作成した投稿や固定ページから、別のページへ移動するためのリンクを設定する方法について紹介します。
リンクの設定例
WordPressで「リンクを設定する」といっても、いくつかの方法があります。
- 文章の一部をリンクにする
- 「詳しく見る」などのボタンを作りリンクする
- 画像をクリックしたら別ページへ移動するようにリンクする
このページでは「文章の一部をリンクにする」方法について紹介します。
※「文章の一部をリンクにする」以外の方法については上記リンクからご確認ください。
文章の一部をリンクにする方法
リンクの設定方法

リンクの設定について、まずは以下の手順でリンク先URLの入力欄を表示します。
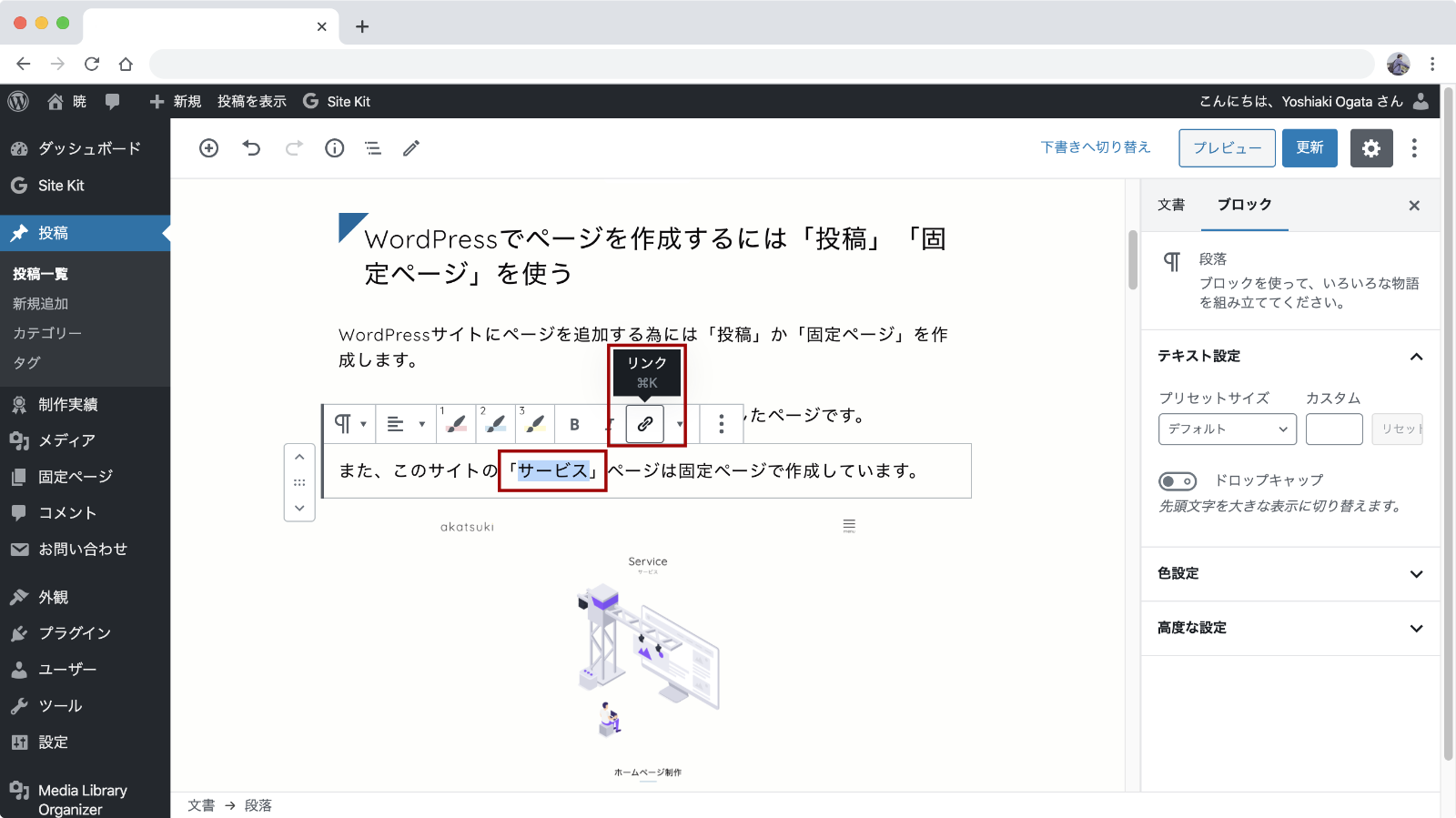
