「詳しく見る」や「お申し込みはこちら」といったリンクの作成に活躍するボタンブロックの使い方について紹介します。
ボタンブロックの基本的な使い方
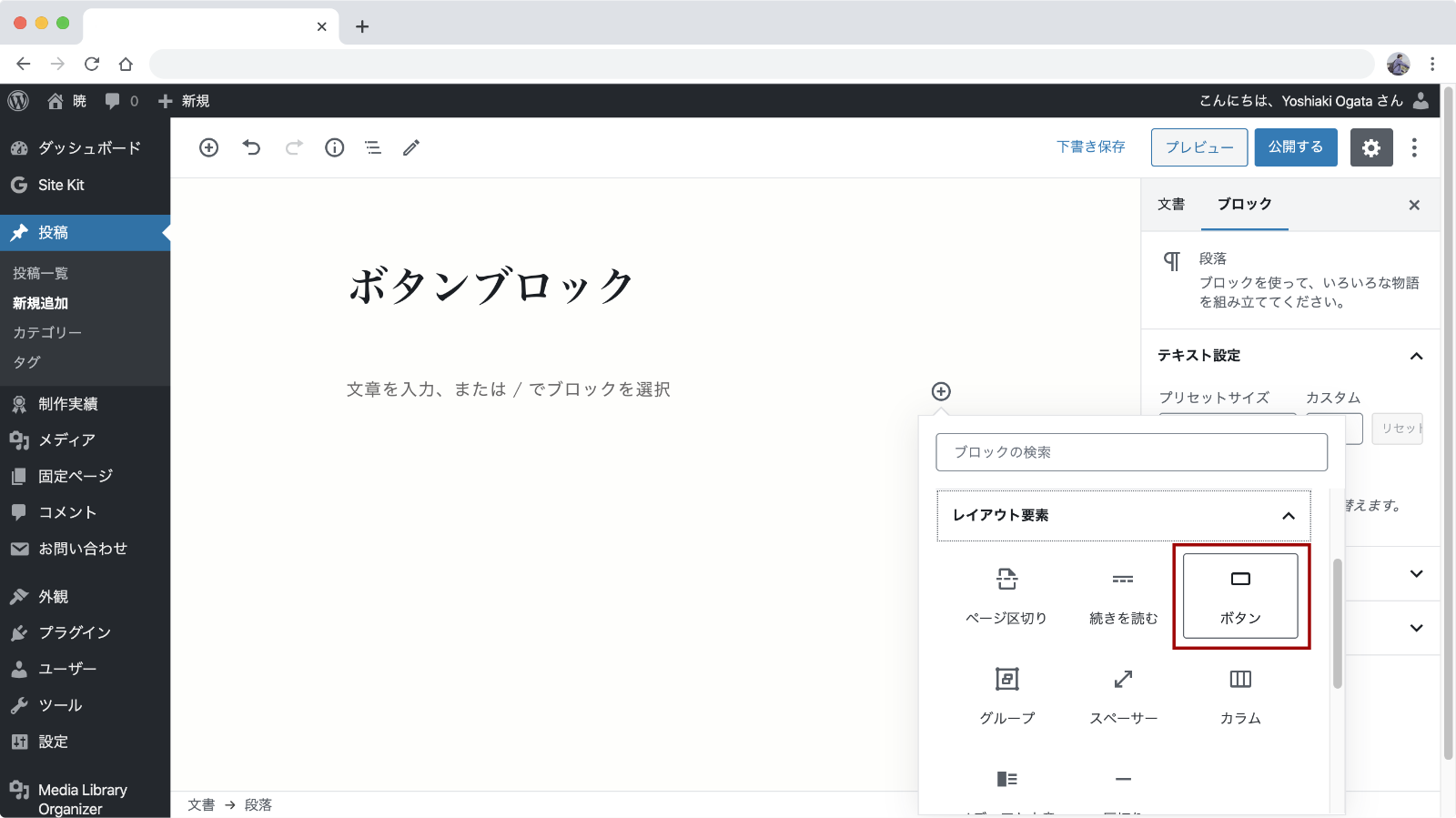
ブロックの追加

まずはボタンブロックを追加しましょう。
ブロックの追加ボタンをクリックし、「レイアウト要素」グループの「ボタン」を追加します。
