情報を探していて「ここに自分の目当ての情報があるか」「どこらへんに書かれてありそうか」ということ知るために、ページの上の方に目次があると便利です。
ただ、全ページに自分で目次を作るのはとても大変ですので、便利なプラグインを利用して目次を作成することをおすすめします。
ページ内の見出しから自動的に目次を作成するプラグイン「Table of Contents Plus」の使い方や設定方法を紹介します。
見出しを元に自動で目次を作成するプラグイン「Table of Contents Plus」

「Table of Contents Plus」はページ内の見出しから自動で目次を作成することができるプラグインです。
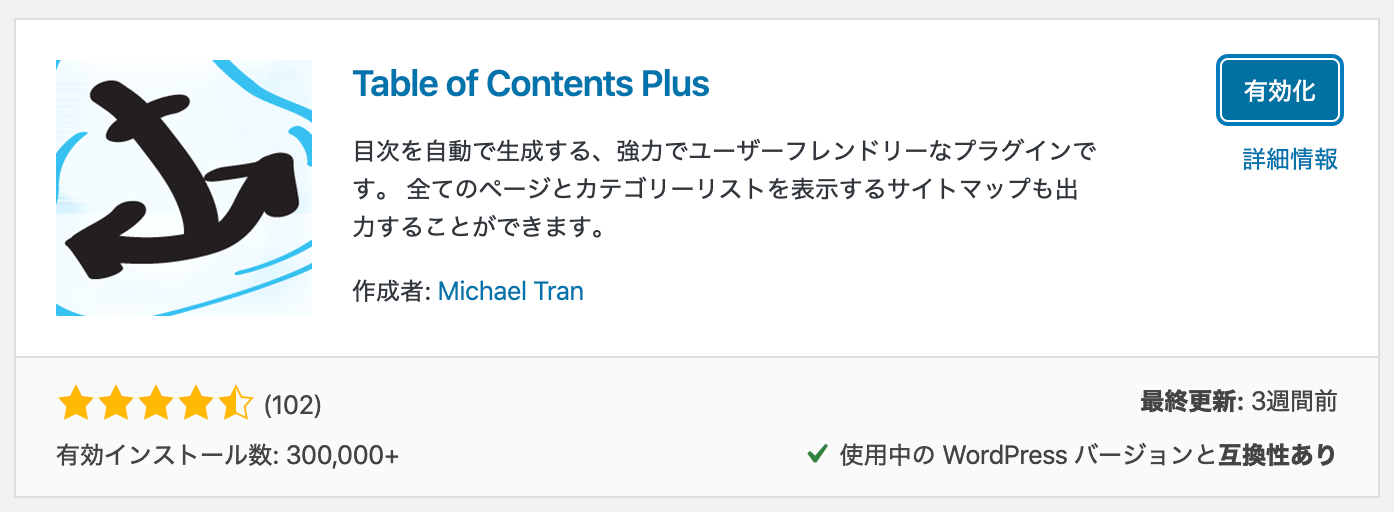
「Table of Contents Plus」のインストール
Table of Contents Plusは管理画面からインストールできるプラグインです。
プラグインの新規追加で「Table of Contents Plus」と検索してインストール・有効化しましょう。
※プラグインのインストール方法は下記を参考にしてください▼

「Table of Contents Plus」の設定
設定画面の場所

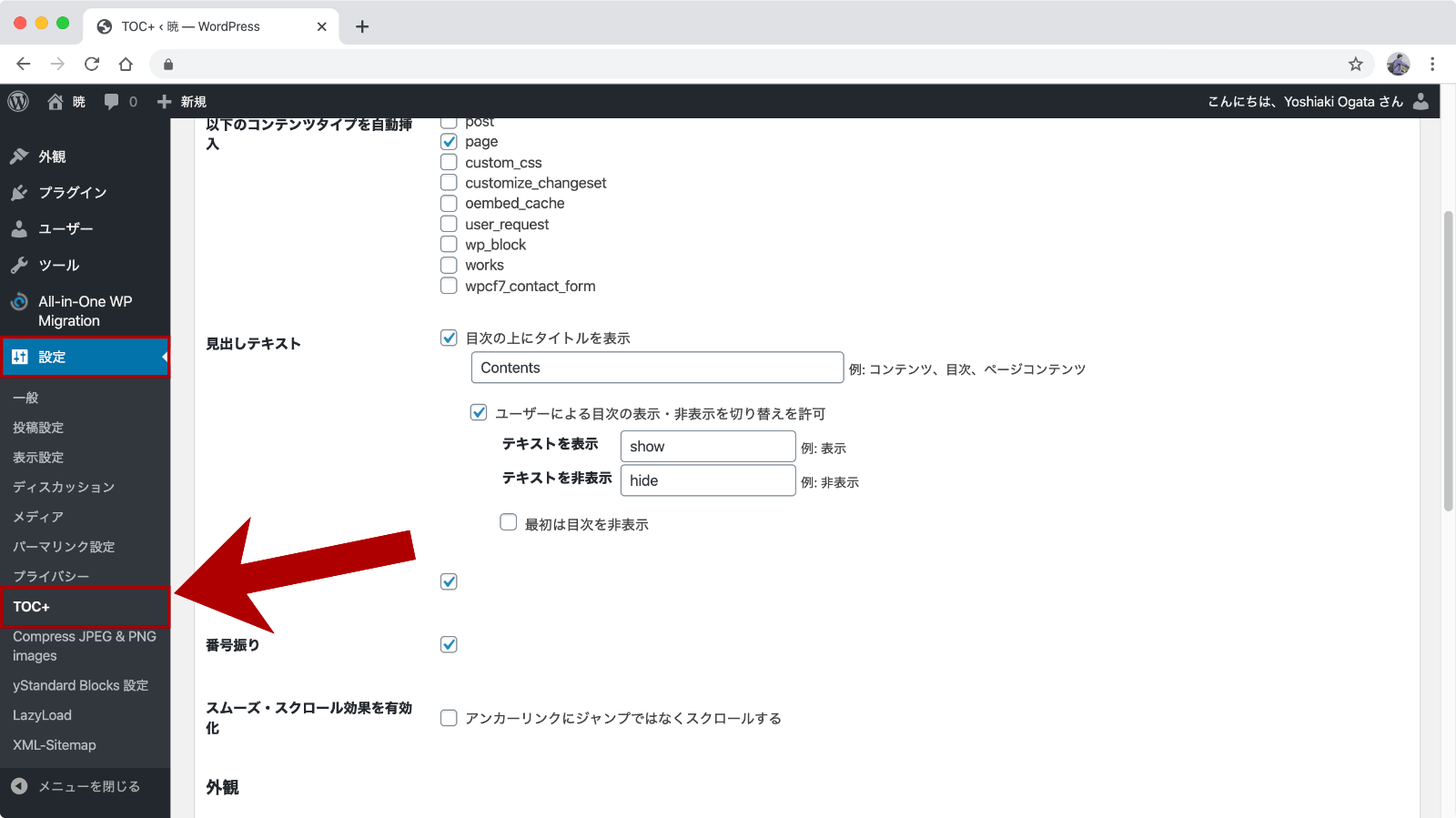
Table of Contents Plusの設定画面は、管理画面の「設定」→「TOC+」にあります。
メニュー名は略されているので注意しましょう。
基本設定
見出しの表示位置

