WordPressのローカル環境・開発環境構築ツールはいくつもありますが、「これからブログのカスタマイズをしたい!」という初心者の方には「Local by flywheel」をオススメしています。
今回は「Local by flywheel」のインストール方法とWordPressサイトの作成方法について紹介します!
目次
WordPressのローカル環境には「Local by flywheel」がオススメ!
当ブログでも度々紹介しているWordPressの開発環境構築ツール。
他にもPC上でWordPressを動かすためのツールがいくつもありますが、「これからブログのカスタマイズをしたい!」という初心者の方には「Local by flywheel」がオススメです!
オススメポイントとしてはこんな感じ▼
- MacでもWindowsでも使える
- インストールが簡単
- 複数のWordPressサイトを作れる
- WordPressサイト作成時にデータベースなどを自動で作ってくれる
などなど…とにかく操作が簡単!
ファイルに設定を書き込む必要も無く、画面の表示に従って必要な情報を入れていくだけであっという間にPC上で動くWordPressサイトが出来上がります!
複数サイトのテーマカスタマイズもバリバリ捗りますね!
「Local by flywheel」のダウンロード・インストール方法
それではまずは「Local by flywheel」のインストール方法から紹介します。
「Local by flywheel」のダウンロード
「Local by flywheel」のダウンロードは下記サイトから。


