WordPressで画像を圧縮できるプラグインと言ったら「EWWW Image Optimizer」が有名です。
今回は画像を圧縮できるWebサービスとして有名な「TinyPNG」謹製のプラグインを使ってみることにしました。
1ヶ月間に圧縮できる枚数に限りはあるものの、EWWW Image Optimizerに比べて設定項目も少なくて使いやすい、かつ、圧縮率も良い感じだったので早速乗り換えることにしました!
2018.08.06 : バージョン 3での変更点に合わせて記事内容を編集しました。
「EWWW Image Optimizer」よりしっかり圧縮!「Compress JPEG & PNG images」
画像圧縮できるWebサービス「TinyPNG」からWordPressプラグインが登場したというのは知っていたものの、1ヶ月に圧縮できる枚数に上限があるということで使うことを避けていました。
配布用WordPressテーマ用のサイトを作ったのを機に、「Compress JPEG & PNG images」を使ってみたら想像以上に使いやすいて圧縮率もいいです!
自分で運営している他のブログも「EWWW Image Optimizer」から「Compress JPEG & PNG images」に乗り換えることにしたので、プラグイン乗り換えを決意したポイントなどを紹介してみます。
圧縮率がよく、サイトの高速化が期待できる

まず、画像を圧縮して容量を抑えるのが本来の目的なので、気になるのは圧縮率ですね。
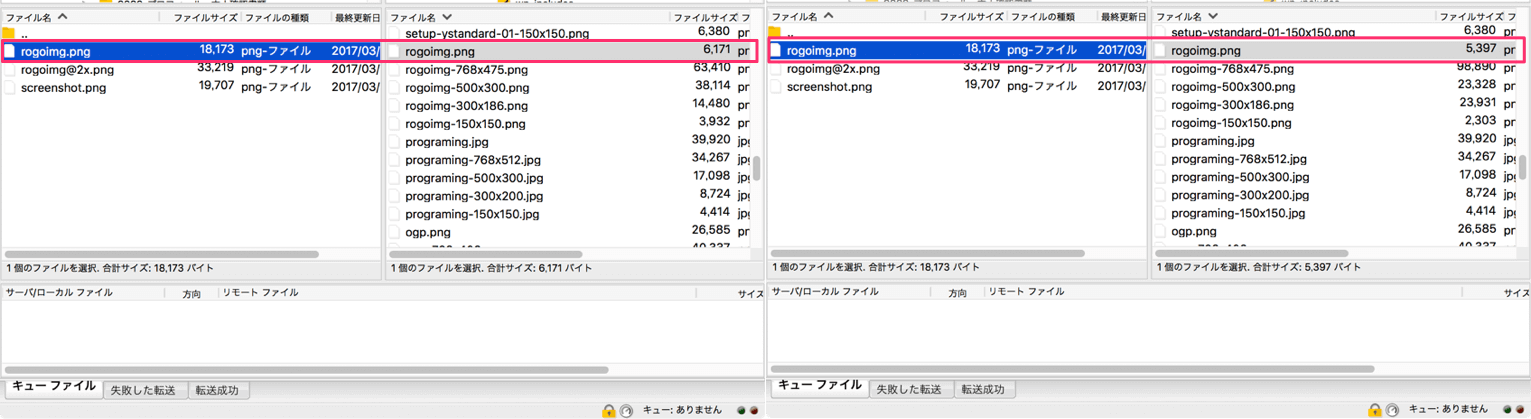
上の図の左が「EWWW Image Optimizer」、右が「Compress JPEG & PNG images」を有効化した状態でが同じ画像をアップしたときの圧縮後の容量です。
