最近、スパムコメントはかなり減ったのですが、お問い合わせフォームからスパムメールが多く届くようになりました…
週に1件くらいなら、まだメールの削除もそこまで手間ではないのですが、1日に数十件のスパムメールが届くこともあり、「何か対策を…」ということでreCAPTCHAを設定してみることにしました!
※ Contact Form 7 v5.1から「reCAPTCHA v3」を使用するようになり、画像認証方式ではなくフォーム送信時に自動で判定されるようになりました。
※ 2025年頃からGoogle Cloud Platformへの登録が必要になりました。
目次
Contact Form 7のお問い合わせフォームに「reCAPTCHA」を追加する

Contact Form 7では「reCAPTCHA」を使ったロボットなどのスパムメッセージ対策をすることができます。
ただ、「reCAPTCHA」を使うためには事前準備が必要なので、早速設定をしてお問い合わせフォームへreCAPTCHAを追加してみました!
ちなみにですが、Contact Form 7のインストール・使い方はこちら▼
「reCAPTCHA」を利用するための「サイトキー」と「シークレットキー」を取得する
まずは「reCAPTCHA」を使うために「サイトキー」と「シークレットキー」を取得します。
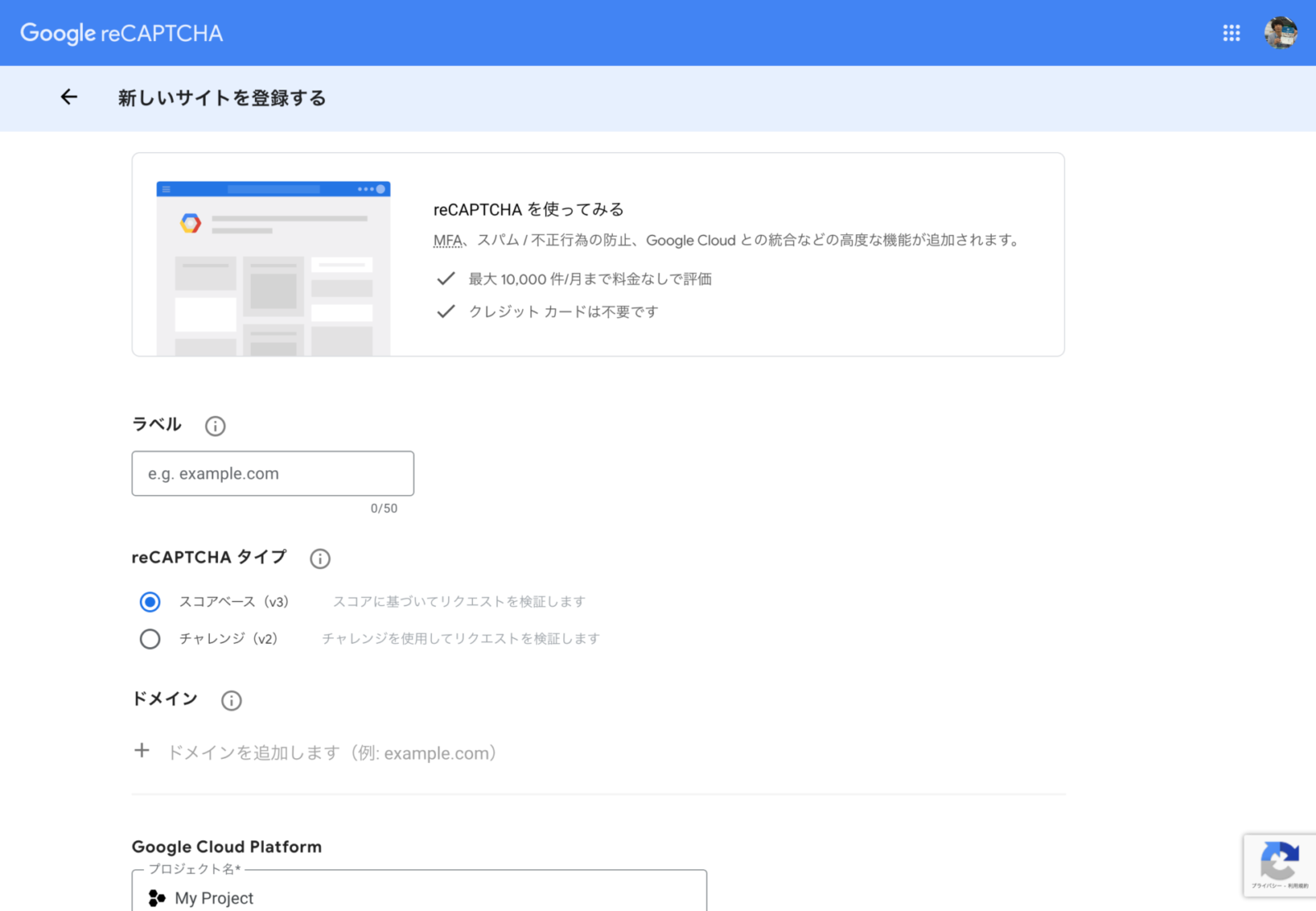
以下のreCAPTCHAの管理ページを開き、必要事項を記入します。
URL : https://www.google.com/recaptcha/admin

「サイトキー」と「シークレットキー」の取得にはGoogleのアカウントが必要です。
Googleにログインした状態であれば上の画像のようなページが表示されると思います。
それでは必要な情報を入力していきます。
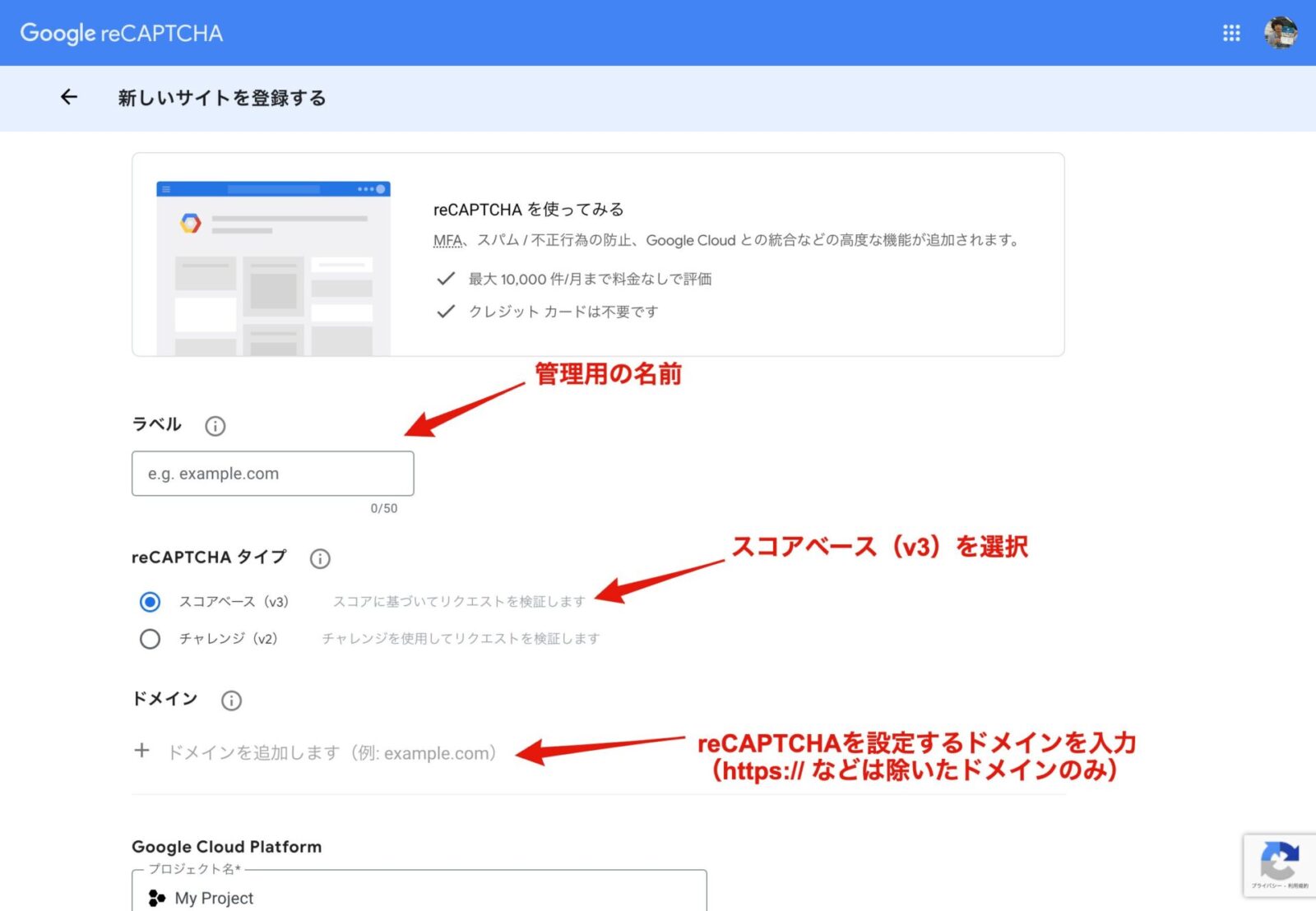
「reCAPTCHA」のキー取得に必要な情報の入力

「ラベル」は管理用の名前を入力します。
自分が後で見てわかりやすい名前にしておきましょう!
