僕が開発・配布している無料WordPressテーマ「yStandard」のフォーラムをbbPressで作成しました。
「フォーラムにトピックが新しく作成されたらSlackで通知を受け取りたいな〜」ということで、通知を受け取れるようにカスタマイズをしてみたので、その方法についてメモしておきたいと思います。
目次
RSSを使って通知を受け取る
Slackで通知を受け取る方法の1つ目はbbPressが作成するフォーラムのRSSを使って通知を受け取る方法です。
細かな設定はできませんが、簡単・お手軽に通知の設定ができて便利です。
SlackのApp管理でRSSを追加する
まずはSlackのAppディレクトリで「RSS」のアプリを追加します。

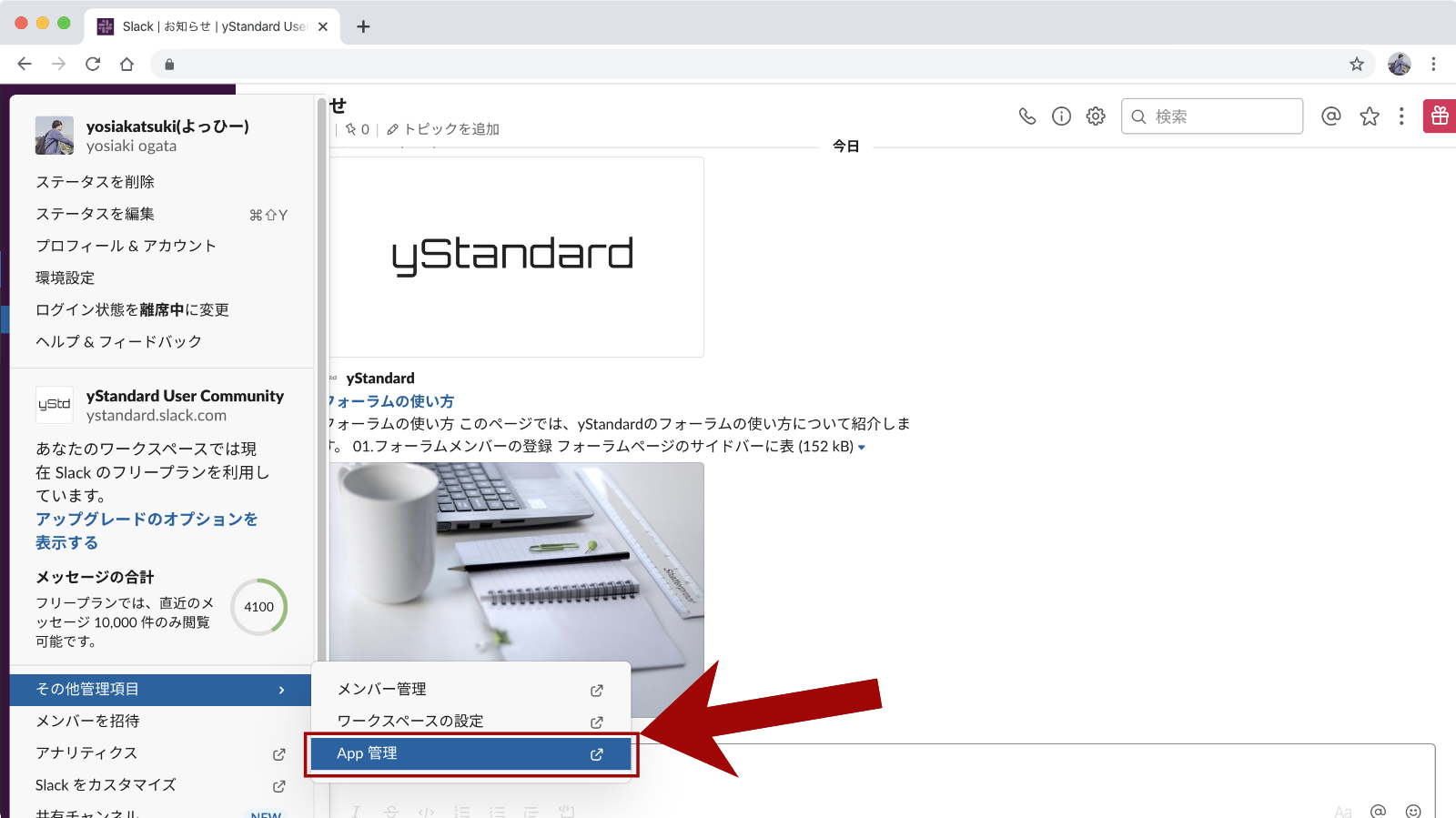
ワークスペースのメニューから「その他管理項目」→「App 管理」をクリックします。

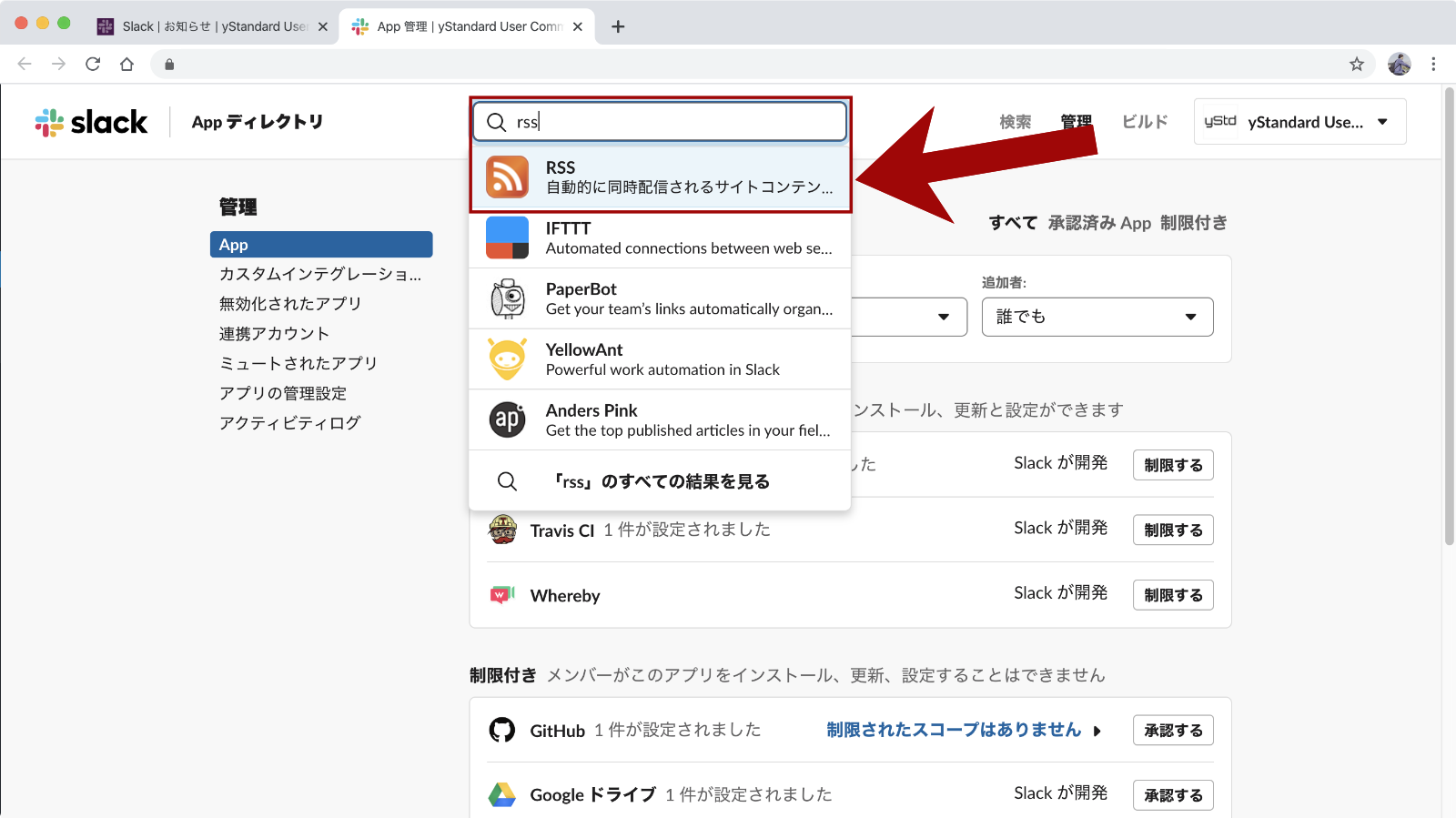
ページ上部の検索窓で「RSS」を検索し、オレンジ色のアイコンのAppを選択します。

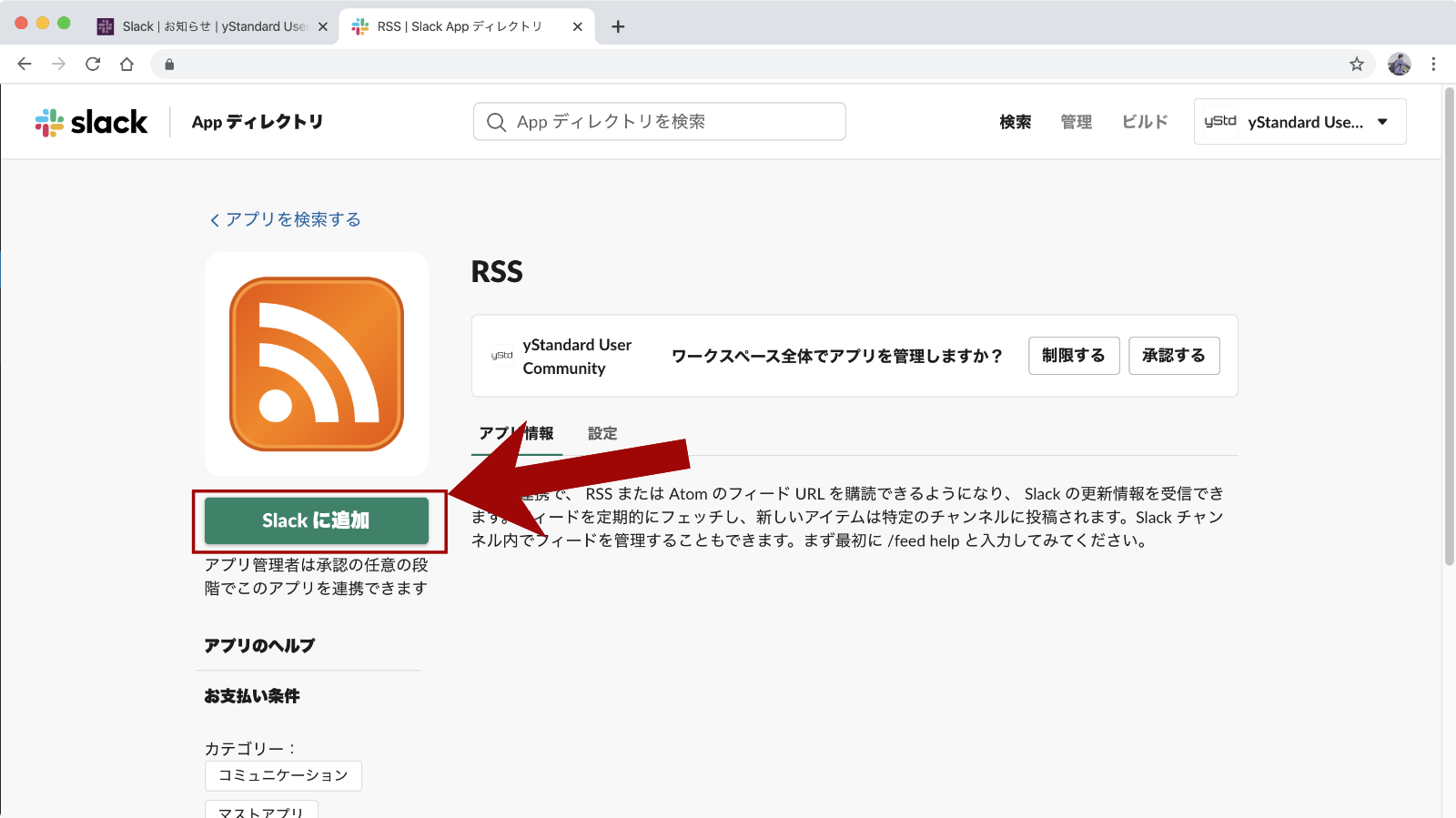
続いて「Slackに追加」ボタンをクリックします。
これでRSSアプリの追加はOKです。
RSSの設定をする