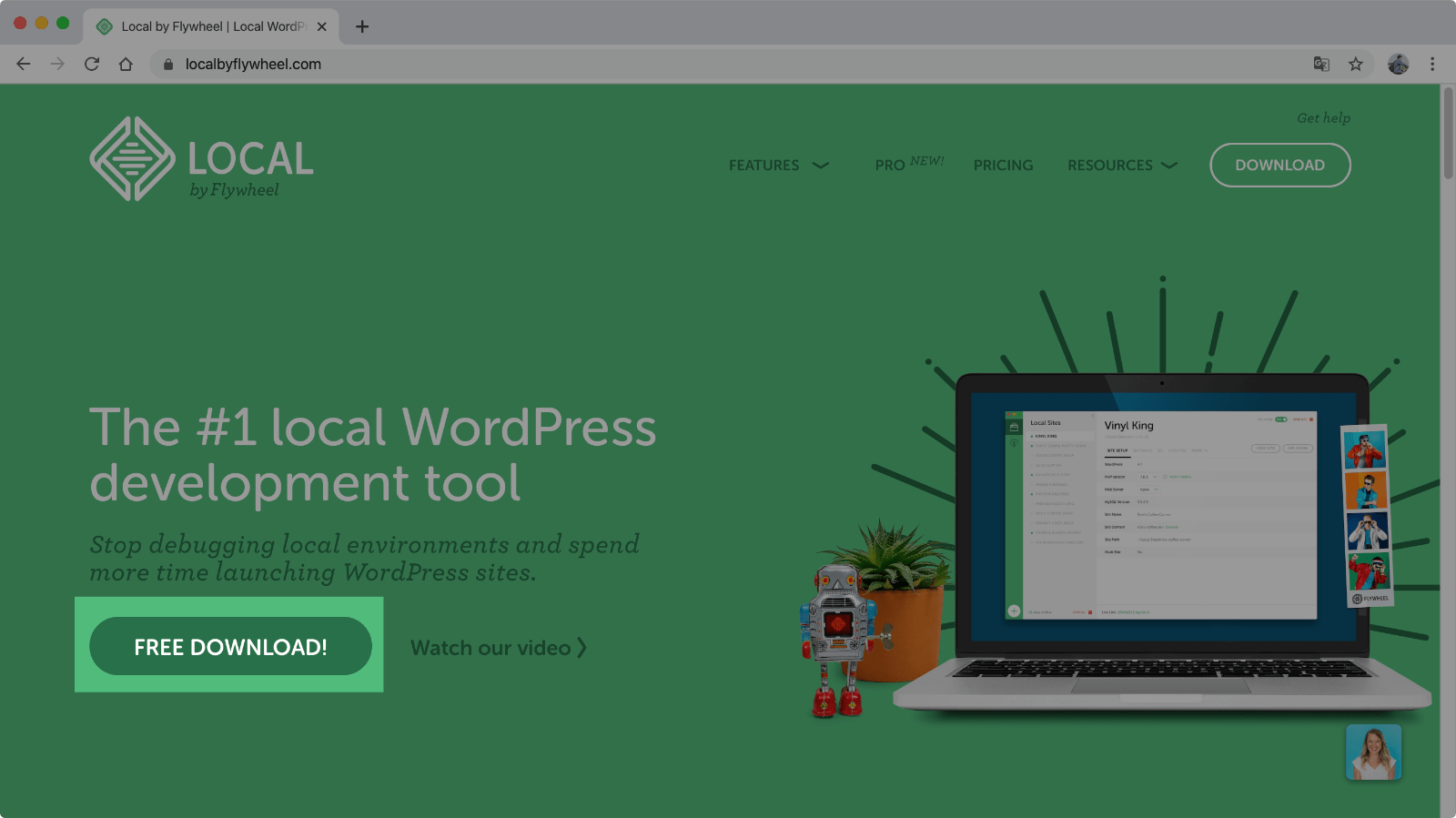
サイト中央付近にある「FREE DOWNLOAD!」ボタンをクリックします

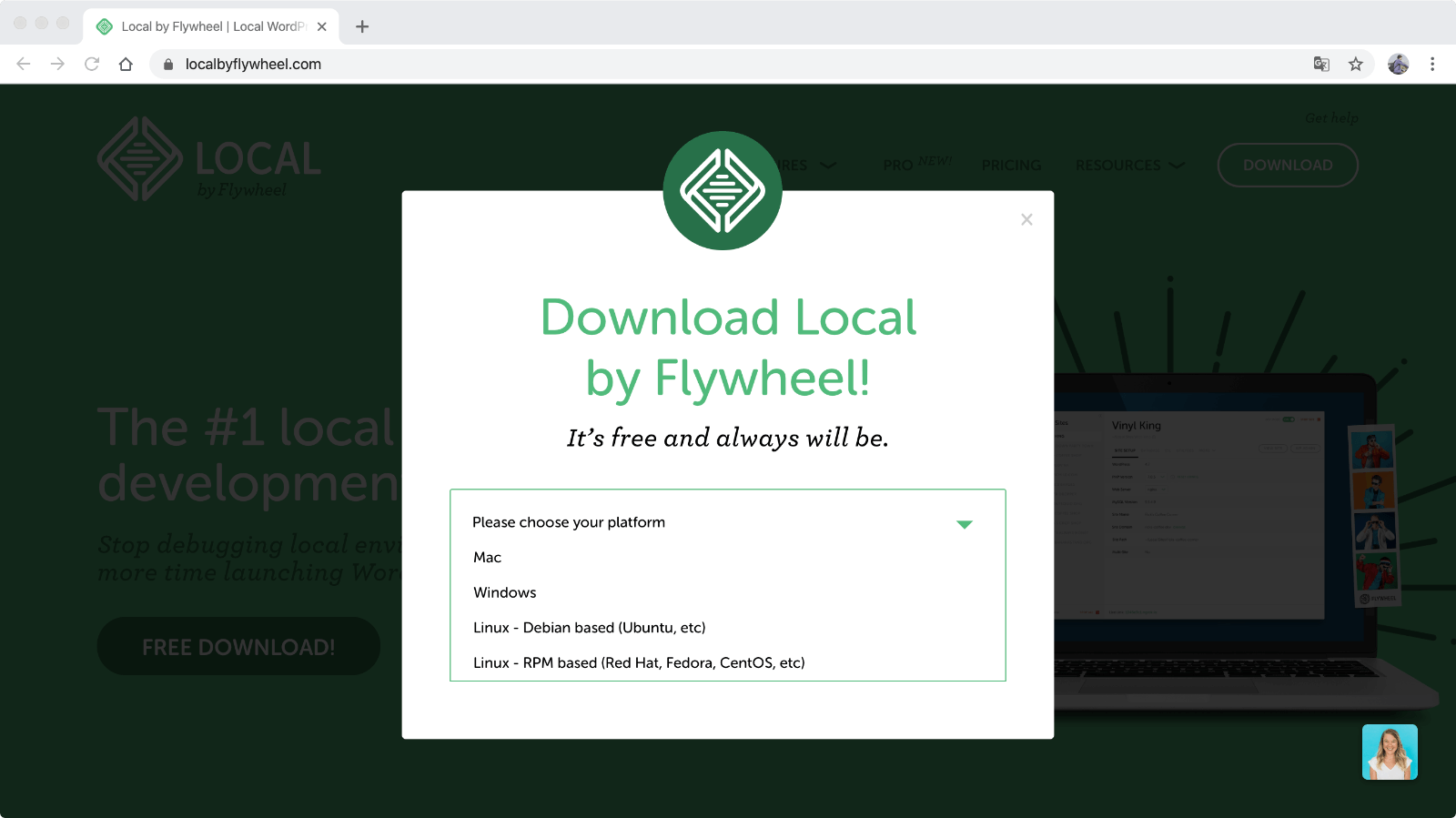
Mac・Windowsなど、インストールするOSの種類を選びます。

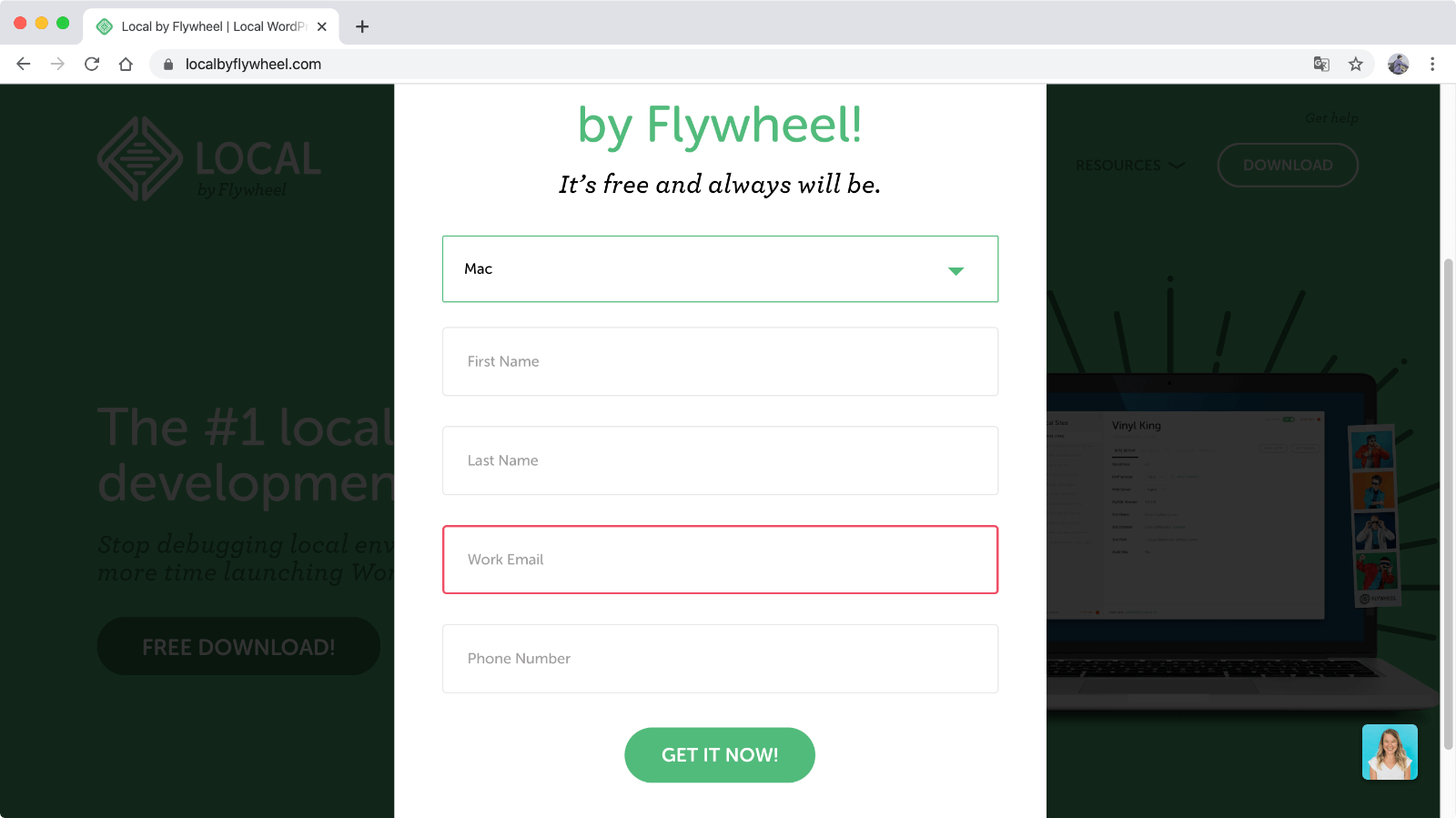
続いて、氏名やメールアドレスの情報を入力する欄が表示されます。
メールアドレスのみ必須になっているので、最低限メールアドレスを入力して「GET IT NOW!」ボタンをクリックします。

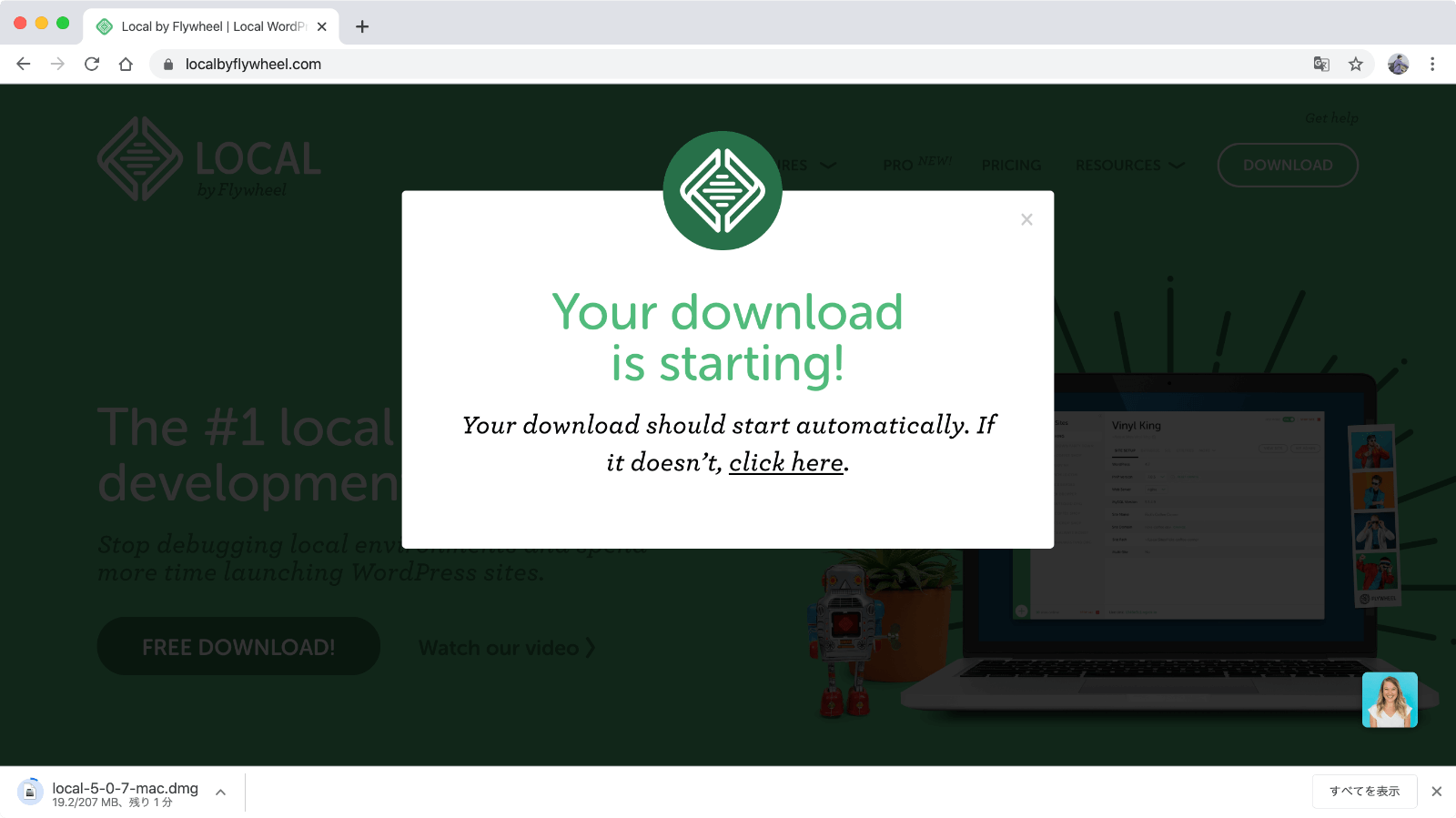
ダウンロードが完了するのを待ちましょう。
続いてはインストール作業に進みます。
インストール

