主にハイブリッドテーマとかブロック編集ができるクラシックテーマでのお話になりそうですが、管理画面で作成したパターンをPHPで呼び出して使いたいことがあったのでそのメモです。
管理画面でパターンを作る

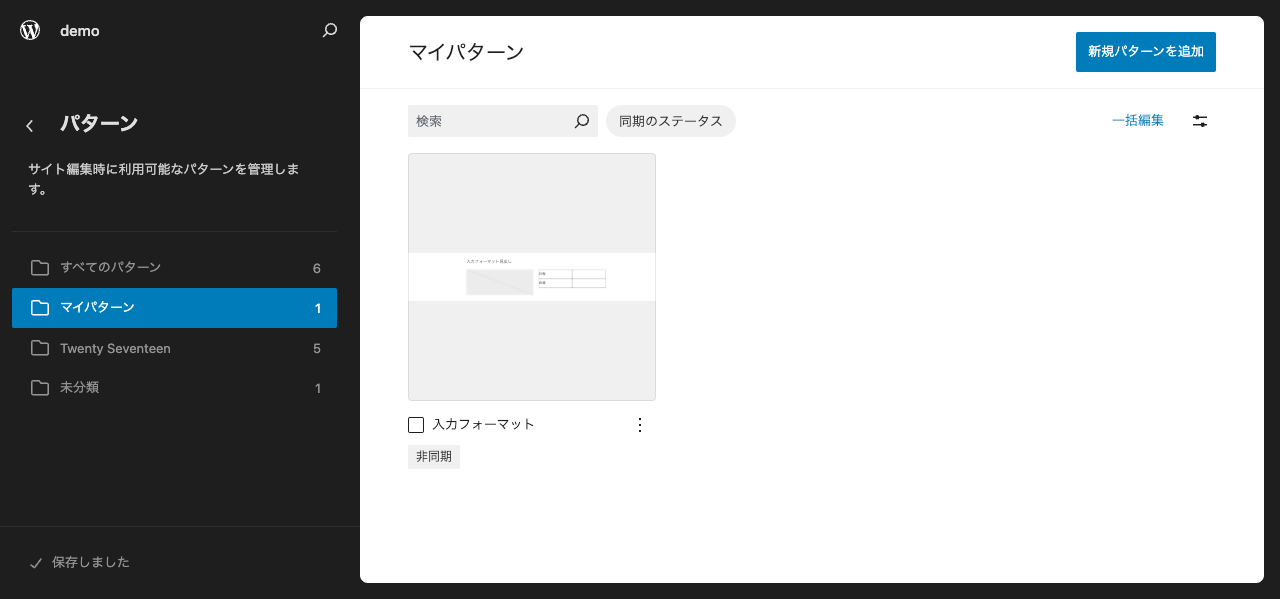
まずは使いたいパターンを管理画面で作ります。
メニューは外観→パターンです。メニューが表示されてなければ「WordPressが最新か?」とか「ブロックエディターは使えるか?」あたりを疑いましょう。
作ったパターンをPHPで取得する
パターンも投稿っぽい感じで作成されるので、get_postで取得できます。
投稿IDはパターン編集中画面のURLから調べましょう。
例えばパターン編集中のURLが「https://example.com/wp-admin/site-editor.php?postType=wp_block&postId=20&canvas=edit」であれば投稿IDは「20」です。(postIdから取得)
雑にパターンの情報取得と表示はこんな感じ
// ID指定で投稿データを取得。
$my_pattern = get_post(20);
$content = apply_filters( 'the_content', $my_pattern->post_content );
$content = str_replace( ']]>', ']]>', $content );
echo $content;
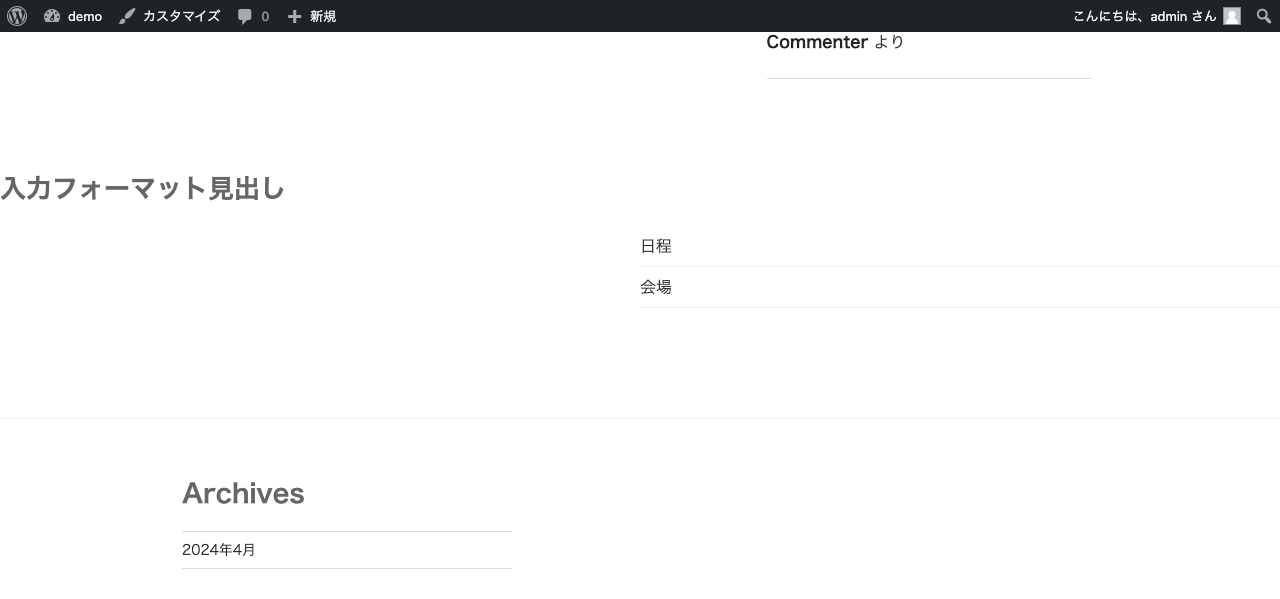
フッターの手前に表示してみた感じ、いい感じ。
パターン名で取得できるようにする
投稿ID指定で使うのは分かりづらいので、パターン名指定で使えるようにしてみます。
番号より名前で呼んでもらった方が嬉しいよね
function my_the_pattern( $name ) {
// パターンが保存されている投稿タイプを検索.
$my_patterns = get_posts(
[
'name' => $name,
'post_type' => 'wp_block',
'posts_per_page' => 1,
]
);
// 存在確認.
if ( empty( $my_patterns ) ) {
return '';
}
// 投稿データの取得ともろもろ処理.
$my_pattern = $my_patterns[0];
$content = apply_filters( 'the_content', $my_pattern->post_content );
$content = str_replace( ']]>', ']]>', $content );
echo $content;
}
// 名前を呼んで出力!
my_the_pattern( '作成したパターンの名前' );あとは用途に応じてショートコード化したりすれば、固定ページの本文中とかでも使えるようになるはずです。
ではまた。