WordPressの操作にも慣れて、テーマのカスタマイズを始めると「TOPページだけスライダーを表示したい」といった「TOPページだけ〜を表示したい」ということが出てきます。
実はこの「TOPページだけ〜を表示したい」はちょっとした落とし穴を含んでいるのでTOPページを判断する方法を整理してみました!
目次
なにをTOPページと言うか
まずはサイトの「TOPページ」は何を指すかということを定義しておきます。
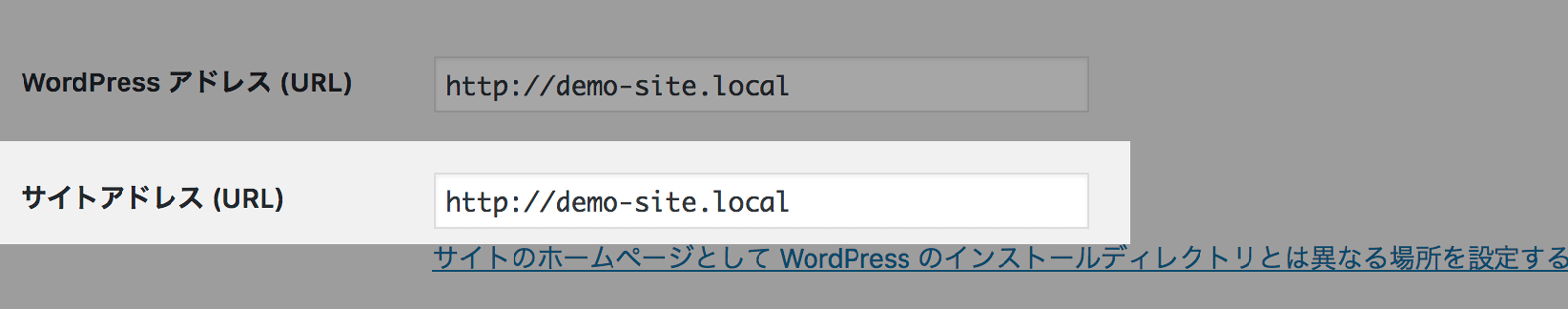
この記事で「TOPページ」としたいページは一般設定の「サイトアドレス」に設定されているURLで表示されるページです。

WordPressをインストールしたてホヤホヤの状態だと投稿の一覧が表示されているページですね!
「TOPページだけ〜を表示したい」をif文で判定するための関数
