このブログでもプログラムのコードを紹介する際、コードをキレイに表示するためにJavaScriptライブラリを使ってシンタックスハイライトさせています。
シンタックスハイライトさせるためのライブラリは何種類もあり、WordPressプラグインでは「Crayon Syntax Highlighter」あたりをよく耳にします。
今回、「highlight.js」というライブラリをこのブログで使っていくことにしましたので、導入手順や使い方について紹介致します。
目次
highlight.jsを導入した理由
よっひー(@yosiakatsuki)です。
以前はブログに書いたプログラムコードを見やすくするためにSyntaxHighlighterというライブラリを使っていましたが、今回「highlight.js」というライブラリに乗り換えてみました。
「highlight.js」の特徴といいますか、乗り換えた理由は次のようなものがあります。
- コードから言語を自動判定してハイライトしてくれる
- jQureyなど、他ライブラリに依存せず軽量
- 行番号が入らない
<pre><code>~</code></pre>を変換してくれる
コードから言語を自動判定してハイライトしてくれる
ライブラリによっては、コードをハイライトさせるために、コードを囲むHTMLタグのクラスで言語を指定する必要があるものがあるのですが、この「highlight.js」は言語を自動で判定してくれます。
僕としては意外とこのクラス指定が面倒なところだったので、自動判定という部分はめちゃめちゃありがたいです。
自動判定でうまく狙った言語とマッチしない場合はクラスの指定で言語を指定できるという2段構えなので、もしものときも安心です
jQureyなど、他ライブラリに依存せず軽量
「highlight.js」は他に依存するJavaScriptライブラリがなく、軽量に動作してくれるようです。
もともと「遅い」と思うようなライブラリを使ったことが無いので速さの実感は無いのですが、依存ライブラリが無いというのはポイント高いです。
例えばjQueryが無いと動かない…となるとjQueryが必要になりますからね…
僕のブログはjQuery使ってないので、この点は必須条件でした。
行番号が入らない
他のライブラリでは一番左に行番号が入るものが多いですが、「highlight.js」は行番号がありません。
僕としては、時々、参考にしたブログのコードを選択してコピーした時に行番号も一緒にコピーされてイライラしたり、コードの部分にカーソルを当てると、ふわっとプレーンテキストに変化するのがイライラしたり…
