最近は個人のブログでもSSL対応しているサイトが増えてきました。
当ブログでも(別に急がなくても良かったのですが)SSL対応してみましたので、対応までの手順をまとめてみました。
HTTP→HTTPSの移行となると「SSL証明書インストールして、記事内のドメイン置換して、リダイレクトして…」といった作業が発生してきます。
ですが、実際にブログ運営に必要な環境を移行するためにはそれ以外にもいろいろと(面倒くさい)作業が待っているということを、作業ベースで紹介していきます。
これからHTTPSに変えようという方の何か参考になれば幸いです。
目次
- 当ブログがより安全に閲覧できるようになりました。
- ブログSSL対応までの道のり
- Amazon商品画像のリンク変更
- もしもアフィリエイトで作ったリンクを削除
- その他、外部リソースで読み込んでいる物をhttps://で読み込むように変更
- SSL証明書のインストール
- 「https://」で自分のサイトが表示できるか確認
- 「http://」で読み込んでいる画像やスクリプトが無いか調査
- 「http://[ドメイン]」を「https://[ドメイン]」に一括置換
- SNS Count Cacheをhttps移行モードに設定
- はてなブックマークのはてブ数を表示してくれる画像を削除
- 管理画面からサイトアドレス・WordPressアドレスを変更
- .htaccessにリダイレクト設定を追記
- Google Analyticsの設定を変更
- Google Search Console(グーグルサーチコンソール)の登録
- お問い合わせフォームからメール送信
- 更新通知をするためのサービスの設定を変更
- Facebookページ・Google+ページのリンクを変更
- SNSやWEBサービスのプロフィールのリンクを変更
- モブログ環境の設定を変更
- 作業時間はどれくらいか
当ブログがより安全に閲覧できるようになりました。
このブログも時代の流れとともに、より安全に閲覧頂く環境を用意しました。 よっひー(@yosiakatsuki)です。
最近の流れに乗り、SSLによるセキュアな通信で安心してお楽しみいただけるようになりました。
とか、言ったらちょっとカッコいいのですが…
今回は、完全に興味本位でHTTPSに対応させてみました。
でも、WEBの流れ的にはHTTP→HTTPSでの通信に向かってるので、いつかきっと「早めに切り替えておいてよかった」と言える日が来るはずです。来てください。
そんなくだらないことは置いておいて、、、
今回、HTTP→HTTPSに切り替え作業をしてみた印象としては「それほど大変じゃない」といったところでした。
ですが、実際に作業してみると、
- 「こんなことするくらいならHTTPSはまだ見送ったほうが…」
- 「あ。ここも確認しておかなきゃ…」
…といったことが見えてきましたので、何かしらの参考になればと思い、HTTP→HTTPSの移行でやった作業と、どれくらいの時間がかかるかをまとめておきたいと思います!
ブログSSL対応までの道のり
HTTP→HTTPSの切り替え作業は下記ページの内容に沿って行いました。
参考ページと重複するところは詳しい説明は割愛し、作業ベースでの説明にいたしますので、まずはリンク先をご覧頂くようお願い致します。(この後の説明で「参考ページ」として何度も登場します)
それでは、やることのチェックリストも兼ねて今回の作業内容の概要を紹介します。
- Amazon商品画像のリンク変更
- もしもアフィリエイトで作ったリンクを削除
- その他、外部リソースで読み込んでいる物をhttps://で読み込むように変更
- SSL証明書のインストール
- https://で自分のサイトが表示できるか確認
- テーマ内にhttp://で読み込んでいる画像やスクリプトが無いか調査
- 「http://[ドメイン]」を「https://[ドメイン]」に一括置換
- SNS Count Cacheをhttps移行モードに設定
- はてなブックマークのはてブ数を表示してくれる画像を削除
- 管理画面からサイトアドレス・WordPressアドレスを変更
- .htaccessにリダイレクト設定を追記
- Google Analyticsの設定を変更
- Google Search Console(グーグルサーチコンソール)の登録
- お問い合わせフォームからメール送信
- 更新通知をするためのサービスの設定を変更
- Facebookページ・Google+ページのリンクを変更
- SNSやWEBサービスのプロフィールのリンクを変更
- モブログ環境の設定を変更
ざっと以上になります。(結構ありますね…)
それでは細かく見ていきます。
Amazon商品画像のリンク変更
HTTPS対応するに当たり、先に準備できることは、外部リソースの読み込みをHTTPSで行うように変更することです。
僕の場合、カエレバで出力したAmazonの画像を先行して「https://」で読み込むようにしていきました。

