最近は「https」から始まるURLのブログも多くなってきました。
これから新規で作るブログ・サイトはURLがhttpsから始まるSSL対応したサイトが基本ですよね!
外部サービスのSSL対応が進み、以前は手作業でいろいろとメンテをしながら進めていたSSL対応もかなり簡単に出来るようになった印象があるので、改めてブログのSSL化の方法をまとめてみようと思います!
目次
- 以前に比べて楽になってきたブログのSSL対応
- ブログhttpsへの道!SSL化の方法!
- SSL証明書のインストール
- ブログの画像をhttpsから始まるURLで読み込むようにする
- 外部サービスの画像タグ、スクリプト等のURLを変換する
- テーマ内で直接「http」から始まるURLで何か読み込んでいる場合は「https」に変更する
- WordPressのサイトアドレス設定を変更する
- カスタマイザー・プラグインの設定画面・ウィジェットなどで指定する画像を再設定
- アドレスバーが「保護されている通信」になっているか確認
- 残っている「http」から始まる画像URLを探す
- 「http」から「https」へリダイレクトの設定をする
- Google Search ConsoleやGoogle Analyticsなど、外部サービスの設定を再確認する
- まとめ
以前に比べて楽になってきたブログのSSL対応
僕が自分のサイトを初めてSSL対応した時はアフィリエイト関連のインプレッションタグがほぼSSL非対応で大変な思いをしたのを思い出します…

2018年になってまたブログのSSL対応をする機会があったのですが、以前と比べてかなり多くのサービスがSSL対応していました。
よっひーさん( @yosiakatsuki )にご協力(丸投げ)いただき、東京散歩ぽのSSL化が完了!Skypeでバックグラウンド関係を相談できたし、いろんなモヤモヤも取れたから助かったー! https://t.co/b1S25OdR5w
— 東京散歩ぽ@中川マナブ (@tokyosanpopo) 2018年1月22日