と、好みの問題ではあるのですが、別に「行番号が書いてあって助かった」と思ったことなかったので、「行番号が無いのもシンプルになっていいな!」といった感じです。
Markdown使いに嬉しい。<pre><code>~</code></pre>を変換してくれる
個人的に一番のポイントがこれです。
僕は普段、
- Markdownで記事を書く
- HTMLに変換
- WordPressの投稿画面にテキストコピペ
- 画像挿入などゴニョゴニョして公開!
…という手順でブログを更新しています。
Markdown→HTMLへの変換で「`」でくくった部分は<pre><code>タグで括って変換される上、自動でHTMLのエスケープ処理までしてくれます。
Markdownでコード部分までそのまま書いて変換するだけでhighlight.jsの変換に必要なHTMLの出来上がりです!
更には言語の自動判定もあるので、コード部分の記述に労力をかけなくても、コードをキレイに表示できてしまいます。
Markdown使いにはたまりません
highlight.jsを使うまでの流れ
では、実際にhighlight.jsを使ってコードをキレイに表示するための方法を次のような手順で説明していきます
- ハイライト方法(見た目)を決める
- highlight.jsに必要なファイルを読み込む方法
- ハイライトするコードの記述方法
- ハイライトさせる要素を変更する
ハイライト方法(見た目)を決める
コードのハイライト方法は複数種類あるので、先にどのような見た目でコードを表示するか決めておくと良いと思います。
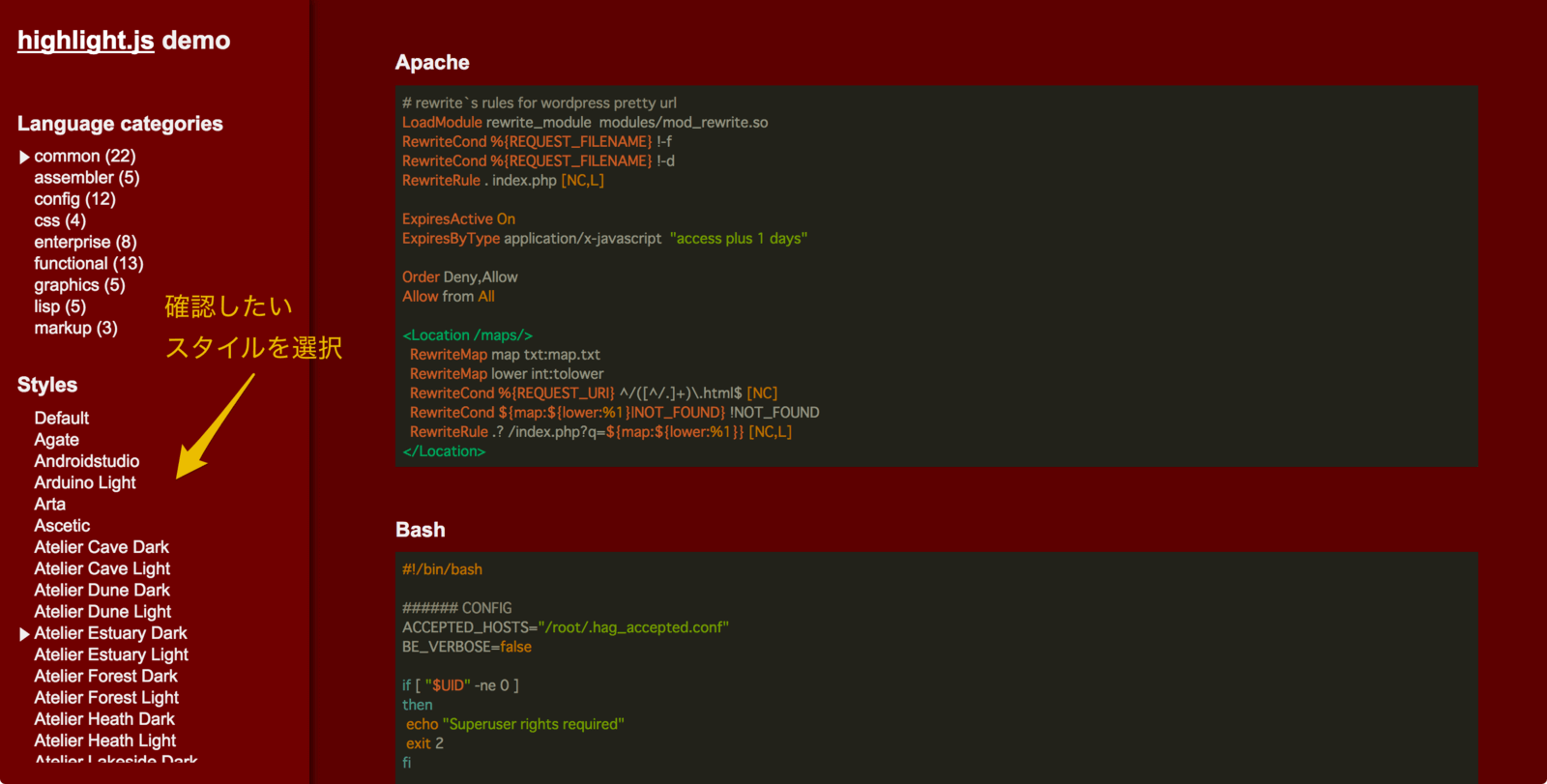
以下のデモページでハイライトの見た目を確認出来ます

左メニューの「Styles」の一覧から確認したいスタイルをクリックすると、右側の表示がクリックしたスタイルに変化します。
右側には各言語のサンプルが表示されているので目当ての言語の表示がどうなるかも確認出来ます!
結構な種類がありますが、1つ1つクリックしてお気に入りのスタイルを探してみて下さい。
highlight.jsに必要なファイルを読み込む方法
CDNを利用してサクッと導入する方法
いちいち必要なファイルをダウンロード&サーバーアップロードしなくても、CDNにホストされたJavaScriptファイルとcssを読み込む方法でサクッと導入できてしまいます。
ひとまずhead内に以下のコードを追加すればOK!