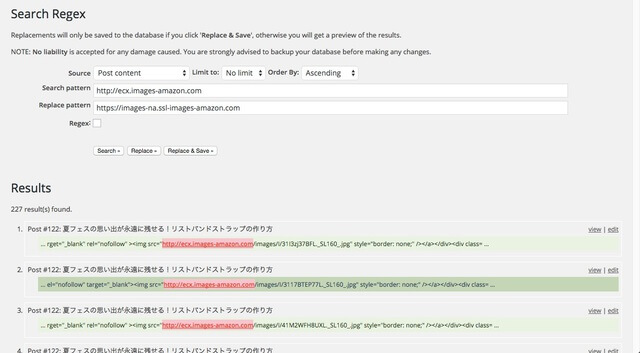
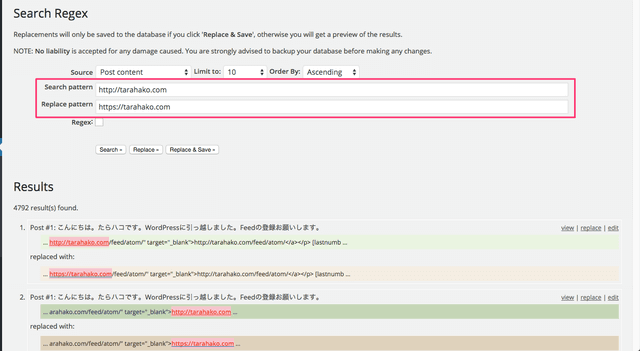
参考ページ記載の情報を元に、「http://ecx.images-amazon.com」を「https://images-na.ssl-images-amazon.com」に変更します。
変更作業は記事内の文字を一括置換できるプラグイン「Search Regex」を使ってサクッと終わらせました。
一括変更の前にはDBバックアップをお忘れなく。
例え対象の画像が何千件あったとしても、便利なツールを使えば本の数秒でリンクを書き換えられます。ありがたや。
もしもアフィリエイトで作ったリンクを削除
Amazonの商品画像のリンクを変更している時に気づいたのですが、アフィリエイト系のリンクってインプレッション数を測る為の画像が付いていますよね…
この画像が「http://」で読み込んでいるものがほとんどで、これではせっかくHTTPSにしても、「混在コンテンツ」として警告が出てしまいます…
僕の場合はカエレバの設定でもしもアフィリエイトのリンクを沢山使っていたのですが、今回は思い切って全部削除(Amazon・楽天のリンクに切り替え)しました。
HTTP→HTTPSに切り替えるにあたり、アフィリエイト関連のリンクを削除出来るか否かが「まだHTTPSに変更するタイミングではない」という判断をする1つのきっかけになるかなと思います。
ここは運営方針とまわりの動向をみつつ時期を伺えばいいでしょう。
僕の場合、ASP経由での収益なんて全然ないのでHTTPSへの対応を優先しました。
ASP側でインプレッション用の画像をHTTPSで読み込めるようになれば、一括置換で対応可能です。
僕のやったことは正直「無駄な時間」だと思います。総量が少ないから出来たことです。
その他、外部リソースで読み込んでいる物をhttps://で読み込むように変更
テーマ内で読み込んでいる外部リソースを「https://」で読み込むように変更していきます。
単純に「http://」を「https://」に変更すればいいものから、「HTTPSの場合はアドレスが変わる」ものなど様々なのでよく確認して記述を変更していきます。
参考ページに変更すべき外部リソースの一例が一覧になってますので参考にしてみてください。(随時更新されている模様です。)
SSL証明書のインストール
ここまで行った外部リソースのリンク変更はあくまで「事前に準備できること」ですので、SSL証明書のインストール後でも十分間に合います。
僕はエックスサーバーを利用していて、独自SSLの1年契約無料キャンペーンをやっていたので、とりあえず申し込みだけしておきました。
SSL証明書のインストールは独自SSLの申し込みページから氏名や電話番号やら必要項目を入力して、ボタンをポチポチ押していくだけでOK。
途中「IPベース」か「名前ベース」かとか訊かれましたが、基本的に安い方を選んでいきました…
(本当はこういう選び方ダメです。環境に合わせて適切なタイプを選んで下さい。わからなければサーバー会社や詳しい人に訊いて下さい)
コモンネームの選択では「www付き」・「www無し」のどちらかを選択することになります。
「www付き」で申請すれば、「https://www.yosiakatsuki.net」と「https://yosiakatsuki.net」の両方で接続できます。
「www無し」の場合、「https://yosiakatsuki.net」でしかHTTPSで接続できません。
で、僕はどちらを申請したかというと、「www無し」で申請しました。今考えるとちょっと後悔してます。
なにしろ、申請の時に「www付き」で申請して「https://yosiakatsuki.net」で接続させる場合、「一部端末や環境によっては接続出来ません」的な注意書きがあったんですね。
僕は今までそういう注意書きに書かれていることに見事に引っかかることが多かったので、不安要素を残したくないと「www無し」で申請しました。
「www」を付けることは無いだろうし…
でも、よくよく考えて見れば、技術は進化していくわけだし、「一部端末や環境によっては接続出来ません」なんて状況は次第になくなるはずですよね。考えが甘かった。
とはいえ、安易に「www付き」で申請はせず、気になる方はちゃんと確認をとって下さい。
「https://」で自分のサイトが表示できるか確認
独自SSLの申請完了後、サーバー会社からSSL証明書のインストールの完了についてメールが来たら早速「https://[ドメイン]」をブラウザのアドレスバーに入力してみます。

