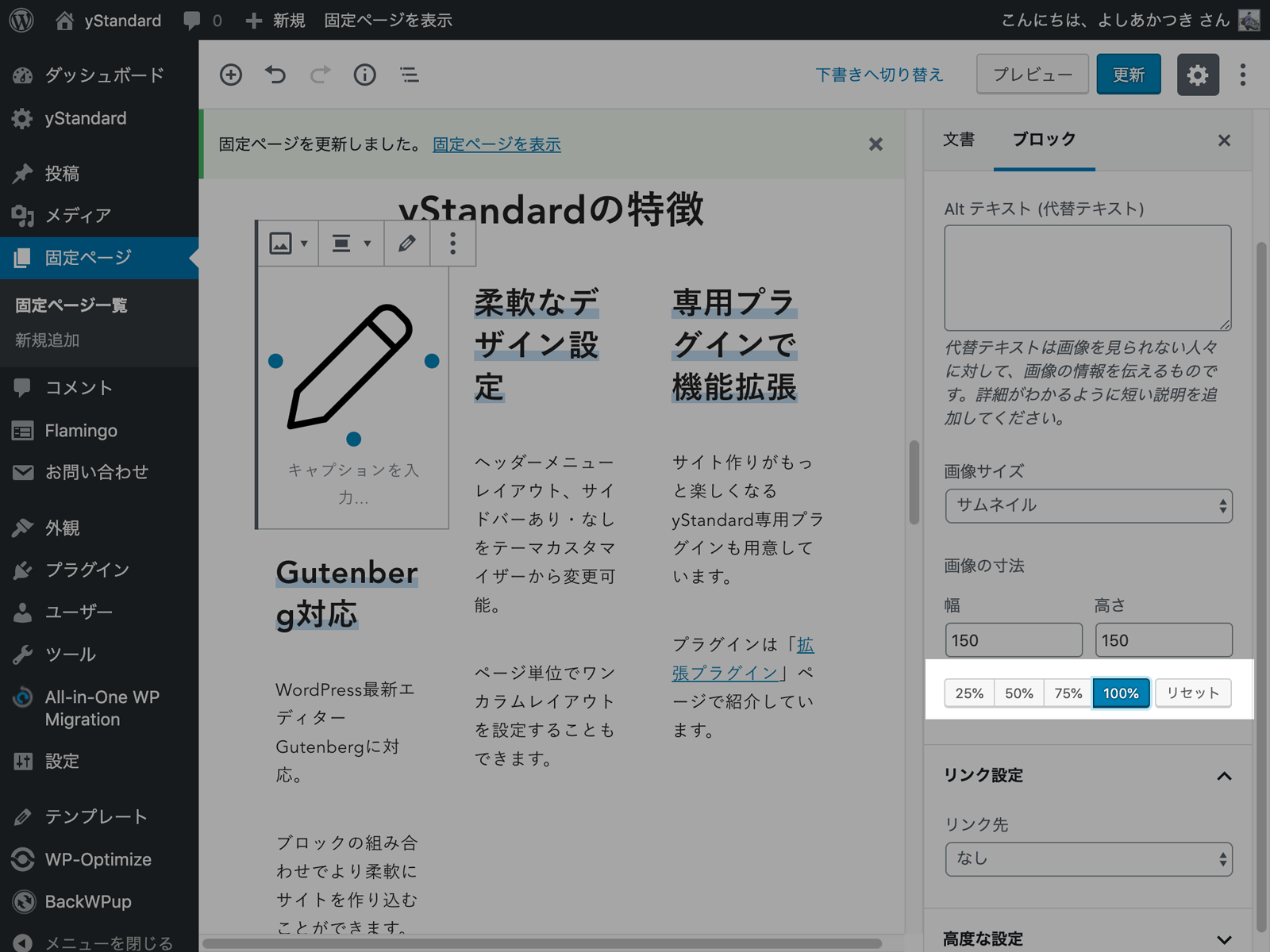
上の画像は画像ブロックでSVGファイルを追加した状態です。
サイズの設定が「サムネイル」、幅・高さ共に150になっていますが…

実際の表示は150pxではなく、もっと大きなサイズになってしまいました…
どんなテーマ、どんなSVGファイルでもこのように多く表示されてしまうのかまでは未検証ですが、もし思っていたより大きくなった・小さくなった場合は表示サイズの設定をしましょう。