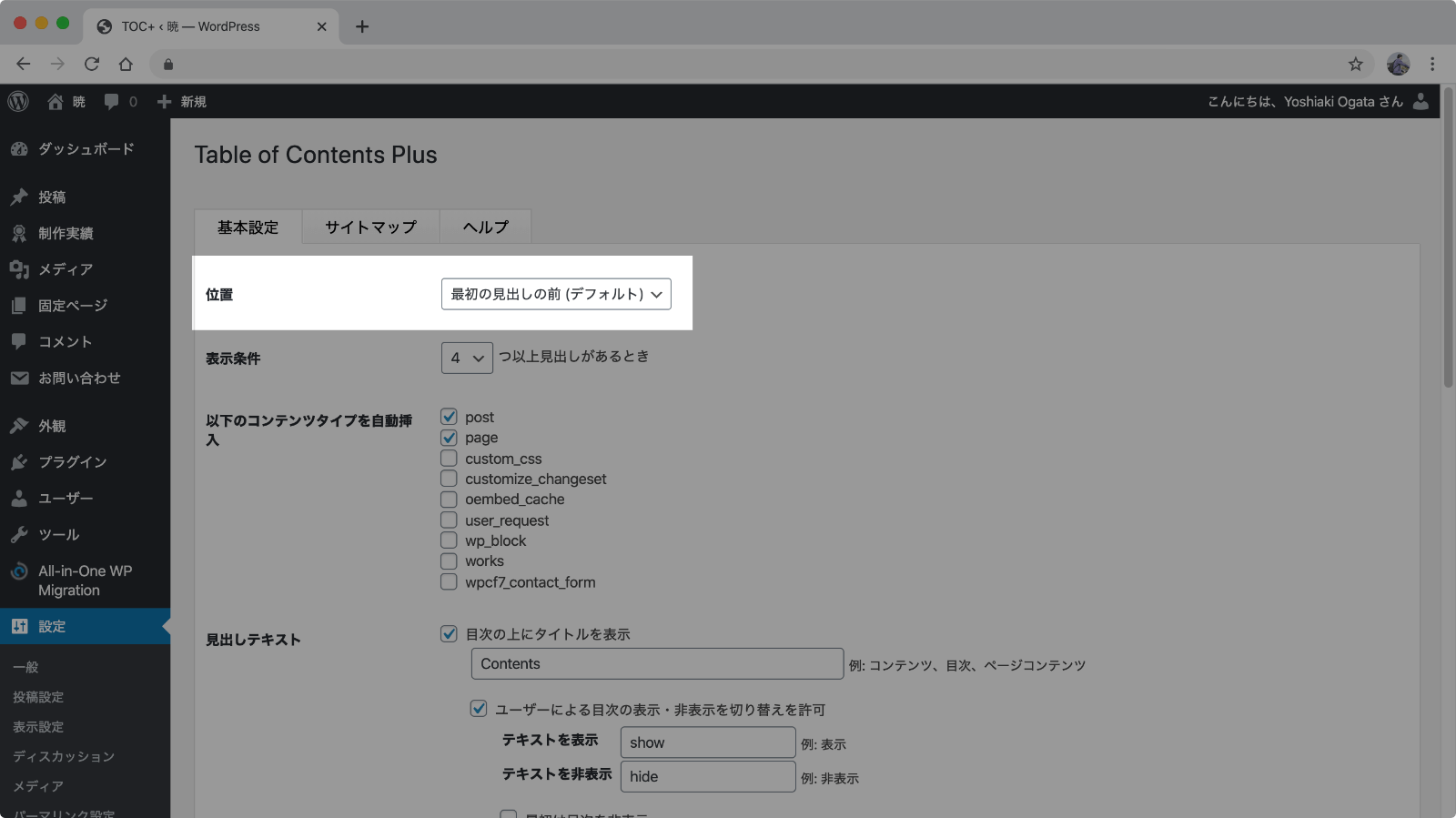
「位置」では自動挿入される目次の表示位置を設定します。
おすすめは「最初の見出しの前(デフォルト)」です。
ページ内の最初の見出しの前(上側)に目次が表示されます。
表示条件

