お問い合わせフォームで選択肢によって次に入力する項目を切り替えたいということがあります。
「何を食べたいか」という選択肢で「パン」を選んだら、次にジャムを選ぶ…「パスタ」を選んだら次にソースを選ぶ…みたいな感じです。お問い合わせフォームではそんな質問はしませんね。
イメージ的には似たようなもので「お問い合わせ内容」を選択式にして、その選択によって入力項目を変えるということを「Conditional Fields Contact Form 7」プラグインを使って作るお話です。
目次
「Conditional Fields Contact Form 7」で分岐のあるお問い合わせフォームを作る
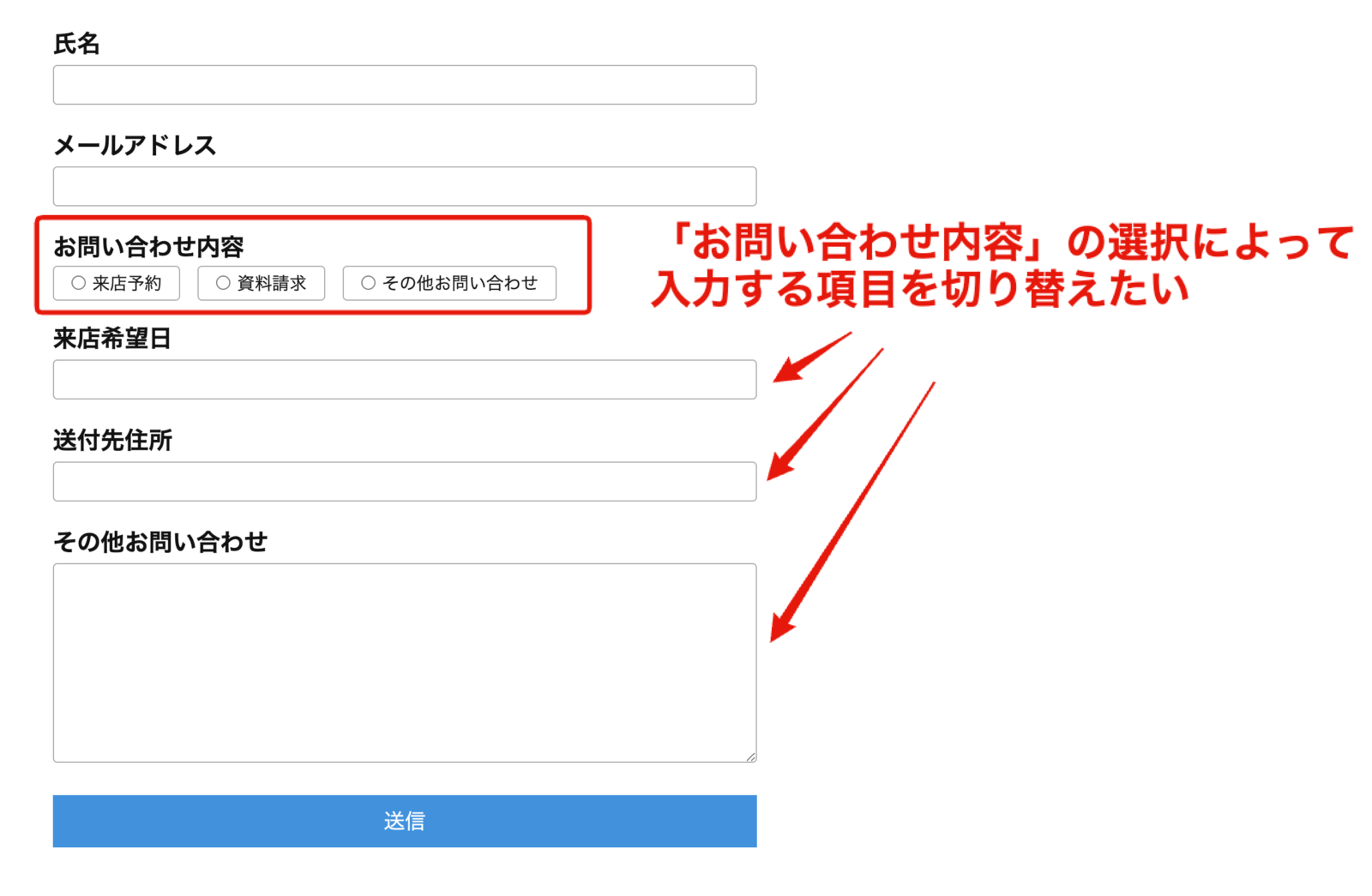
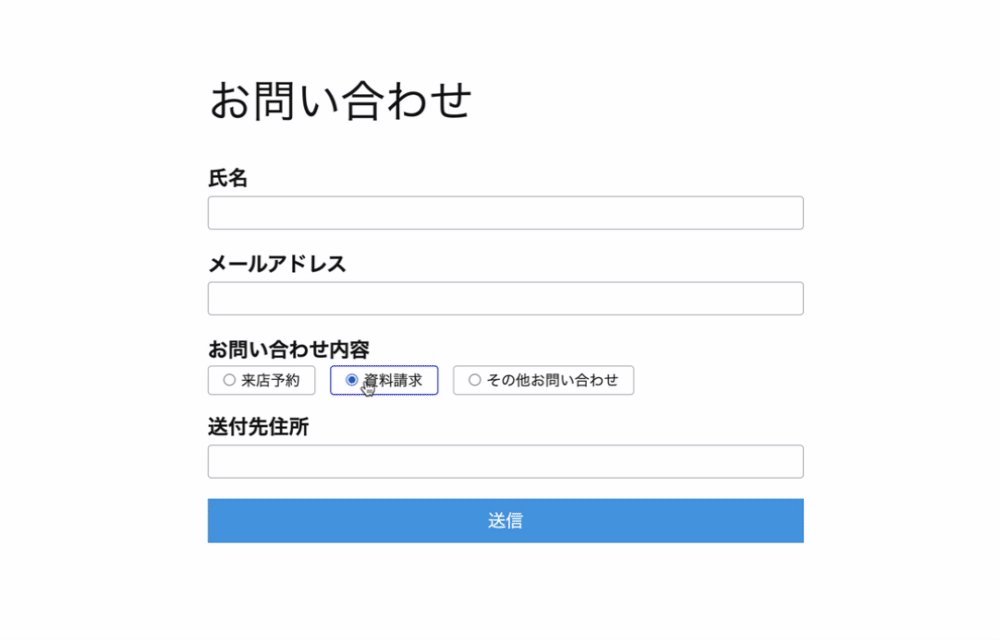
