サーバー上のファイルをダウンロードしたり、サーバーへファイルをアップロードしたりするときに使う「FTPソフト」
カスタマイズしたWordPressのテーマをサーバーにアップするために使ったり、バックアップの為にWordPress各ファイルをダウンロードする際にも必要になリます。
今回は、WordPressでのサイト運営時に必要になるサーバーとのファイルのやり取りを無料で使える「FileZilla」というFTPソフトを使って行う方法を紹介します。
目次
「FileZilla」のダウンロード
まずは「FileZilla」をダウンロードしましょう。

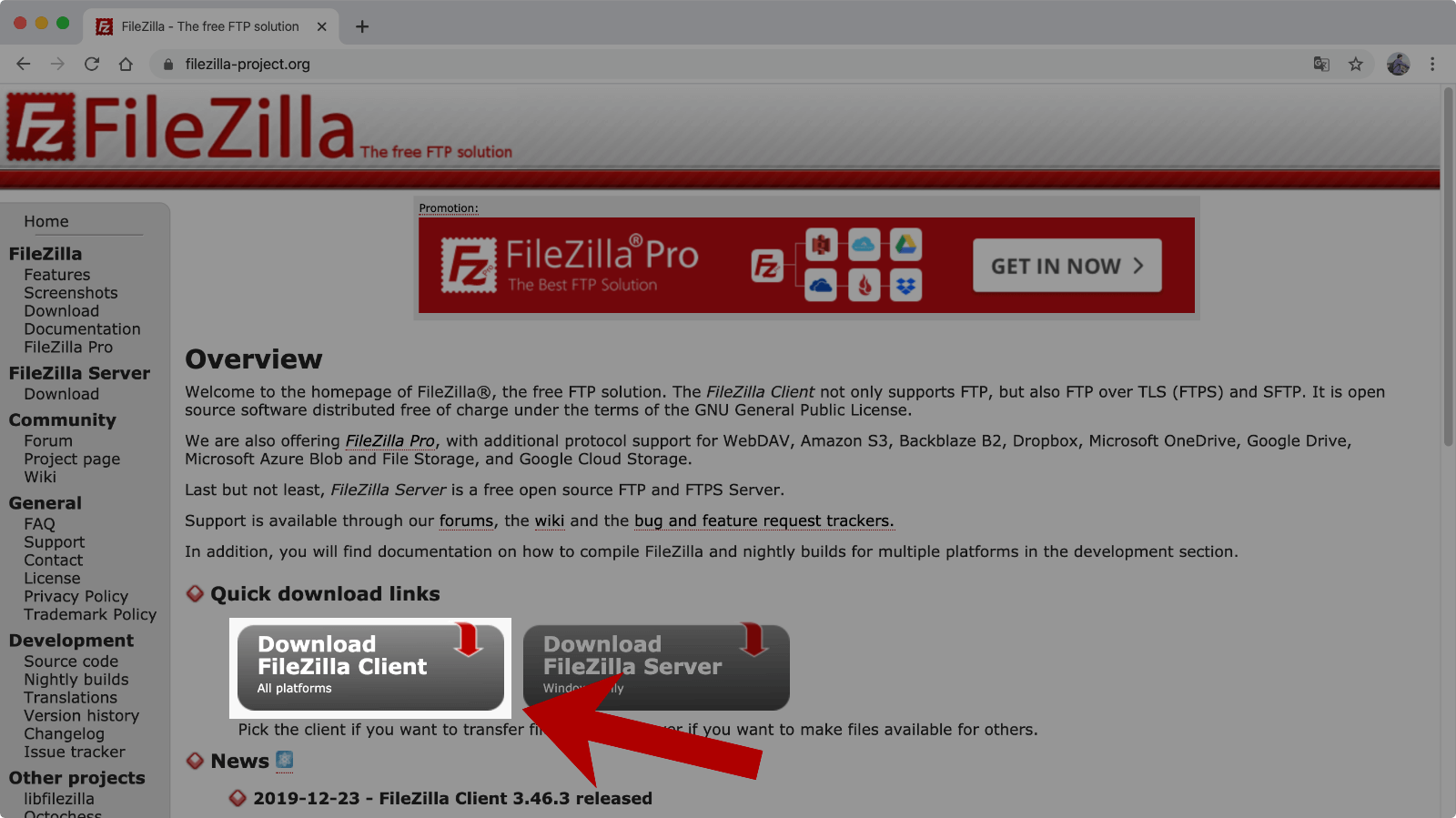
ダウンロードは下記ページから、「Download FileZilla Client」をクリックします。

