Webサイトのアクセス解析ツール「Google Analytics」の登録からWordPressサイトに導入する手順について紹介します。
WordPressサイトへの導入についてはオススメのプラグインについて紹介します。
Google Analyticsの設定を始める
まずはGoogle Analyticsの登録・設定を始めましょう。
Google Analyticsの利用にはGoogleアカウントが必要になるので、まだ作成していない場合はGoogleアカウントを取得しておく必要があります。

Googleアカウントでログインした状態で、下記URLにアクセスします。

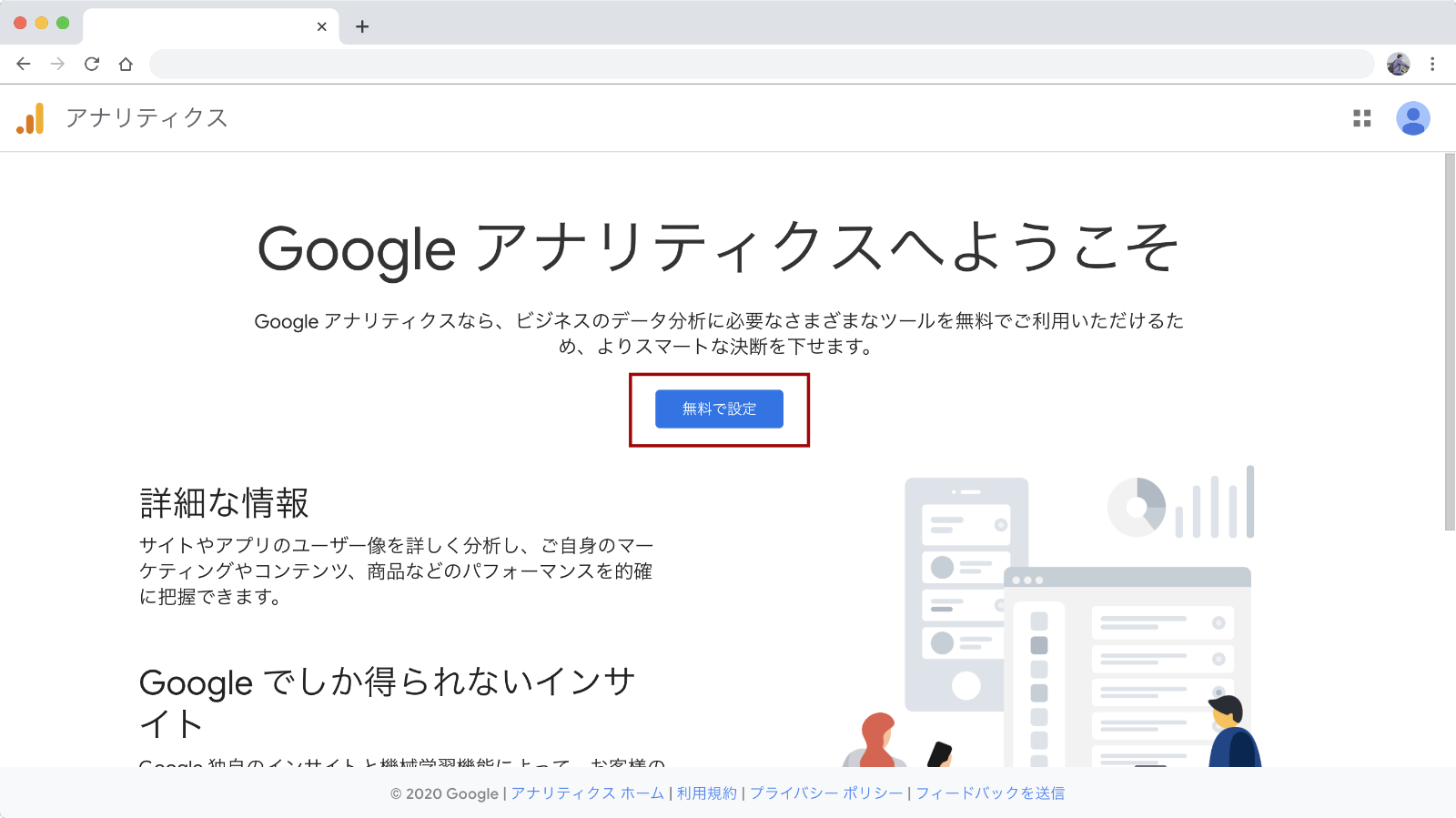
表示されたページの「無料で設定」ボタンをクリックして設定を始めます。
Google Analyticsのアカウントを作成する
アカウント名の入力

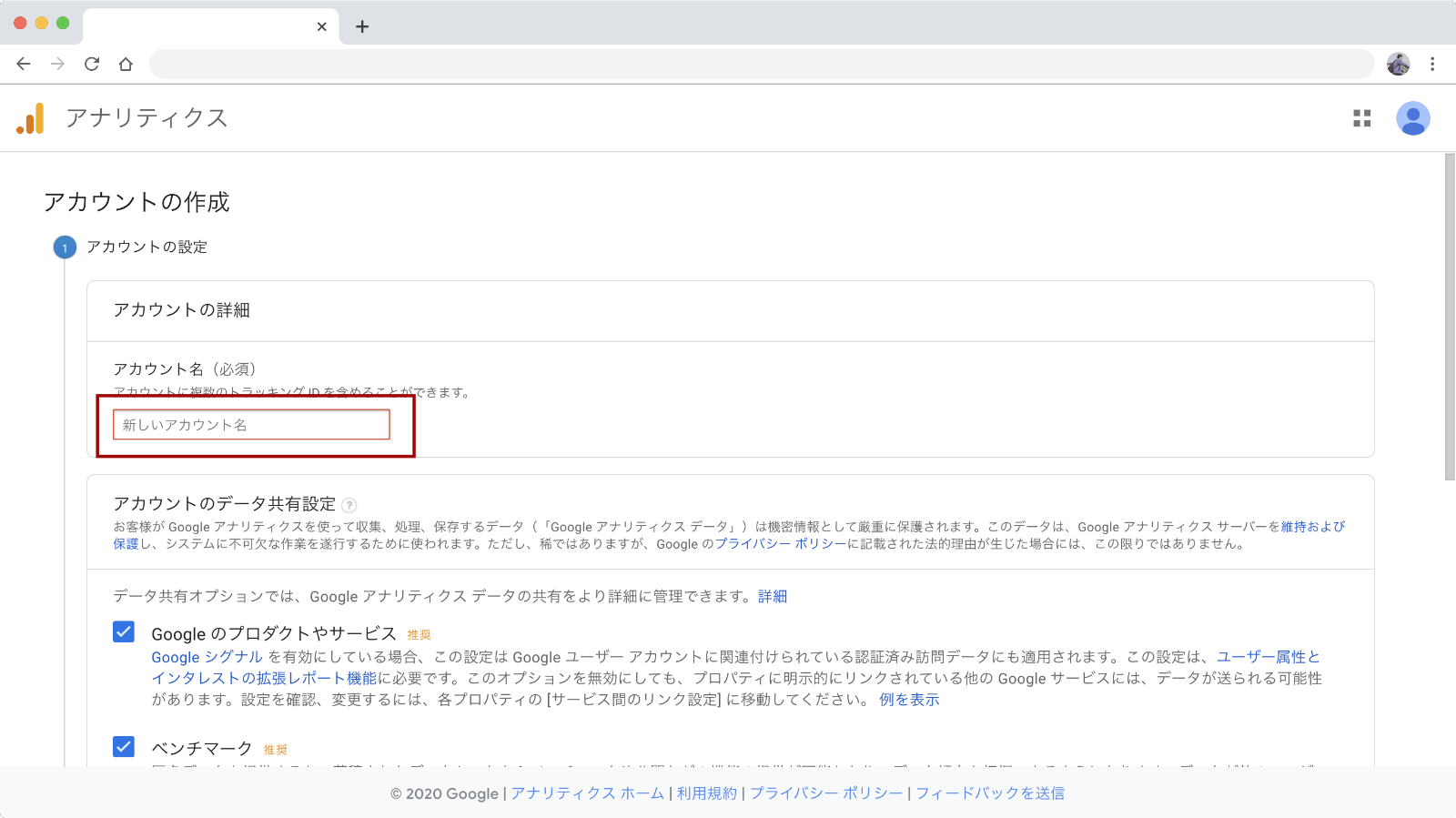
アカウントの作成が始まったら、まずはアカウント名を入力します。
