Amazonの商品リンクを作成できる「Amazon Associates Link Builder」プラグインでは、あらかじめ用意されたいくつかのテンプレートの他に、自分でテンプレートを作成することでオリジナルデザインの商品リンクを作成できます。
今回は「Amazon Associates Link Builder」プラグインの設定方法から、オリジナルデザインのテンプレート作成・商品リンク作成までの方法について紹介します。
※記事の後半部分ではHTMLの知識が必要になります。
目次
Amazon Associates Link Builderの設定
まずはプラグインの設定から始めましょう。
Amazon Associates Link Builderのインストール
「Amazon Associates Link Builder」はWordPress公式プラグインとして登録されています。

管理画面のプラグイン新規追加画面から「Amazon Associates Link Builder」を検索してインストールします。
プラグインのインストール方法がわからない場合はこちらを参考にしてみてください▼

プラグインの設定

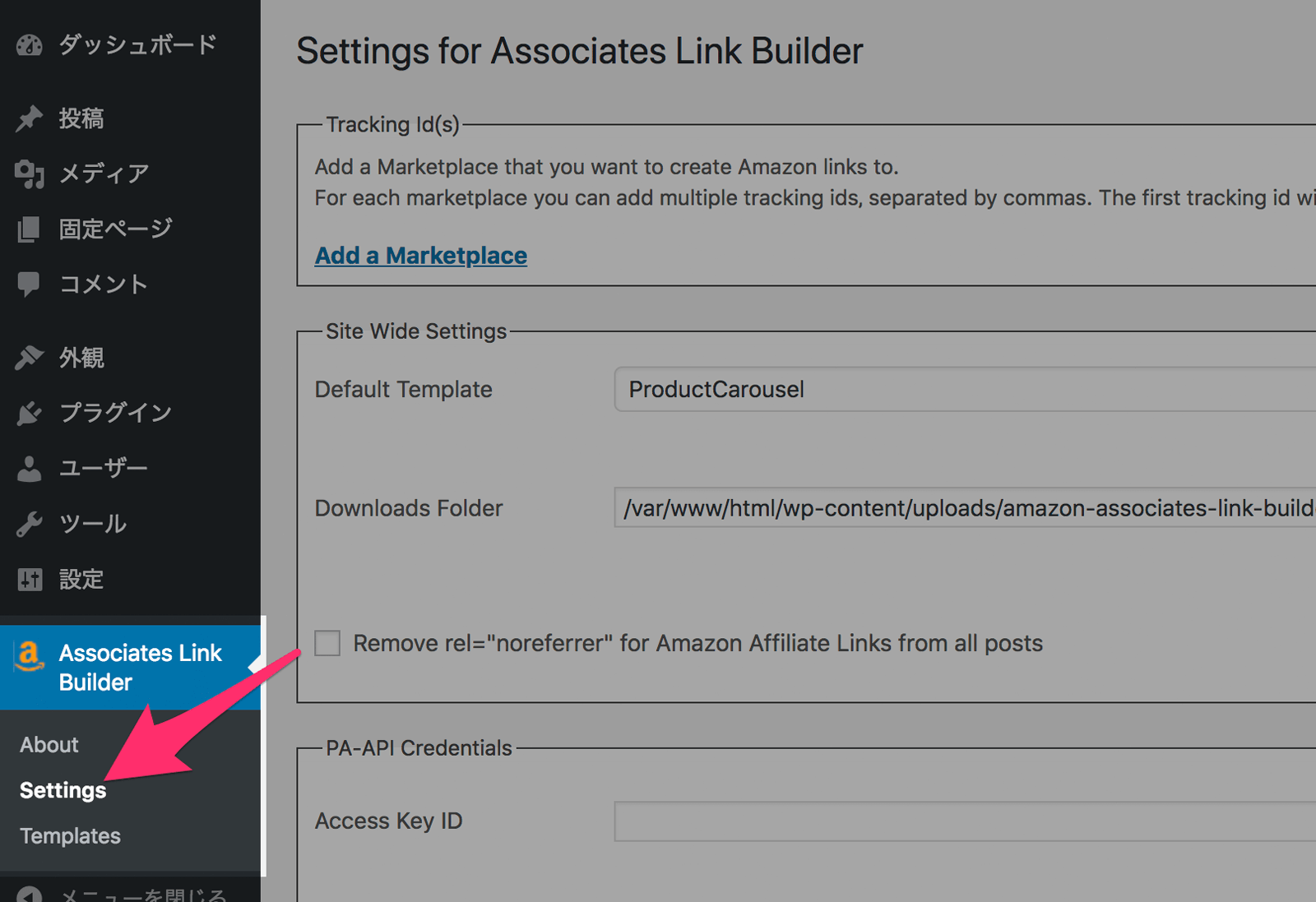
管理画面のメニューに「Associates Link Builder」というメニューが追加されるので、その中の「Settings」をクリックします。
国の選択とトラッキングIDを入力

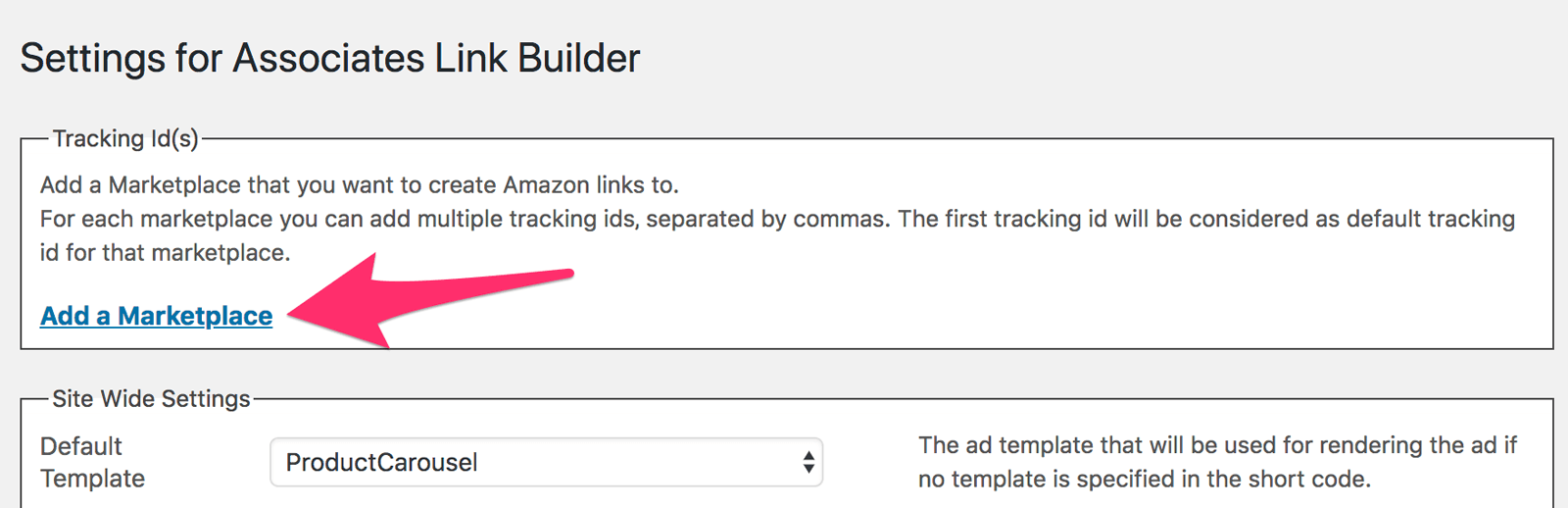
まずは「Tracking Id(s)」の設定をします。
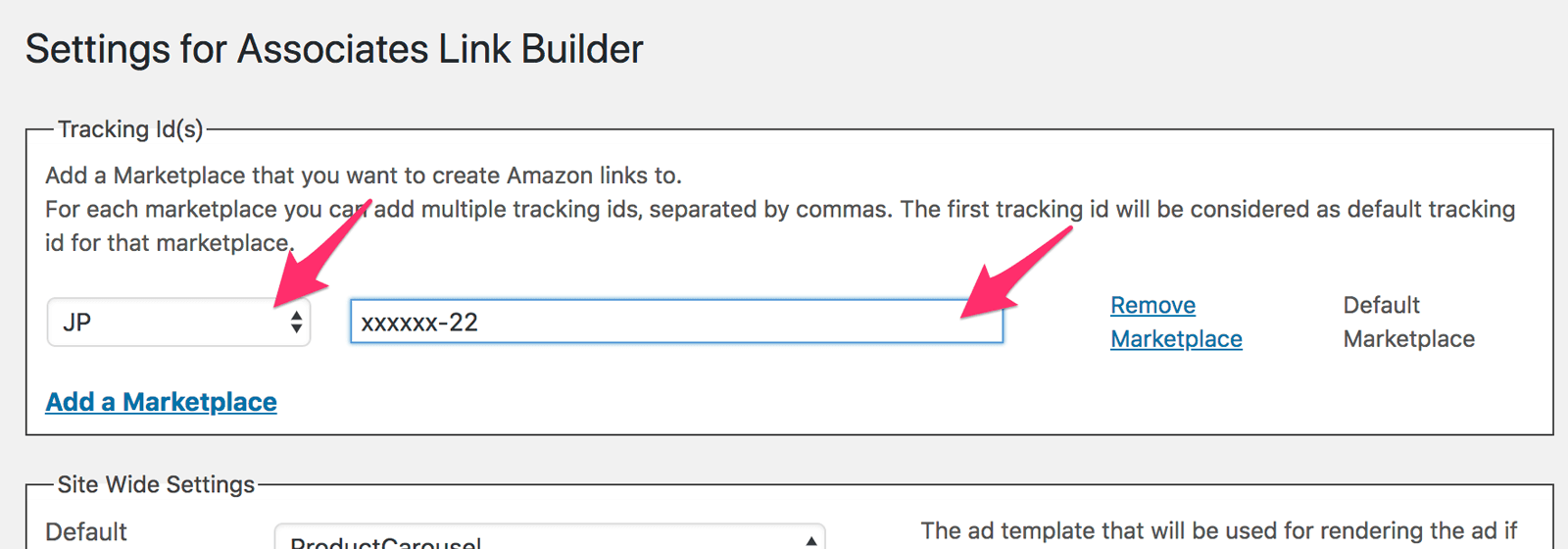
「Add a Marketplace」のリンクをクリックし、どの国のマーケットを使用するかとトラッキングIDを入力します。

