WordPressの投稿・固定ページで公開状態を「パスワード保護」にした時に、パスワード入力前のページをカスタマイズする方法のメモです。
目次
パスワード保護中ページにmoreより手前の内容を表示する
パスワード入力前にも案内を表示したい

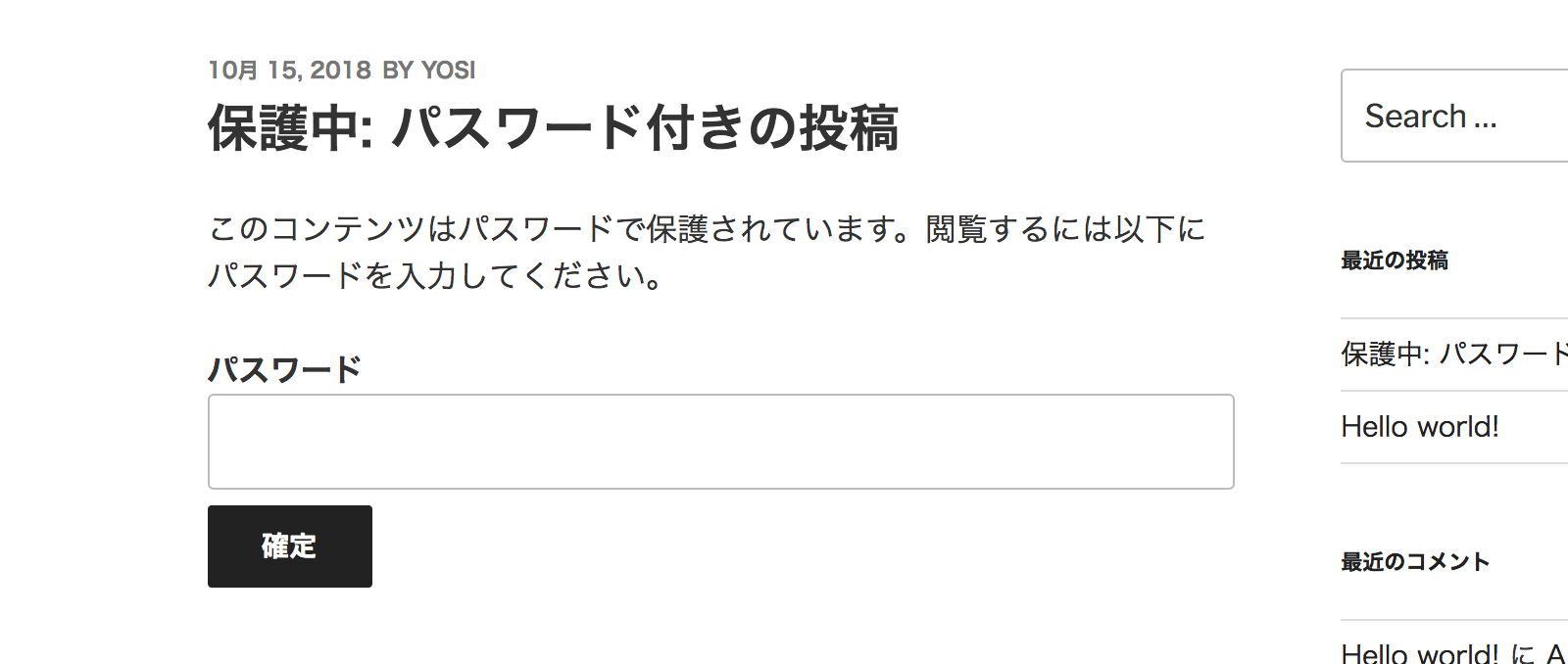
通常、パスワード保護したページでは投稿本文に入力した内容は表示されず、パスワードの入力を促す案内が表示されます。
この案内文は自分で設定したものではなく、WordPressが用意したものです。
ちょっと、パスワード入力が必要なページとしてこのままの状態は少し不親切な気がしますね…
せめてパスワードを入力したら何が見れるようになるのかくらいは案内しておきたいです。
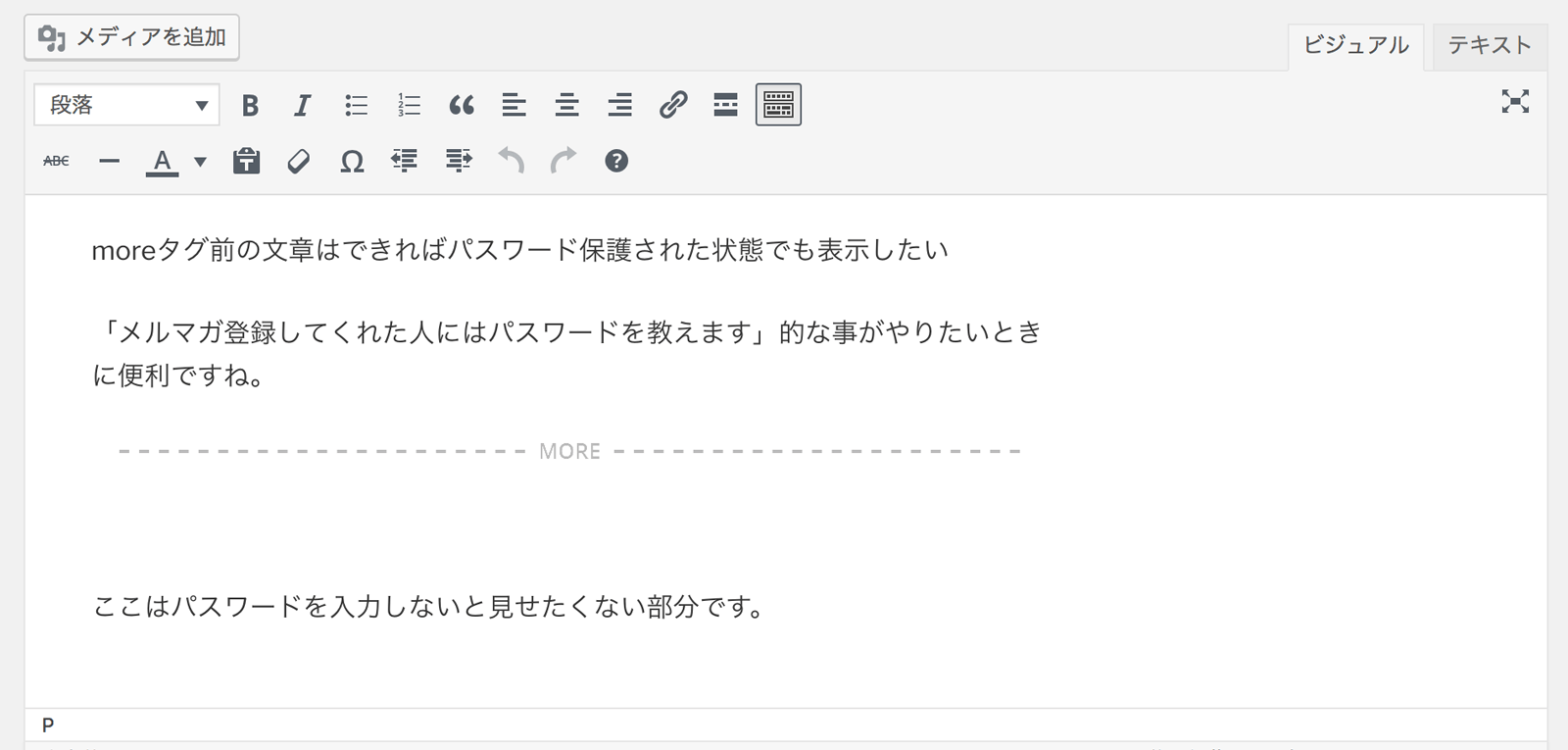
そこでなるべくWordPress標準の入力機能を使ってパスワード保護したページにも案内を表示する方法として more(続きを読む)タグを活用してみたいと思います。

