Visual Studio Code(VS Code)の拡張機能で「PHP Intelephense」を使っていると、関数ジャンプが使えて便利なのです。
欲を言えばWordPress関連の関数にもジャンプできて関数の中身が見れるとフックとかサクサク探せていいんだよなぁ〜…(PHPStormではそうやってた)
ということで、VS CodeでもWordPressの関数にジャンプできるようにしてみます。
参照用のローカルにWordPressの本体を保存する
関数ジャンプを実現するためには、ジャンプ先のファイルが必要になるので、まずはローカルにWordPress本体を保存します。
開発中のテーマ・プラグインごとにWordPressのバージョンもできれば合わせたほうがいいですが、「ちょっと関数の中身が見たい」レベルの願望でプロジェクトを作るごとに参照設定するのは面倒なので、基本的には最新ソースを参照するようにしています。
GitHubだったり、wordpress.org だったりからソースファイルをGETして、長い間置きっぱなしにしても邪魔にならない場所に保存しておきます。
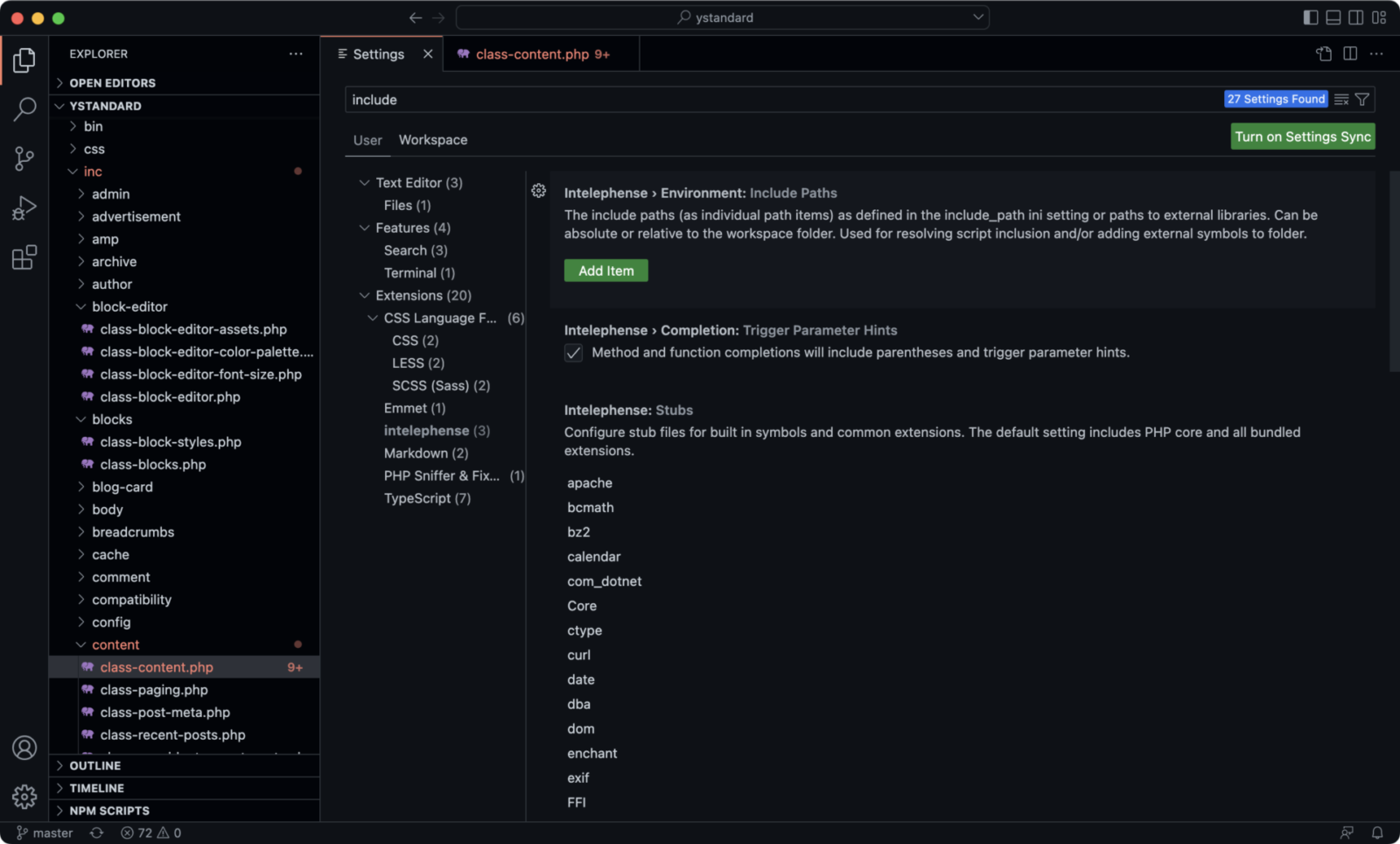