「Local by flywheel」のダウンロードが完了したら、ファイルを実行してインストール作業を進めます。
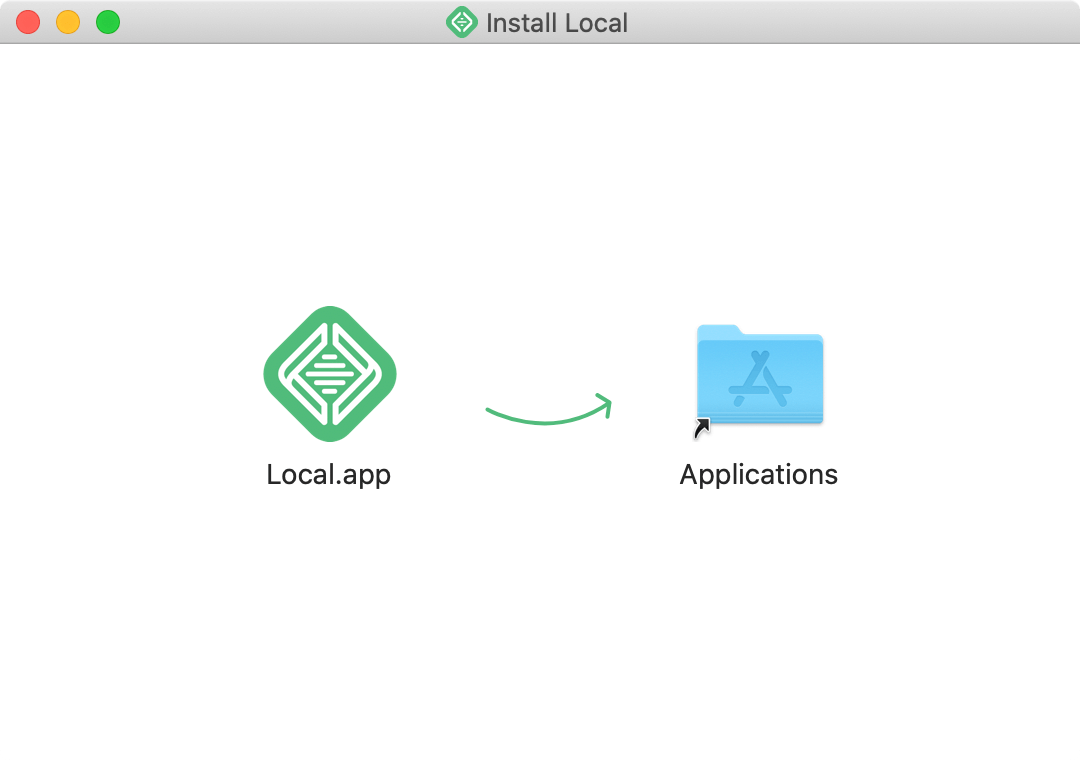
Macの場合、ダウンロードしたファイルをダブルクリックすると、Local.appをアプリケーションフォルダへドラッグ&ドロップするように表示されます。
Windows版ではインストーラーの指示に従ってインストールを進めましょう。

インストールが完了したら、エラー情報の送信について尋ねられます。
基本的にはエラー情報を送信するようにしましょう。何かバグがあった際の修正の手助けになるかもしれません。

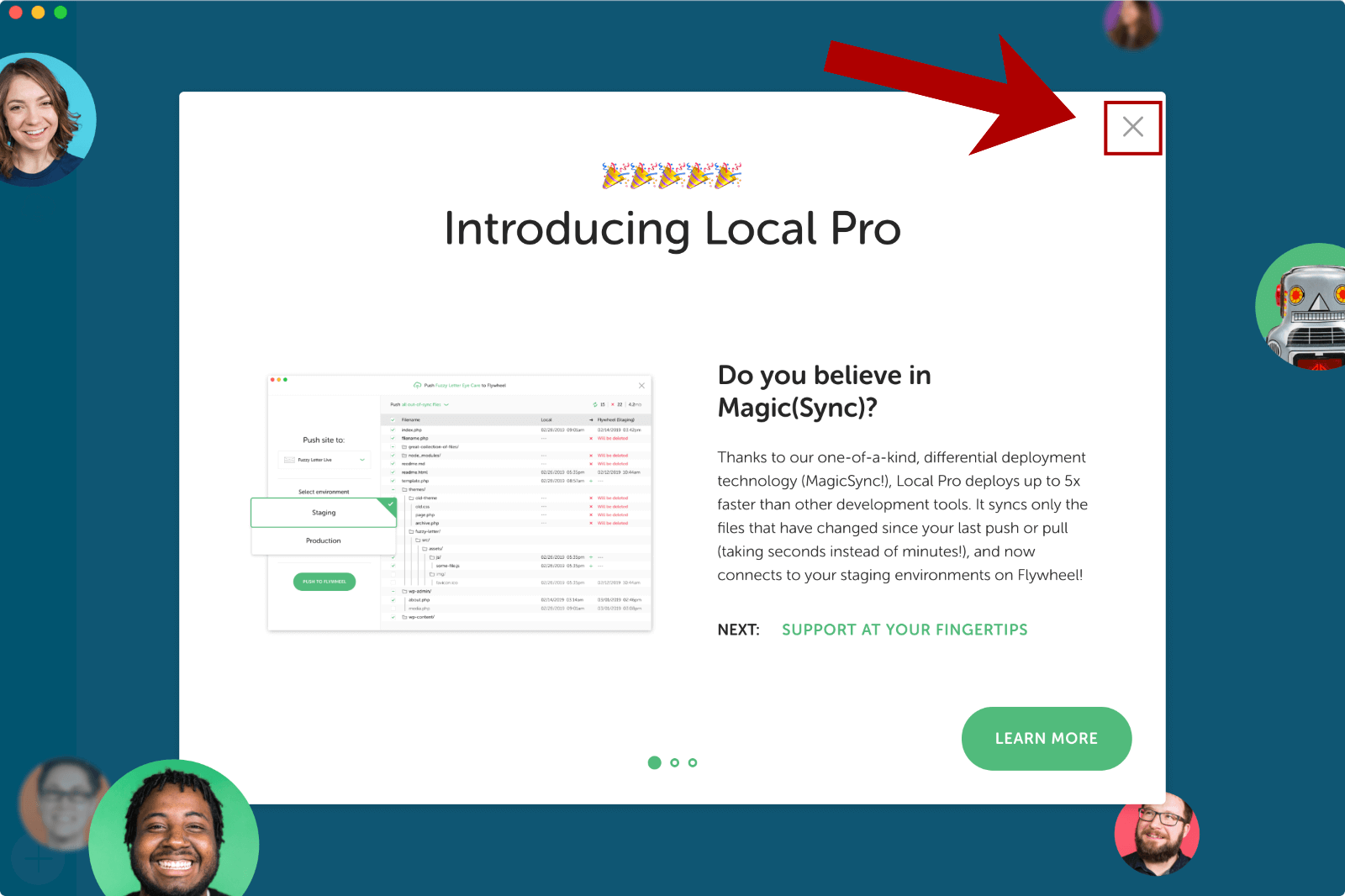
そのほか、Pro版に関する案内などが表示されるので、スキップする場合は右上の「×」ボタンをクリックします。

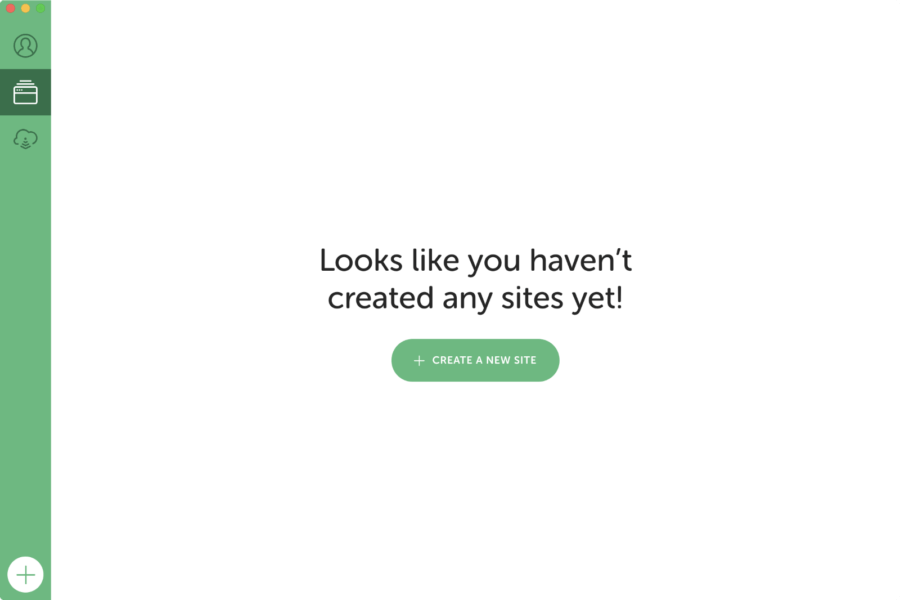
上のような画面になればインストール完了です!
「Local by flywheel」の使い方
サイトの追加方法・初期設定
サイトの追加
まずは新しくローカル環境にサイトを追加してみましょう。