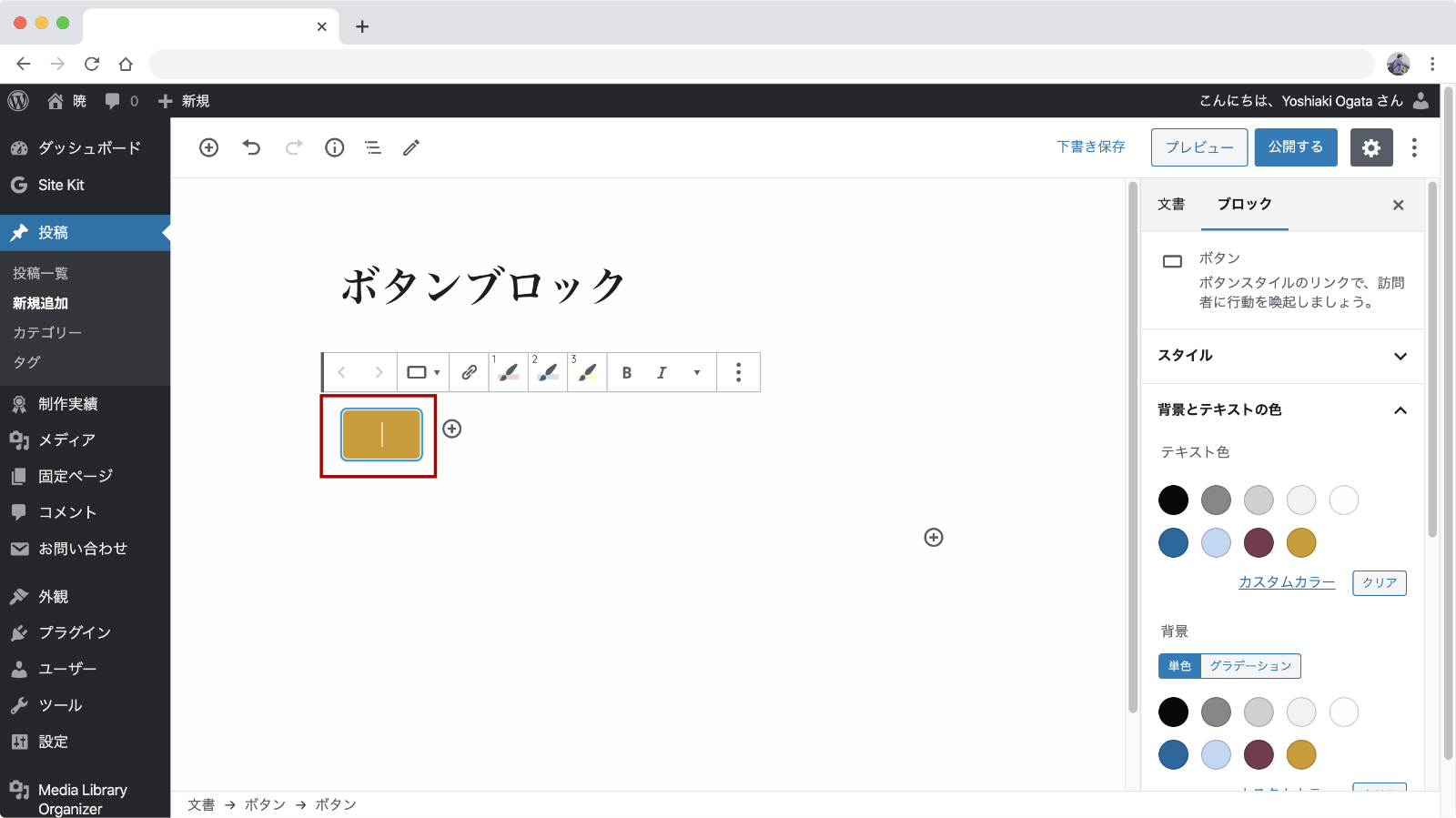
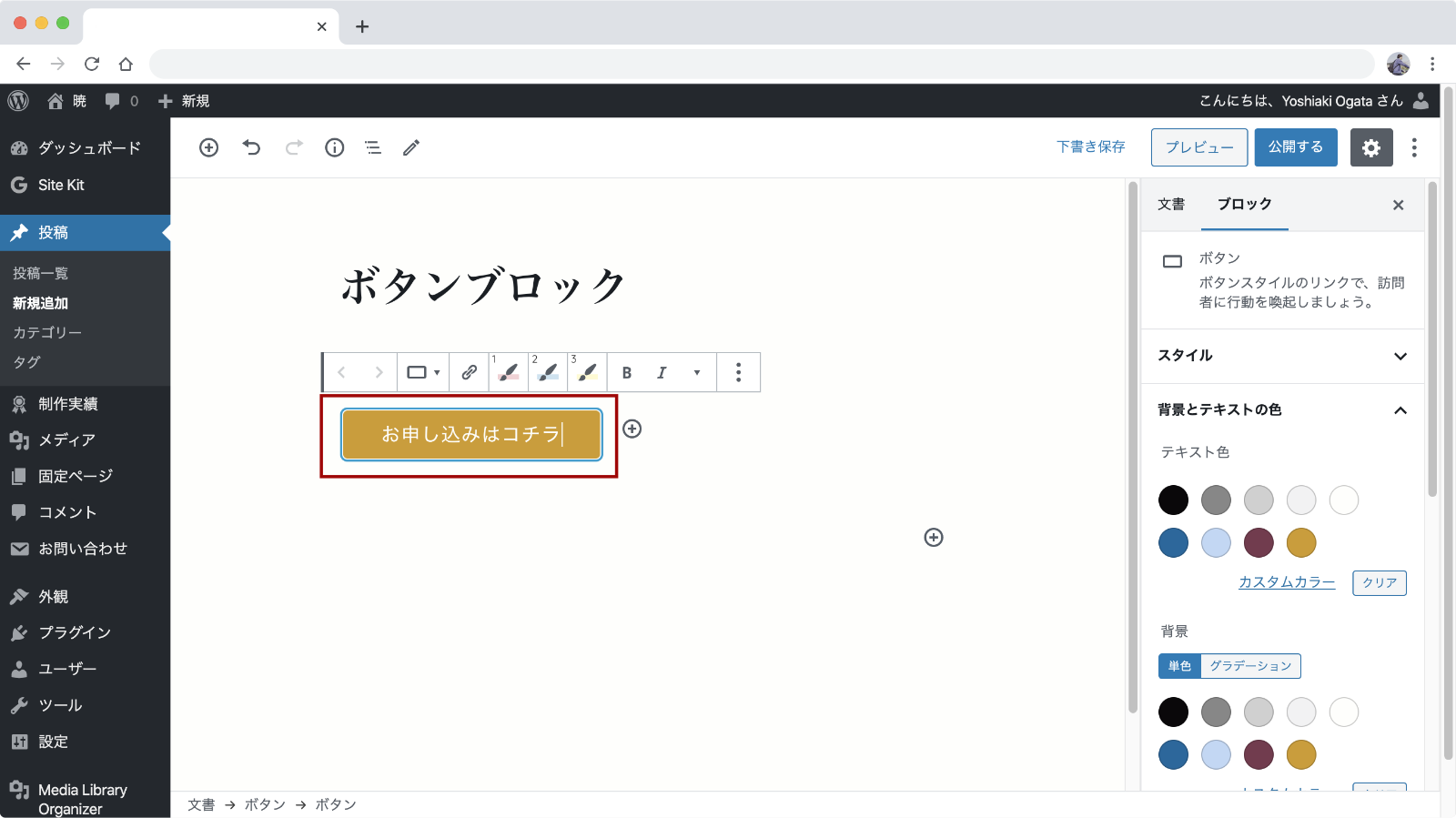
ボタンに表示するテキストの入力

ボタンが追加されたら、ボタンに表示するテキストを入力します。
※ボタンの形状や色は使用しているテーマにより変化します。

リンクの設定

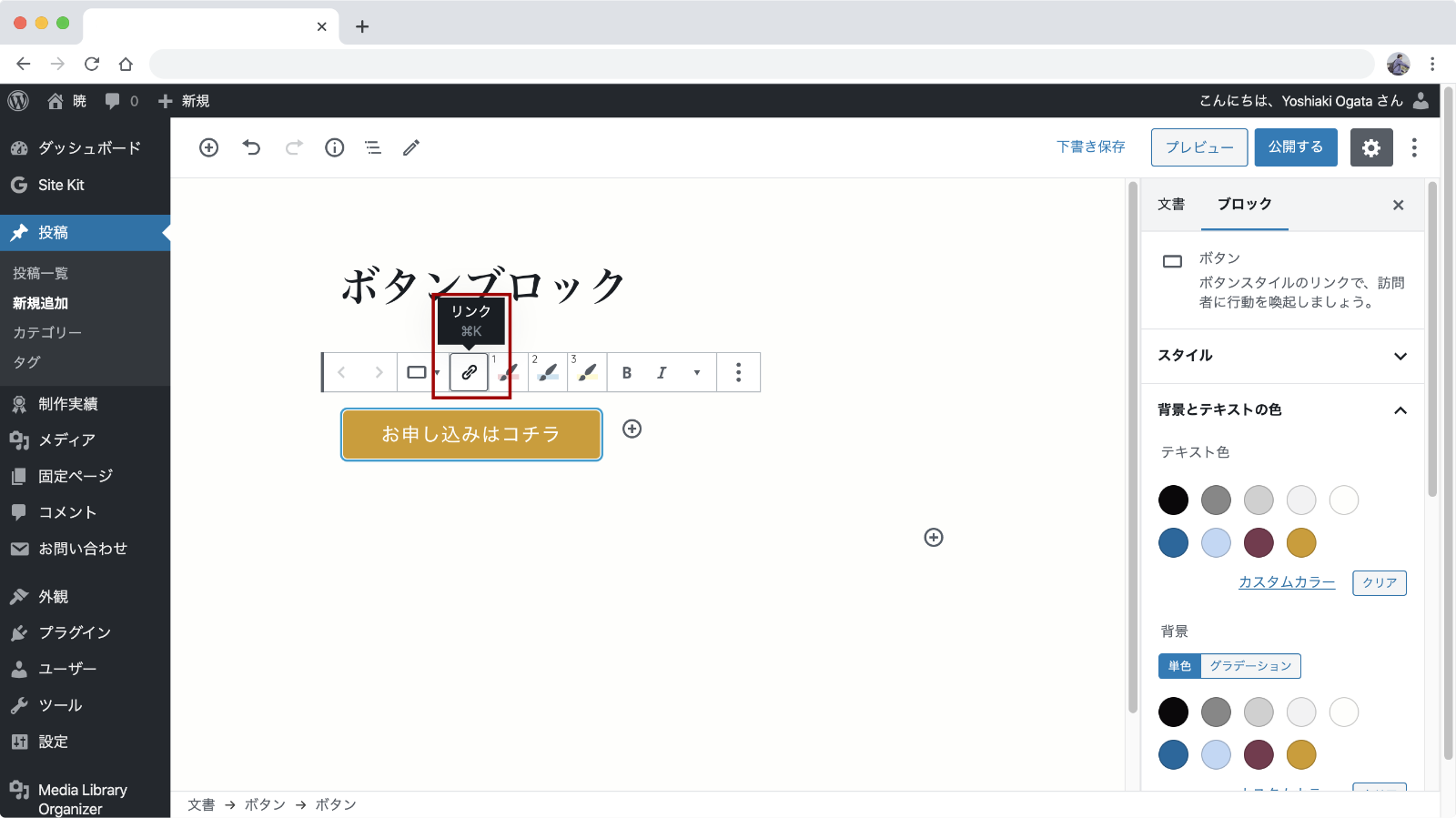
