WordPressでブログをブログを初めて、文章を書いて画像を挿入して記事を作るところまでは難なくできる…
でも、慣れてくると今度は「もっと見栄えのいい画像を作りたい!」と、思ってきてしまうのですよね…
画像編集ソフトは探せばいくつもありますが、今回はWindowsもMacも関係なく、Web上で画像編集ができる「Canva」というツールを紹介します!
※この記事はCanva(キャンバ)を提供しているKDDIウェブコミュニケーションズ様からお問い合わせ・ご紹介いただき、記事を作成しております。
目次
オンラインで画像編集ができる「Canva」
文章作成は普段から検索などで文字入力をしていれば問題なく進められると思いますが、画像編集に関してはなかなか簡単にはいきません…
有名な画像編集ソフトだとPhotoshopなどがありますが、そこそこいい値段するので手が出しづらいのも確かです。
無料のソフトもいくつかありますが、Windows・Macで対応が分かれるので探すのがやや面倒だったりします。
そこで試してみたいのがオンライン上で画像編集ができる「Canva」というサービスです。
「Canva」でこんなことができる
ざっくり言うと「画像を加工できる」となるのですが、ブログのアイキャッチとして文字を乗せた画像などを簡単につくることができます。
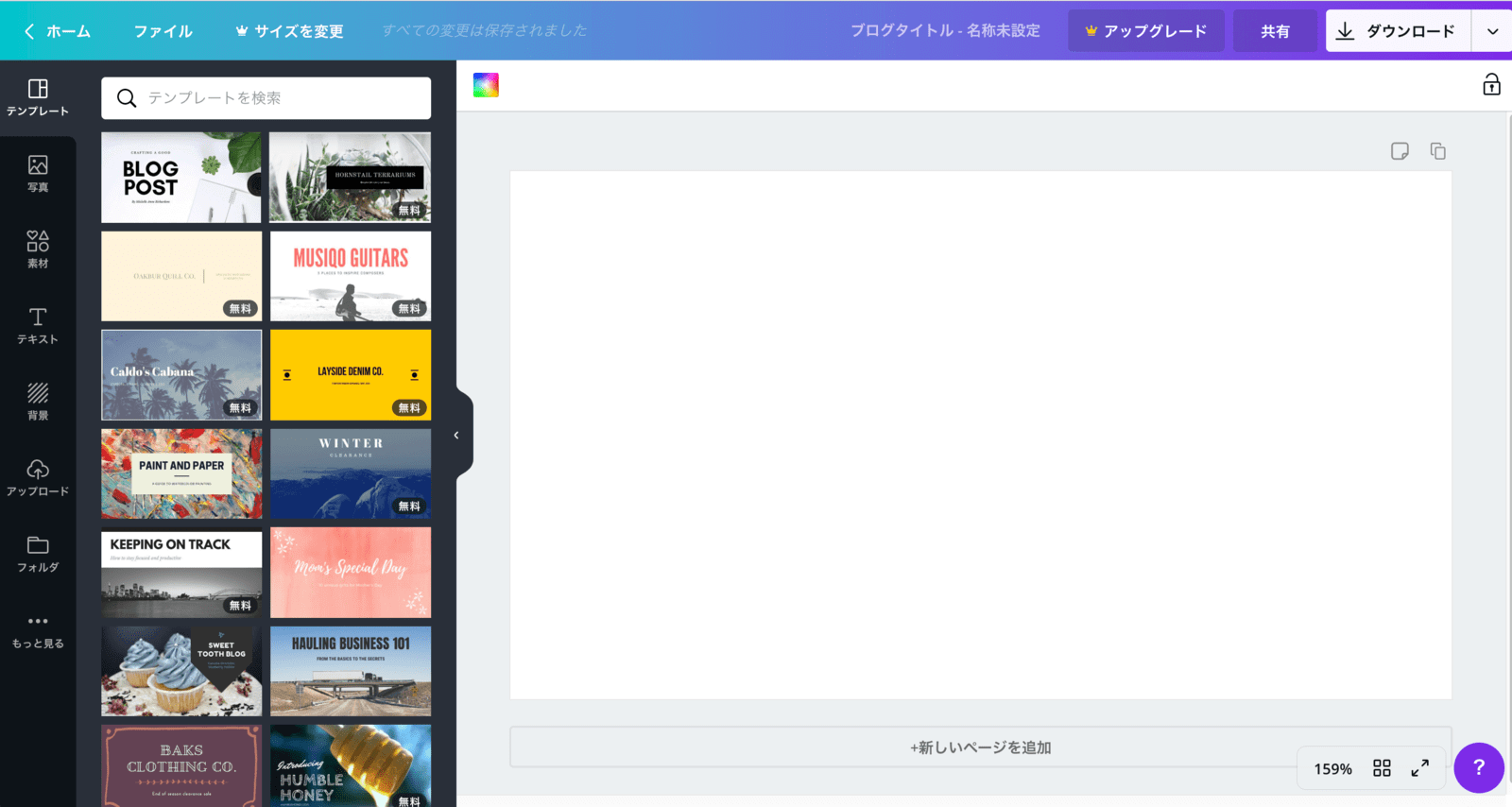
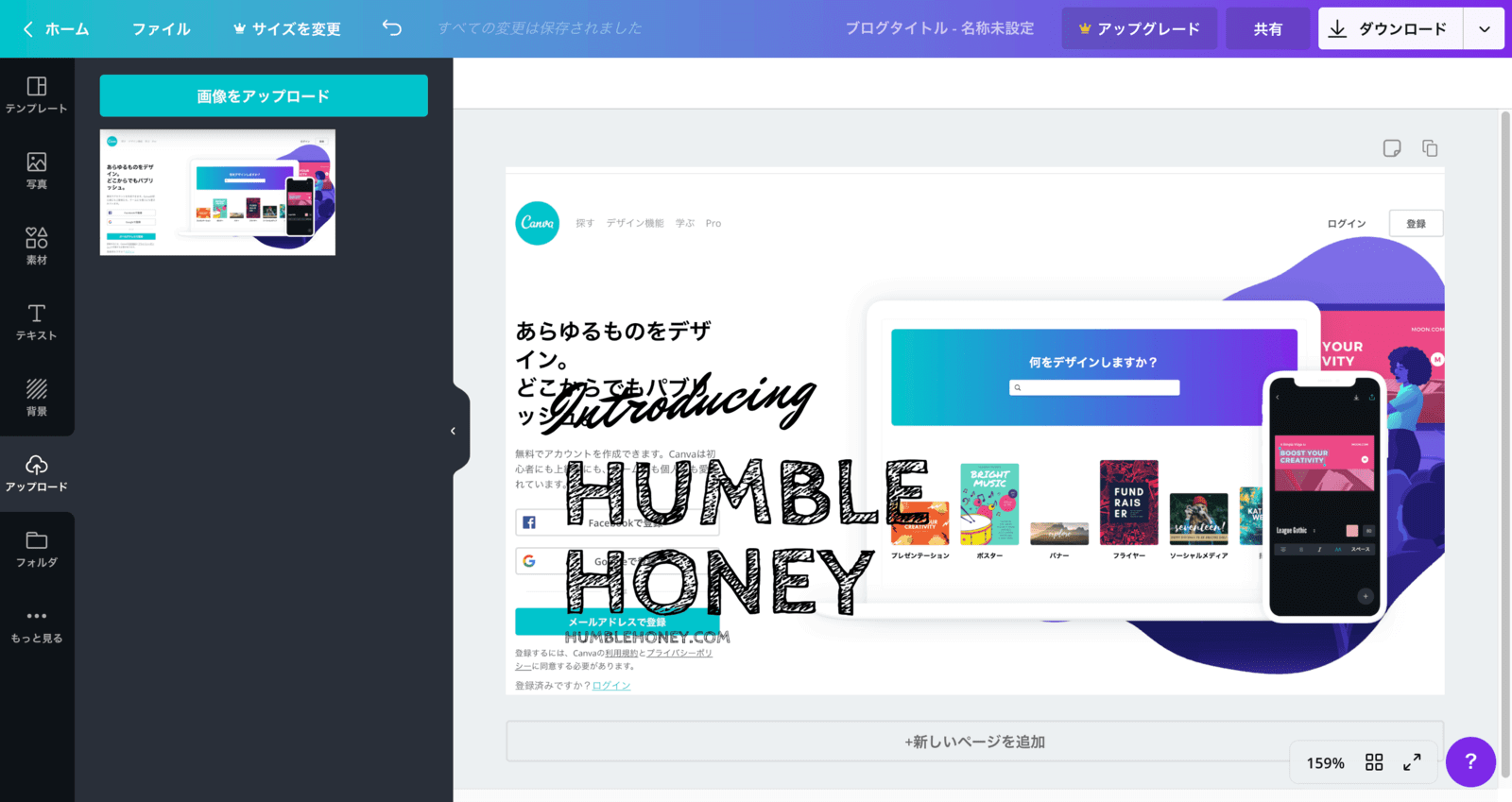
テンプレートを利用して画像を作成

しかも豊富なテンプレートを参考にできるので、あまりデザインなどに自身がなくてもイケてる画像が作れます。たぶん…