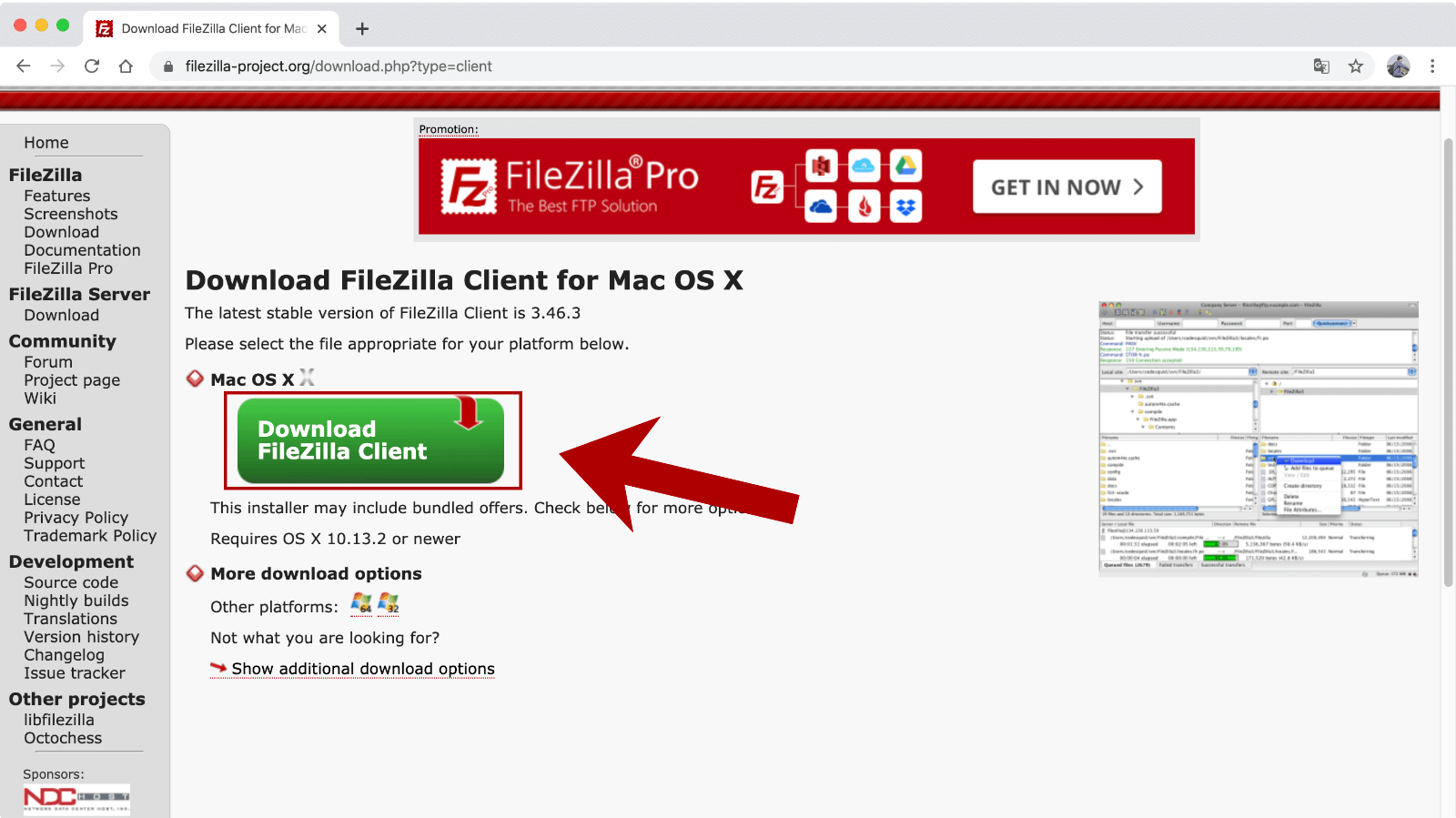
続いて表示されたページにある「Download FileZilla Client」ボタンをクリックします。
※ページを開いた時点でWindowsを使っているならWindows用の、Macを使っているならMac用のダウンロードリンクが表示されると思います。