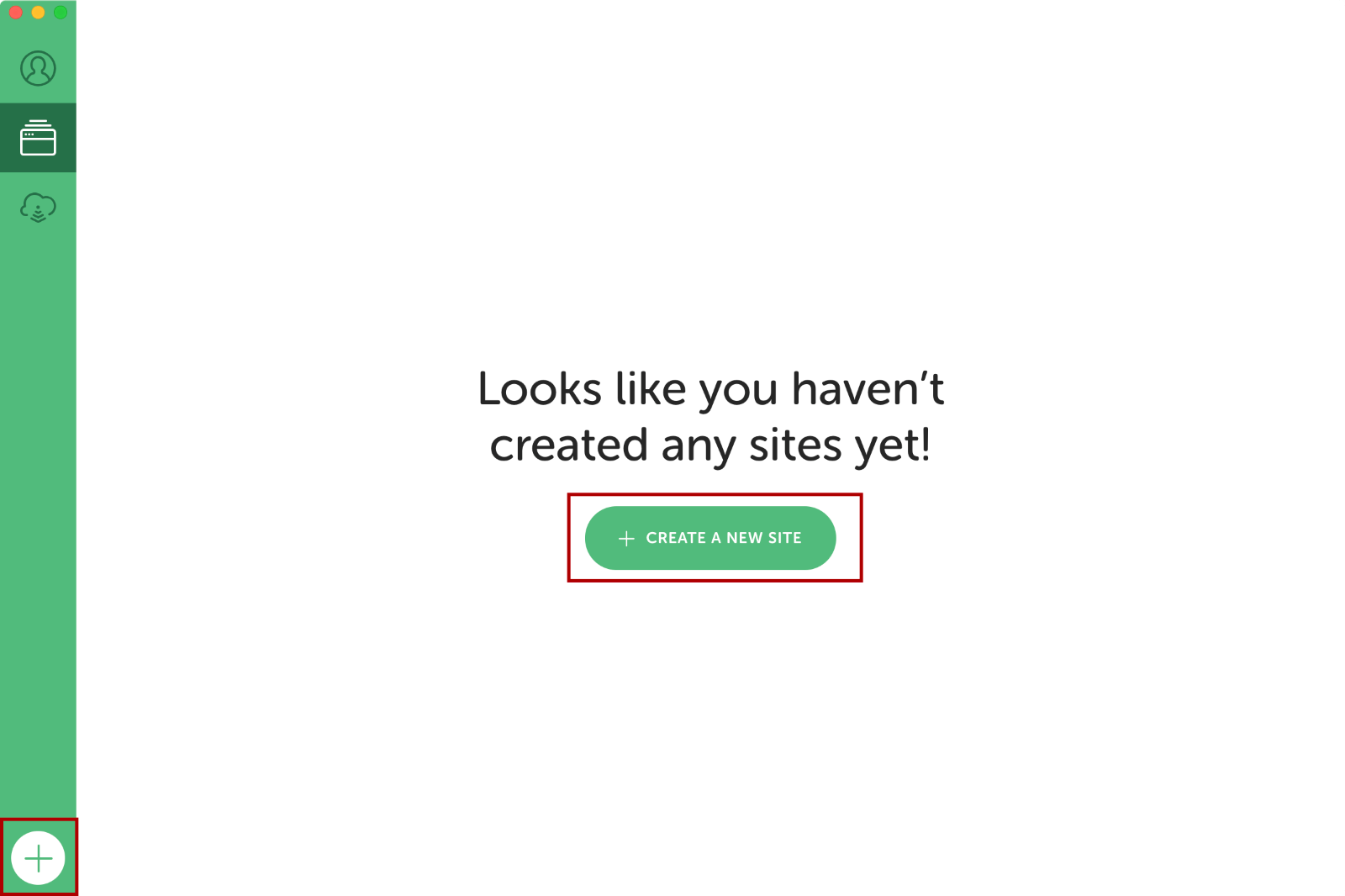
左下の「+」ボタンか、まだ1つもサイトを作っていない状態であれば中央の「CREATE A NEW SITE」をクリックします。
サイト名の入力・ドメインの設定

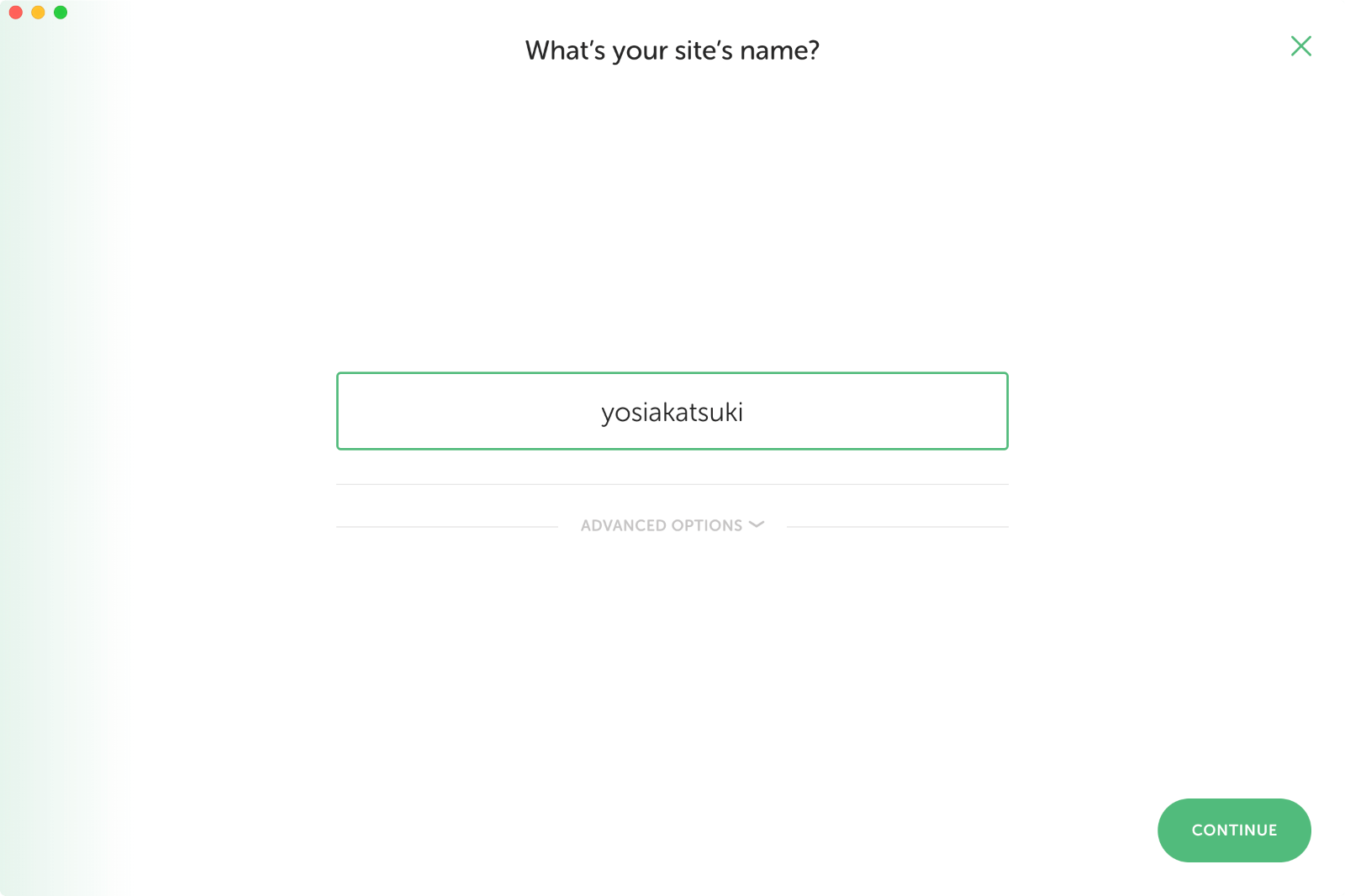
まずはサイト名を入力します。
ここに入力した名前がそのままドメインとして使われるので半角英数字で入力しましょう。

