WordPressサイト高速化・ページ読み込み高速化の対策の1つとして、まだ画面に表示されていない画像をスクロールに合わせて遅延読み込み(Lazy Load)させるという方法があります。
Lazy Loadを実現するプラグインはいくつもありますが、今回は動作が軽快で設定もシンプルな「Lazy Load – Optimize Images」を紹介します。
画像の遅延読み込みを実現するプラグイン「Lazy Load – Optimize Images」

いくつかあるLazy Loadを実現するプラグインの中から、「Lazy Load – Optimize Images」が良いと思った点はこちら▼
- 動作が軽快
- 設定がシンプル
- 画像のほかiframeやvideoの遅延読み込みもできる
- jQueryを使わない
- AMP対応
Google PageSpeed Insightsの点数アップも期待できる
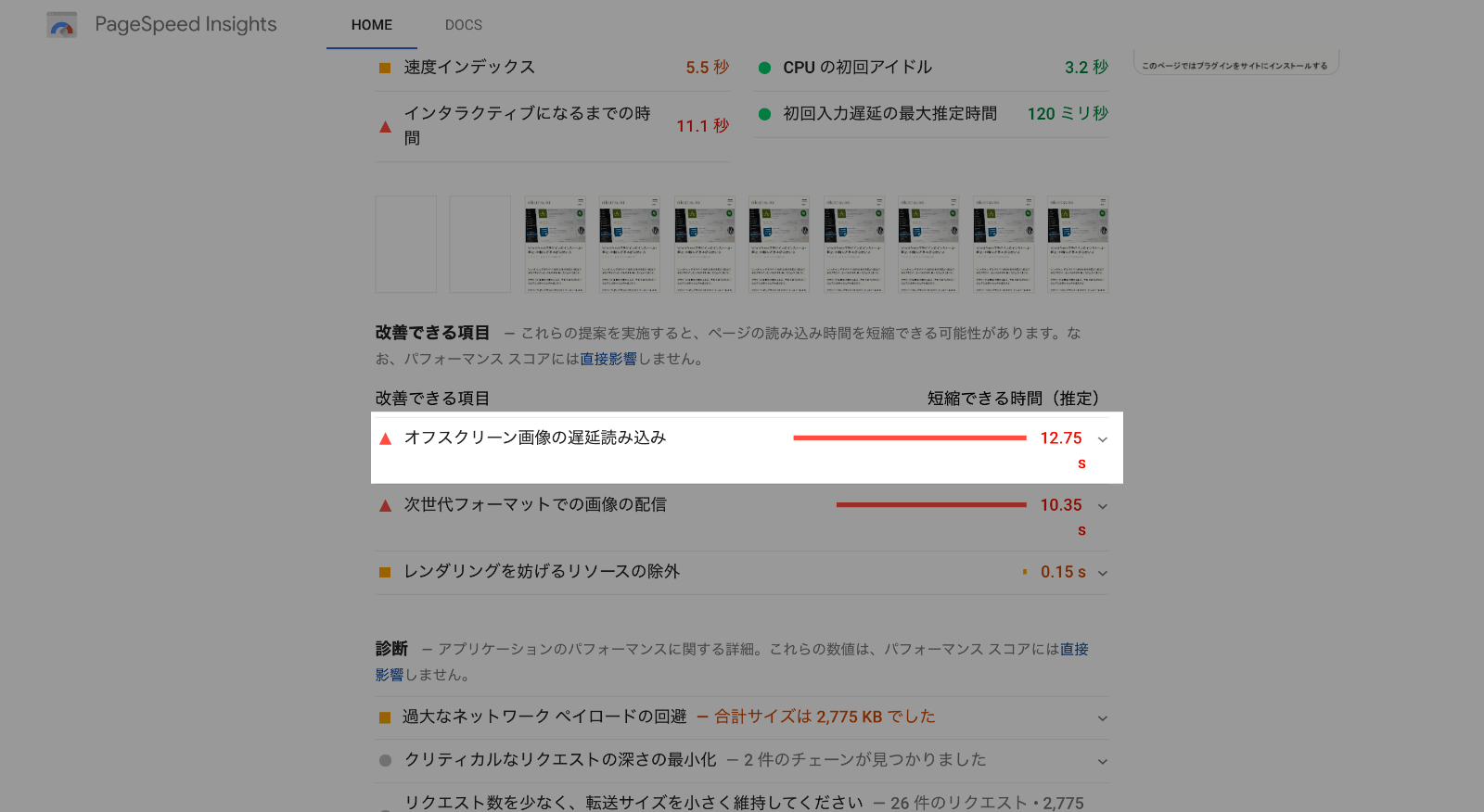
私が「Lazy Load – Optimize Images」を導入した一番の理由は、Googleが提供するページ読み込みパフォーマンスの測定ツール「PageSpeed insights」のスコアアップのためです。

「オフスクリーン画像の遅延読み込み」の指摘の対策として画像を遅延読み込みさせることが目的でした。

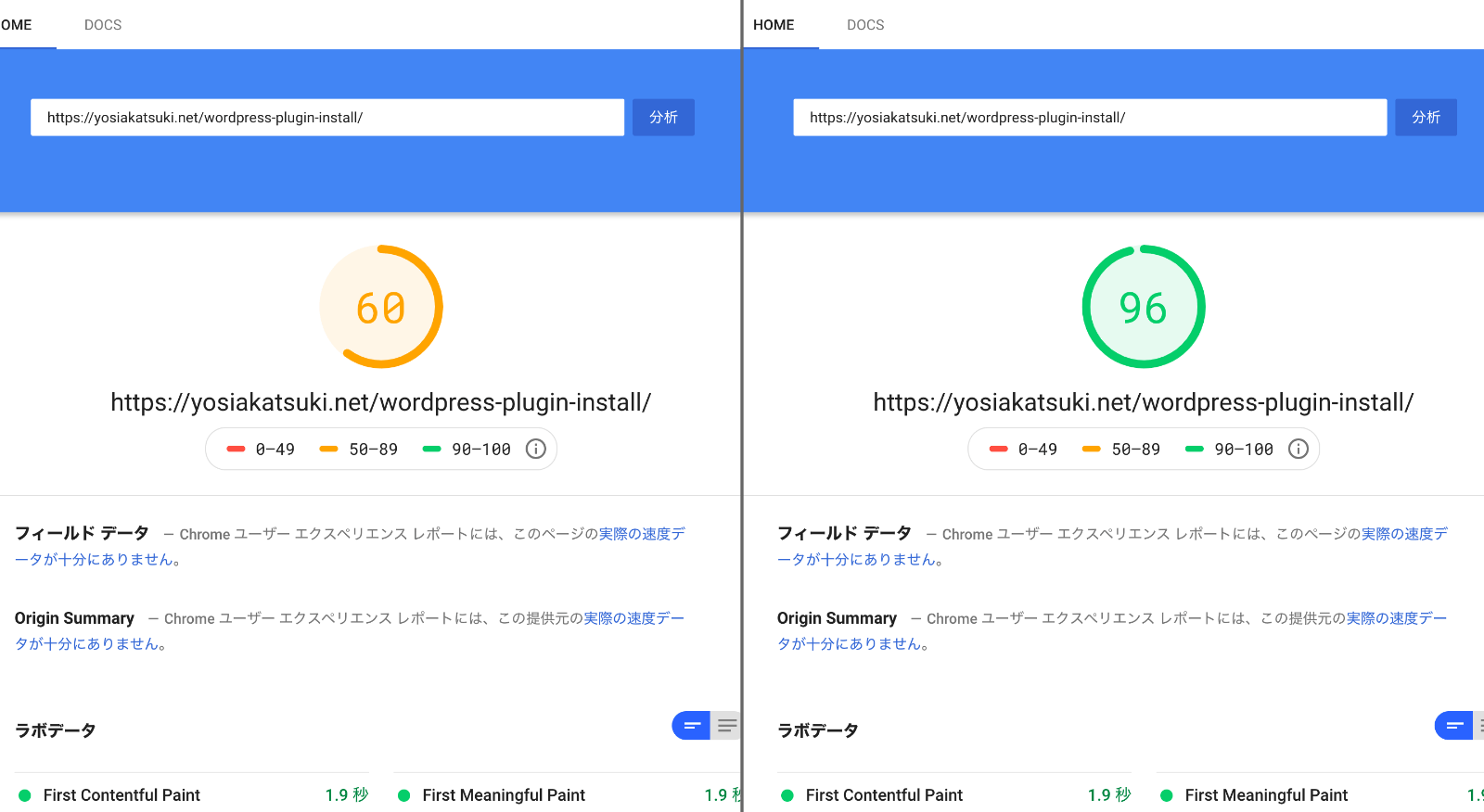