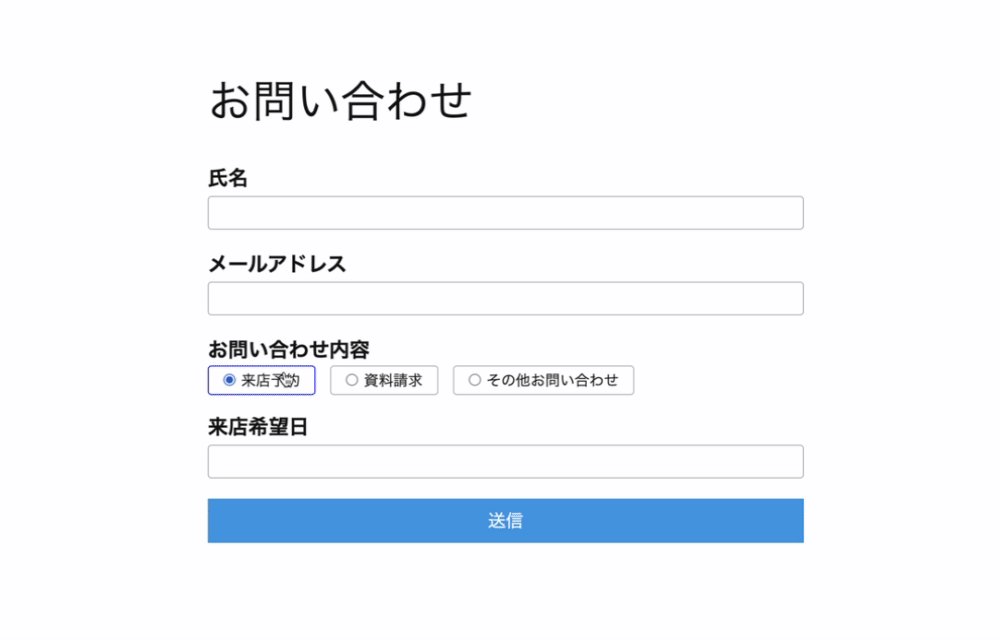
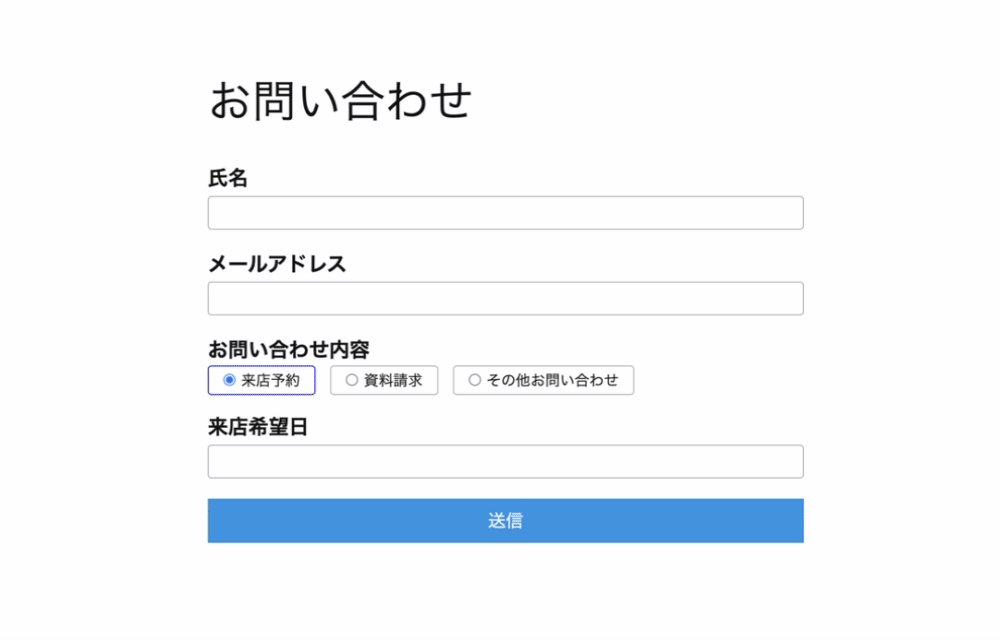
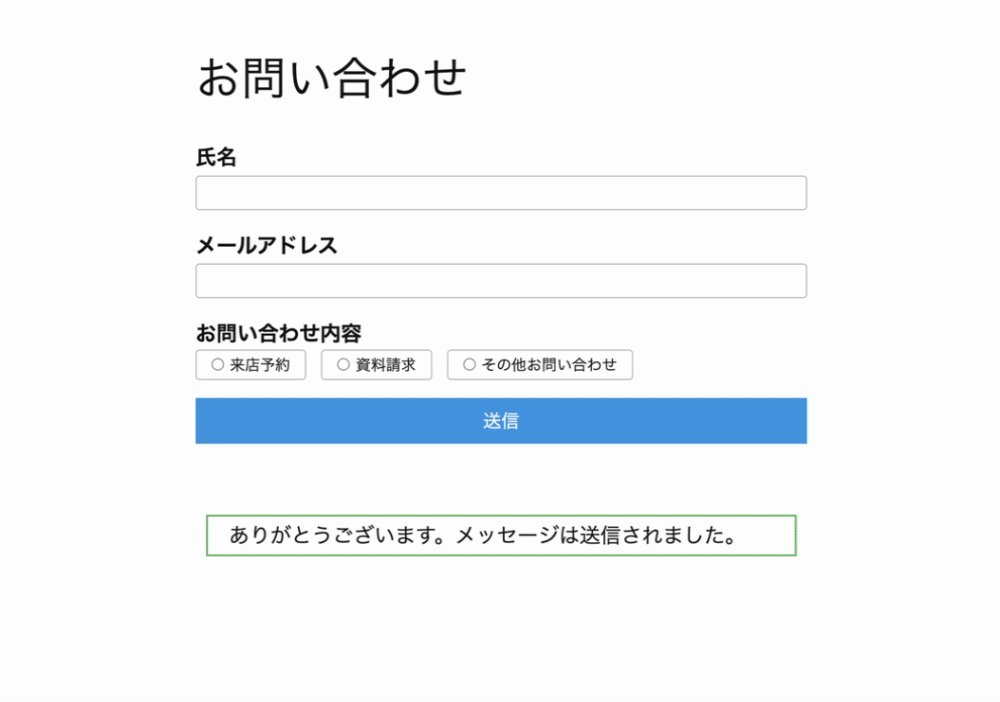
今回サンプルとして作るフォームはこんな感じ▼

「来店予約」を選んだら「来店希望日」、「資料請求」を選んだら「送付先住所」だけが表示されるイメージです。
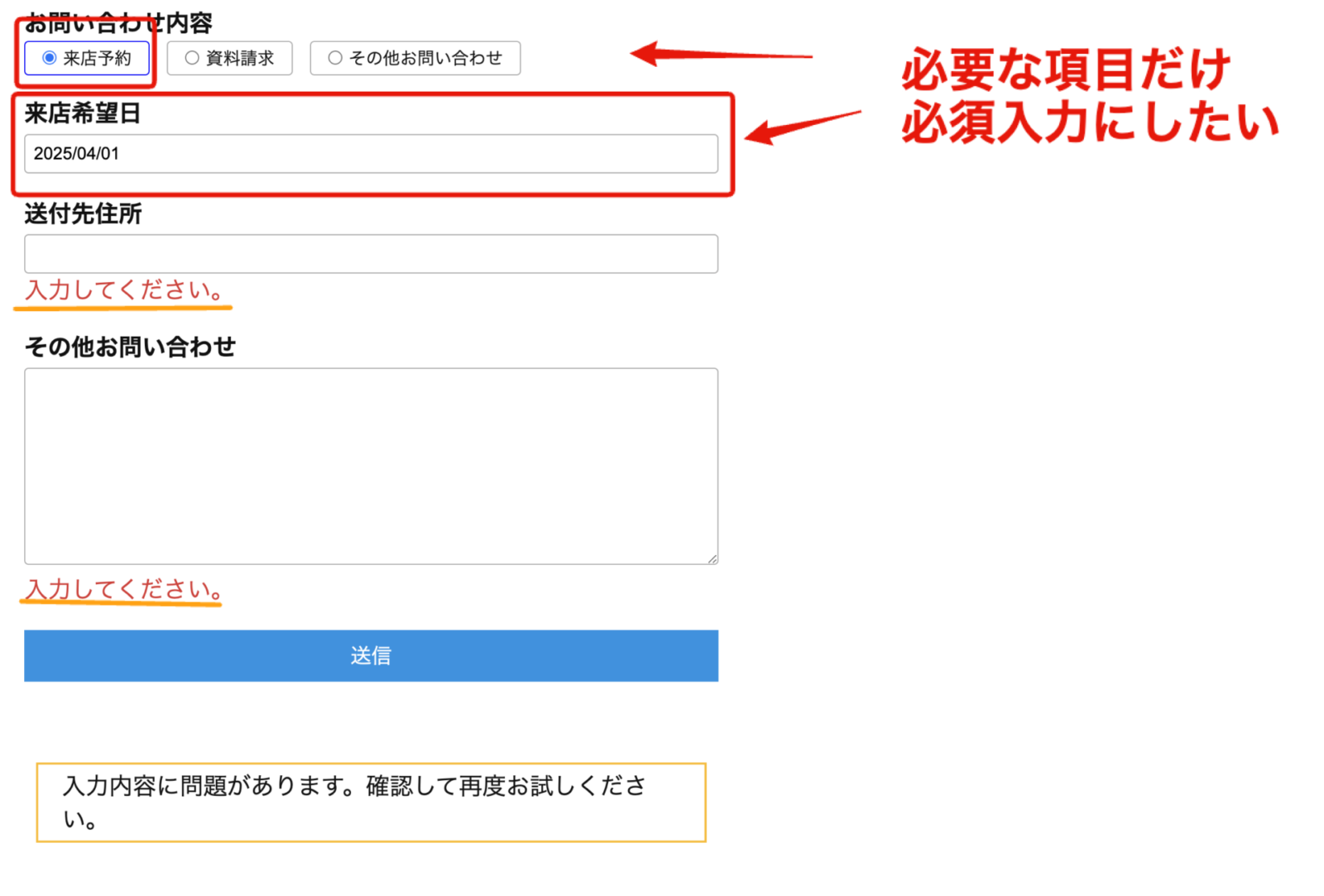
そして、表示されている項目だけが必須入力になるようにもしたいと考えています。

このような希望を叶えられるプラグインがいくつかあるかもしれませんが、今回は「Conditional Fields Contact Form 7」を使います。