reCAPTCHAタイプは「スコアベース(v3)」を選択します。
(Contact Form 7 v5.1から「reCAPTCHA v3」になりました。)
「ドメイン」にはreCAPTCHAを設置するサイトのドメインを1行に1ドメイン入力します。
複数ドメインもまとめて設定できるようですね!

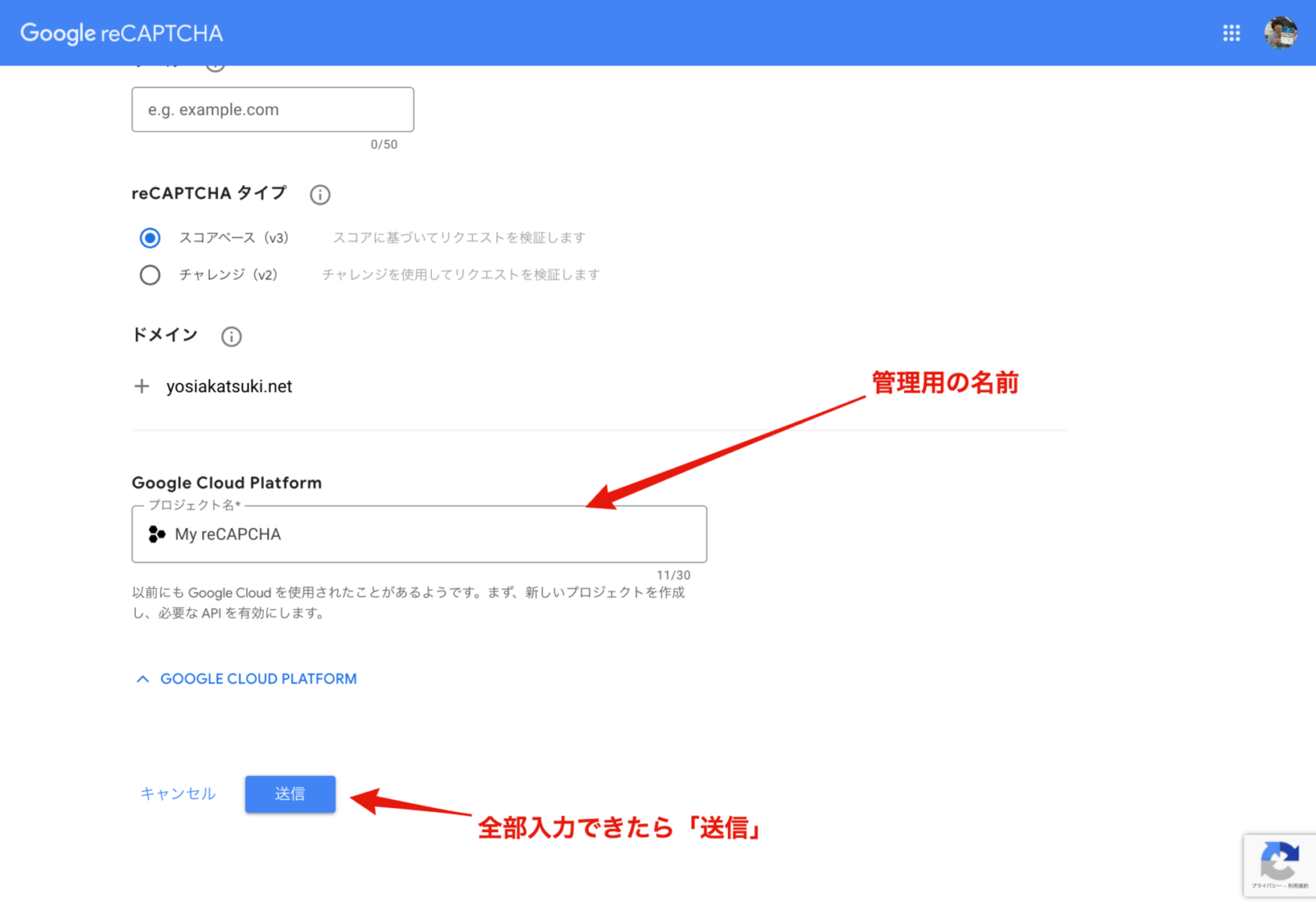
2025年頃からGoogle Cloud Platformへの登録が必要になったため、Google Cloud Platformのプロジェクト名を入力します。
こちらも管理する上でわかりやすい名前をつけておきましょう。