入力ができればひとまずOKです。
テンプレート選択など

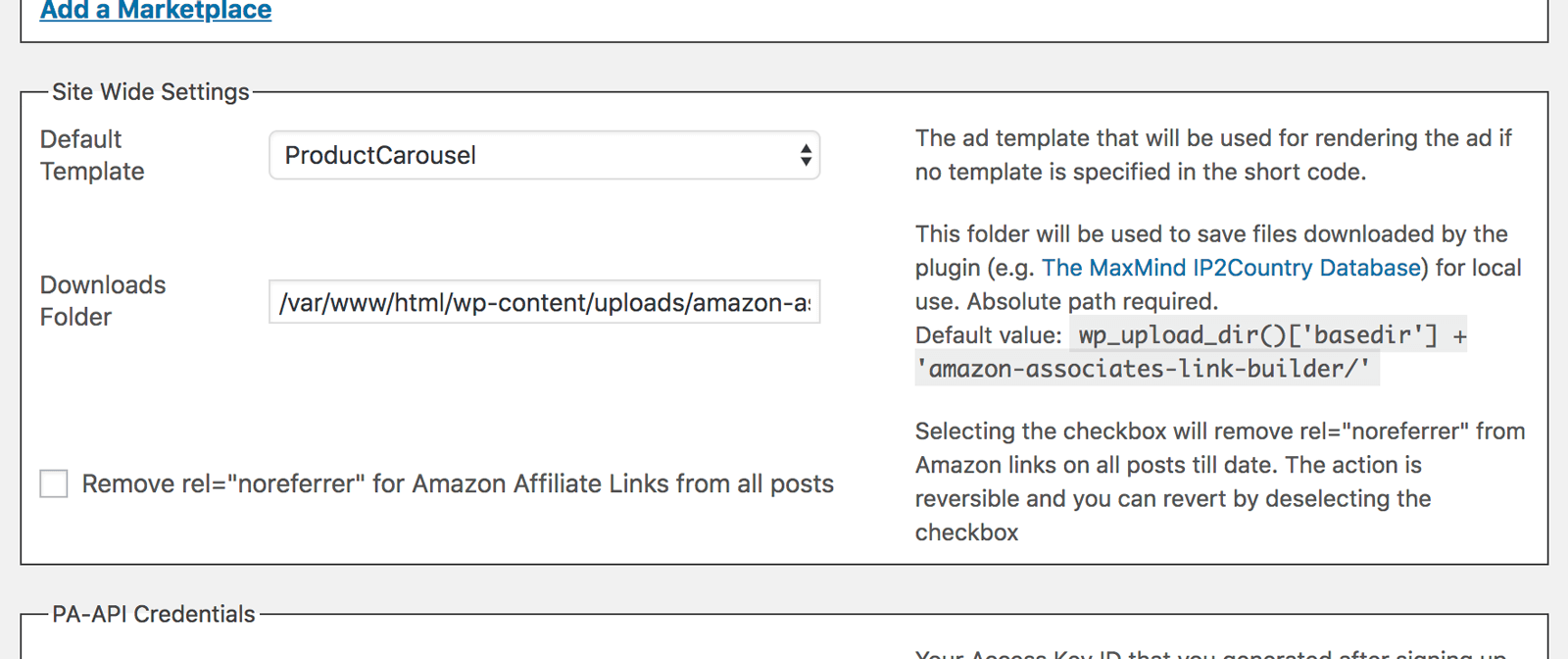
「Site Wide Settings」についてはとりあえず初期値のままでOKです。
「Default Template」はリンク作成時に初期選択されるテンプレート種類を設定できます。
オリジナルデザインの設定をしてから、そのテンプレートを設定しておくと便利です。
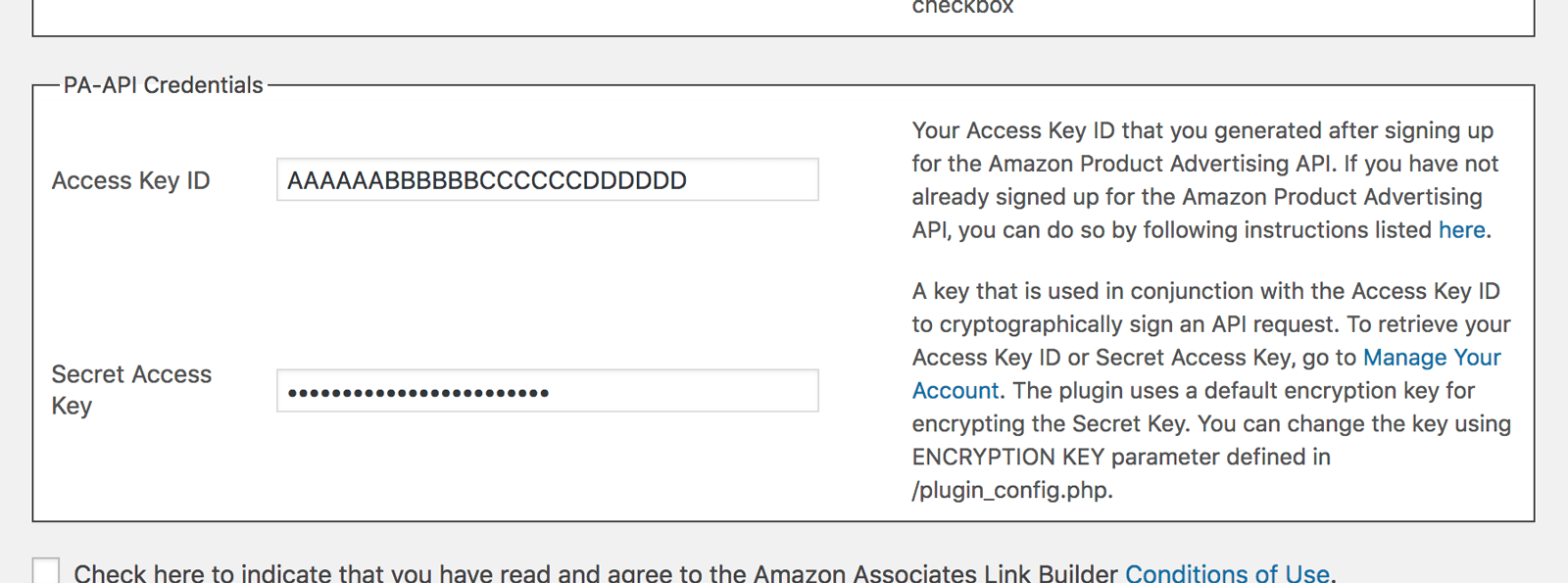
PA-APIのアクセスキーとシークレットキーを入力

商品取得API利用に必要な情報を入力します。
「Access Key ID」と「Secret Access Key」の発行がまだであればamazonアソシエイトの管理画面から作成します。

