ブログの更新情報を手動でTwitterにツイートしているならば、その一手間、省けるかもしれません。
記事の公開と同時にTwitterへ投稿することができるWordPressプラグイン「WP to Twitter」を使ってみたので、その設定方法などを紹介します!
目次
記事公開と同時にTwitterへ投稿!
SNSはTwitterが一番好きです。よっひー(@yosiakatsuki)です。
書いた記事の更新情報をTwitterやFacebookやGoogle+などに投稿する…
地味で面倒だったりしますよね。
でも、そういった地道な努力の積み重ね、大事です。
とはいえ、手間は省けるなら省きたい!!!
…ということで「記事公開と同時にTwitterに投稿する」系プラグインの「WP to Twitter」を使ってみました。
記事公開と同時にツイートするプラグインに求めた要件
僕が「記事公開時にツイートする」をプラグインを探すにあたり「これ出来たらいいな」と思った機能は次のような機能です
- 画像ツイートできる
- 公開時だけツイートして、再編集時はツイートしない
- 記事公開時のフォーマットを予め設定できる
- 投稿画面で定形以外のフォーマットでツイートを編集できる
- ツイートする・しないを選べる
…とざっくり4つです。
今回使ってみた「WP to Twitter」というプラグインでは「1. 画像ツイートできる」はかないませんでした…(有料版ならできるらしい)