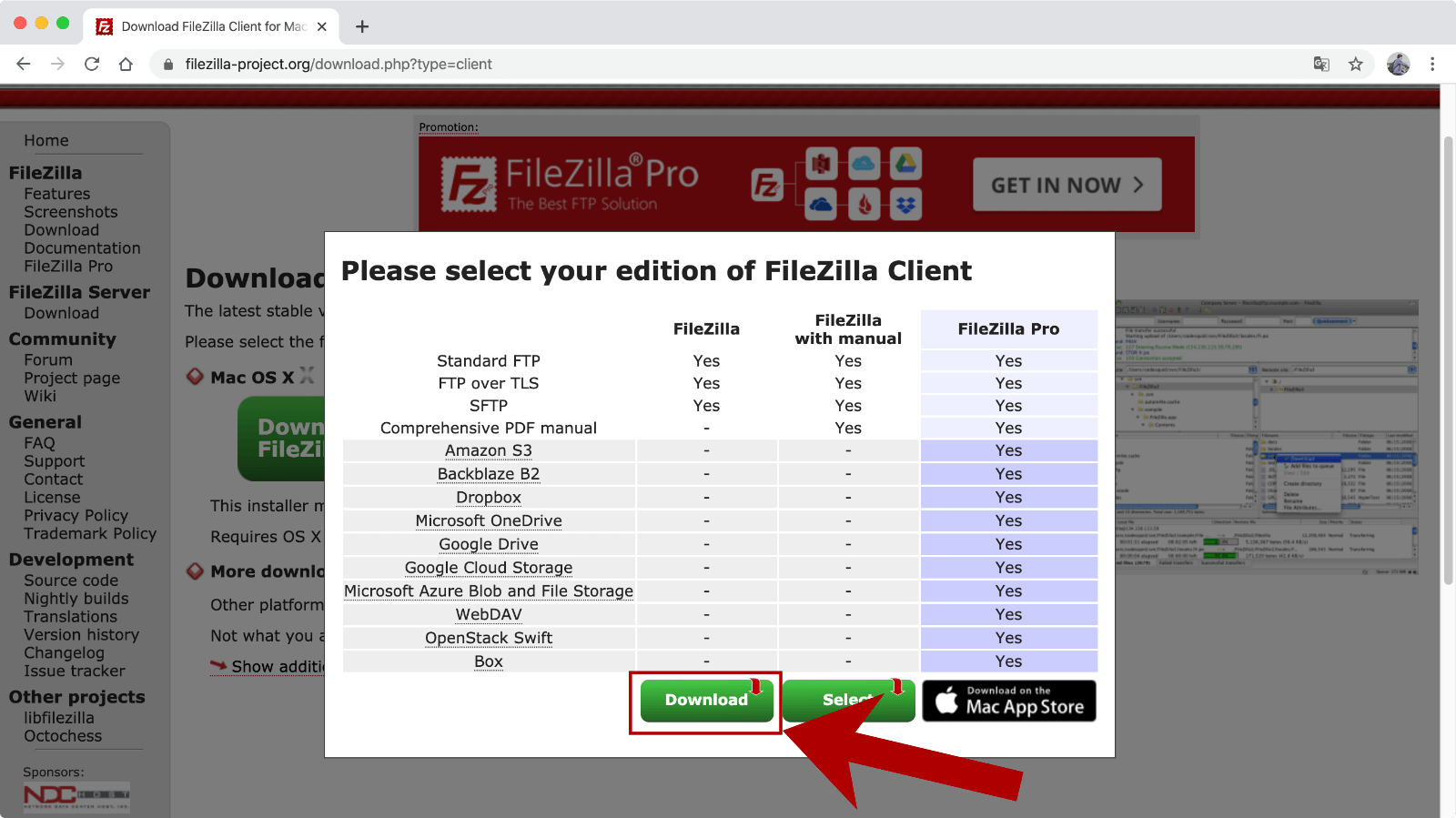
最後に、無料版・マニュアル付き版・Pro版の選択画面が表示されます。
一番左の無料版をダウンロードします。
「FileZilla」のインストール
続いてはインストールです。
ダウンロードしたファイルをダブルクリックして起動しましょう。