後から変更もできるので、まずは会社名やサイト名にしておきましょう。
アカウントのデータ共有設定

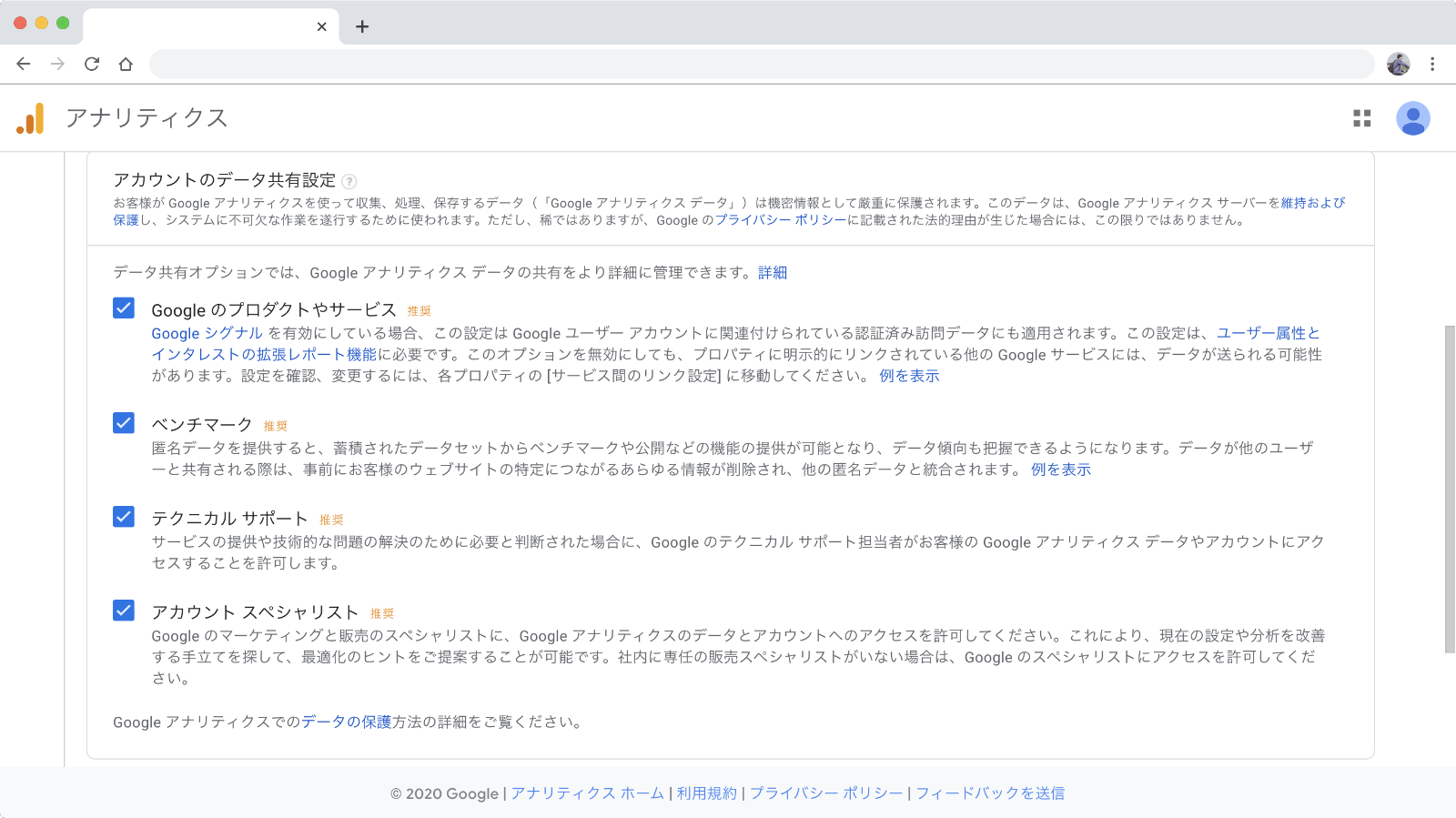
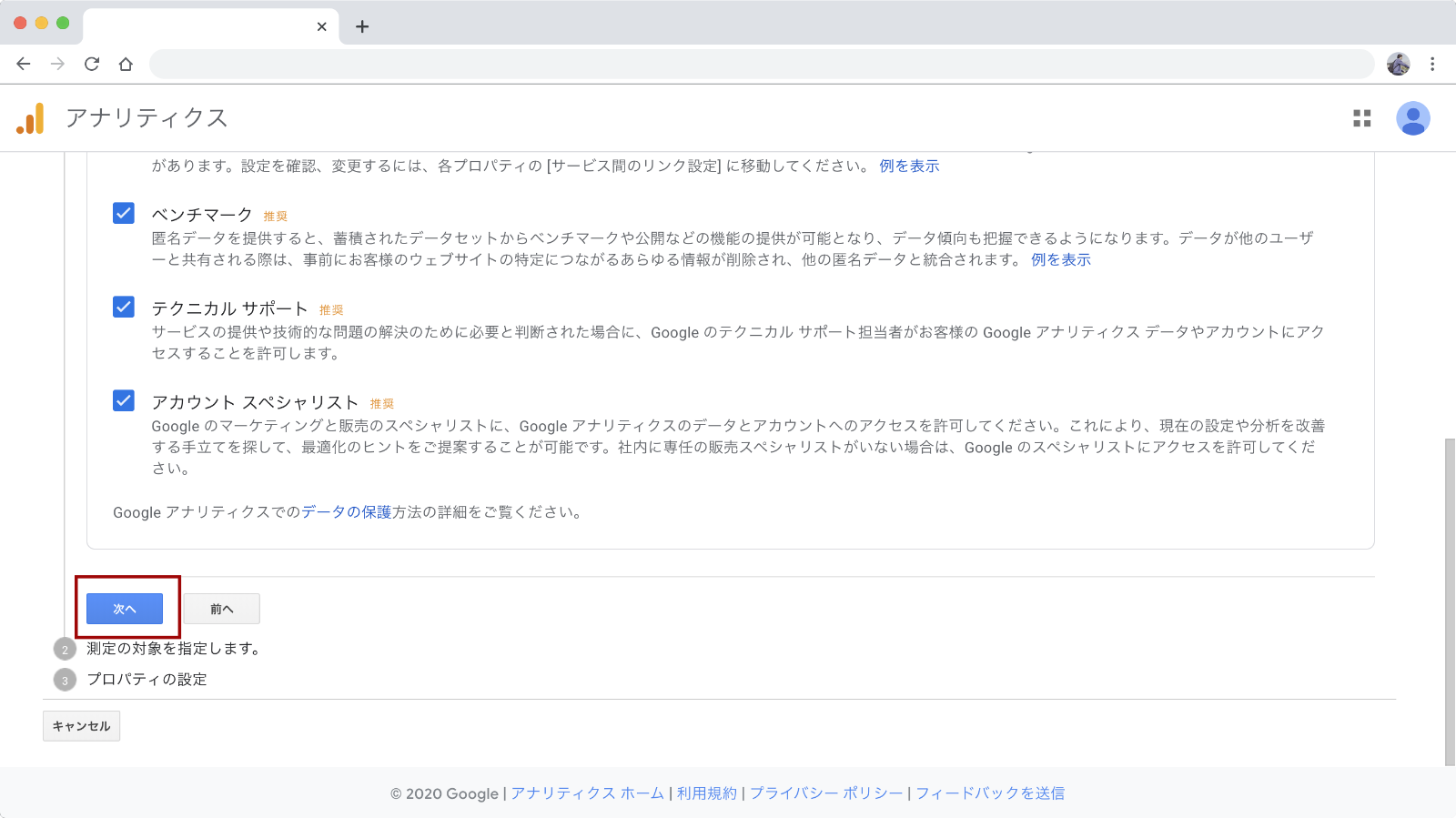
続いて「アカウントのデータ共有設定」です。
いくつかオプションがありますが、基本的には初期状態から変更しなくて大丈夫です。

「次へ」ボタンをクリックします。
測定の対象を指定する