「Conditional Fields Contact Form 7」は「Contact Form 7」の機能を拡張するプラグインになるため、動作には「Contact Form 7」が必要になります。
「Conditional Fields Contact Form 7」の設定の流れ
「Conditional Fields Contact Form 7」を使って分岐のあるフォームの作成の流れはこちら▼
- お問い合わせフォーム全体を作る
- 選択肢によって表示・非表示を切り替える項目をグループ化する
- どの選択をしたらどのグループを表示するかを設定する
- メール本文にも表示・非表示の設定をする
1. お問い合わせフォーム全体を作る
まずは「Contact Form 7」を使ってフォームを作成しましょう。この記事では「Contact Form 7」の使い方については割愛します。
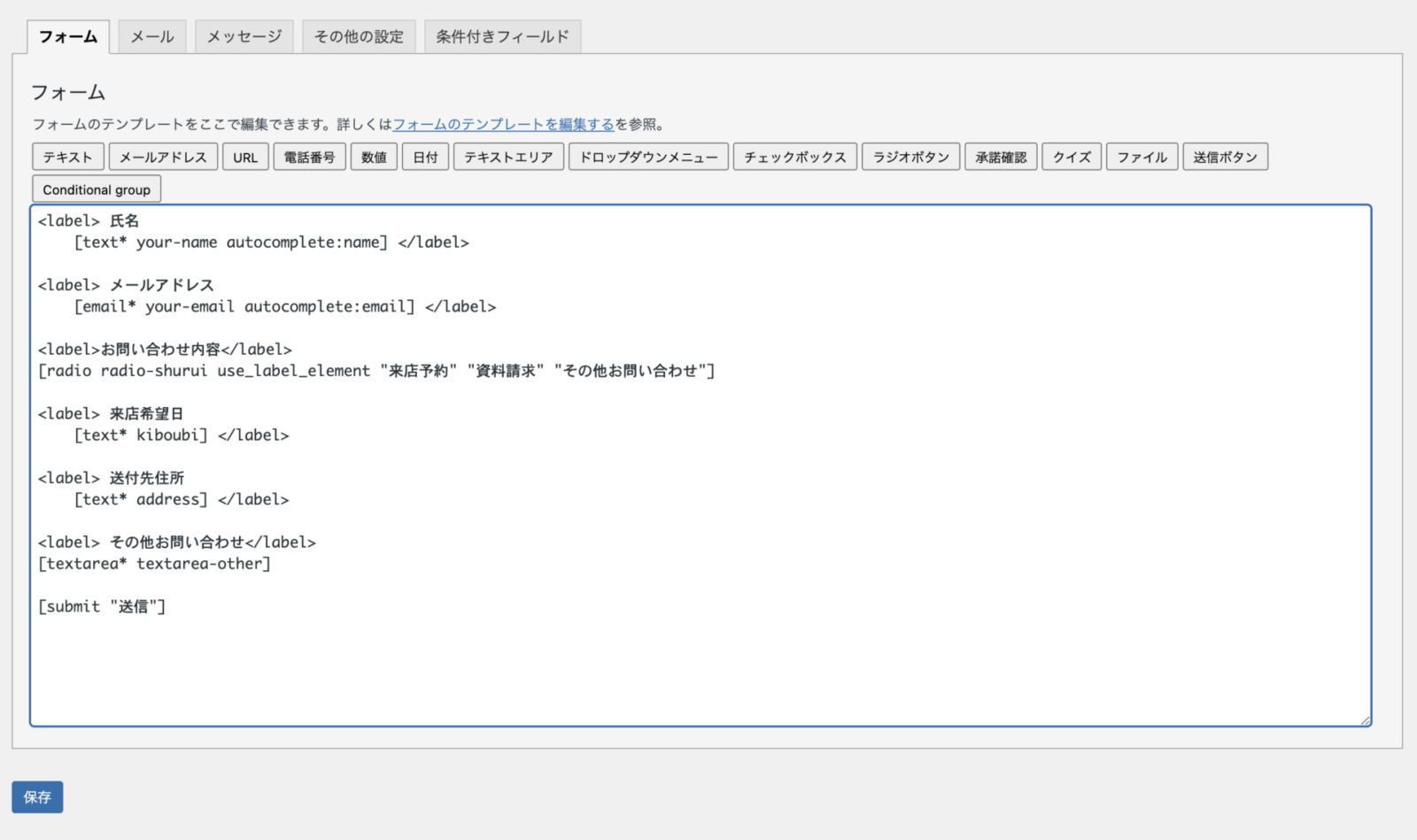
簡単に、こちらのようなフォームを作成しました▼

2. 選択肢によって表示・非表示を切り替える項目をグループ化する

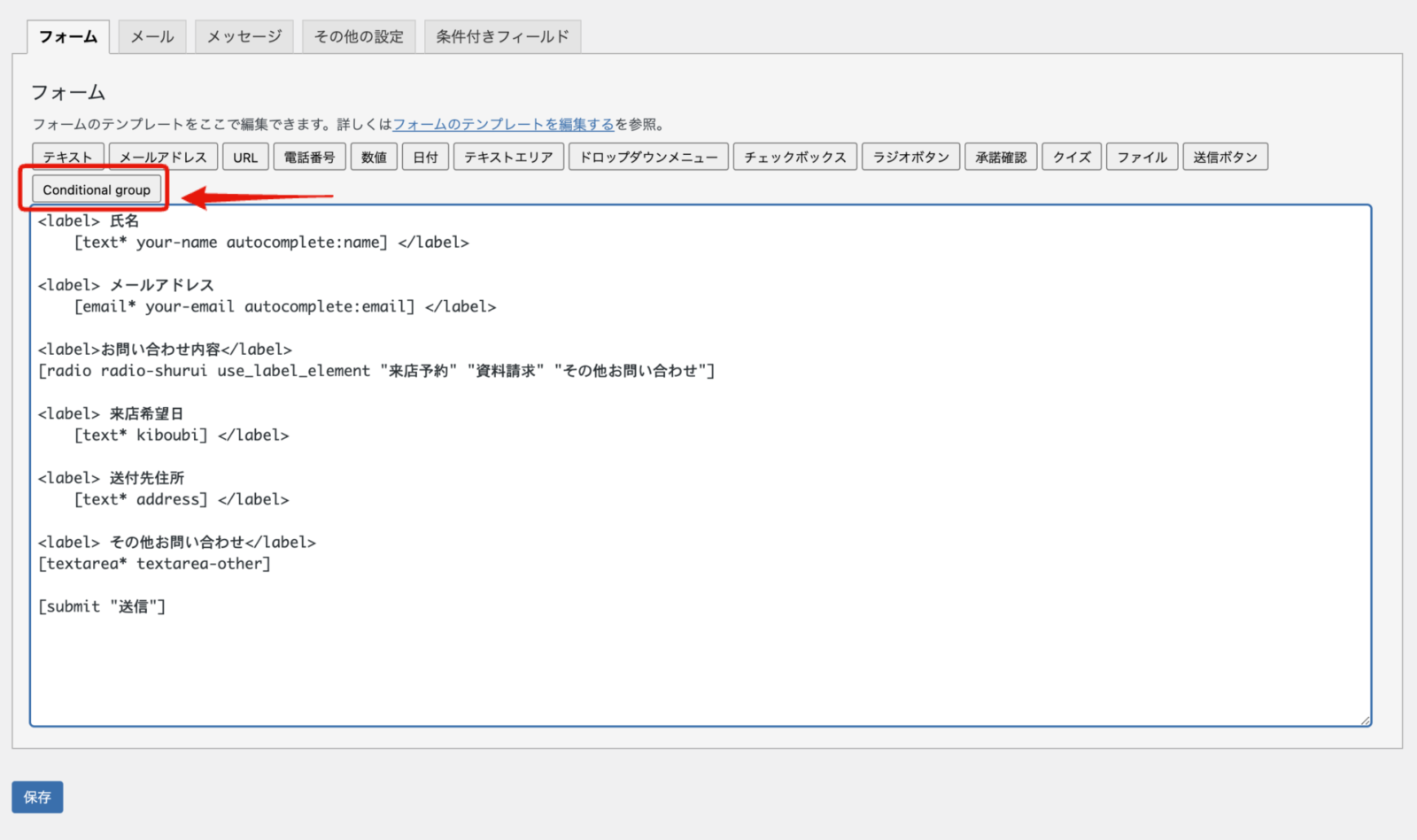
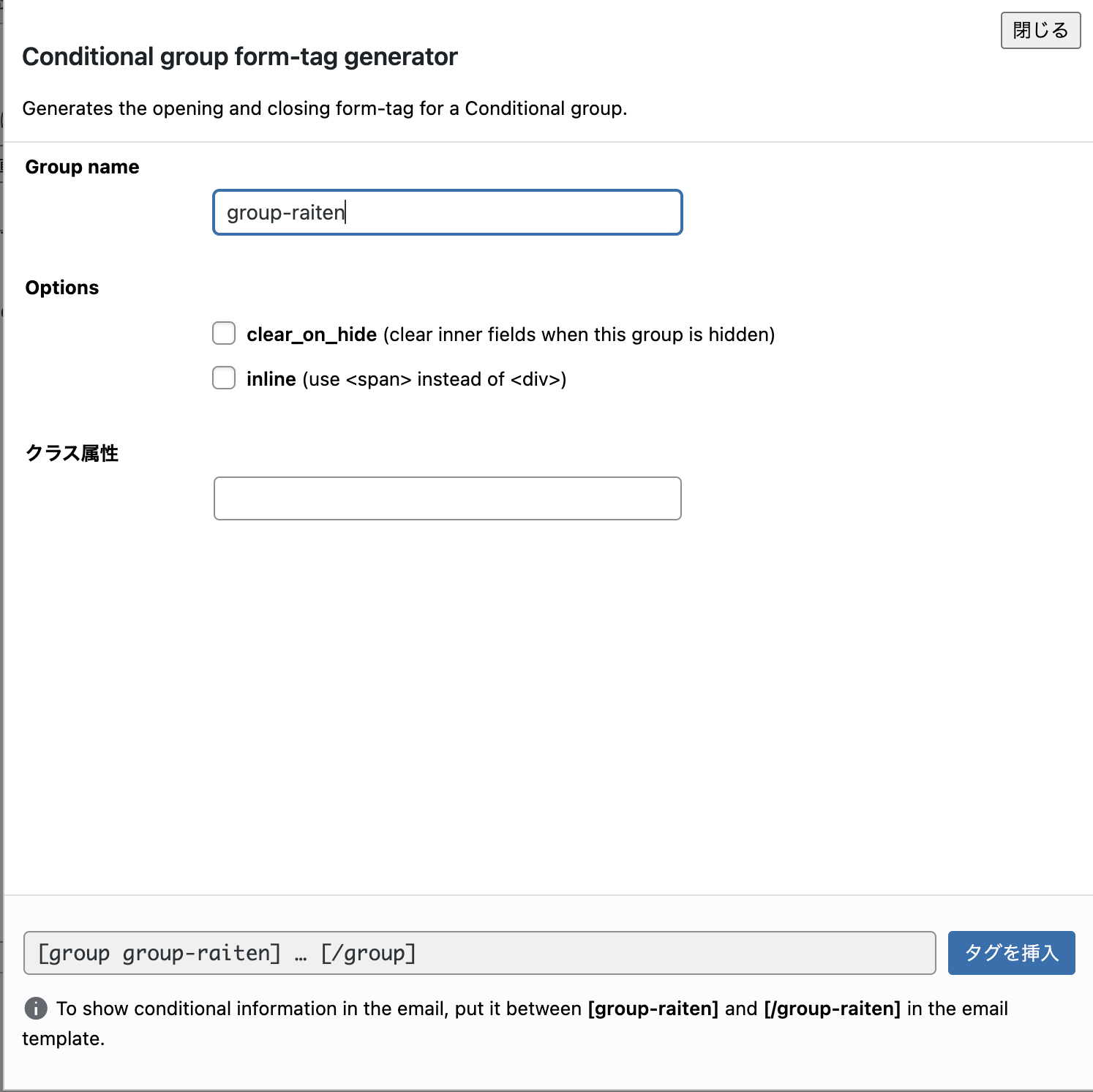
フォームが作成できたら「Conditional group」ボタンからグループタグを作ります。

ボタンを押して表示されたダイアログからグループ名Group name)をつけ、「タグを挿入」ボタンをクリックします。

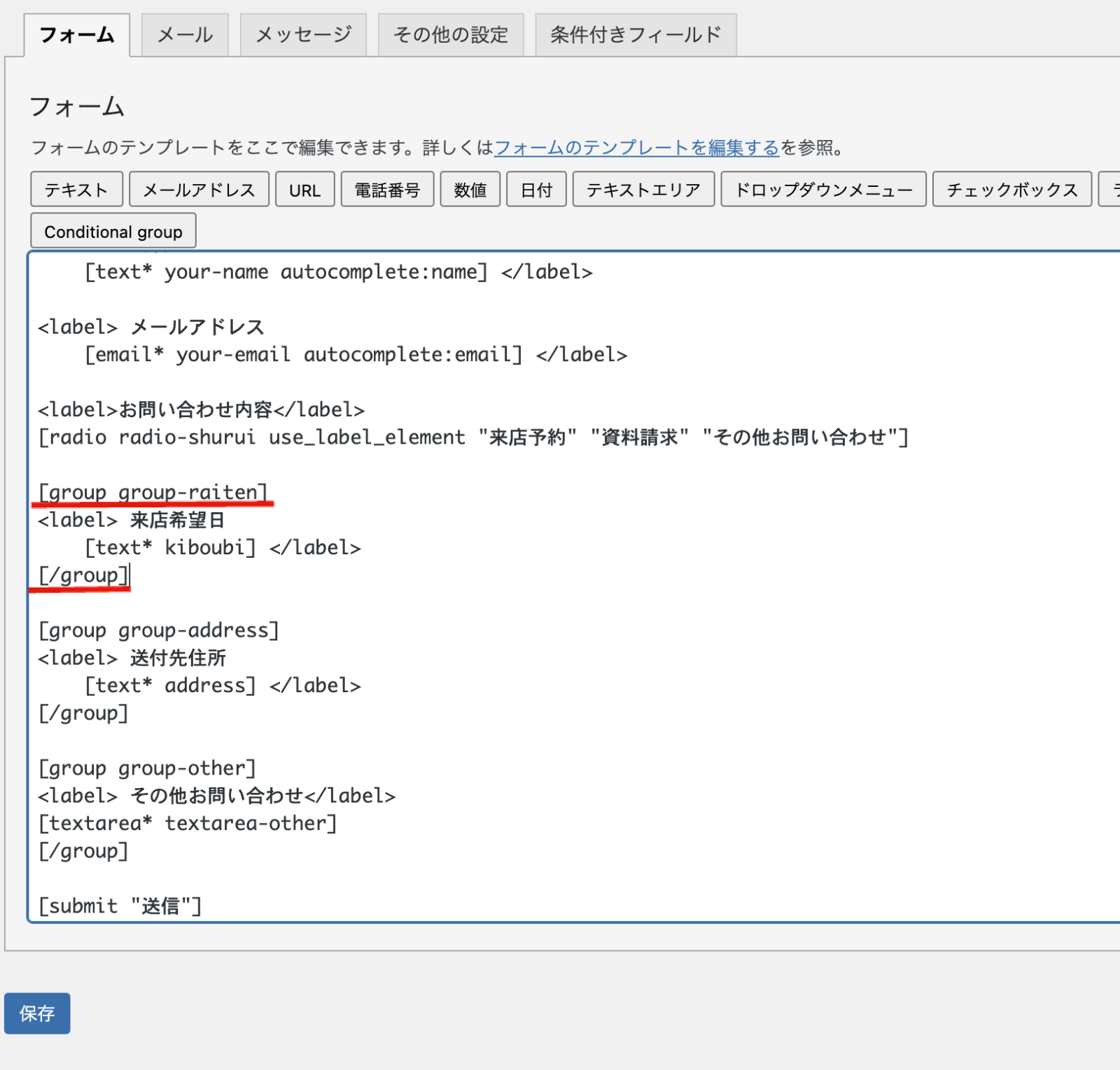