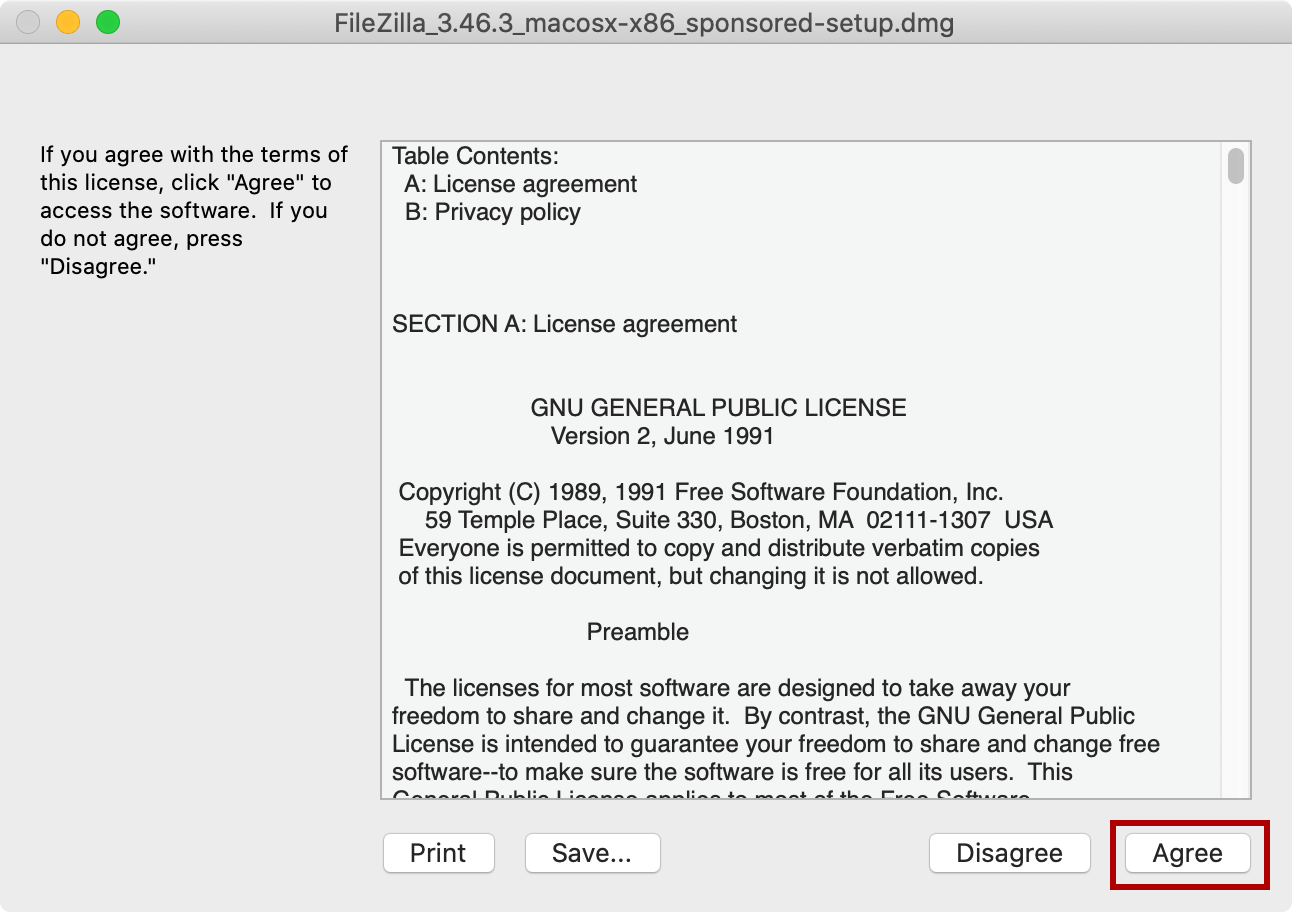
まずはライセンスやプライバシーポリシーの同意です。これに同意しなければ先へは進めません。
内容について了承する場合「Agree」をクリックして次へ進めます。

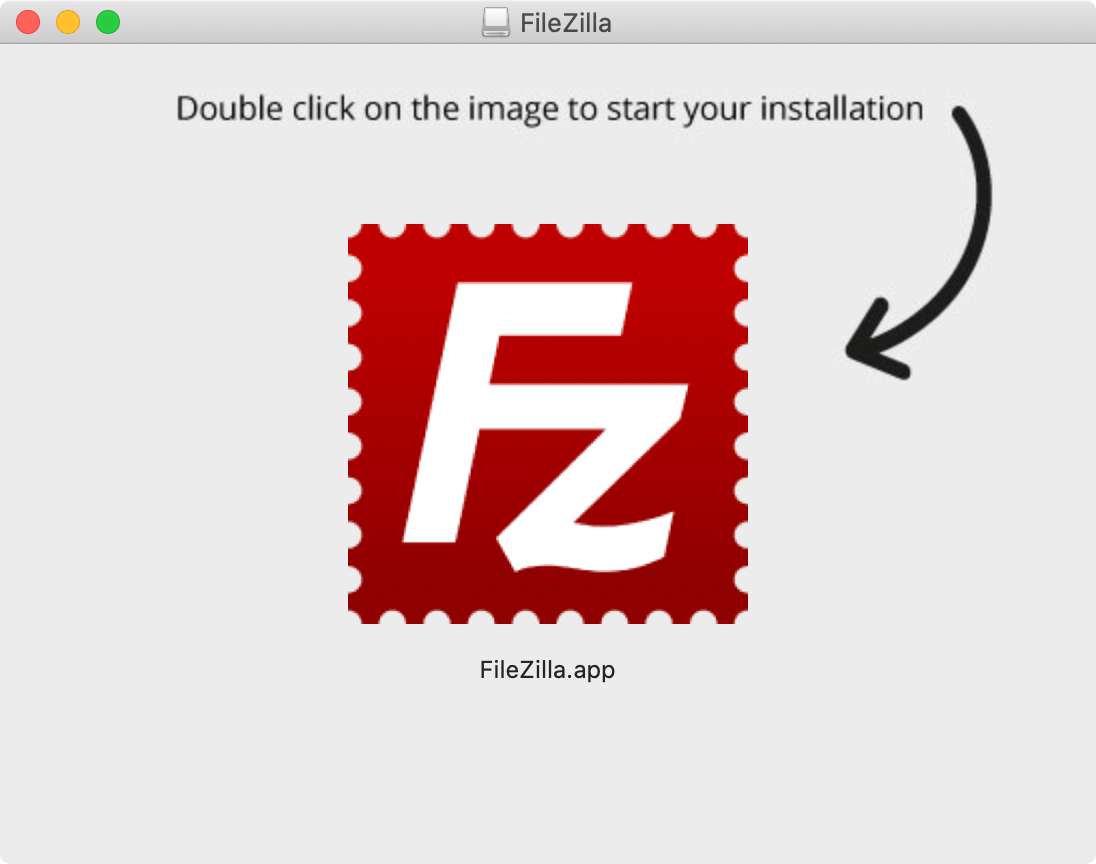
Macの場合はアイコンが表示されるのでダブルクリックしてインストールを開始します。

