カテゴリーやカスタムタクソノミーに独自の設定を追加する方法のメモです。
正直なところ、Smart Custom Fields などのプラグインを使ったほうが早くて簡単だとは思いますが、自分で実装したくなったときなどに参考にしてみてください。
今回はカテゴリーでの例になりますが、タクソノミーの指定を変えればカスタムタクソノミーの編集画面にも簡単に使い回せると思います。
カテゴリー追加画面・編集画面に設定の入力欄を追加する

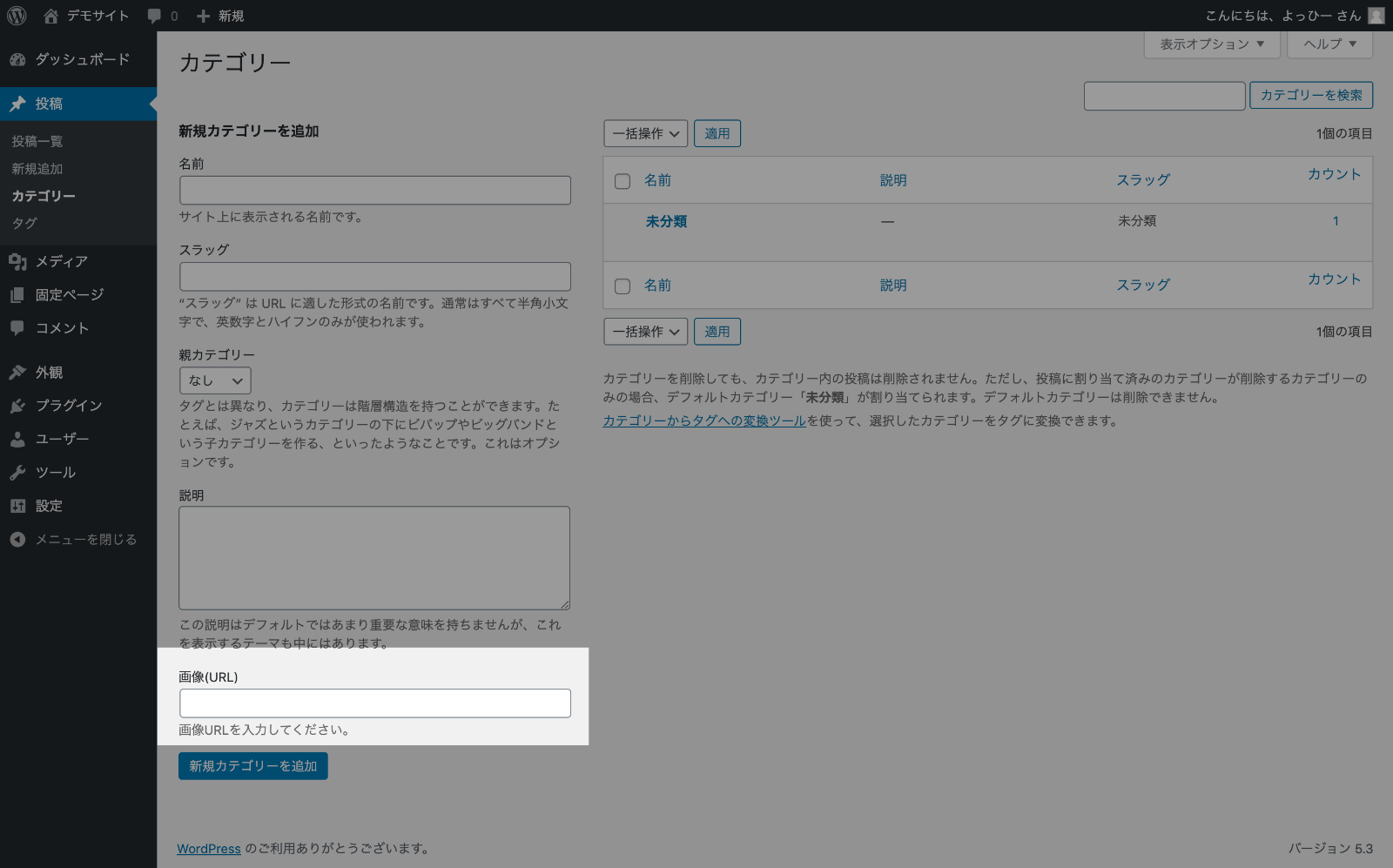
まずはカテゴリー追加画面に{$taxonomy}_add_formアクションフックを使って入力欄を追加します。
/**
* カテゴリー追加画面に入力欄追加
*
* @param string $taxonomy The taxonomy slug.