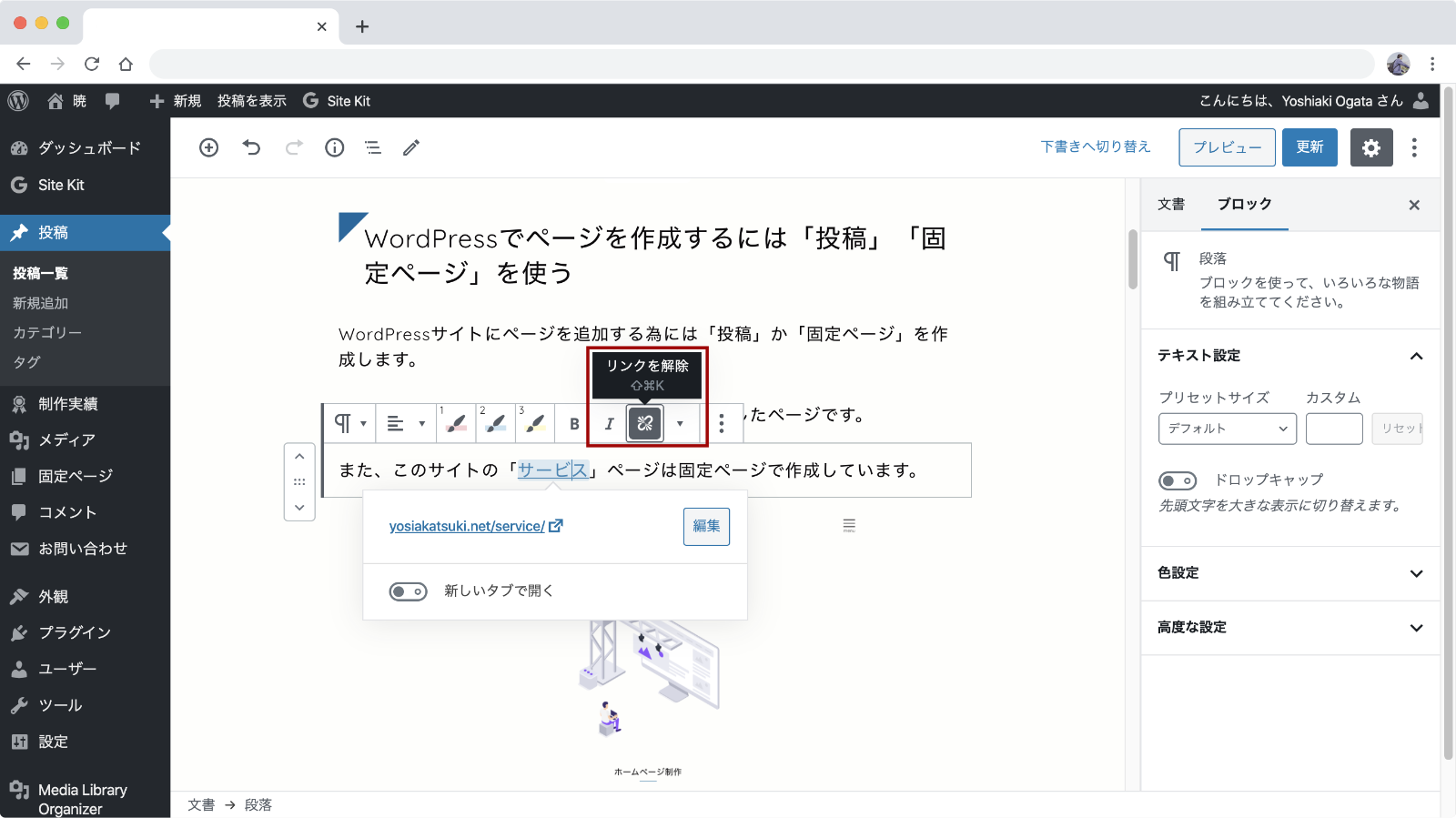
- リンクを設定したい部分を選択する(上記画像の「サービス」部分)
- リンクボタン(鎖のアイコン)をクリックする

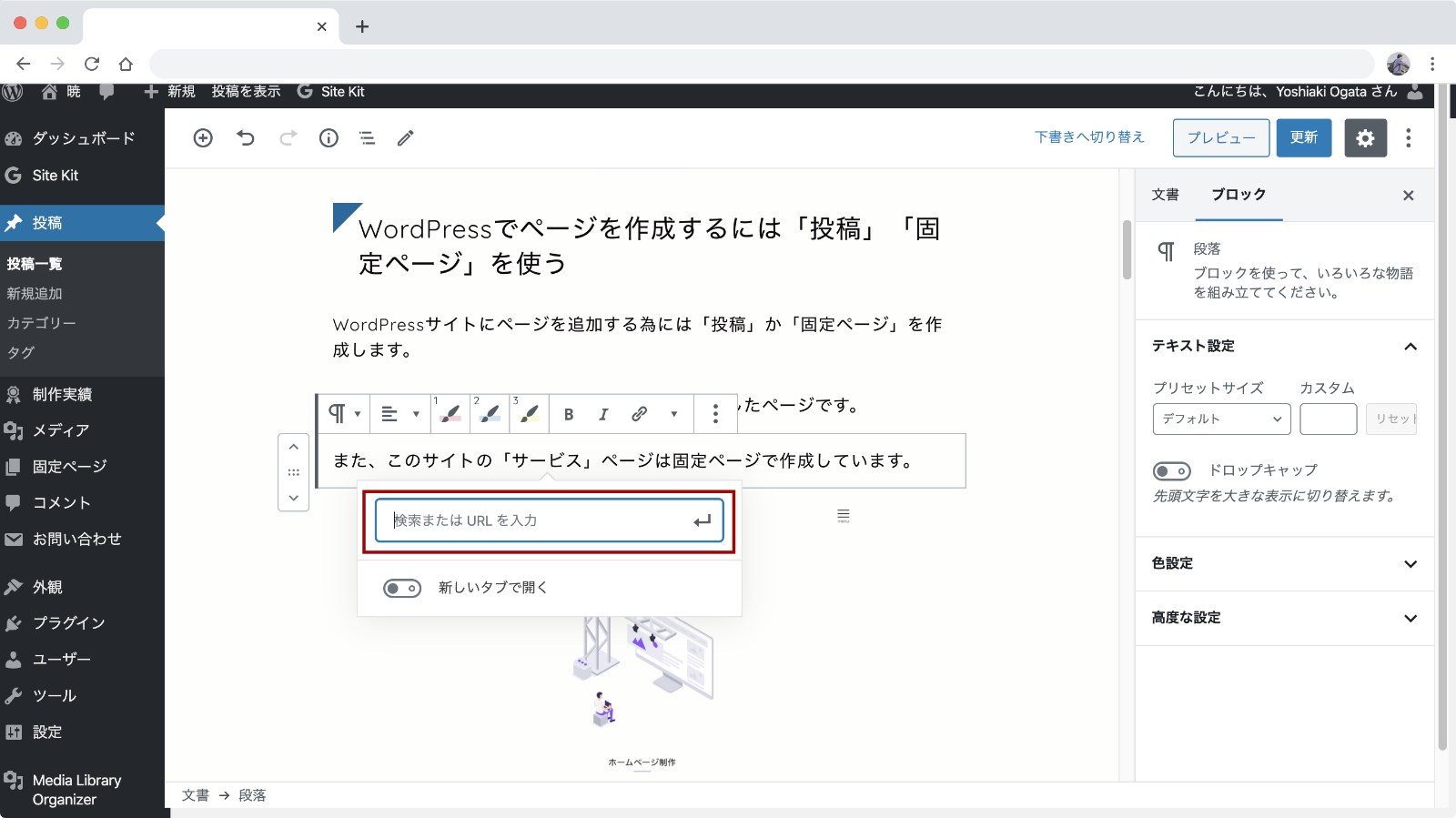
URLの入力欄が表示されたら、「検索または URL を入力」と書かれた部分にリンク先のURLを入力します。