FileZillaのインストールが開始されます。

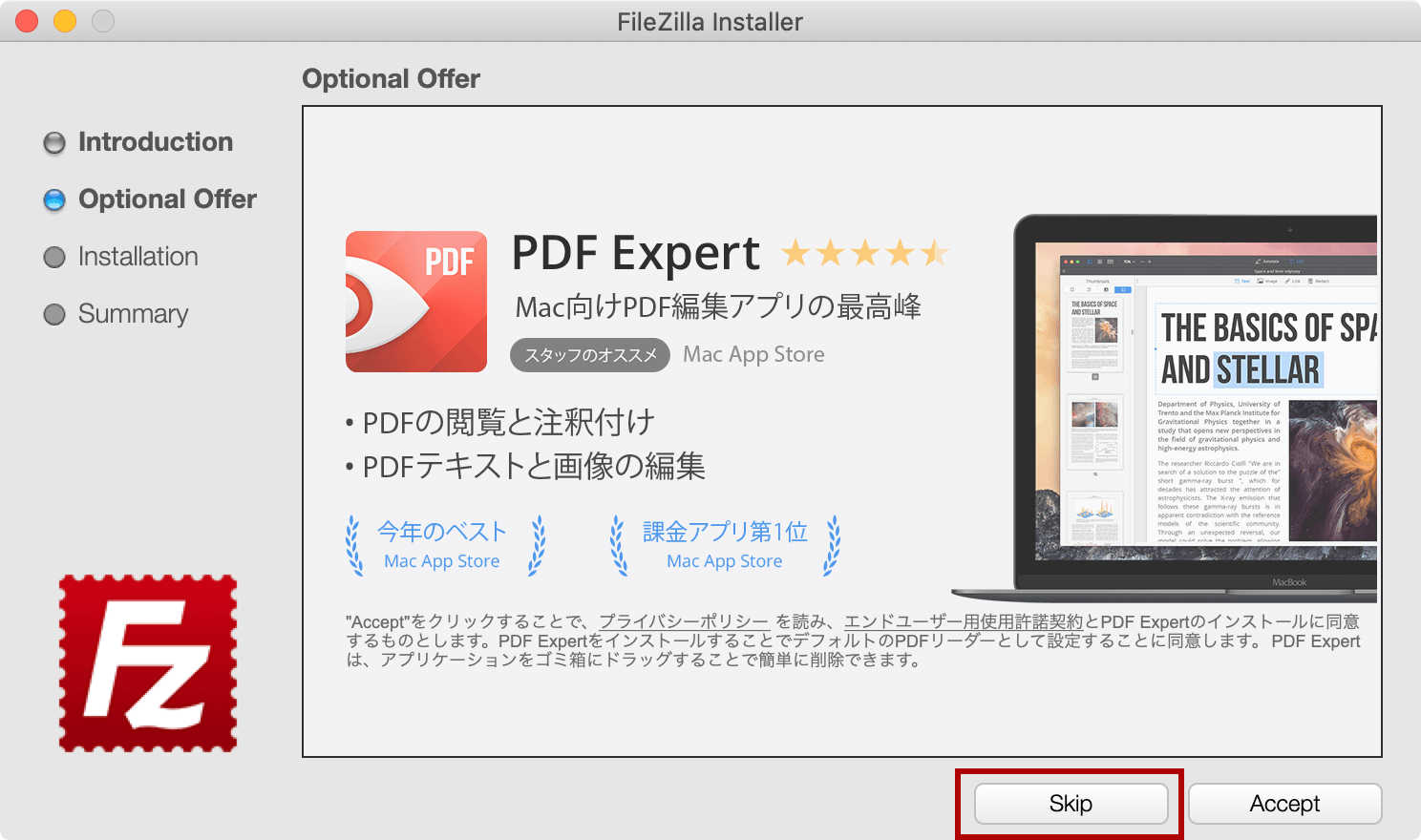
FileZillaと合わせていくつかのアプリのインストールを勧められることがあります。
必要ないと思ったら「Skip」でおすすめアプリのインストールをキャンセルできます。