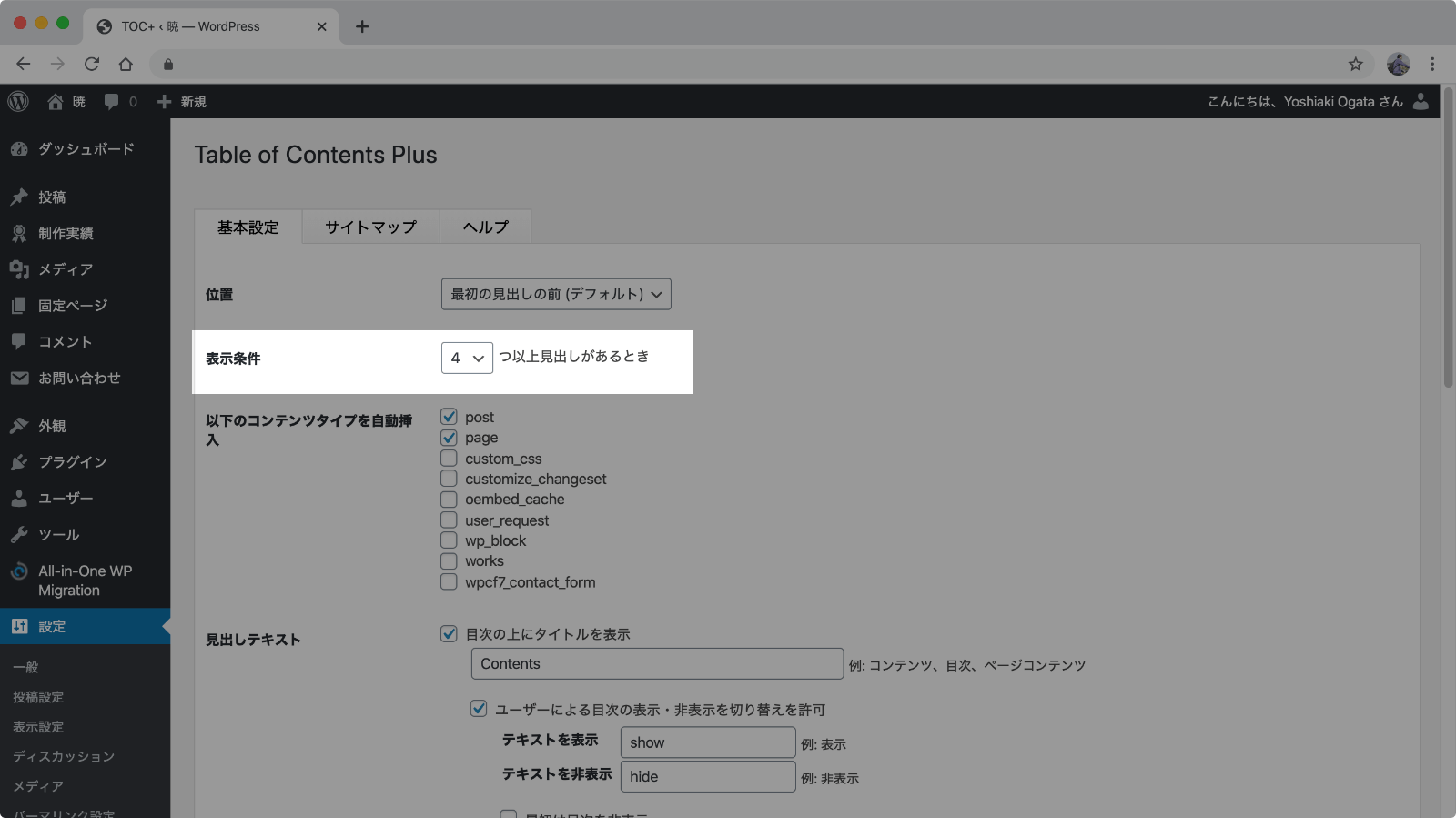
続いては目次の表示条件です。
もし、ページ内に見出しが4つ以上ある場合に目次を表示したいときは「4」を設定します。
「4」に設定した場合、見出しの数が0個~3個しか使われていないページには目次が表示されなくなります。
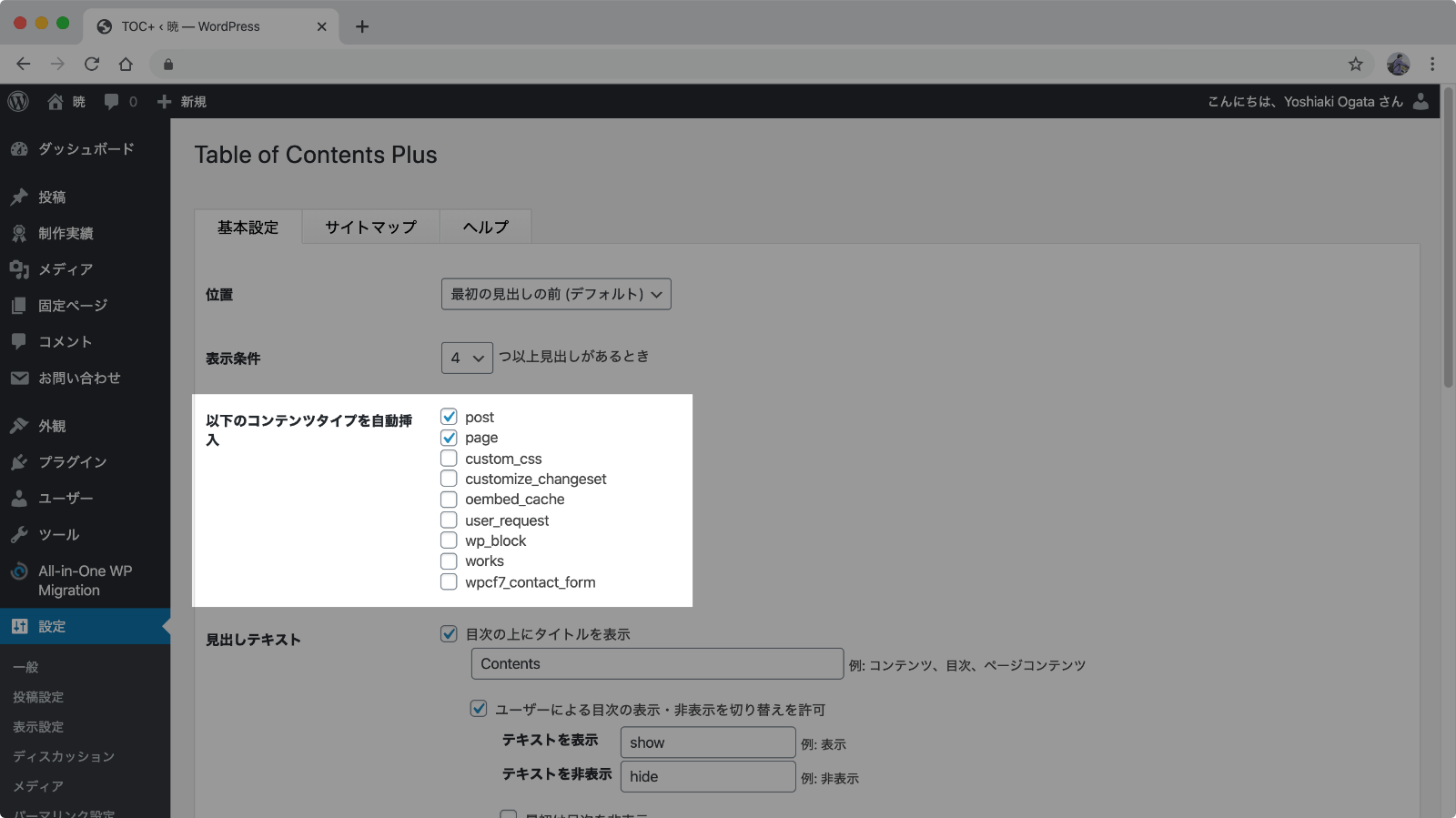
目次を表示する投稿タイプ設定

