MAMPで複数のWordPressサイトの開発環境を作る方法はいくつかあると思いますが…
今回、僕が1つのMAMPで複数のWordPress開発環境を作った方法について紹介します!
おそらく一番わかりやすくてサクッと出来る方法ではないかと思います!
複数のローカル環境であれば「Local by flywheel」のほうがドメインの設定も簡単にできておすすめです!

目次
1つのMAMPで複数WordPressサイトの開発環境を作る
頻繁にDBや画像の同期が必要ないサイトについてはMAMPで環境を作ってます。よっひー(@yosiakatsuki)です。
以前、WordPressの開発環境をMAMPで作る方法を紹介しました。

上記の説明では1つのサイトを作ること前提で話を進めていましたが、今回は1つのMAMPで複数WordPressサイトの開発環境を作る方法についての紹介です!
複数WordPressサイトの開発環境の作り方
概要
今回作る開発環境の概要は非常にシンプルで、「localhost:8888/のサブディレクトリ以下に複数のWordPressサイトを構築する」ということになります。
具体的な作業としては…
- 「htdocs」フォルダ以下にサイトごとにフォルダを作成
- サイトごとに新しいDBを作成
- サイトごとにWordPressのインストール作業を実施
localhost:8888/[作成したフォルダ名]にWordPressサイトが完成!
…となります!
今回はサンプルとしてwp-demoという名前でサイトを作る手順を説明します!
「htdocs」フォルダ以下にサイトごとにフォルダを作成
前回の説明ではWordPressのインストール先を「htdocs」フォルダにしました。
今回は「htdocs」フォルダの中にサイトごとにフォルダを作成し、WordPressをインストールします。