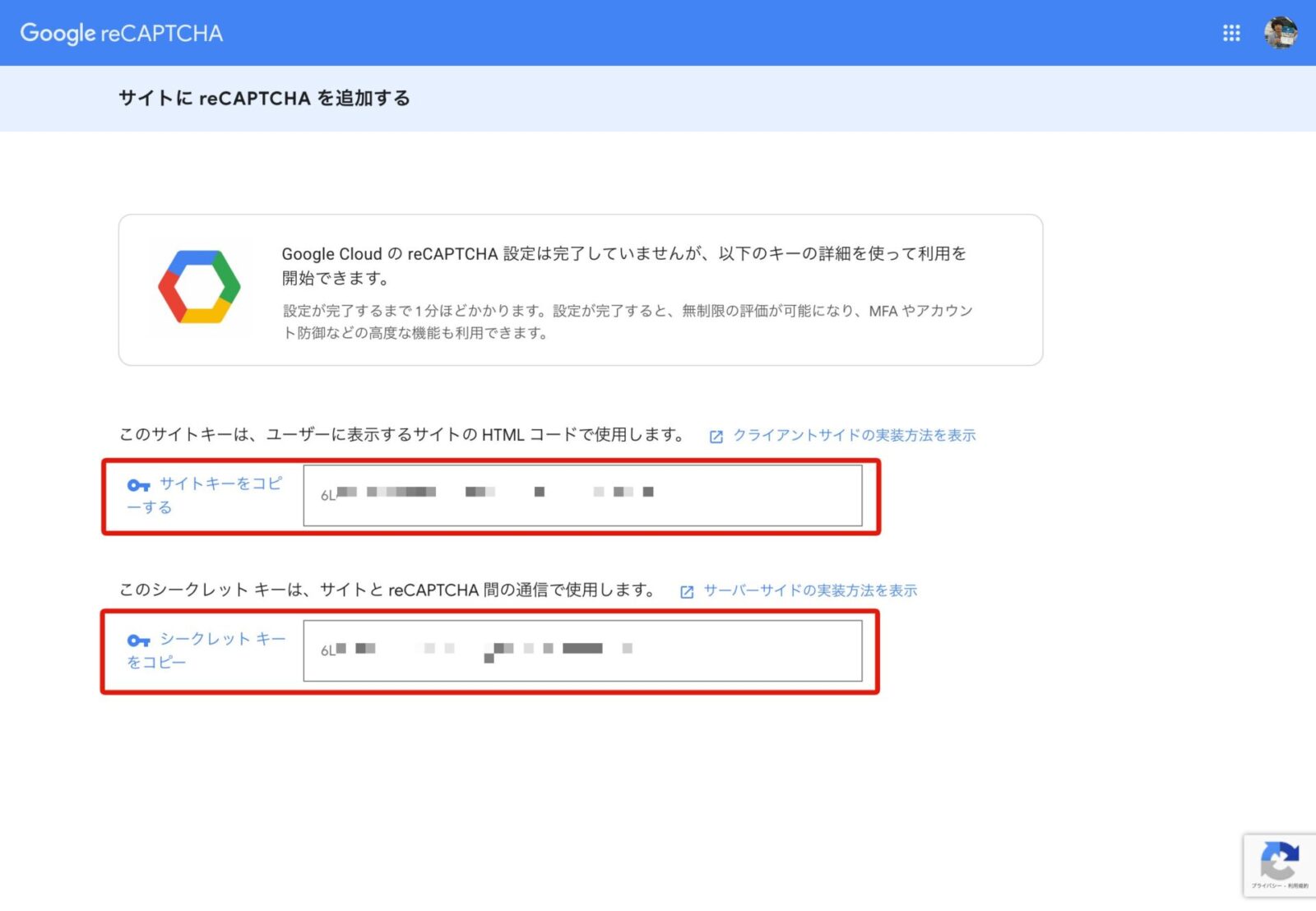
「サイトキー」と「シークレットキー」をメモする

「サイトキー」と「シークレットキー 」がページに表示されます。
この2つのキーをContact Form 7に設定するのでメモしておいて下さい。
Contact Form 7でreCAPTCHAを設定する