「TOPページだけ〜を表示したい」といったカスタマイズではPHPでifの条件式にWordPressの条件分岐タグis_front_page()やis_home()を使って判断していくことになります。
ただ、「TOPページだけ」の判断って意外とややこしいので、今回改めて整理してみました。
※前置きがそこそこ長いので結果だけ見たい方はこちらをクリックしてください。
WordPressのTOPページの作り方2種
WordPressでTOPページを作る方法は2種類あります。
1つはデフォルト状態の「投稿一覧」が表示されるTOPページです。
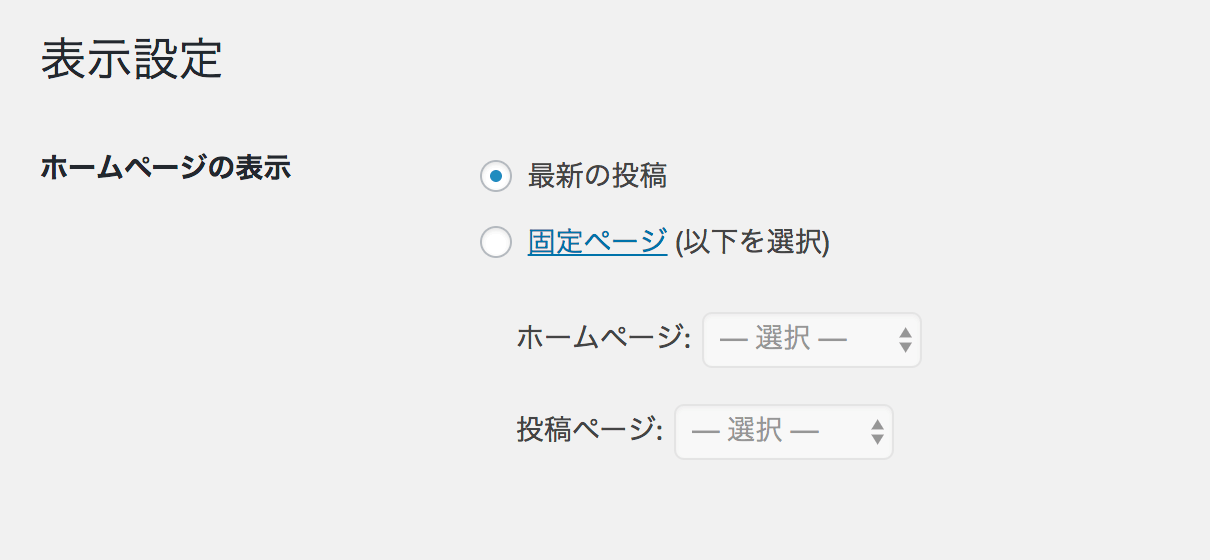
「設定」→「表示設定」→「ホームページの表示」で「最新の投稿」を選んでいると表示されます。

個人ブログなど、いわゆる「ブログ!」というサイトは投稿一覧が表示されているパターンが多いと思います。
