「Contact Form 7」でフォームを設置していないページではJavaScriptとCSSを削除し、必要なページだけ読み込むようにして、Page Speed Insightsの点数アップをするカスタマイズ方法について紹介します。
目次
Contact Form 7のJavaScript,CSSを停止する
お問い合わせフォーム設置プラグインとして有名な「Contact Form 7」。
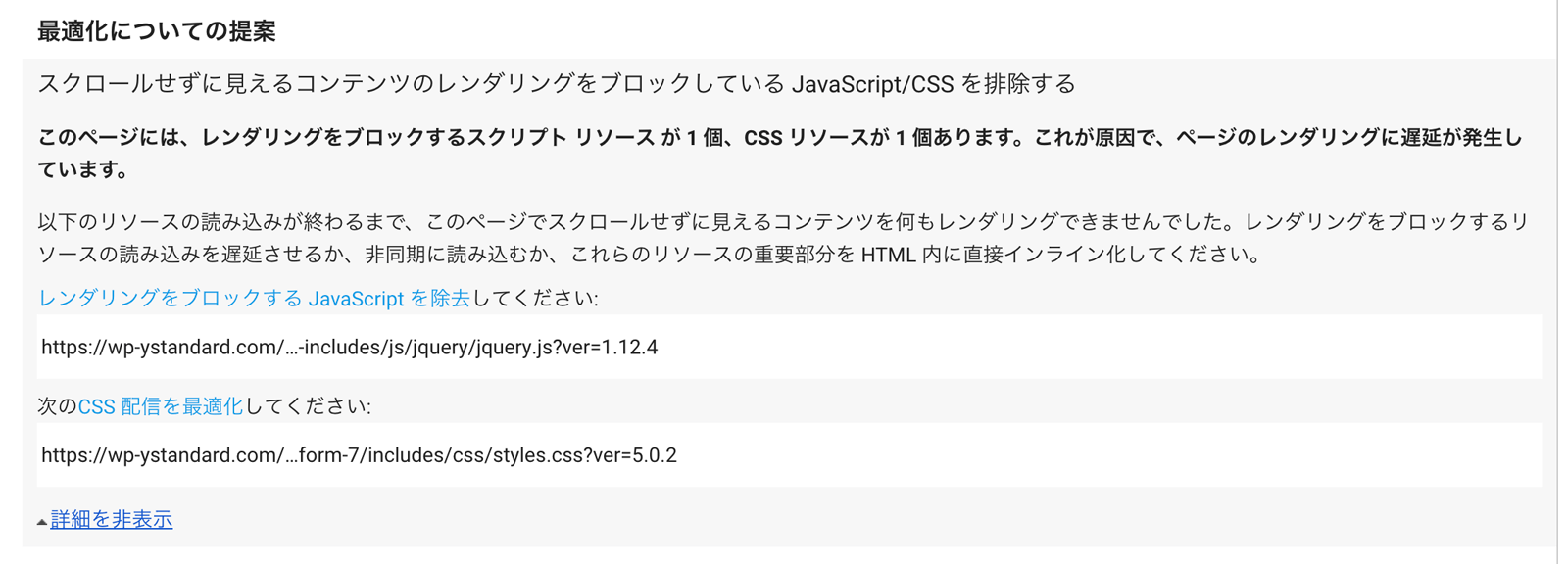
このプラグインを追加すると、フォームの動作に必要なJavaScriptやCSSが読み込まれるのですが、このCSSがPage Speed Insightsで指摘されます。

Page Speed Insightsで指摘があったのはCSSだけなのですが、JavaScriptも必要ないページでは読み込まないほうが表示高速化が図れるので合わせて停止していきます!
Contact Form 7のJavaScript,CSS読み込みを停止するコード
Contact Form 7のJavaScript,CSSの停止については参考ページが用意されています。

デフォルトの設定では、Contact Form 7 はその JavaScript と CSS スタイルシートを…
contactform7.com
コチラを参考にfunctions.phpにコードを追記します。
/**
* contact form 7のjsとcssを停止
*/
function my_remove_cf7_js_css() {
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );
}
add_action( 'after_setup_theme', 'my_remove_cf7_js_css' );これで全ページJavaScriptとCSSの読み込みを停止しました!
必要なページだけJavaScriptとCSSを読み込む
続いて、フォームを設置しているページではJavaScriptとCSSを読み込む為の記述を追加します。
/**
* contact form 7のjsとcssを読み込み
*/
function my_enable_cf7_js_css() {
/**
* スラッグが「contact」のページだけ読み込み
*/
if( is_page( 'contact' ) ) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
}
}
add_action( 'wp_enqueue_scripts', 'my_enable_cf7_js_css' );上のコードではスラッグが「contact」の固定ページだけJavaScriptとCSSを読み込むようになっています。
is_page( 'contact' )の「contact」部分を任意のスラッグに変更することで、指定の固定ページでJavaScriptとCSSを読み込むようにカスタマイズできます。
Page Speed Insightsの点数の変化は微々たるものですが、チリも積もればなんとやらですので、気になる方はぜひお試し下さい。
ではまた。