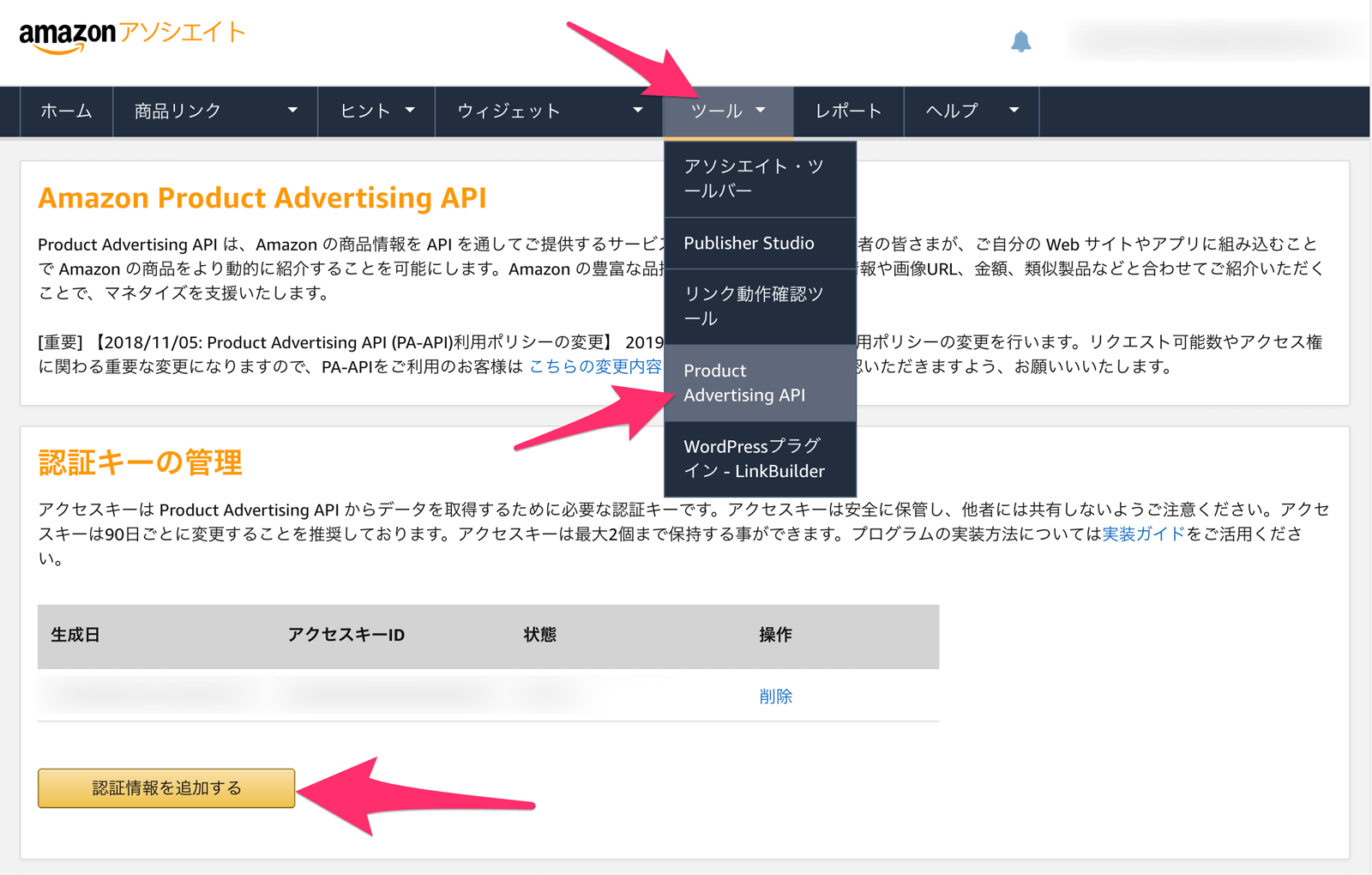
Amazonアソシエイトの管理画面の「ツール」→「Product Advertising API」をクリックします。
認証キーの管理のところにある「認証情報を追加する」から作成します。

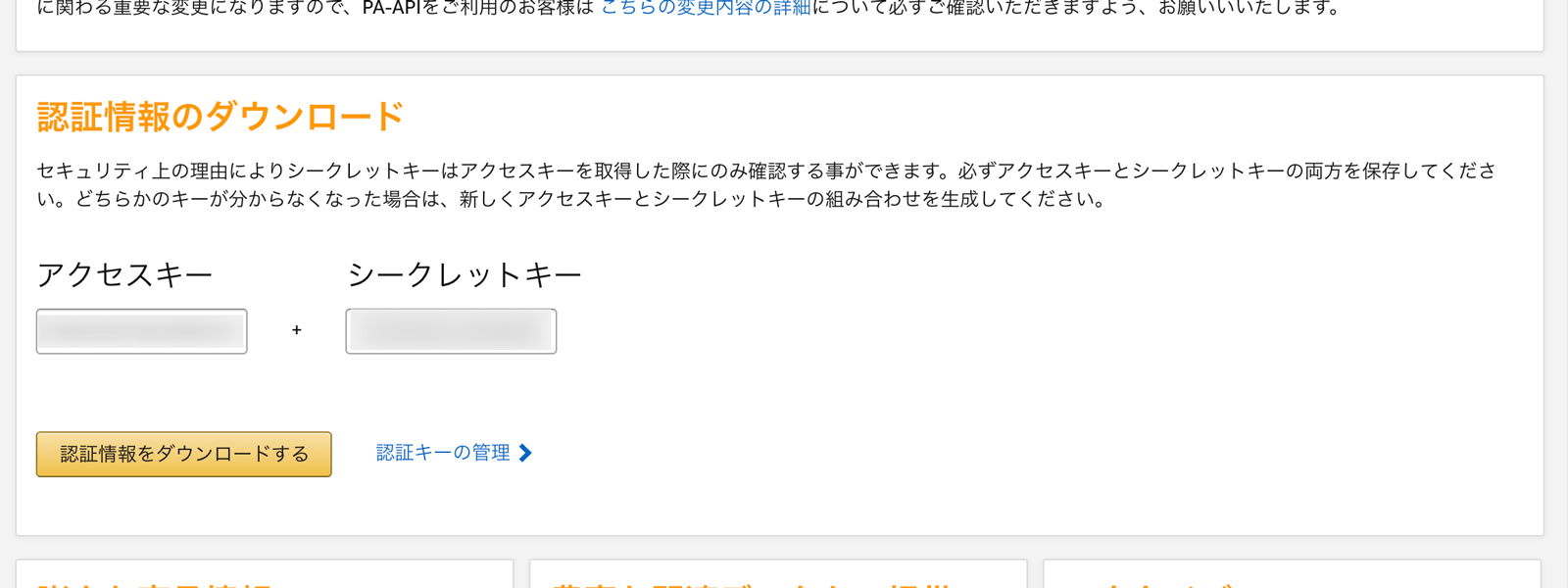
「アクセスキー」と「シックレットキー」が表示されるので、メモするか、「認証情報をダウンロードする」からCSVファイルをダウンロードします。
「アクセスキー」は「Access Key ID」、「シックレットキー」は「Secret Access Key」へそれぞれ入力します。
使用条件の承認・設定保存

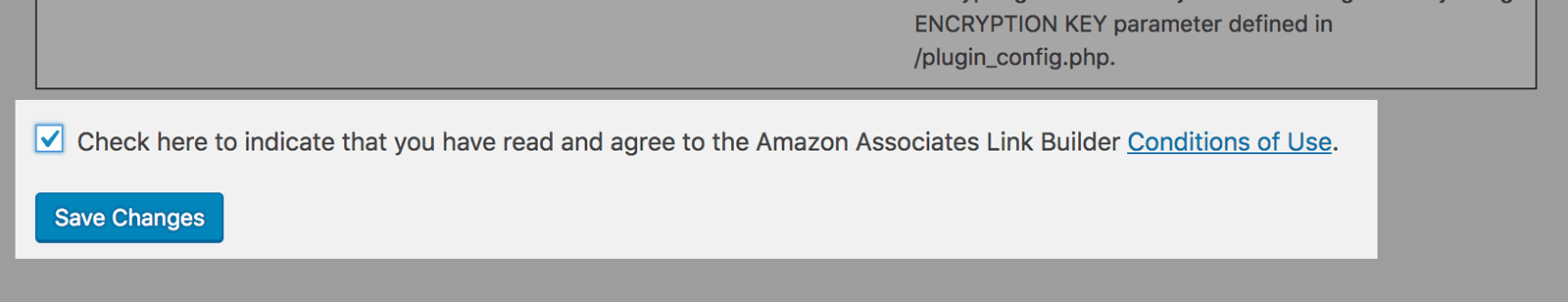
最後に、使用条件の確認・承諾できればチェックを付けて、「Save Changes」をクリックして設定を保存します。
ここまでで設定完了です。
Amazonの商品リンクを作ってみる
設定が完了したら、実際に商品リンクを作成してみます。
※リンクの作成は記事作成時点(2019/01/14)でクラシックエディターからしかできないようです。
商品の検索