でも、まぁ。Twitterカードのほうが場合によってはクリック率いいかもよ?という情報を入手したので、一旦はこれで良しとしました!
@yosiakatsuki でこいくんが何か紹介してたけど私の環境ではツイッターカードのがクリック率良くてやめてしまいました!
— じぇみ\\ฅʕ•ᴥ•ʔฅ// (@creamygemmy) 2017年4月12日
それでは「WP to Twitter」の設定方法など紹介します!
WordPressプラグイン「WP to Twitter」の使い方
プラグインのインストール
まずはプラグインのインストールです。
公式プラグインに登録されているので、管理画面からサクッとインストールしてください!
Twitterアプリケーションの登録
いきなりちょっと面倒な作業が発生しました…

「WP to Twitter」をインストールすると、メニューが追加されるので、このメニューから設定を進めます。
まず最初に行うのは、ツイートをするために必要な4つの情報を取得します。
「Twitterアプリケーション登録ページ」というリンクからTwitterアプリケーションの登録を行います。
その後の操作は次の記事を参考にしてみてください
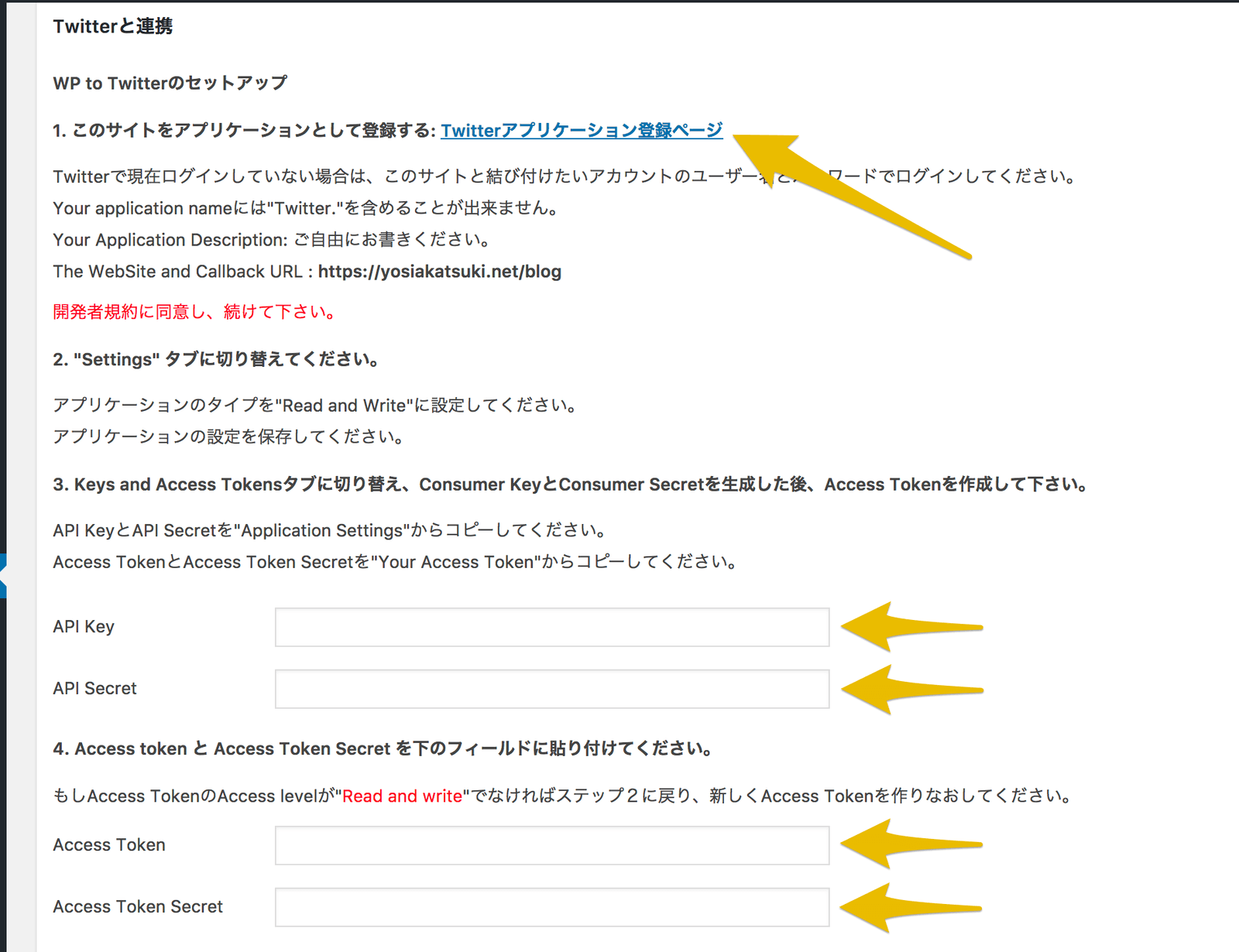