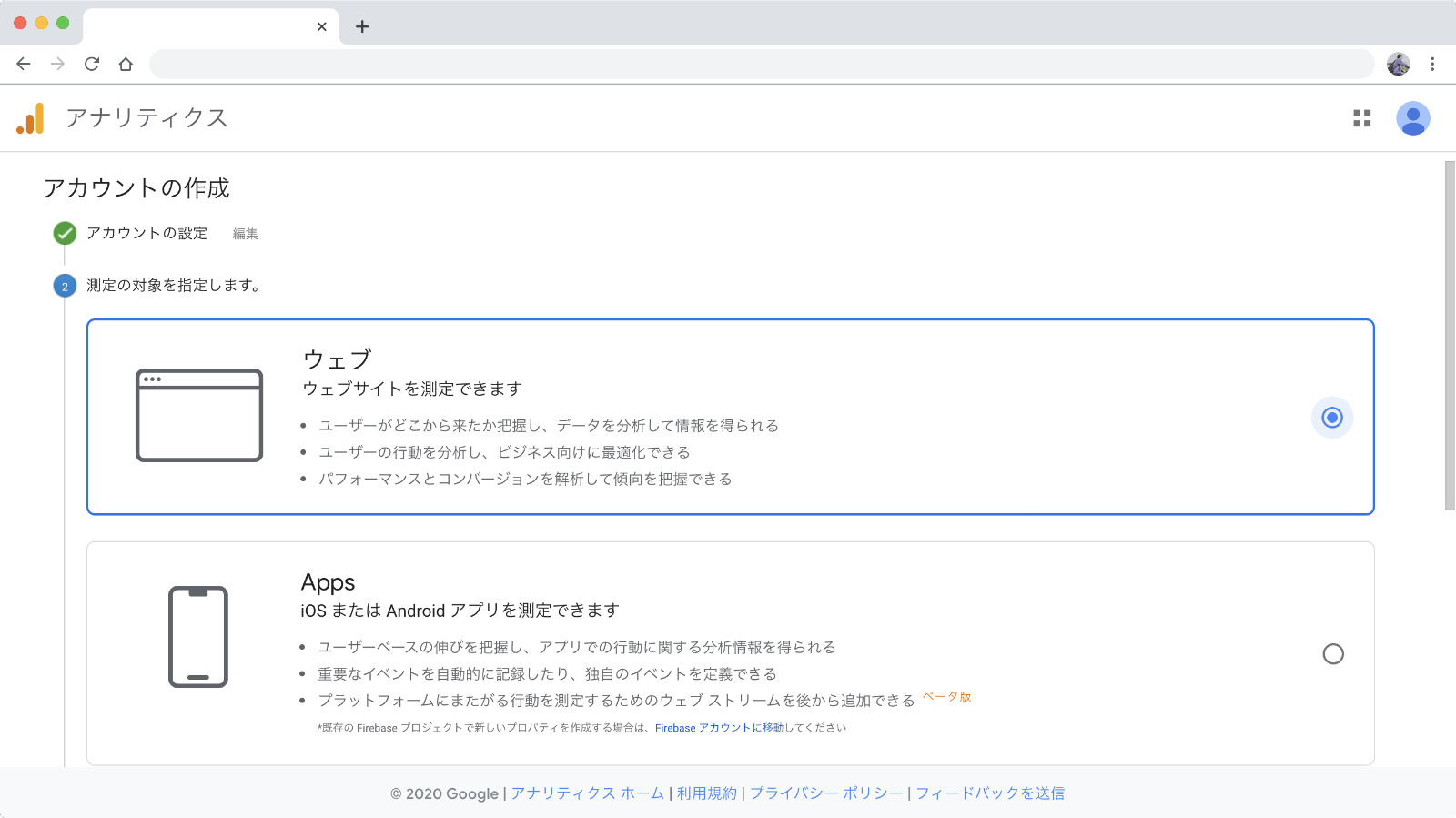
続いて測定する対象を選びます。
WordPressサイトへ導入する場合はWebサイトになるので「ウェブ」を選択しましょう。
プロパティの設定でサイトのURLなどを入力する

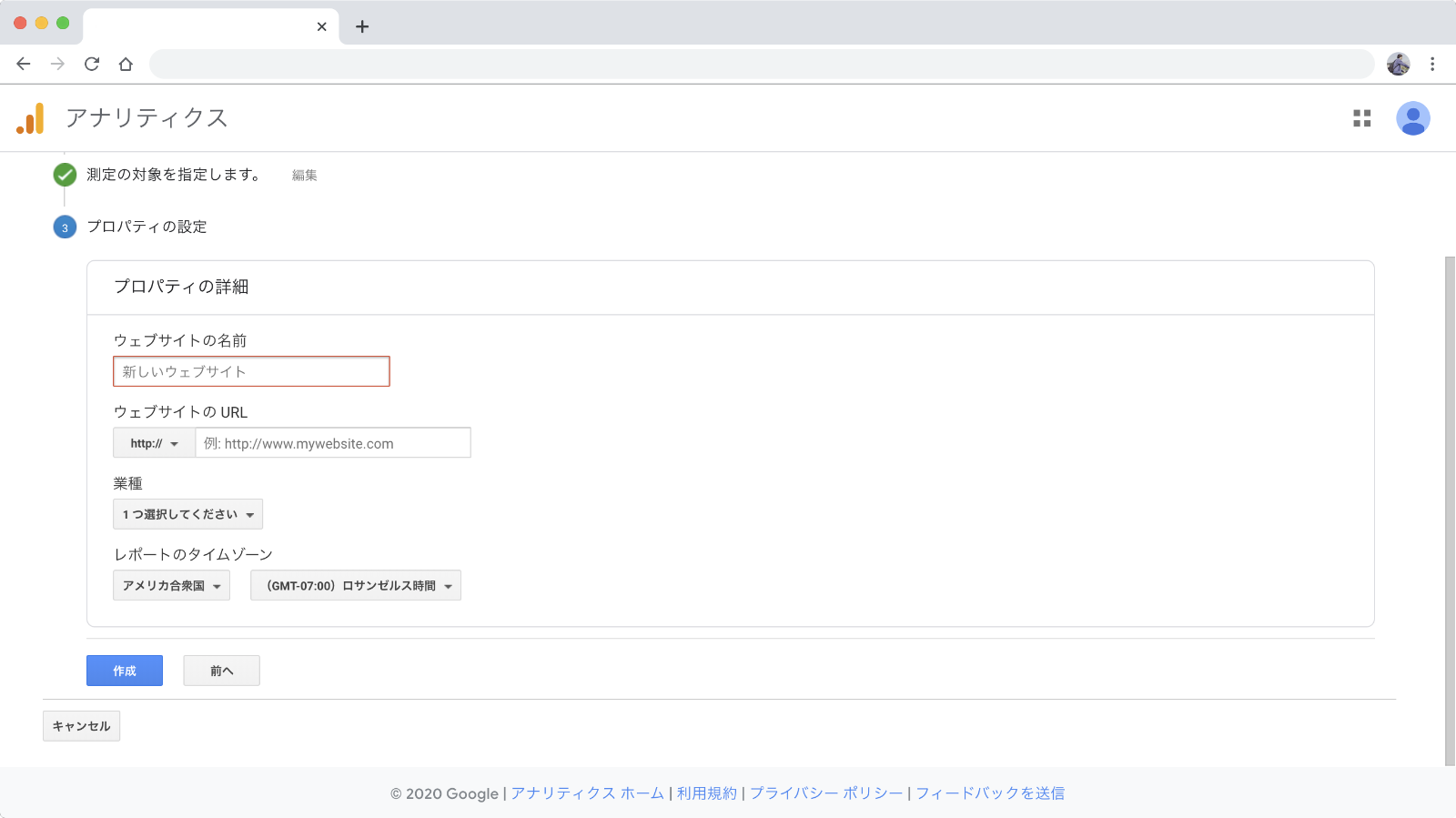
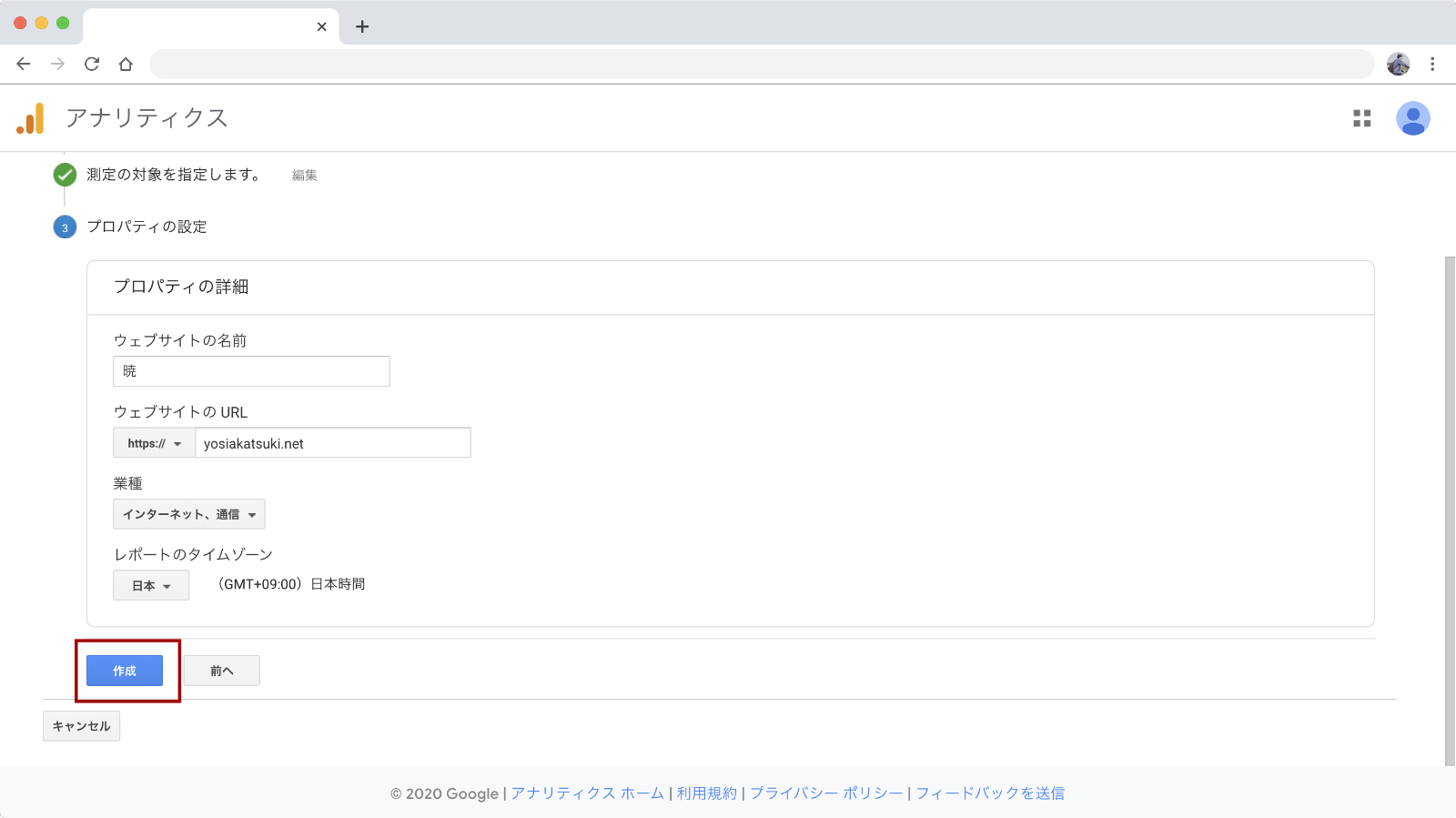
続いてプロパティの設定でサイトの名前やURLを入力します。