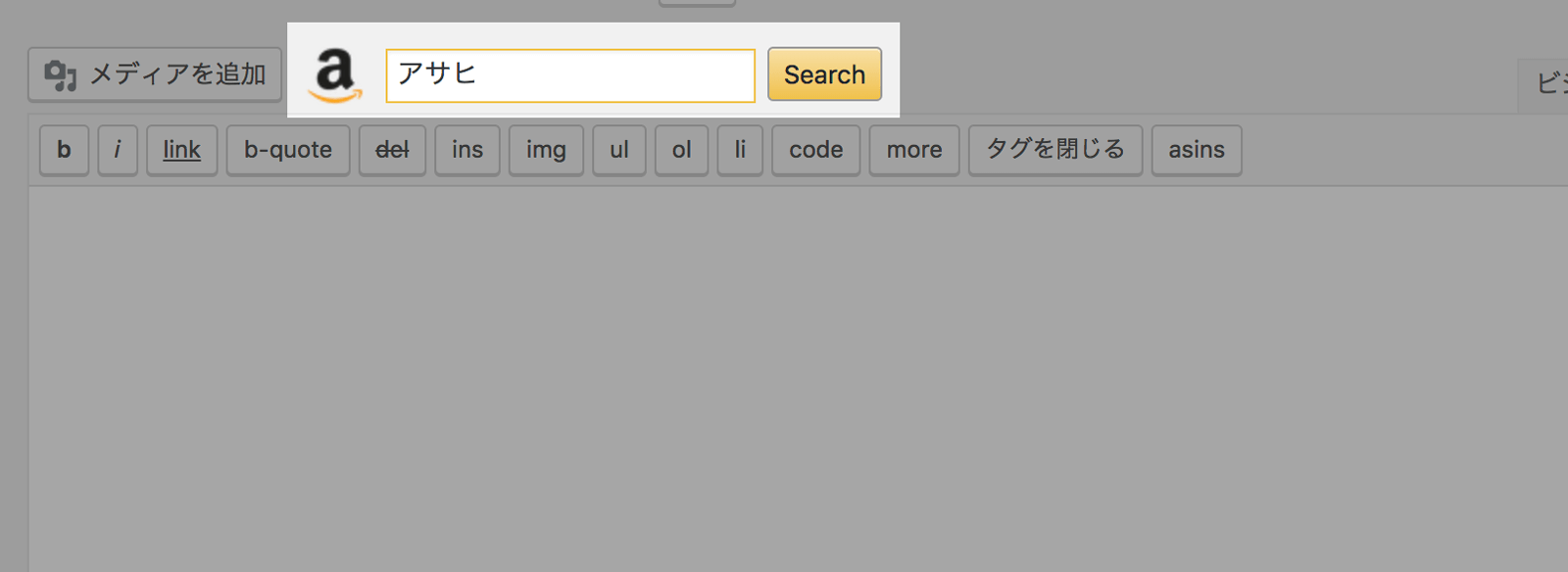
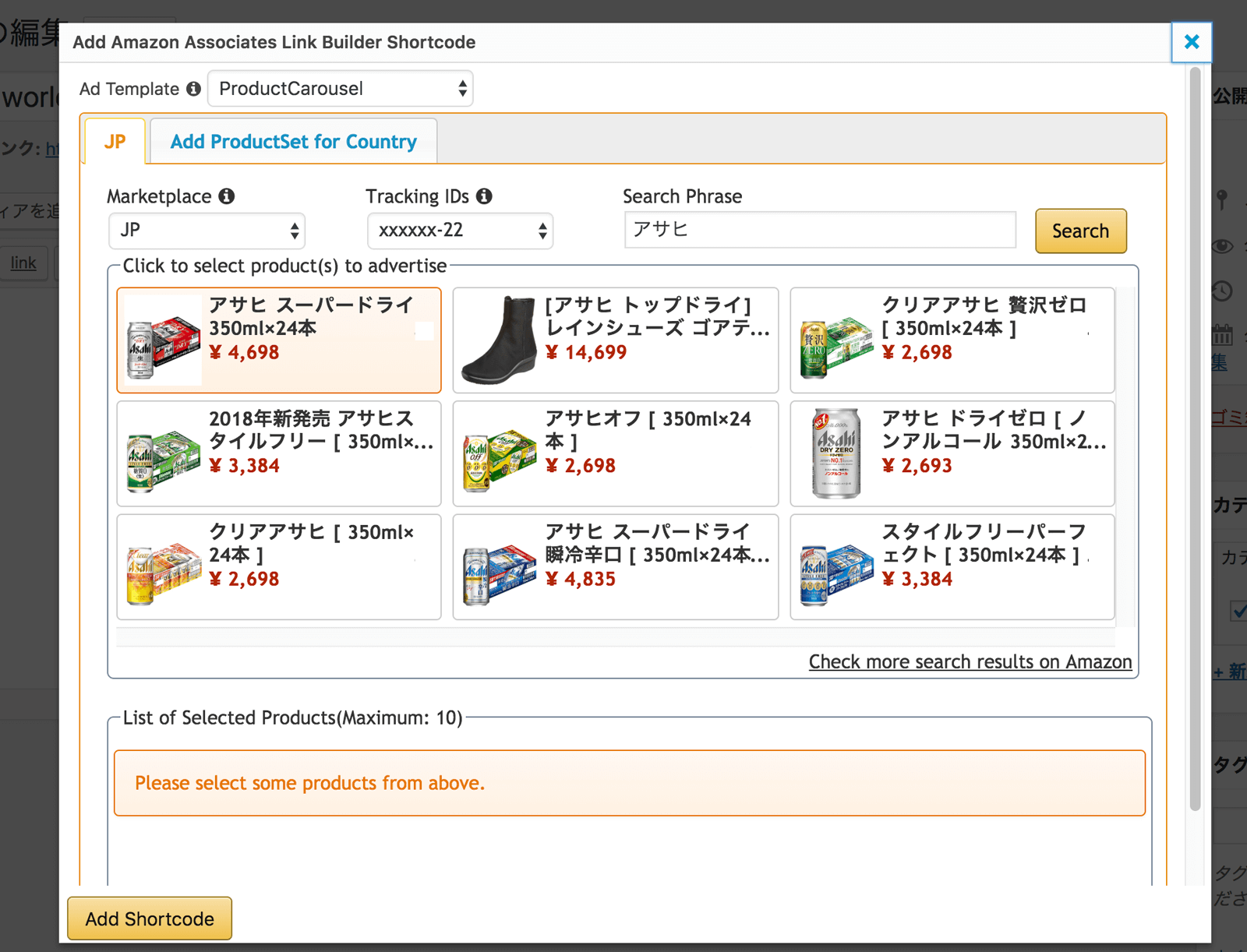
本文作成エリアの上に商品検索ボタンが表示されます。
検索ワードを入力し、「Search」ボタンをクリックすると、商品検索結果が表示されます。