ちなみに、このサイトではプラグイン導入後、スコアが36点ほどアップし、ほぼ100点のスコアとなりました。
スコアの上がり具合についてはサイトによって違いがありますが、もし「オフスクリーン画像の遅延読み込み」の指摘がある場合はプラグインの導入でスコアアップが期待できるかもしれません。
「Lazy Load – Optimize Images」のインストール・設定
プラグインインストール
「Lazy Load – Optimize Images」は管理画面からインストールできるプラグインです。
下記ページを参考に、プラグインをインストールしましょう。

設定画面の場所

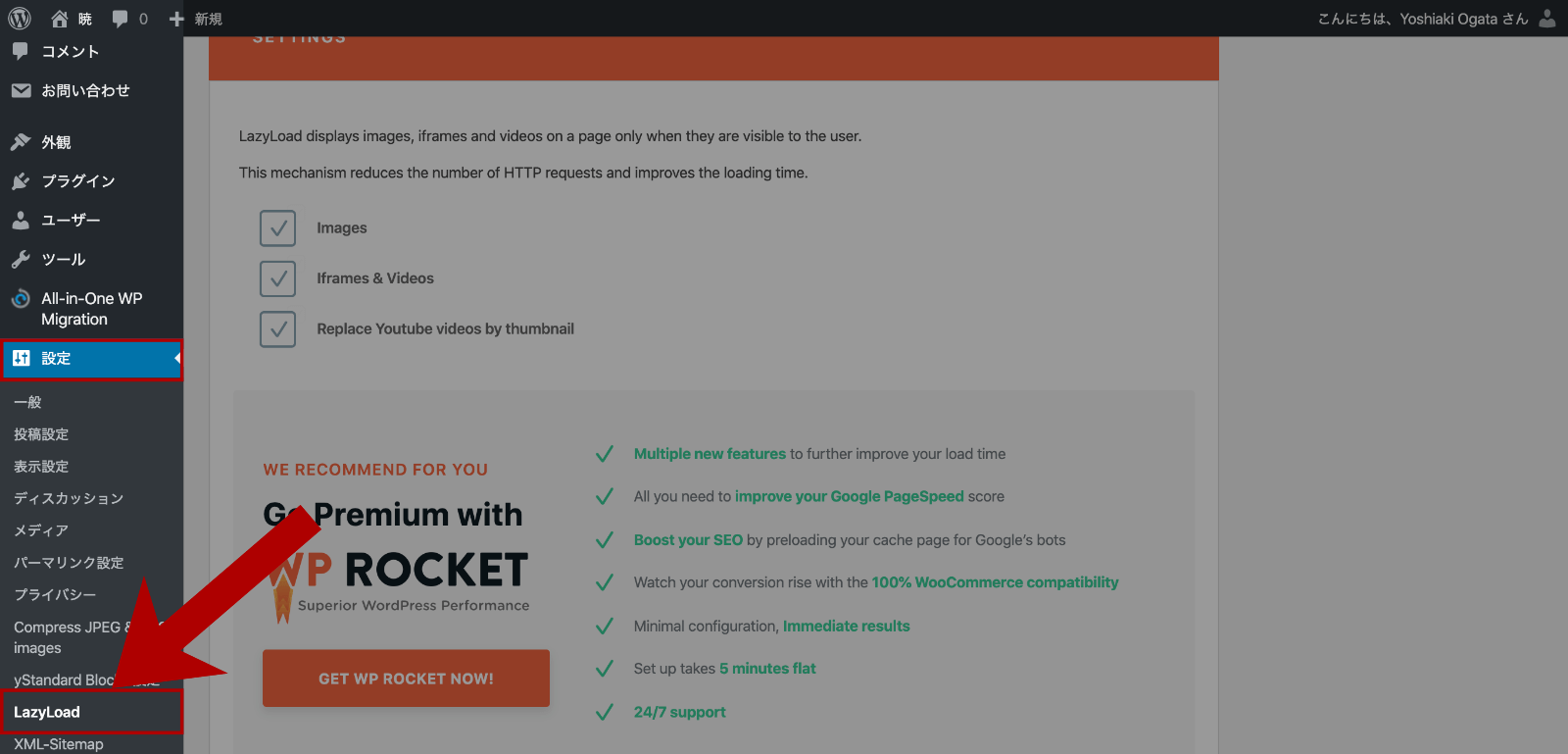