WordPress側の設定を変えていなくても、httpsでの接続が出来るようになっていると思います。
この時点で外部リソースの読み込みに「http://」を使っていなければアドレスバーの鍵マークが光ると思います。
WordPressの設定は変えてないので、画像などは「http://yosiakatsuki.net/~」で読み込まれると思ったんですけど…
ちゃんと「https://」で読み込まれてちょっとびっくりしました。
鍵マークが光らなくても、「https://」で接続できていればひとまずHTTPSで接続する準備ができているかの確認は完了です。
「http://」で読み込んでいる画像やスクリプトが無いか調査
HTTPSで始まるURLをブラウザに手打ちしながら、テーマ内で「http://」から始まるアドレスを使って画像やJavaScript等を読み込んでいないか確認します。
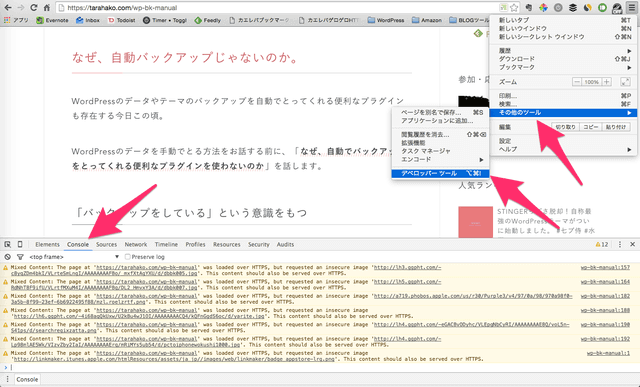
確認作業にはGoogle Chromeの「要素の検証」の愛称で親しまれている(?)「デベロッパーツール」を使います。

Google Chromeのメニュー[その他ツール]->[デベロッパーツール]を起動して、「Console」タブを見てみると…
「http://」で読み込んでいる画像やスクリプトがずらっと黄色く警告表示されます。
黄色い警告が表示されているものの中にテーマ内で指定されている画像やスクリプトのリンク先があれば、テーマ内の記述を「https://」から始まるものに変えていきます。

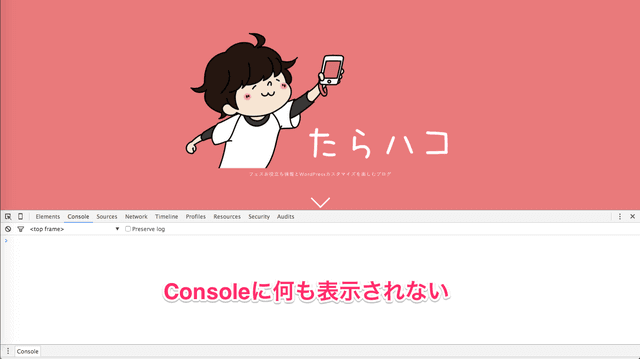
全ての画像・スクリプトが「https://」で読み込まれている場合、「Console」タブには何も表示されなくなり、アドレスバーの鍵マークがしっかり有効になると思います。(Chromeの場合は緑色に光ります!)
(なるべくならテーマではアドレス直書きではなく、WordPressの関数を使ってアドレス出力出来るようにしたほうがいいと思います…)
「http://[ドメイン]」を「https://[ドメイン]」に一括置換
テーマ側のメンテナンスが完了したら、あとは個別の記事を対応していきます。