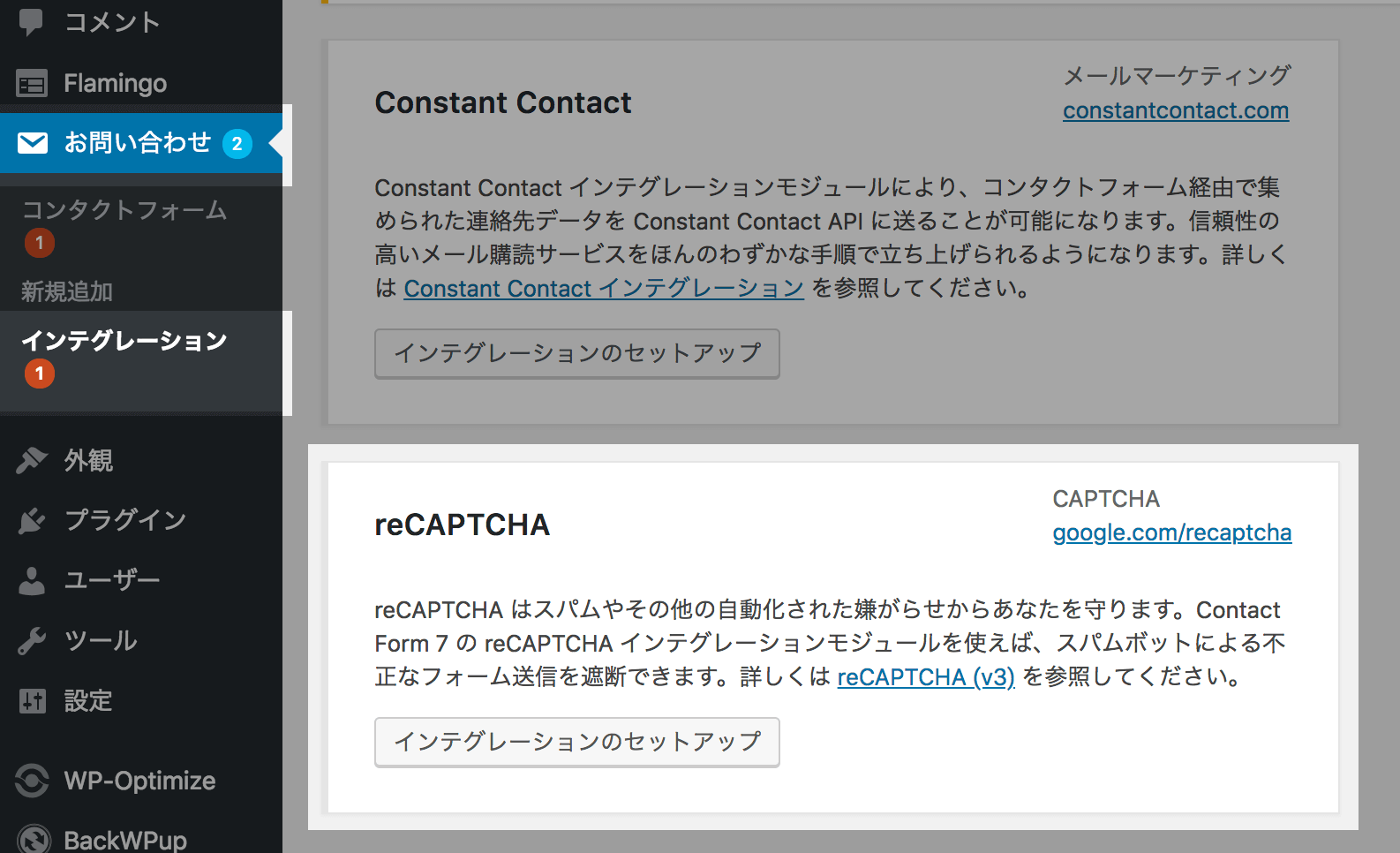
サイトキーとシークレットキーの発行ができたら、Contact Form 7の「インテグレーション」ページを開きます。
「reCAPTCHA」設定の「インテグレーションのセットアップ」ボタンをクリックします。