挿入された「[group グループ名]」から「[/group]」の中に、「条件によって表示したい項目」が入るように調整しましょう。
ここでつけたグループ名は後ほど条件分岐の設定とメール設定で必要になるので覚えておきましょう。
3. どの選択をしたらどのグループを表示するかを設定する

続いて、条件分岐の設定をしていきましょう。
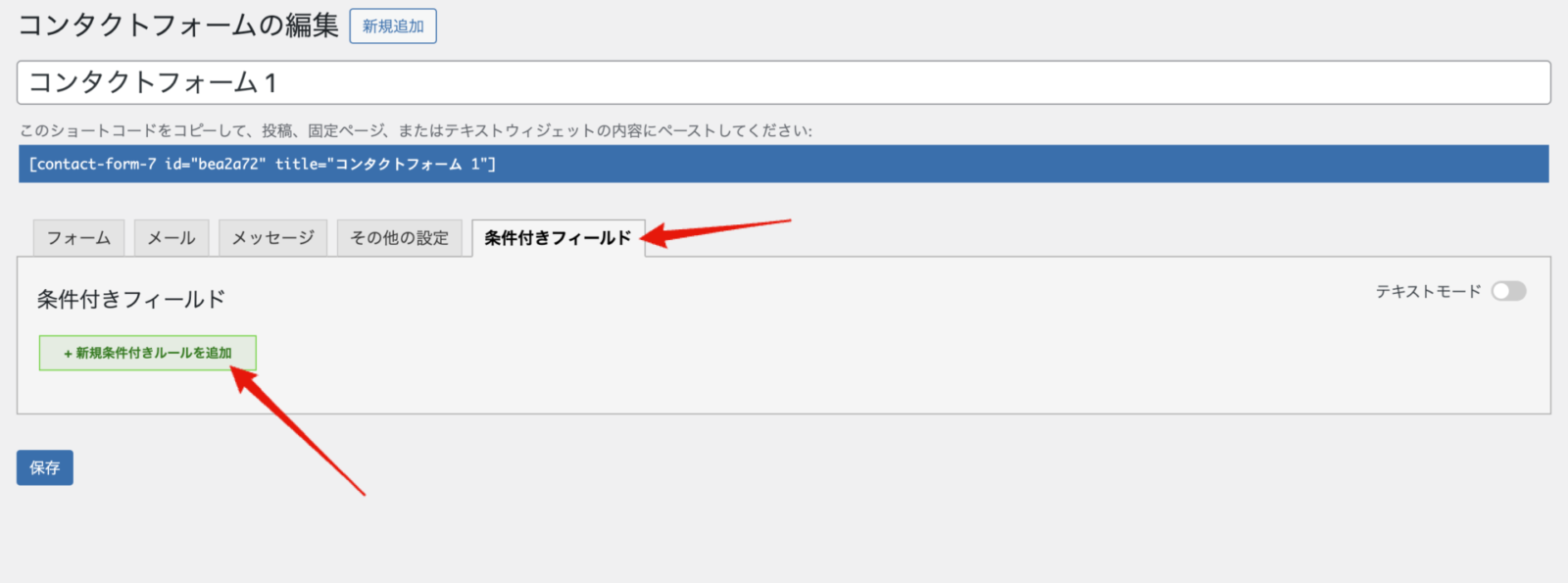
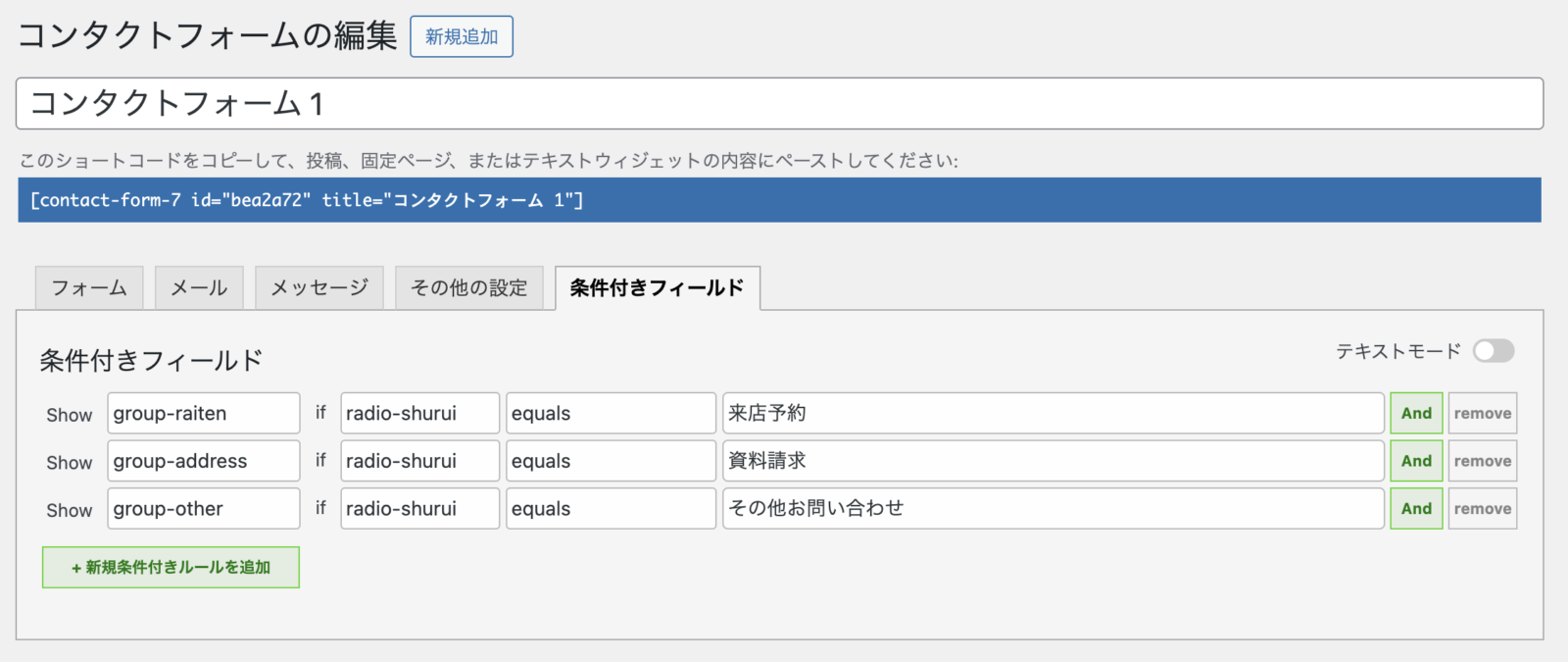
フォーム編集画面に追加されている「条件付きフィールド」タブをクリックします。
「新規条件付きルールを追加」をクリックして、条件分岐のルールを追加しましょう。

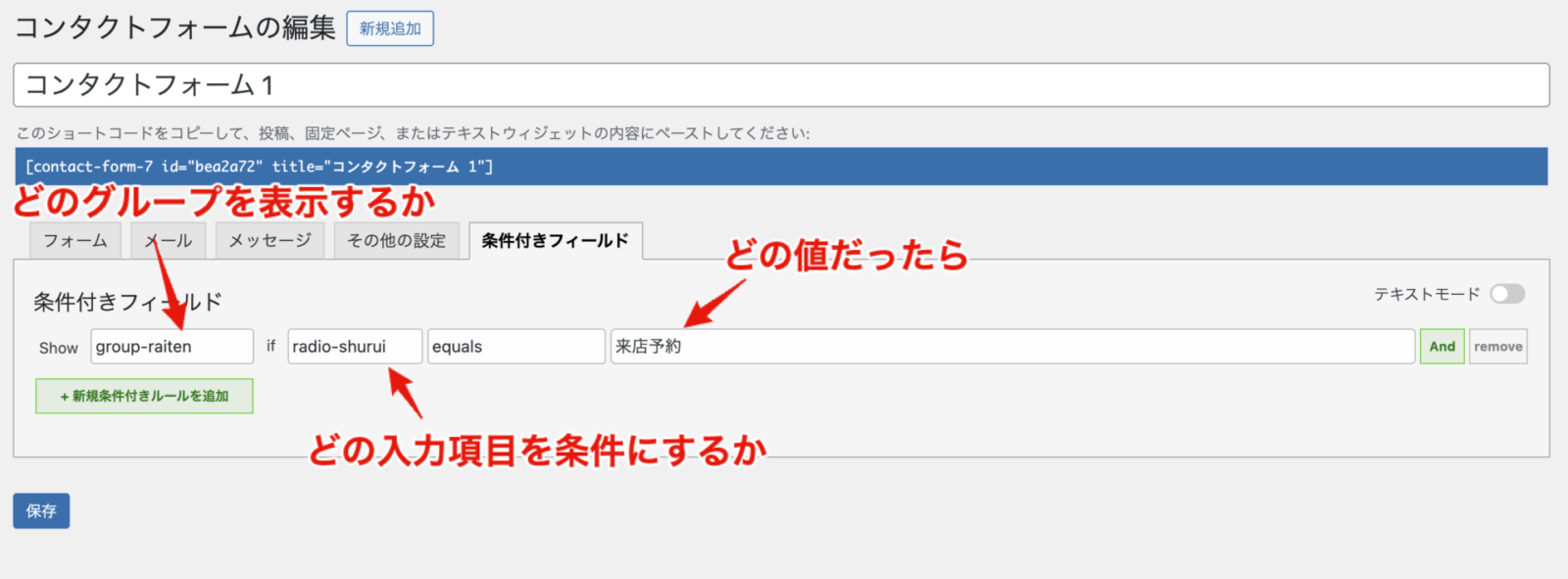