「ウェブサイトの名前」「ウェブサイトのURL」「業種」「レポートの債務ゾーン」を入力したら「作成」ボタンをクリックします。
利用規約の確認

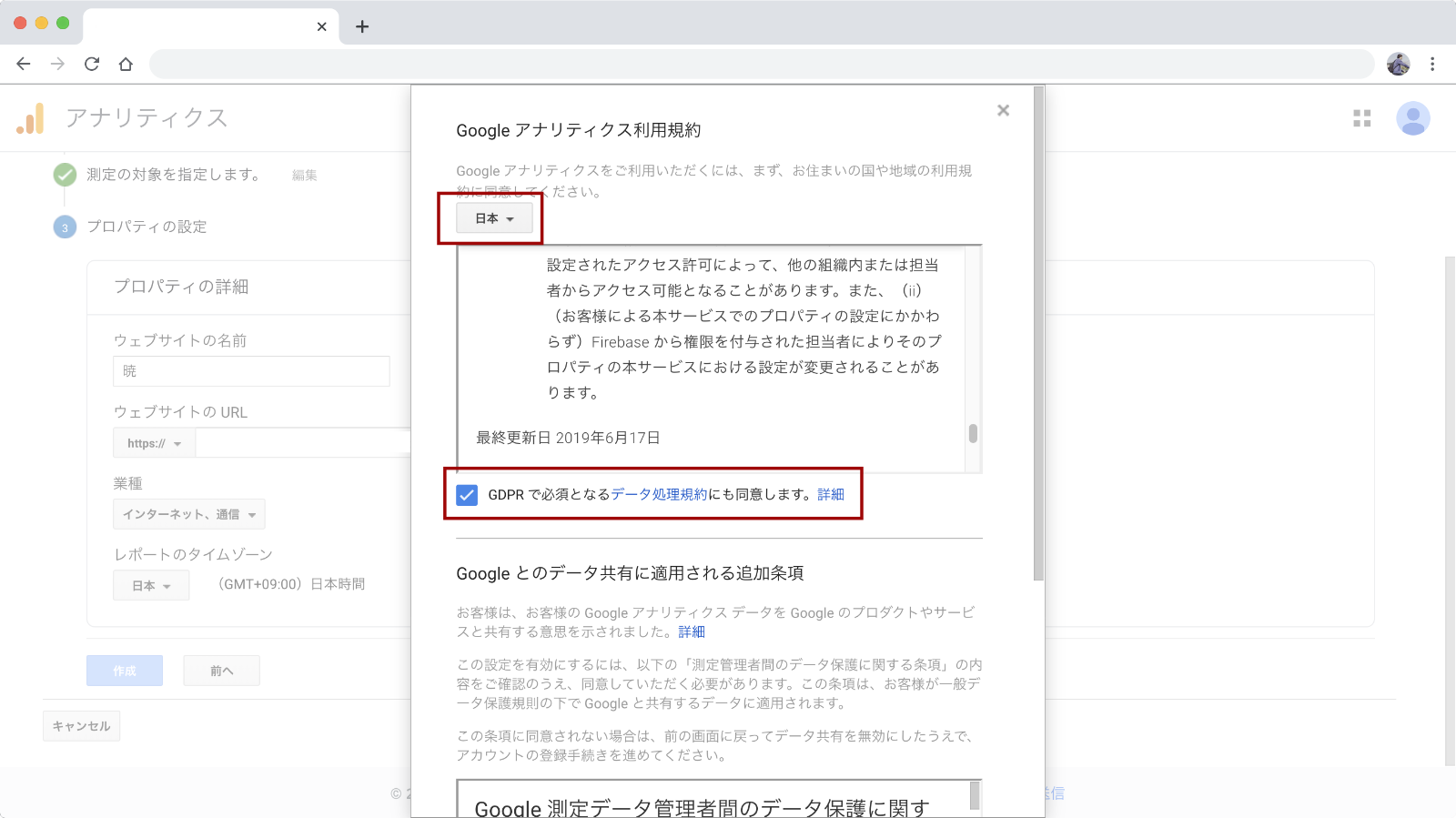
続いて利用規約の確認になります。
画面上部に言語の選択があるので、内容の理解できる言語に切り替えて内容を確認しましょう。
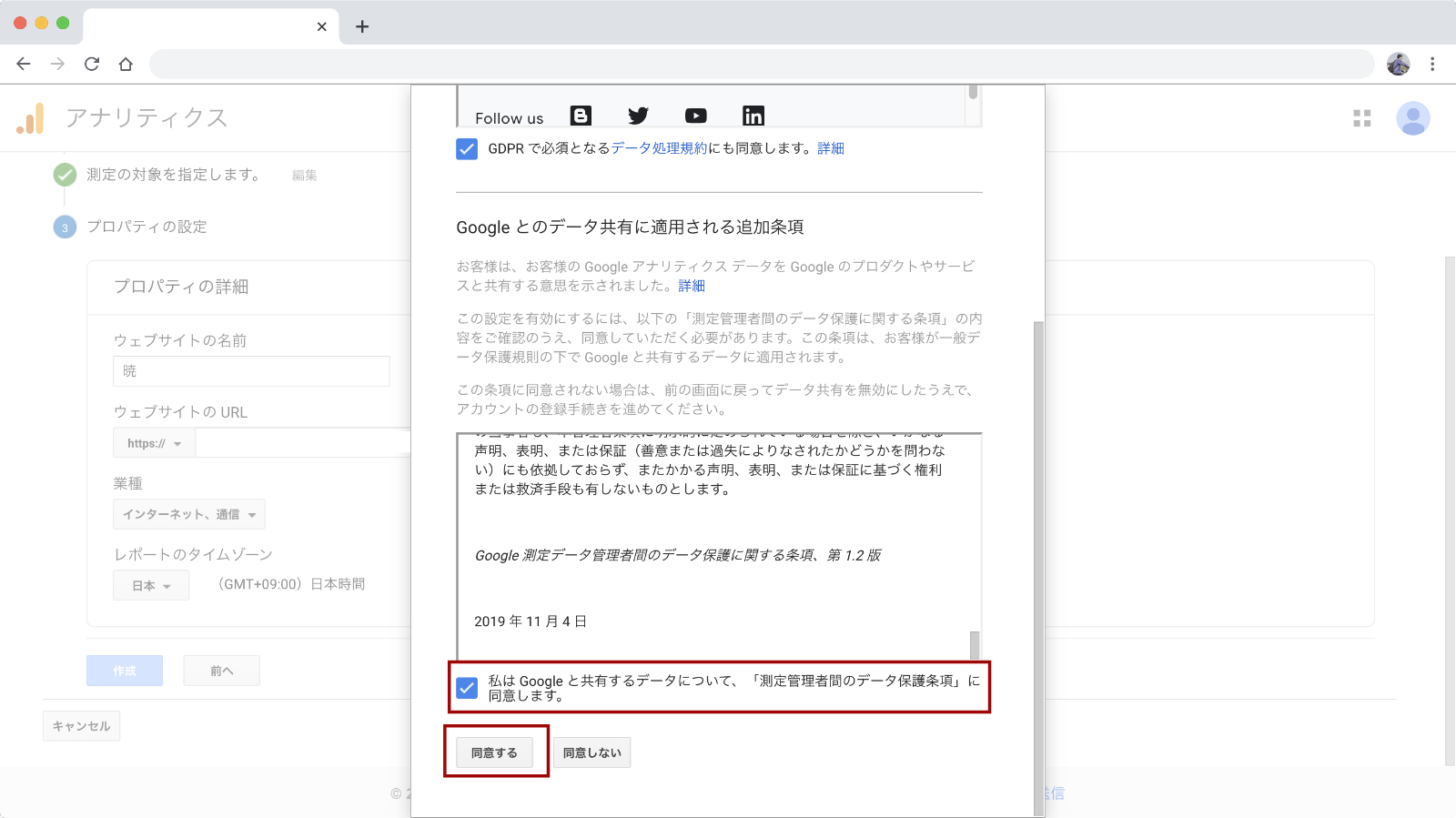
規約の同意は2箇所あるので両方ともチェックを付けます。

