ページのURLを変更したときや別のサイトへ引っ越ししたときなどに、アクセスをリダイレクト(転送)するプラグイン「Redirection」を紹介します。
アクセスをリダイレクトできるプラグイン「Redirection」

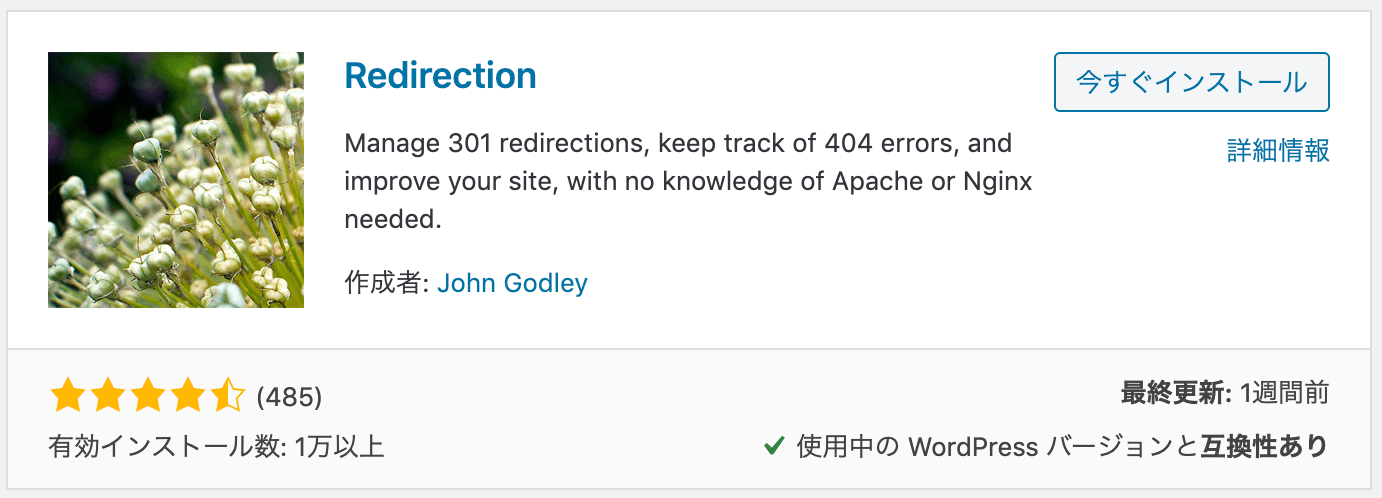
ページへのアクセスをリダイレクトできるプラグインはいくつかありますが、有効インストール数1万件以上で定期的に更新されている(※)「Redirection」というプラグインを愛用しています。
※記事公開時点のインストール数・更新状況です。