リンクを作成する商品の選択

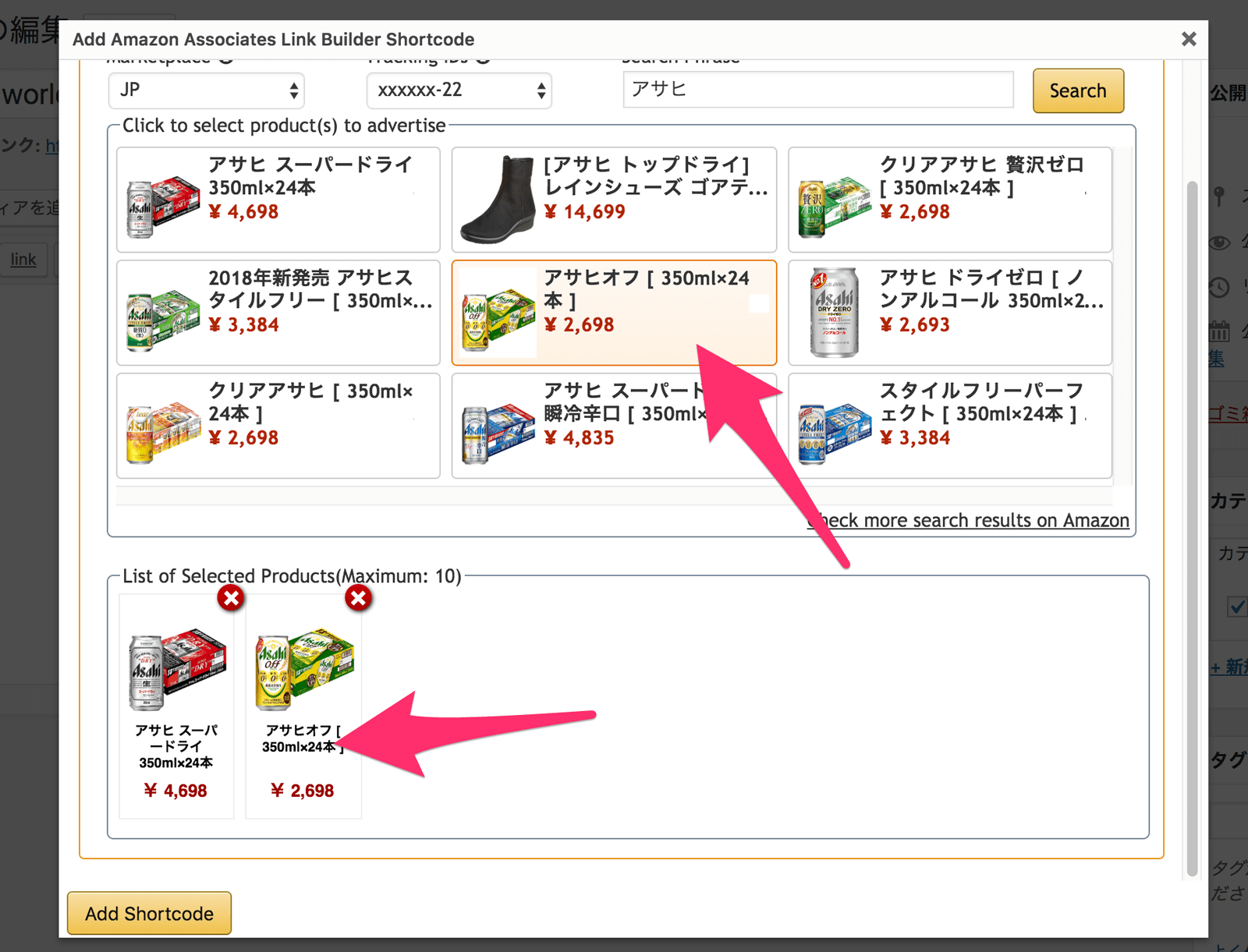
まずはリンクを作成したい商品をクリックしていきます。
すると、クリックした商品が下の一覧に追加されていきます。
商品リンクの作成

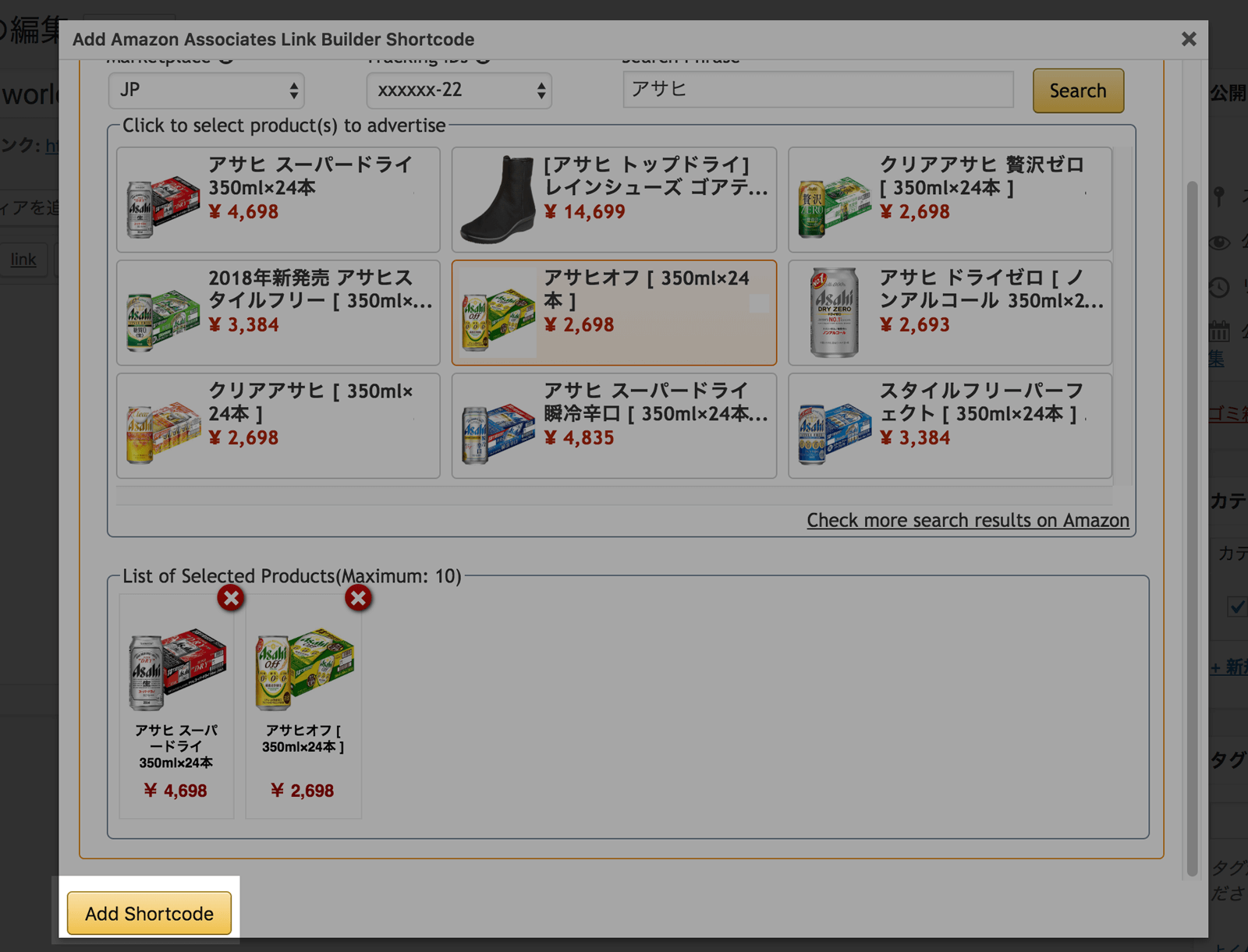
リンクを作成する商品を選択できたら「Add Shortcode」ボタンをクリックします。
商品リンクを作成するショートコードがエディターに追加されれば完了です!

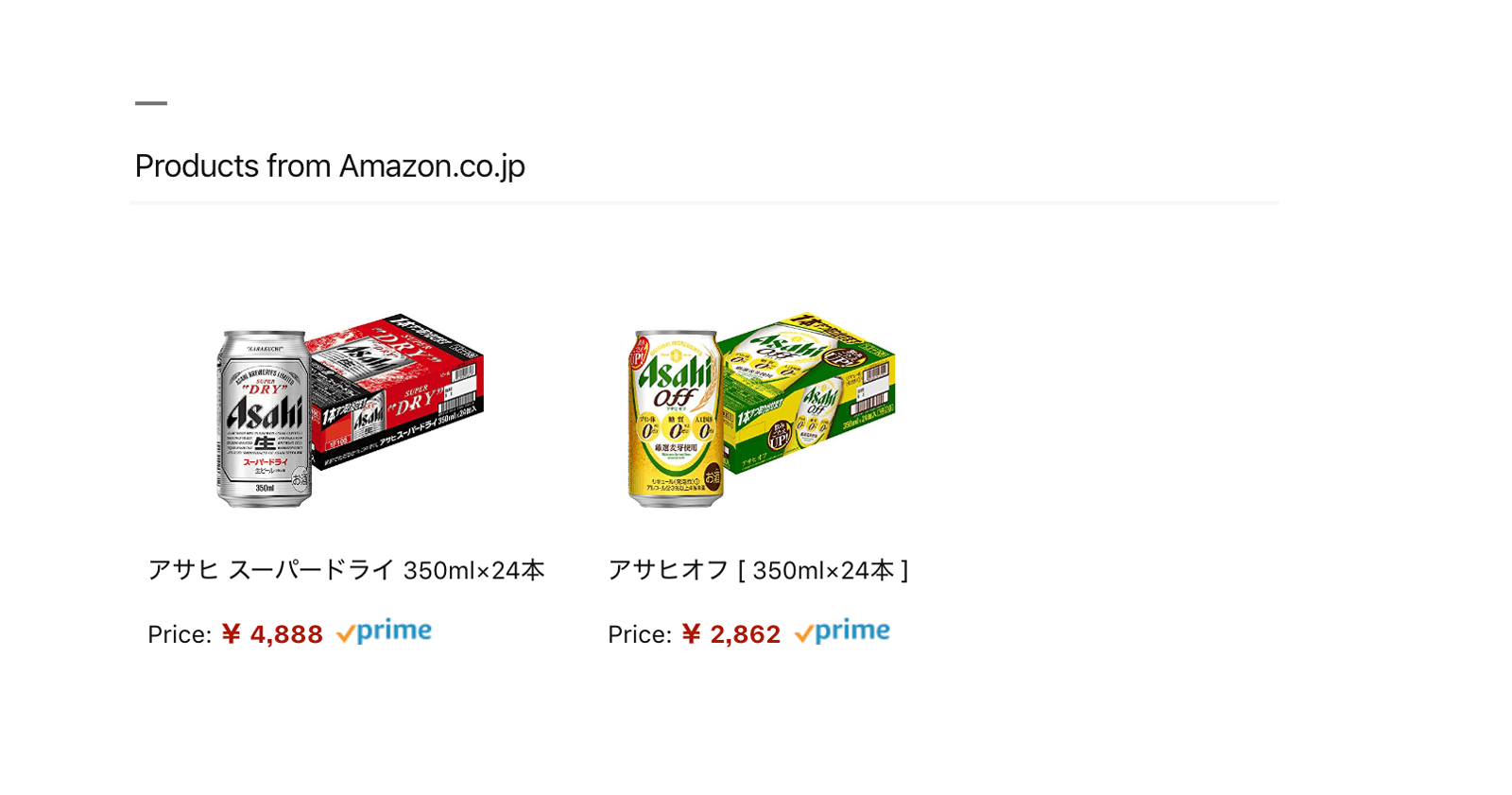
試しにプレビューしてみて、ちゃんと商品リンクが表示されているか確認してみてください。
デザインを変更する