ここでも「Search Regex」プラグインを使って一括置換していきます。
一括置換の方法はいくつもあると思いますが、この手の一括置換プラグインを使うのが一番楽です。
こちらも、作業前のDBバックアップを忘れずに
SNS Count Cacheをhttps移行モードに設定
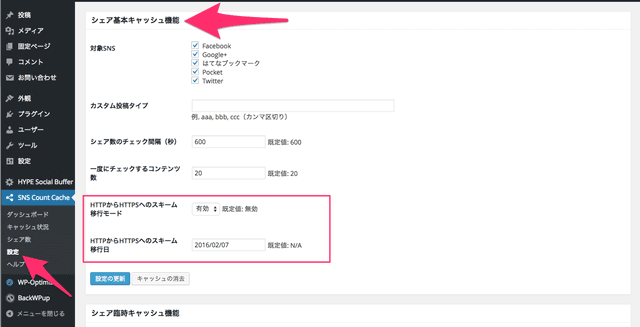
SNSのシェアカウントを非同期で集計してくれる「SNS Count Cache」というプラグインを使っているなら、httpsに対応した設定に変更します。

設定ページの「設定」タブの「シェア基本キャッシュ機能」の中に「HTTPからHTTPSへのスキーム移行モード」という項目があるので、こちらを有効にします。
有効にすると、移行日の入力エリアが表示されるので、移行した日をセットします。
はてなブックマークのはてブ数を表示してくれる画像を削除
ここまで、HTTP→HTTPSの移行作業がある程度出来てきました。
- テーマ内の画像・スクリプトをhttpsで読み込むように変更
- 自分のドメイン下のリソースをhttpsで読み込むように変更
ここまで出来ると、後は個別の記事の投稿内で外部リソースをhttpで読み込んでいないかの確認が必要になります。
僕の作業としては「Search Regex」の検索文字列にsrc="http://を入力して検索したのですが、出てくる出てくる…
特に多かったのがはてブ数を表示してくれる画像のアドレスでした。
僕の場合は、記事内のリンクにはてブ数が表示されなくても特に問題なかったので、「Search Regex」で一括置換することにしました。
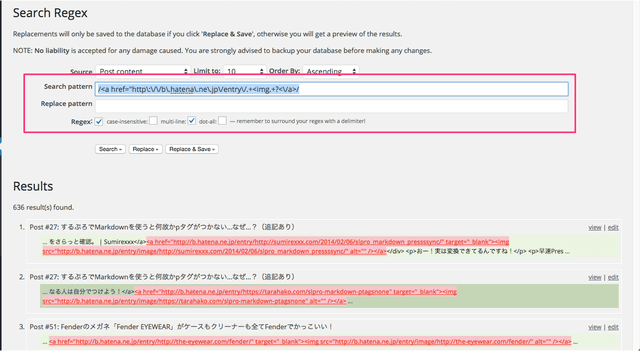
今回は、画像のsrcに指定する文字列が記事ごとに変わってくるので単純な文字列置換では不可能です。
正規表現置換を使うことにしました。

「Search Regex」の「Search pattern」に/<a href="http\:\/\/b\.hatena\.ne\.jp\/entry\/.+<img.+?<\/a>/を入力し、「Replace pattern」は空にします。
「Regex」のチェックボックスにチェックを付けて「multi-line」もチェックを付けておきます。
試しに「Search」を押して、狙ったところが赤くマークされていたらOKです。
「Replace&Save」で置換完了です!
管理画面からサイトアドレス・WordPressアドレスを変更
混在コンテンツになりうる要素が無くなったらWordPressの管理画面からサイトのアドレスを変更します。
管理画面->「設定」->「一般」の「WordPressアドレス」と「サイトアドレス」をそれぞれ「https://」から始まるアドレスに変更します。
設定変更後、再度ログインして設定が変わっているのを確認します。
.htaccessにリダイレクト設定を追記
WordPressの設定が変更できたら、HTTP→HTTPSへリダイレクトさせる設定を行います。
.htaccessに下記コードを追加します。
# 以下の2行を追加
# RewriteCond %{HTTPS} off
# RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
#
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressGoogle Analyticsの設定を変更