「Redirection」の設定や基本的な使い方について紹介します。
※プラグインのインストール方法は以下のページを参考にしてください。

Redirectionの設定画面・初期設定
設定画面を開く

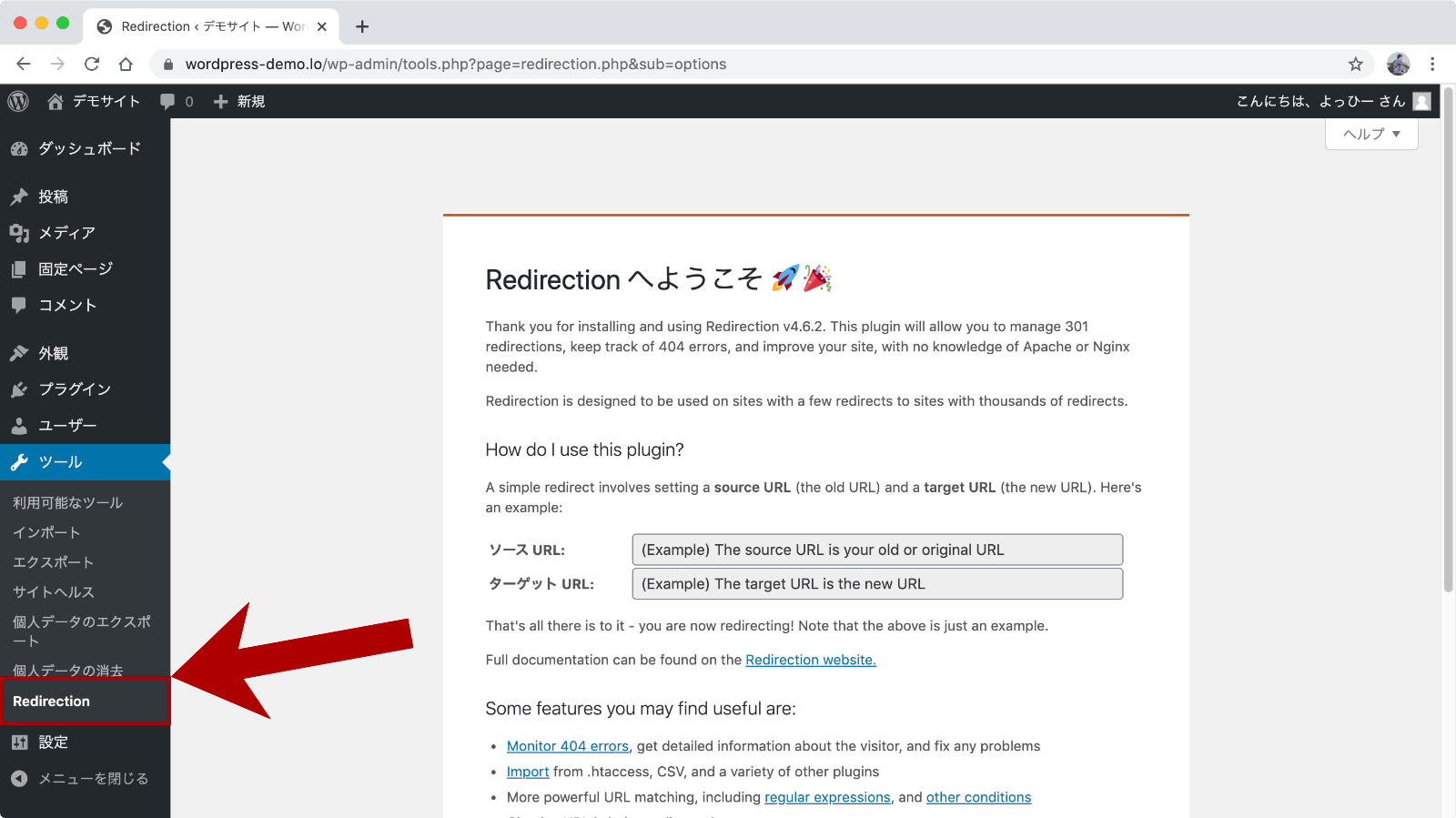
Redirectionの設定画面は「ツール」→「Redirection」から開きます。
Redirectionの初期設定

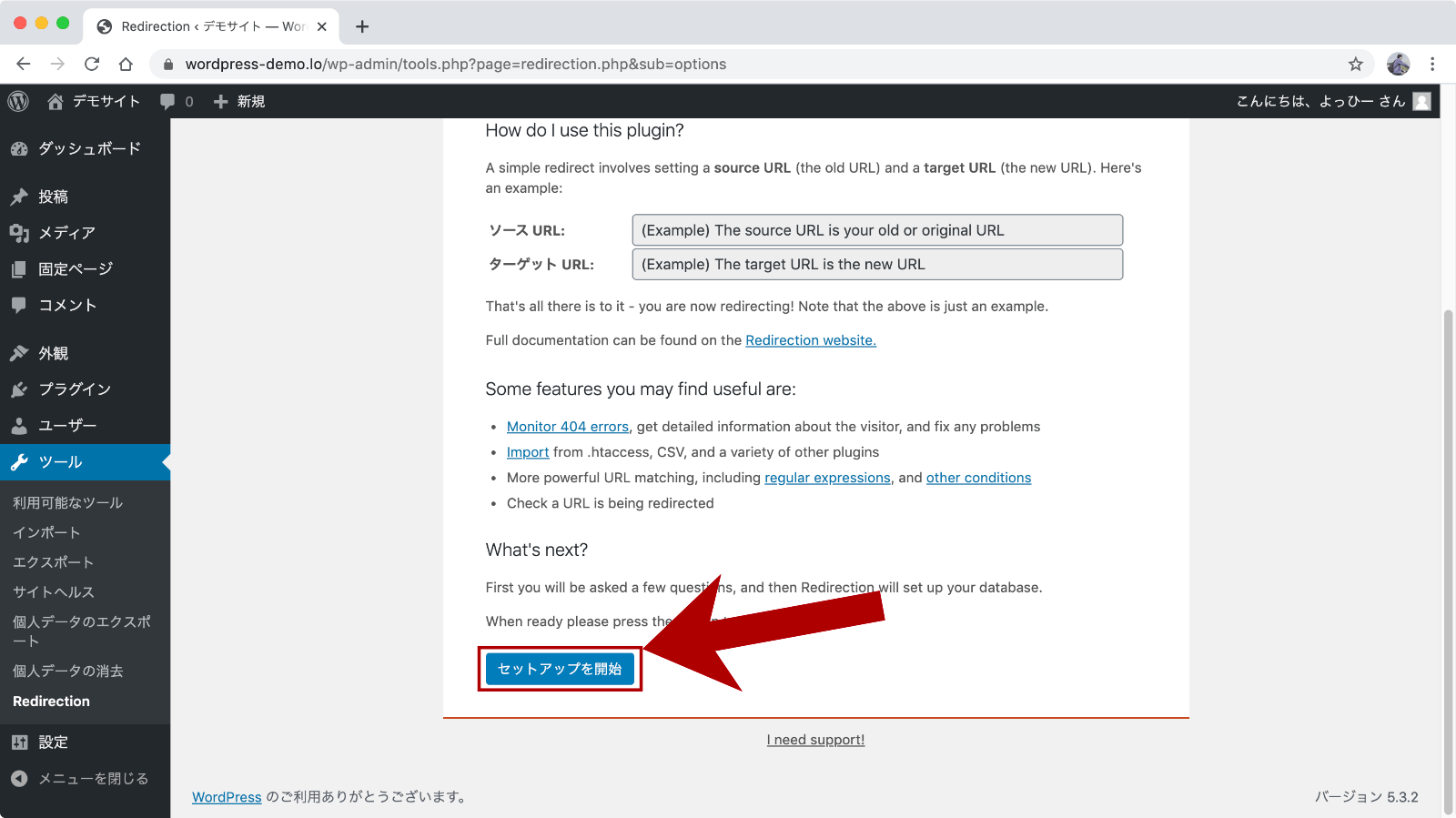
インストール・有効化してすぐは初期設定画面が表示されるので、まずは「セットアップを開始」ボタンをクリックして初期設定をしましょう。