Table of Contents Plusで目次を自動挿入する投稿タイプを設定します。
※使用しているテーマやプラグインによってチェックを付ける項目に違いがあります。
「投稿」で作成したページに目次を表示させる場合は「post」にチェックを、「固定ページ」で作成したページに目次を表示させる場合は「page」にチェックをつけます。
おすすめは「post」「page」両方にチェックを付けておきましょう。
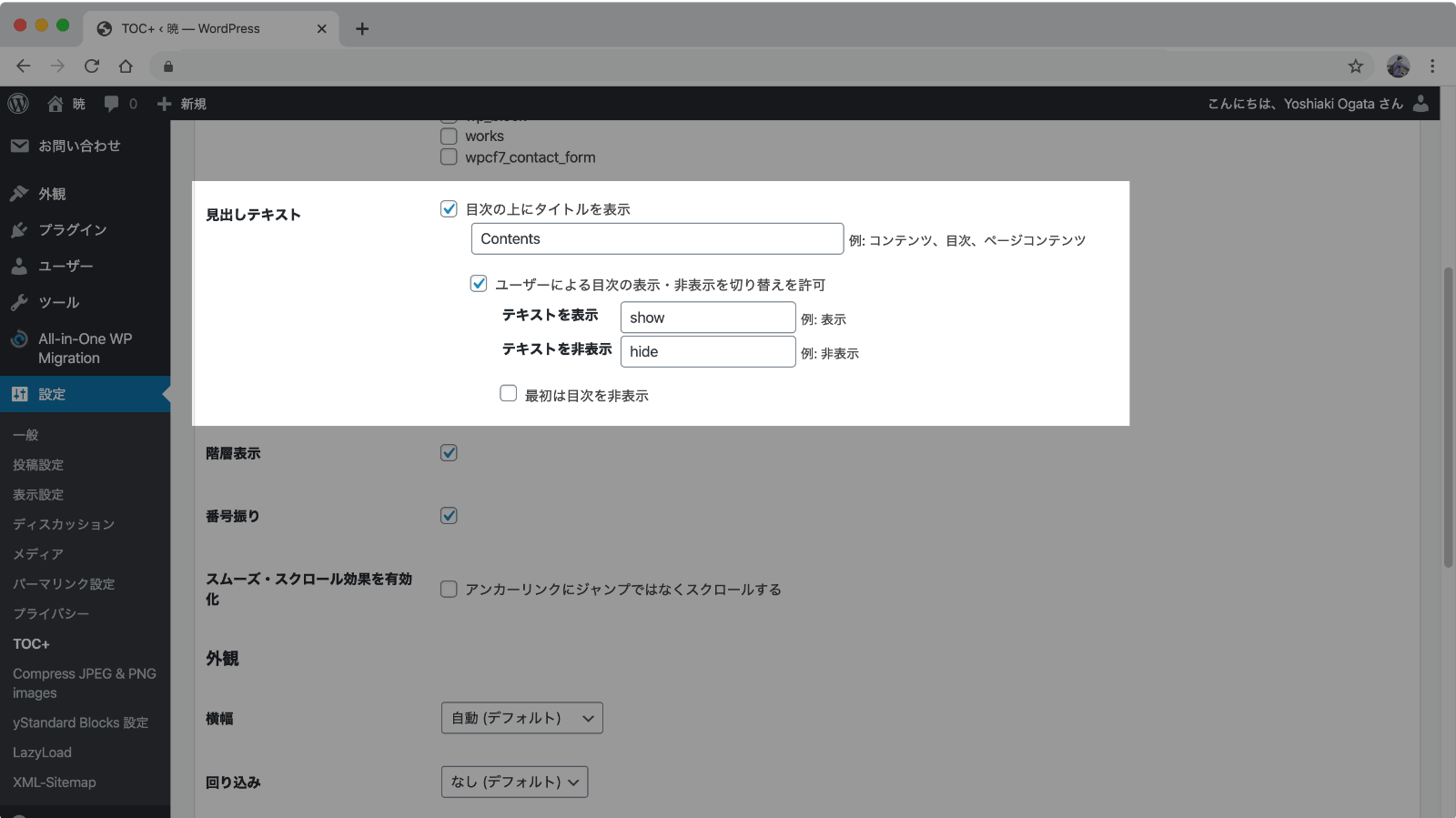
目次の見出しテキスト・目次開閉設定

「見出しテキスト」では、目次の上にに表示する見出しテキストや目次の開閉について設定できます。

「目次の上にタイトルを表示」にチェックを入れると、目次の上に見出しテキストが表示されます。
また、「ユーザーによる目次の表示・非表示を切り替えを許可」にチェックを入れておくと、見出しの右側に目次の開閉ができるリンクが表示されます。