Twitterアプリケーションが登録できたらプラグインの設定ページに次の4つの情報を入力してください。
- API Key
- API Secret
- Access Token
- Access Token Secret
入力できたら「Twitterと連携」ボタンを押して連携完了です!
ツイート本文に関する設定
続いて、公開時にツイートする内容について設定を進めます。

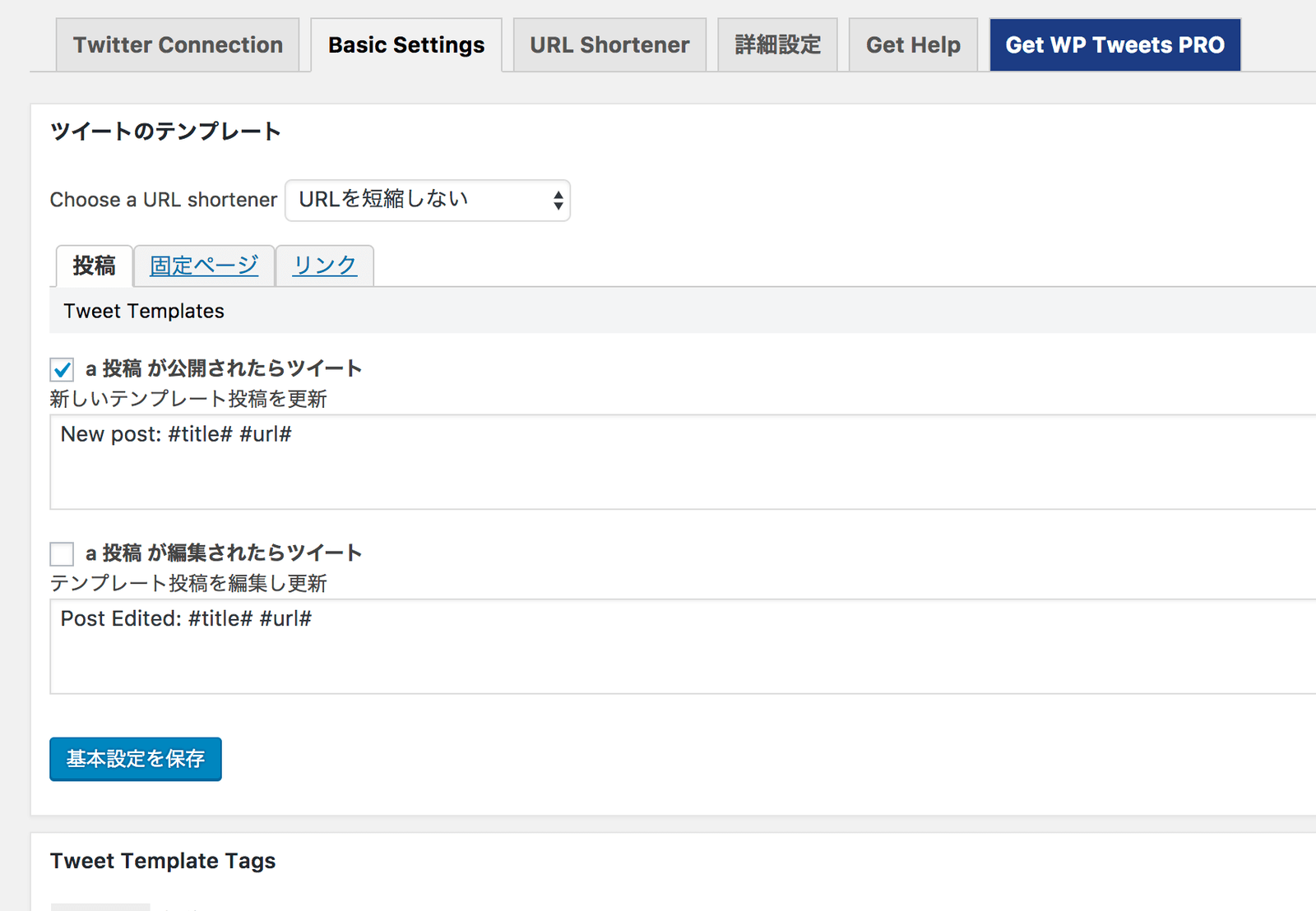
「Basic Settings」タブからツイートの設定を行います
「投稿が公開されたらツイート」にチェックを入れれば記事の公開時にツイートが可能になり、「投稿が編集されたらツイート」にチェックを入れれば記事の再編集時にツイートが可能になります

チェックボックスの下のテキストボックスにどのようなフォーマットでツイートするかを設定できるようになっています。
初期設定では「New post: #title# #url#」となっており、「#title#」と「#url#」は実際のツイートでは記事のタイトルと記事URLに変換されます。
ツイートの中で記事の情報に変換できるように次のようなテンプレートタグが用意されています。
#title#: 投稿のタイトル
#blog#: ブログのタイトル
#post#: 投稿の抜粋
#category#: 投稿のカテゴリー (最初の一つ)