ボタンにリンクを設定するためには、ツールバーのリンクボタンをクリックします。(鎖アイコン)

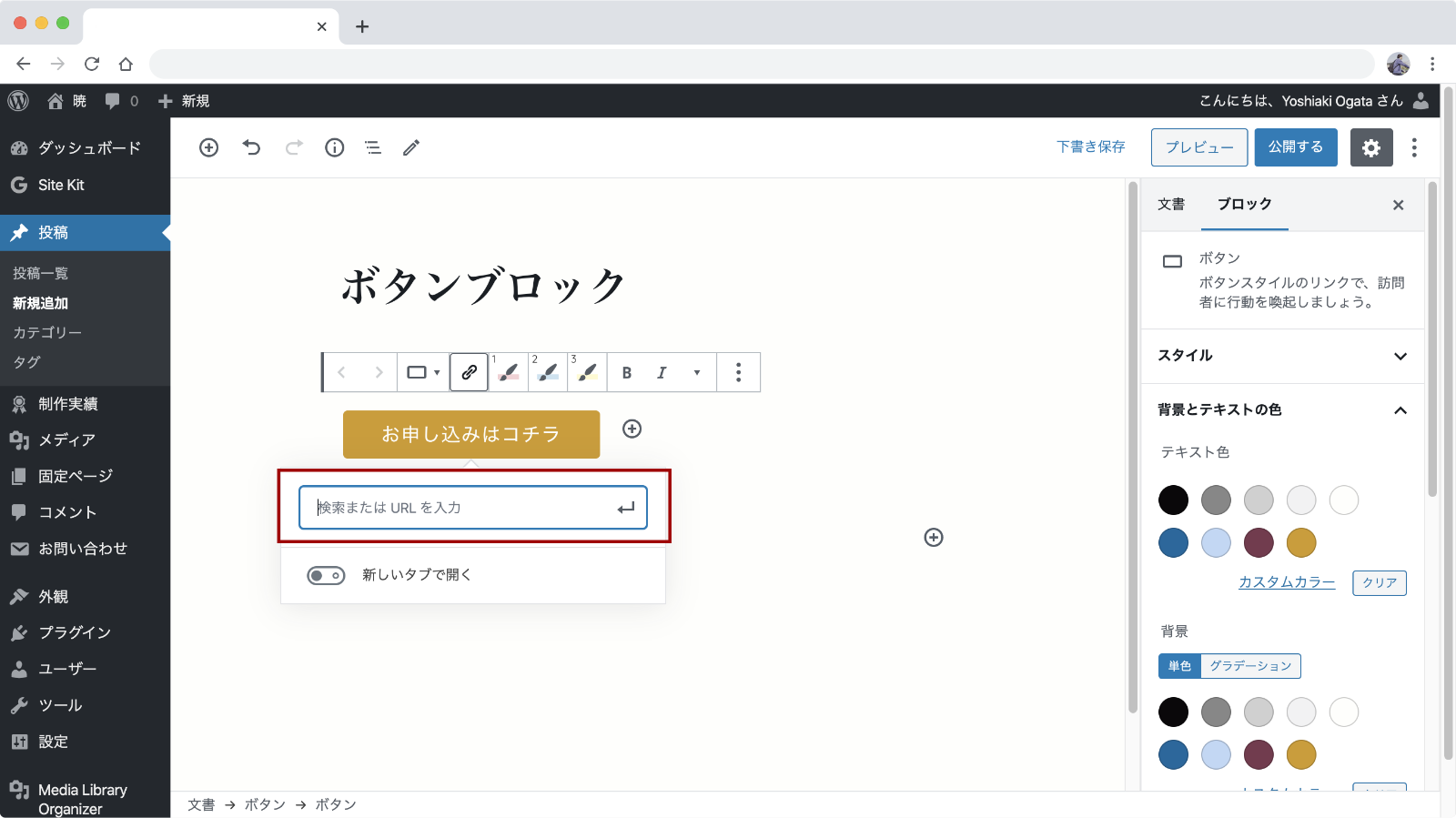
リンク先URLの入力欄が表示されるのでURLを入力します。
入力が完了したら入力欄の右側にあるエンターキーアイコンのボタンをクリックしてボタンの設定完了です。
デザイン・レイアウトの調整
背景色と文字色の設定