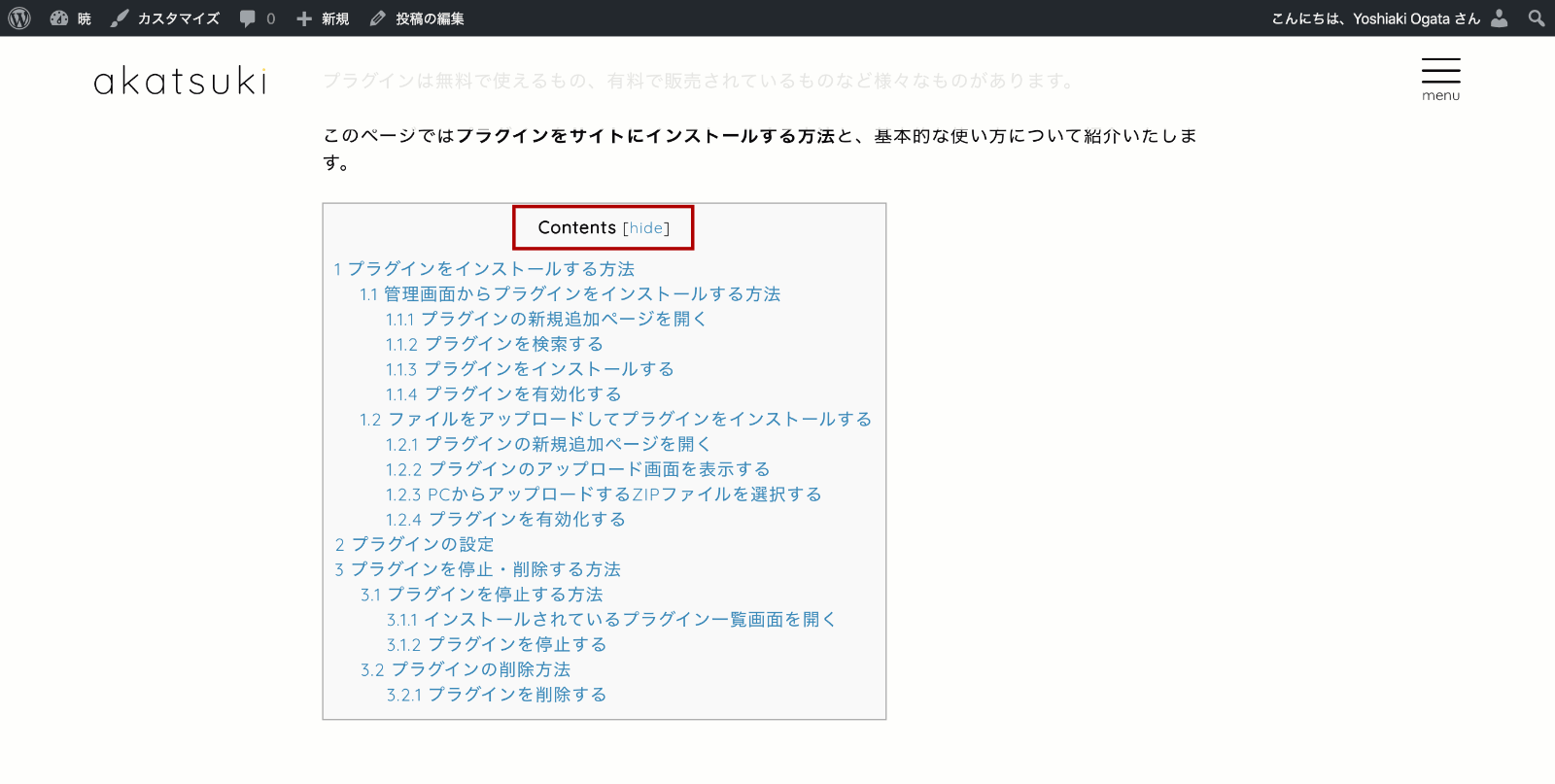
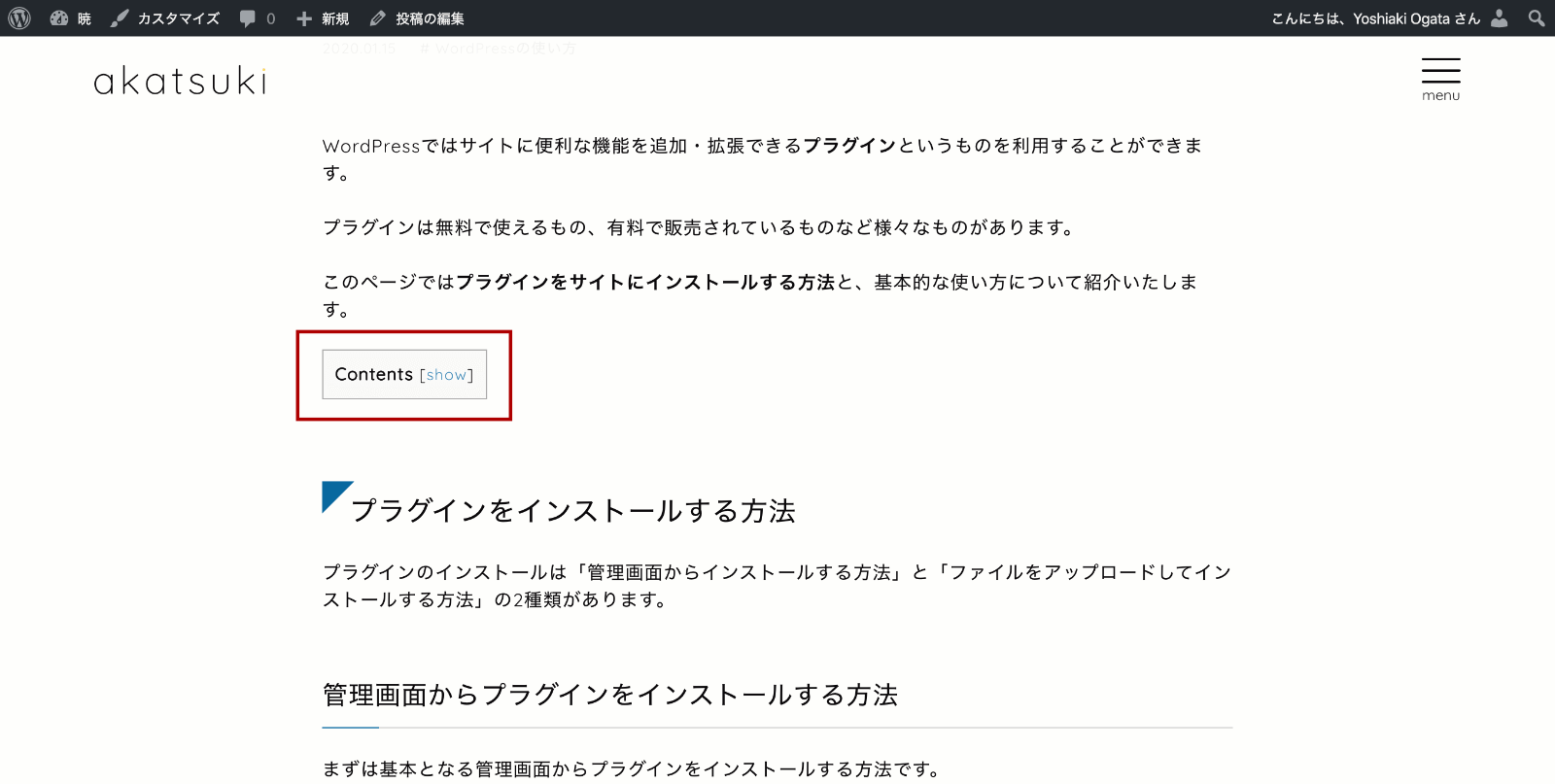
目次を閉じると、見出しテキストと開閉のリンクのみが表示されます。