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.10.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>

但し、上記の方法でJavaScriptを読み込んだ場合は「common」に記されている22種類の言語しかハイライト出来ませんのでご注意下さい。
ライブラリをダウンロードして利用する
ライブラリのダウンロード
CDNにホストされたJavaScriptでは使えない言語のハイライトをしたい・必要な言語にだけ絞ってより軽量・高速に動作させたい…
…といった場合は、ライブラリをダウンロード・サーバーへアップロードする方法でhighlight.jsを導入したほうがいいでしょう

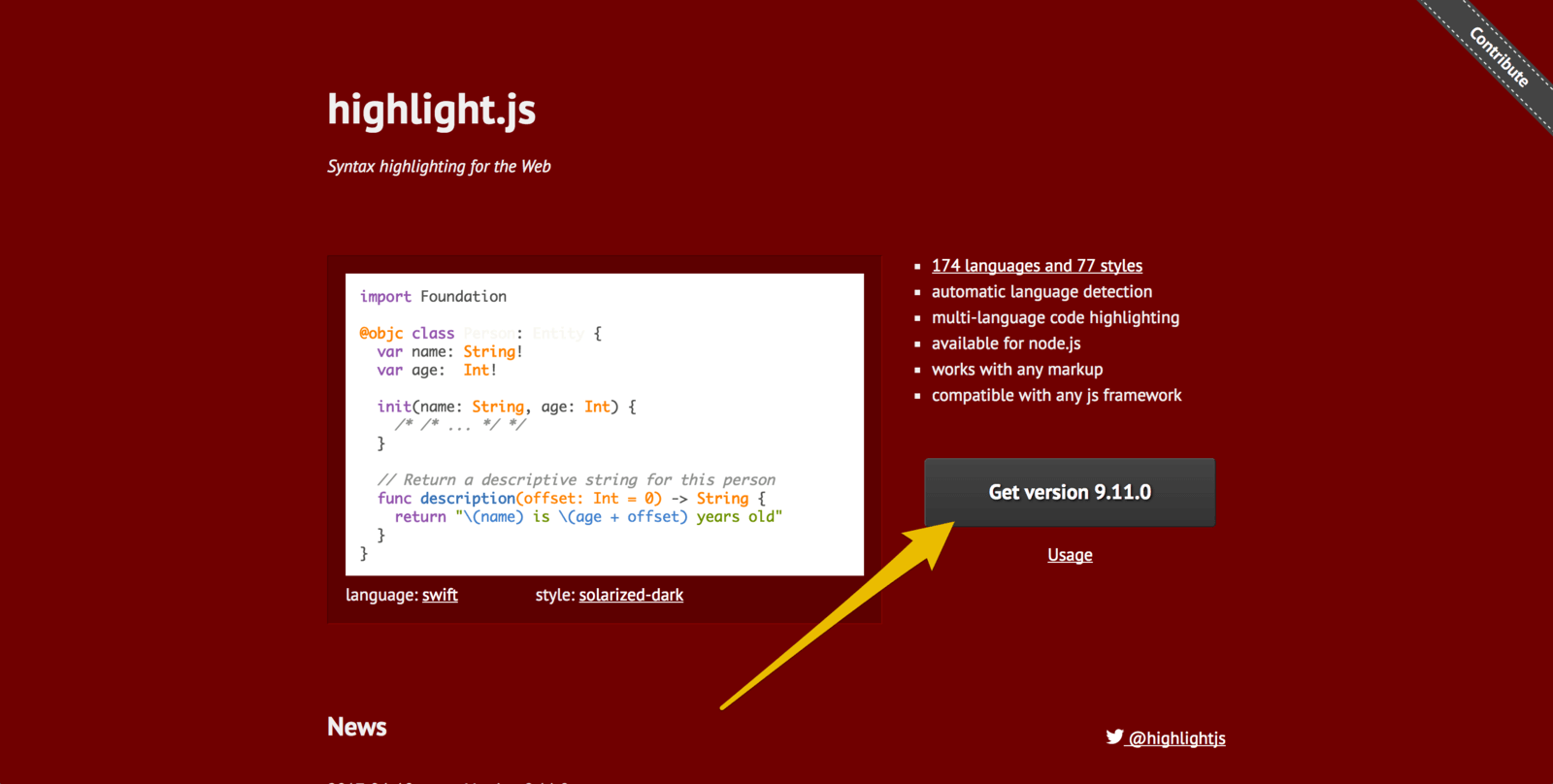
まずはhighlight.jsの公式サイトからライブラリをダウンロードします。

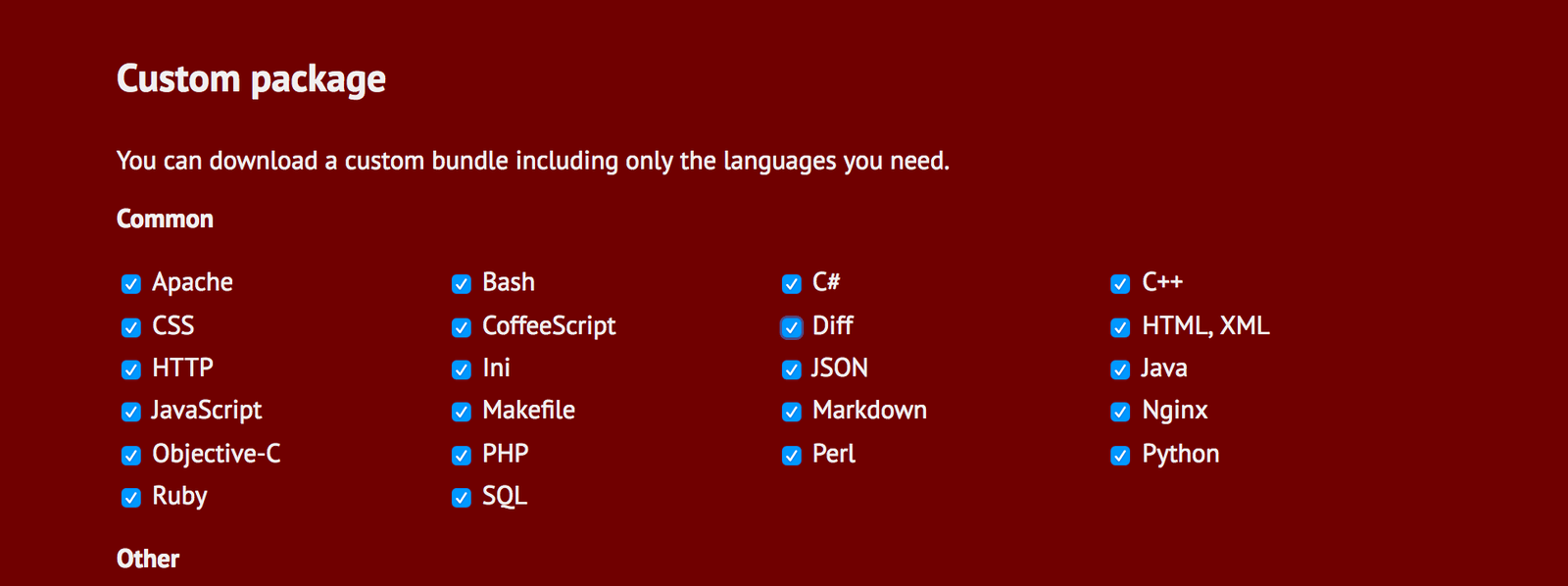
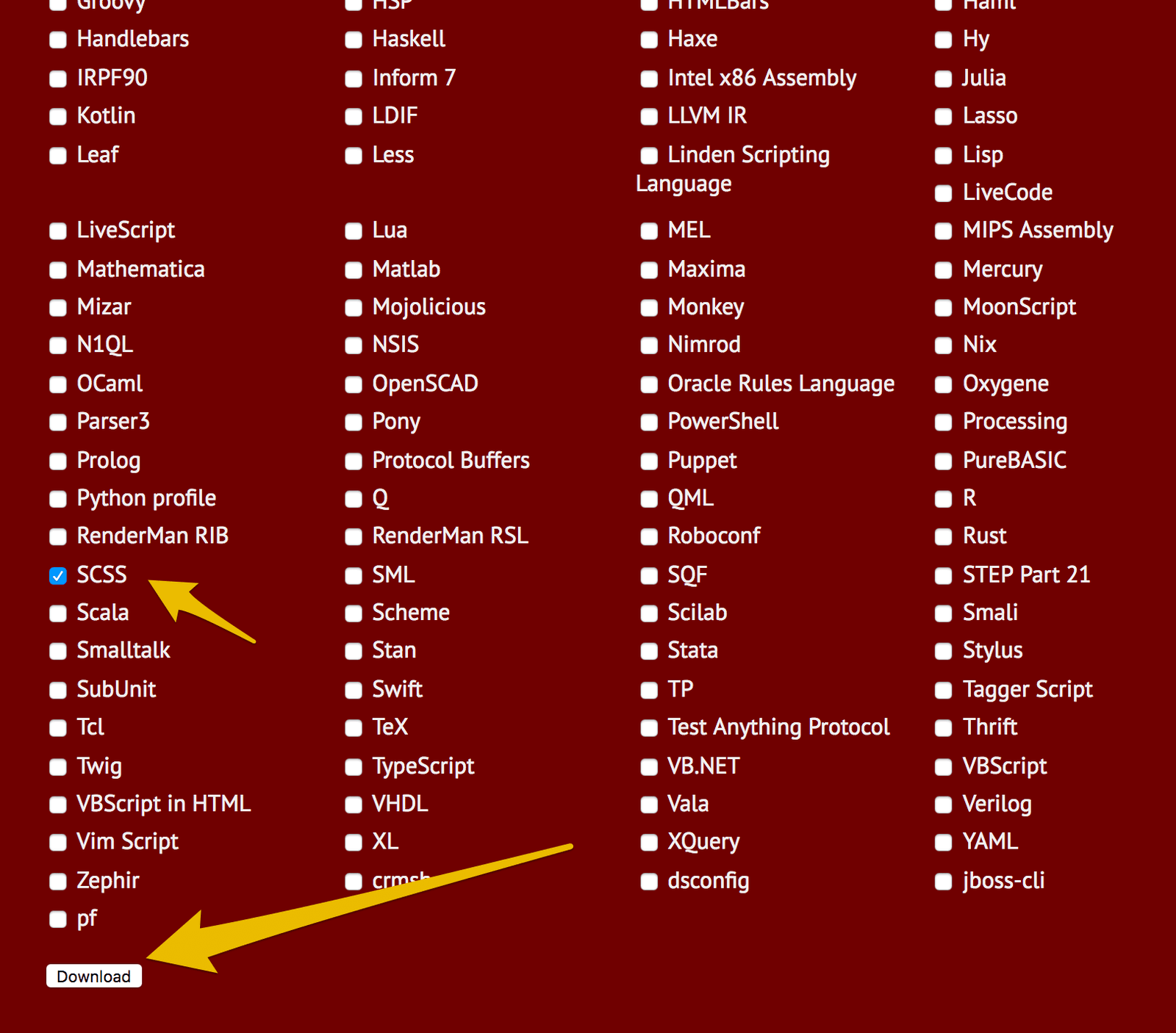
パッケージ一覧から使用したい言語にチェックを付けて、「Download」ボタンからダウンロードします