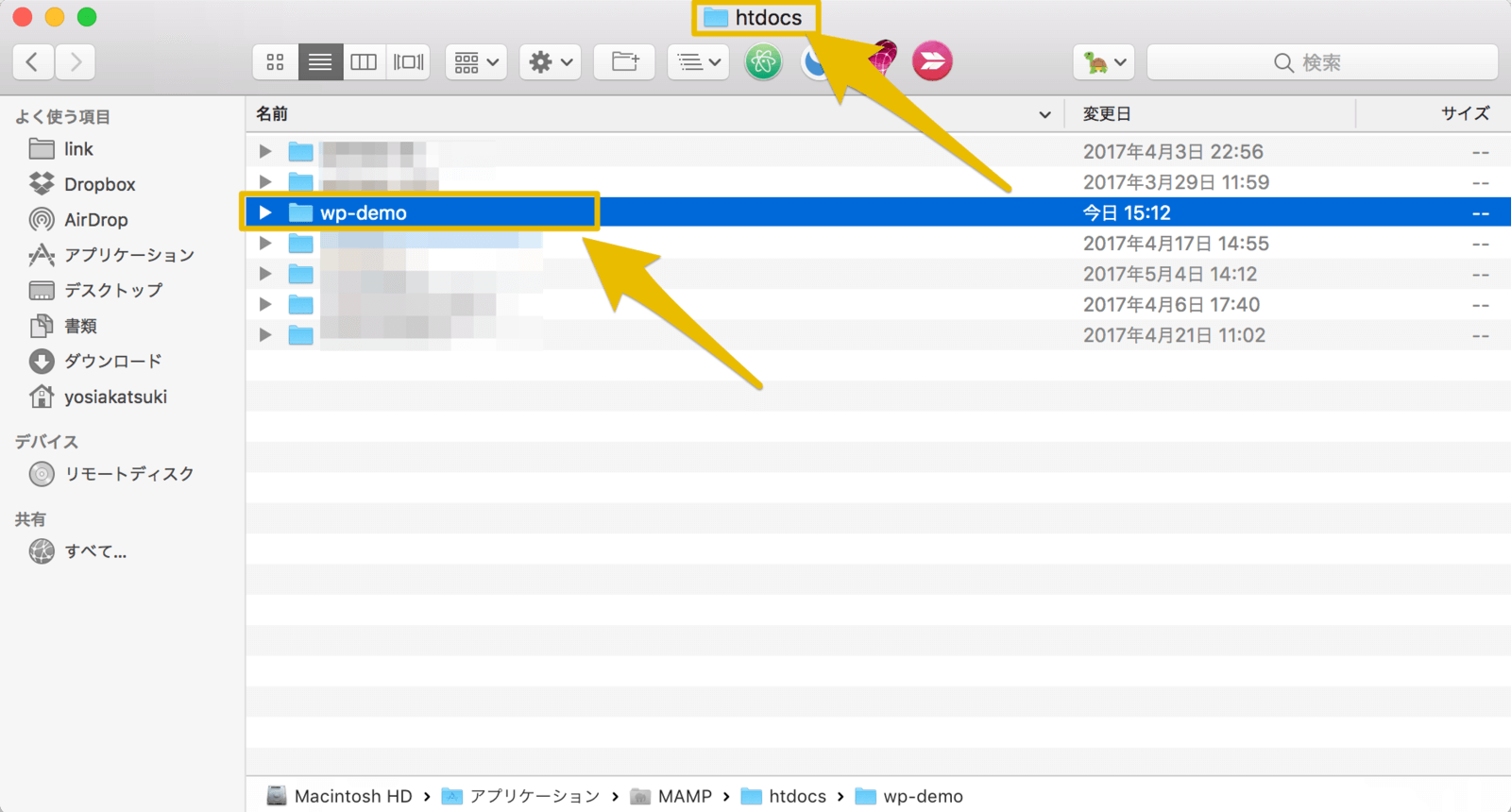
まずはhtdocsフォルダの中にwp-demoというフォルダを作ります。

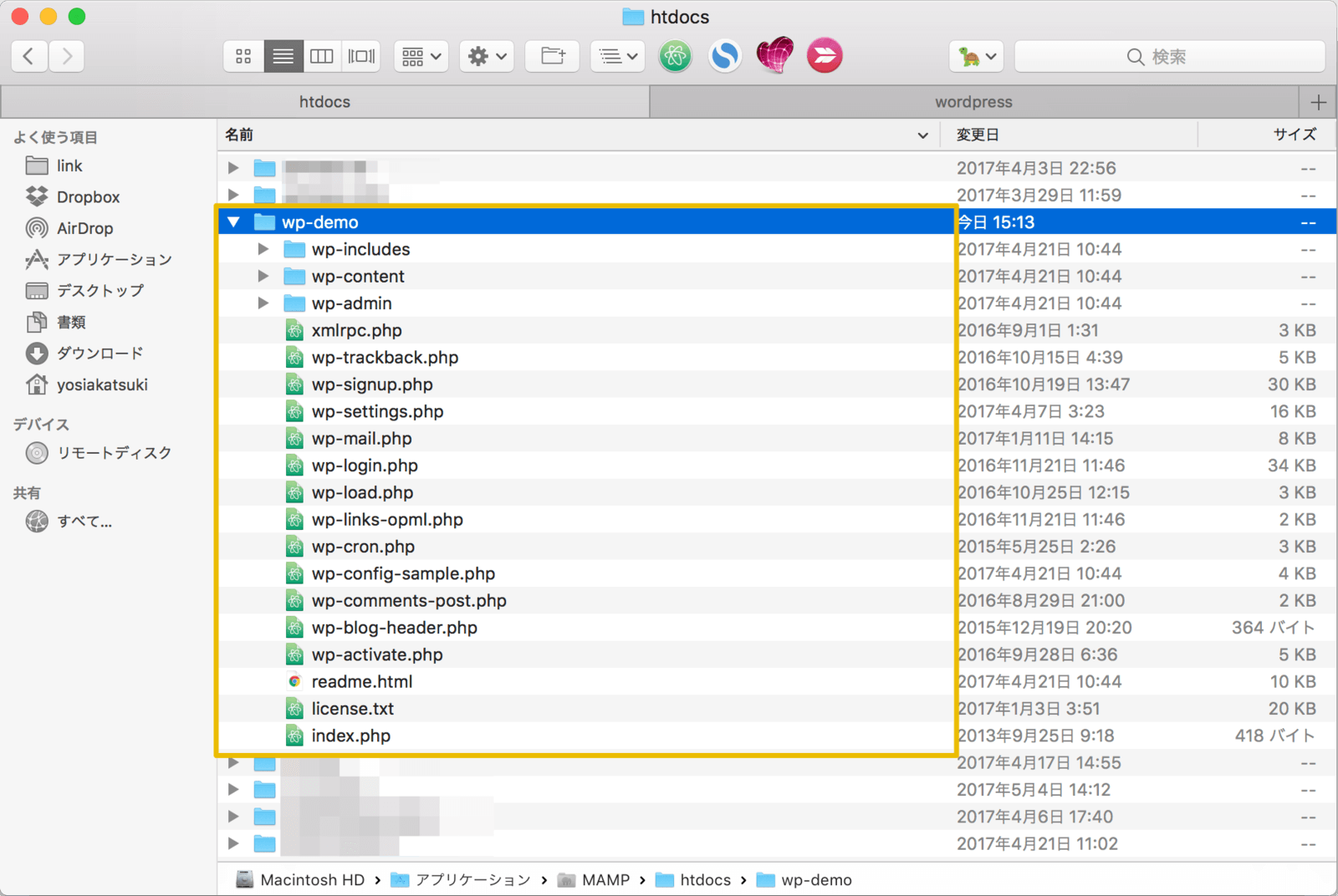
フォルダを作成したら、WordPress本体もダウンロードしてきて、wp-demoフォルダ内に入れておきます
サイトごとに新しいDBを作成