投稿・固定ページの自動リダイレクト・履歴設定

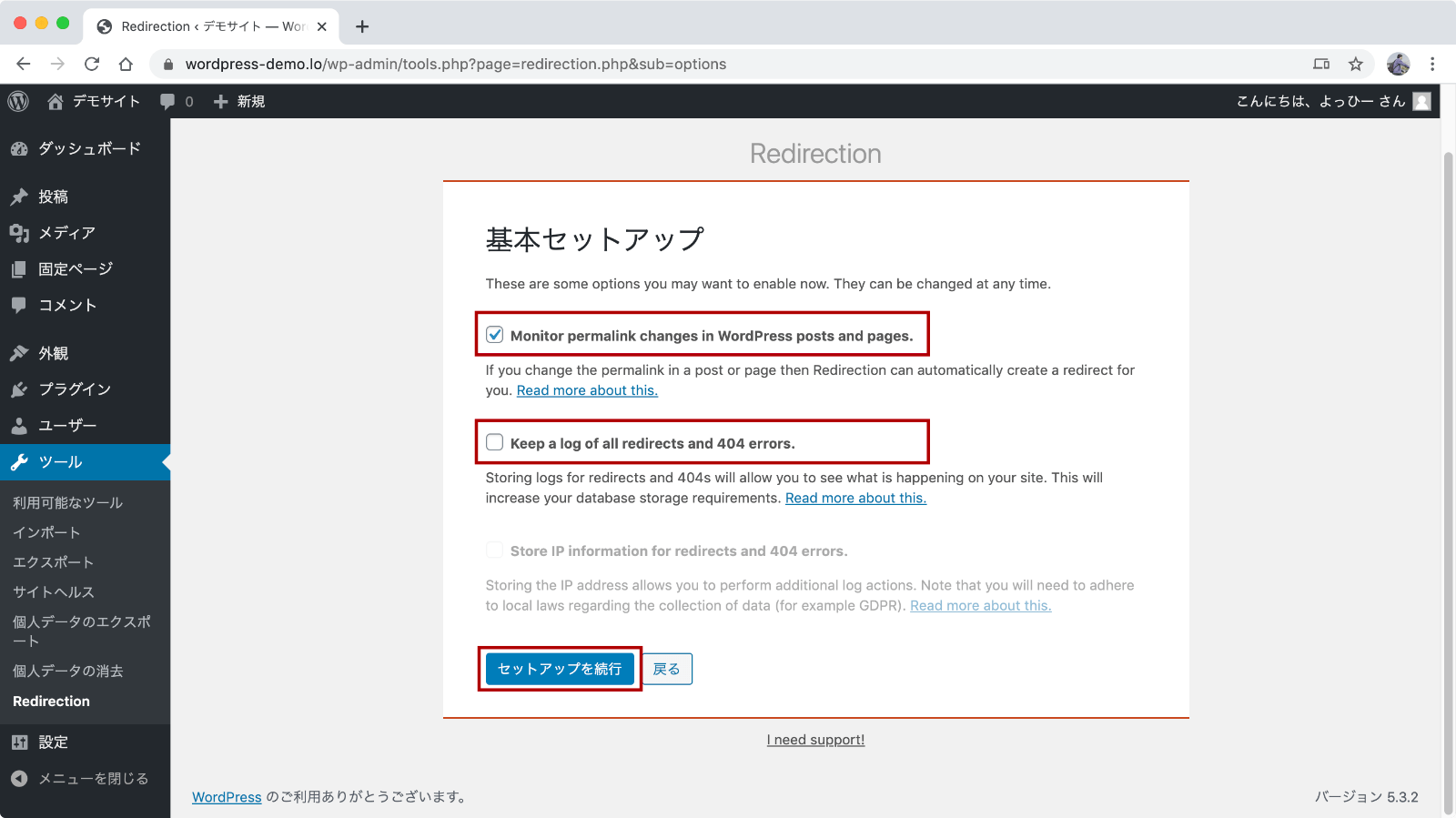
続いて表示されたページでページのURL変更時のリダイレクト設定と履歴の設定をします。
- Monitor permalink changes in WordPress posts and pages.
- 投稿・固定ページのパーマリンク(ページのURL)が変更されたとき、自動的にリダイレクトの設定を作成する
- Keep a log of all redirects and 404 errors.