条件付きルールの設定はおおまかに「どのグループを」「どの入力項目の値が」「何だったら」表示する…といった形で設定していきます。
「Show」に続く選択欄で条件によって表示するグループを選択します。
フォームの設定でグループの追加ができていないとグループの選択肢が表示されません。
もしグループを追加したのに表示されない場合は一度フォームを保存したり、新しく別のグループを試しに追加してみたりして選択肢が表示されるか確認してみてください。
「if」のすぐ右の項目では条件分岐を行う項目名を指定します。
上の例では、お問い合わせ種類のラジオボタンを設定しています。
さらに項目名のすぐ右は「項目の値がどうだったら」という部分の設定です。
「equals」であれば、「一致する」という条件になります。その他にも「一致しない」や「より大きかったら」といった条件も選択できます。
さらにその右に表示されている部分には条件となる値を設定します。
上の例では「お問い合わせ種類のラジオボタンが『来店予約』と一致したら」という条件で設定しました。

その他の条件も設定しました。
いずれも「お問い合わせ種類のラジオボタンが〜〜と一致したら」という条件でグループを表示するようにしています。
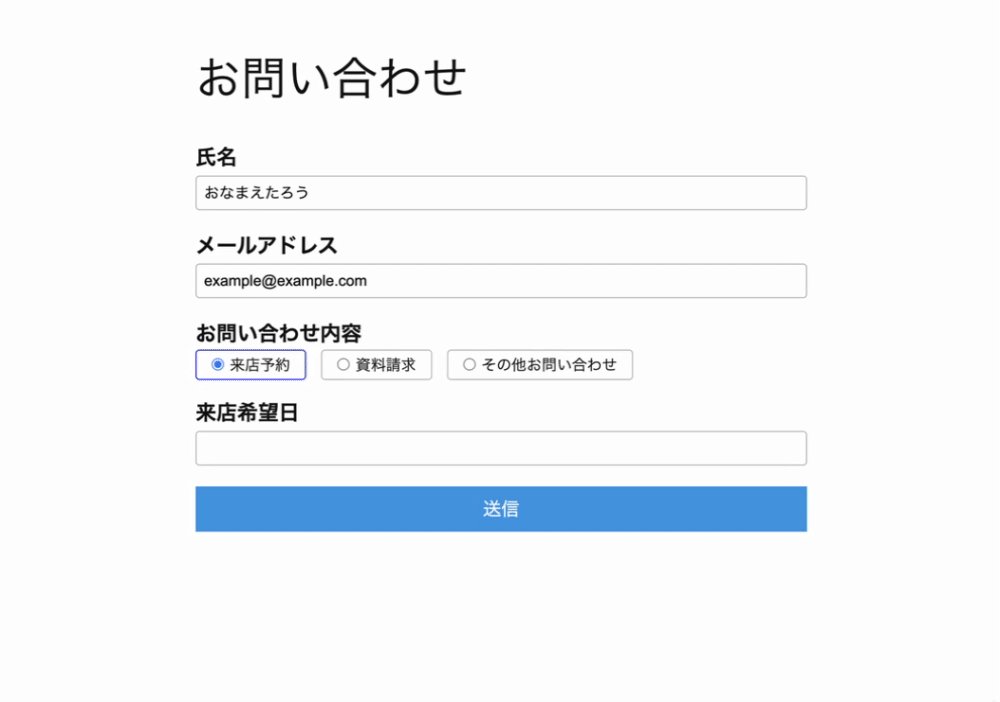
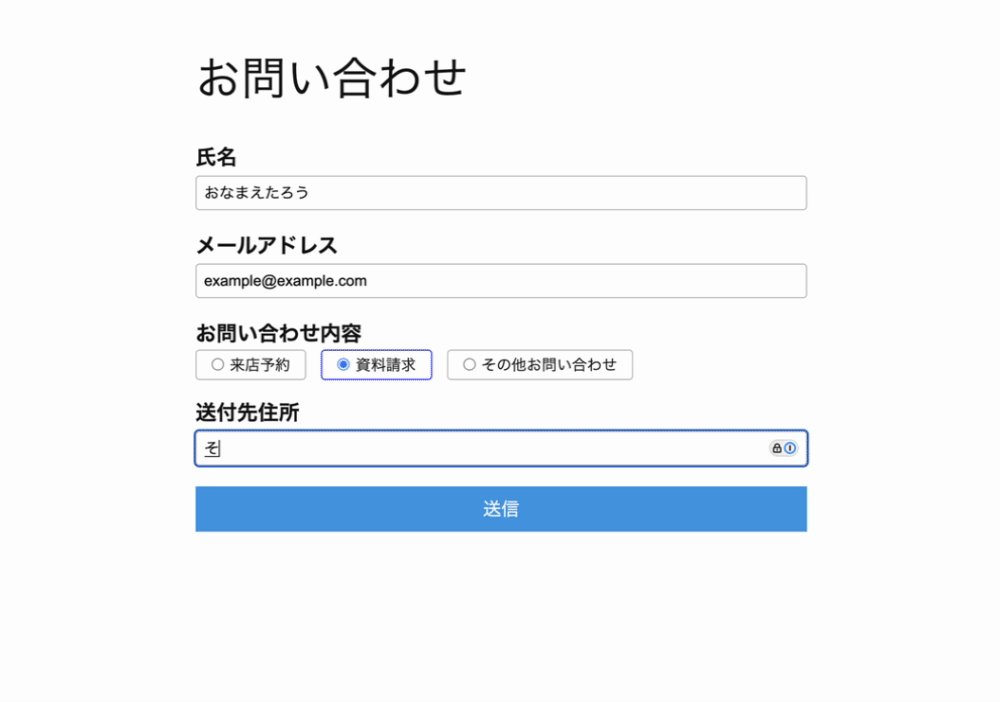
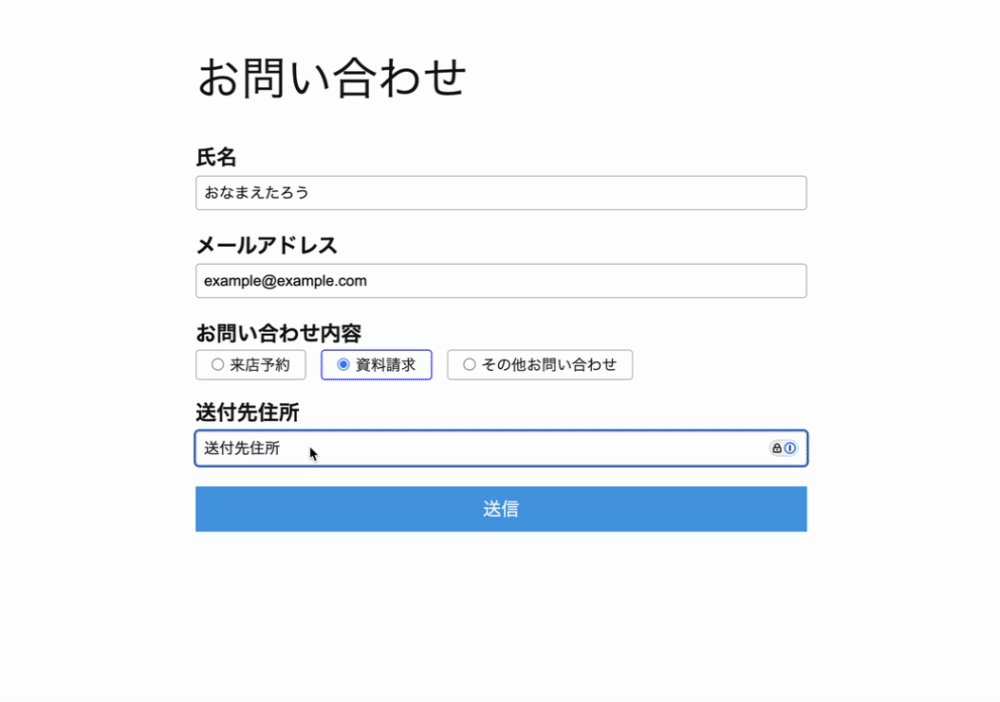
ここまでの設定でできたフォームがこちら▼

お問い合わせ内容にの選択によって表示される項目が切り替わるようになりました!