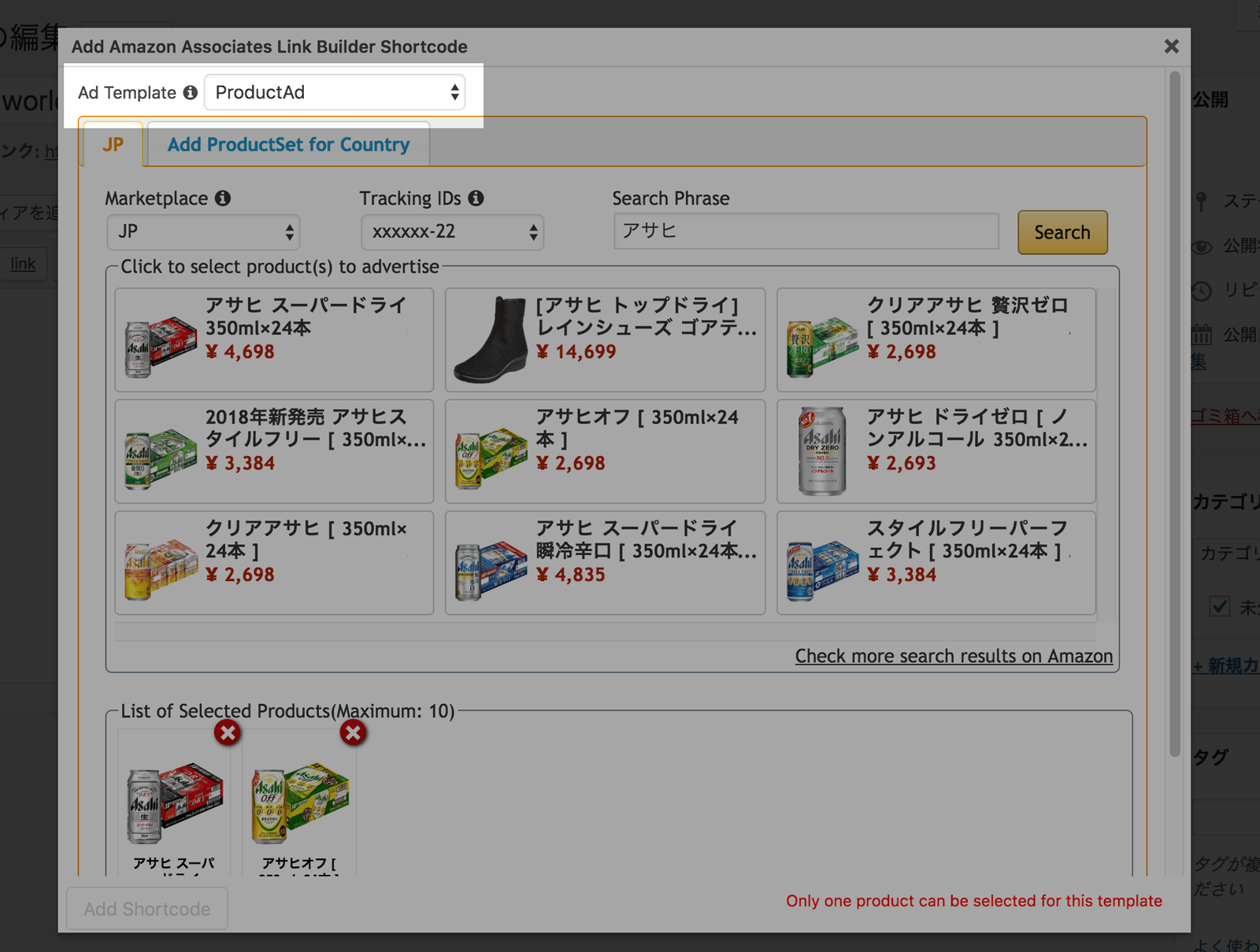
商品選択画面の上の方にある「Ad Template」からリンクのデザインが変更できます。
デザインの種類によっては商品を複数選択できないので注意してください。
オリジナルデザインのリンクを作成する
さて、ここまででざっとAmazon Associates Link Builderを使ってAmazonの商品リンクを作ることができました。
続いてはオリジナルデザインでの商品リンクを作成していきます。
デザインテンプレートの設定画面

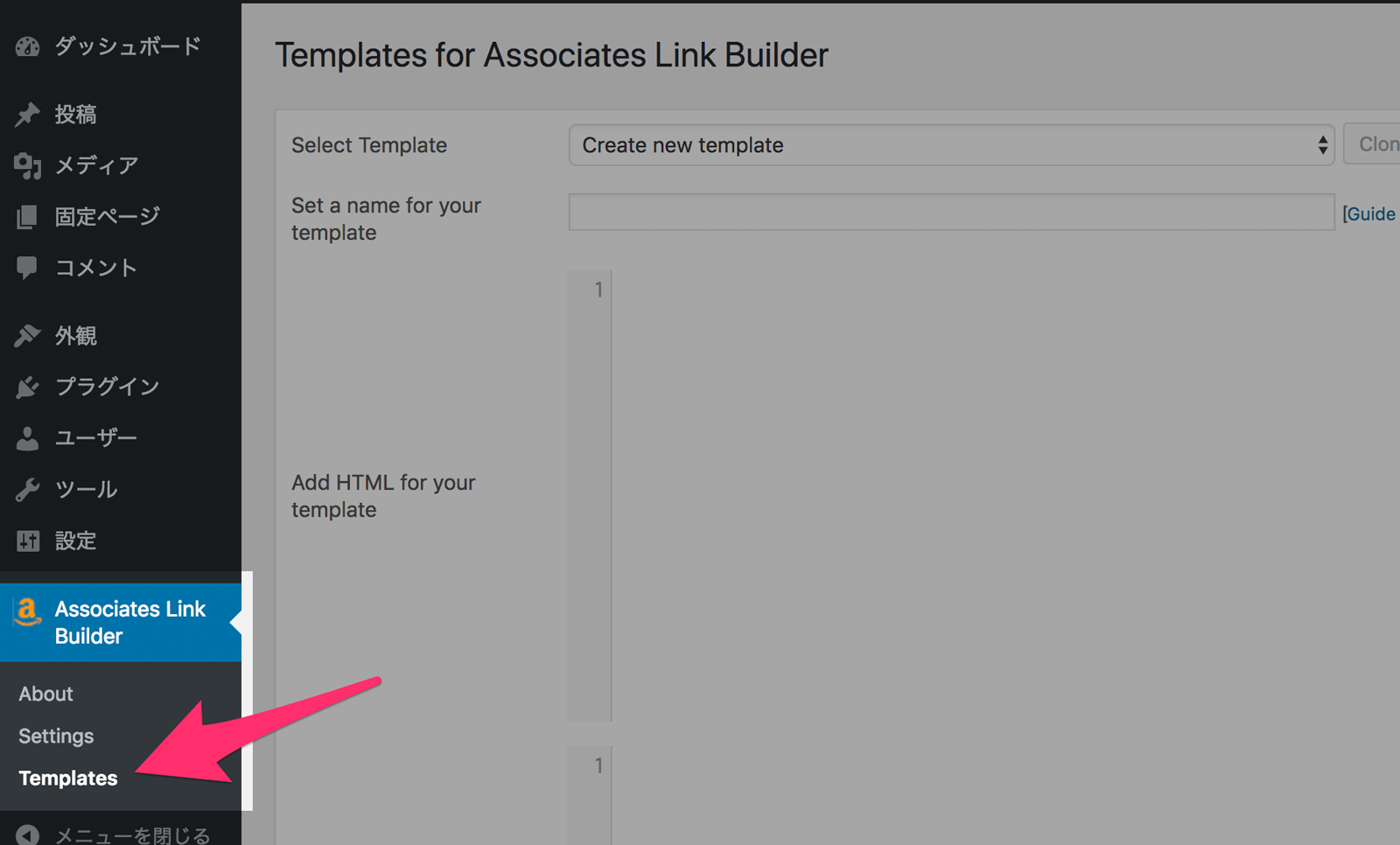
Amazon Associates Link Builderでは「Templates」設定画面から、商品リンクを作成するHTMLテンプレートの編集ができるようになっています。
オリジナルデザインのリンクを作成する場合、このテンプレートにHTMLテンプレートを登録して使うことになります。
サンプルをコピーしてテンプレートを作る
1から自分でHTMLテンプレートを作成するのは大変なので、あらかじめ用意されているテンプレートをコピーしてHTMLテンプレートを作成しましょう!

