ブログロゴの変更の際、今までpng画像で作っていた画像をSVGで作りたい!と、思っていましたが、
SVGってIllustratorやInkscapeなどのドローソフトを使って作成する必要がある…
と、少しハードル高めな印象ありませんか?
ですが、実はWebサービスをうまく使うことで、簡単なロゴならSVGファイルで出力することができました!
今回は「draw.io」というWebサービスを使ってSVGでブログのロゴを作った手順を紹介致します!
※今回紹介する方法は線や図形を組み合わせてロゴを作る方法になります。イラストやテキストを組み合わせたロゴは作れません
目次
簡単なロゴならWebサービスを使ってSVGに書き出せる
新ロゴ案は寝てる間に降ってきた。…とか言ってみたい。よっひー(@yosiakatsuki)です。
pngやjpgといったラスター画像とは違い、拡大・縮小しても綺麗に表示することが出来るベクター画像SVG。
今やほとんどのブラウザで扱えるようになり、今後Retina対応を考える際にもSVGなら「2倍の大きさの画像を用意して…」という手間が省けるようになるでしょう。
ただ、「SVG画像を作る」となるとIllustratorやInkscapeなどのドローソフトを使って作るイメージがあり、ややハードル高めな印象を持っているのですが、それって僕だけじゃないですよね…?
どうにか簡単なものでいいからSVGでロゴを作れないか…?
と、いろいろ試していたら「draw.io」というWebサービスを使ってSVG画像の出力が出来ることがわかったので、サクサクっと簡単なロゴをdraw.ioでSVG画像で作ってみました。
draw.ioでSVGロゴを作ってみる
draw.ioとは
draw.ioとは無料で使えるフローチャートやダイアグラムを作成できるWebサービスです。
あらかじめ用意された線や図形をドラッグ&ドロップでキャンバスに配置し、図を作ることが出来ます
用意されている図の種類も多く、フローチャートやUMLなんかも揃っていて、業務でも活躍できそうです!
実際に線を使って簡単なロゴを作ってみる
ではでは、早速draw.ioで簡単なロゴを作ってみます

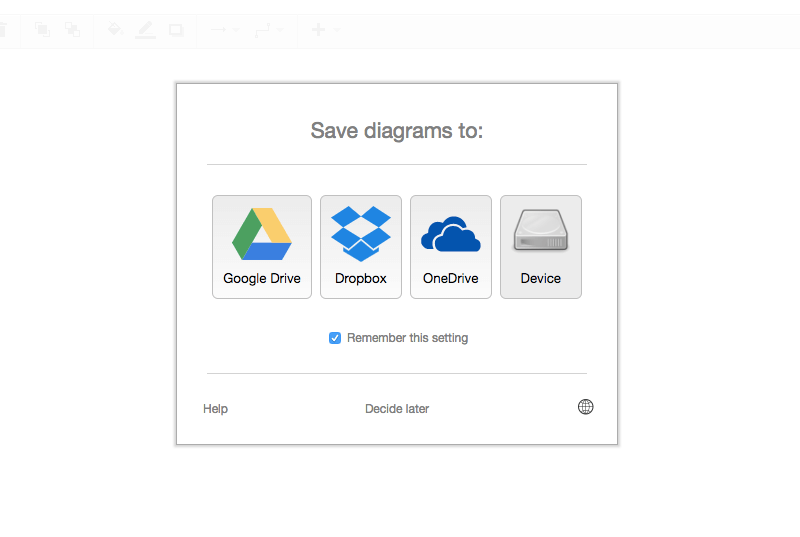
まずはdraw.ioを開くと、これから作るものの保存先を訊かれます。
ここではとりあえずDeviceを選び、PC上に保存することにしておきます。