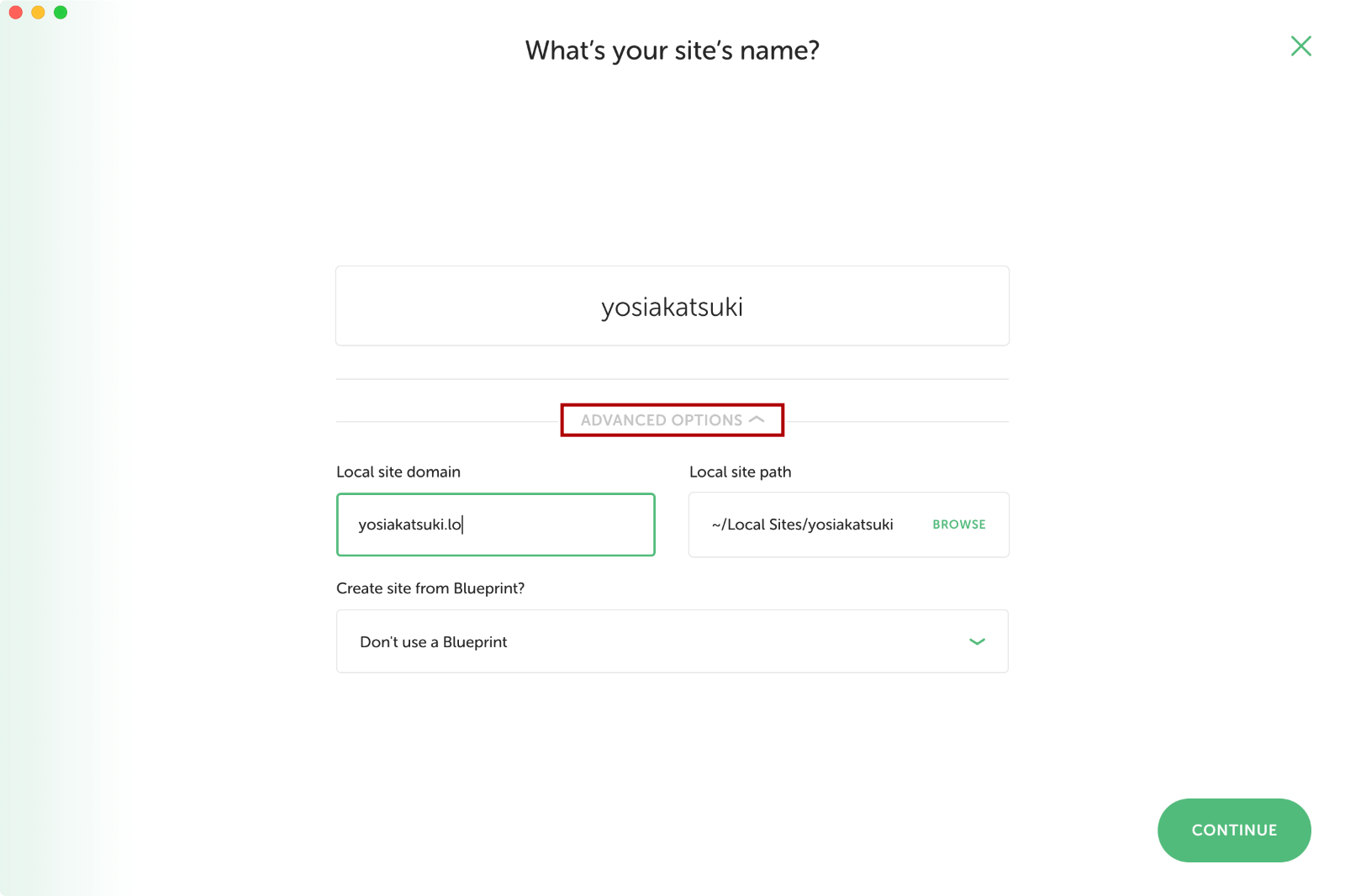
「ADVANCED OPTIONS」という部分をクリックすると詳細な設定項目が表示されます。
ドメイン名などを変更できるので、お好みに合わせて変更しましょう。
基本的には何も変更せずにそのまま右下の「CONTENUE」ボタンをクリックして次に進めます。
WordPress管理者情報の入力

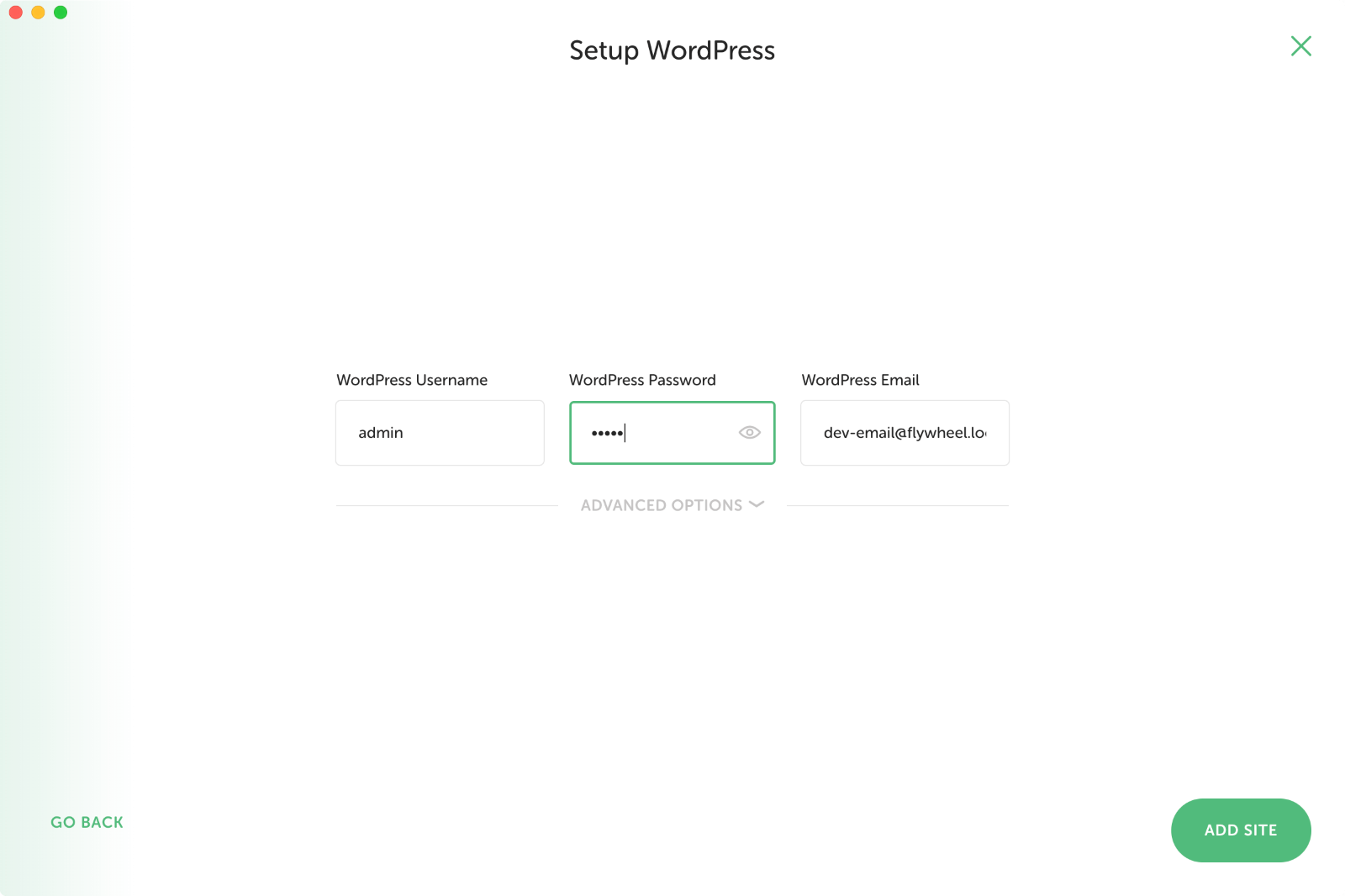
最後に、インストールするWordPressの管理者アカウントのユーザー名とパスワードを入力します。
全て入力が終わったら右下の「ADD SITE」ボタンをクリックして、サイトが完成するのを待ちましょう。
サイト追加中にPCへの変更を許可するか訊かれたり、PC(Mac)本体のパスワードを訊かれることがあるのでパスワードを入力しましょう。