HTTPSへのリダイレクト設定ができたら、外部サービス関連の設定も変更していきます。
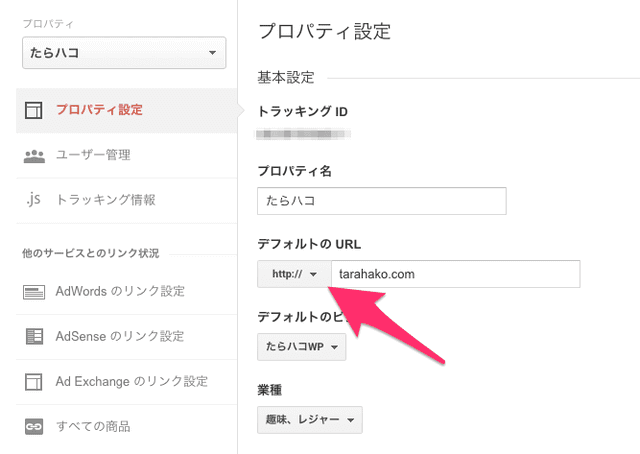
Google Analyticsの設定は「アナリティクス設定」で対象のプロパティを選び、「プロパティ設定」の「デフォルトのURL」を「http://」から「https://」に変更します。
Google Analyticsの設定は以上です
Google Search Console(グーグルサーチコンソール)の登録
続いてGoogle Search Consoleの登録を行います。
Google Analyticsと違って簡単に設定変更とはなりません。
新たに「https://」で始まるアドレスをGoogle Search Consoleに登録します。
サイトマップの送信・robots.txtの確認も忘れずに!
お問い合わせフォームからメール送信
僕は特に問題ありませんでしたが、一応確認の為にお問い合わせフォームからお問い合わせのテストを行います。
問い合わせに気づかないのは大問題ですからね!
更新通知をするためのサービスの設定を変更
ブログの更新通知をSNSに流すために何かサービスを使っていたら、念のため確認しておいたほうがいいでしょう。
特にフィード情報を使って連携させている場合、HTTPS化することでフィードアドレスが変わりますので、「あれ?動いてない…」となる前に確認が必要になります
運用上テスト記事を投入して問題なければ、何かしら記事を公開して確認したほうがより正確な確認ができると思います。
Facebookページ・Google+ページのリンクを変更
設定を変更するのは更新通知サービスだけではありません。
リダイレクトができていれば、HTTPSのページを表示することになるのですぐに設定変更しなくても特に問題はないはずです…
ですが、余計なリダイレクトを避けるためにもHTTPSに切り替えたタイミングで設定を変更しておくことをおすすめします!

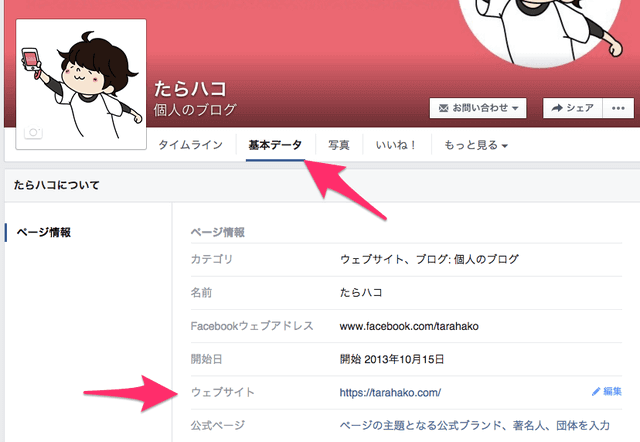
Facebookページであれば、「基本情報」から自分のサイトへのリンクが書かれている項目を編集します。
僕の場合は「ウェブサイト」だけ編集しましたが、基本情報などにURLを書いている場合はそちらも忘れずに編集して下さい。