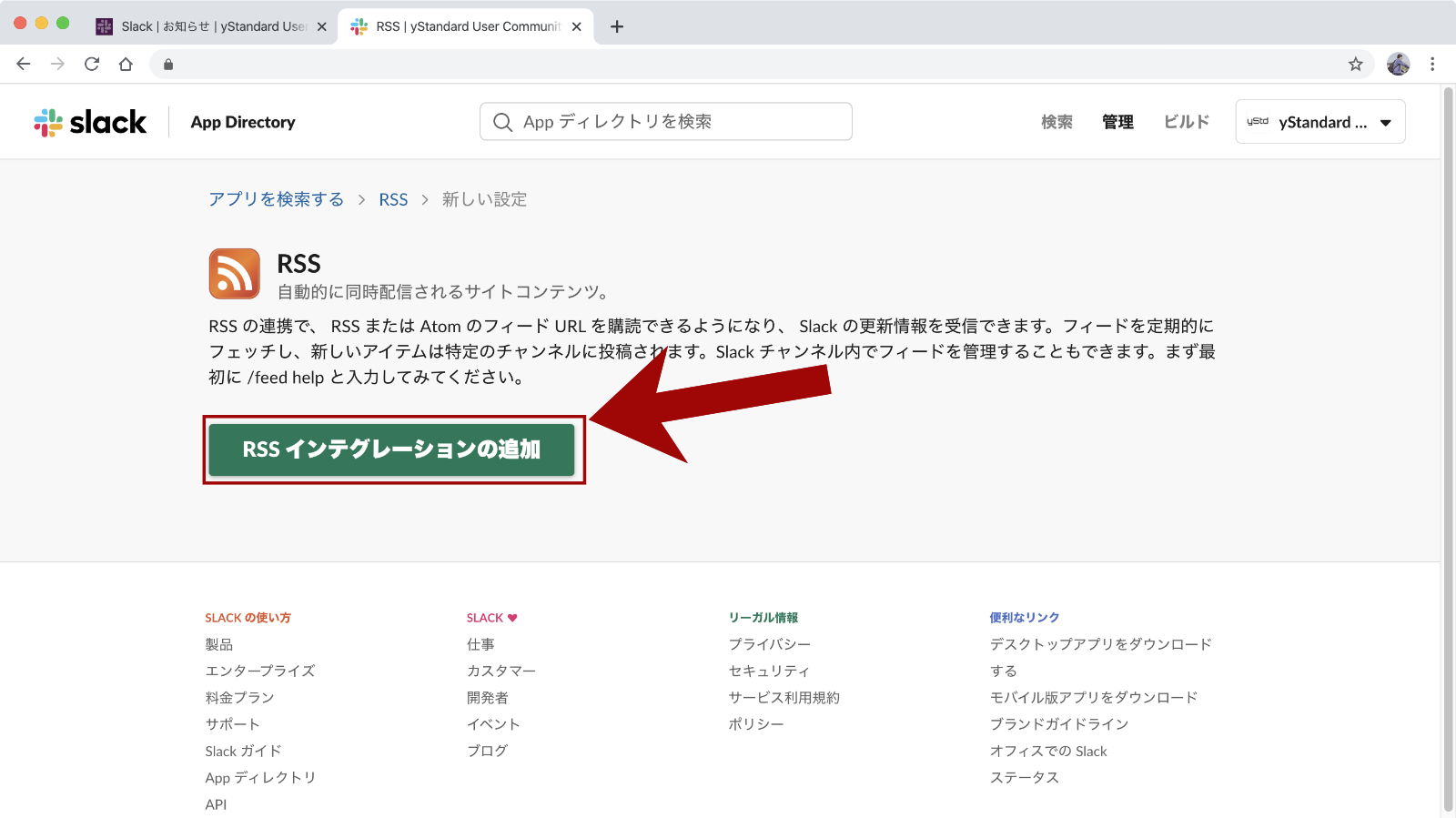
引き続き、「RSS インテグレーションの追加」ボタンをクリックして設定を進めます。

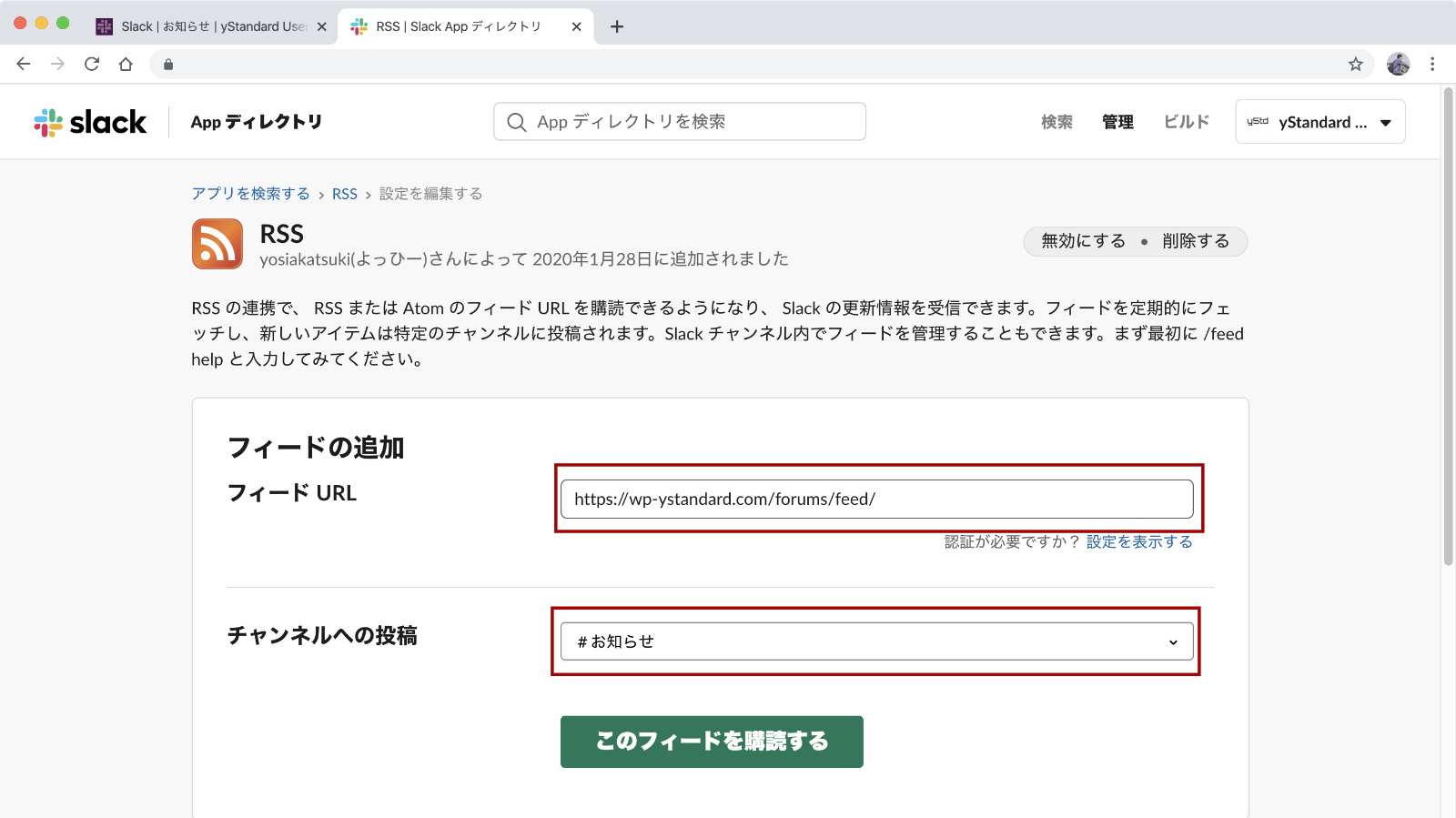
購読するRSSフィードのURLと、通知するチャンネルを設定します。
※フィードURLはbbPress側の設定を特に変更していなければhttps://[サイトのURL]/forums/feed/になっていると思います。
通知の例

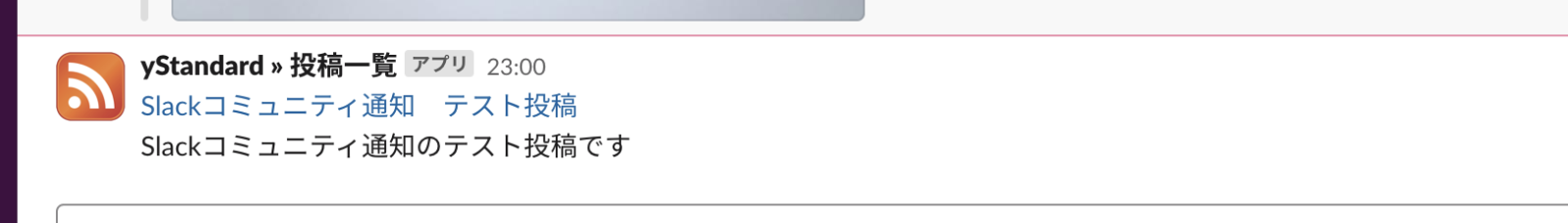
新しくトピックが作成されると設定したチャンネルにタイトルなどが投稿されます。