内容を確認したら「同意する」ボタンをクリックします。
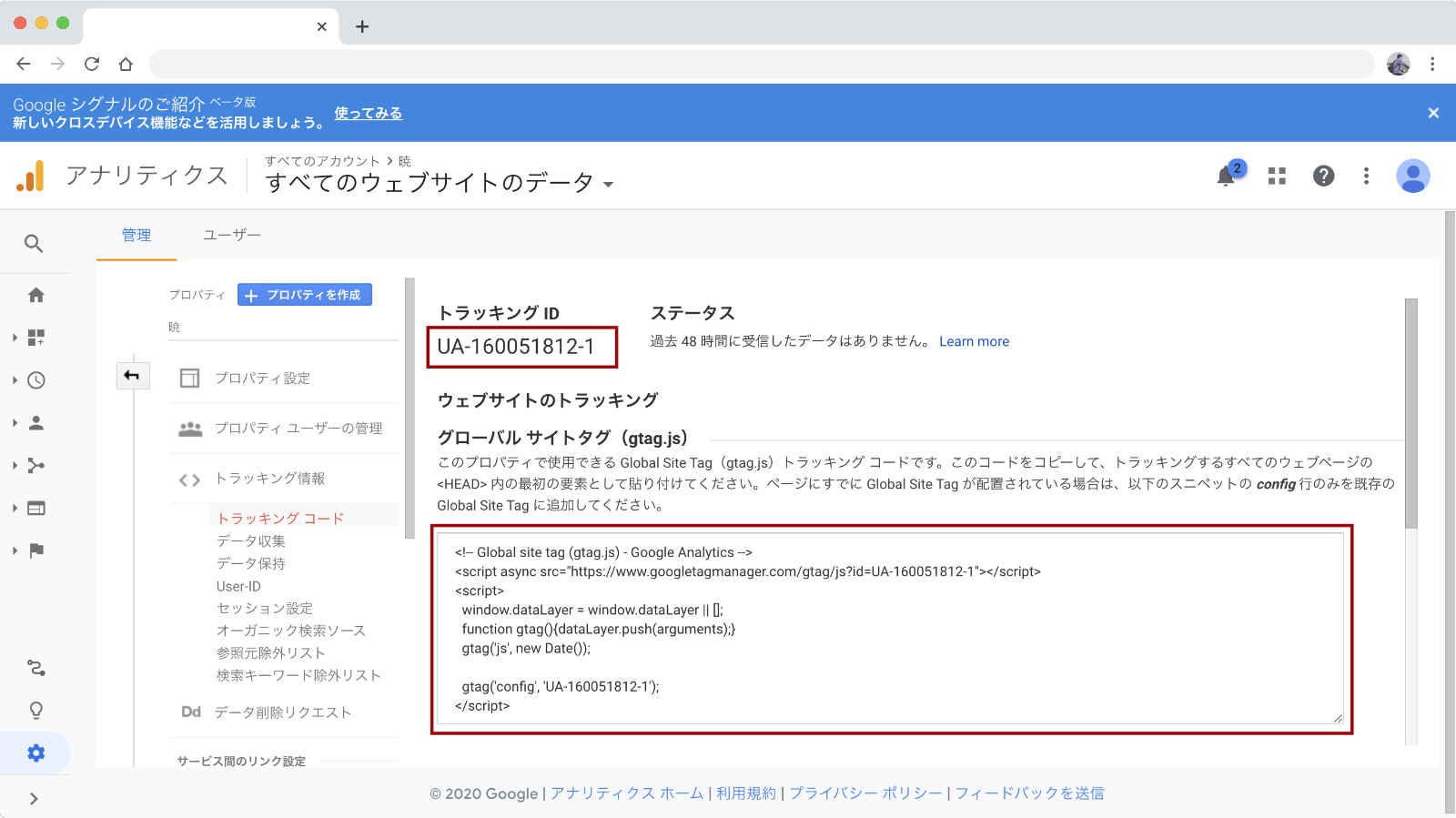
Google Analyicsの解析タグを取得する

Google Analyticsでアクセス解析するために必要なトラッキングIDや解析を開始するためのタグが表示されます。
通常、上の画像の赤枠(下)にあるプログラムコードがサイトに追加されるようにHTMLなどを編集することになりますが、WordPressの場合はプラグインを使うことで簡単に解析用のタグをサイトに追加することができます。
オススメのプラグインは「Site Kit by Google」です。
解析用のタグを出力できるだけでなく、管理画面からアクセス数のレポートなどを簡単に確認できるようになります。
アクセス解析タグを導入したら必ず動作確認する

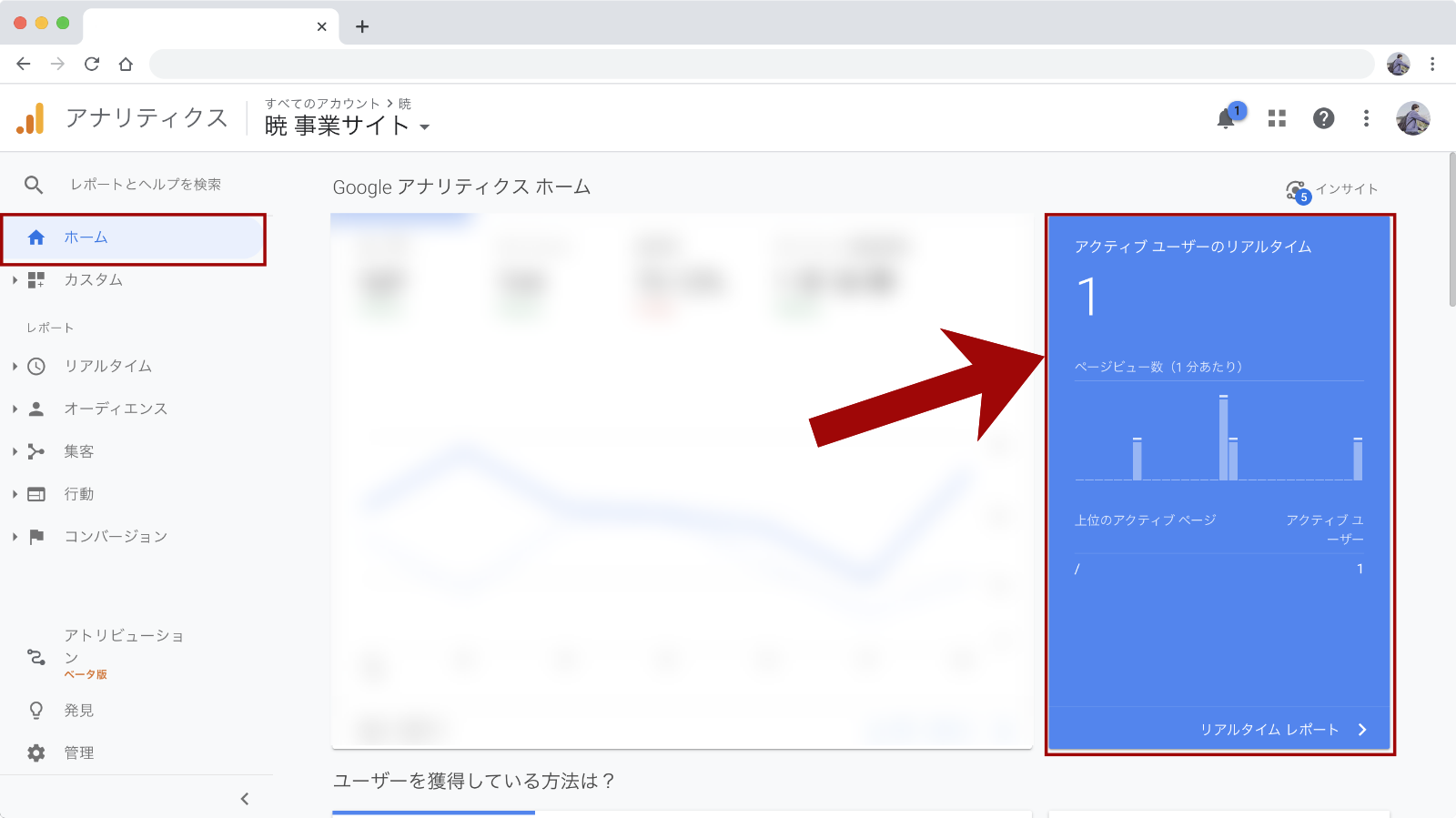
アクセス解析タグを導入したらアクセスの計測ができているか動作確認をしましょう。
一度WordPressの管理画面からログアウトして、サイトにアクセスします。
Google Analyticsの「ホーム」画面の右側にある「アクティブユーザーのリアルタイム」のアクセスしているユーザー数が1以上になれば無事アクセスの解析ができています。
サイトを表示してから1~2分待っても「アクティブユーザーのリアルタイム」が0のままであれば設定が間違っている恐れがあるので、解析タグの挿入ができているか、WordPressプラグインの設定が正しいかなどを確認してみましょう。