- リダイレクトや404ページの履歴を作成する
「Monitor permalink changes in WordPress posts and pages.」(上側)の設定については、ページのURLを変更したときに自動でリダイレクトの設定もしてくれるのでチェックを付けておいたほうが便利だと思います。
「Keep a log of all redirects and 404 errors.」(下側)については履歴をあとで確認する場合は必ずチェックを付けておきましょう。
もしくは「見るかわからないけど、見るかもしれない」と思う場合はひとまずチェックを付けておいたほうが後々どこかで役に立つかもしれません。
チェックを付け終わったら「セットアップを続行」ボタンをクリックします。
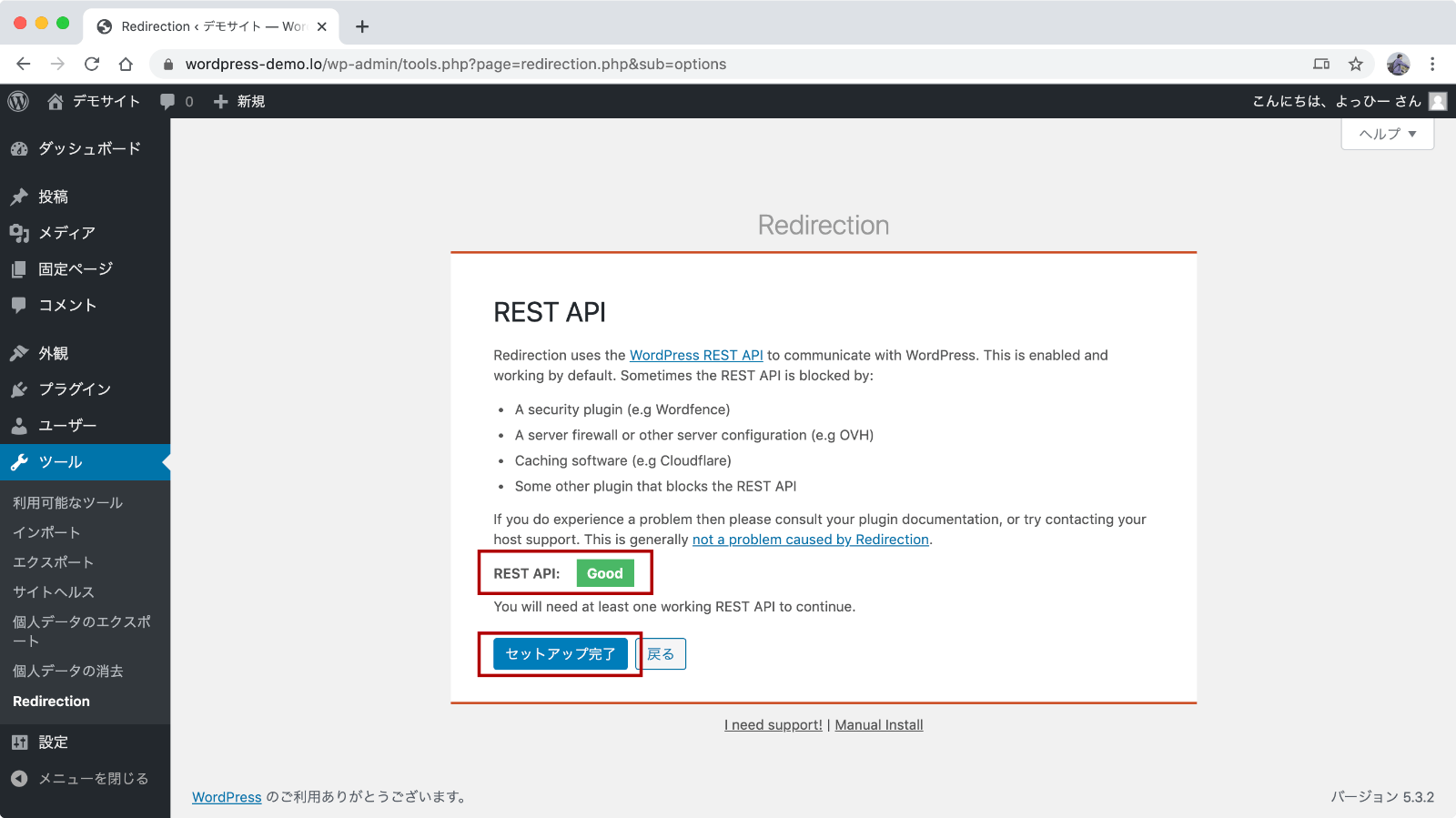
REST APIの確認

続いてREST APIという機能の確認になります。
上の赤枠のように「REST API: Good」となっていればOKです。
※もしなにか問題がある場合、インストールしてあるプラグインの中に「REST API」を制限するものがないか、レンタルサーバーの設定などでREST APIを制限していないかを確認してみましょう。