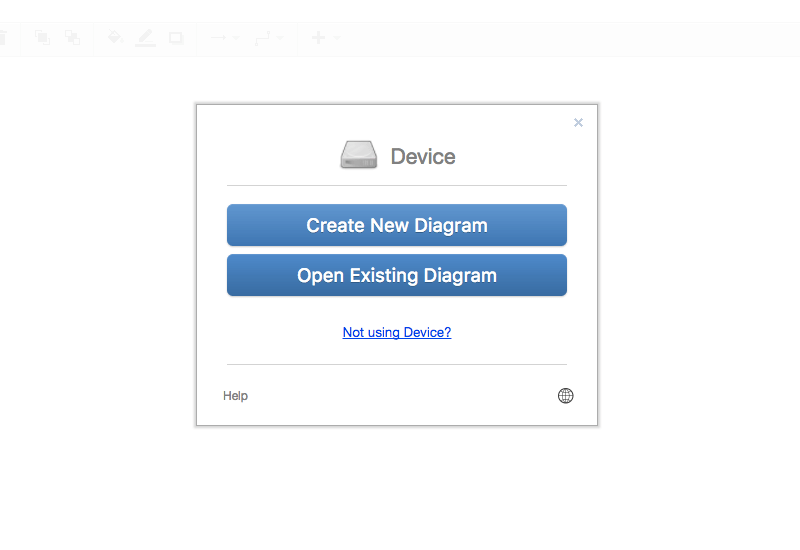
続いて、新規作成かファイルを開くか訊かれます。
新規で作る場合は「Create New Diagram」を選択します。

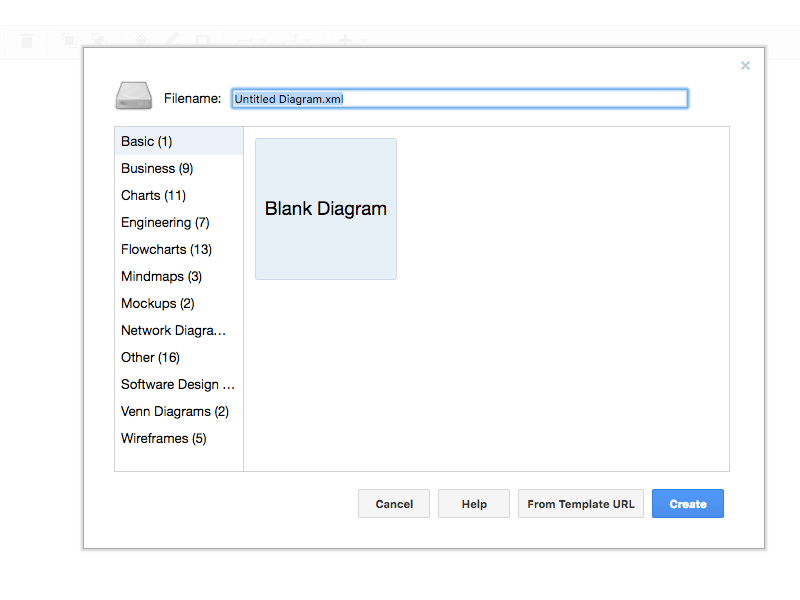
新規作成の場合、作成する図のテンプレートの選択になります。
白紙の状態から始める場合は「Basic」を選べばOKです。
線や図形を使ってロゴを作ってみる

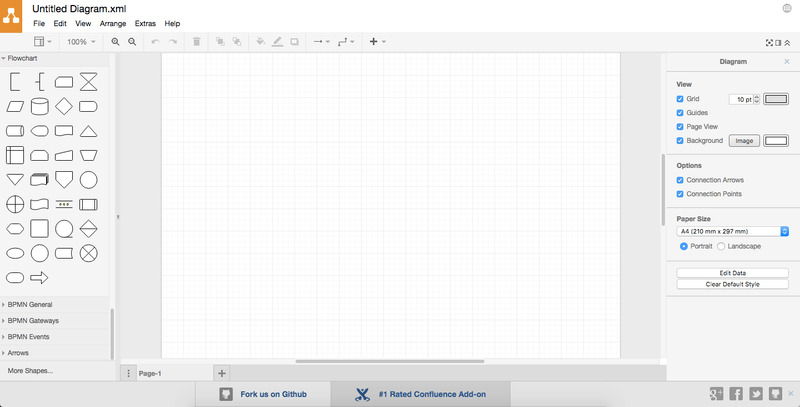
ここまで来ると、真っ白なキャンバスが表示された状態になるはずです。
ここに左から線や図形をドラッグ&ドロップしてきてロゴを作成します。
全ての図形がSVGのpath要素で作成されるとは限らず、ものによってはimageとしてSVGに埋め込まれてしまいます。(テキストについてはパスではなくテキスト情報として書き出されます)
基本的には「線の組み合わせだけでなんとかなるロゴであればdraw.ioで作れる」と思っていただいていたほうがいいかもしれません。