画像の表示サイズを設定

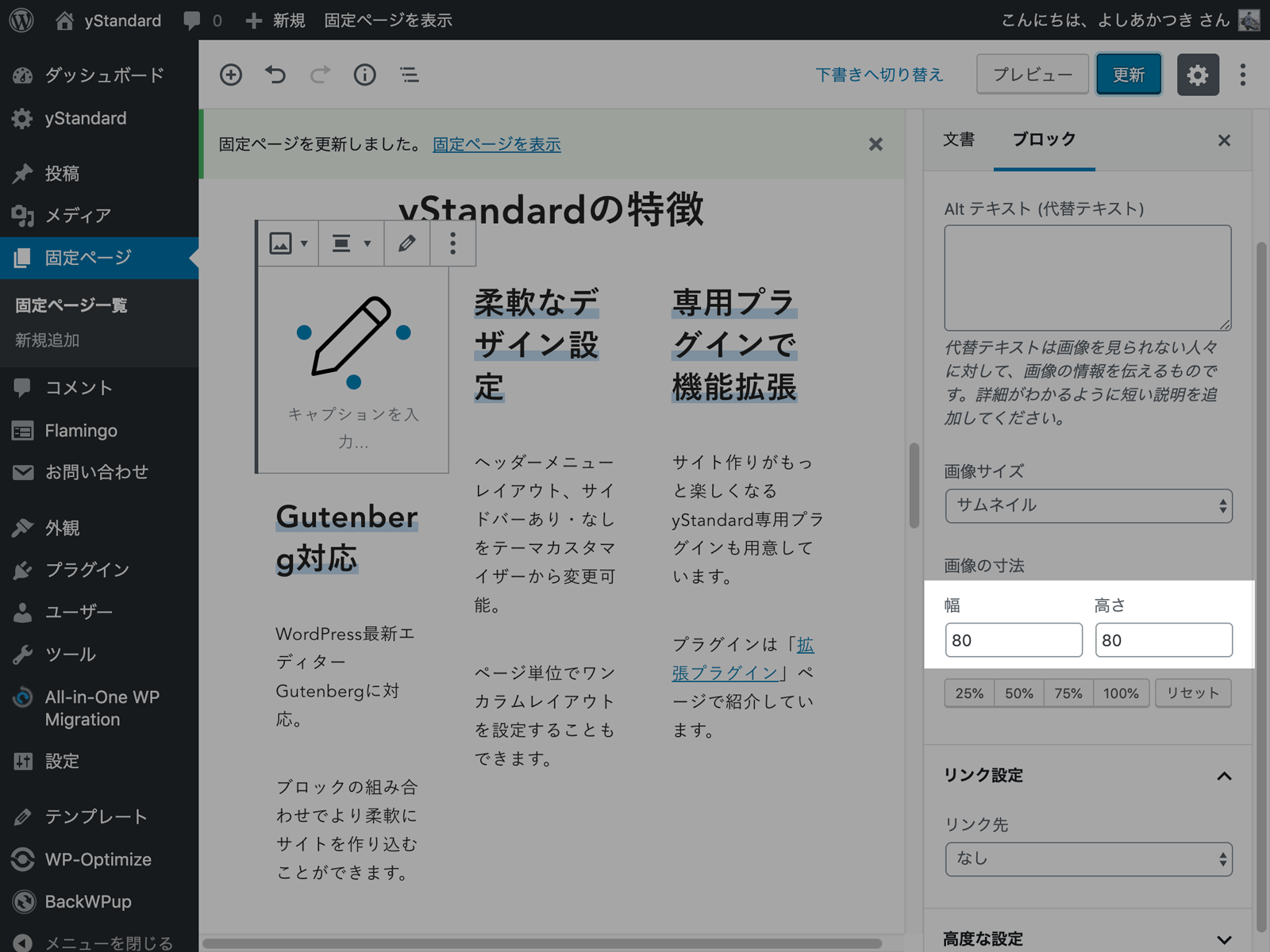
サイズ調整の簡単な方法としては、「画像の寸法」設定の25%〜100%のボタンをクリックして、サイズを変更します。
それぞれボタンをクリックすると、すぐ上の「幅」「高さ」の数値も変化するので、プレビューを見ながらいい感じのサイズに設定します。

より細かいサイズの指定をしたい場合は「幅」「高さ」に直接数値を入力します。

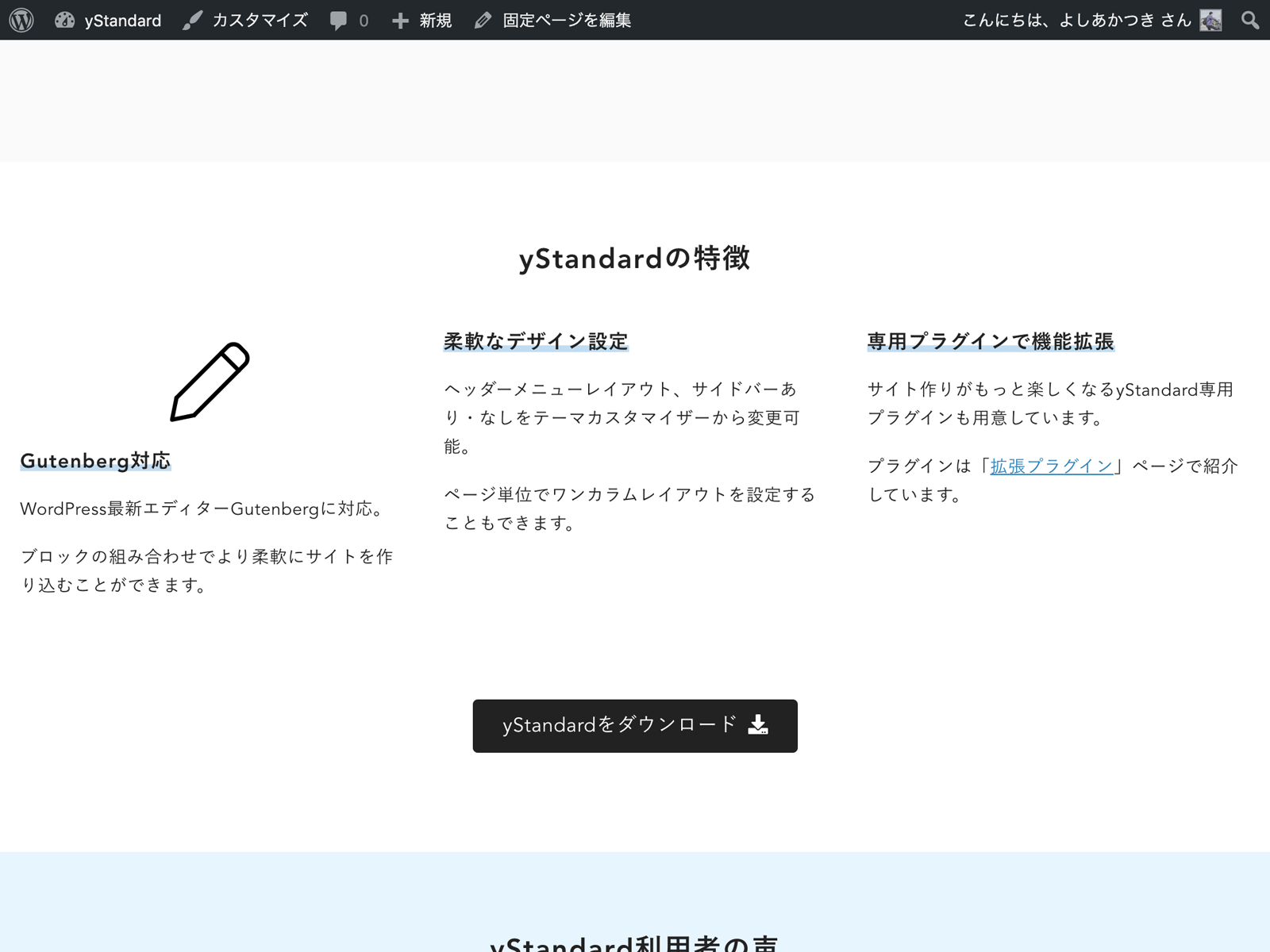
無事サイズの調整ができました!
まとめ
今回、例でつかったSVGファイルは「ICON BOX」さんを利用させていただきました!
個人利用・商用利用OKで、たくさんアイコンが公開されているので今後もブログのアイキャッチなどで利用させていただこうかなと思っています。
ちなみに、プラグインを使わなくてもカスタムHTMLブロックにsvgのコード突っ込むという手もありますが、それはできる人の話になるので今回は割愛しますね。
ではまた。