外部サービスのURL変換表を作るとともに、またブログのSSL対応手順についてざっくりまとめてみたいと思います。
ブログhttpsへの道!SSL化の方法!
今回の手順は以下のような前提で話を進めます。ご容赦下さい。
- 利用サーバー: エックスサーバー
- SSL証明書: 無料独自SSL証明書(Let’s Encrypt)
いくつかレンタルサーバーをいじったことがありますが、なんだかんだエックスサーバーが一番好きです。
ほとんど不具合も無いし、設定もわかりやすいし、なんかいつの間にかサーバー機能が増強されてありがたいし、なのに月1,000円で使えるし…
SSL対応ついでにサーバー移転もお考えならエックスサーバーがおすすめです。
…と、話がそれましたが、それではブログのSSL対応を進めます!
SSL証明書のインストール
いきなりですがSSL証明書のインストールから始めてしまいます!

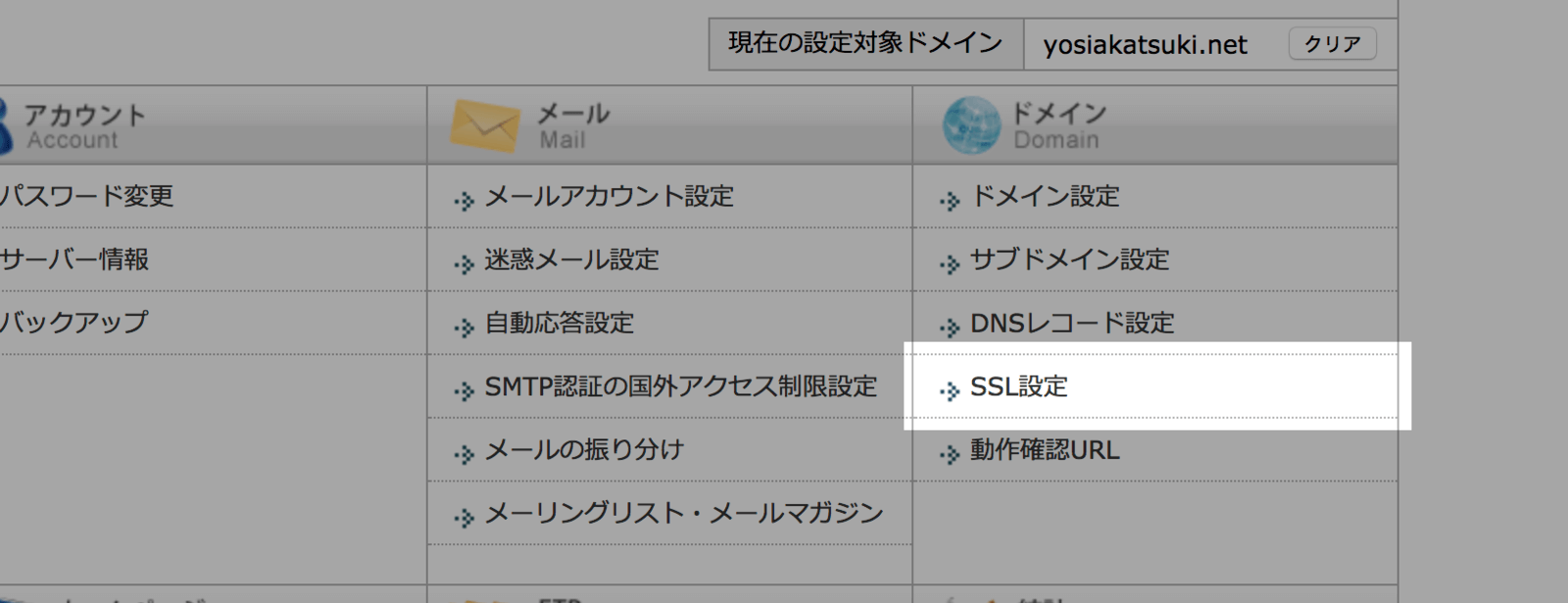
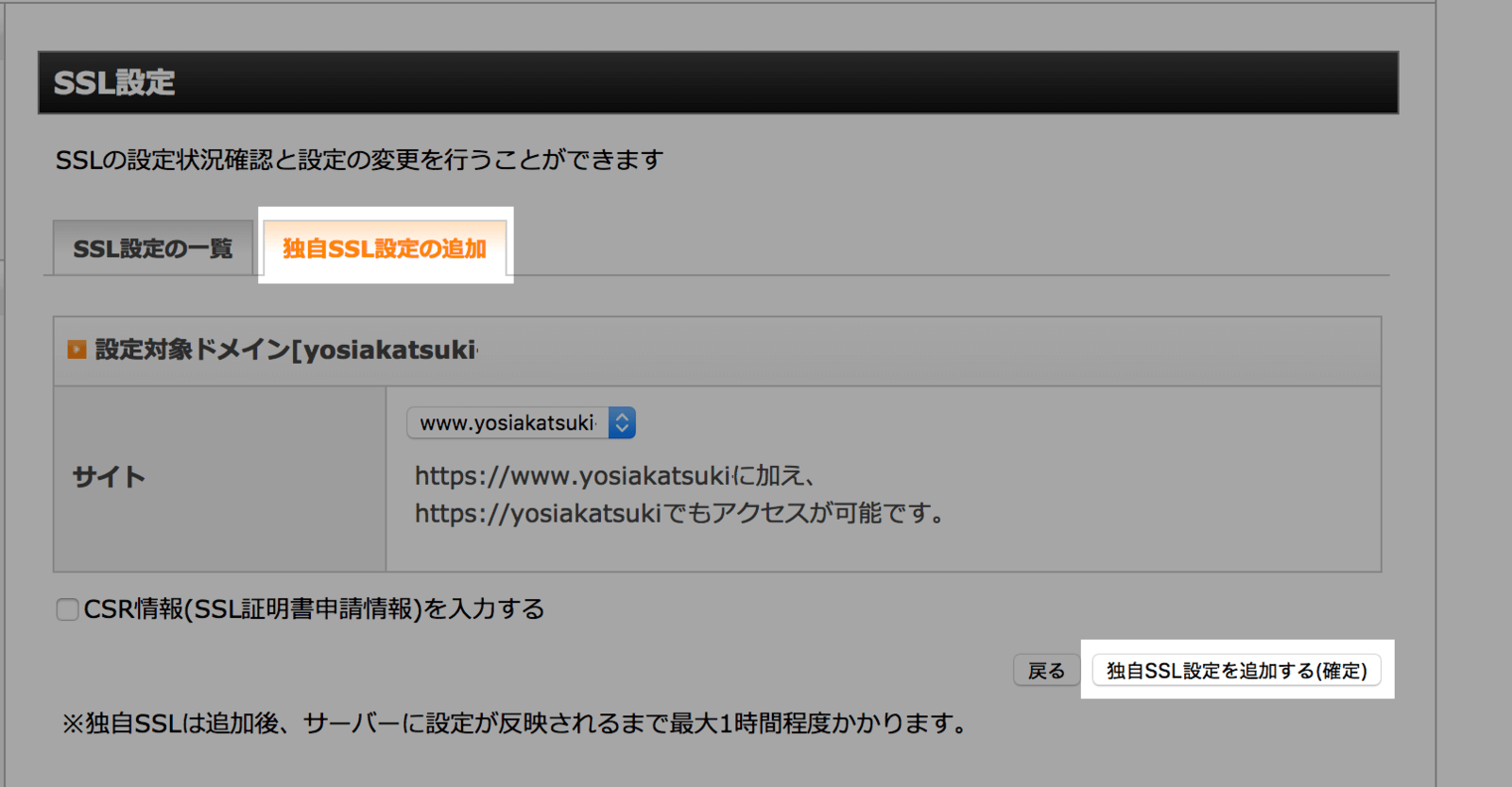
サーバーパネルの「SSL設定」から独自SSLの追加をします。

「独自SSL設定の追加」タブを開き、右下の「独自SSL設定を追加する(確定)」を押して独自SSL証明書を追加します。
しばらくしてからブログのURLの「http」の部分を「https」にしてアクセスしてみて下さい。
問題なくサイトが表示されればSSL証明書の追加は完了です。
「http」から始まるURLと「https」から始まるURLが存在して不安に思うかもしれませんが、この段階では「https」の方は自分しか知らないはずなので大丈夫です…
ただ、何日もほったらかしにするのはやめたほうがいいかと思います…
ブログの画像をhttpsから始まるURLで読み込むようにする
「https」から始まるURLのページで「http」のURLの画像やJavaScript,cssなどを読み込むとエラーになりますが、その逆は問題ないので、先に画像などを「https」から始まるURLに変換していきます。