PHP IntelephenseのInclude Pathsを設定する

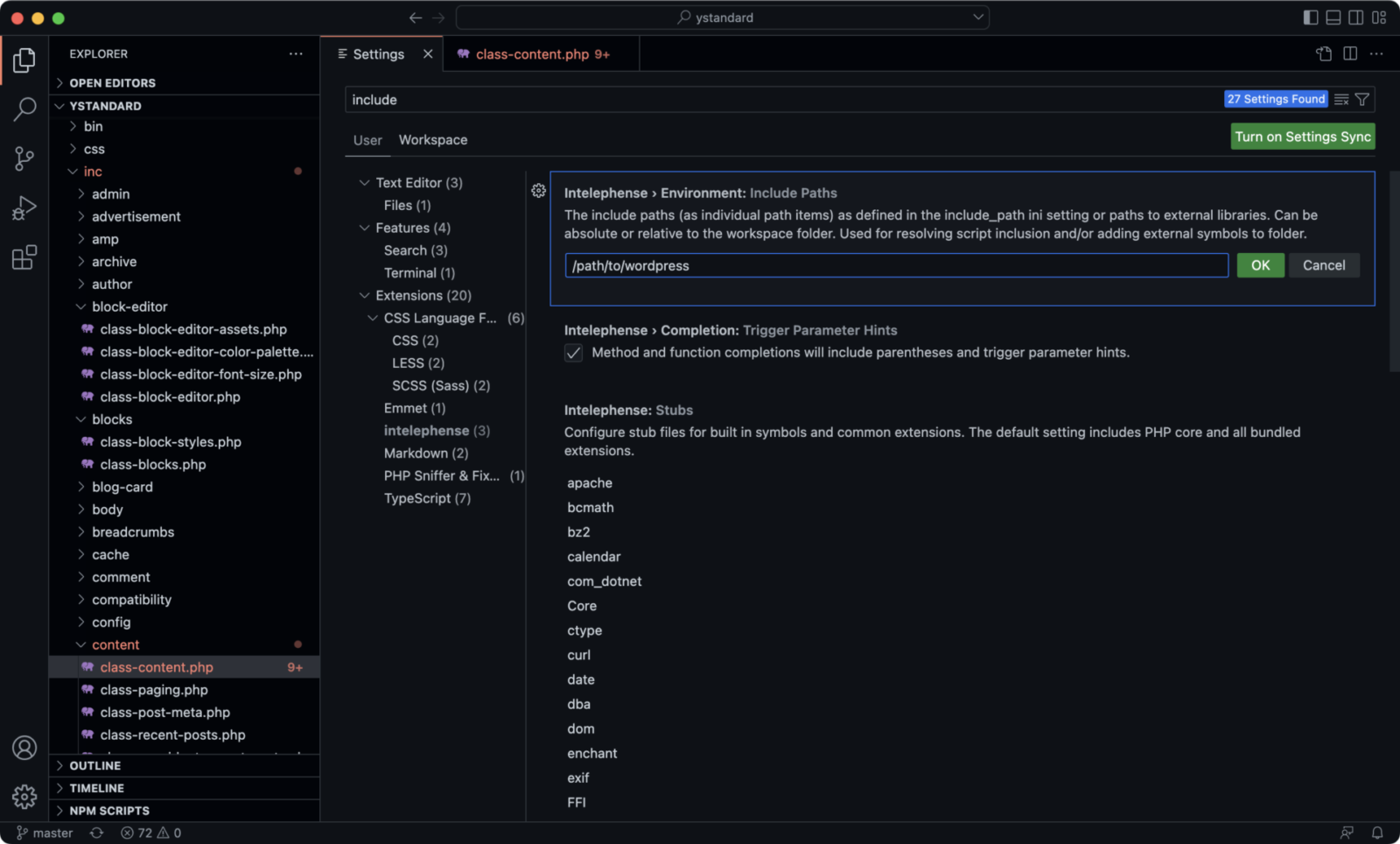
設定を開き「include」などで検索するとPHP IntelephenseのInclude Pathsという設定が見つかるので、「Add Item」ボタンを押して先程保存したWordPress本体のパスを入力します。

WordPressの関数でも関数をCmd + クリックでバリバリ移動できるようになりました!
「この関数、値が取れなかったときは何が返ってくるの?」みたいなことがちょいちょいあるので、関数ジャンプしてDocコメントみればわざわざ関数リファレンスを調べなくても解決できるのでありがたいです。
あと、PHP IntelephenseのstubsでWordPressを追加していても関数によってはエラー表示になっちゃったりするので、個人的にはローカルのソースを最新にして、この記事で紹介した方法のほうがいいのかな?と思います。
まだ使い始めたばかりなので、ファイルをいっぱい開いても軽快に動くかどうかがわからないのですが、もし、あまりにも動きがもっさりするようであれば追記したいと思います。
ではまた。