その後、自動でインストールが進み、上のような画面になればインストール完了です!
「FileZilla」でFTP接続・ファイル操作を行う方法
FileZillaを起動する!

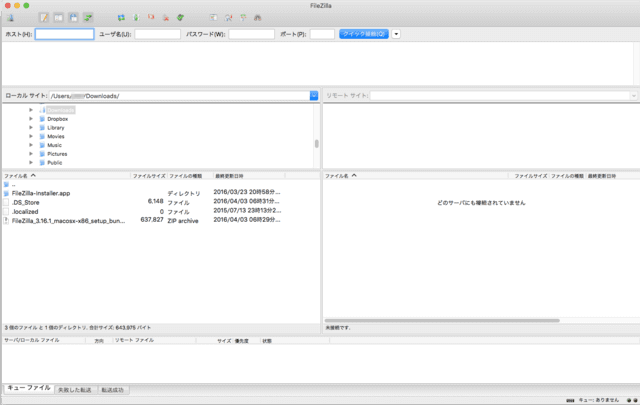
インストールが完了したら、まずは起動してみます。
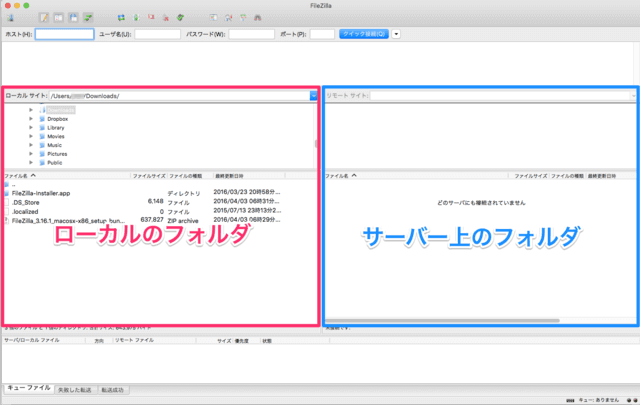
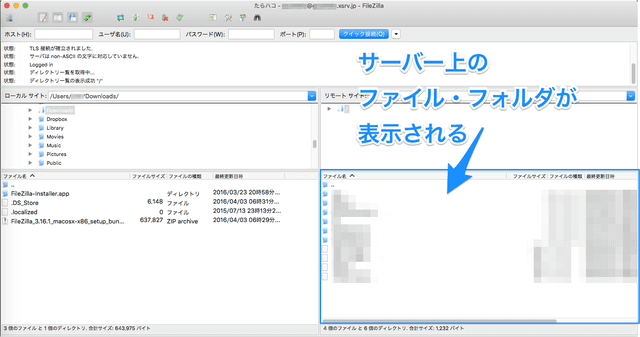
上の写真のように幾つかの枠で区切られた画面が表示されます。

画面中央の段、左がPC上のフォルダ・ファイル、右がサーバー上のファイル・フォルダを表示しています。
FileZillaでファイルの転送をする上で一番重要な部分になるので覚えておきましょう!
続いて、サーバーへの接続するための情報を設定していきます。
サーバーへ接続するための情報を設定する!
サーバーへの接続は画面上部にある「クイック接続」でも出来るのですが、今回は接続情報の一覧に設定を追加する方法を紹介します。