moreタグであれば入力方法としても比較的簡単でわかりやすいかな…?と思います。
カスタムフィールドまで使うと結構ガッツリカスタマイズする必要が出てきて複雑になりがちです。
パスワード保護中ページに表示される内容
パスワード保護中のページにはget_the_password_form関数で取得したHTMLが表示されます。

関数内にthe_password_formフィルターフックが用意されているので、このフックでカスタマイズができそうです。
moreタグより手前の部分を取得する
moreタグより手前の内容を取得するためにはget_extended関数が使えます。
この関数はmoreの前後を分割して取得できる関数なので、関数の実行結果からmoreより前の部分だけ取得すればOKです。
global $post;
$content_arr = get_extended($post->post_content);
echo $content_arr['main']; // main にmoreタグより手前が入る
echo $content_arr['extended']; // extended にmoreタグより後の部分が入るmoreタグが入らない場合はextendedの中身が空になり、mainに投稿の中身が全部入るので注意が必要です。
パスワード保護中ページにmoreより手前の内容を表示する
カスタマイズの完成形は以下です。
function aktk_the_password_form( $output ) {
$post = get_post( $post );
$label = 'pwbox-' . ( empty($post->ID) ? rand() : $post->ID );
/**
* more部分
*/
$more = '';
/**
* 「このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。」
* に変換される部分を退避
*/
$message = '<p>' . __( 'This content is password protected. To view it please enter your password below:' ) . '</p>';
/**
* more手前を取得
*/
$content_arr = get_extended($post->post_content);
if ( ! empty( $content_arr['extended'] ) ) {
$more = apply_filters( 'the_content', $content_arr['main'] ) ;
$message = '';
}
/**
* パスワード保護
*/
$output = '<form action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ) . '" class="post-password-form" method="post">' . $message . '<p><label for="' . $label . '">' . __( 'Password:' ) . ' <input name="post_password" id="' . $label . '" type="password" size="20" /></label> <input type="submit" name="Submit" value="' . esc_attr_x( 'Enter', 'post password form' ) . '" /></p></form>';
return $more . $output;
}
add_filter( 'the_password_form', 'aktk_the_password_form' );カスタマイズの都合上「このコンテンツはパスワードで保護されています。閲覧するには以下にパスワードを入力してください。」が表示される部分を消すためにget_the_password_formの中身を丸々コピーしてきています。
moreがない場合は投稿の中身が表示されないように注意します。