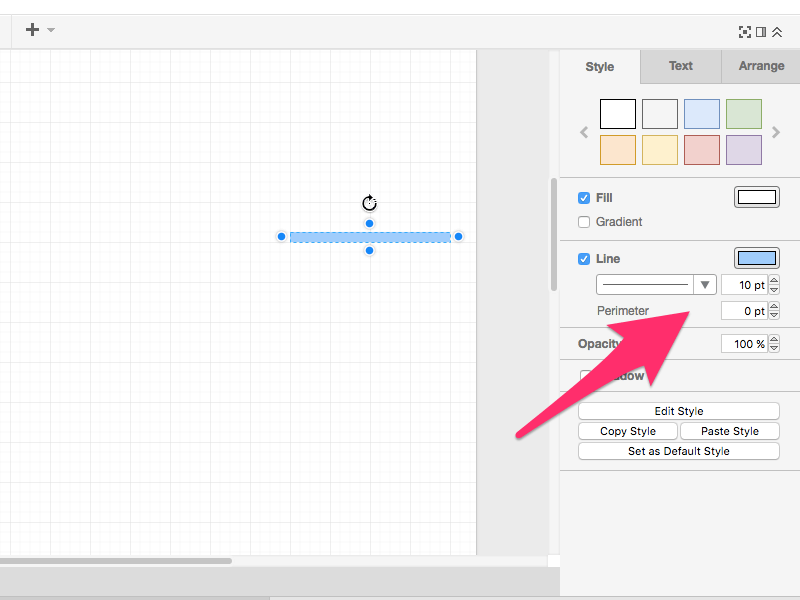
線や図形の太さや色を変更する場合は、変更したい線(図形)を選択し、右側に表示されたメニューから変更していきます。
基本的にはこの繰り返しでロゴ画像を作っていきます!
作業内容の保存もOK

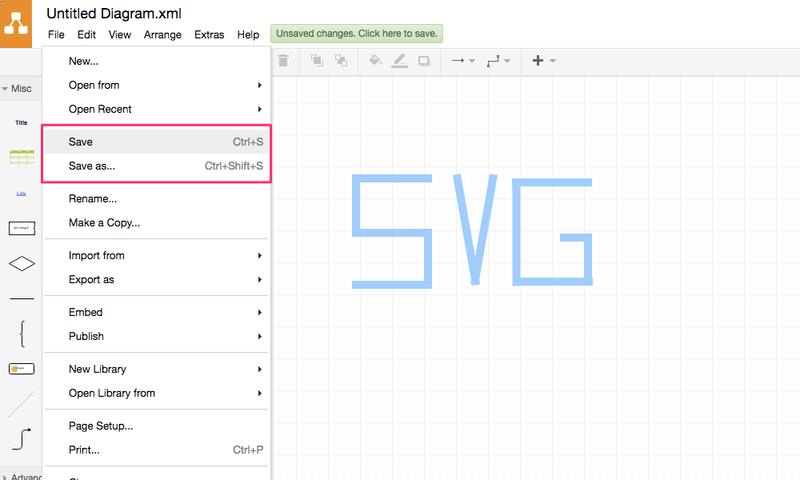
作業を途中で中断する場合や、作ったロゴのデータを保存する場合は、「File」メニューの「Save」か「Save as …」で保存します。
保存はWeb上にされるわけではなく、draw.io上での設計図をXML形式のファイルでダウンロードする形になります。
保存したファイルを読み込む場合はdraw.ioを開いた時に訊かれる新規作成かファイルを開くかの部分で「Open Existing Diagram」からxmlファイルを選択します!
ロゴが出来たらSVGで書き出し!