もう1つは固定ページを「ホームページ」として指定することで表示できるTOPページです。
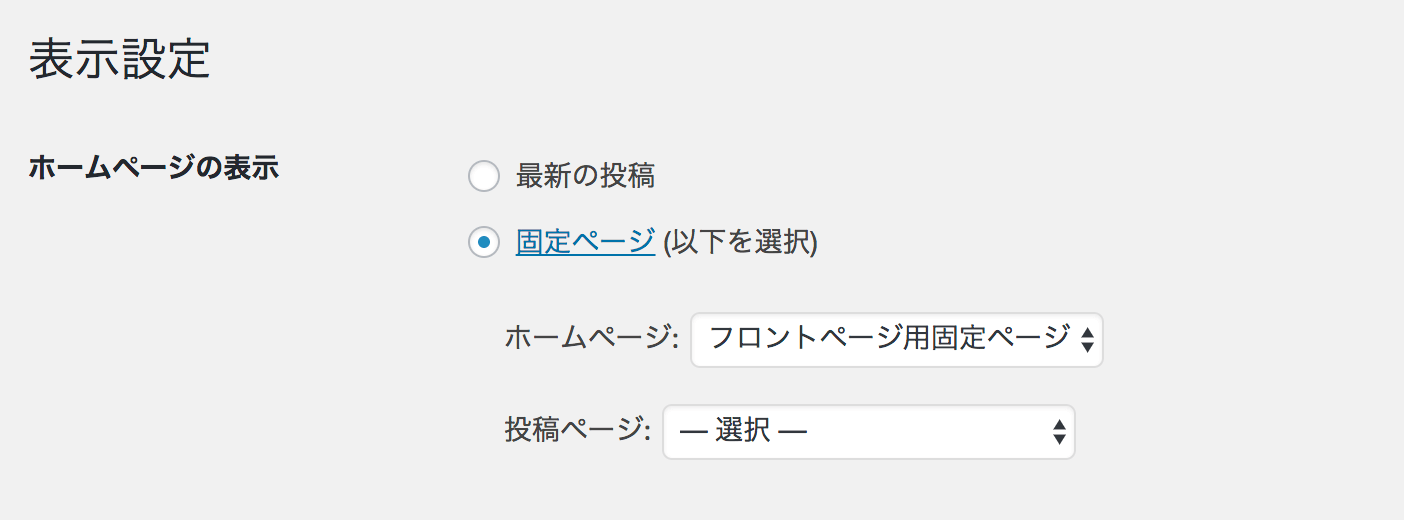
「設定」→「表示設定」→「ホームページの表示」で「固定ページ」を選択し、「ホームページ」に表示する固定ページを選択します

コーポレートサイトなどは「ホームページ」の設定を使ったサイトが多い印象です。
テーマによりけりですが、ホームページを設定している場合、テーマカスタマイザーでTOPページを作り込める機能などが搭載されていることがあることが理由かと思います。
ホームページの設定によって変わるTOPページの判断
上で説明したホームページ設定によってis_front_page()やis_home()での判断が微妙に違います。
実際に検証用のコードを使ってどのように判断出来るか確かめてみます。
検証用コード
今回検証用に使うのは下記のコードです。
