人生初の書籍を執筆しました!その名も「WordPressの達人が教える 本気でカッコよくする WordPressで人気ブログ 思い通りのブログにカスタマイズするプロの技43」です!
WordPressをもっと使いこなしたい!カスタマイズできるようになりたい!ステップアップしたい!という方にオススメの「脱・初心者」な書籍です!
特設ページはコチラ▼

Twitterなどで #本気カスタム本 ハッシュタグをつけて書籍の感想や「本屋にあった〜」みたいなことを投稿していただけると著者がとっても喜びます。よろしくおねがいします。
目次
WordPressでブログを本気で運営するなら知っておきたい基礎・基本〜応用力を身につける本!
巷には多くのWordPress初心者向けの本がありますが、今回僕が書いた本は「WordPressで記事は書けるようになったけど、もっと使いこなしたいなぁ」という方にオススメしたい書籍になります。
僕一人ですべて書いたわけではなく、染谷昌利(@masatoshisomeya)さんにダメ出しもらいつつ、泣きながら書き上げました…(半分冗談です)
もし書店で見かけましたらパラパラとめくっていただければと思います。
ざっくり概要として「はじめに」「あとがき」の一部とこの書籍のポイントとなりそうな部分をいくつか紹介します!(公開してることを怒られたら下げます…)
はじめに
私は無料ブログサービスでブログをはじめ、そのうち「本気でブログをやるなら絶対に独自ドメインをとってWordPressでやるべきだ!」と聞いて、WordPressをはじめました。
WordPressのインストールはレンタルサーバーの機能で簡単にできましたが、はじめて触るWordPressには「プラグイン(拡張機能)」や「テーマ(デザインテンプレート)」といった聞き慣れない言葉が多く、最初は「なんか難しいことに手を出してしまった……」と思ったことを覚えています。
記事の作成は早い段階で慣れたものの、テーマやプラグインの設定はいろいろな画面を何度も行ったり来たりしながら、たくさんのサイトを巡りながら設定していきました。
幸い、私はソフトやツールを試すことが好きだったので途中でめげたり投げ出したりすることはありませんでしたが、今思えばずいぶん遠回りをしたものだと思います。遠回りが悪いことではありませんが、「WordPressがよくわからなくてブログがつまらなくなってしまう」のはもったいないので、本書ではWordPress初心者の多くが通る道を迷わず、まっすぐ進めるように道標を立てたつもりです。投稿の編集・公開、プラグイン・テーマの設定のポイントを押さえたら、その先は無限に広がる分かれ道です。
