今回はウィジェット周りのカスタマイズをひとつ。
「ウィジェットエリアの追加」ではなく、ウィジェットに配置するアイテムをサクッと作成してサイト内で自由に使えるようにする方法です。
表示する内容はプログラム中で作ってしまうけど、位置はウィジェットの設定で自由に入れ替えられるようにしたい…といったときや、ウィジェットの表示をプラグインとして提供するときなどに便利です。
自作のウィジェットを登録して使えるようにする関数「wp_register_sidebar_widget」
入力項目のあるウィジェットの作成はクラスを作る必要があったりでやや面倒ですが、「wp_register_sidebar_widget」を使えばウィジェットで表示する中身を作る関数を用意して簡単にウィジェットアイテムを登録することができます。

Registers an instance of a widget.
codex.wordpress.org
ウィジェットの登録
wp_register_sidebar_widget(
'my_widget', // ウィジェットID
'My Widget', // ウィジェット名
'my_widget_display', // ウィジェットの表示を作る為の関数名
array( // オプション
'description' => '説明文など'
)
);最低限必要なパラメーターは「ウィジェットID」「ウィジェット名」「コールバック関数」です。
第4引数でオプションを指定でき、「description」でウィジェットの説明を書いておくと親切かと思います。
ウィジェットの表示内容を作る
function my_widget_display( $args ) {
echo $args['before_widget'];
echo $args['before_title'] . 'ウィジェットタイトルです' . $args['after_title'];
echo $args['after_widget'];
//ウィジェットで表示する内容
echo 'ウィジェットで表示する内容';
}コールバック関数でページに表示する内容を作ります。
ウィジェットを利用する

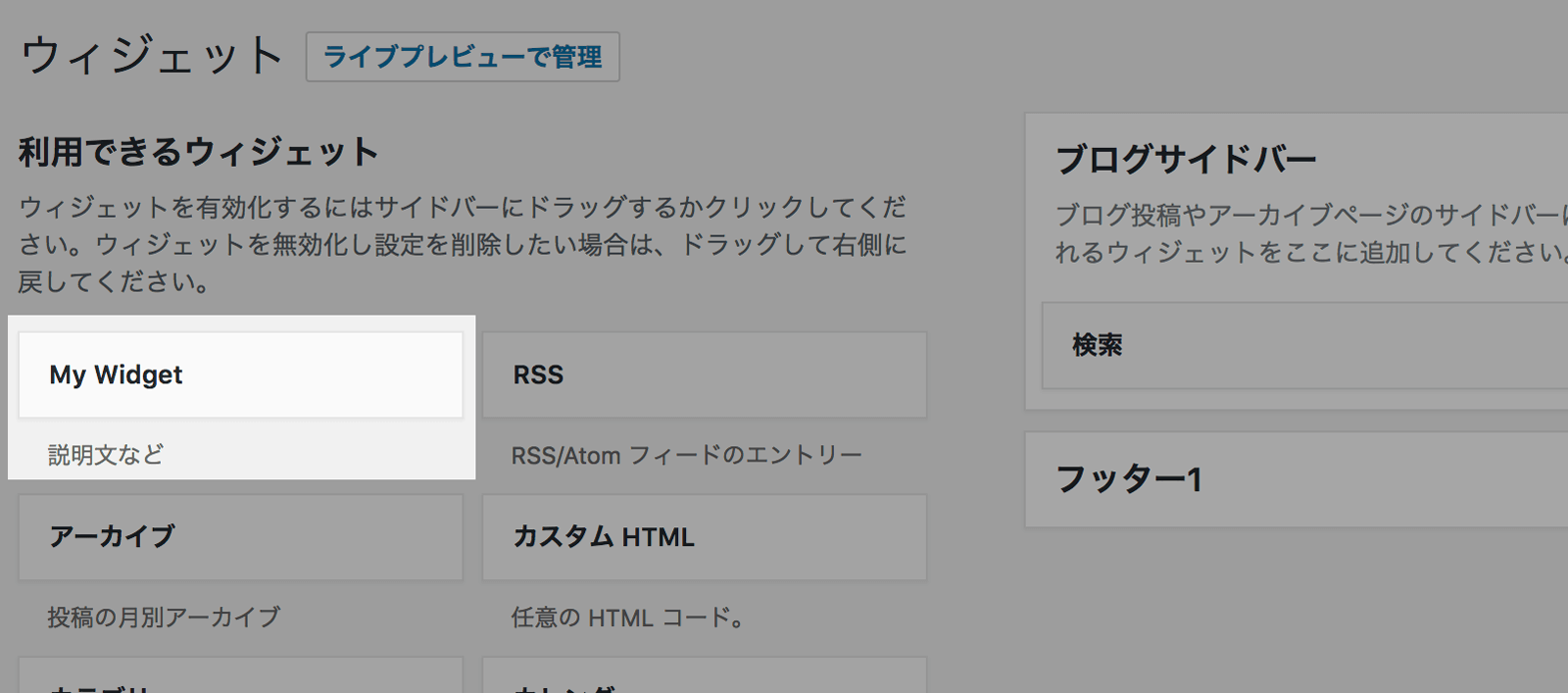
「利用できるウィジェット」に追加されるので、あとは好きな位置にドラッグ&ドロップで配置するだけです。
表示内容はプログラムで作ってサイドバーに配置したいけど、sidebar.phpを直接編集したくないときや編集できないときに活躍すると思います。
ではまた。