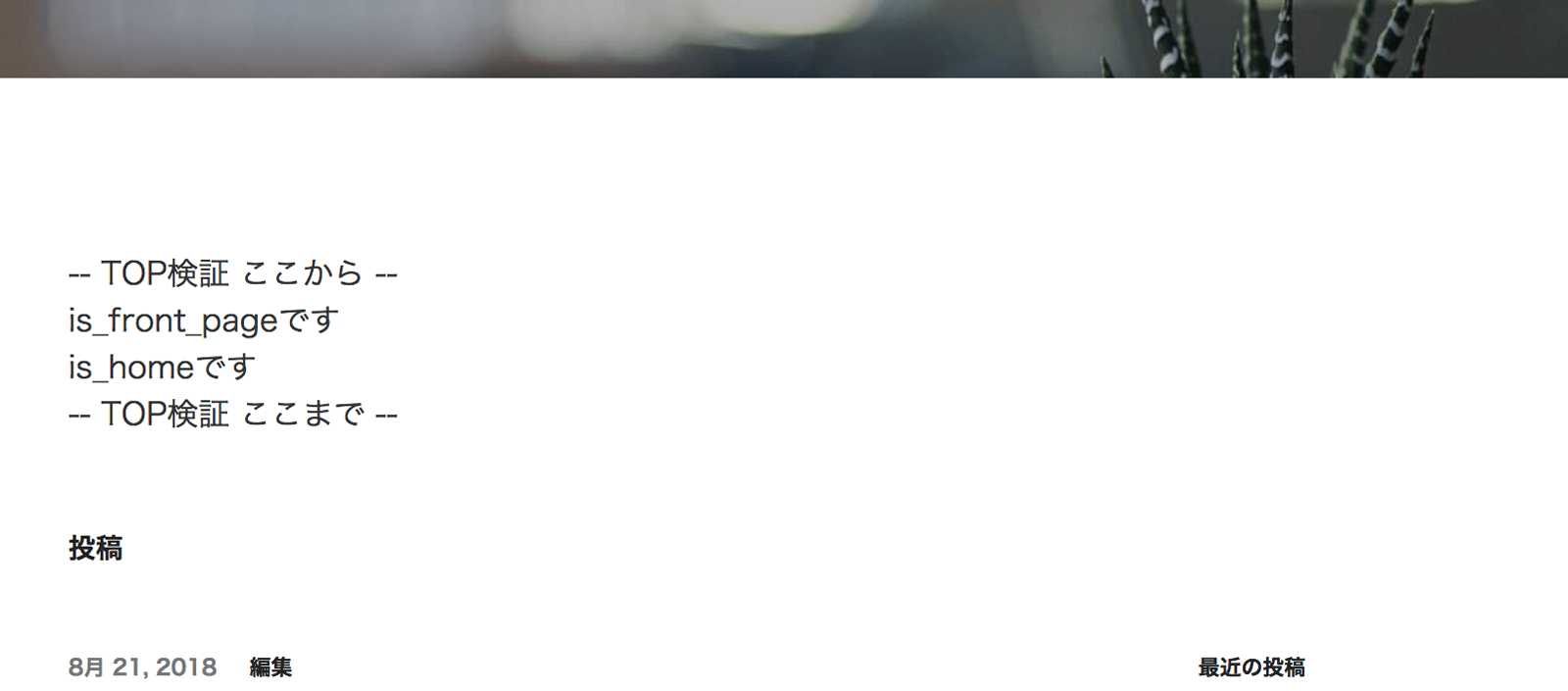
こちらをheader.phpに入力して文字をページに表示させてみます。
<?php
echo '-- TOP検証 ここから --<br>';
if ( is_front_page() ) {
echo 'is_front_pageです<br>';
}
if ( is_home() ) {
echo 'is_homeです<br>';
}
echo '-- TOP検証 ここまで --<br>';
?>「最新の投稿」が選択されているとき

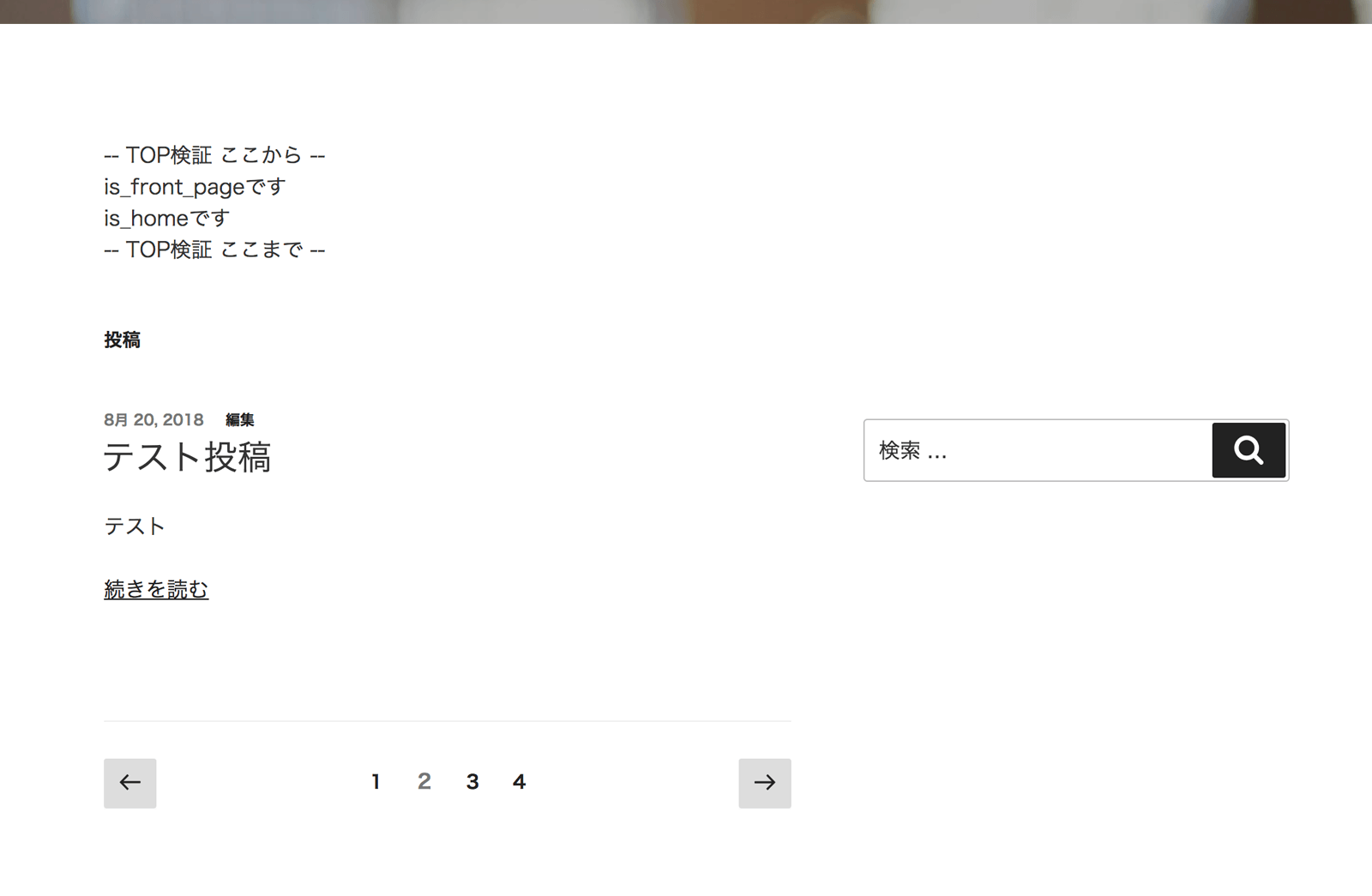
「最新の投稿」が選択されている場合はis_front_page()とis_home()の両方がtrueになりました。
TOPページの判断はif( is_front_page() && is_home() )で良いか?