ブログをどう見せたいか、使うテーマやプラグイン、HTML・CSSカスタマイズの有無などなど、自分だけの道を進むことになるでしょう。
本書では、特定のテーマやプラグインを例に設定やカスタマイズ方法を紹介していますが、自分だけの道を突き進みはじめてから道に迷ったとしても、自分の力で解決して次に進めるように、ほかのテーマやプラグインを使った際に注意するポイントにも触れています。もし、本書で紹介している以外のテーマやプラグインを使う際には、そのポイントを参考に応用してみてください。〜中略〜
また、長くブログを運営していると、いつか「ほかにはない自分だけのブログ」をつくりたいと思うことがあるでしょう。もし、ブログをカスタマイズしてパワーアップさせたいと思ったときに、本書が何かお役に立てることを願っています。
「WordPressの達人が教える 本気でカッコよくする WordPressで人気ブログ 思い通りのブログにカスタマイズするプロの技43」- はじめに
あとがき
私は本書を執筆するにあたり「長くWordPressでブログを運営できる応用力が身につくような本にしたい」と思っていました。
WordPressは自由度が高く、やろうと思えばいくらでも自分の思いどおりのサイトをつくることができますが、自分の力で自分の思いどおりにブログをカスタマイズするためには、書籍やインターネット上の情報をそのまま参考にするだけでなく、自分のブログにあわせて変更できる「WordPressの応用力」のようなものが必要になると思っています。
そのためには「このテーマ・このプラグインでできること」だけを知るのではなく、テーマ・プラグインの設定画面はだいたいどこらへんにあるか、わからなければ何を調べればいいのか……ということを知っておくことが大事です。
本書の中では「yStandard」というテーマを例にしていますが、yStandard以外のテーマの場合に確認したいポイントなどについても記載しています。自分がやりたいことを実現できるテーマ・プラグインを探して自分で設定ができるようになると、WordPressでサイトをカスタマイズすることが楽しくなります。ぜひ本書に書いてあることだけでなく、いろいろなテーマを試したり、プラグインを探したりしてみてください。
〜中略〜