ブログで使っている画像の多くはサーバーにアップロードした画像だと思いますので、まずは投稿内にある画像URLのドメイン部分を変換していきます。
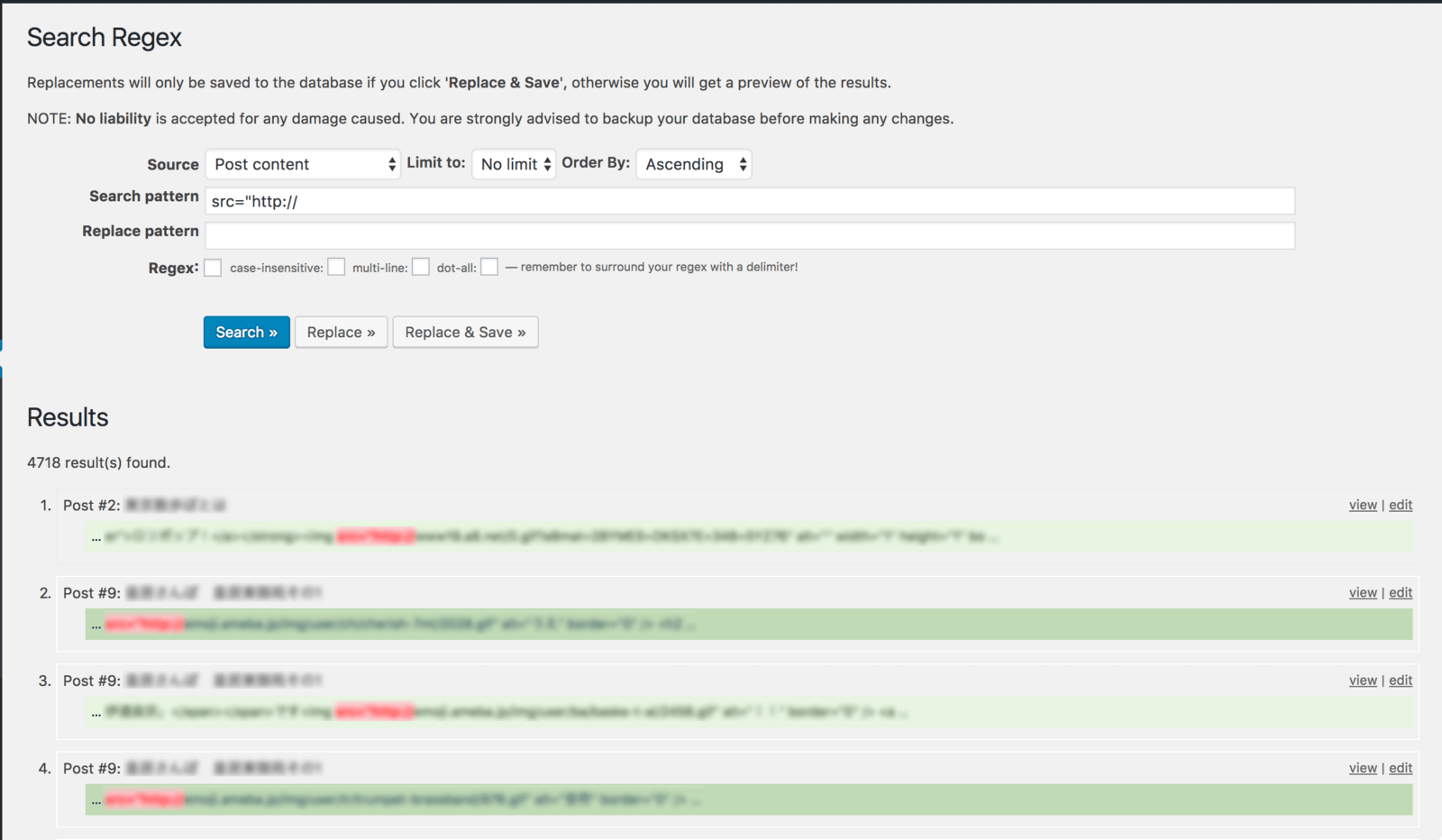
全部手作業で変換するのは大変な作業なので「Search Regex」というプラグインを使用します。
※変換前にはDBのバックアップをしておきましょう。
Search patternに「src=”http://[ドメイン]」、Replace patternに「src=”https://[ドメイン]」をそれぞれ入力して置換を実行します。
このブログであれば「src=”http://yosiakatsuki.net/blog」を「src=”https://yosiakatsuki.net/blog」に置換ですね。
ここで「src=”」部分を省略してしまうと、内部リンクも一気に置換されて「https」へのリンクが大量発生してしまいます。
そうなると、実質「https」から始まるURLの方を公開したことになってしまうので、急いでSSL対応を終わらせる必要が出てきますので注意して下さい。
なるべく落ち着いて作業進められるようにしましょう…
外部サービスの画像タグ、スクリプト等のURLを変換する
ここが一番根気のいる部分だと思います…
アフィリエイトリンクのインプレッションタグや古いYoutube,Google Mapのタグなどをhttpsから始まるURLのものに変換していきます。
まずは自分のブログに変換が必要なタグがあるか「Search Regex」を使って調べていきます。

Search patternに「src=”http://」を入力し「Search」ボタンを押すと、対象となるURLがズラッと出てきます。
これを頑張って「https」から始まるURLに置換をしていきます。
いくつか置換した例を挙げますので参考にしてみて下さい。
(※スマホで見た場合横スクロールします)
| 変換前 | 変換後 | |