*/
function my_category_add_form_fields( $taxonomy ) {
?>
<div class="form-field form-required term-image-wrap">
<label for="category-image">画像(URL)</label>
<input name="category-image" id="category-image" type="text" value="" size="40" aria-required="true"/>
<p>画像URLを入力してください。</p>
</div>
<?php
}
add_action( 'category_add_form_fields', 'my_category_add_form_fields' );上の例ではcategory-imageが設定を登録するためのキーになります。必要に応じて適宜変更してください。

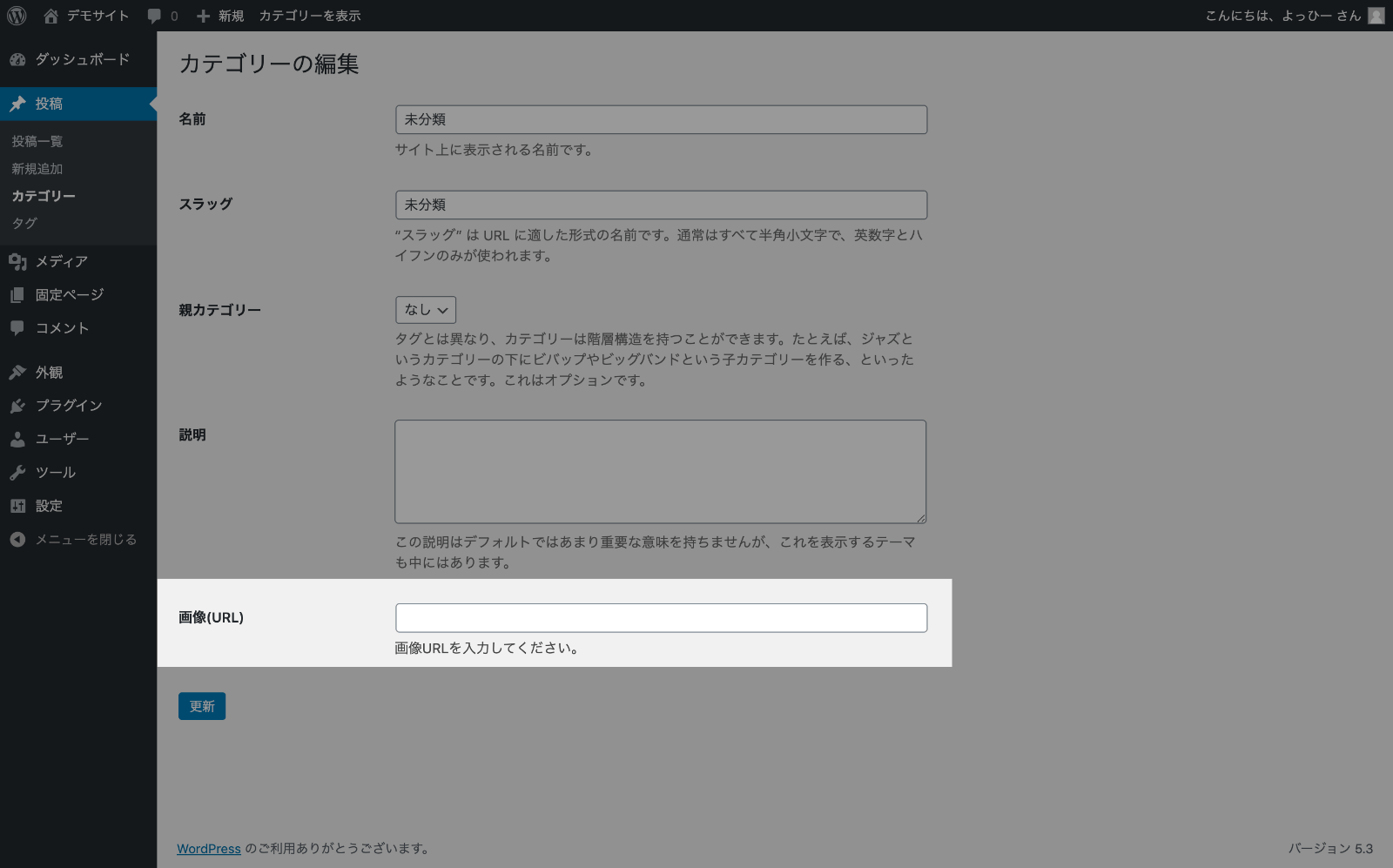
編集画面は{$taxonomy}_edit_form_fieldsアクションフックを使います。
/**
* カテゴリー編集画面に入力欄追加
*
* @param WP_Term $tag Current taxonomy term object.
* @param string $taxonomy Current taxonomy slug.
*/
function my_category_edit_form_fields( $tag, $taxonomy ) {
?>
<tr class="form-field term-image-wrap">
<th scope="row"><label for="category-image">画像(URL)</label></th>
<td><input name="category-image" id="category-image" type="text" value="<?php echo esc_url_raw( get_term_meta( $tag->term_id, 'category-image', true ) ); ?>" size="40" aria-required="true"/>
<p>画像URLを入力してください。</p></td>
</tr>
<?php
}
add_action( 'category_edit_form_fields', 'my_category_edit_form_fields', 10, 2 );入力された内容はterm_metaに保存することになるので、編集画面での表示はget_term_metaでデータを取得して表示します。
入力された値の登録・削除処理
入力欄ができたら合わせて更新処理を作成します。
更新処理は create_{$taxonomy},edit_{$taxonomy} アクションフックを使いました。
/**
* 入力された値の保存・削除
*
* * @param int $term_id Term ID.
*/
function my_edit_category( $term_id ) {
$key = 'category-image';
/**
* 入力された値の検証をして、更新 or 削除
*/
if ( isset( $_POST[ $key ] ) && esc_url_raw( $_POST[ $key ] ) ) {
update_term_meta( $term_id, $key, $_POST[ $key ] );
} else {
delete_term_meta( $term_id, $key );
}
}
add_action( 'create_category', 'my_edit_category' );
add_action( 'edit_category', 'my_edit_category' );引数は同じなので追加と更新で特に処理を分ける必要がなければ更新処理は同じ関数で大丈夫かと思います。
今回は超簡単な例ですが、実際に設定追加する際は仕様に合わせて入力されたデータの検証をしっかり行いましょう。
データの取得
登録したデータはget_term_metaで取得できます。
おそらくカテゴリー(タクソノミー)アーカイブページで使うことが多いと思いますので、タームの取得と合わせて取得例はこちら▼
/**
* タームオブジェクト取得
*/
$term = get_queried_object();
if ( $term ) {
/**
* get_term_metaで取得
*/
$meta = get_term_meta( $term->term_id, 'category-image', true );
}まとめ
「カテゴリー一覧ページの先頭に、カテゴリーごとにイメージに合った画像を表示したい」など、割とありがちな話だと思うので、できるようになっておくと便利かなーということで試してみました。
ではまた。