もともとサイズの小さい画像ですが、EWWW Image Optimizerで圧縮(左)した画像はPageSpeed Insightsで警告が出ますが、Compress JPEG & PNG images(右)は問題なしです。
僕としてはこの差が大きいです。
設定が簡単。初期設定をすれば後は自動で圧縮してくれる

「Compress JPEG & PNG images」は設定項目がとてもシンプルです。
「細かな設定ができる」のもありがたいことではありますが、それだけで「使いこなせるか心配」になることもあります…
その点、このプラグインは設定項目が少なくて迷うことなく使い始めることができます。
※導入方法と設定についてはこの後説明します
アップロード済み画像の一括圧縮・個別圧縮もできる
プラグイン導入前にアップロード済みのファイルについても圧縮処理を行うことが可能です。
一括圧縮

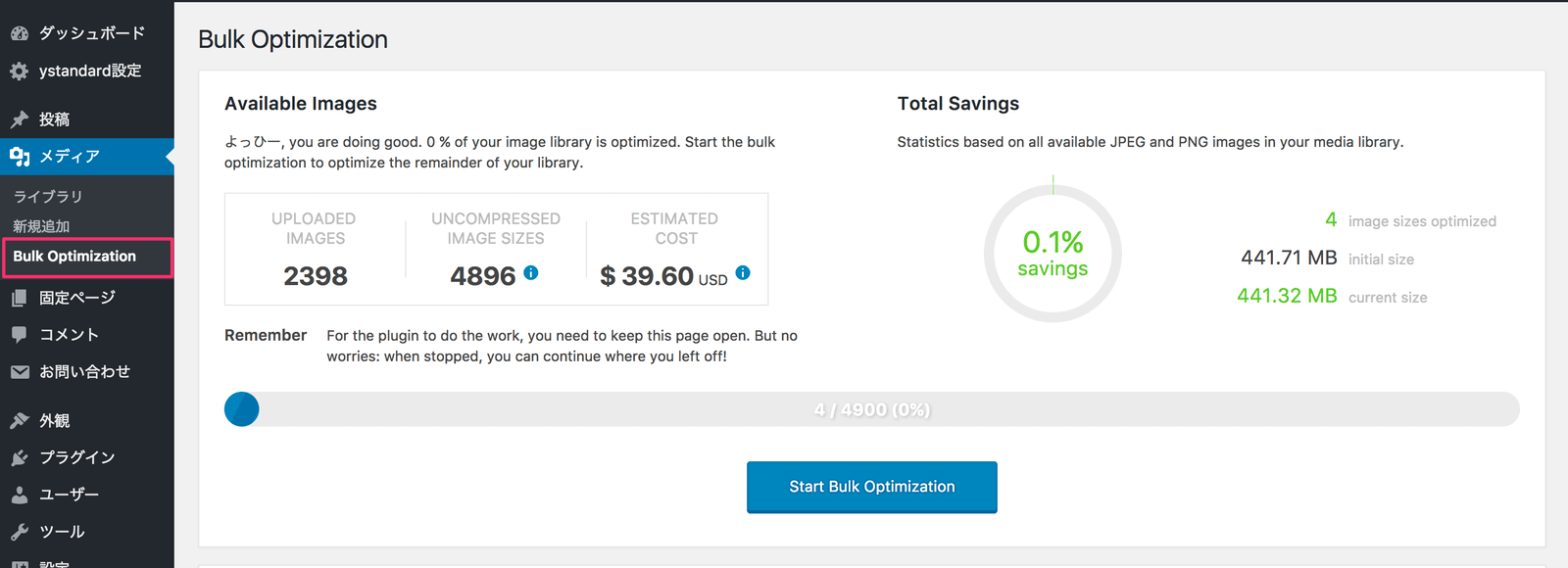
プラグインを有効化すると「メディア」のメニューに追加される「Bulk Optimization」からアップロード済みのファイルを一括で圧縮することが出来ます。
ただし、「Bulk Optimization」のページにも書いてありますが、枚数によっては無料枠を超えるおそれがあるので注意しましょう。
(すべて圧縮した場合の見積もり金額が表示されていますので参考に…)
個別圧縮

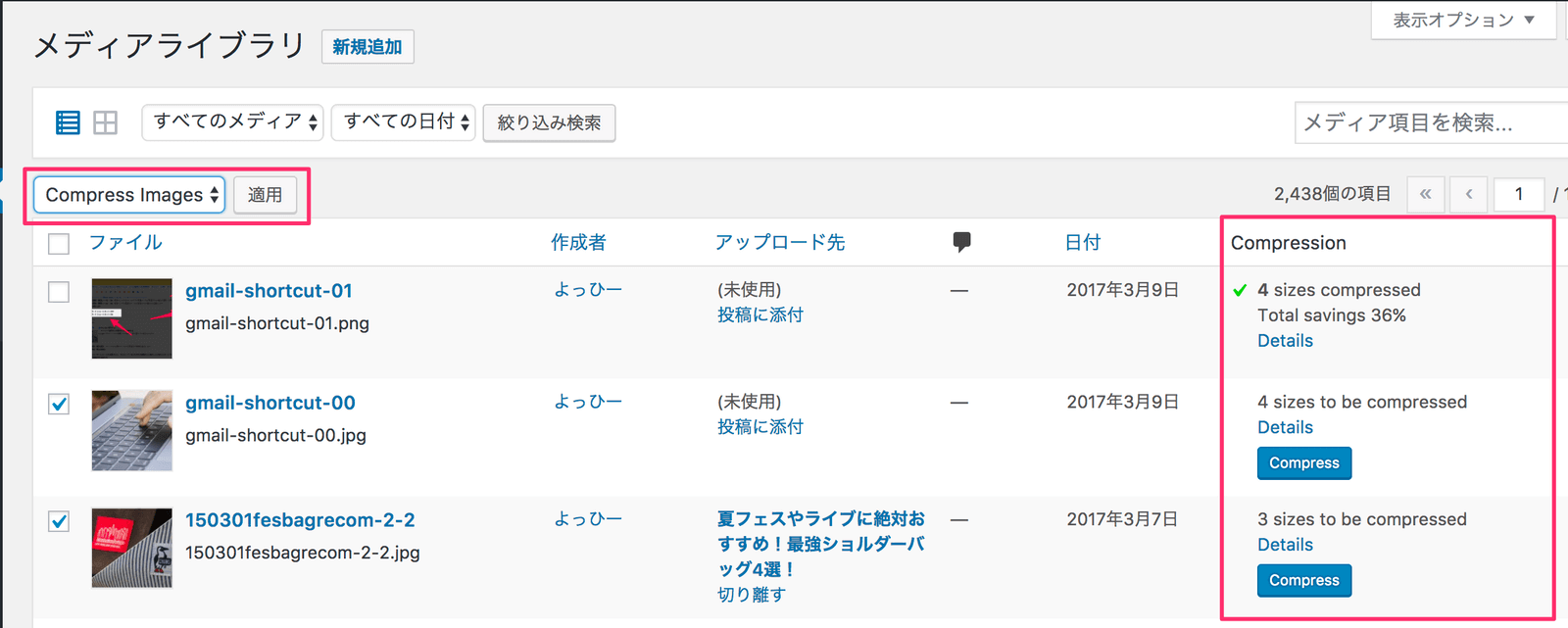
既にアップロード済みの画像は、メディアライブラリの一覧(リスト形式)に追加された「Compression」列のボタンから圧縮処理することが出来ます。