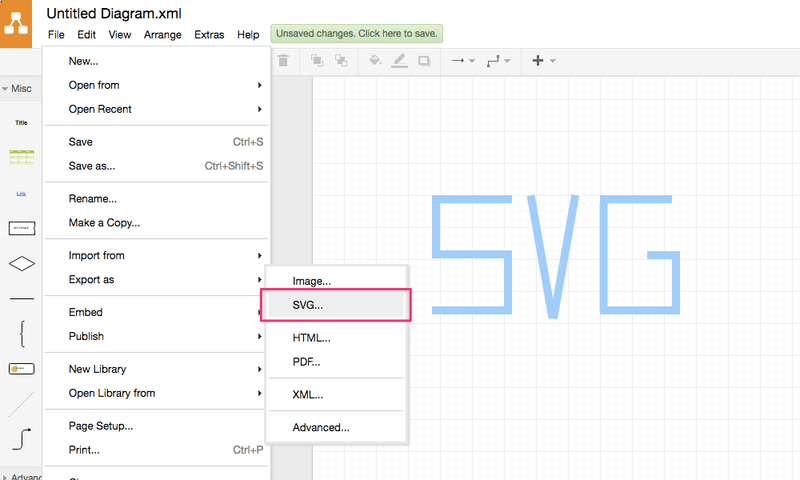
ロゴが出来上がったらSVGとして書き出します
「File」メニューの「Export as」→「SVG…」を選びます。

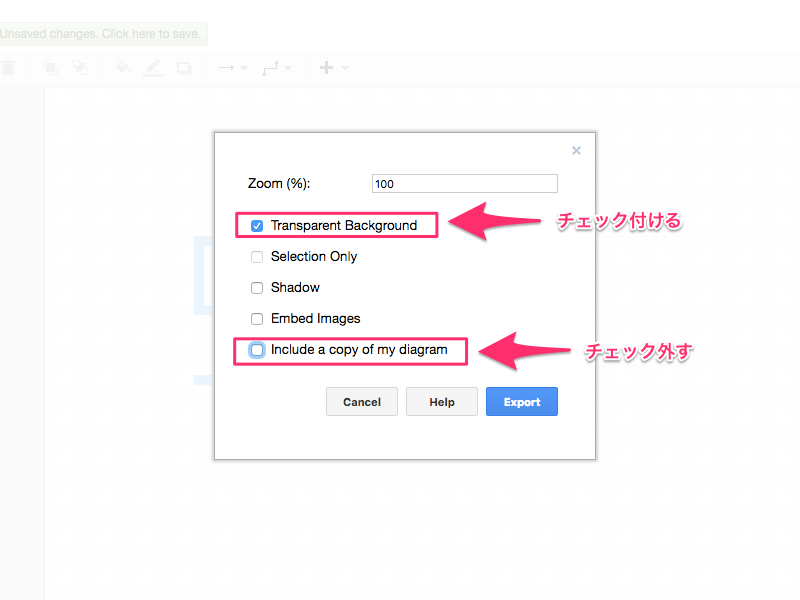
エクスポートのオプションが表示されるので、「Transparent Background」にチェックを入れ、「Include a copy of my diagram」のチェックを外します。
「Transparent Background」のチェックを付けたままだと背景が白くなってしまうので、背景透過させるためにチェックを入れる必要があります。
「Include a copy of my diagram」にチェックを入れておくとuserAgentが何だとか、いろいろと無くてもいい情報が入ってくるのでチェックを外しておいたほうが出来上がったSVGのコードがスッキリします。

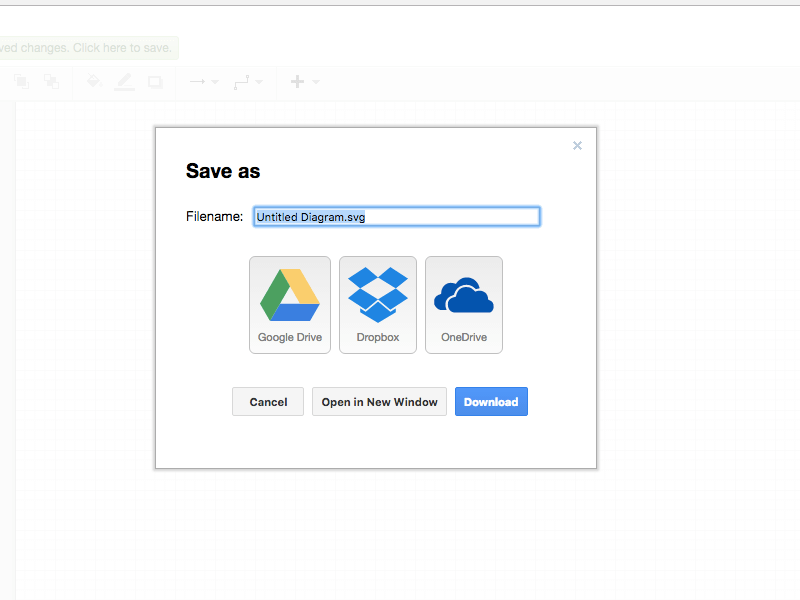
「Export」ボタンを押すと、ファイル名の設定と、どこに保存するか問われるので、それぞれご自身の環境に合わせて入力すればSVGロゴの完成です!
サイトに表示させる