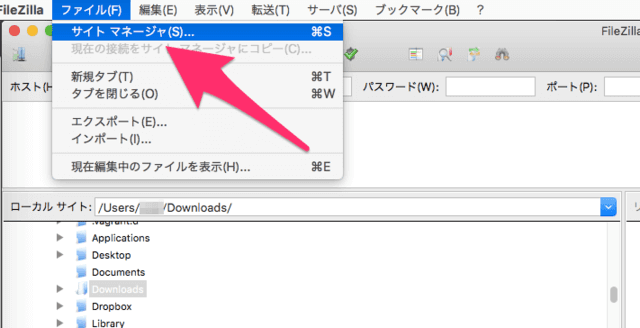
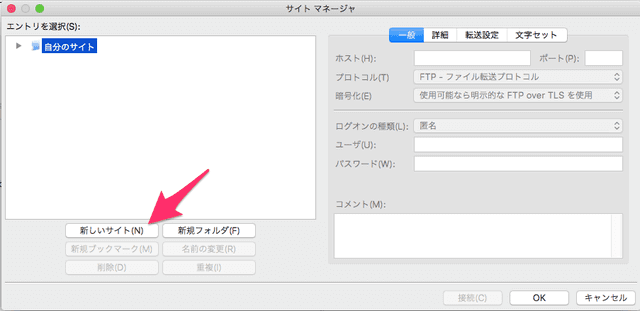
まずは、「ファイル」メニューから「サイトマネージャ」を開きます。

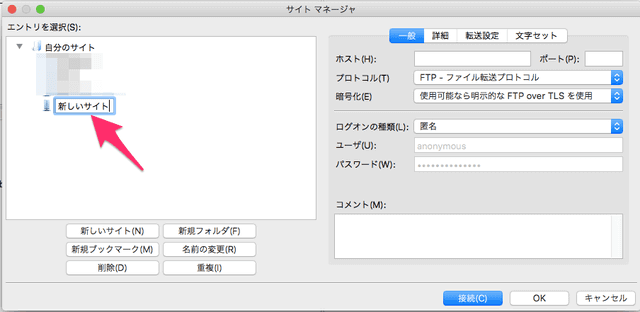
開いたサイトマネージャで「新しいサイト」ボタンを押して、サイト接続情報を作成します。

写真の例では「新しいサイト」という名前になっていますが、実際はご自身で管理しやすい名前を付けることをおすすめします。
ブログ用でしかレンタルサーバーを借りていないのであれば、ブログ名を付けてしまうのが一番わかりやすいかと思います。

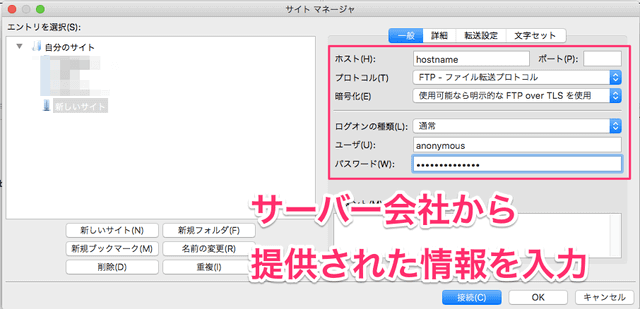
接続先サイトの名前もつけたら、次は右側の各入力域に接続情報を入力していきます。
こちらはご自身が借りているレンタルサーバーの接続情報を準備してください。
おそらく、サーバーを借りた際に送られてくるパスワードやらサーバー情報の中に書かれていると思います。
ちなみに、私が借りているエックスサーバーでは次のように入力します。
| ホスト | [サーバーID].xsrv.jp |
|---|---|
| プロトコル | FTP – ファイル転送プロトコル |
| 暗号化 | 明示的な FTP over TLS が必要 |
| ログオンの種類 | 通常 |
| ユーザー | [サーバーID] |
| パスワード | 設定したパスワード(初期値ではサーバーパネルのログインパスワードと同じ) |
接続情報が入力できたら、「接続」ボタンで接続します!
実際にサーバーに接続してみる!

サーバーと接続が確立できると、画面中央の段の右側にずらっとサーバー上のフォルダ・ファイルが表示されます。
あとはフォルダをダブルクリックすれば、そのフォルダ内を見ることが出来る…など、PCのでファイルを操作するのと近い形で操作が出来ます。
WordPressテーマのダウンロード
試しに現在適用中のテーマファイルをダウンロードしてみます。
テーマファイルの格納場所は「[WordPressのインストールフォルダ]/wp-content/themes」の中に有ります。
[WordPressのインストールフォルダ]についてはご自身の環境を確認してください。
ちなみに、エックスサーバーでドメイン直下にWordPressをインストールした場合「[ドメイン]/public_html」がWordPressのインストールフォルダになります。
(よくわからなければ「『wp_』から始まるファイルがいっぱいあるフォルダ」がWordPressのインストールフォルダだと思ってほぼほぼ合ってると思います。※環境に依るので絶対とは言い切れません。)