もしくは、圧縮したいが画像の一番左の列のチェックをつけて、まとめて処理することも出来ます!
Compress JPEG & PNG imagesの注意点
1ヶ月500枚の制限がある
非常に使いやすいプラグインではありますが、1ヶ月に500枚までしか圧縮出来ないという制限があります…
画像をたくさんアップロードするサイトでは500枚は少なく感じるかもしれません。
しかも、「500枚」というのは「アップロードする写真500枚」というわけではなく、サムネイル画像や中サイズなどのアップロード時にWordPressが自動で作成する画像についても圧縮処理のカウントに含まれます。
圧縮できる枚数を増やすためには、サイト内で利用する画像だけ圧縮処理をする設定をして、圧縮する枚数の節約をしておきましょう。(設定方法は後述)
無料枠を過ぎた分は枚数毎の従量課金のようですので、僕は「毎月固定でかかるわけではないし、有料でもいいかな?」という気持ちです。
無料の範囲内でどれだけの画像を圧縮できるか試算してみる
例えば、毎日記事を書き、画像はフルサイズ、サムネイル、大サイズを圧縮したとします。
簡易的に1ヶ月30日で考えると…500(枚) / 30(日) * 3(種類) = 5.55…
毎日1記事書いて圧縮する画像サイズが3種類の場合、1記事あたり5枚程度の画像までなら無料枠でも十分このプラグインを使っていける…という計算になります。
2日に1記事書く場合は倍の11枚、3日に1記事書く場合は3倍の16枚…という計算になるので、よほど高頻度で記事を作成する場合で無ければ無料枠でも十分だと思います。
アップロードが遅い
【追記】バージョン3.0.0から圧縮の処理方法が変更になり、アップロード時の速度が改善されました!