「最初は目次を非表示」にチェックを入れると、ページを表示した際に予め目次を閉じた状態にしておくことができます。
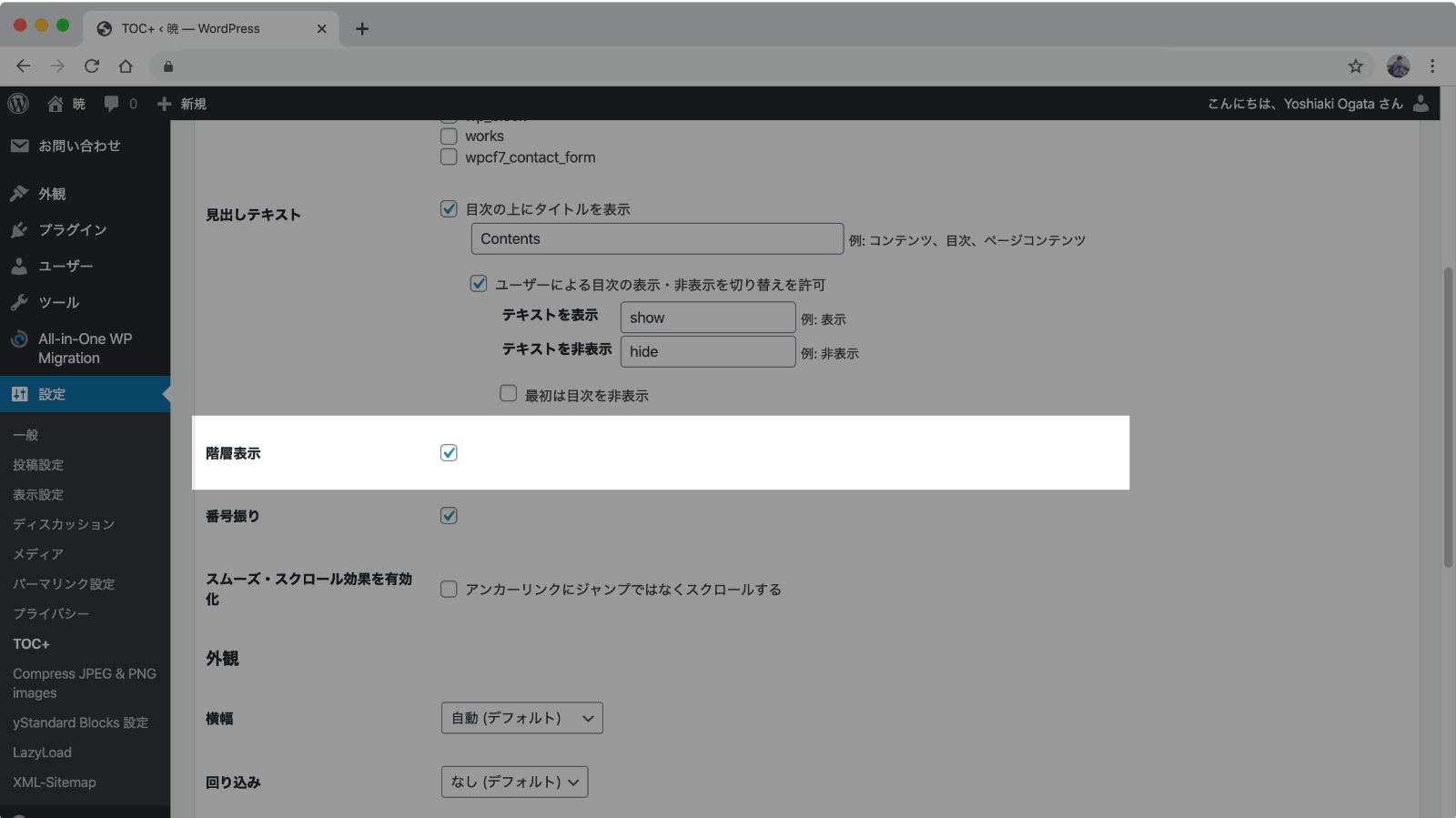
目次の階層表示