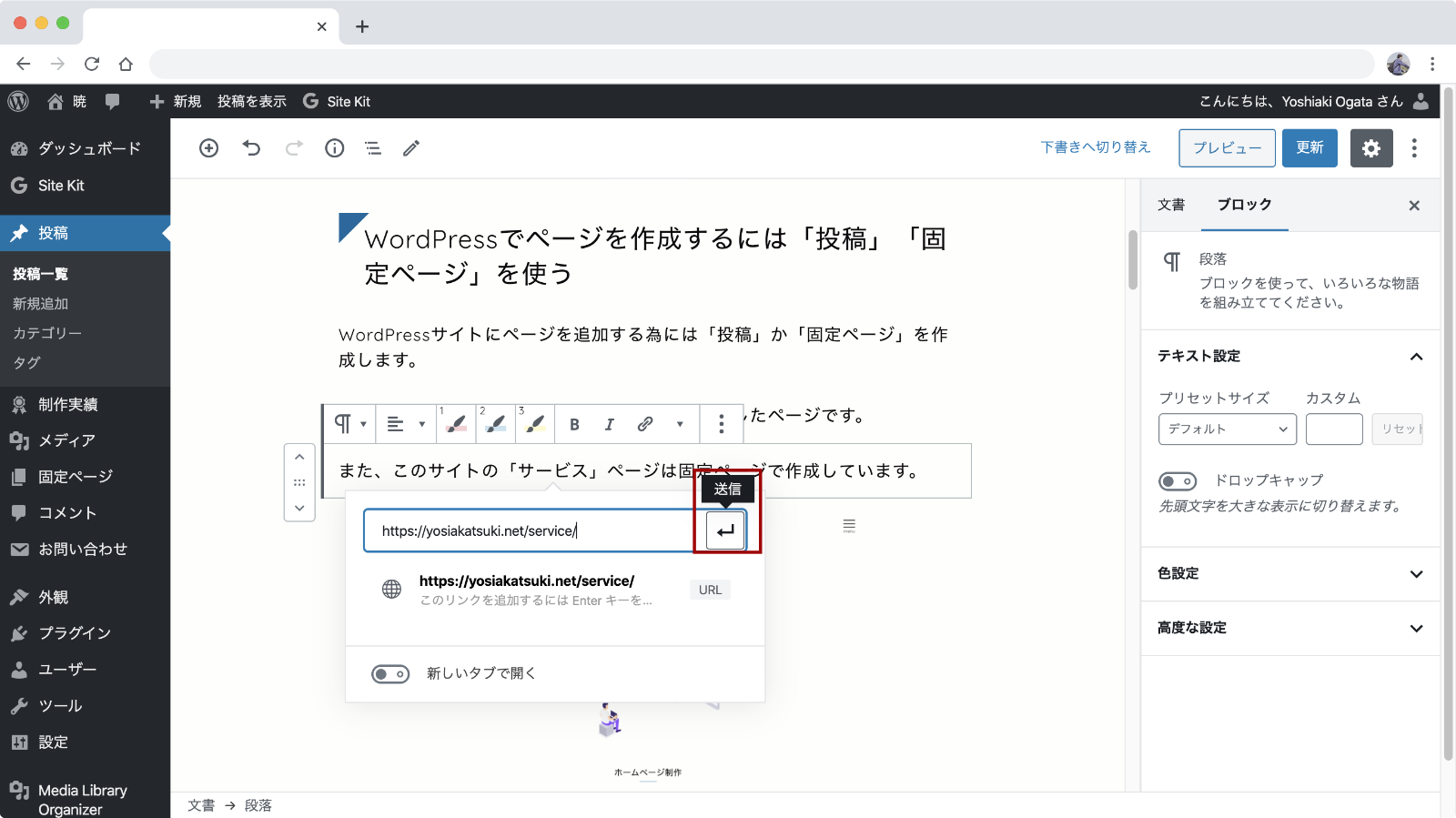
できれば事前にリンク先URLをコピーして、貼り付けするほうが時間も書かr無いですし入力ミスも防げるのでオススメです。

URLが入力できたらURL入力欄右横の送信ボタン(エンターキーのアイコン)をクリックします。