画像の圧縮率が高く、サイトの高速化を期待できますが、その反面、画像のアップロードに時間がかかるようになります…
テンポよくブログを書いて公開したい方にはちょっと馴染まない気がするので、試しに使ってみてあまりにも遅いと感じたら、後からまとめて一括圧縮するといいかもしれません。
Compress JPEG & PNG imagesのインストール・設定方法
それではCompress JPEG & PNG imagesをインストールして設定してみます。
インストール

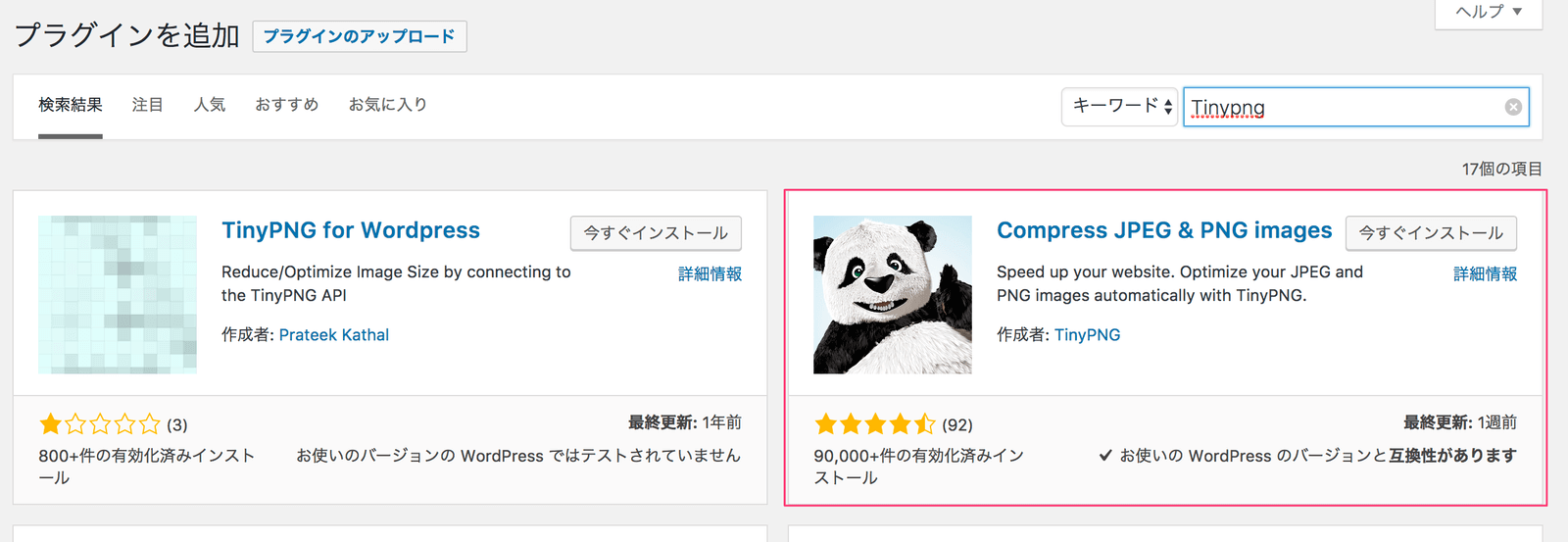