#cat_desc#: カテゴリー記述欄のカスタム値
#date#: 投稿の日付
#modified#: 投稿が変更された時刻
#url#: 投稿のURL
#longurl#: the unshortened post URL
#author#: 投稿の作成者(@reference形式のtwitterアカウント名、もし設定済みならば投稿者のアカウント名)
#displayname#: 投稿者のアカウント名
#account#: @reference 形式のTwitterアカウント名 > (もしくは、個人設定で値があれば投稿者のアカウント名)
#@#: @reference形式のTwitterアカウント名、設定していなければ空白
#tags#: タグをハッシュタグに変更します。詳細設定のオプションをご覧ください。
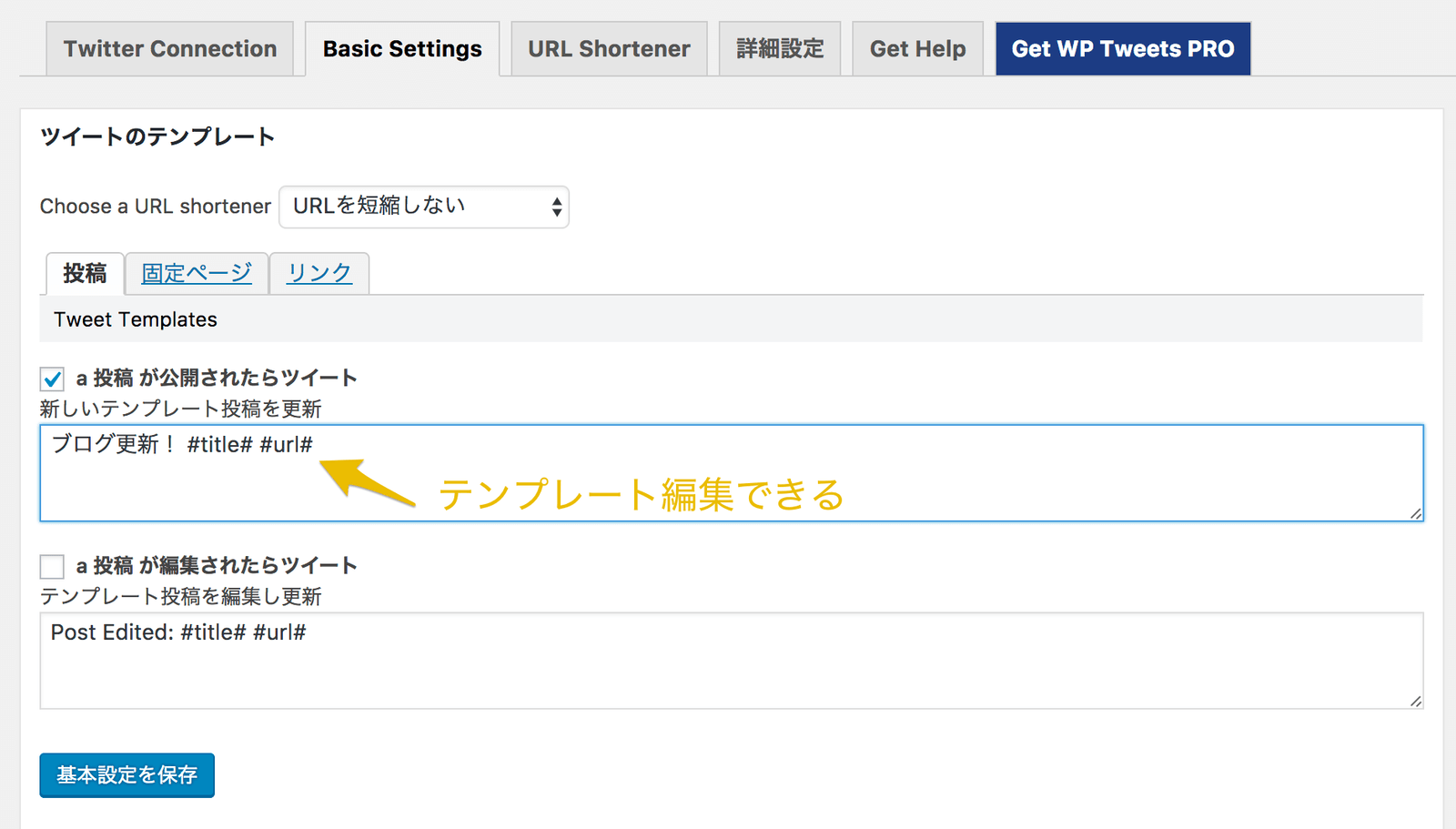
僕はひとまず「ブログ更新!> #title# | #blog# #url#」としておきました。
ブログ名を入れたほうがなんとなくいいかなぁと思いまして…
その他、「固定ページ」と「リンク」のタブにも同じような設定があります。
「固定ページ」は初期設定で「ツイートしない」になっていますが、「リンク」はちょっとよくわかんないのでチェックを外しておきました。
ひとまずツイートするタイミングは「投稿」の「公開時」だけでも十分じゃないですか?