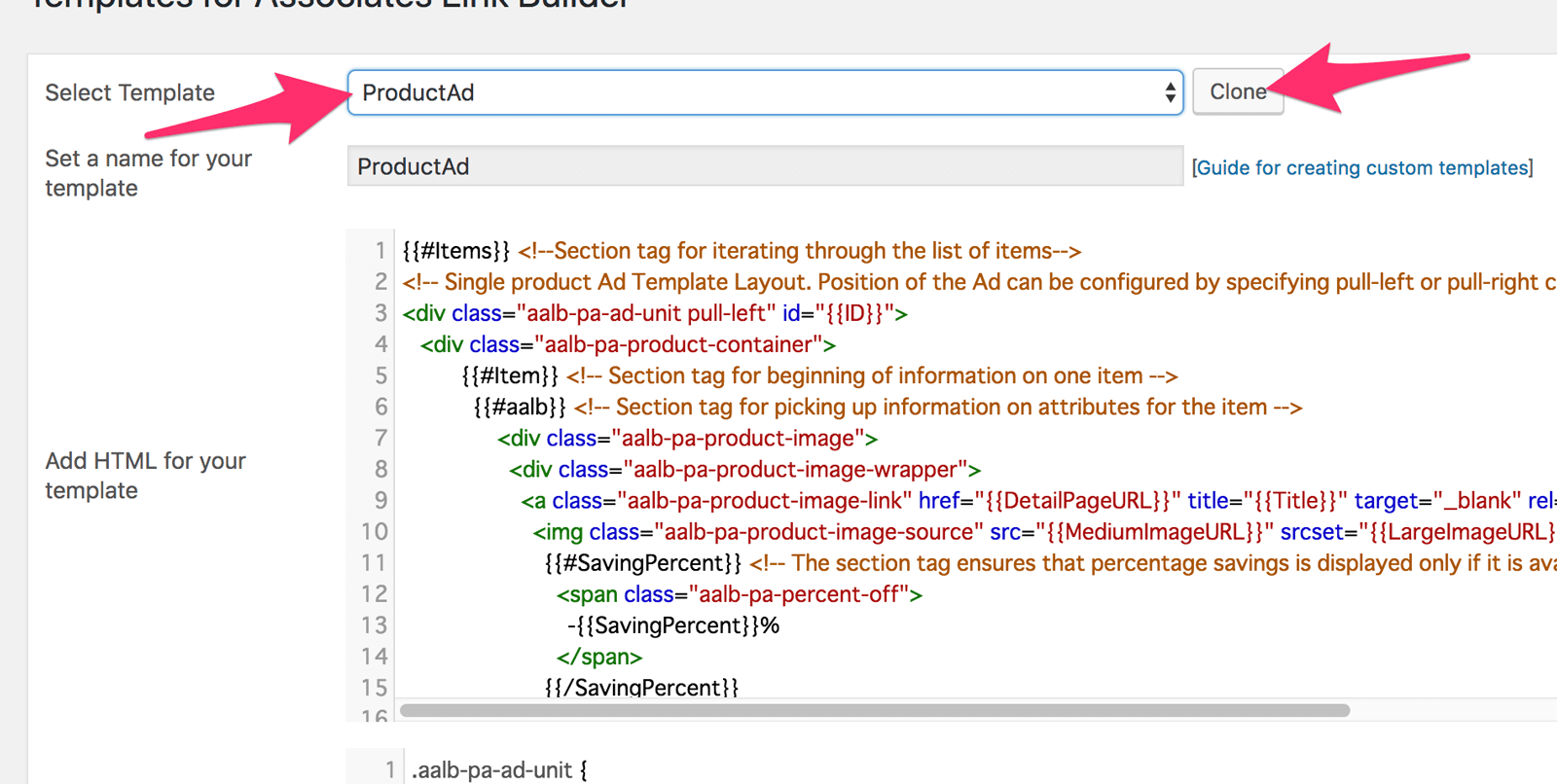
「Select Template」でコピー元になるテンプレートを選択し、「Clone」ボタンをクリックします。