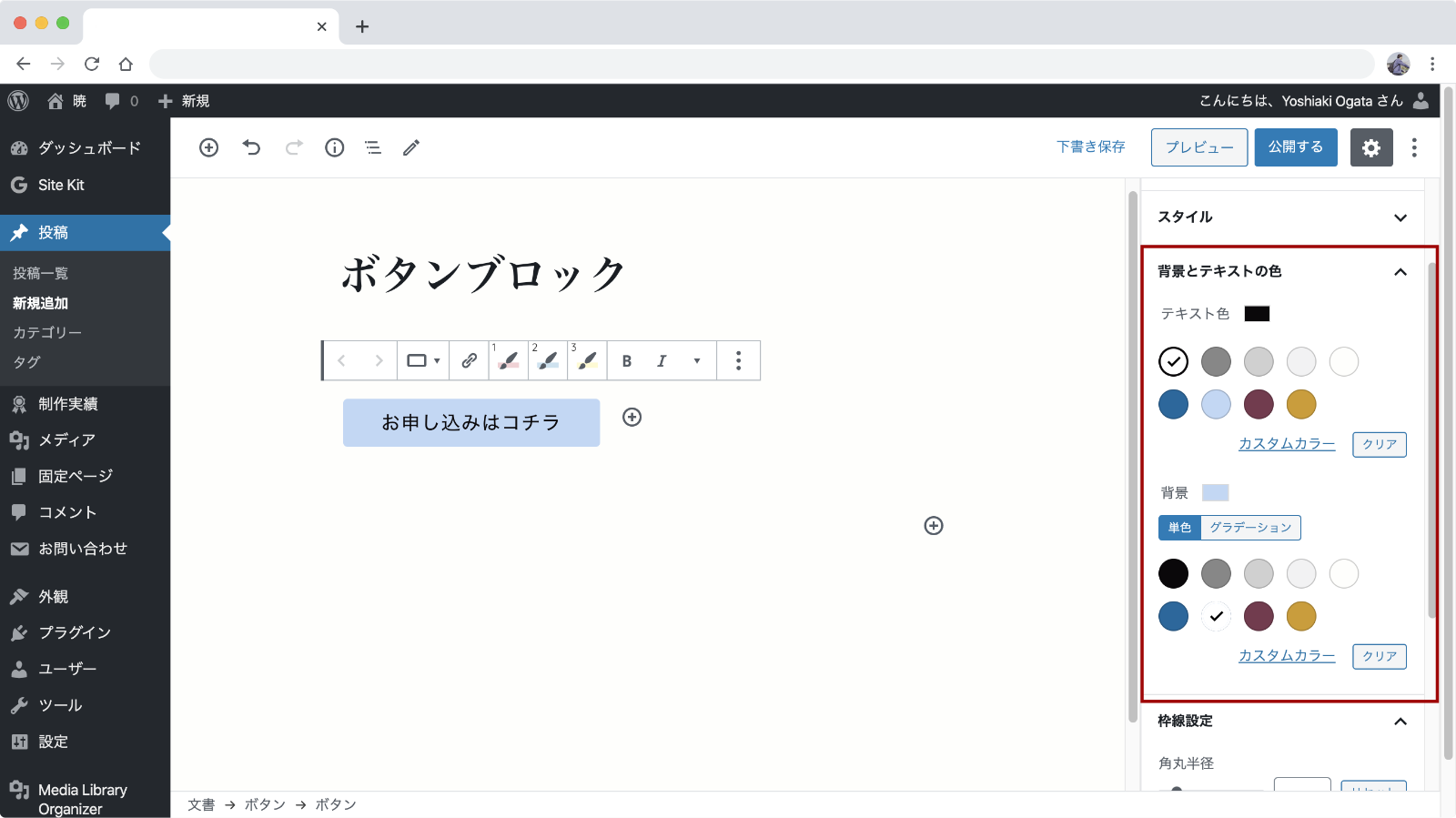
ボタンの色は右側の「背景とテキストの色」から変更できます。
「テキスト色」(文字色)と「背景」から好みの色を選びましょう。
※選択できる色はテーマによって違います。
「カスタムカラー」をクリックすると、選択できる色以外に自由に色の設定ができます。
16進数での色コードやRGBで指定ができますが、よくわからなければ予