もし画像などが邪魔な場合は展開されたページ情報の右上に表示されるバツボタンをクリックして添付ファイルを削除するように設定してみましょう。
Incoming Webhookを使って通知する
RSSでの通知よりやや難しくなりますが、通知の文章やアイコンなどを細く設定できるので、見た目にこだわりたい場合はIncoming Webhookを使ったほうがいいでしょう。
SlackのApp管理でIncoming Webhookを追加する

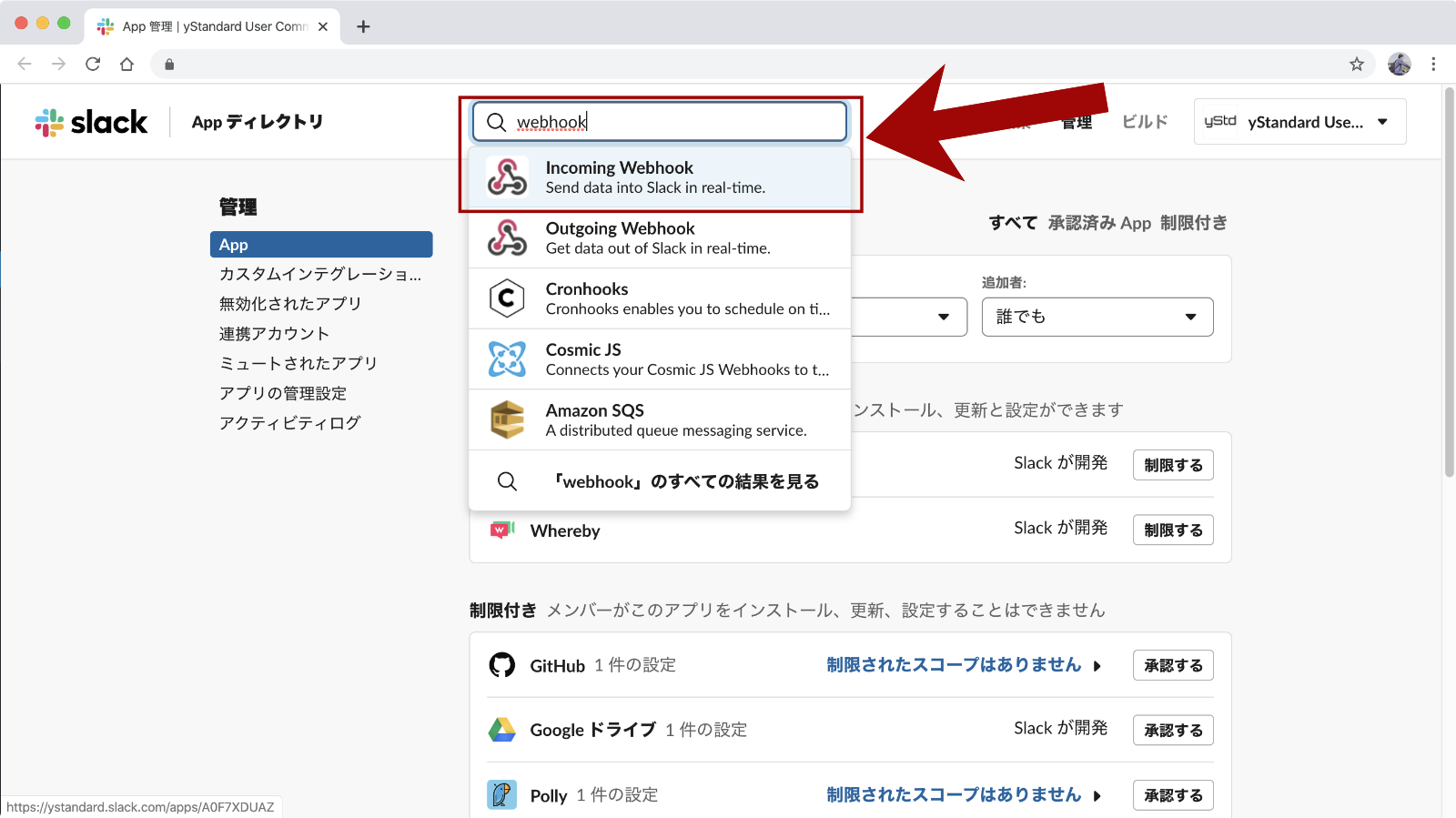