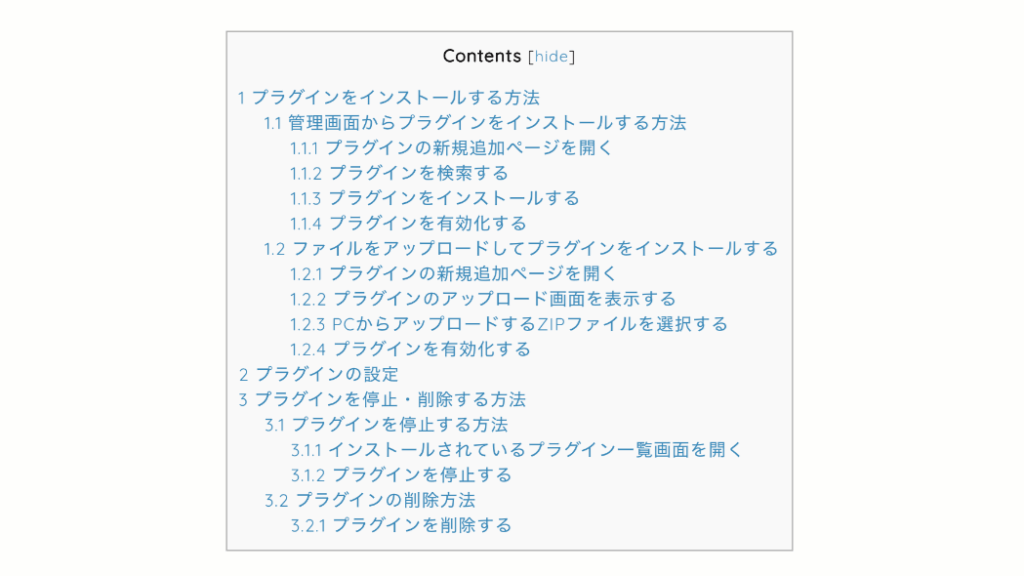
「階層表示」にチェックを入れておくことで、見出しのレベル(H2,H3など)に応じて目次を階層表示できます。

階層表示あり 
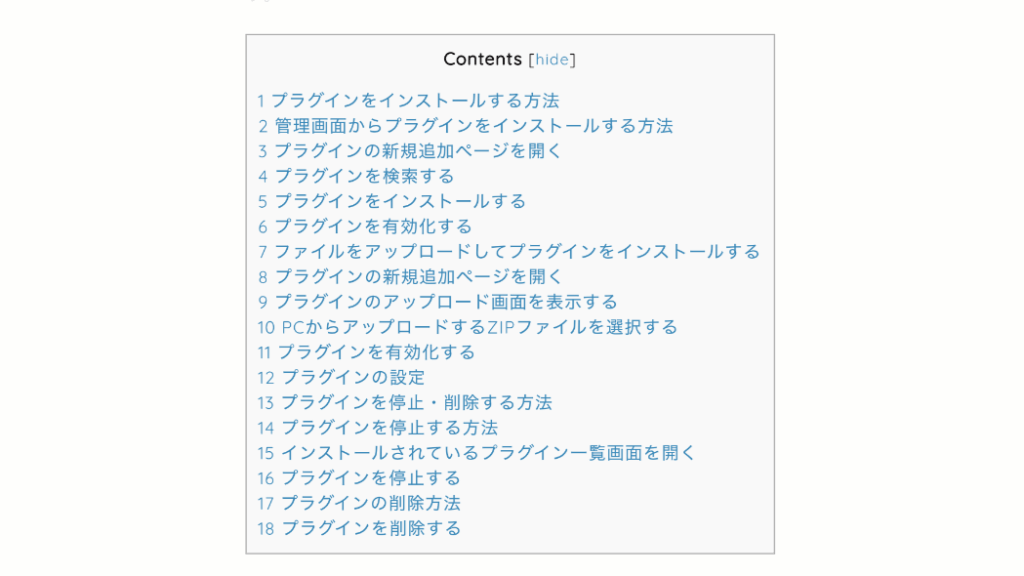
階層表示なし
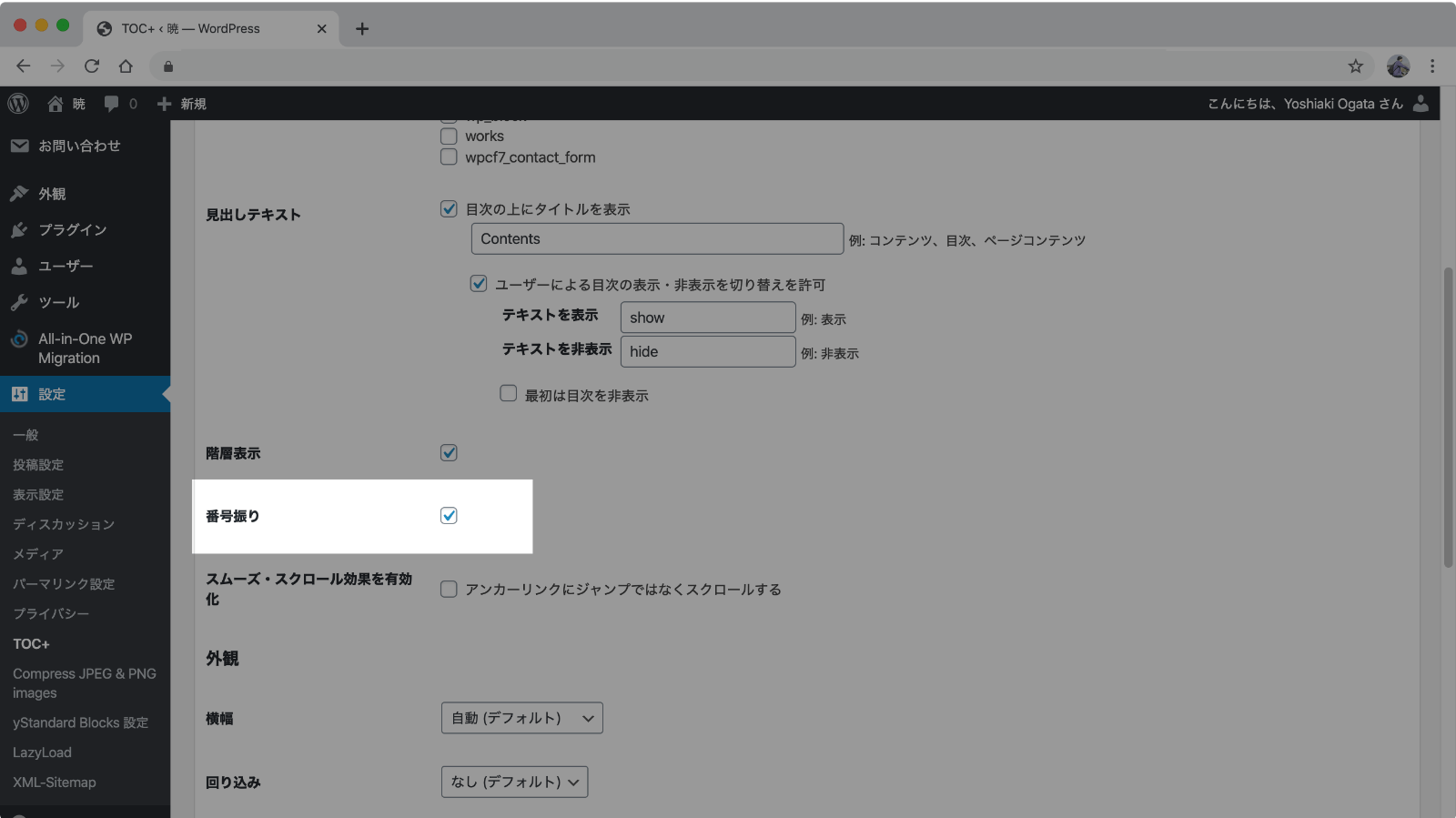
目次に番号を振る