めテーマで用意された色を使ったほうがサイトとして色が統一されてスッキリとした見た目になるのでオススメです。
塗りつぶしボタン・アウトラインボタン

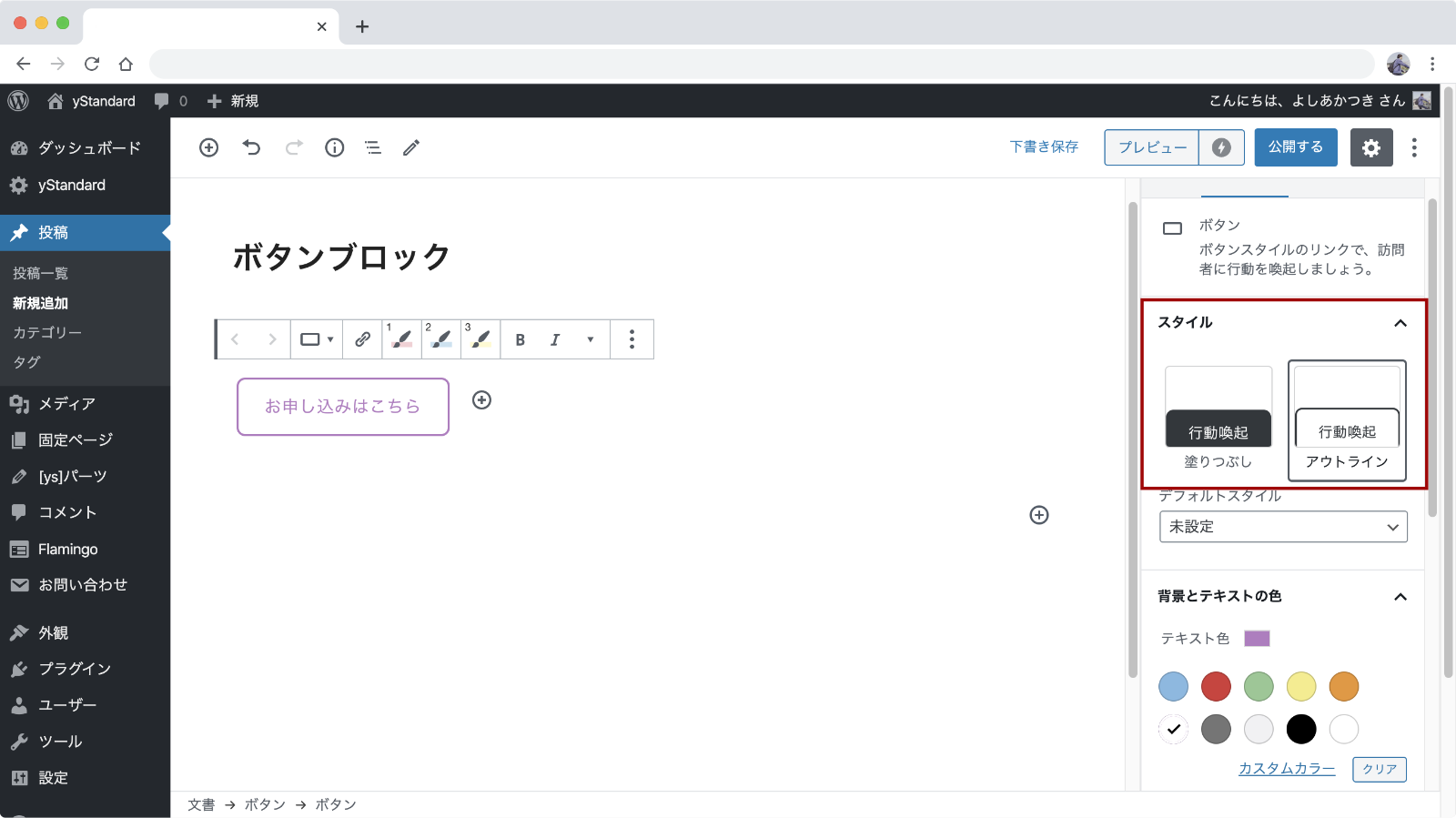
「スタイル」の設定では、ボタンの見た目を塗りつぶしにするか、アウトラインにするか選択できます。
テーマによっては塗りつぶし・アウトライン以外のスタイルが使える場合もあります。