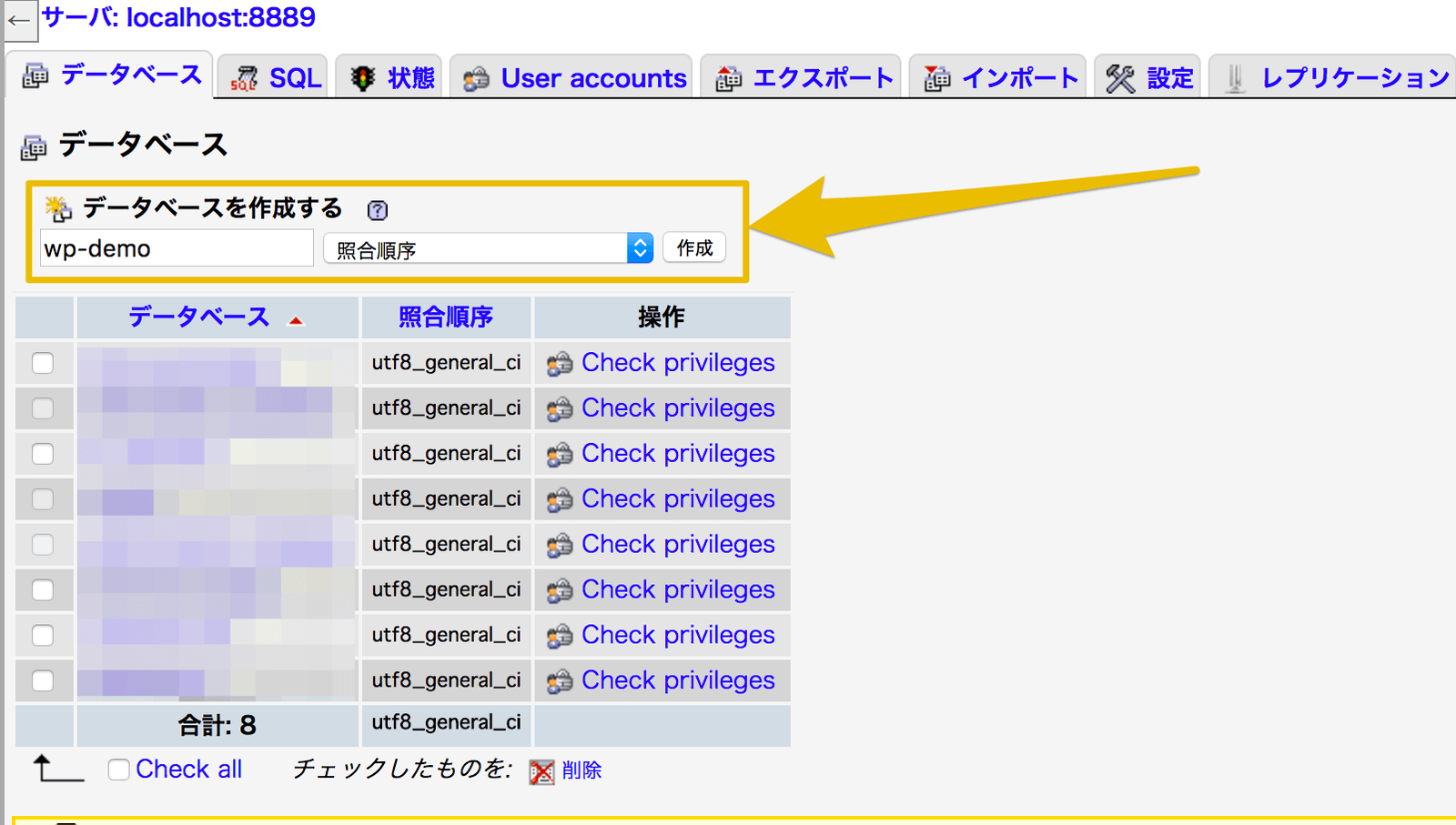
続いてはサイト「wp-demo」で使うDBを作成します。
phpMyAdminを開き、新しいDBを作成します!
サイトごとにWordPressのインストール作業を実施