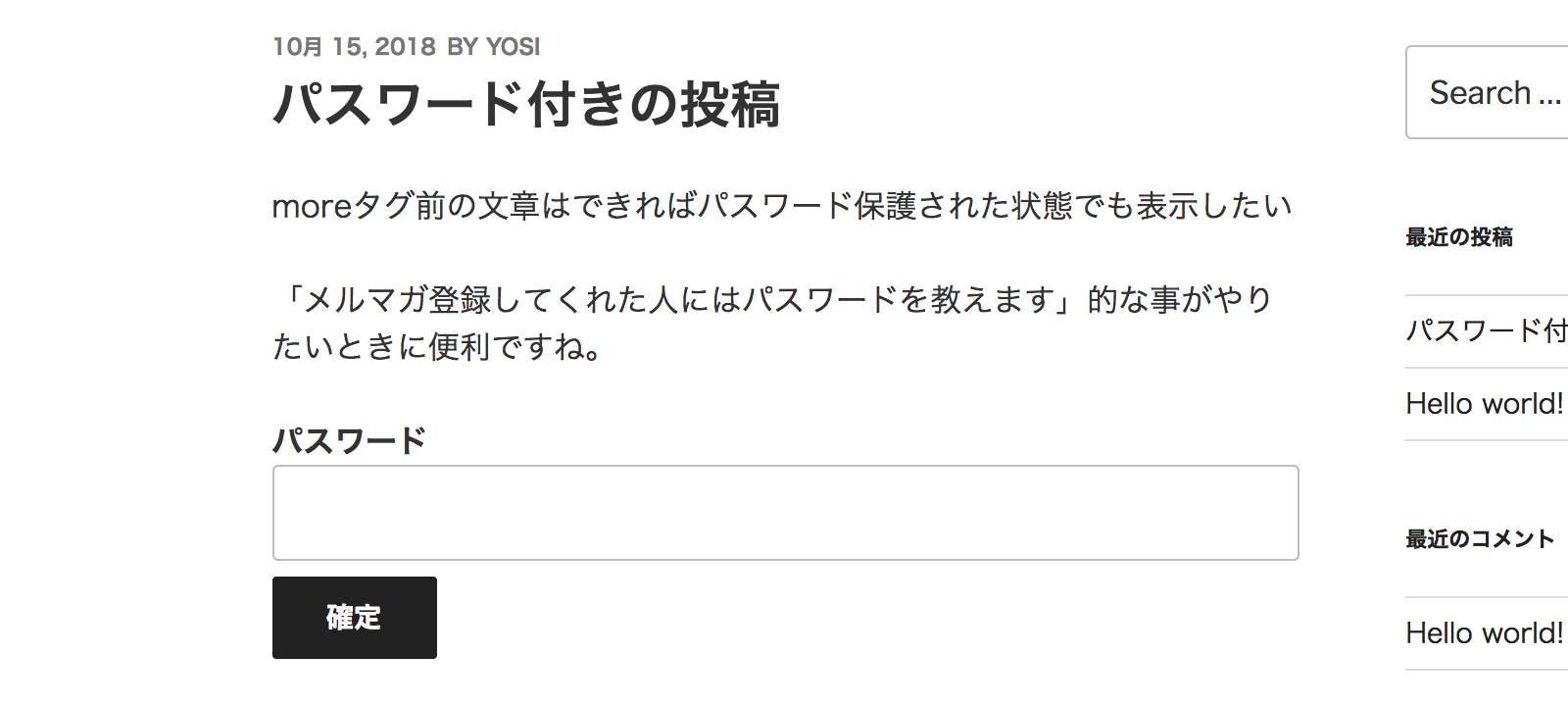
無事moreタグの手前が表示できました。
まとめ
この方法だとパスワード入力後もmoreタグの手前が表示されてしまうのがイマイチポイントですね…
本気でパスワード保護ページを運用したいのであればカスタムフィールドなどを使って、パスワード保護中だけ表示されるコンテンツを作ったほうが良さそうです。
サクッとパスワード入力欄の上にもメッセージを表示したい場合に使ってみてください。
ちなみに、パスワード保護中ページのタイトルに表示される「保護中:」を消す方法はこちら▼

ではまた。