必要ファイルのアップロード、読み込み

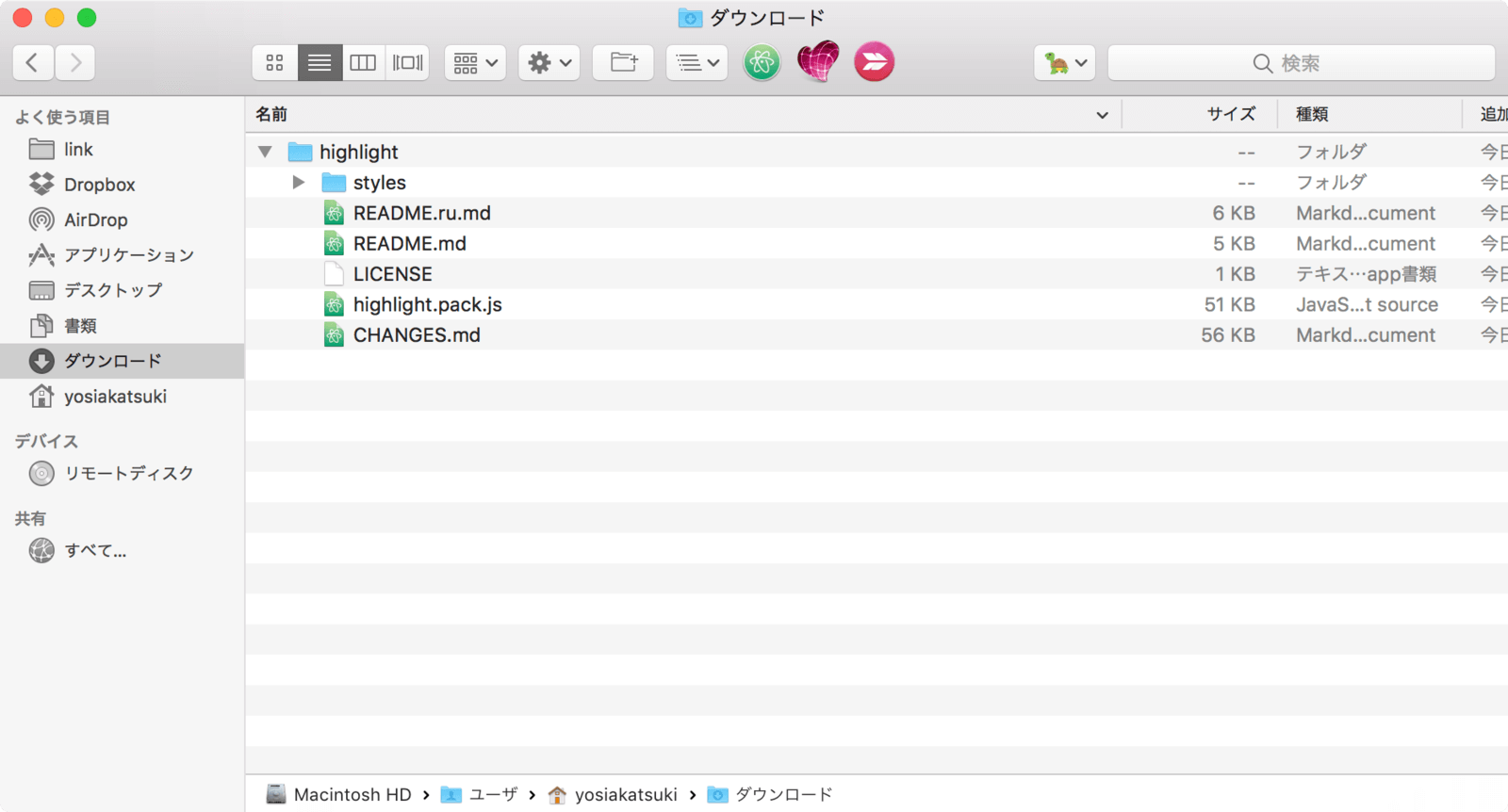
ダウンロードした「highlight.zip」を解凍すると上の画像のようなファイルが含まれています。
サーバーにアップロードして使用するのは「highlight.pack.js」と「styles」フォルダ内のcssです。
サーバーにアップロードしましたら、以下のページを参考に必要ファイルの読み込みと初期化の命令を記述します
<link rel="stylesheet" href="/path/to/styles/default.css">
<script src="/path/to/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
※cssやjsのパスは環境に合わせて適宜変更して下さい
ひとまずこれで準備完了です
ハイライトするコードの記述方法
ハイライトするコードは<pre><code>タグで括ります。
コードについてはあらかじめエスケープ処理をしておいて下さい
実際にハイライトするコードのHTMLタグは以下の例のようになります。
<pre><code><strong>Hello! World!</strong>
</code></pre>