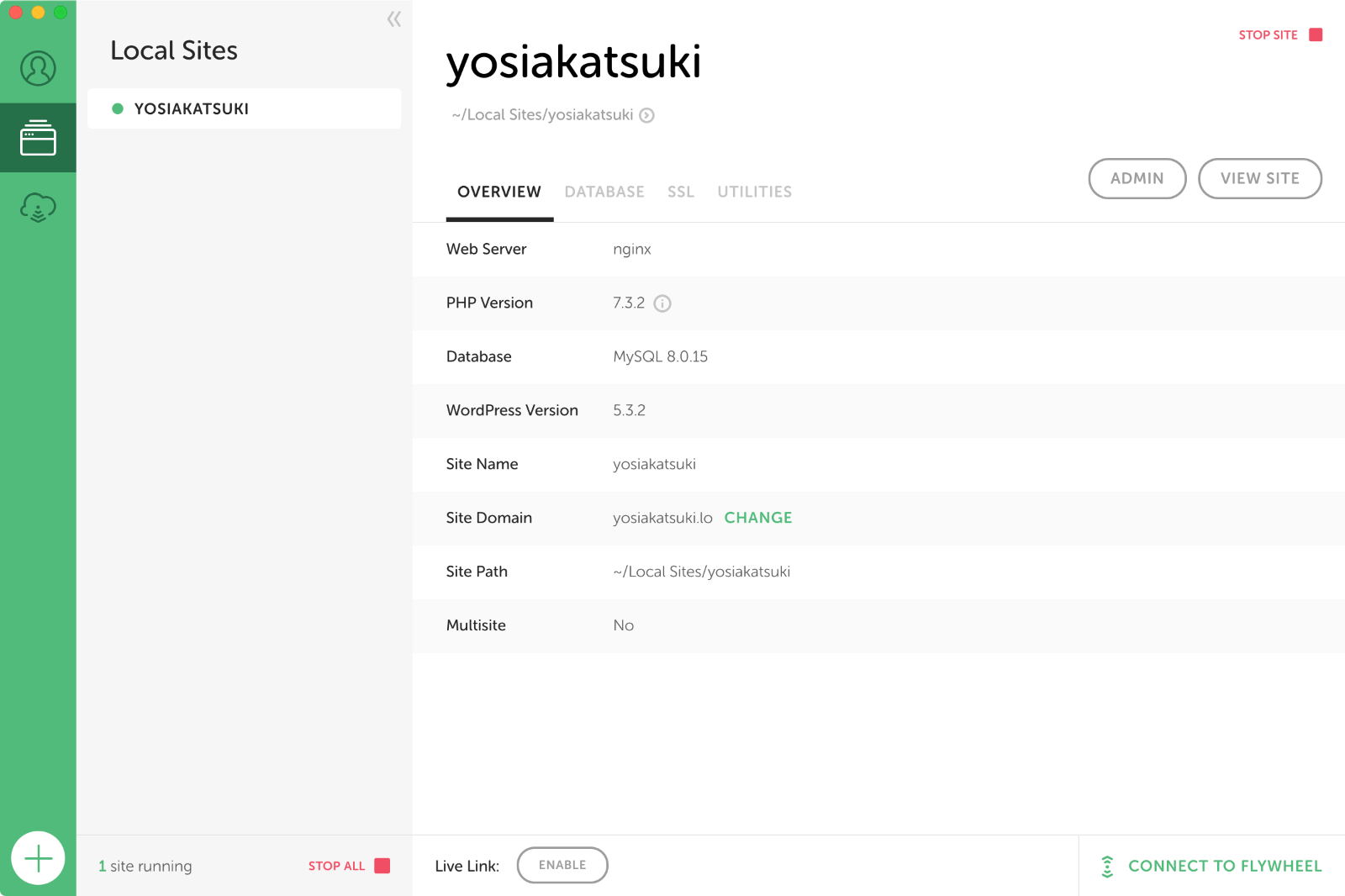
左側の「Local Sites」に先ほど追加したサイトが表示されればサイトの追加完了です。
「VIEW SITE」ボタンを押せば新しいWordPressサイトを表示することができます。

サイトの日本語化
Local by flywheelで追加したサイトは基本的に英語版で作成されるため、日本語化しておきましょう。
「ADMIN」ボタンをクリックしてWordPressサイトへログインします。

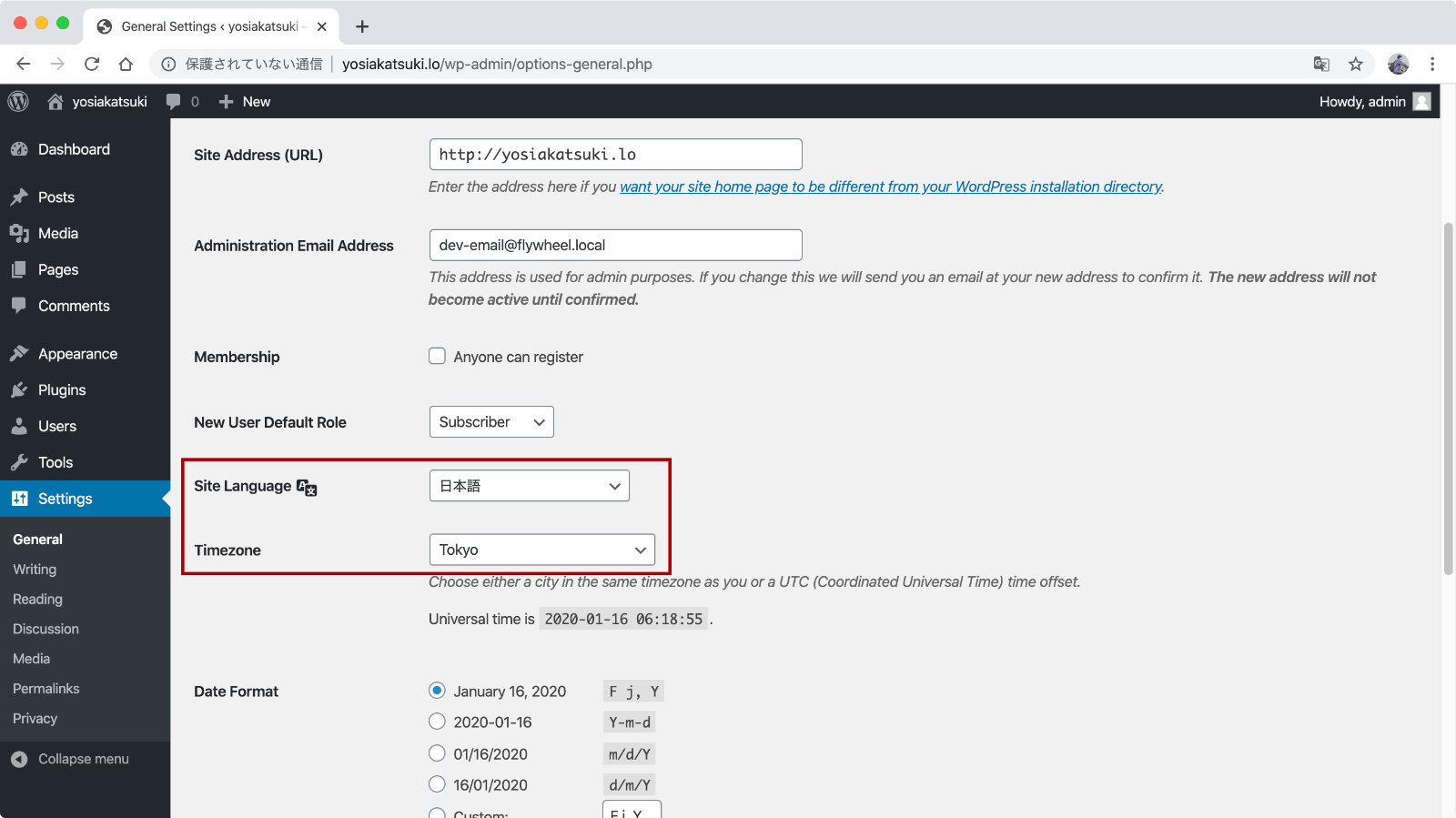
「Settings」→「General」と進み、「Site Language」を日本語に、「Timezone」を「Tokyo」にして、設定を保存しましょう。
管理画面が日本語表示になれば日本語化完了です!
SSLの有効化
ローカルサイトもhttps://から始まるURLでアクセスできるようにSSLを有効にしておきましょう。