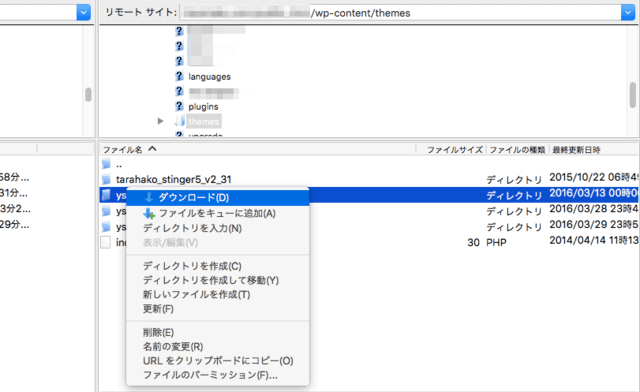
画面右側に表示されたフォルダ階層を進んでいき、お目当てのファイル・フォルダがあったら、選択して右クリックでメニューを表示します。
メニューの「ダウンロード」を押せばサーバー上からファイルのダウンロードが出来ます。
ダウンロード先は左側で表示しているフォルダになります。
ファイルをアップロードしてみる。
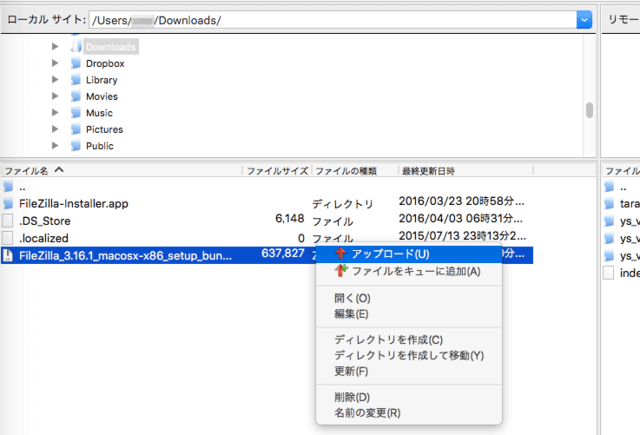
アップロードはダウンロードの時と違い、左側のファイル・フォルダの一覧を操作します。

アップロードしたいファイル・フォルダを選択して右クリックして「アップロード」を押せばアップロードが開始されます。
アップロード先は右側で表示しているフォルダになります。

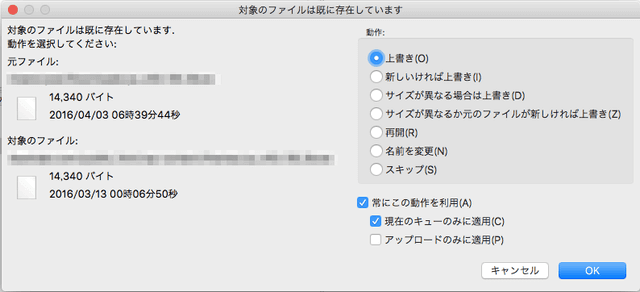
もし、サーバー上に同名のファイルがある場合、上書きを確認されます。
もし、フォルダごとアップロードするときなど、複数のファイルを一気に上書きアップロードする場合は右側で「上書き」を選んで、右下の「現在のキューのみ適用」にチェックを付けて「OK」を押して下さい。
これで一連のファイルはまとめて上書きされます。
便利な使い方
WordPressでサイト運営をしていると、サイトの高速化であったり、リダイレクト関連で「.htaccess」ファイルを編集することがあるかもしれません。
もし、Macをお使いで隠しファイルを表示する設定をしていなければ、ダウンロードした「.htaccess」ファイルのように最初が「.」で始まるファイルはFinderに表示されません…

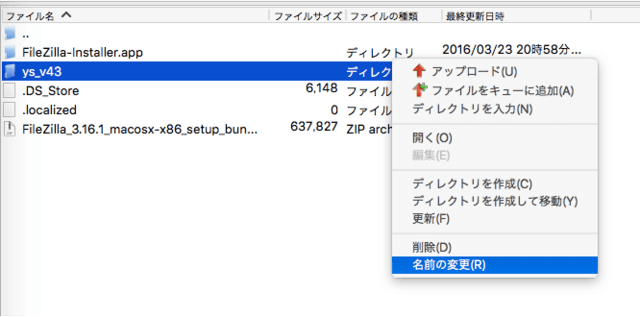
表示されなければ、編集もリネームもできなくて「困った!」ってなるのですが、FileZillaでは隠しファイルも表示されて、しかも名前の変更まで出来ます!
「.htaccess」ファイルはそんなに頻繁に編集するものでは無いと思いますが、FileZilla上で「.htaccess」を「htaccess.txt」などにリネームして編集すれば、特別なMacの設定変更も必要ないので楽ができるかと思います。
ぜひご活用下さい。
ではまた。