「Lazy Load – Optimize Images」の設定画面は「設定」→「Lazy Load」にあります。
画像、iframe・Video(埋め込み)などの遅延読み込み設定

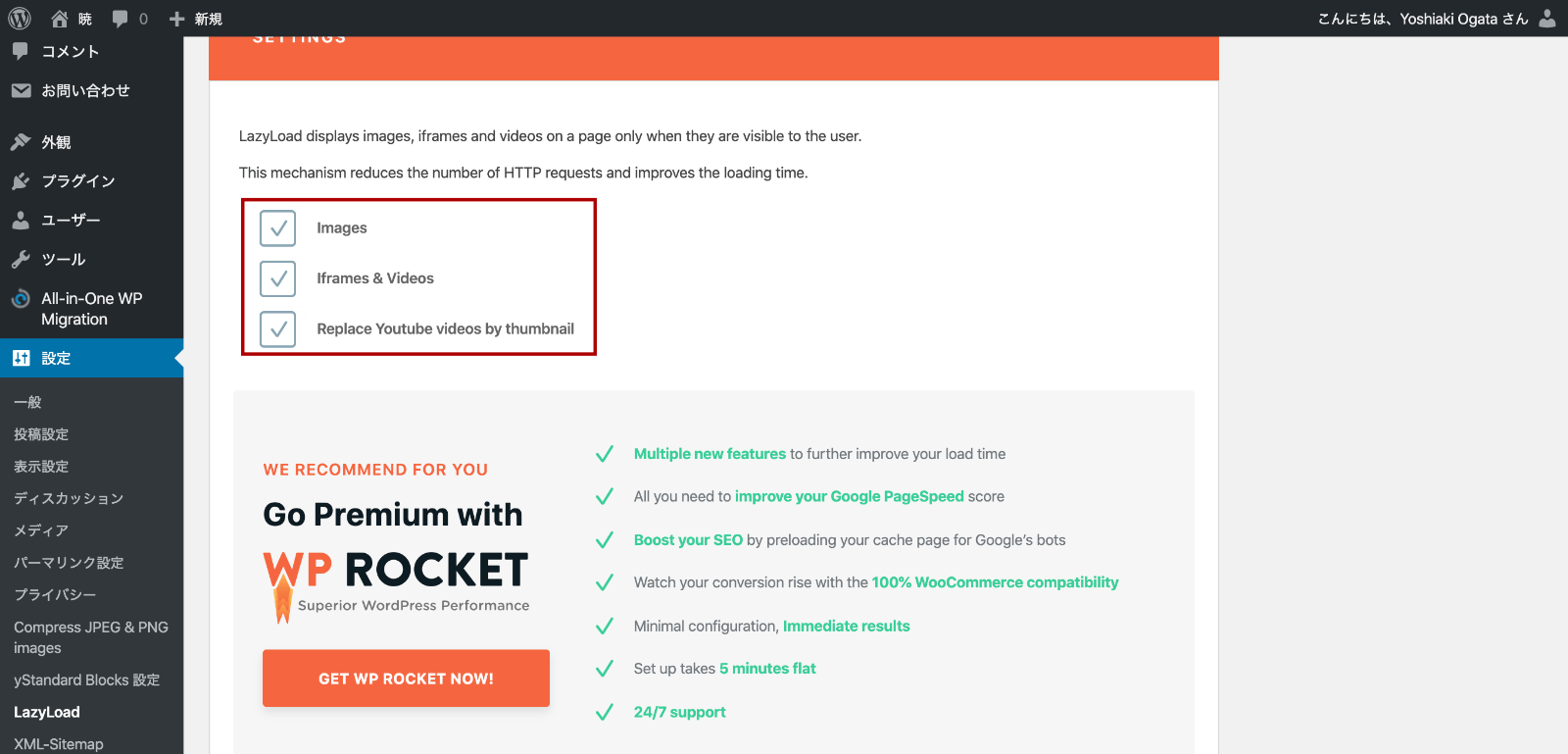
「Lazy Load – Optimize Images」の設定は上の図で赤枠で囲われた部分のみの非常にシンプルな設定です。
画像、iframe・Videoの遅延読み込みのON,OFF、YouTube動画埋め込みのサムネイル画像変換の設定だけです。
基本的には全てONで問題ないと思いますが、iframeで埋め込むコンテンツによってはうまく表示されないなどの不都合が発生する恐れもあるので、もし都合が悪ければチェックを外しましょう。