RSSと同様に「App 管理」ページでIncoming Webhookを検索して追加します。

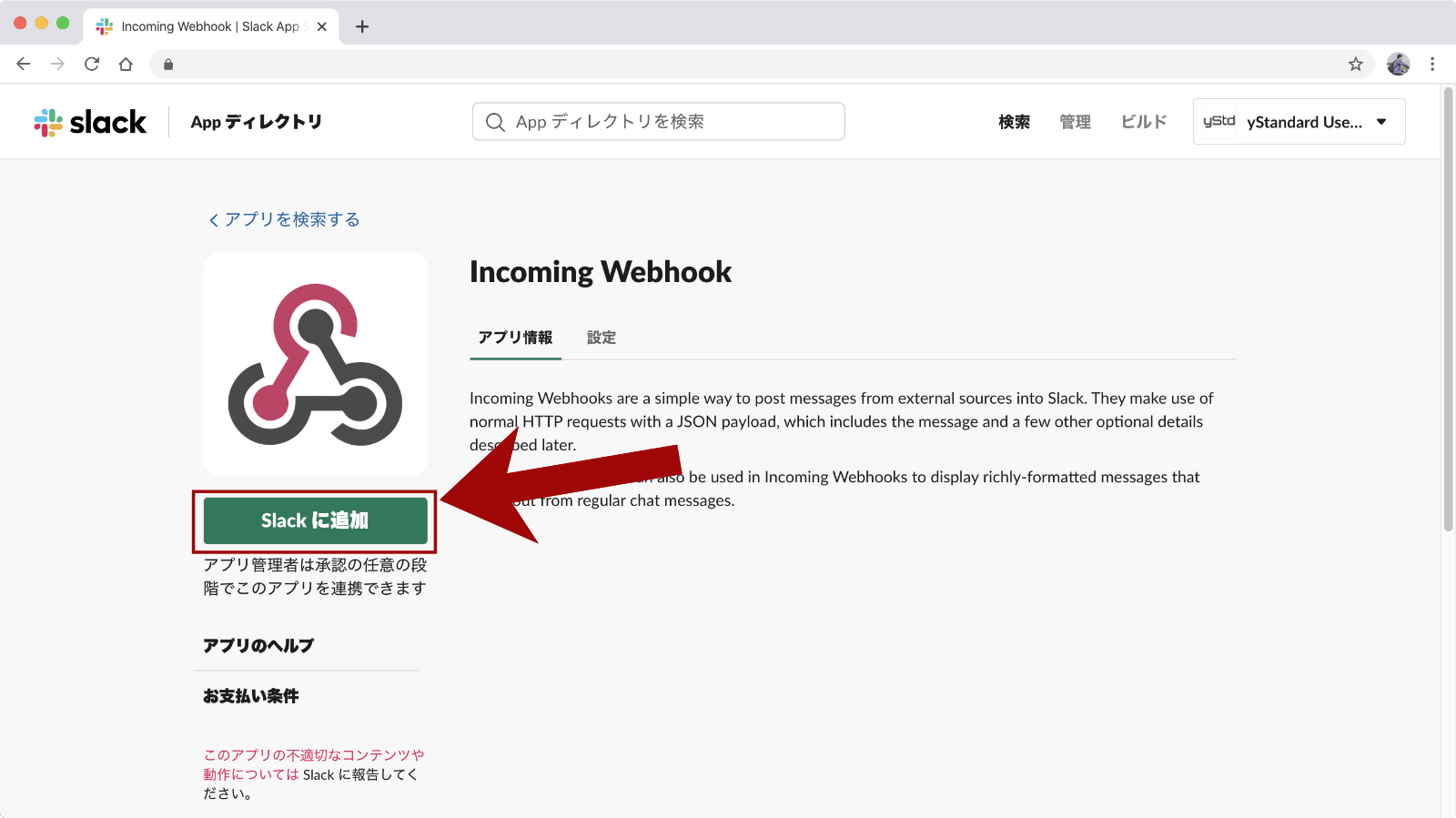
追加ができたら設定を進めます。
Incoming Webhookの設定
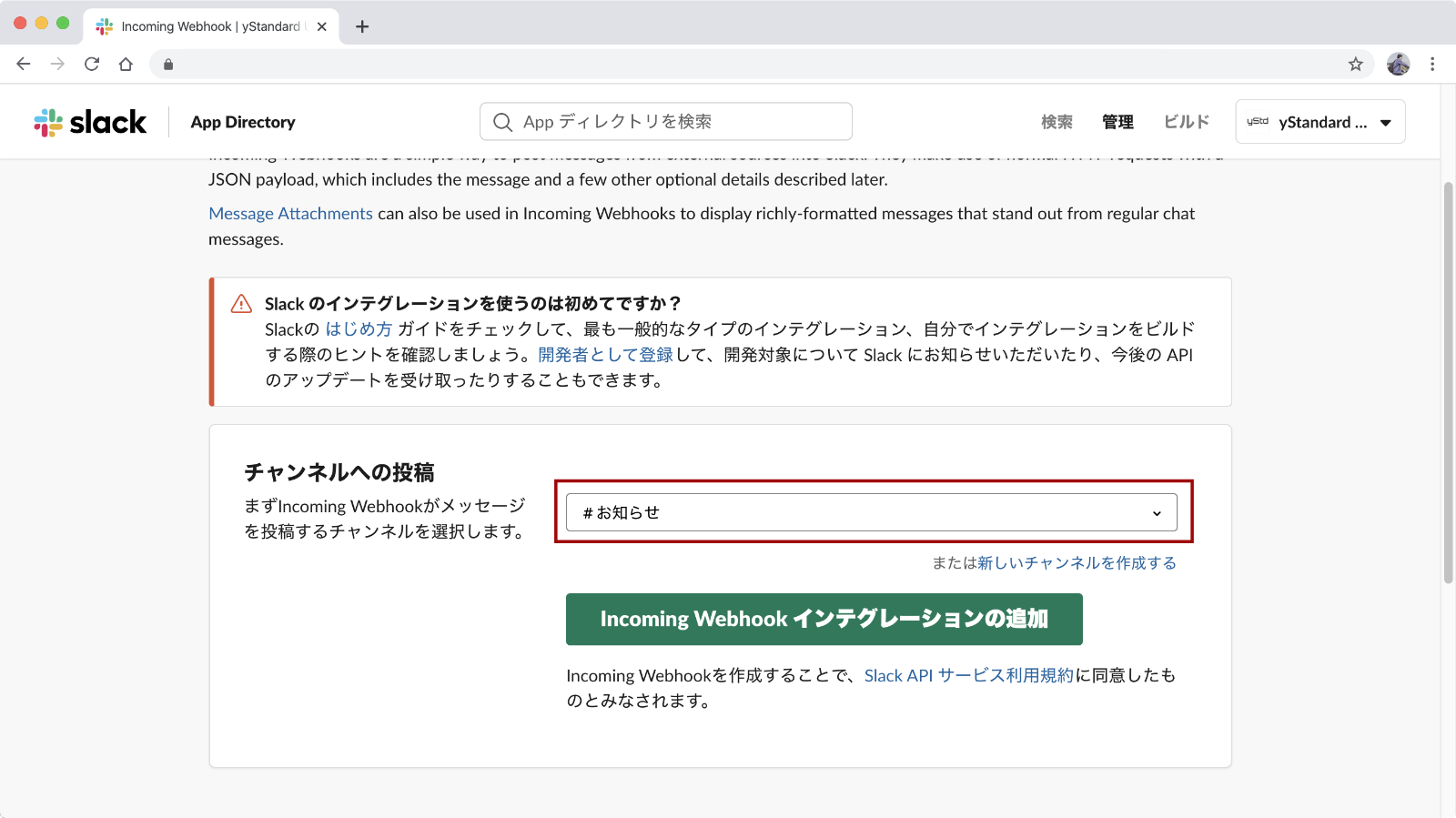
通知をするチャンネルを選択する

「チャンネルへの投稿」で通知をするチャンネルを選択します。
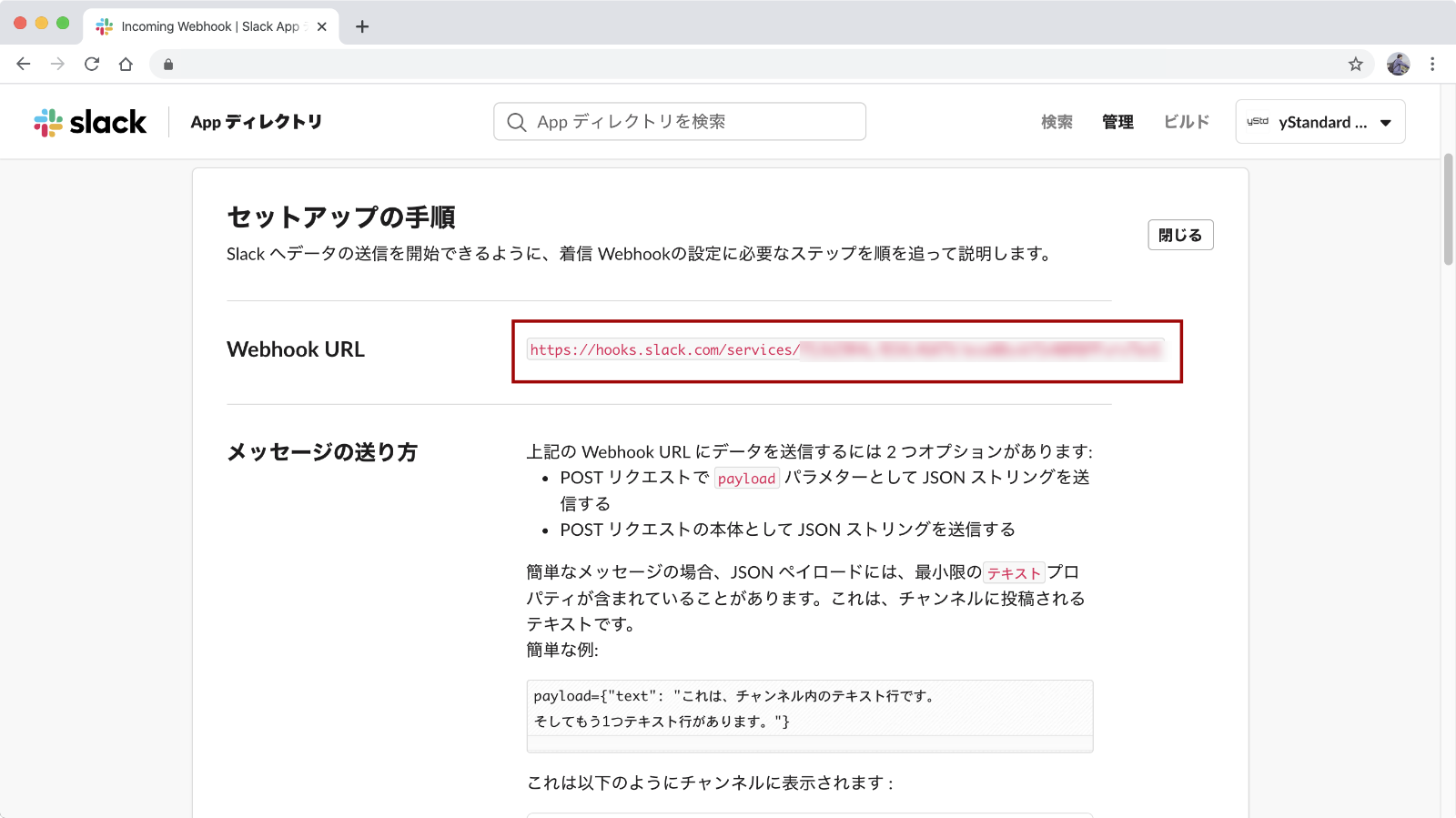
WebhookのURLを取得

通知を送るためのWebhook URLが表示されるのでメモしておきます。