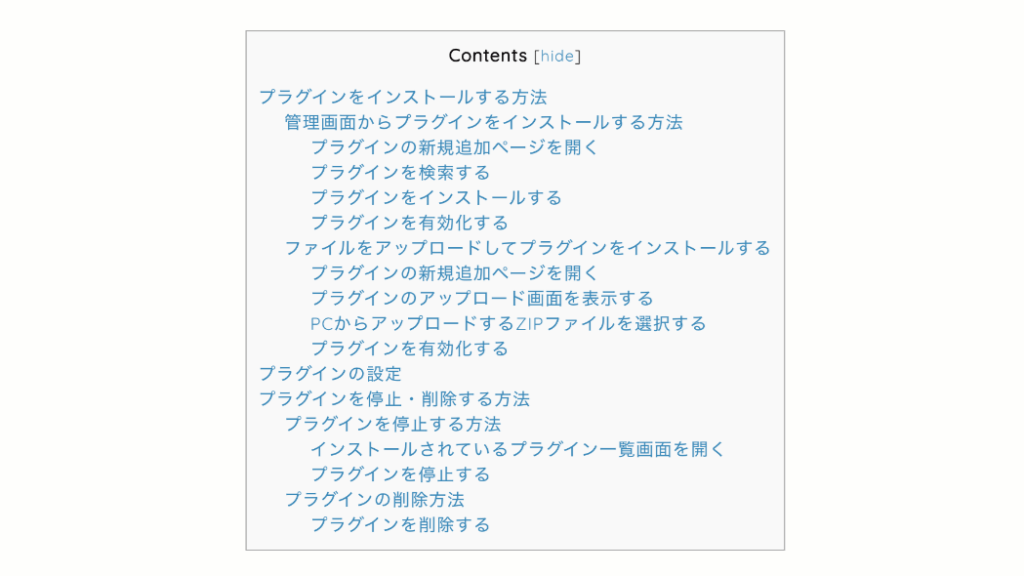
「番号振り」にチェックをつけると、目次に番号が振られます。

番号表示あり 
番号表示なし
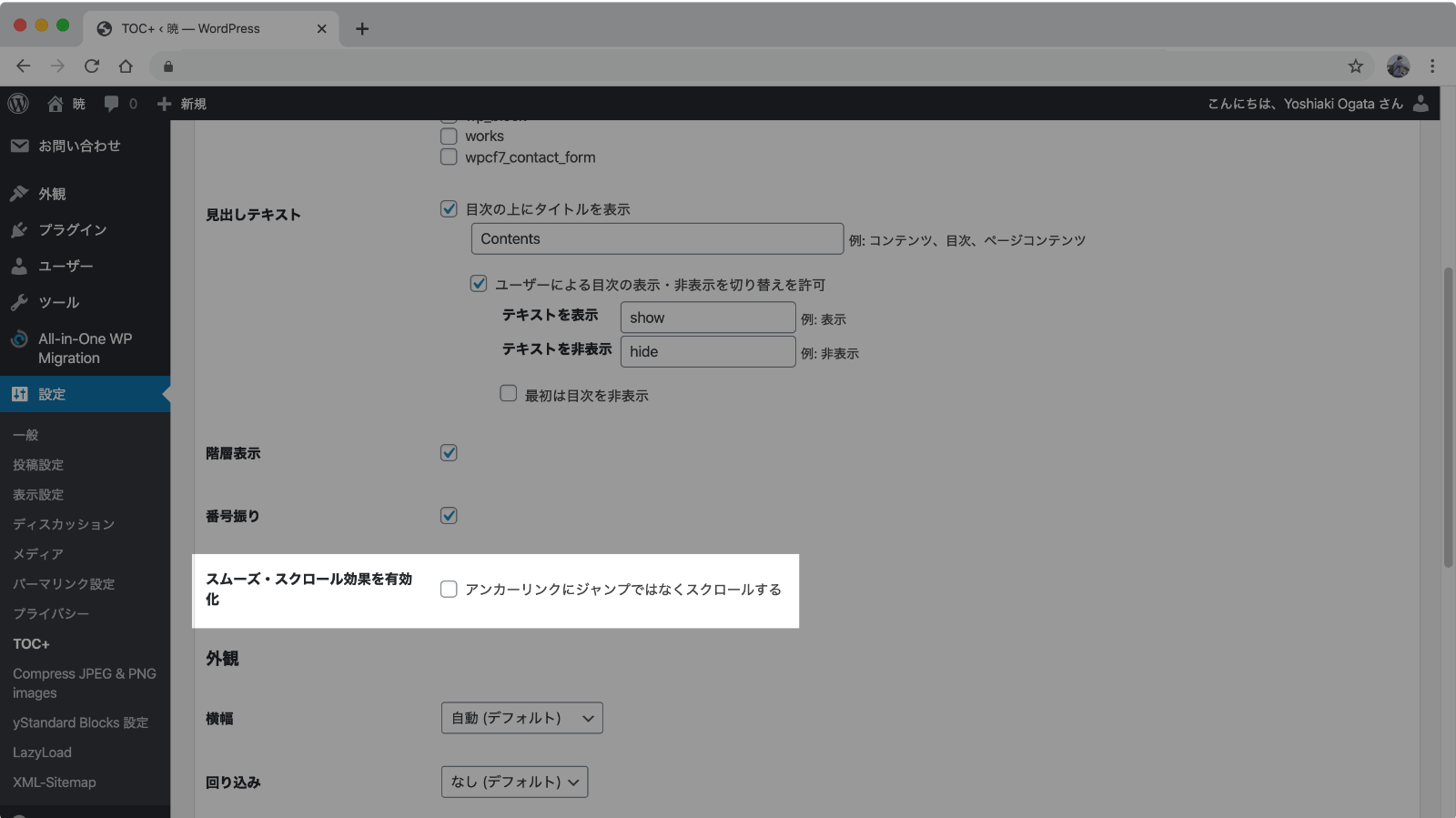
目次をクリックしたときにスムーズスクロールする

「スムーズ・スクロール効果を有効化」にチェックを入れると、目次のテキストをクリックして、見出し部分に移動する際にページが自動でスクロールされる効果をつけることができます。
スムーズスクロールしたほうが、見出しまで移動していることがわかりやすいため、煩わしくなければチェックを入れておくことをおすすめします。
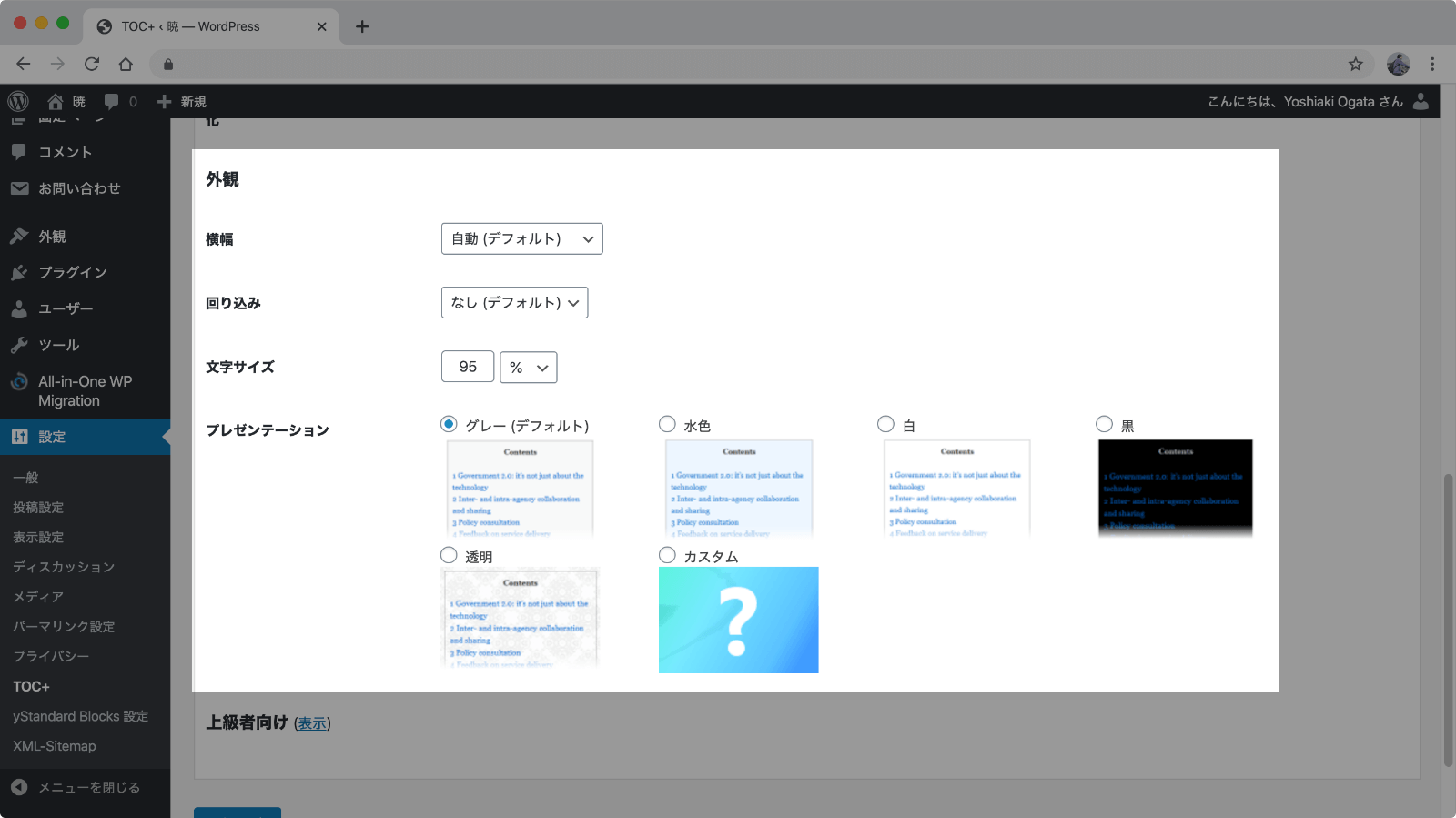
目次部分の外観(デザイン)設定

目次部分のデザインは「外観」設定から行います。
基本的には初期値のままがおすすめですが、好みやサイトに合わせて変更してみましょう。
目次があると目当ての情報にたどり着きやすくて便利
目次を用意しておくことで、ページを訪れた人が知りたい情報にたどり着きやすくなることでしょう。
「なかなか目当ての情報にたどり着けない」サイトより、すぐにほしい情報にたどり着けたほうが「いいサイトだな」と思ってもらいやすいと思いますので、ぜひプラグインで簡単に目次を導入してみてください。