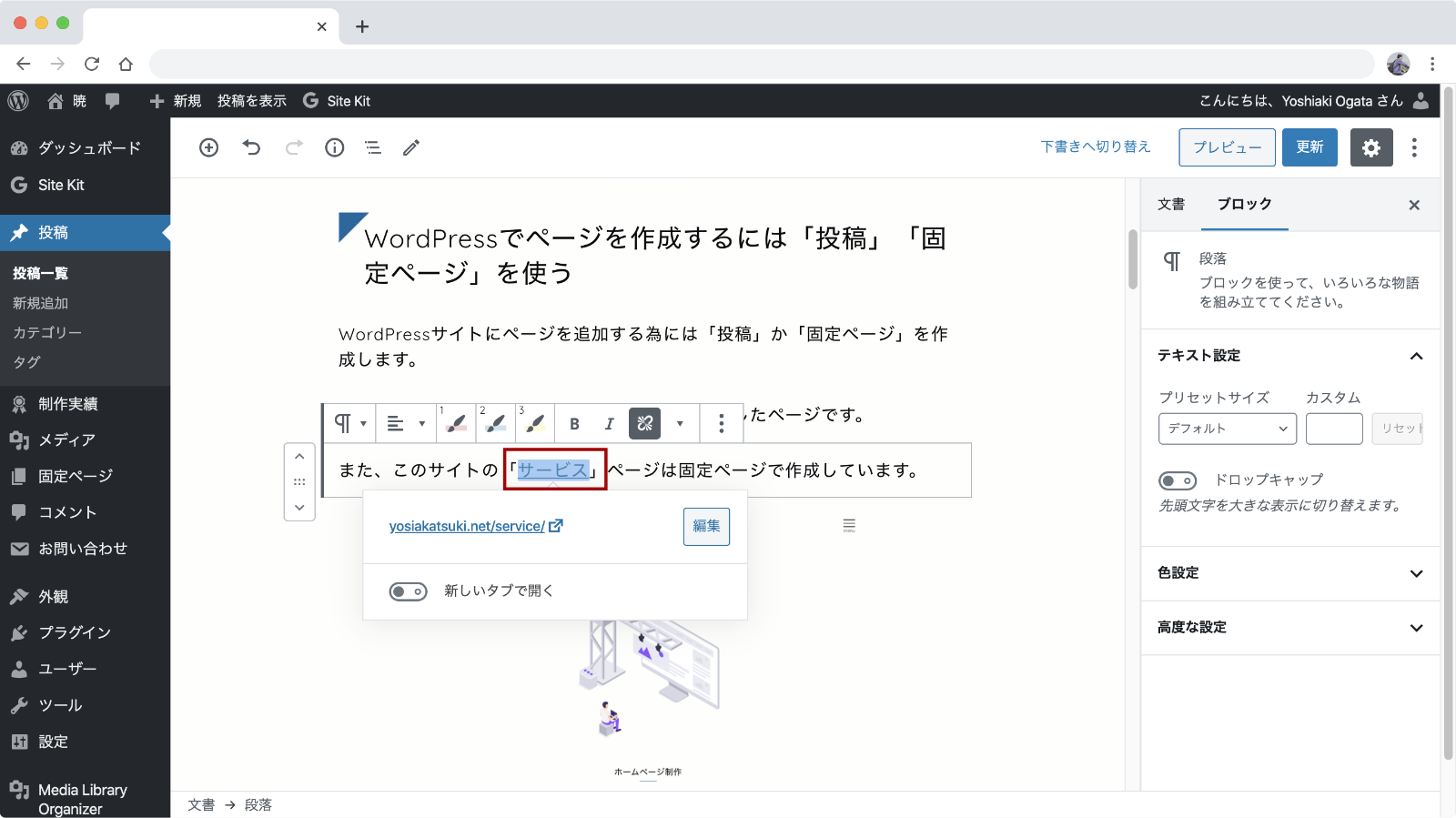
選択部分の色が変わればリンクの設定完了です。
ページの編集をしている場合は、忘れずに「更新」ボタンを押して変更内容を保存しましょう。
リンクの解除方法

リンクの解除は、既にリンクが設定されている部分を選択すると、「リンク」ボタンだった部分が「リンク解除」になるのでクリックします。