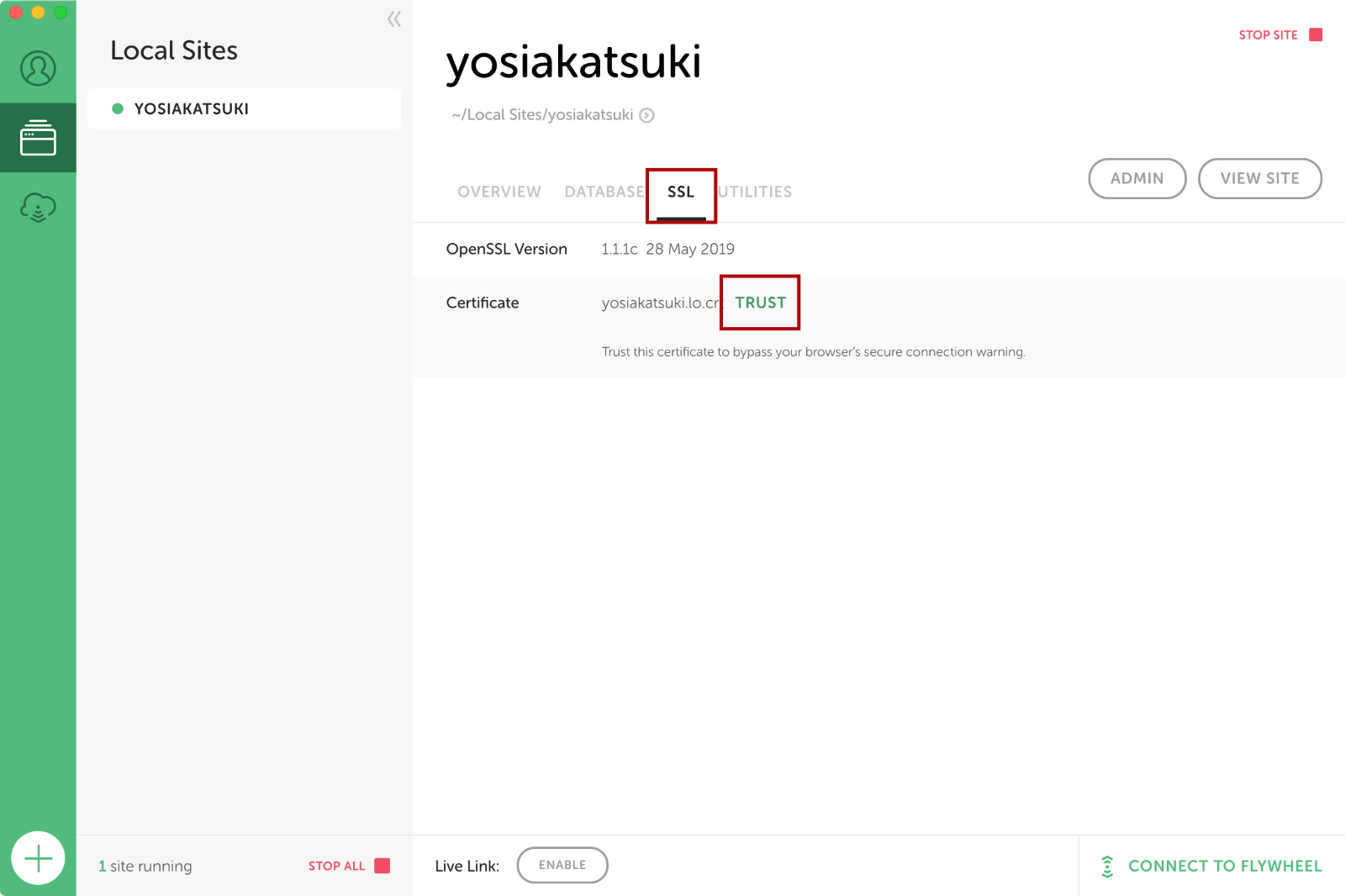
「SSL」タブを開き「Certificate」メニューに表示された「TRUST」をクリックするとSSL証明書が追加・設定されます。
あとはWordPressサイトの基本設定でサイトのURLをhttpsから始まるURLに変更しましょう。
ローカルサイトの起動・停止
サイトの起動

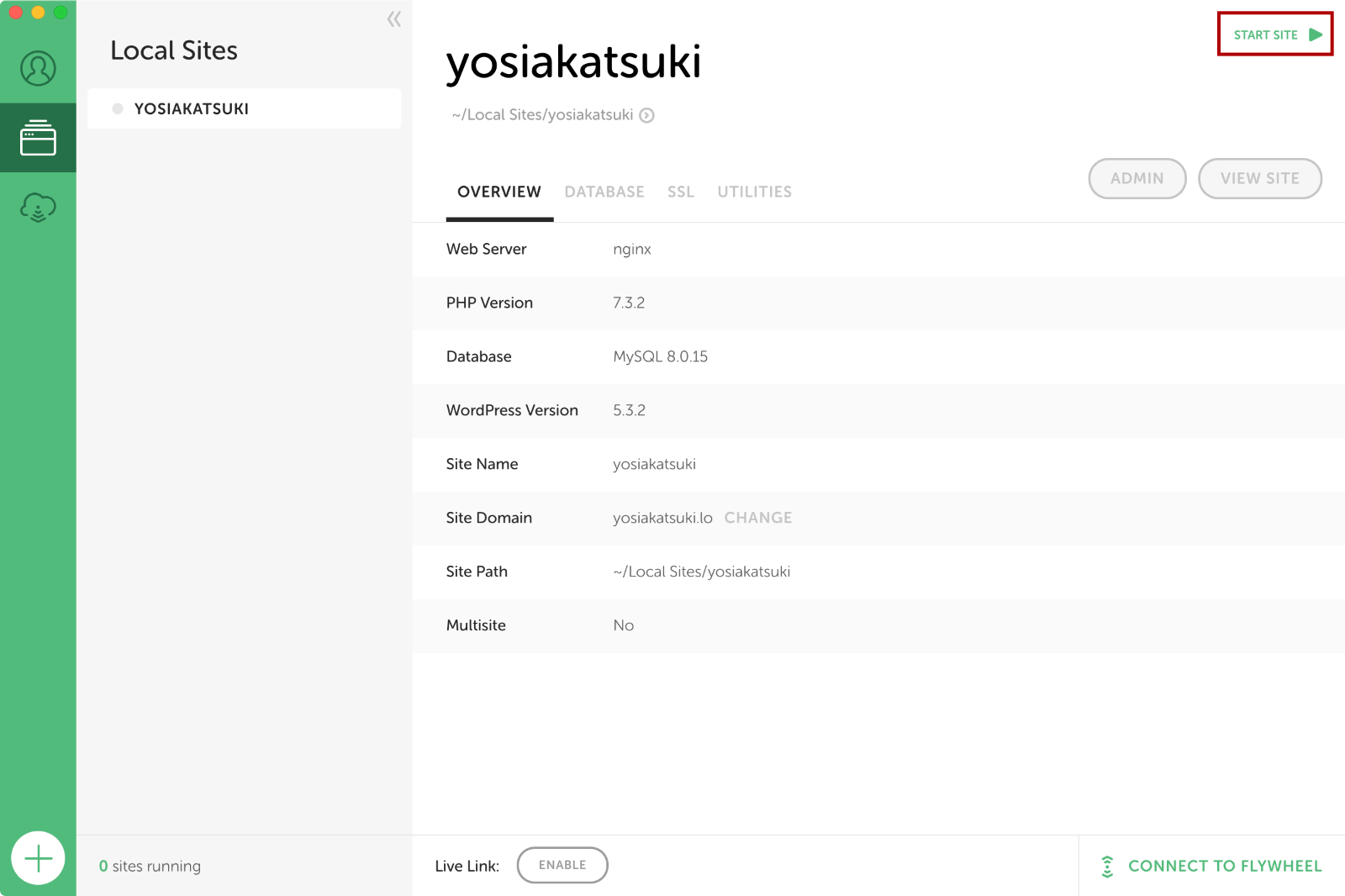
作成したローカルサイトの起動は、画面右上の「START SITE」をクリックします。
サイトの停止