WordPressをより使えるようになることで、今後のブログLIFEがよりステキに、より楽しくなることを願っています。
「WordPressの達人が教える 本気でカッコよくする WordPressで人気ブログ 思い通りのブログにカスタマイズするプロの技43」- あとがき
WordPress 5.0から登場した新エディター「Gutenberg」の使い方
投稿作成画面の説明ではWordPress 5.0から登場した「Gutenberg」の使い方を紹介しています。
WordPress 4.9までの投稿画面に慣れ親しんだ方は、なかなかGutenbergの操作感が分かりづらいと感じるかもしれませんが、「Gutenbergってどんな感じ?」といったちょっとした興味レベルからでも徐々に慣れておいたほうがいいと思います。
ちなみに、僕はGutenbergのほうが使いやすいと思っていて、特にこれからWordPressに挑戦する人は絶対にGutenbergで始めることをオススメしてます。
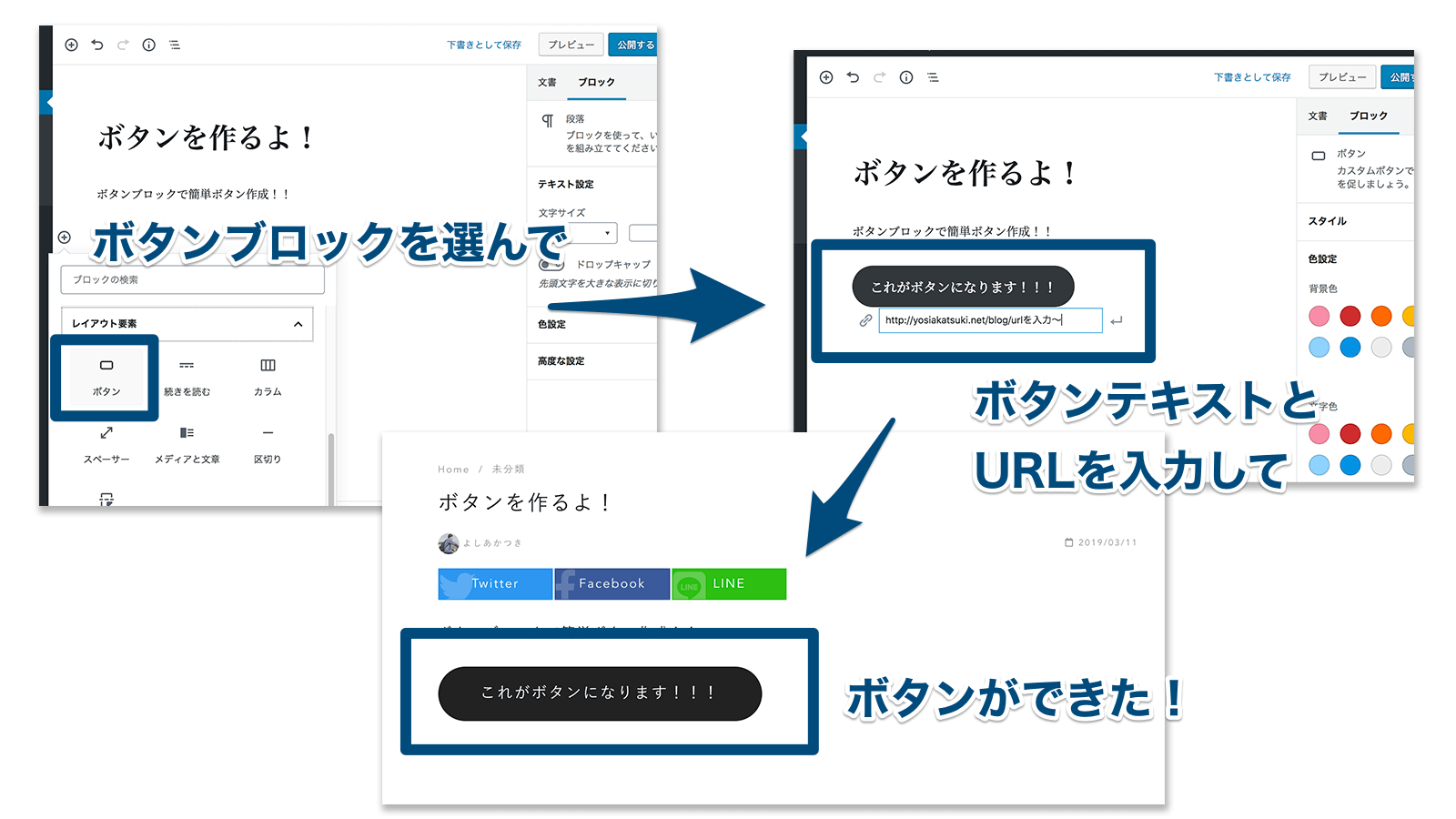
例えば、ボタンっぽい見た目のリンクを作るだけでもわりと面倒な準備があったのですが、Gutenbergではボタン数クリックと簡単な入力だけで簡単に作れます。

いきなりメインのブログをGutenbergにすると泣きながら記事を直すことになるかもしれませんが、サブブログや特典で紹介しているPC上にWordPressサイトを作るツールを使って練習するといいかもしれません!
僕がGutenbergでとても気に入っているのは「再利用ブロック」で、記事内で使える定型文を登録しておけるような機能です!
こちらの使い方についても解説しています!
「自分だけのブログ」を作りたい!ならCSSカスタマイズにも挑戦!
本書では、CSSカスタマイズ入門としてHTML・CSSの基礎についても紹介しています。
HTML・CSSについて詳しく書くとそれだけで1冊の本ができる内容になってしまうので、あくまで「ブログカスタマイズで使える」レベルのお話になっています。
ざっくりと以下のような内容です▼
- HTMLの書き方・ルール
- HTMLタグ一例
- CSSの書き方
- HTMLとCSSをどうやって対応させるか
- id,classなどの属性について
- CSSが効く優先順位
- padding,marginの違い・使い方
- スマホとPCでスタイルを分ける方法