リンク設定済み部分はすべて選択する必要はなく、リンク設定されている文章内にキャレットがあればリンク解除ボタンが表示されます。
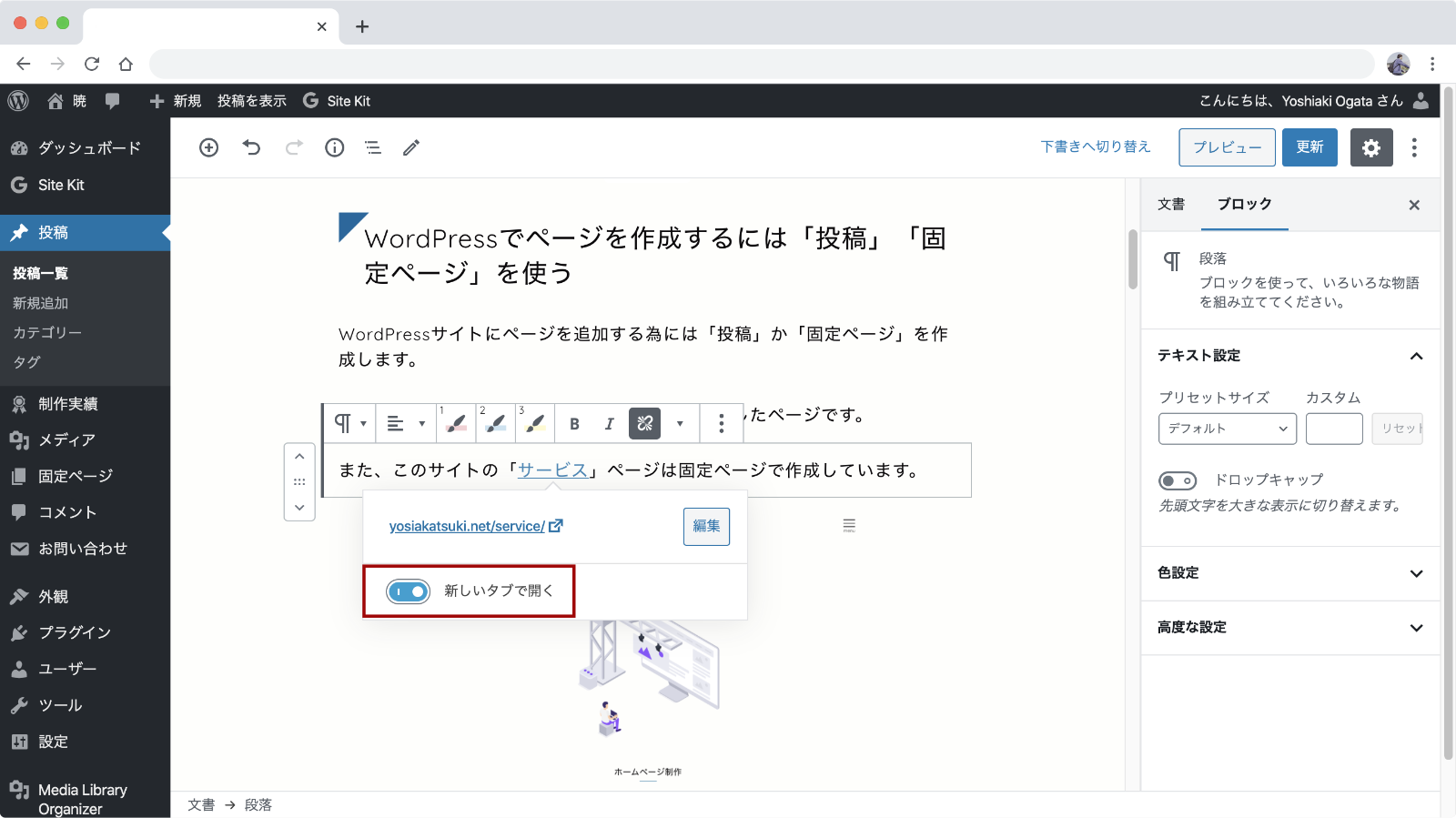
別のタブで開くリンクにする方法

URLの入力・編集画面にある「新しいタブで開く」をONにすると、リンク先を新しいタブで開くようになります。