インストールは管理画面のプラグインの新規追加ページから「tinypng」と検索すると見つかります。
プラグインの基本的なインストール方法などについてはこちらをご覧ください▼

こちらをインストールして有効化します。
APIキーの取得

インストールが完了したら[設定]→[Compress JPEG & PNG images]に設定が追加されています。
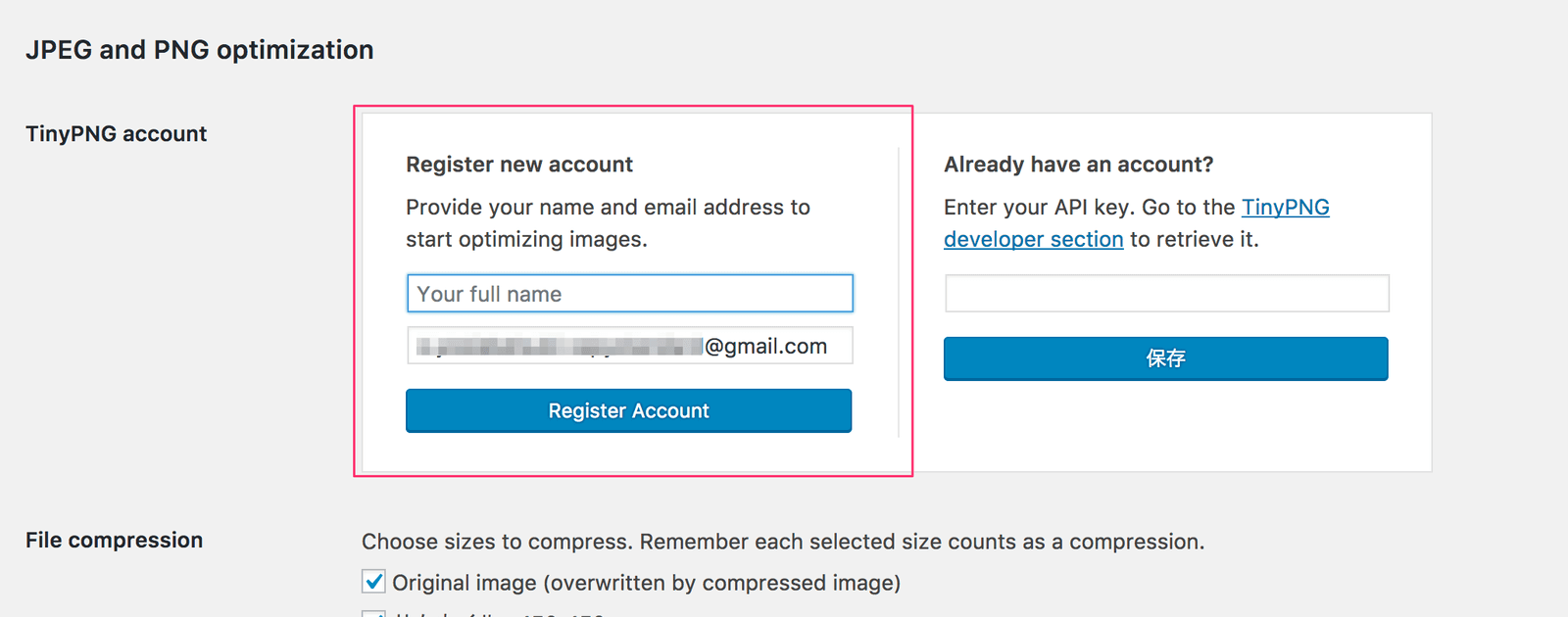
こちらからAPIキーを取得(もしくは入力)してアカウント認証をしておきます。