上のHTMLタグを実際に表示させると以下のようになります
<strong>Hello! World!</strong>
highlight.jsは基本的に書かれているコードを自動判別し、言語に適したハイライト方法を選択してくれますが、自分でハイライトする言語を指定したい場合、codeタグのクラスを指定します。
<!-- 例 -->
<pre><code class="html"><strong>Hello! World!</strong>
</code></pre>
言語とクラスの対応は以下のリファレンスを確認してください(「Language names and aliases」の部分に一覧があります)
逆に、ハイライトしたくない場合はクラスにnohighlightを指定します
<!-- 例 -->
<pre><code class="nohighlight"><strong>Hello! World!</strong>
</code></pre>
ハイライトさせる要素を変更する
highlight.jsは<pre><code>で括られた部分に対して処理を行いますが、元々別のライブラリを使っていて、これからhighlight.jsに変更しようとした場合、これまで書いてきたコードが<pre><code>以外のタグで括られているかもしれません。
そういった場合はhljs.highlightBlock関数にハイライトさせたい部分の要素を渡して実行します
//preをハイライトさせる例(jQuery使用)
$(document).ready(function() {
$('pre').each(function(i, block) {
hljs.highlightBlock(block);
});
});
まとめ
シンタックスハイライトにどんなライブラリを使うかは好みの問題だと思っているので、気に入ったものを使っていただければいいと思います。
今回紹介したhighlight.jsは他に依存するライブラリ(例えばjQueryなど)がなく、使いたい言語だけ選んで使いやすいと言った部分が気に入っています。
見た目もデモページで簡単に確認できるところもポイントでした!
さいごに
SyntaxHighligher 4系はgulpが必要になったりちょっと扱いづらい部分あったので変えました。
使う言語を増やした場合でも、ダウンロードしたhighlight.pack.jsを入れ替えればいいだけなのでめっちゃ楽です!
WordPressでの話になりますが、シンタックスハイライトが必要な記事だけ「highlight.js」をロードするカスタマイズについても別途記事にしましたのでご覧ください!
ではまた