|---|---|---|
| Amazonアソシエイト | http://ecx.images-amazon.com | https://images-fe.ssl-images-amazon.com |
| 楽天アフィリエイト | http://thumbnail.image.rakuten.co.jp | https://thumbnail.image.rakuten.co.jp |
| 楽天トラベル(?) | http://travel.rakuten.co.jp/share/images | https://travel.rakuten.co.jp/share/images |
| 楽天トラベル(?) | http://img.travel.rakuten.co.jp/ | https://img.travel.rakuten.co.jp/ |
| 楽天系のサービス(?) | http://hbb.afl.rakuten.co.jp/ | https://hbb.afl.rakuten.co.jp/ |
| はてなブックマーク はてブ数画像 | http://b.hatena.ne.jp/entry/ | https://b.hatena.ne.jp/entry/ |
| はてなブックマーク ファビコン | http://favicon.hatena.ne.jp | https://favicon.hatena.ne.jp |
| バリューコマース | http://ck.jp.ap.valuecommerce.com/ | //ck.jp.ap.valuecommerce.com/ |
| バリューコマース | http://ad.jp.ap.valuecommerce.com | //ad.jp.ap.valuecommerce.com |
| バリューコマース | http://atq.ad.valuecommerce.com | //atq.ad.valuecommerce.com |