まだアカウントを持っていない場合はアカウント名とメールアドレスを入力して「Register Account」ボタンを押します。

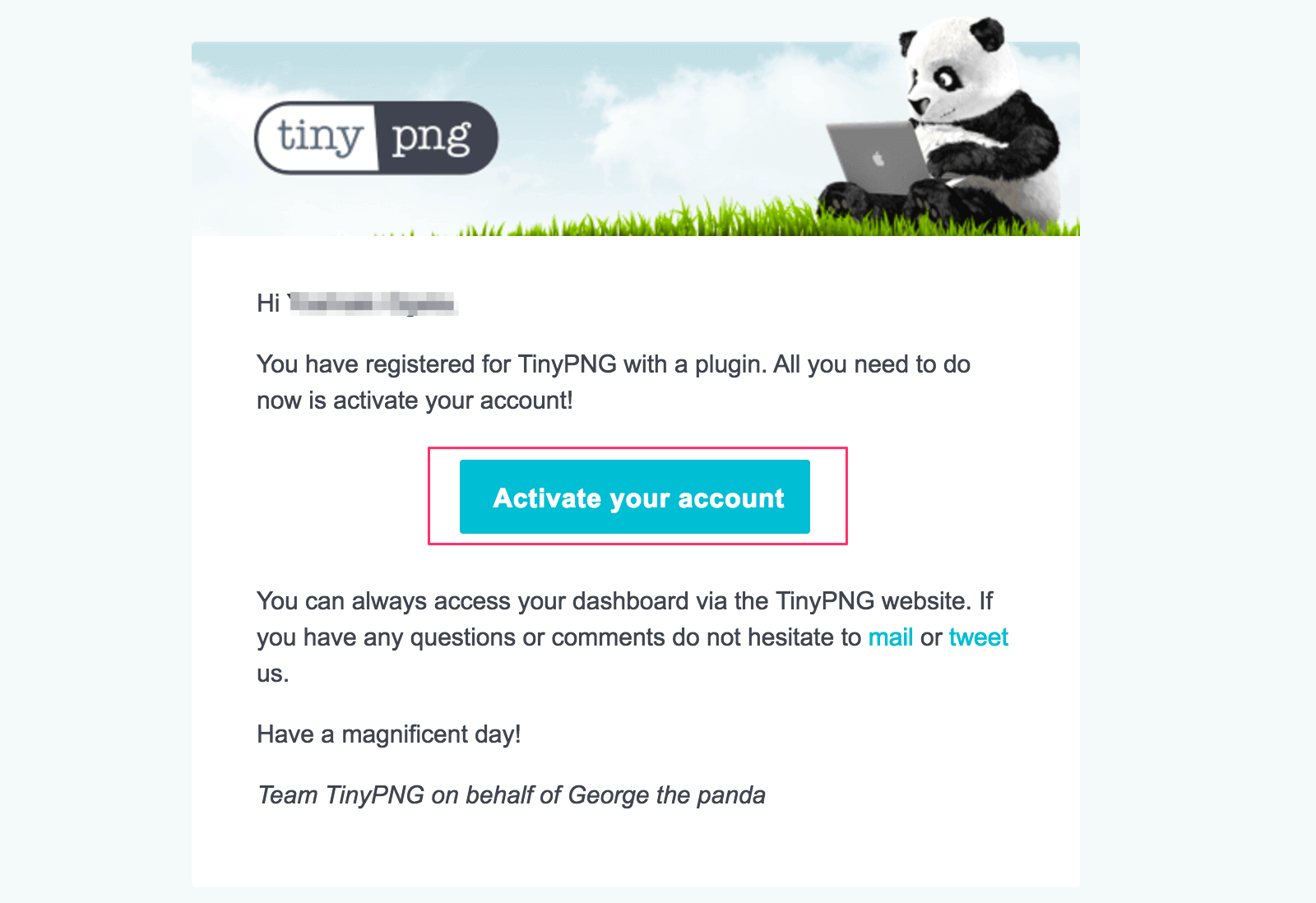
入力したメールアドレスにメールが届きますので、「Activate your account」からアカウントを有効化します。

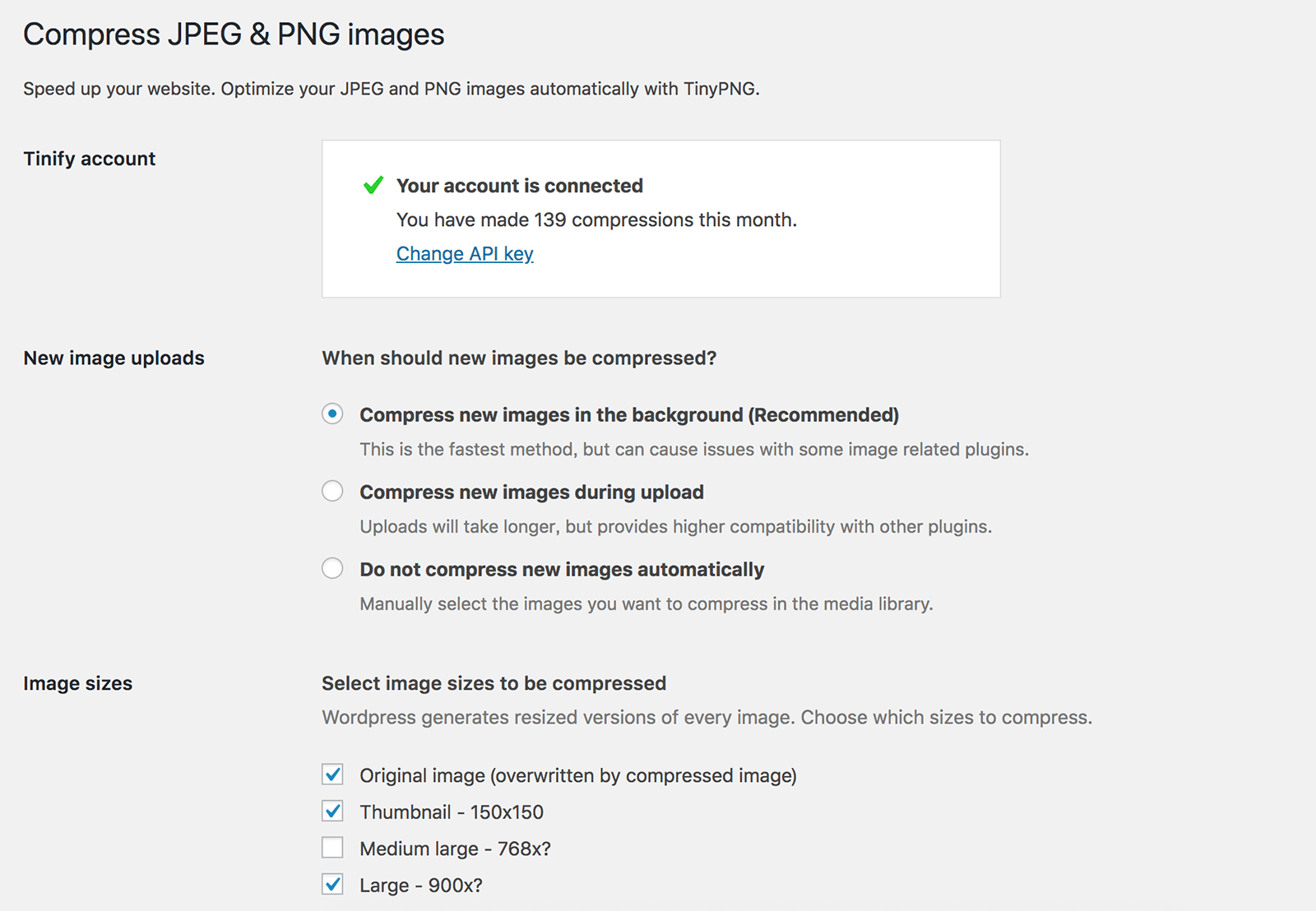
アカウント認証ができていれば「Your account is connected」と表示されるはずです!