この後、PHPでこのURLにPOSTするプログラムを書きます。
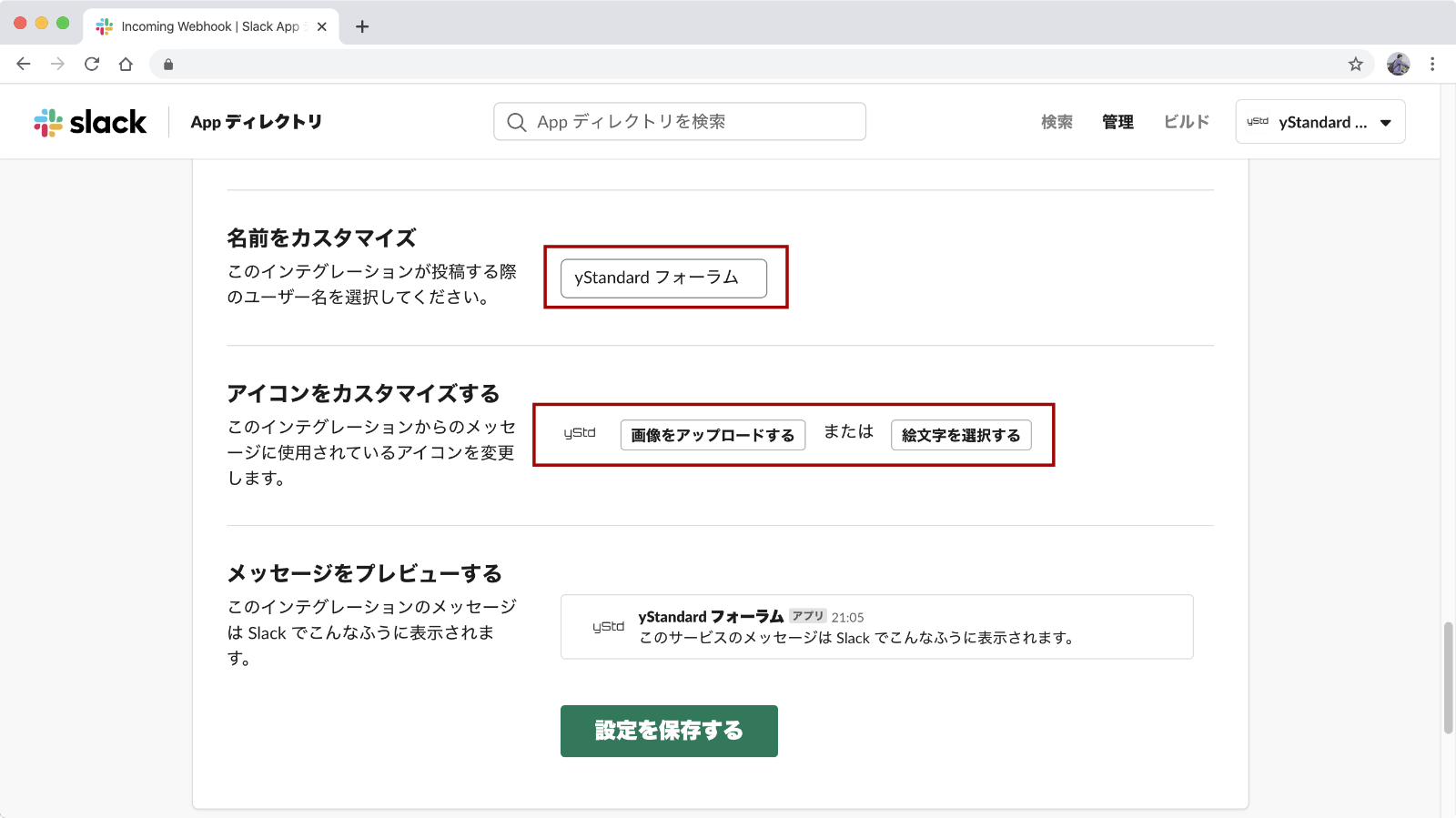
表示名とアイコンを設定する

通知のユーザー名とアイコンを設定します。
名前とアイコンがきちっと設定してあるだけでだいぶイメージが違って見えると思います!
トピックが作成された時に通知を送るプログラム
Incoming Webhookを使う場合、Slack側の設定だけでは通知は送れません。
トピックが作成された時にWebhook URLへPOSTするサンプルプログラムはこちら▼
/**
* トピック作成時にSlackに通知
*/