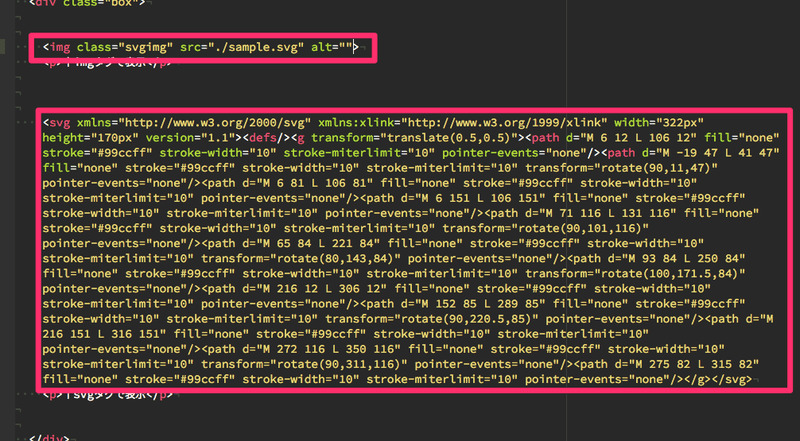
作ったSVGをサイトで表示させるためにはimgで読み込むか、直接HTMLにsvgタグを記述します
svgタグを直接記述する場合はエクスポートしたSVGファイルの2行目(<svg ... >~</svg>)を書いて下さい。

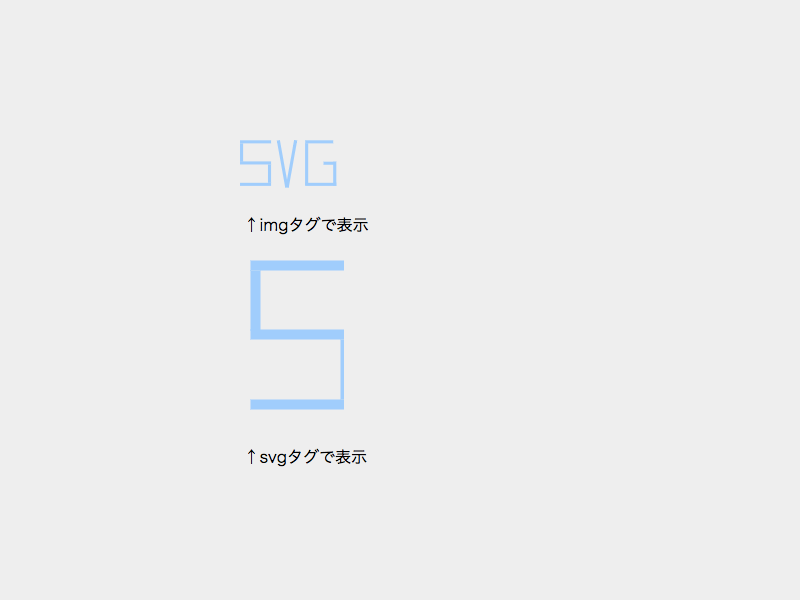
どちらでも問題なく表示できました!
SVGタグをHTMLに書き込み、CSSでサイズ調整する場合は注意