圧縮タイミングの設定をする

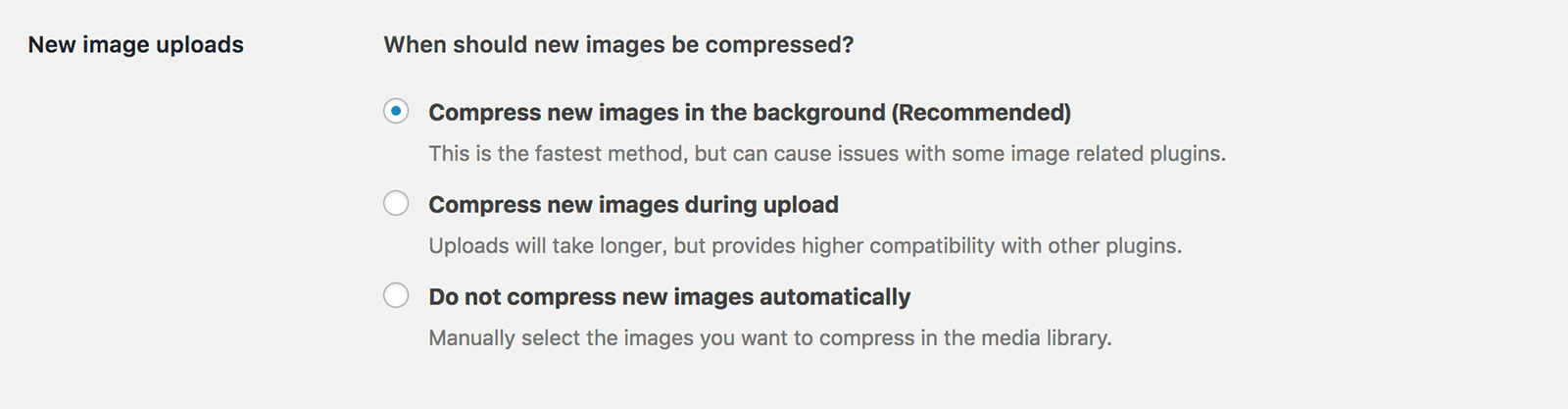
まずは画像を圧縮するタイミングを選択します。
初期状態では「Compress new images in the background (Recommended)」が選択され、オススメもされています。
圧縮処理がバックグラウンドで実行されるため、画像アップロードのスピードも変わらず使いやすいです。
もし、うまく圧縮されない場合は、画像アップロード後に「メディア」→「Bulk Optimization」から一括圧縮しましょう。
「Compress new images during upload」は画像アップロード時に圧縮します。アップロードに時間がかかるのであまりオススメしません。
「Do not compress new images automatically」についてはアップロード時の圧縮をしない設定です。後ほどまとめて圧縮処理をすればいい場合はこの設定でもいいでしょう。
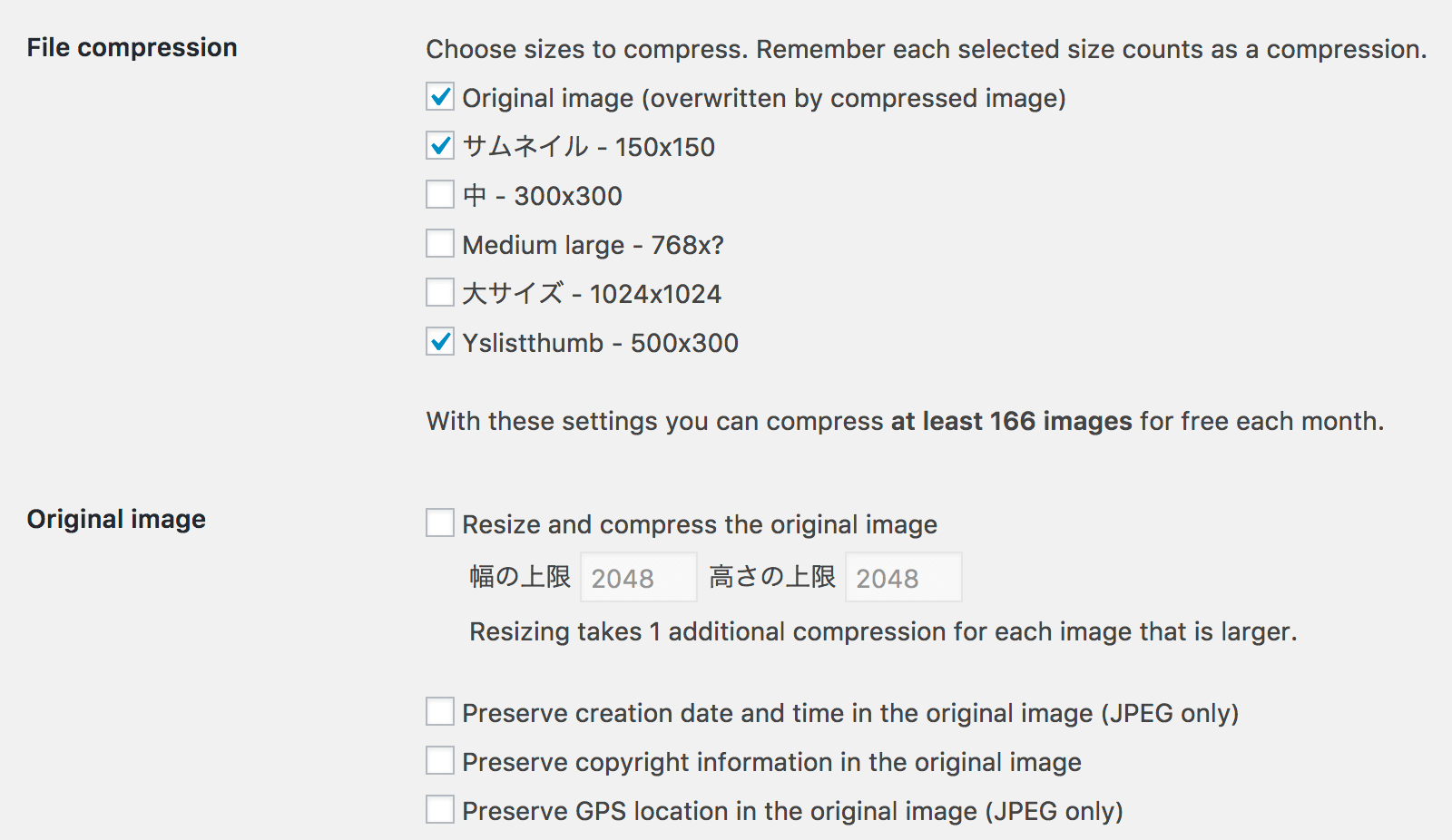
圧縮する画像サイズなどの設定をする

先述したとおり、無料プランでは1ヶ月に500枚までしか画像の圧縮が出来ない制限があるので、圧縮処理をする画像サイズを選んでおきます!
設定の「File compression」という項目に表示されている画像サイズで圧縮したいものにチェックを付けます。
その他設定
「Resize and compress the original image」についてはアップロードした画像を自動で設定しておいた幅・高さにリサイズするための設定です。
スマートフォンから画像をそのままアップロードしても設定しておいたサイズに自動で縮小してくれるので便利ですが、圧縮枚数を1枚多めに使ってしまうので、できれば縮小などのリサイズ作業はアップロード前に手動でやったほうがいいでしょう…
その他3項目は日付やコピーライト、GPSの情報を消さずに保存しておくか…といった設定項目になります。
メタ情報が必要なければチェックは入れないままにしておきます。
ページ読み込み高速化対策の1つとして圧縮しておこう
APIキーの取得も基本的に画面の指示に従って簡単な入力とボタンクリックで済むので簡単です。
画像はなるべく軽くしたほうがページの表示も速くなるのでぜひ使ってみてください!
ページ読み込み速度改善の対策として、画面をスクロールしたら画像を読み込むという機能を追加できるプラグインもあるのでこちらも参考にしてみてください▼