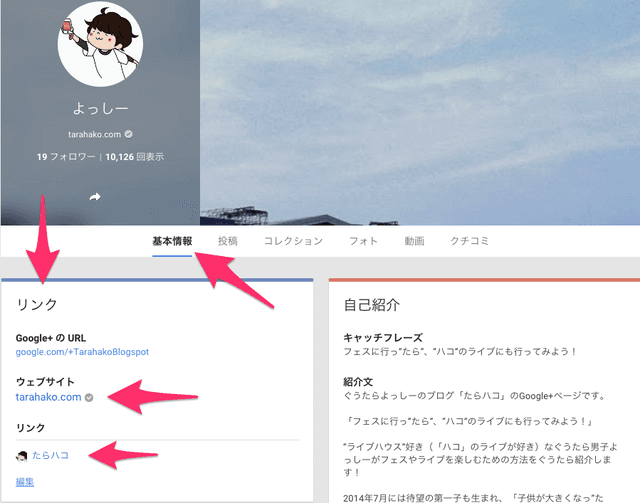
Google+の場合も「基本情報」から「リンク」の部分にある各URLを編集していきます。
SNSやWEBサービスのプロフィールのリンクを変更
SNSや何かしらWEBサービスのプロフィールから自分のブログにリンクを張っているならそちらも変更します。
例を挙げると下記のようなサービスでしょうか…
- Google+
- はてなブックマーク
- note
などなど…
面倒ですが確認してみてください。
モブログ環境の設定を変更
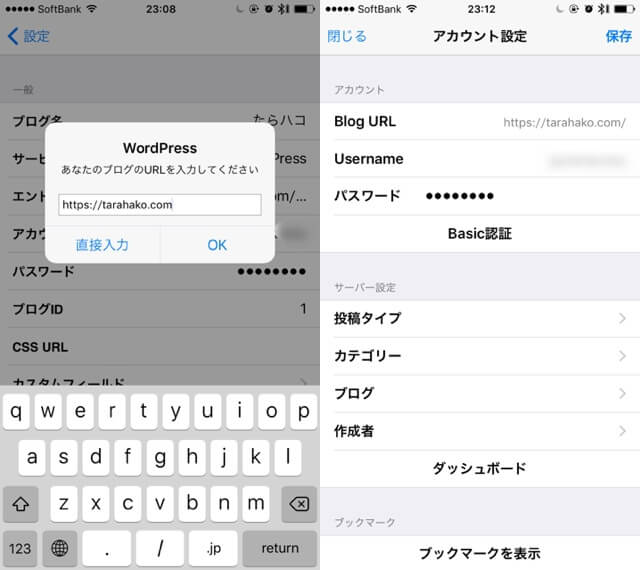
モブログに限らず、何かアプリを使ってブログを更新しているなら、そちらの設定も見直します。

僕の場合、「するぷろ」と「Press Sync」をつかってブログを書いているので両方共設定を見直しました。
とりあえずコレでブログの閲覧・執筆共にHTTPSに対応出来たはずです!
作業時間はどれくらいか
僕の場合、最初にアフィリエイトのリンクを手作業で書き換えたのでそこでかなりの時間を使いました…
もしそれがなければ、ざっくり次のようなスケジュールでイケるんじゃないかと思います。
- 外部リソースの確認・ドメイン一括置換…30分
- テーマ内のhttpで読み込みしている箇所の確認…60分
- SSL証明書の申請…30分(+インストール待ち60分)
- 記事内のドメイン置換…30分
- WordPress設定変更、リダイレクト設定…30分
- Google Analytics、Google Serch Consolの設定変更…30分
- その他連携サービス・アプリ設定の変更…量による
自分の経験ベースで話してしまいますが、ざっくりこんな感じだと思います。
1日じっくり時間がとれるなら、お昼ご飯食べて、13時くらいにスタートすれば17時とか18時には終わっているかもしれません。
もちろん、誰でもこのスケジュール感で移行できるわけではないですが…
実際僕もまだ混在コンテンツが結構残ってますしね…
兎にも角にも、
最初はすごく大変そうだったHTTP→HTTPSの移行もプラグインなどの便利なツールを使えばあっという間に移行できることがわかりました。
もし、今後HTTP→HTTPSに移行するときに、今回のまとめを作業の確認項目としてお使い頂ければ幸いです。