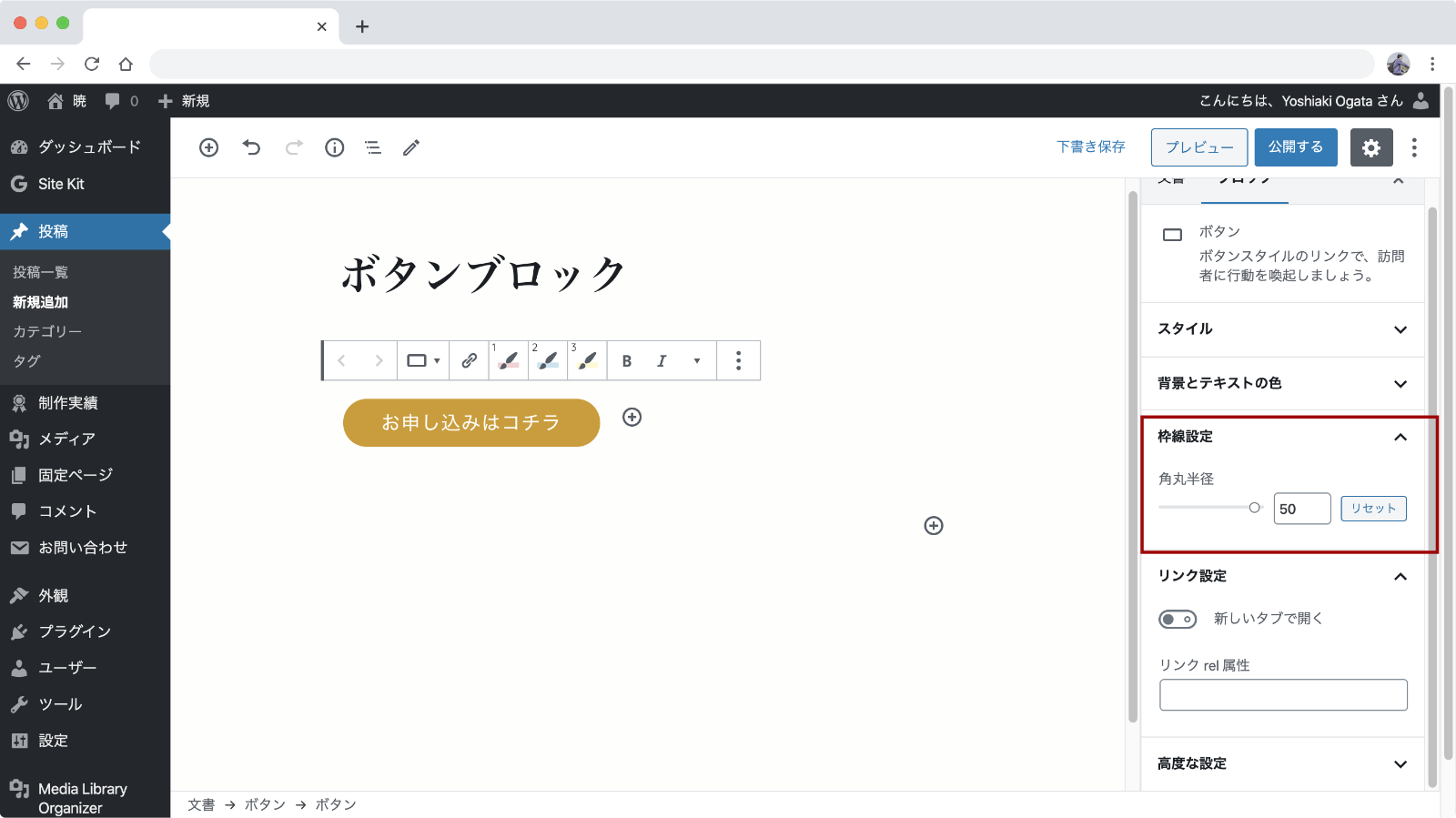
角丸の設定

ボタンの角を丸くしたり、真四角にするためには「枠線設定」の「角丸半径」を変更します。
角丸半径を大きくすれば四隅の角が丸くなり、0にすれば丸みのない真四角のボタンになります。
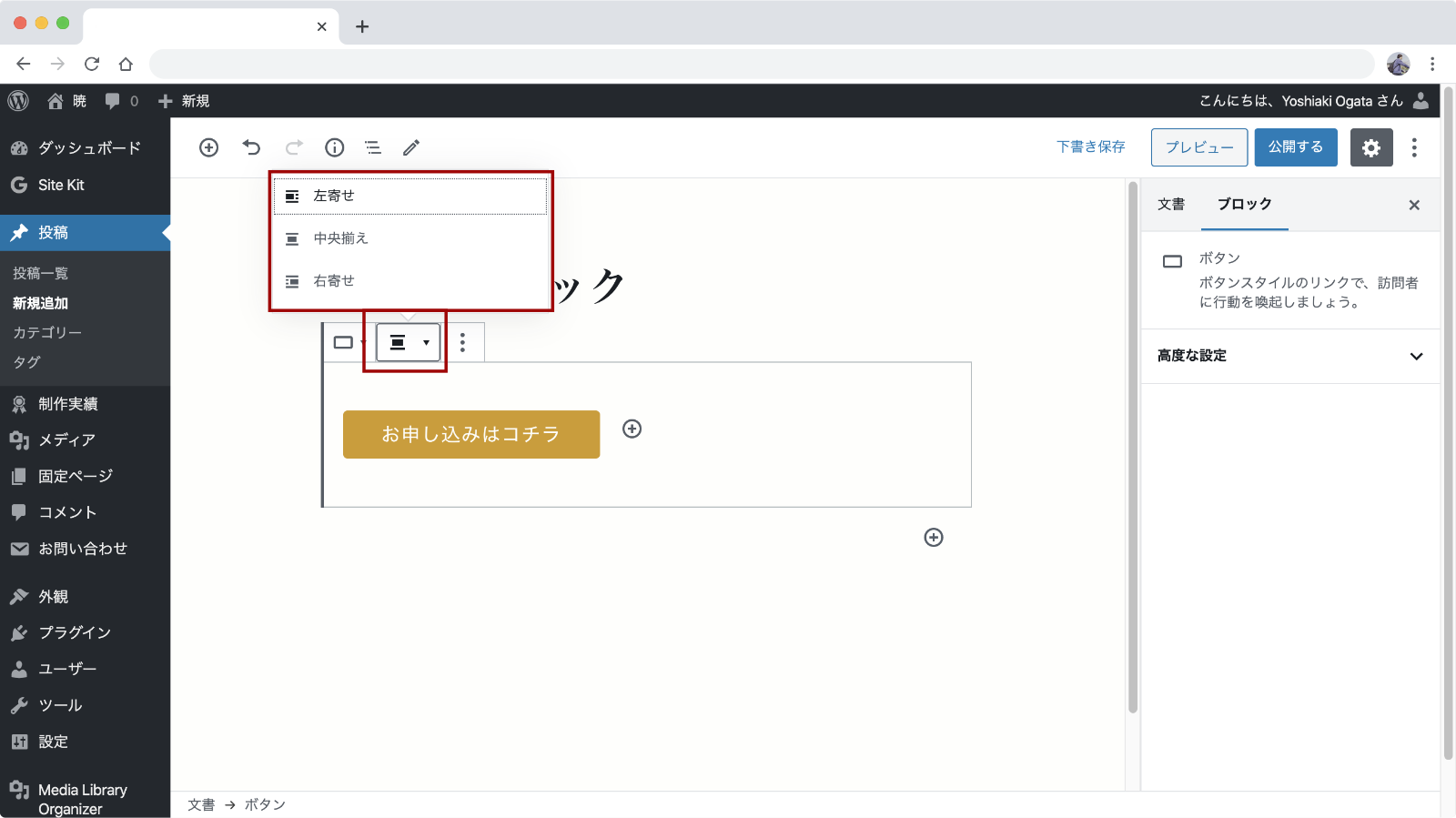
左揃え・中央揃え・右揃えの調整