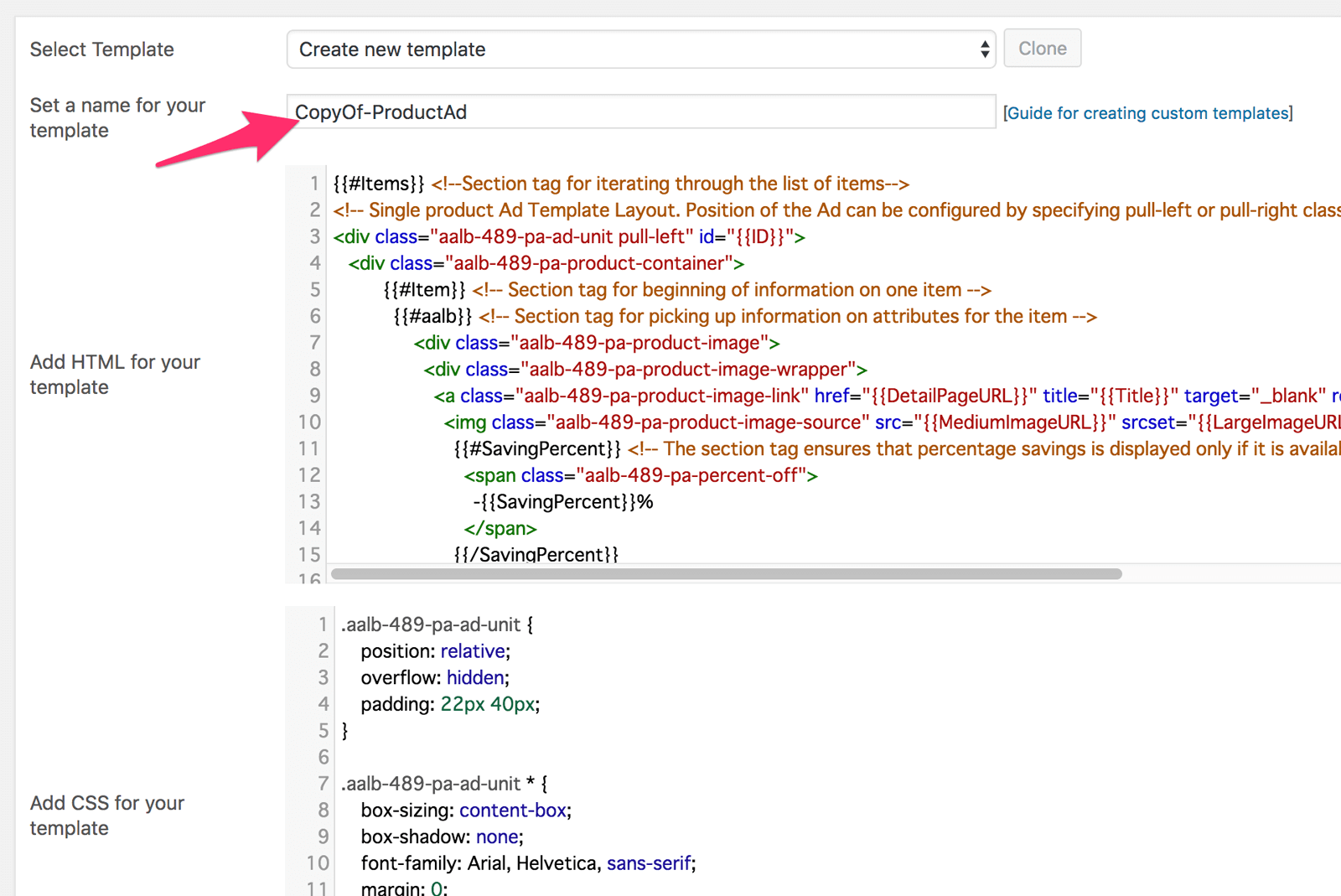
選択していたテンプレートを元に、コピーが作成されるので、「Set a name for your template」にテンプレート名を入力します。
その下にある「Add HTML for your template」にはHTMLを、「Add CSS for your template」にはCSSをそれぞれ入力します。
商品名や価格に変換されるタグをうまく使う
HTMLの入力欄では「{{CurrentPrice}}」といったタグがいくつかあり、この「{{~~}}」と書かれた部分は実際にページに表示される時に商品名や価格に変換されます。
タグの使用方法にはルールがあり、ややこしい部分があるので、「とりあえずこれだけ覚えておきたい」という部分だけ解説します。
外側に items,item,aalb を書く
まず、オリジナルテンプレートを作成する場合、下記のようなルールの中にHTMLを書いていきましょう。
{{#Items}}
{{#Item}}
{{#aalb}}
<div>
HTMLテンプレート
</div>
{{/aalb}}
{{/Item}}
{{/Items}}{{#Items}}~{{/Items}}、{{#Item}}~{{/Item}}、{{#aalb}} ~{{/aalb}}をそれぞれ入れ子にした中にHTMLを書いていきます。
※{{#aalb}} ~{{/aalb}}の外側にもかけるタグがありますが、今回は割愛します。
ここでは「なんとなくHTMLの開始タグ・終了タグに似ているなぁ」と思っていただければ十分かと思います。
商品情報に変換されるタグを知っておく
上記のHTMLテンプレート内で使うことができるタグをいくつか紹介します。
| タグ | 変換される内容 |
|---|---|
| {{ASIN}} | ASIN |
| {{Title}} | 商品タイトル |
| {{DetailPageURL}} | 商品ページURL |
| {{LargeImageURL}} | 商品画像(大) |
| {{MediumImageURL}} | 商品画像(中) |
| {{SmallImageURL}} | 商品画像(小) |
| {{By}} | 販売元・メーカー(?) |
| {{Prime}} | プライム商品かどうか |
| {{Merchant}} | 取扱業者名(?) |
| {{MinimumPrice}} | 最低価格(¥表記、桁区切りあり) |
| {{MinimumPriceValue}} | 最低価格(数値) |
| {{CurrentPrice}} | 現在の価格(¥表記、桁区切りあり) |
| {{CurrentPriceValue}} | 現在の価格(数値) |
| {{StrikePrice}} | 値下げ価格(?) |
| {{InStock}} | 在庫あり(?) |
いくつかよくわかっていないタグもありますが、使うとしたら「{{Title}}」「{{DetailPageURL}}」「{{LargeImageURL}}」「{{CurrentPrice}}」あたりじゃないかな?
このタグをうまく使ってオリジナルテンプレートを作成していきます。
オリジナルテンプレートサンプル
それでは参考までに、僕がオリジナルで作成してみたHTMLテンプレートを紹介します。
HTMLはこちら▼
{{#Items}}
{{#Item}}
{{#aalb}}
<div class="aalb-sample-template">
<div class="aalb-sample-template__image">
<a class="aalb-sample-template__image-link" href="{{DetailPageURL}}" title="{{Title}}" target="_blank" rel="nofollow">
<img src="{{MediumImageURL}}" alt="{{Title}}" />
</a>
</div>
<div class="aalb-sample-template__details">
<div class="aalb-sample-template__title">
<a href="{{DetailPageURL}}" title="{{Title}}" target="_blank" rel="nofollow">
{{Title}}
</a>
</div>
<div class="aalb-sample-template__price">
{{CurrentPrice}}
</div>
<div class="aalb-sample-template__btn">
<a href="{{DetailPageURL}}" title="{{Title}}" target="_blank" rel="nofollow">Amazonで探す</a>
</div>
</div>
</div>
{{/aalb}}
{{/Item}}
{{/Items}}CSSはこちら▼
.aalb-sample-template {
display:block;
padding:1rem;
border: 1px solid #ddd;
border-radius:4px;
box-shadow: 1px 1px 2px rgba(0,0,0,.05);
}
.aalb-sample-template__image {
text-align:center;
}
.aalb-sample-template__details {
margin: .5rem 0 0;
}
.aalb-sample-template__price {
font-size: .8rem;
color: #666;
}
.aalb-sample-template__btn {
margin: 1rem 0 0;
}
.aalb-sample-template__btn a {
display:block;
padding: .25rem 2rem;
border:1px solid #f47e1e;
border-radius:4px;
background-color: #f47e1e;
color: #fff;
text-decoration: none;
text-align:center;
transition:all .3s;
}
@media only screen and (min-width: 600px) {
.aalb-sample-template {
display:flex;
}
.aalb-sample-template__details {
margin: 0 0 0 1rem;
}
.aalb-sample-template__btn a {
display:inline-block;
}
.aalb-sample-template__btn a:hover {
background-color: #fff;
color: #f47e1e;
}
}
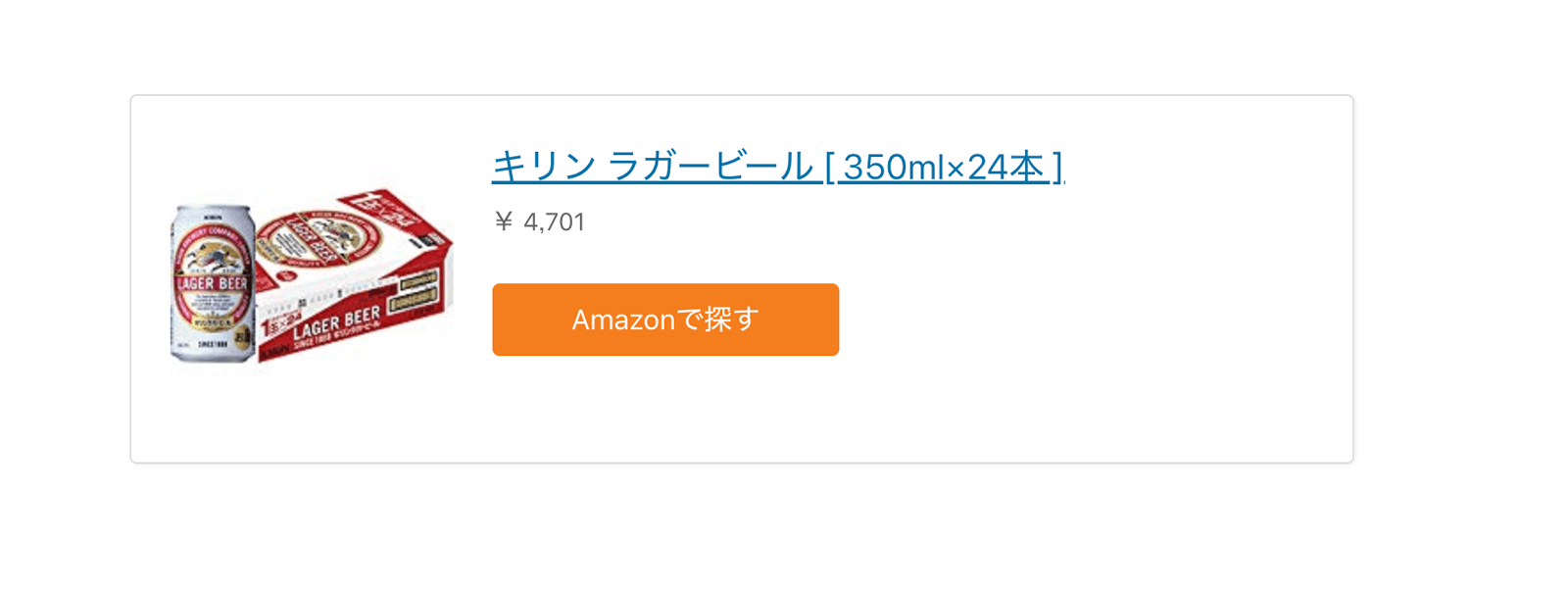
▲こんな感じにリンクが作成されます!
使っているテーマにより文字の大きさなどが変わったりするかもしれませんが、うまいこと自分の環境に合わせてカスタマイズしてみてください。
Amazon公式の安心感がある?
2019年1月にAmazonの商品情報を取得するためのAPI(PA-API)の利用規約が変更になりました。
これにより、PA-APIを使ったリンクから継続的に売上を発生させないとAPI利用が制限される恐れがあるのですが、Amazon Associates Link Builderについてはこの制限には影響しません…
今後この制限がどのように変わっていくかわからないので、Amazonアソシエイトの売上に結構期待している僕としては、
「外部のリンク作成ツール使っていて規約変更でビクビクするくらいなら、公式使っておけば規約変わってもなんとか順応していけるでしょ」
という気持ちになってきたので、これからはAmazon Associates Link Builderをメインに使っていこうかと思います。
自分でテンプレート組めるのは結構便利ですね!
ではまた。