PHPStormでTailwindCSSを使った開発をしている際、変数にclsxやclassnamesでクラスを定義しようとするとサジェストが効かなくてモヤモヤしたのですが、設定でサジェストを効くようにできたお話です。
className以外でclsxやclassnamesでもサジェストを効くようにする
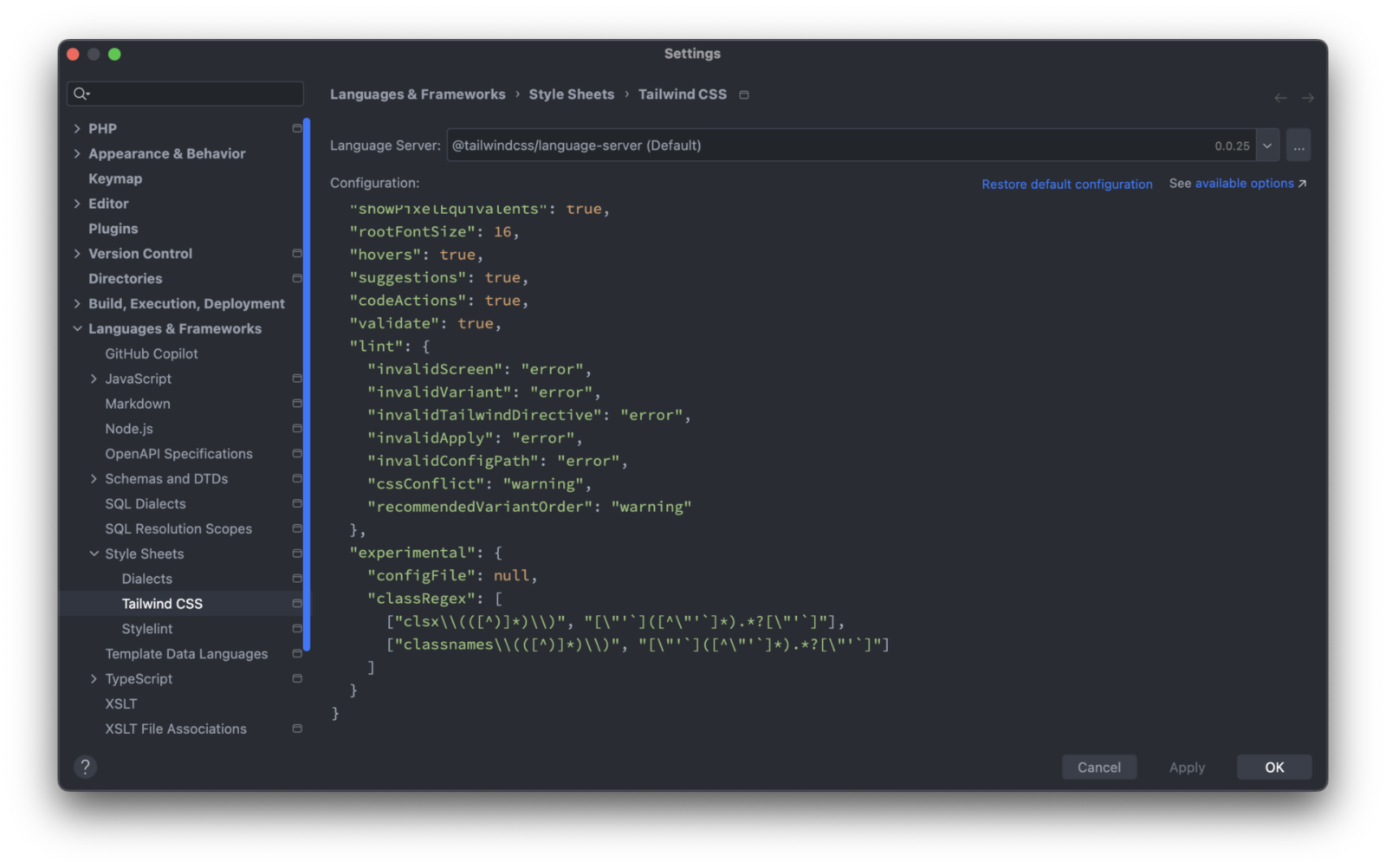
PHPStormのTailwindCSSの設定でtailwindCSS.experimental.classRegexに設定を追加してあげればOK。

追加した正規表現はコチラ
["clsx\\((([^()]*|\\([^()]*\\))*)\\)", "[\"'`]([^\"'`]*).*?[\"'`]"],
["classnames\\((([^()]*|\\([^()]*\\))*)\\)", "[\"'`]([^\"'`]*).*?[\"'`]"]正規表現はissueに投稿されていた設定内容を少し改造した感じです
youtrack.jetbrains.com
ひとまずざっと動作確認した感じOKそうですが、「いや…こういうパターンのとき動かんな…」って感じの問題に出会ったら対処法を追加していこうと思います。
ではまた。