記事公開してみる

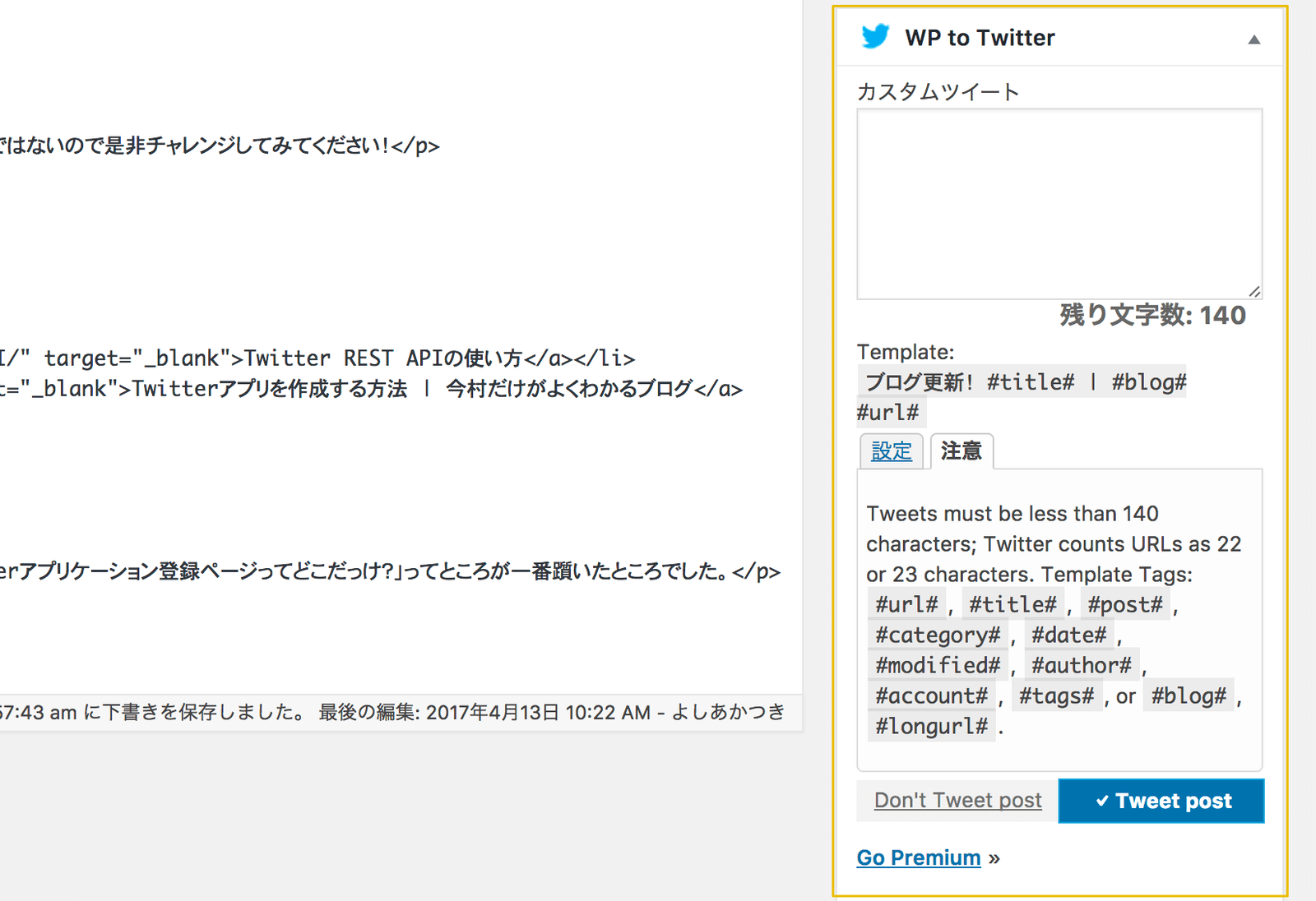
ここまで設定が出来たら、投稿編集ページに「WP to Twitter」のメニューが追加されていると思います。
「カスタムツイート」の部分にツイート本文を入力すれば、その内容でツイートされ、何も入力しなければ先程設定したフォーマットでツイートされます。
また、設定ボックスの下の方にある「Don’t Tweet post」と「Tweet post」はそれぞれチェックできるようになっており、「Don’t Tweet post」にチェックを入れておくと、記事公開時にツイートさせないように出来ます。

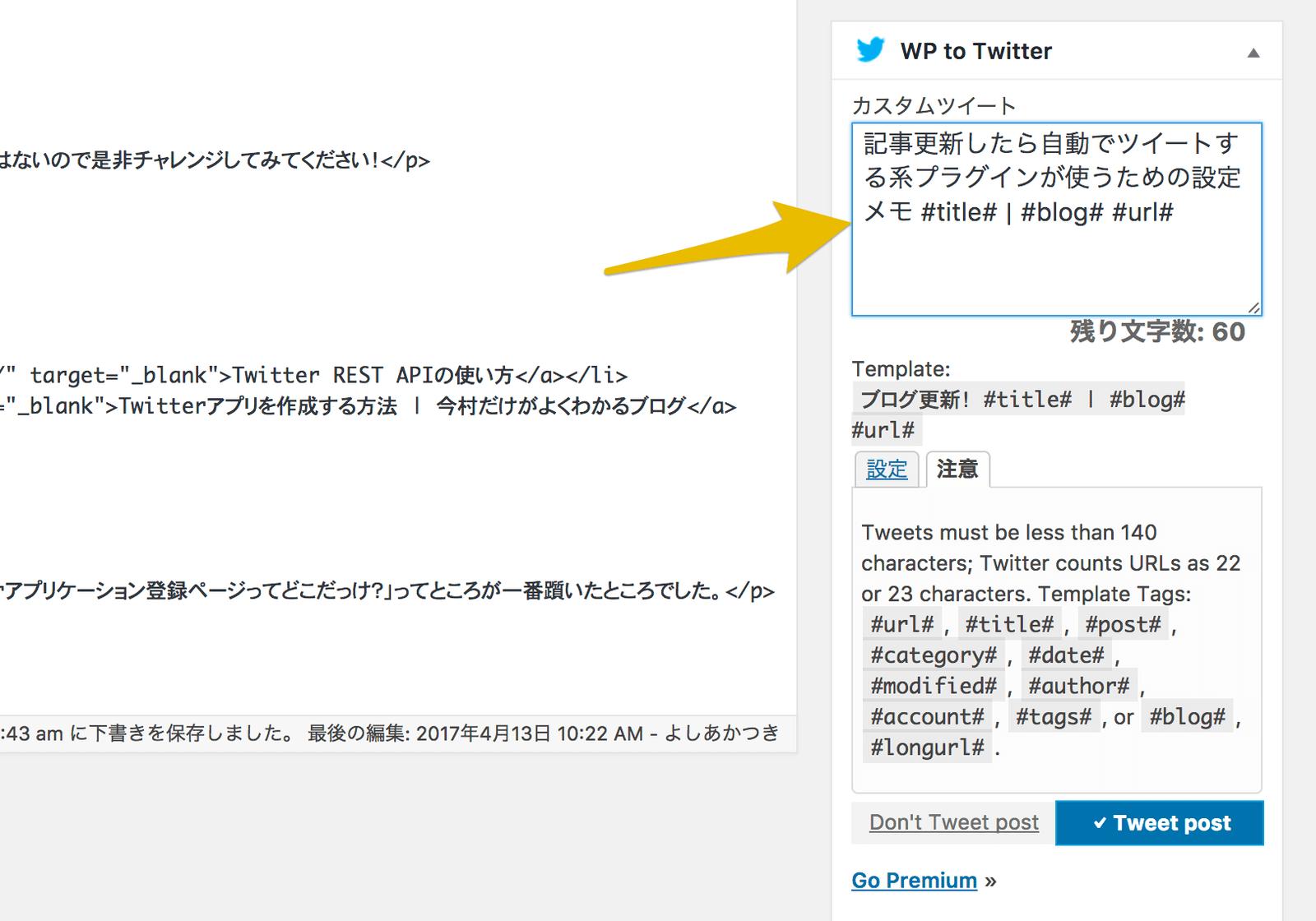
早速、試しにカスタムツイートしてみます。
「カスタムツイート」のテキストボックスにツイート本文を入力しまして…
記事公開!
記事更新したら自動でツイートする系プラグインが使うための設定メモ Twitterアプリケーションの登録方法 | よしあかつき.net https://t.co/TN4MuoSfhI
— よしあかつき@よっひーと呼ばれています (@yosiakatsuki) 2017年4月13日
おお。これはいい感じ!
まとめ
他にもタグをハッシュタグに変換して…みたいな機能もあるようですが、個人的には「その機能使う?」みたいなところあります…
単純に、記事公開時にツイートしてくれればいいという場合には今回紹介したところまででも十分かと思います!
日本語化されてるのもありがたい!
Twitterアプリケーションの登録だけ面倒ですが…
少しでも気になりましたらぜひ試してみてください!
ではまた
Twitterに更新通知を出したら、次は「エゴサーチ」力を高めよう!
ブログ記事がTwitterでシェアされているか調べる「エゴサーチ」のちょっとした裏技参考記事はこちら▼