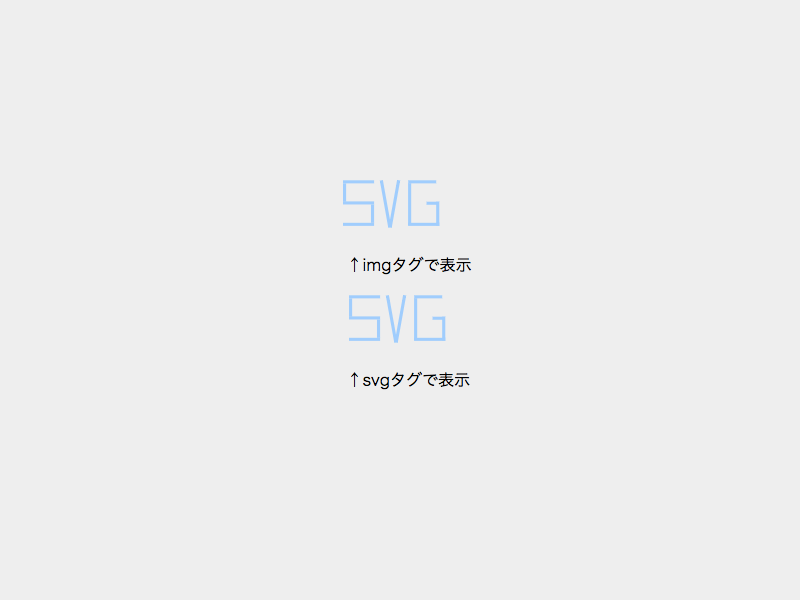
上の画像はcssでimg,svgのwidthをそれぞれ100pxに指定した際の表示例です。
imgタグの方はいい感じに縮小されていますが、svg直接記述の方は残念ながら切れてしまっています…
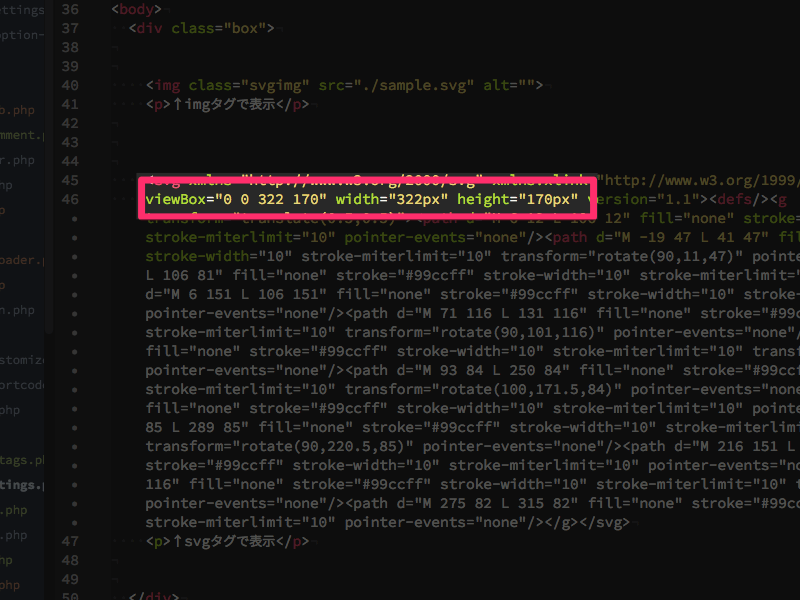
svgタグをHTMLに直接記述し、cssでサイズ調整する場合はsvg要素にviewBox属性を追加します。

とりあえず、cssでサイズ指定しても綺麗に伸縮されるように、viewBox="0 0 [width] [height]"を追加します。
[width]と[height]については既にSVGタグに記述されている値を持ってくればOKです
(本当は「とりあえず」ってよろしくないですね…すみません。気になる方は「viewBoxってなんぞや?」とGoogle検索してみて下さい)
今回の例でだと「viewBox="0 0 322 170"」を追記します。

無事svgタグを直接記述した方も綺麗に縮小表示できました!
まとめ
当ブログのロゴはpng画像にすると4kバイトですが、svgにすると500バイトになり、サイズもかなり小さく抑えられます。
伸縮したときの見た目の綺麗さもありますが、読み込むリソースのサイズ圧縮に一役かっていたり、後々SVGアニメーションで動きを出してみる…
と恩恵はいろいろあると思いますので、興味があれば是非チャレンジしてみて下さい!
ではまた。