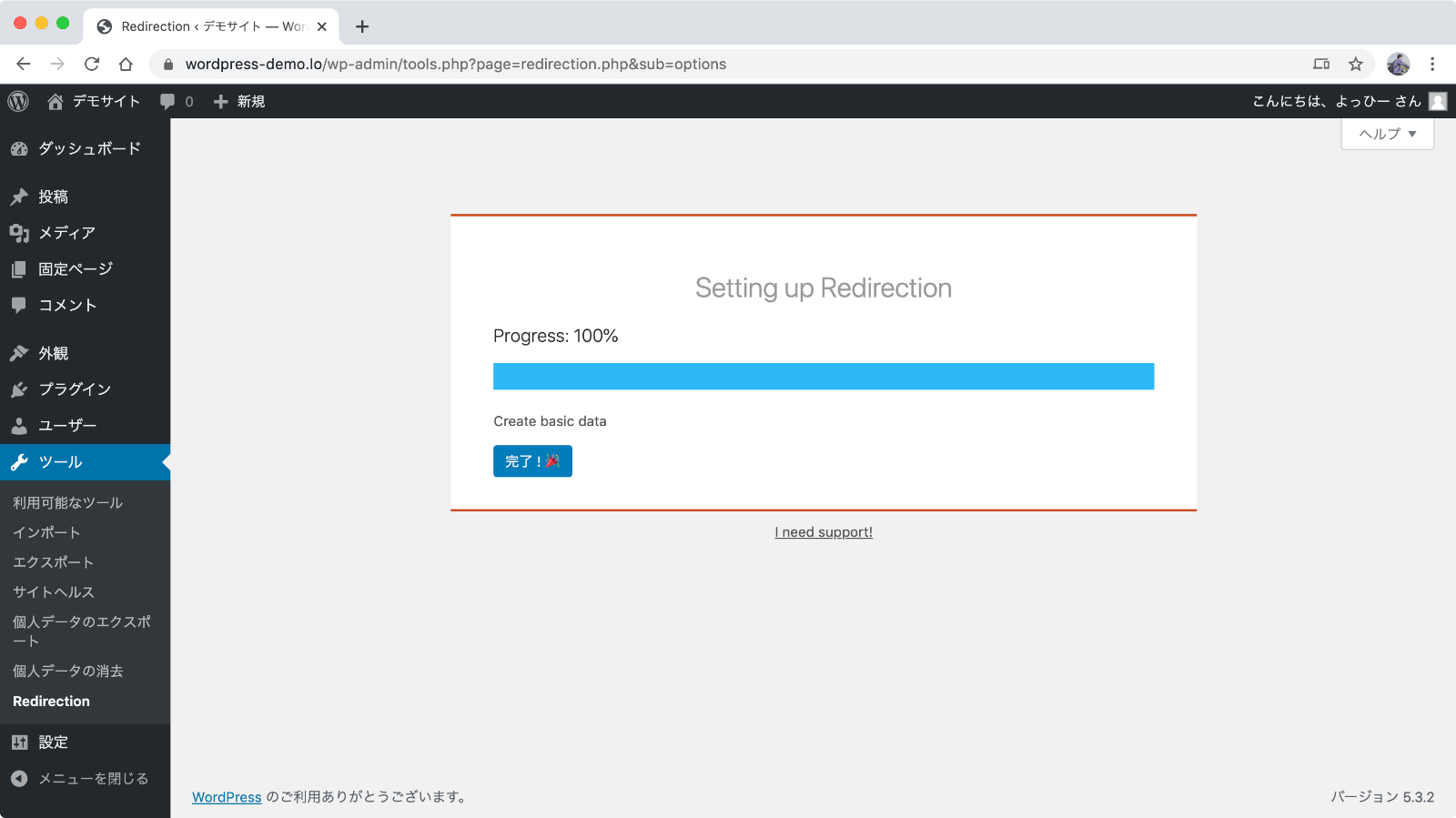
「セットアップ完了」ボタンをクリックすると初期設定が開始されます。

初期設定が完了したら「完了」ボタンをクリックしましょう。
リダイレクトの設定
リダイレクト設定の追加

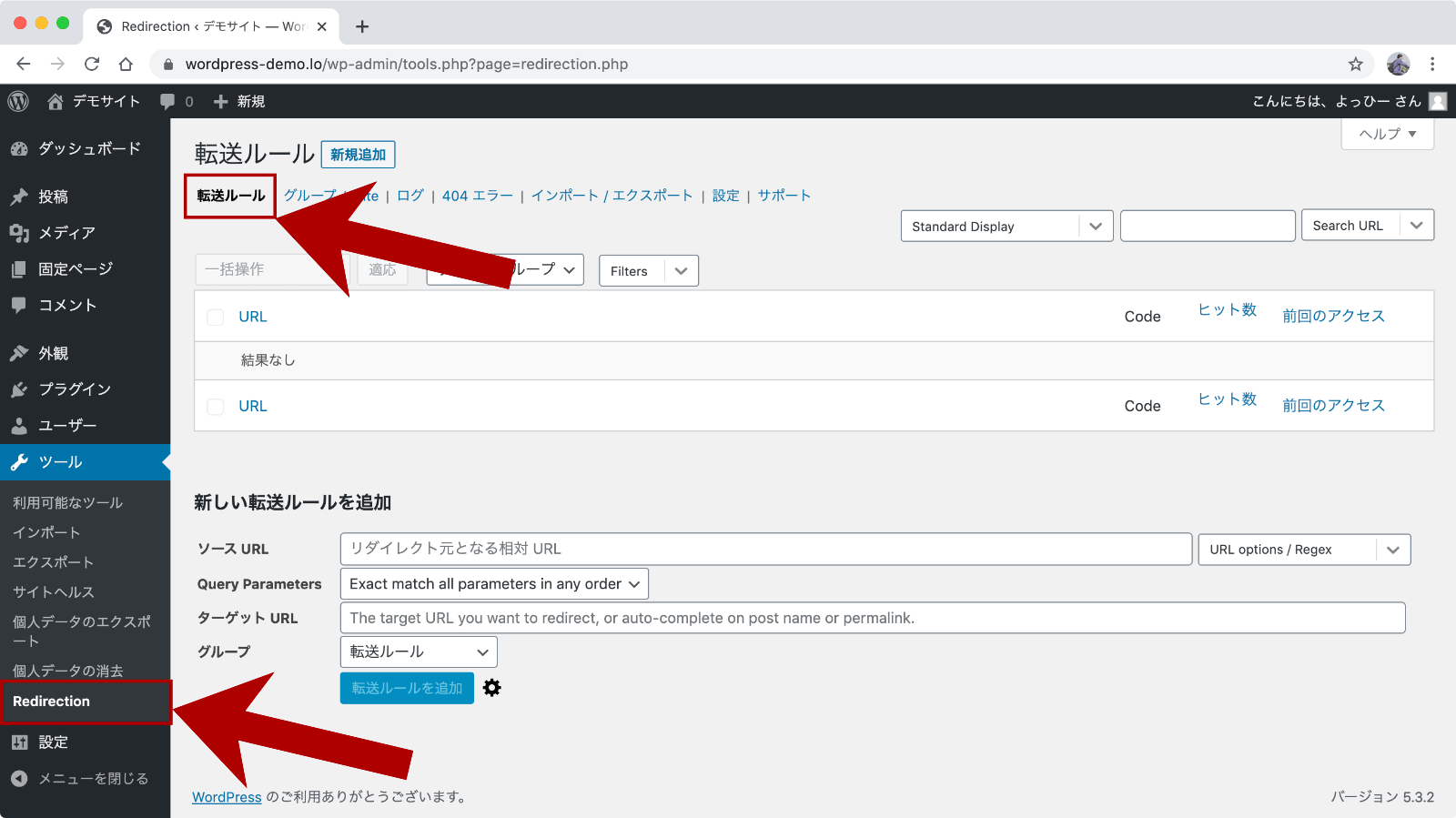
リダイレクトの設定は「ツール」→「Redirection」をクリックして転送ルールの追加画面を表示します。
※初期設定の完了直後は「設定」タブが表示されるので、ページ上部の「転送ルール」をクリックします。

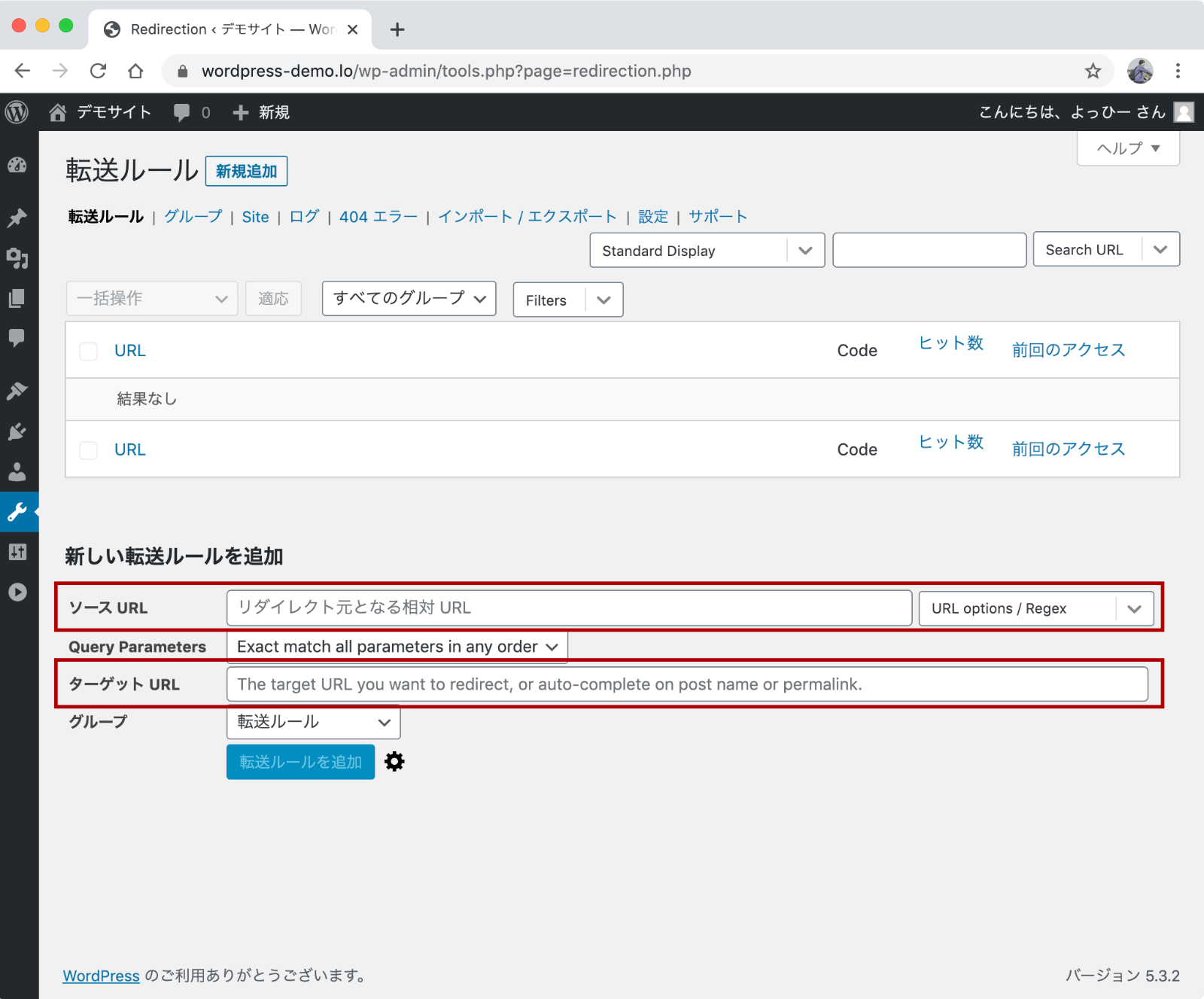
「新しい転送ルールを追加」に表示された「ソースURL」に転送元となるURL(古いURL)を入力します。
「ターゲットURL」には転送先のURLを入力します。
「ソースURL」には「リダイレクト元となる相対URL」と書かれているとおり、サイトのアドレス部分を除いたURLを入力します。

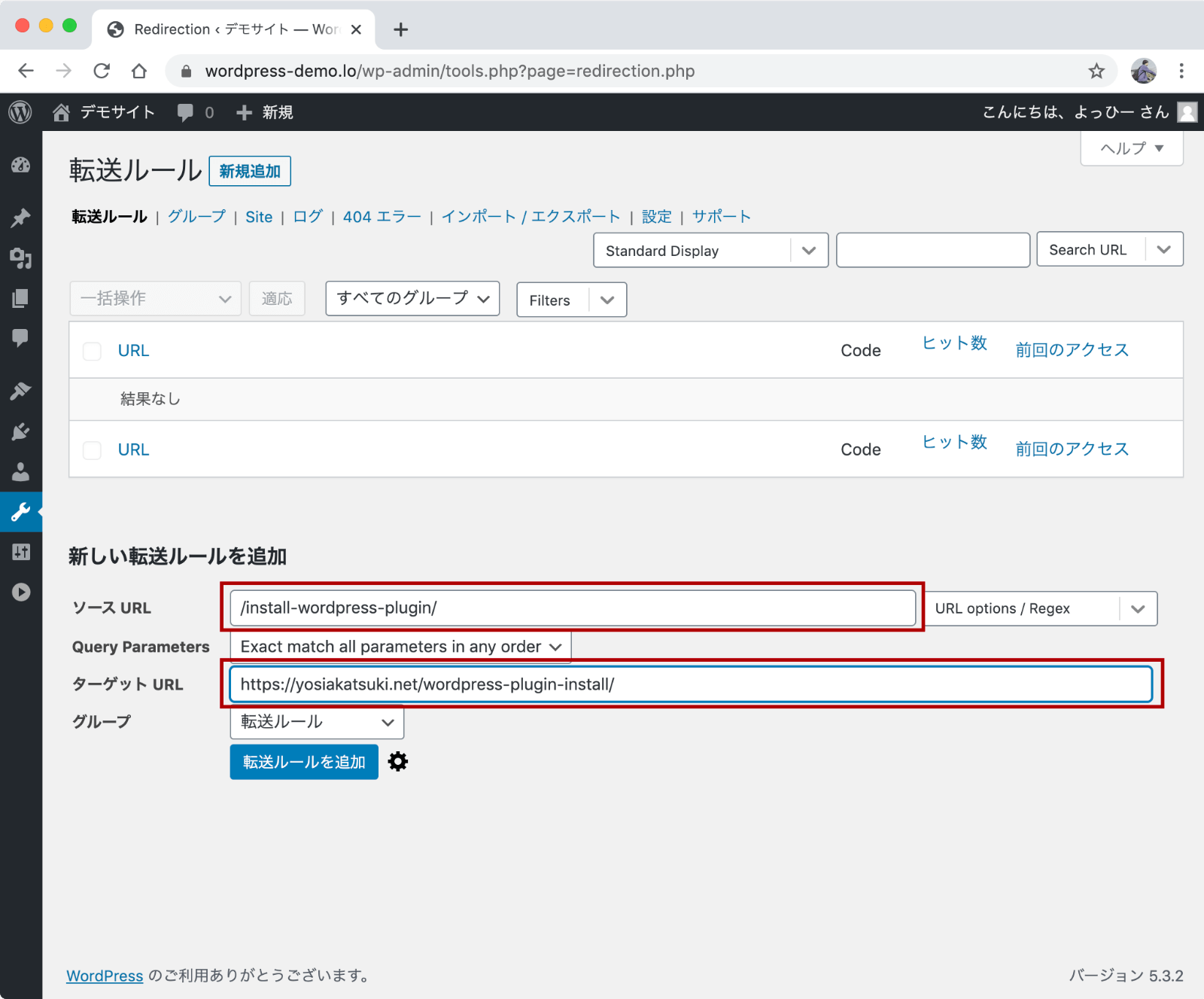
上の例のように「ソースURL」と「ターゲットURL」が入力できたら「転送ルールを追加」ボタンをクリックします。