試しに「Blogバナー」のテンプレートを使ってみます。
画面左側にサンプルが表示されるので、自分のイメージにあったものを探してクリックします。

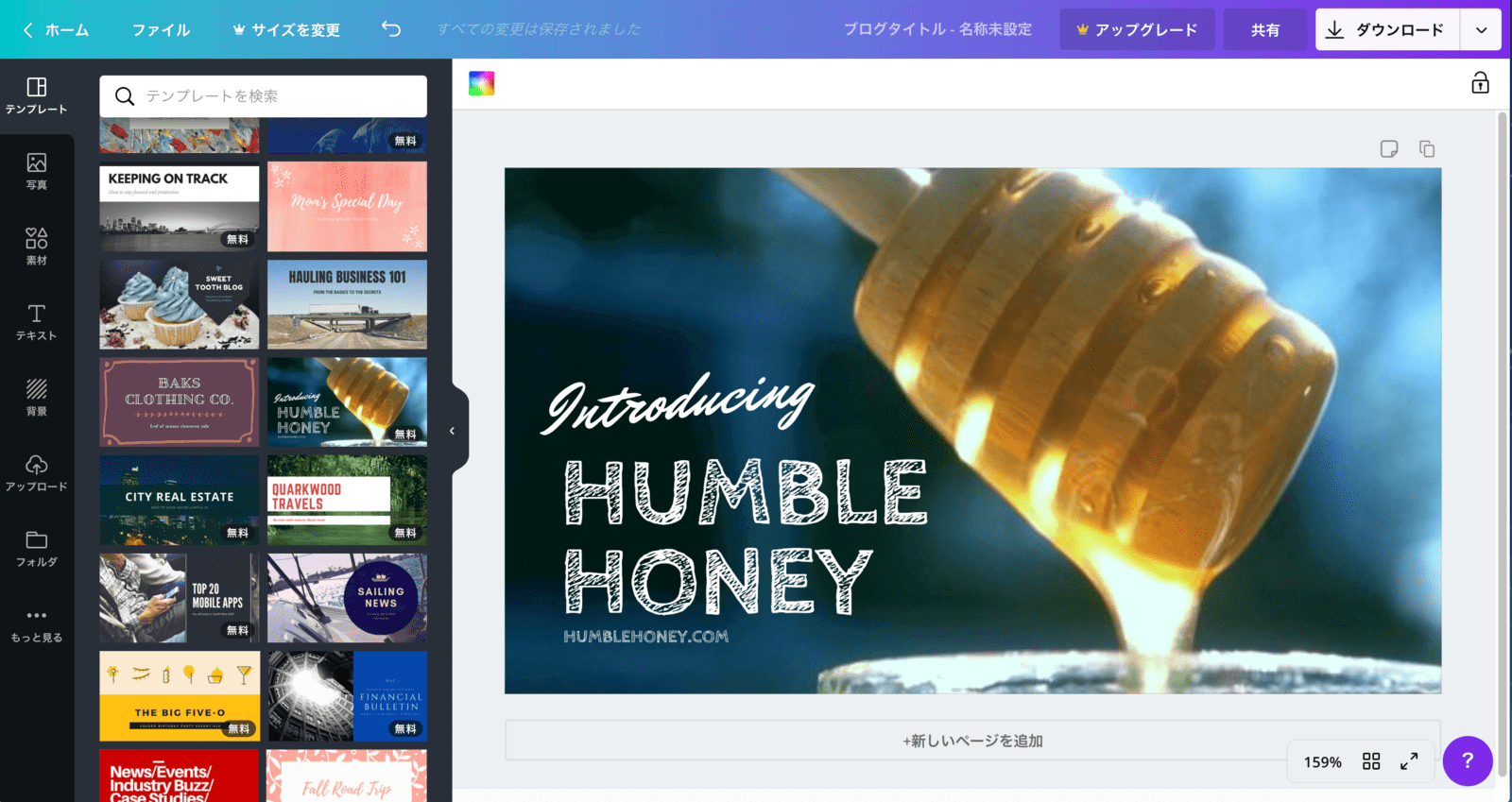
右側のカンバスに選んだテンプレートが表示されます。

ドラッグ&ドロップで自分で撮影した画像を追加することもできちゃいます。
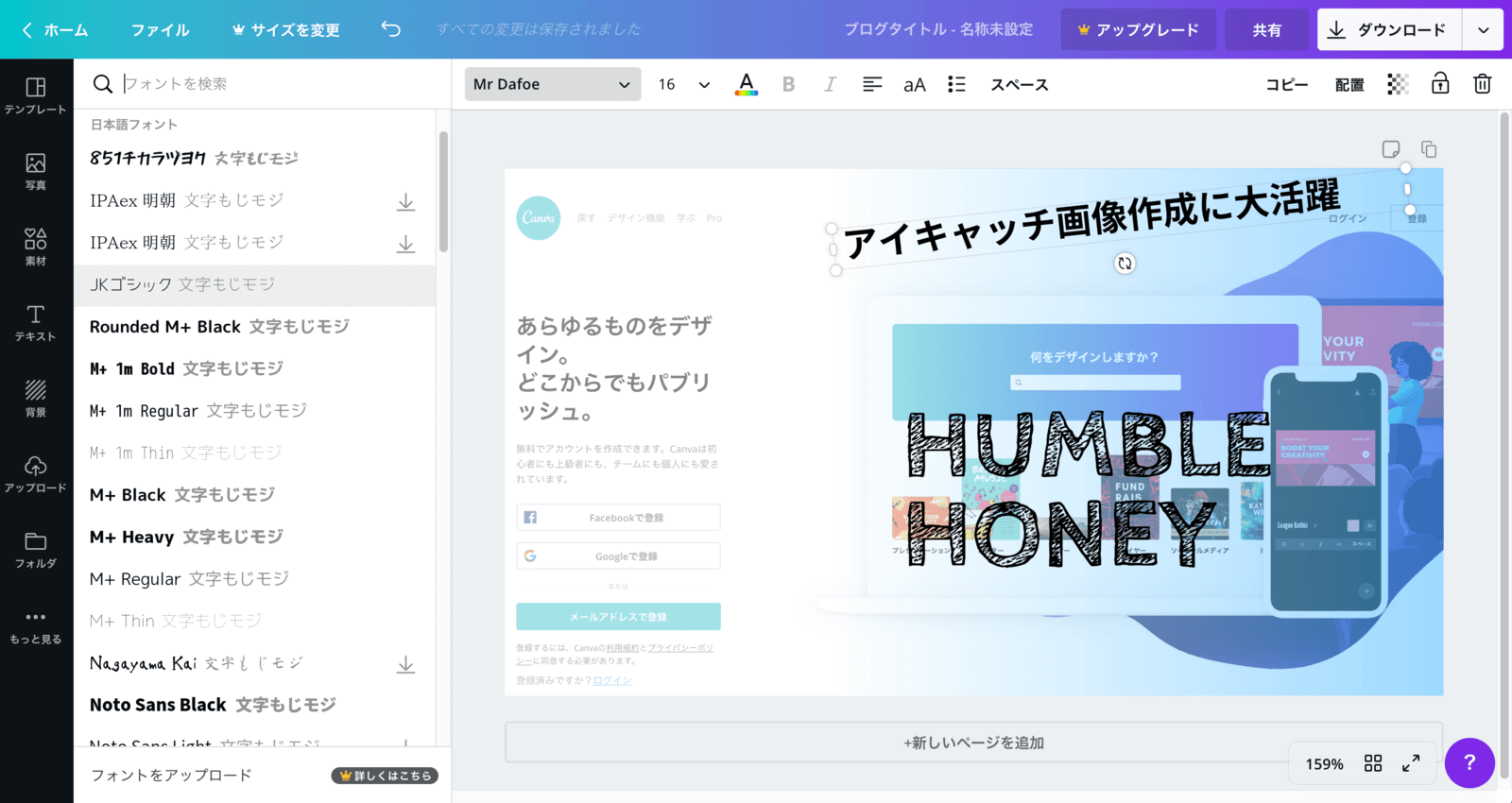
画像に文字入れもOK!日本語フォントも使える
テンプレートから作成した場合はすでに文字が入っていますが、自分で追加・削除もできます。

日本語の文字入れについてはおおくの日本語フォントが使えるので嬉しいですね!
ブログで使う画像の作成や簡単なロゴ作成にも使える!
Canvaを使うためにはユーザー登録が必要になるので、利用までにちょっとした手間はかかりますが、GoogleやFacebookのアカウントを使って簡単に登録することもできます。
さらに有料アカウントになるとプレミアムな素材が使えたり、いろいろと無料ではできないことができるようになりますが、約$12 / 月 の価格を考えると、なかなか気軽に有料プランにはアップグレードできないかな…?といった印象です。
ただ、無料アカウントだと背景を透過した画像が書き出せないので、本気のブログロゴ作成には向かないですね…
ブログ名をちょっと凝ったフォントで入力して画像に書き出す…だけでもブログの見た目はグッと変わったりするので、そういった使い方にも活用できると思います。
もし画像加工に悩んでいたらぜひ一度お試しあれ。
ではまた。