| もしもアフィリエイト | http://i.af.moshimo.com/af/i/impression | //i.moshimo.com/af/i/impression |
| A8.net | http://www19.a8.net/ | https://www19.a8.net/ ※[www19]部分の数字違いのURLもあり |
| レントラックス | http://www.rentracks.jp/ | https://www.rentracks.jp/ |
| Feedlyフォローボタンなど | http://s3.feedly.com/ | https://s3.feedly.com/ |
| amebaブログの絵文字 | http://emoji.ameba.jp | https://emoji.ameba.jp |
| amebaブログの絵文字 関連 | http://stat.ameba.jp | https://stat.ameba.jp |
| Google Map | http://maps.google.co.jp/ | https://maps.google.co.jp/ |
| ShareHTMLでおなじみのやつ | http://capture.heartrails.com | https://capture.heartrails.com |
| 食べログ | http://tabelog.com/badge | https://tabelog.com/badge |
| flickr | http://farm4.staticflickr.com/ | https://farm4.staticflickr.com/ ※[farm4]部分の数字違いのURLもあり |
使っているサービスやアフィリエイトによってはSSL対応していないものもあり、全てのURLを「https」に変更できるとは限りません…
少なくても半分以上、できれば8割〜9割はhttpsに変換できれば、残りは追々対応していく…ということでも良いかと思います。
