テーマやプラグインで作った機能の検証をvar_dumpで表示させたり、検証用の記事作っておいたりなど…
機能が多くなってくると毎回ブラウザで確認するのはなかなか大変です
そうすると「ユニットテストテストで自動化したい!!」となってくるわけですが「(なんとなく)難しそう」と思ってしまい、なかなか手を付けられませんでした
とは言え、いつまでも後回しにしていられないので、ひとまず環境整備まで進めた手順をメモしておきます
目次
WordPressでも自動テストしたい
キーワード的には「ユニットテスト」「テスト自動化」「継続的インテグレーション」などでしょうか
TravisCIなどで自動テストした結果をREADMEにバッジで表示させたりなども憧れます
ですが、自動テストの話になるとなんとなく難しそうだし「テストどうやって書くんだ問題」もあるのですが、ひとまず環境整備部分まで進めてみます
開発環境の準備
自動テストをするほどガッツリ開発するのであれば、WordPressのローカル環境はVCCWを用意すると色々幸せになると思います
WordMove,WP-CLI,PHPUnit等がごそっと入って便利です

テスト用のファイルを作成
テスト用のファイルはWP-CLIのコマンドで一発作成出来ます
まずはVCCWの仮想マシン上にvagrant sshコマンドで接続し、テストを追加したいテーマ・プラグインのフォルダへ移動しておきます
$ cd /path/to/theme-or-plugin-dir
あとはwp scaffoldコマンドでテスト関連のファイルをごそっと作成出来ます
プラグインであれば下記コマンド
$ wp scaffold plugin-tests プラグイン名
テーマであれば下記コマンド
$ wp scaffold theme-tests テーマ名
コマンドを実行するとサンプルコードが書かれたファイルなどが入ったtestsフォルダや.travis.ymlの設定ファイルなどなど、テストに必要なファイルが作成されます
TravisCIでmasterブランチ以外もテストする場合
WP-CLIで作成した.travis.ymlだとmasterブランチでしか実行しないようになっています
もし他のブランチも実行対象にする場合は.travis.ymlのbranches部分を修正します
特定のブランチのみ実行する場合▼
# 「master」「development」ブランチを対象にする
branches:
only:
- master
- development
特定のブランチ”以外”実行する場合▼
# 「notest」以外のブランチを対象にする
branches:
except:
- notest
VCCW上でPHPUnitを実行する
手元での自動テストはphpunitを実行しますが、そのためにはテスト用のWordPress環境を作る必要があります
先程のwp scaffold ~~コマンドでテストに必要なファイルを作ってあれば、テーマ・プラグインフォルダ内で下記コマンドを実行すればテスト用WordPress環境が完成します
$ install-wp-tests
コマンドの実行が完了したらphpunitを実行します
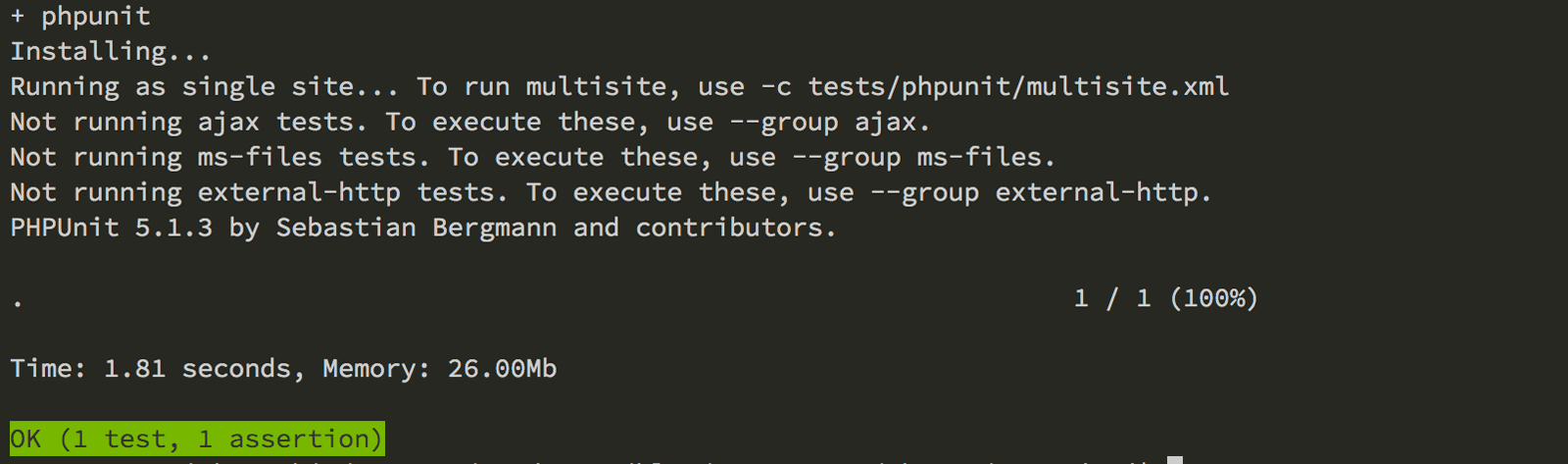
$ phpunit

テストが実行されて結果が表示されたらOKです(サンプルコードの結果なので必ずOKになります)
install-wp-testsで作った環境はVCCWのゲストマシンを再起動させると消えて無くなるので、立ち上げる毎にコマンド実行する必要があります
テーマ内の関数が動かない…
ここまでの手順でテスト用WordPressの準備とテストの実行までは出来たのですが、これだけだとテーマ内の関数のテストが出来ませんでした
エラーメッセージはError: Call to undefined function…関数が見つからないだ…と…
ということで、search_theme_directories();をtests/bootstrap.phpに追記しました
function _register_theme() {
$theme_dir = dirname( dirname( __FILE__ ) );
$current_theme = basename( $theme_dir );
register_theme_directory( dirname( $theme_dir ) );
// ▼▼▼追記
search_theme_directories();
add_filter( 'pre_option_template', function() use ( $current_theme ) {
return $current_theme;
});
add_filter( 'pre_option_stylesheet', function() use ( $current_theme ) {
return $current_theme;
});
}
tests_add_filter( 'muplugins_loaded', '_register_theme' );
これでひとまずテーマ内の関数をテストできるようになりました…
環境はできたのであとはテストを書く!
ひとまず環境は出来ました!
あとはテストコードを書くだけです
WP-CLIで作成されたtest/test-sample.phpにサンプルのテストコードがあるので、このファイルをコピーしてテーマ・プラグインの処理に合わせたテストコードを書いていきます
記事の追加とか慣れるまでいろいろ調べる必要ありそうなので、テストコードで使うメソッドなどはまた別記事にちょっとづつまとめてみたいと思います…
ではまた