add_action( 'bbp_new_topic', function ( $topic_id ) {
$webhook_url = 'https://hooks.slack.com/services/[取得したwebhook url]';
$title = get_the_title( $topic_id );
$url = get_the_permalink( $topic_id );
$result = wp_remote_post(
$webhook_url,
[
'body' => json_encode( [
'text' => "フォーラムに新しいトピックが作成されました\n:memo: <${url}|${title}>",
] )
]
);
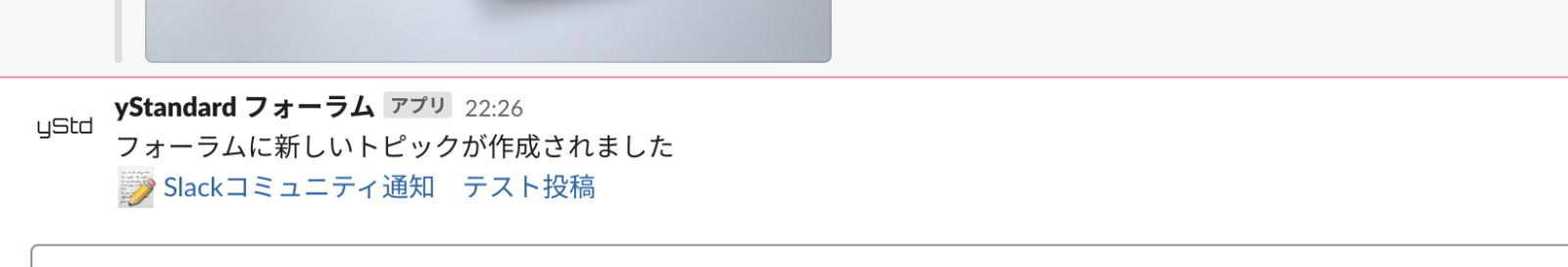
}, 10, 1 );通知の例

Incoming Webhookを使って自分で通知の文章などを作るので、文章や絵文字などを追加することもできます。
今回はやっていませんが、トピック本文の一部抜粋を表示してもいいかもしれませんね。
かなり細かなカスタマイズができるところが嬉しいポイントです!
bbPressでトピックが作成された時に通知があると便利!
だいたいいつもSlackを開いているので、通知もSlackで受け取れるようにできてよかったです!
ではまた。