一番驚いたのはShareHTMLでおなじみの画像サムネイルを作ってくれるサービスがSSL対応していたことですね。
この記事書く半年前はまだ対応して無くて「embedly」に置き換えをオススメしたばかりでしたが…
いやはや…多くのサービスがSSL対応してくれるのはありがたいです。
テーマ内で直接「http」から始まるURLで何か読み込んでいる場合は「https」に変更する
テーマ内で画像・JavaScript・cssなどを直接「http」から始まるURLで読み込んでいる場合には「https」に変更する必要があります。
自分でカスタマイズしていない場合はWordPress側の設定を変えたタイミングで切り替わると思いますので大丈夫かと思います(テーマが特殊な作りをしていなければ…)
WordPressのサイトアドレス設定を変更する

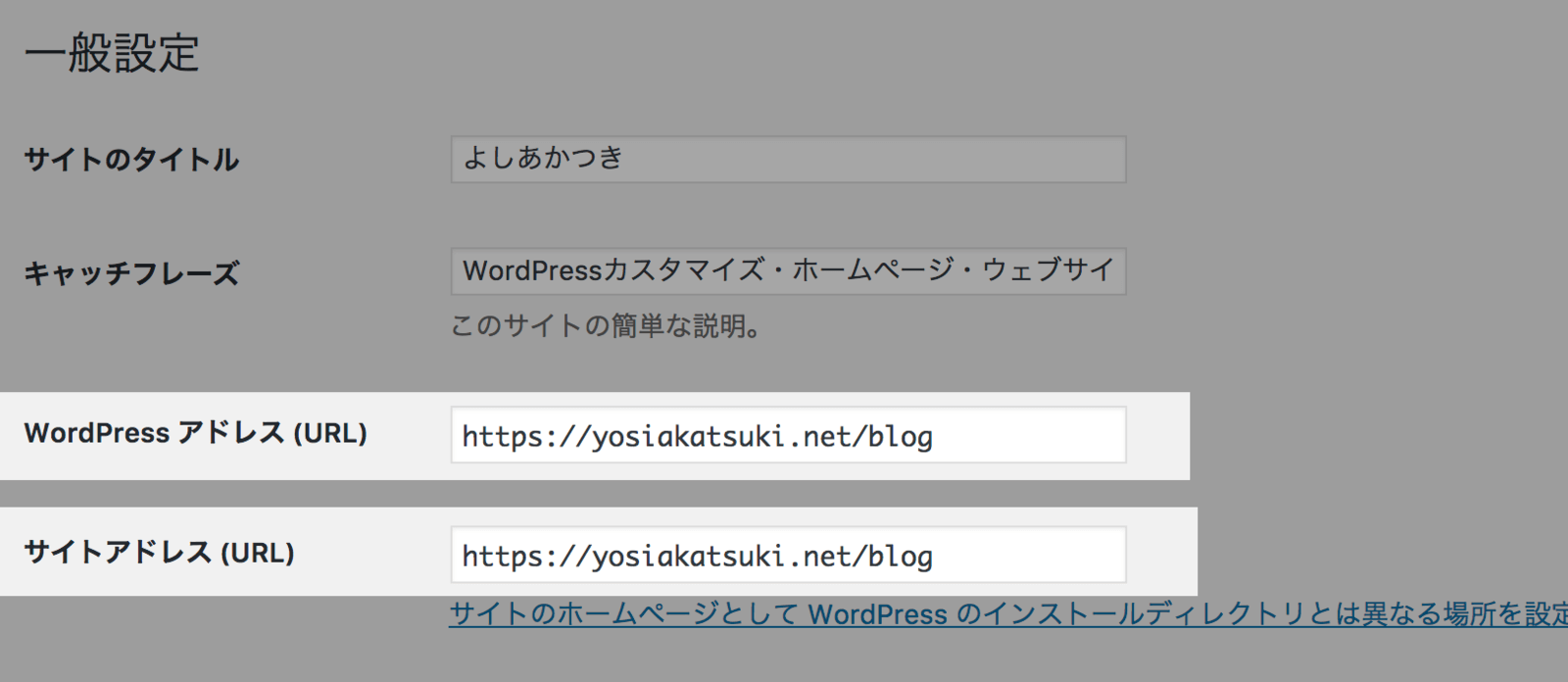
さて、ここまで来たら管理画面の[設定]→[一般]から「WordPressアドレス」と「サイトアドレス」を変更します。
2つとも「https」から始まるアドレスに変更したら「変更を保存」ボタンを押します。
ボタンを押した途端、再度ログイン画面が表示されますので、再ログインして下さい。
カスタマイザー・プラグインの設定画面・ウィジェットなどで指定する画像を再設定

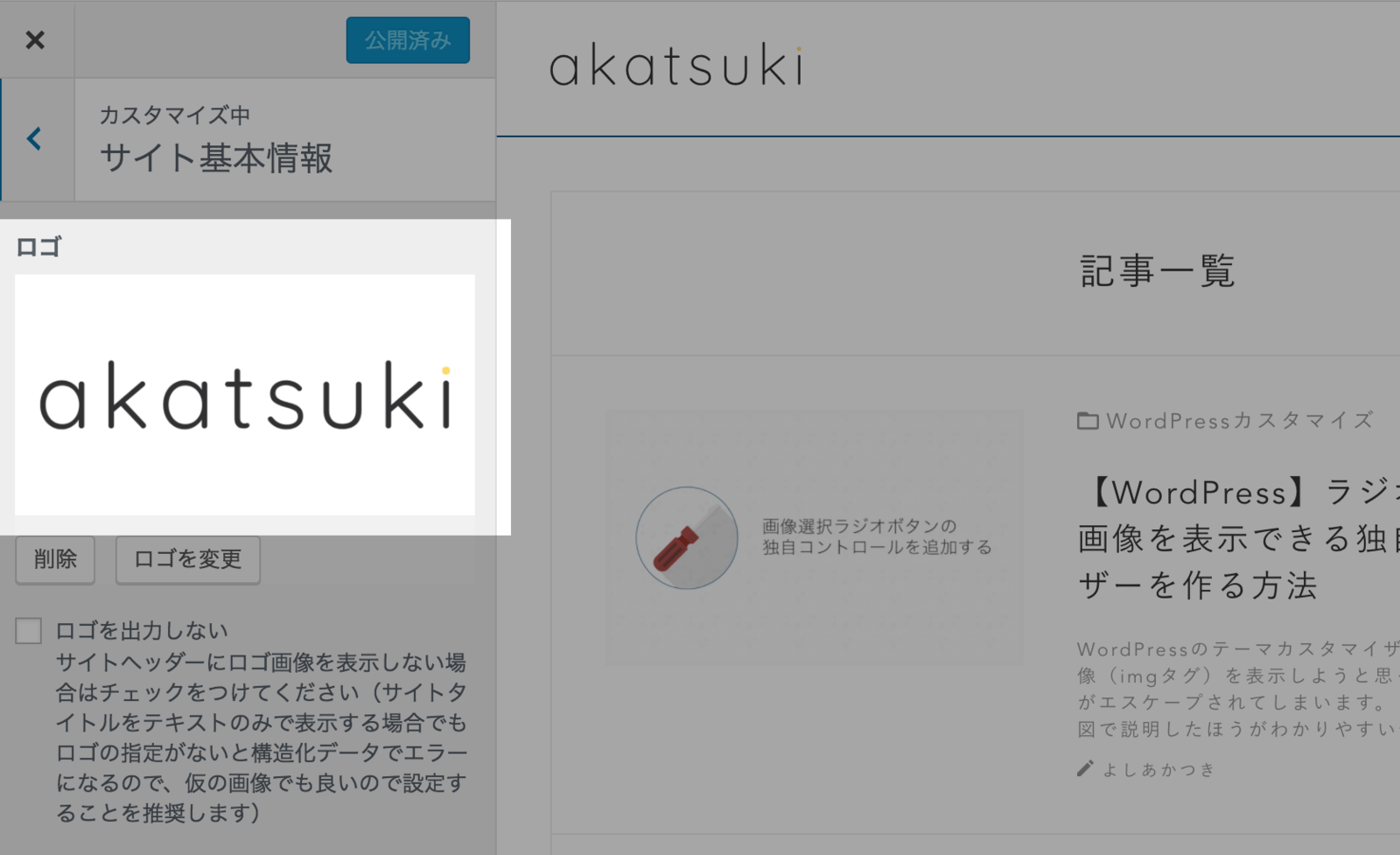
意外と盲点なのが、サイトロゴなど、テーマカスタマイザー・プラグインの設定画面・ウィジェットで設定する画像です。
それらの画像はサイトアドレス設定を変更しても自動で「https」から始まるURLになってくれないものもあるので、念のため再設定しておきます。
わざわざ新しい画像をアップロードする必要はなく、「画像を変更」などのボタンからまた同じ画像を選んでOKするだけです!
アドレスバーが「保護されている通信」になっているか確認

いかがでしょう?
上の画像はChromeのアドレスバー表示ですが、緑色で「保護された通信」となっているでしょうか?