…いえ、実は落とし穴があります。

▲上の写真は投稿一覧の2ページ目が表示された状態です。2ページ目でもis_front_page()とis_home()の両方がtrueになっています。
これでは「TOPページだけ」とは言いません…
is_front_page()とis_home()の他に「1ページ目かどうか」という判断が必要になります。
そんなときに使えるのがis_paged()関数です。
is_paged()関数は投稿一覧ページで2ページ目以降が表示されている場合にtrueを返すので、1ページ目を判定したい場合はis_paged()がfalseであればOKです。
ここまでをまとめると「最新の投稿」が選択されているときのTOPページの判定は以下のコードでできます
if ( is_front_page() && is_home() && ! is_paged() ) {
// TOPページだけ表示
}ホームページとして固定ページが選択されている場合

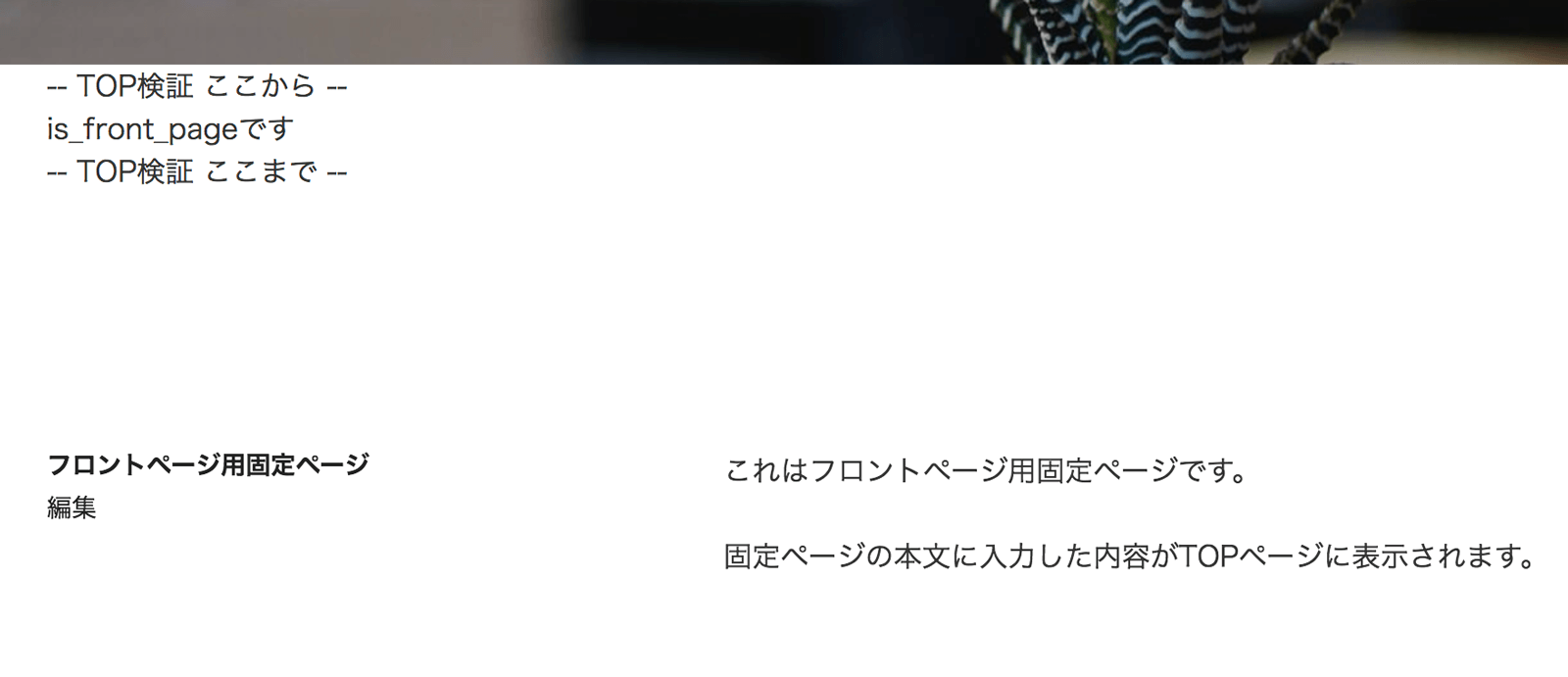
ホームページとして固定ページが選択されている場合はis_front_page()だけがtrueになりました。

「ホームページの表示」設定で「固定ページ」を選んだときに「投稿ページ」に設定したページの表示ではis_home()だけがtrueになるので、ホームページの判断はスッキリis_front_page()だけで判定できます!
if ( is_front_page() ) {
// TOPページだけ表示
}「TOPページだけ」の条件分岐方法まとめ
それでは「TOPページだけ」を判定するためのコードまとめです。
「最新の投稿」が選択されている場合の判定はこちら▼
/**
* 「最新の投稿」が選択されている場合
*/
if ( is_front_page() && is_home() && ! is_paged() ) {
// TOPページだけ表示
}ホームページとして固定ページが選択されている場合の判定はこちら▼
/**
* ホームページとして固定ページが選択されている場合
*/
if ( is_front_page() ) {
// TOPページだけ表示
}必要に応じて使い分けてください!
ではまた。