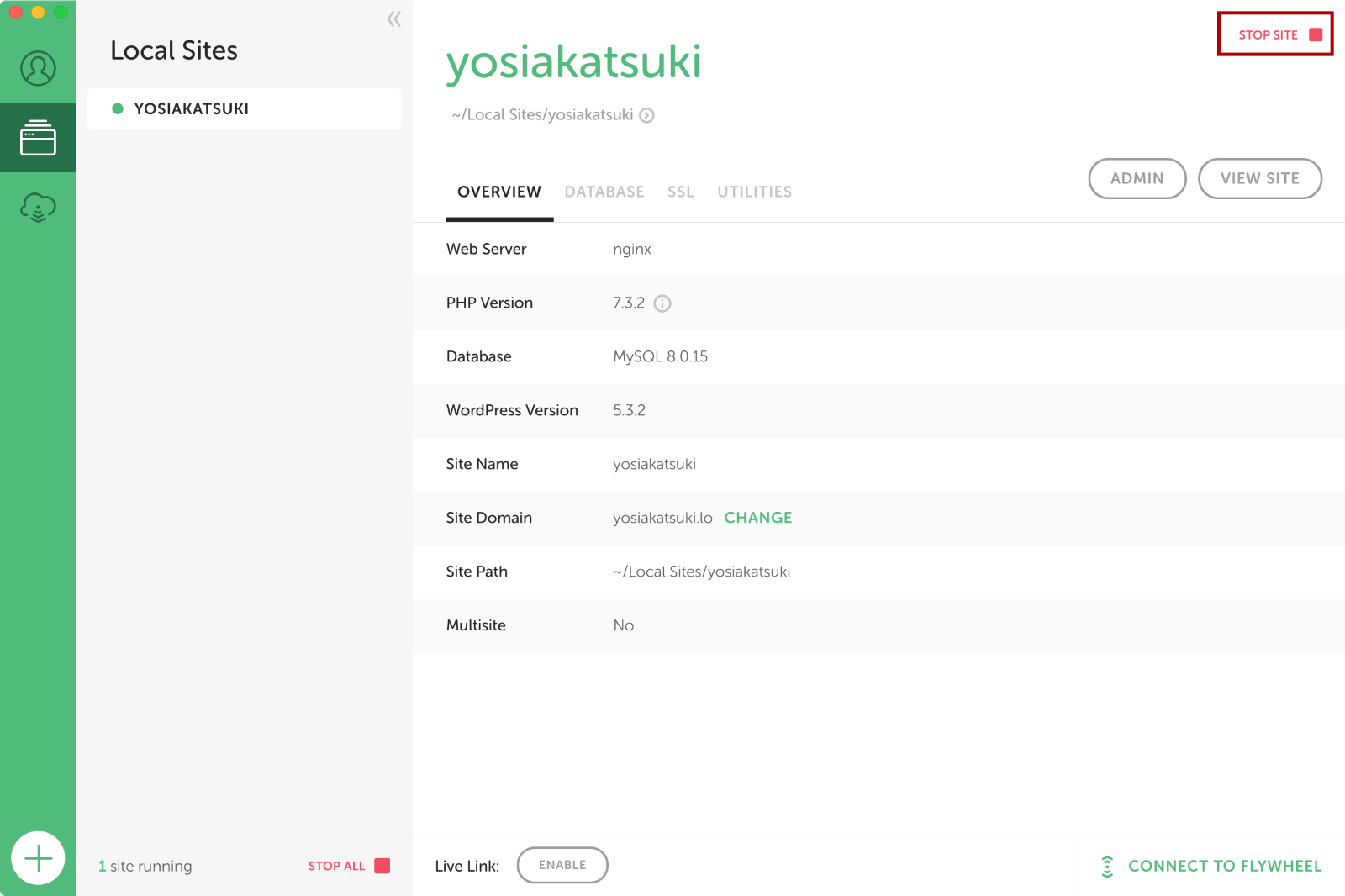
実行中のローカルサイトの停止は同じく右上にある「STOP SITE」ボタンをクリックします。
Local by flywheelで作成したWordPressがインストールされている場所は?
サーバーにインストールしたWordPressであればカスタマイズしたテーマなどはFTPでアップロードする必要がありましたが、PC上にインストールしたWordPressの場合、テーマファイルを直接エディタで開いて編集出来ます
「Local by flywheel」で追加したWordPressがインストールされているのは次の場所です
※Windowsの場合
C:¥Users¥[ユーザー名]¥Local Sites¥[サイト名]¥app¥public
※Macの場合
/Users/[ユーザー名]/Local Sites/[サイト名]/app/public
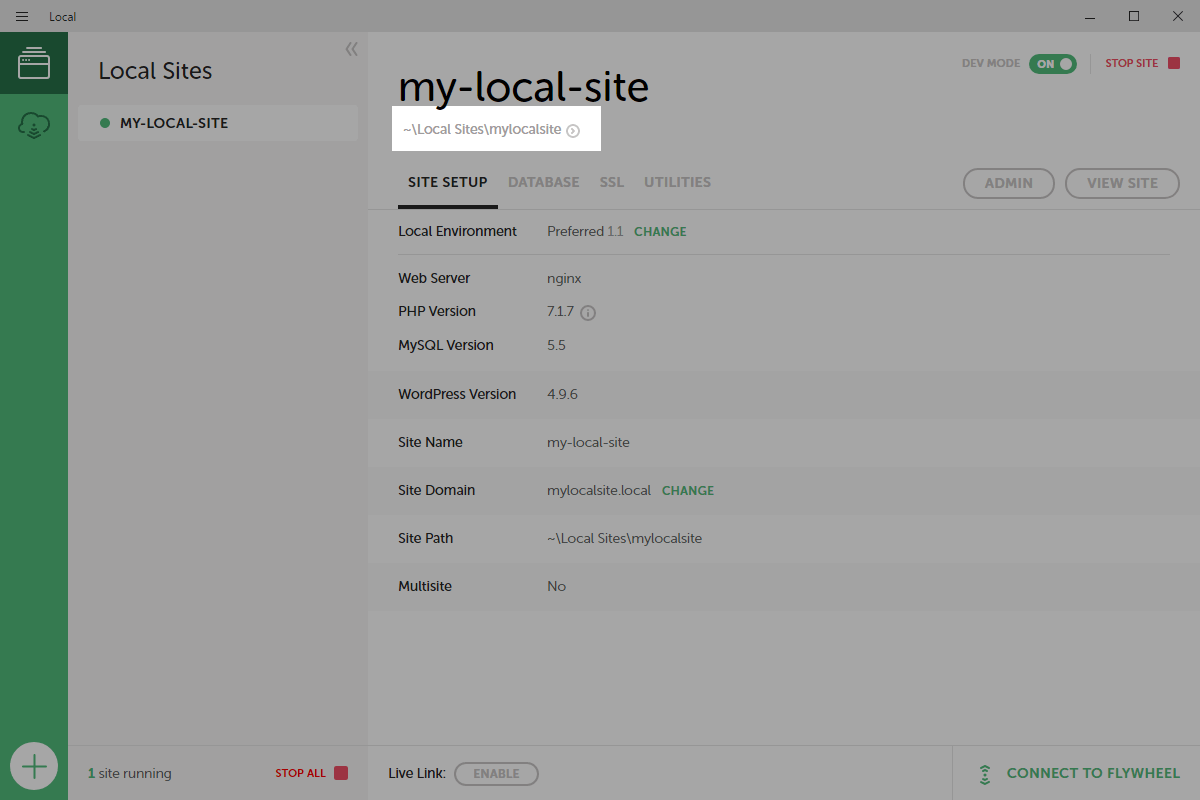
サイト名のすぐ下に表示されているパスの右側の矢印ボタンを押すと、C:¥Users¥[ユーザー名]¥Local Sites をエクスプローラーで開いてくれるので便利です!
テーマのカスタマイズをする場合はC:¥Users¥[ユーザー名]¥Local Sites¥[サイト名]¥app¥public¥wp-content¥themesの中にあるテーマファイルを直接編集すれば、すぐにサイトに変更内容が反映されます
簡単なボタン操作だけでWordPressの開発環境が作れて便利!
ボタン操作と簡単な入力だけでサクサクとWordPressのローカル環境が作れるのは嬉しいですよね!
さらに言えば、WP-CLIなどのツールも使えるのでちょっと本気だすときにも便利です。
ぜひ、WordPressカスタマイズをする必要がある際にはPCにインストールしてみて下さい。
あと、本番サイトのデータをローカル環境にコピーする方法もあるのでどうぞ。

また、Local by flywheel以外のローカル環境作成についてはこちら▼


ではまた。