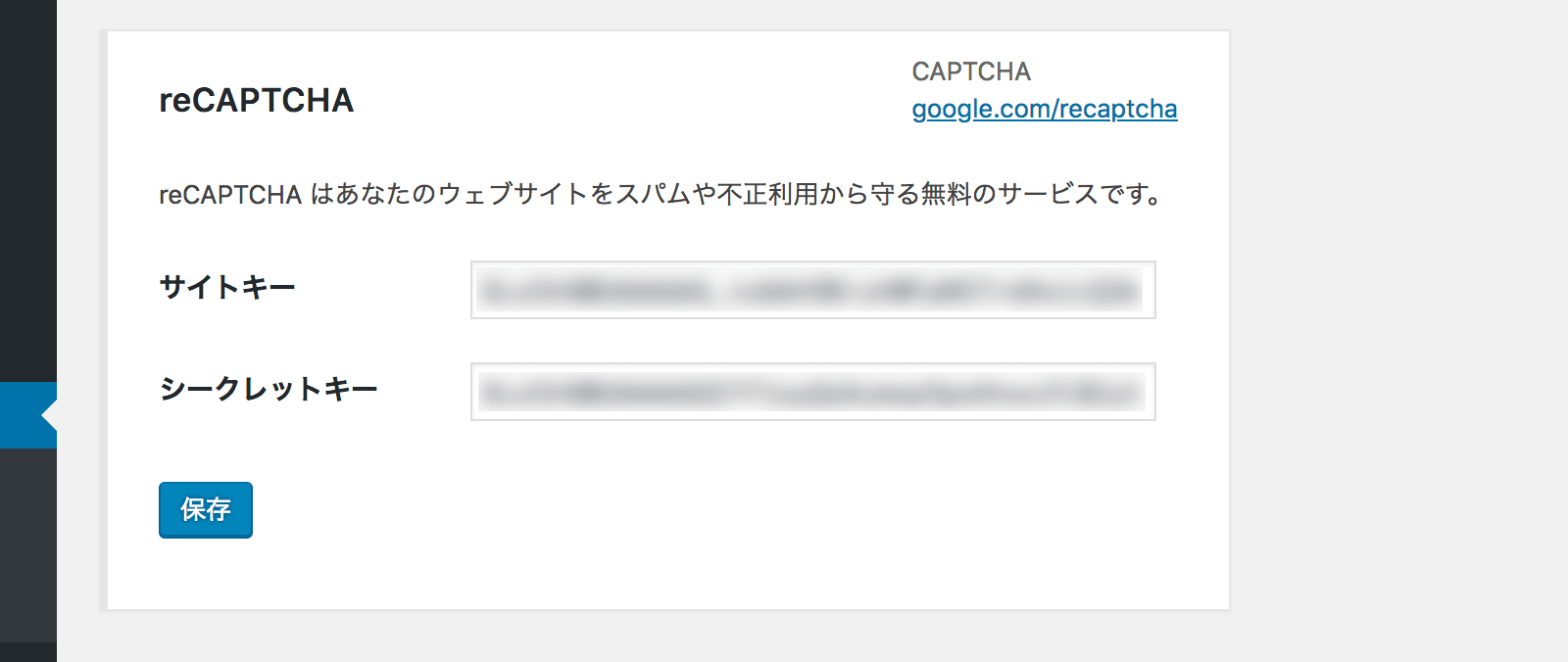
発行したサイトキーとシークレットキーをそれぞれ入力して「保存」ボタンをクリックします。

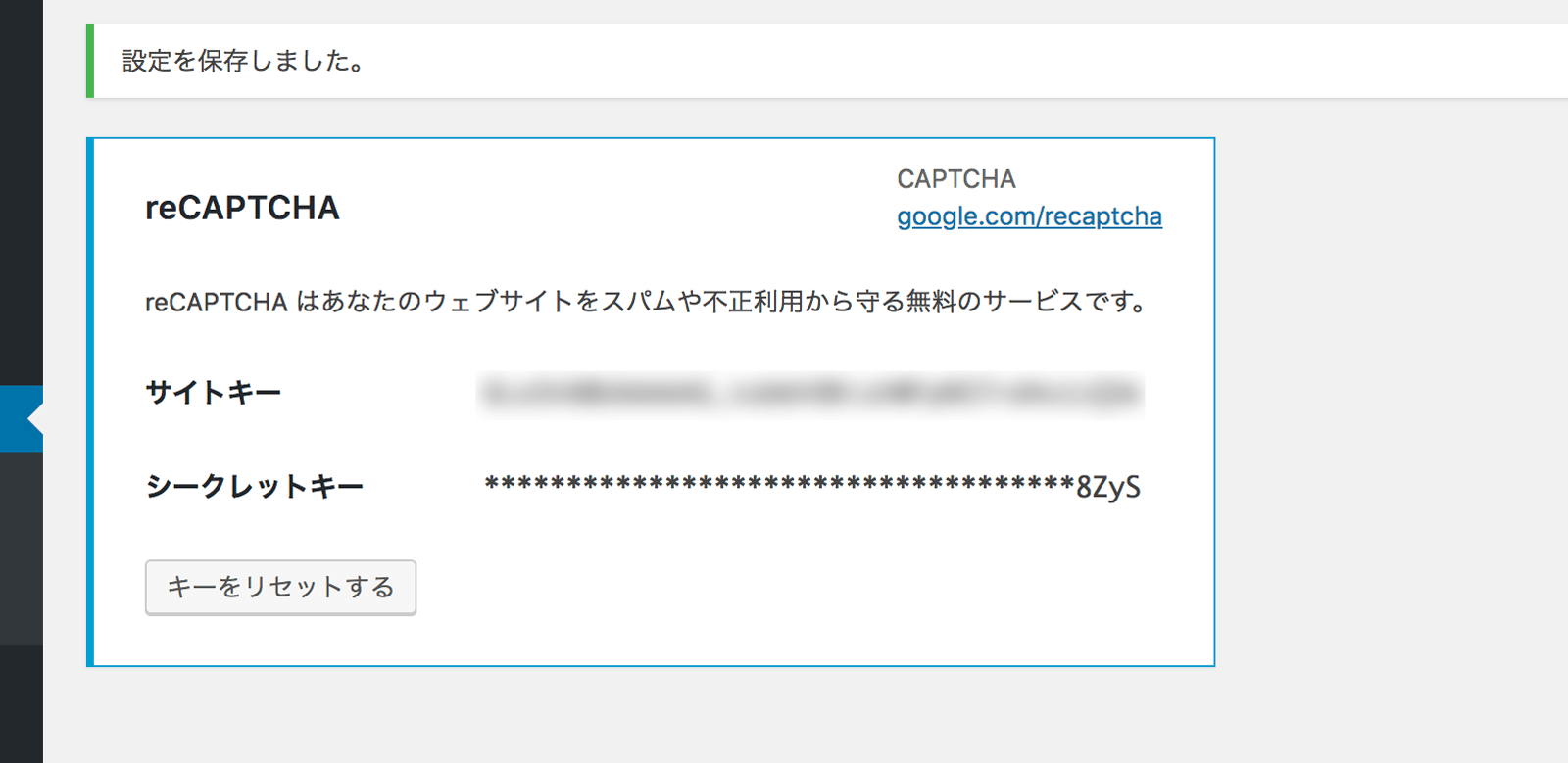
設定が完了したら青色の枠で囲われます!