必須入力チェックも、表示されていない項目については入力チェックがスキップされるようになるため、必要な箇所のみ必須入力にするというフォームも問題なく作れました。
4. メール本文にも表示・非表示の設定をする
フォームの動作がOKであれば、メールでも入力された項目のみ表示されるようにしましょう。

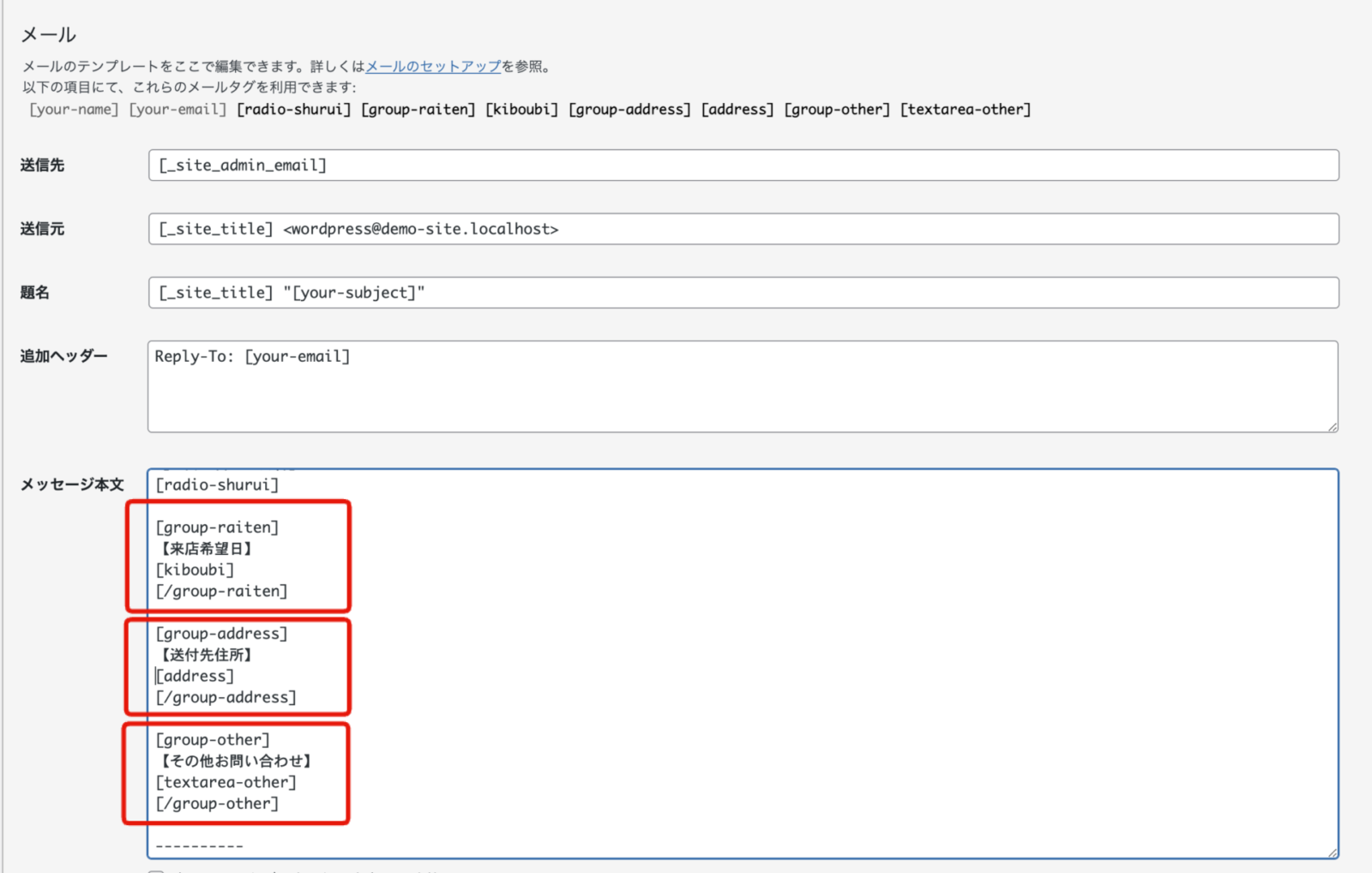
メールの設定はフォームの設定とほぼ同じで、条件によって表示されるグループのgroupタグで必要な項目を囲ってあげればOKです。

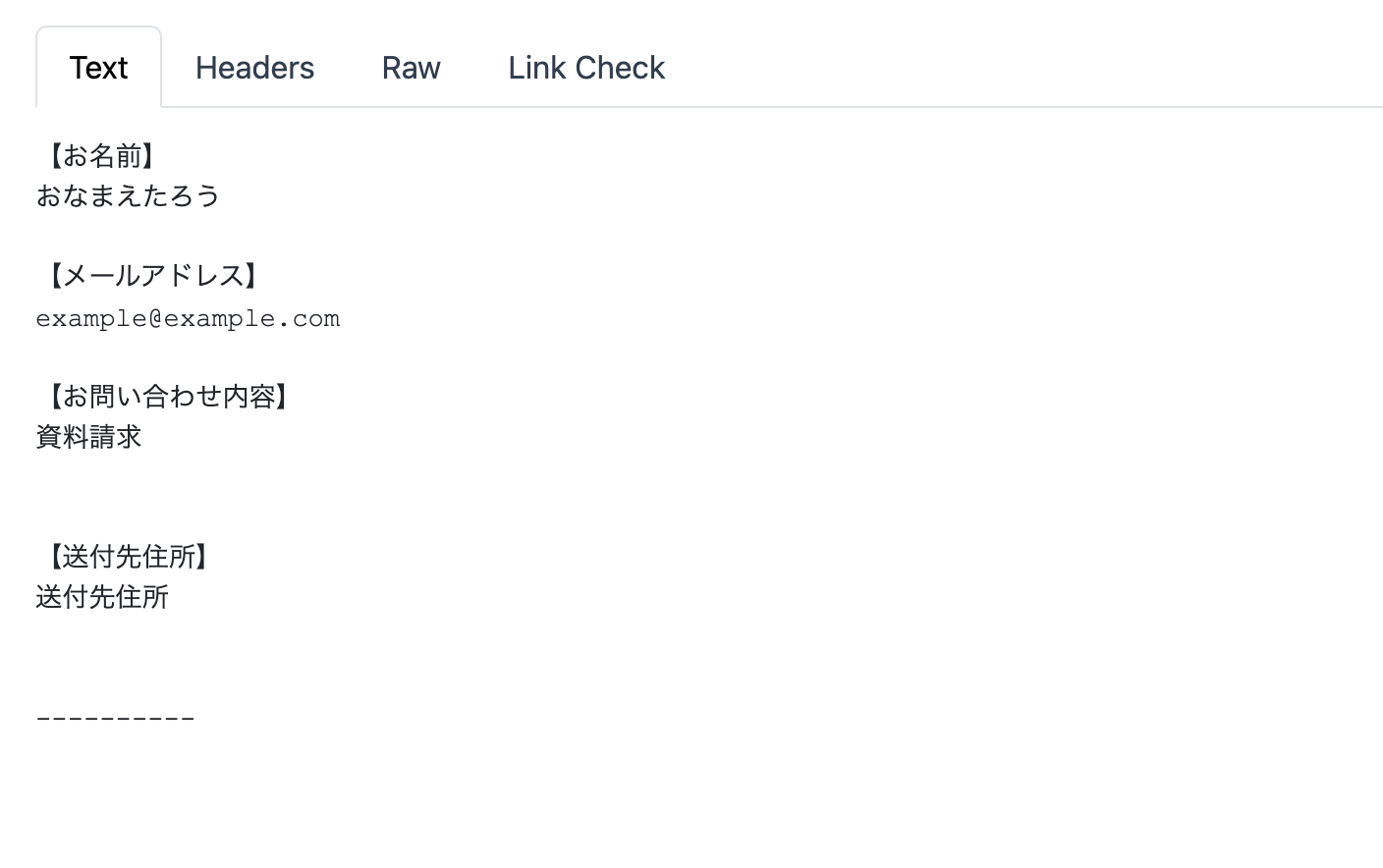
メール本文には表示された項目の入力内容のみが記載されるようになります。
メールの設定でグループ間に見やすく改行を入れていたりすると、その改行部分までメール本文で改行されてしまいます…
そのため、少し見づらくなりますが、メール設定ではなるべく改行は詰めて設定をする必要があると感じました…
個人的にはお問い合わせ内容が違うのであれば説明する内容も違うと思うので、お問い合わせページ自体を分けてしまったほうが良いのではないかと思いますが、条件分岐が必要になる場合は試してみてください。
ではまた。