ボタンブロックを囲うボタンブロックのツールバーにある配置を変更ボタン(上記画像参照)をクリックして、「左寄せ」「中央寄せ」「右寄せ」を選択します。
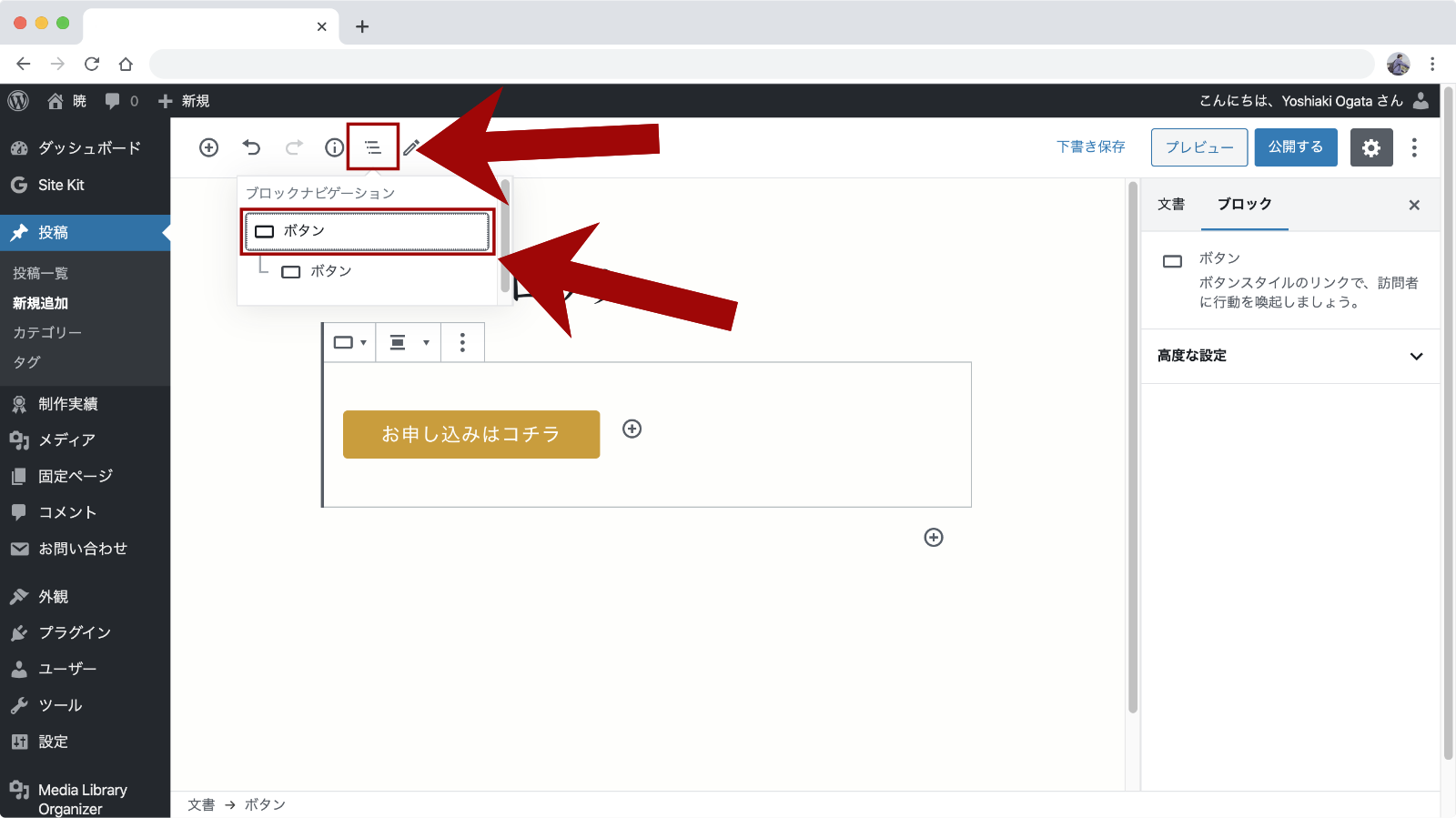
※配置を変更ボタンが見つからない場合は…

配置を変更ボタンは文字の入力ができるボタンブロックの外側にあるブロックを選択する必要があります。