もしこれが、灰色のパッとしないURLになっていたら、まだサイト内に「http」から始まるURLの画像などが残っている証拠です。
残っている「http」から始まる画像URLを探す

もし、URL欄が灰色で表示されている場合は、ページ上で右クリックを押して出てきたメニューの「検証」を押して「http」で読み込んでいるURLを探していきます。

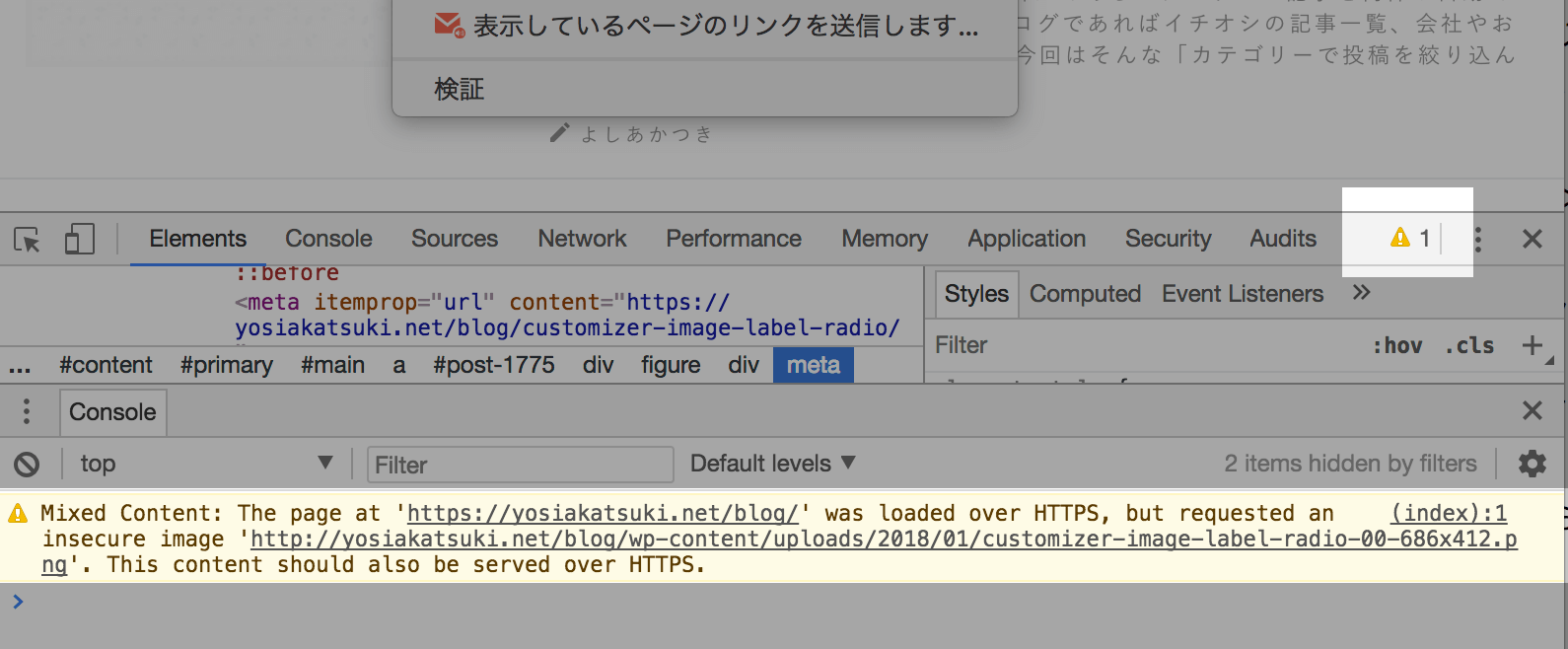
「検証」を押すと画面の下の方にHTMLソースが見えるような窓が表示されます。
その右上に黄色い三角マークが表示されていたらそのマークを押すと、さらに下にもう1個窓が表示されます。
その中に「Mixed Content:〜〜」から始まる物があれば、その行に書かれているURLがまだ「http」のものですので、設定を変えるとか投稿内の画像の差し替えなどを行って下さい。
設定を変えてもなかなか「http」からのURLが消えない場合、もしキャッシュ系プラグインを使っていれば一度キャッシュを削除してみてください。
キャッシュの中に残っている場合もありますので…
「http」から「https」へリダイレクトの設定をする
ブログが問題なく「Mixed Content:〜〜」の警告がなく表示できるようになったら、「http://[ドメイン]」へのアクセスを「https」から始まるURLへ転送させます。
外部サイトに「http」から始まる自分のブログへのリンクがあれば「http」のURLにアクセス出来てしまうので、アクセスを全部「https」のURLにまとめるための設定です。
.htaccessに以下のようなリダイレクトの設定を書き込みます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>エックスサーバーであれば、サーバーパネル内の.htaccess編集機能を使えば簡単に追記できますね。