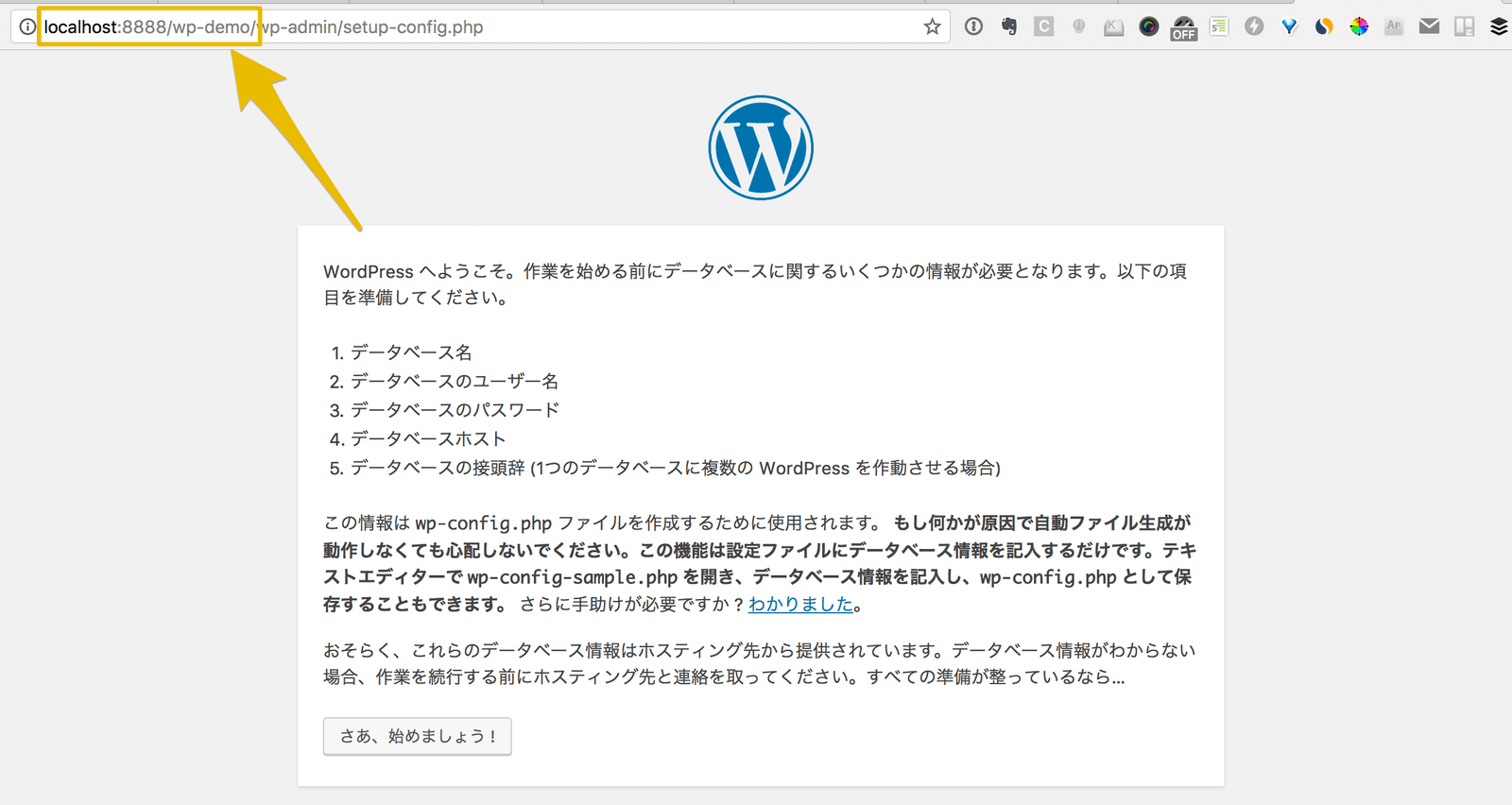
DBの作成まで出来たら、localhost:8888/[作成したフォルダ名]にアクセスしてインストール作業を開始します
今回の例だとlocalhost:8888/wp-demoになります
※ポートの設定を変更している場合は適宜環境に合わせて変更して下さい
localhost:8888/[作成したフォルダ名]にWordPressサイトが完成!

インストール作業が完了したらサイトの作成は完了です!
まとめ
MAMPにサクッとサイトを増やす場合は…
htdocsに新しいフォルダを作る- 新しいDBを作る
- WordPressをインストールする
という手順の繰り返しで複数のWordPressサイトを作ることが出来ます!
複数サイトで別々のテーマカスタマイズが必要になった場合、参考にしてみて下さい!
ではまた。