なかなか見つからない場合は、画面上部のブロックナビゲーションを開き、ボタンの上階層にあるボタンブロックをクリックすることで、揃え位置を設定できるブロックを選択できます。
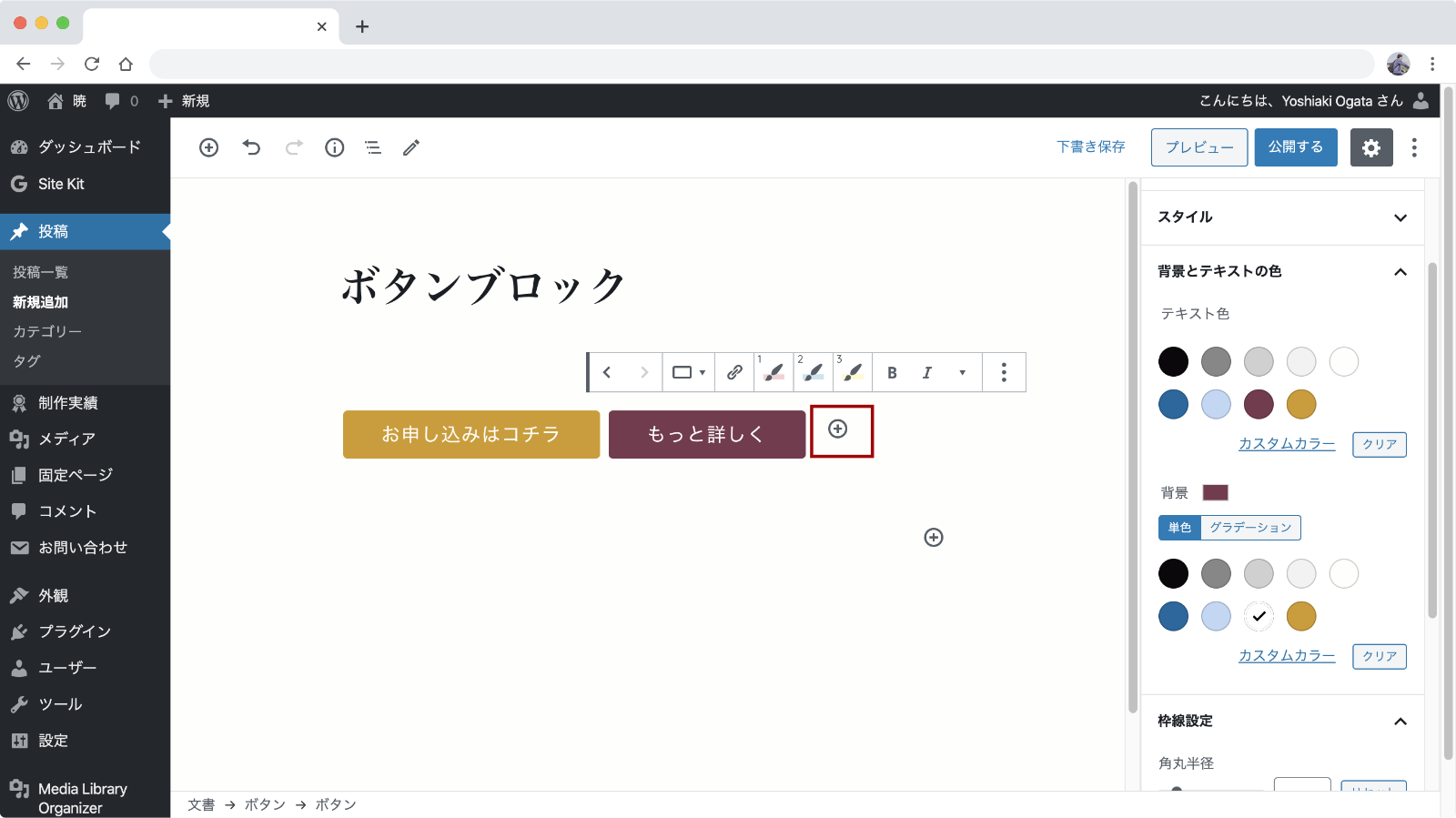
ボタンを複数並べる

ボタンブロックの右横に表示された「+」ボタン(ボタンを追加ボタン)をクリックすると、複数のボタンを横に並べることができます。
関連記事