これでreCAPTCHAの設定は完了です。

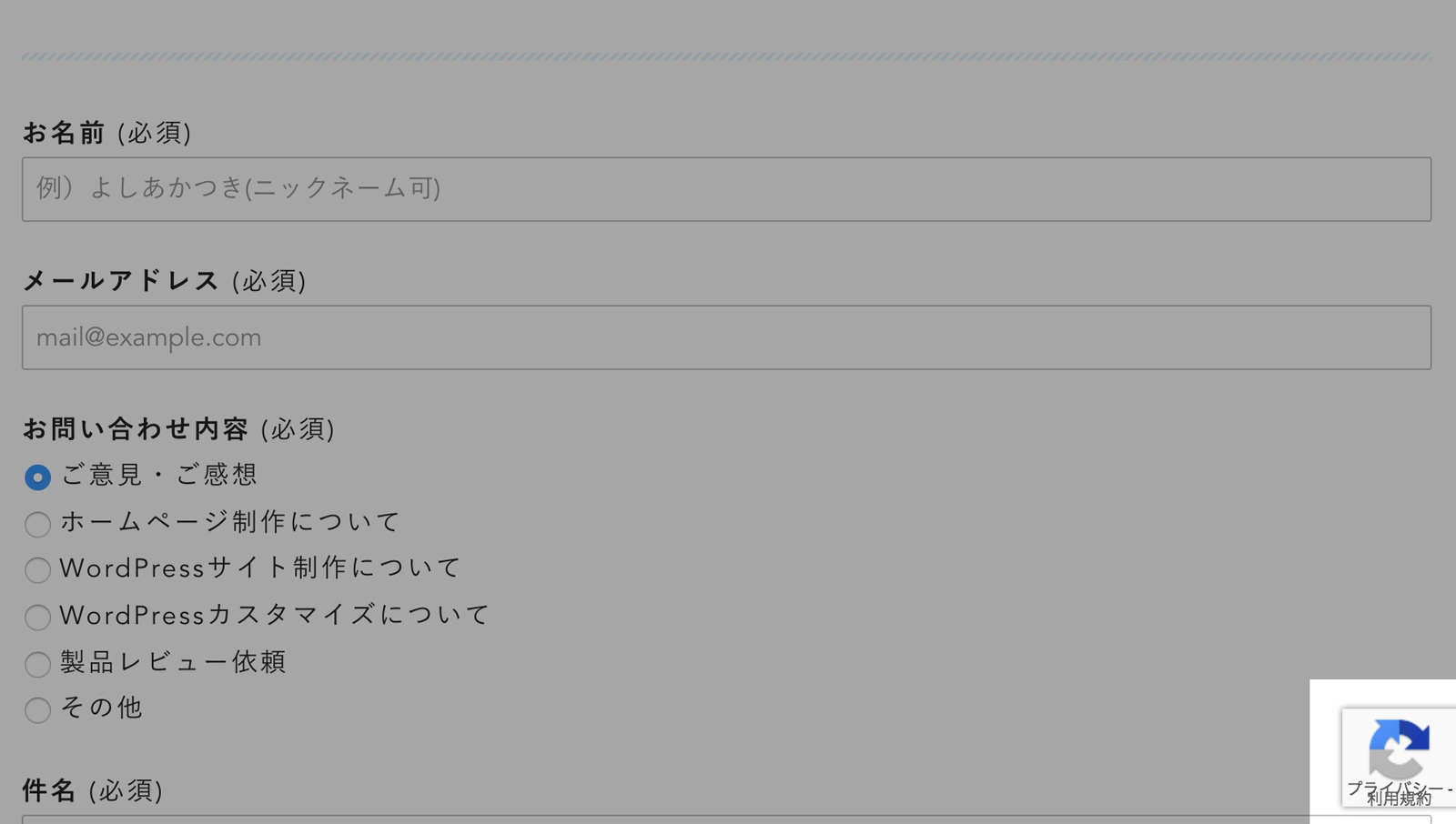
reCAPTCHAが正しく設定できていれば、ページ右下にreCAPTCHAの案内が表示されます。
reCAPTCHA v2までは人間であるこの確認チェックボックスが表示されてましたが、v3からは自動でロボットの判別をしてくれます。
ユーザーに入力の手間をかけることなく、ロボットによるフォーム送信を防げるのは嬉しい限りですね!
ではまた。
Contact Form 7 を便利に使う方法がほかにもあります!