設定を追加したら必ず転送元のURLにアクセスして正しく転送ができているか確認しましょう。

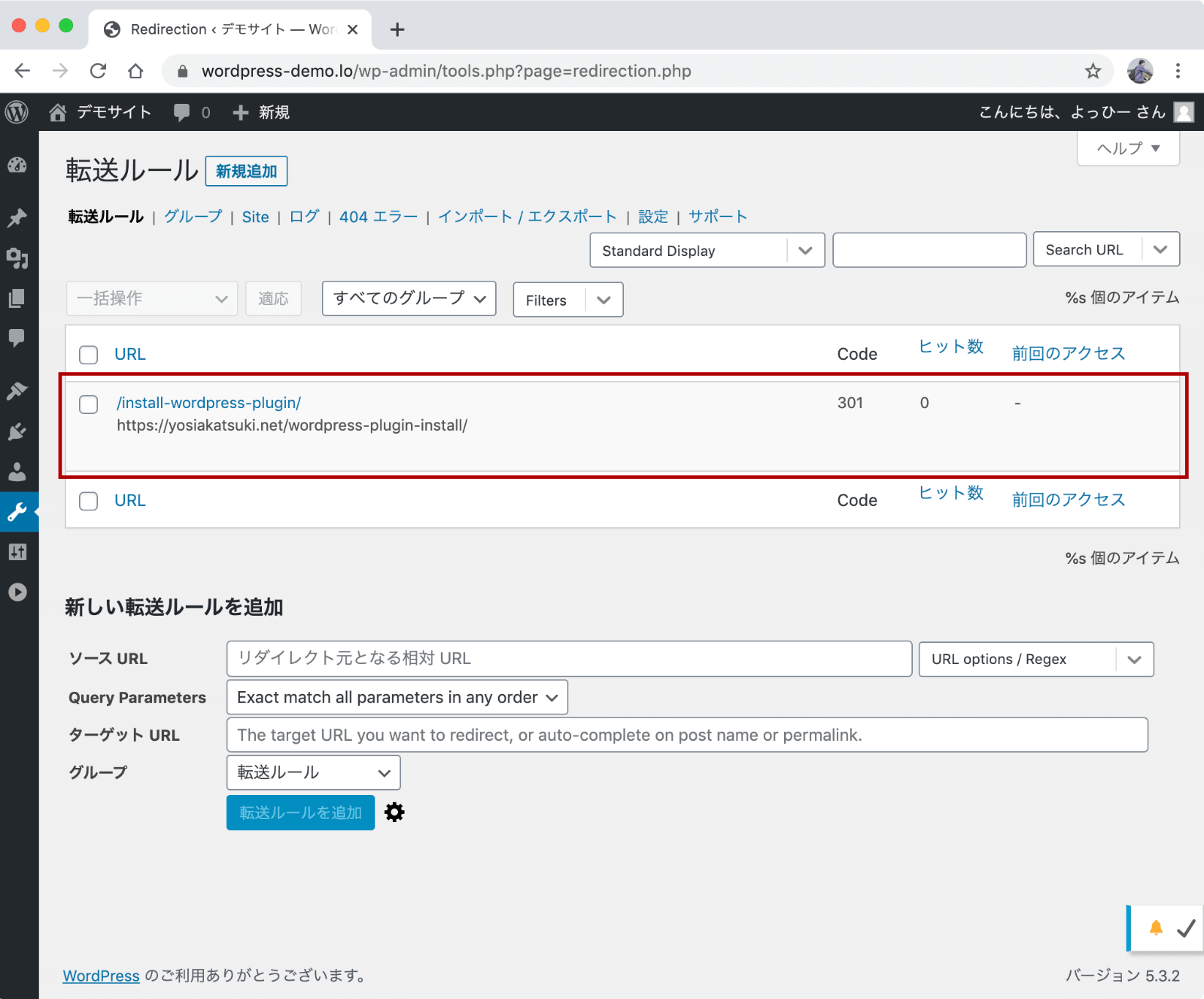
追加した設定は上の一覧に表示されます。
リダイレクト設定の削除

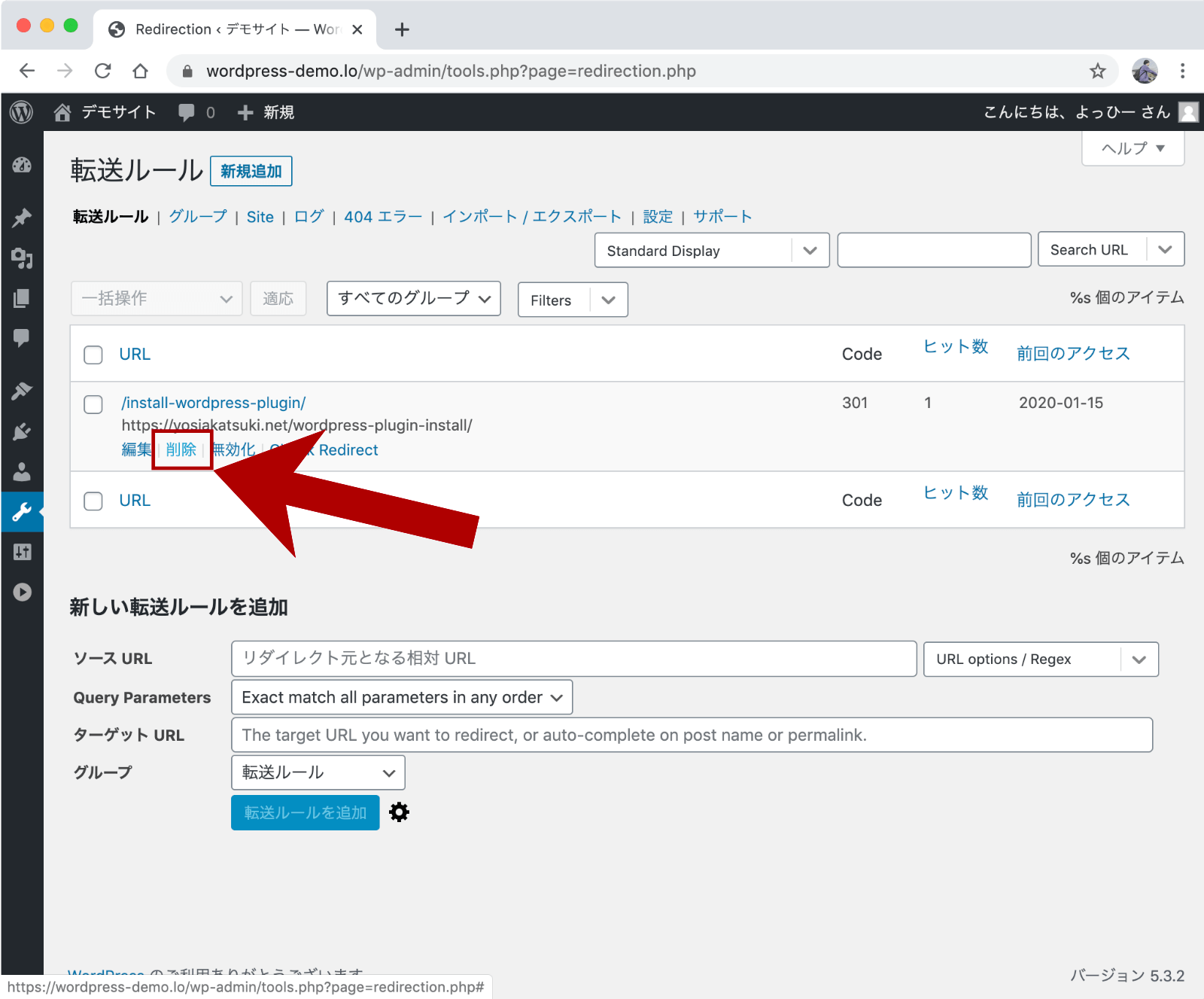
削除したい転送ルールにカーソルを合わせると表示される「削除」ボタンをクリックすると転送ルールの削除ができます。
また、ルールは削除せず一時的に転送を停止したい場合は「削除」の右横にある「無効化」をクリックすることで転送設定を残したまま転送設定を解除できます。