リダイレクト設定の書き込み後、実際に「http」から始まるURLでアクセスしてみて、自動的に「https」のURLに転送されるか確認してください。
Google Search ConsoleやGoogle Analyticsなど、外部サービスの設定を再確認する
ここまで来たらブログのSSL化は完了と言ってもいいくらいです。
あとは連携している外部サービスの設定を再確認して、URLの変更が必要であれば設定変更してください。
Google Search Console
Google Search Consoleについてはプロパティを作り直す必要があります。
「https」から始まるURLでのプロパティ再登録、XMLサイトマップの再送信を忘れずに行って下さい。
Google Analytics

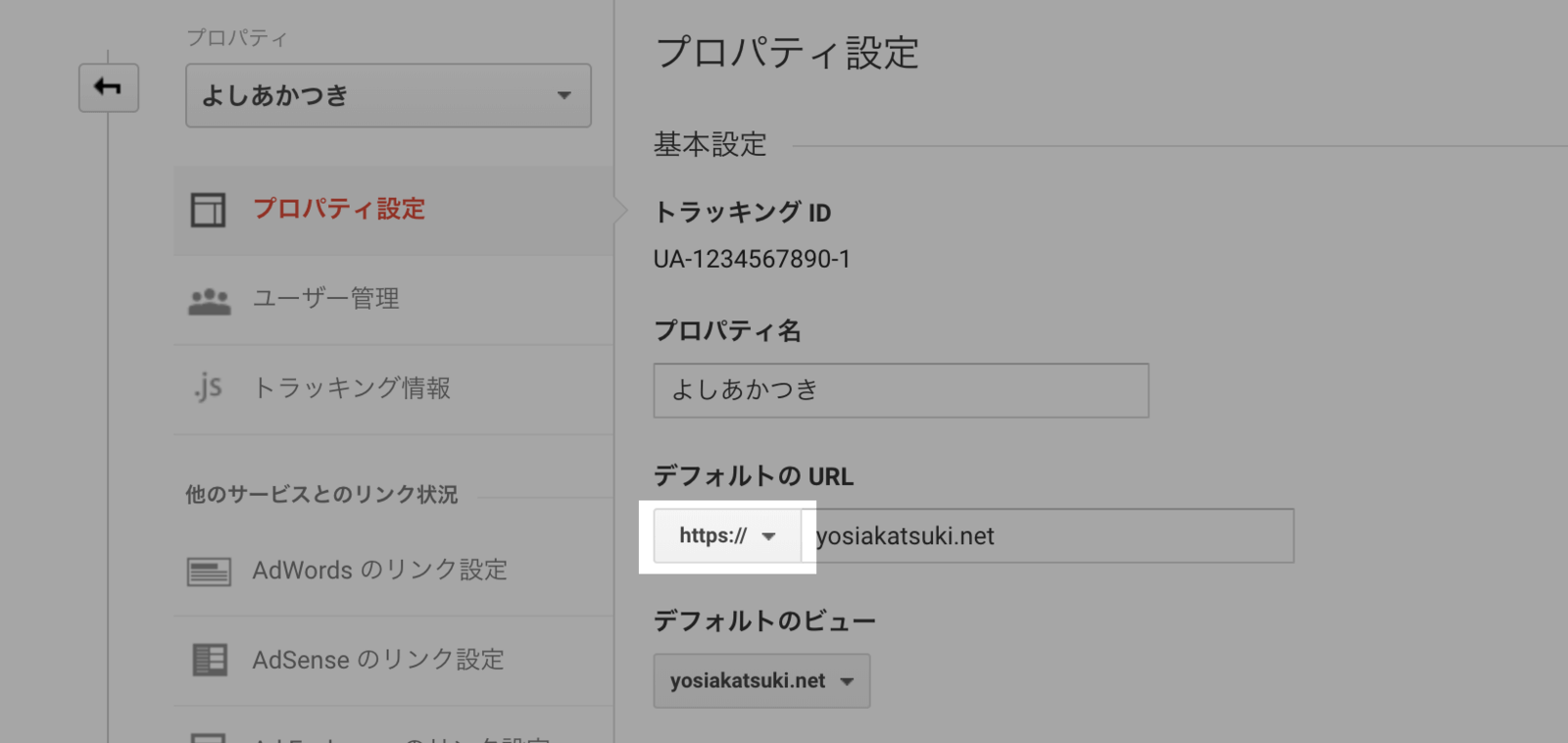
Google Analyticsについてはプロパティの再作成は必要ありませんが、URLの先頭部分を「http」から「https」に変更する部分があるので設定変更をお忘れなく…
まとめ
ここまでざっとまとめてみましたが、以前に比べてだいぶSSL化へのハードルは下がったかな?という印象です。
ただ、iPhoneアプリなどのアフィリエイトリンク(PHG)がまだSSL対応していないので、アプリを多く紹介しているブログだと何か策を練らないと厳しそうです…
「SSL対応しててスゴイ!」から「まだSSL対応してないの?ヤバイ!」みたいな流れがだんだん強くなりそうな予感がするので、まだの方は今年こそ重い腰を上げ始めてもいいのではないでしょうか…?
ではまた。