ちなみに、Gutenbergが登場してからCSSを使ったカスタマイズは格段にやりやすくなりました。(個人的感想)
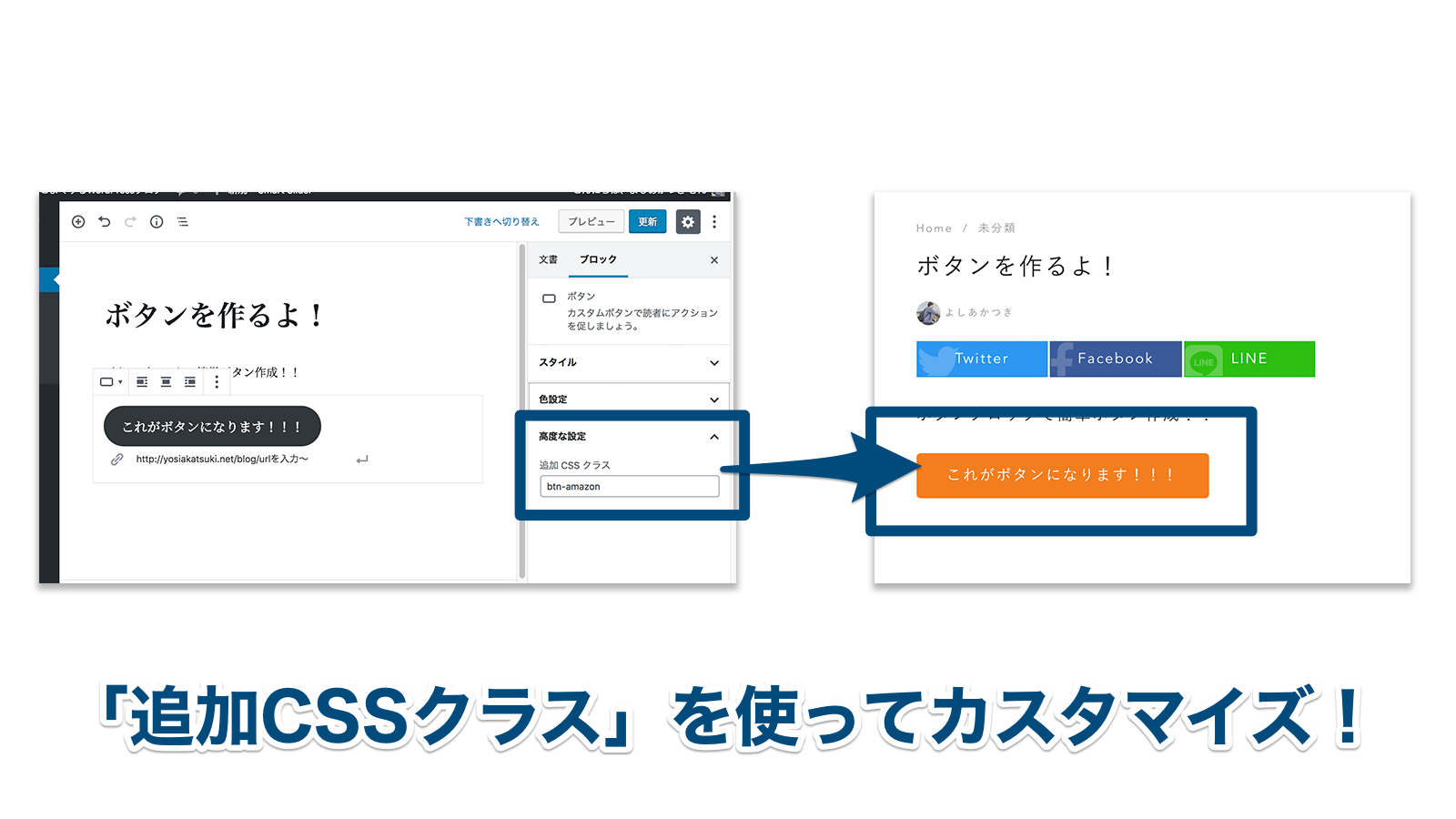
クラス(class)の使い方さえわかれば、ブロックの「高度な設定」にある「追加CSSクラス」とテーマカスタマイザーの「追加CSS」を使えば、簡単にCSSカスタマイズができちゃいます。
先程のGutenbergで紹介したボタンの例だと、追加CSSクラスに「btn-amazon」といったクラスをつけて、「btn-amazon」クラスのついたボタンは黄色にするというCSSを書いてカスタマイズできるというわけです!

さらに再利用ブロックとの合わせ技で簡単に作っておいたボタンも呼び出せる…
最高じゃないですか?この流れ!
特典PDFはなんと100ページ超!PHPカスタマイズまでカバーします!
紆余曲折ありまして、実は書籍に掲載されている内容は僕が書いた原稿の半分くらいの量でして…
そのため泣く泣く書籍に入れられなかった内容が特典PDFになります。
特典ではドメイン・サーバー取得〜WordPressのインストール方法があったと思ったら、PHPカスタマイズ・テーマカスタマイズ入門的な内容まである…という振り幅のデカイ特典になりますw
ざっくり特典の内容はこちら▼
- ドメイン・サーバー取得〜WordPressのインストール
- ライブドアブログ・はてなブログからWordPressへの引っ越し方法
- WordPress公式テーマ「Nishiki」を使ってカッコいいTOPのブログを作る方法
- 本気でブログカスタマイズをする時に使いたい便利なツール紹介(エディター・ローカル環境・FTP)
- WordPressテーマカスタマイズで知っておきたいPHP基礎
- WordPressテーマのテンプレート構造
- 子テーマの作り方・子テーマを使ったカスタマイズ手順
- WordPressでJavaScriptを使ったカスタマイズの方法
- WordPressでjQueryを使うときの注意点
PHPについてもHTML・CSS同様にそこまで深い内容ではなく、あくまで「ブログカスタマイズで使う」程度の内容です。
逆にそれくらいの内容から入門して、もっと詳しく勉強したければ専門書籍を読んでみる…という流れができていいかもしれないですね!
まとめ

後半は僕が作っているテーマ「yStandard」をサンプルにカスタマイズに挑戦するような内容になっているのですが、1つのテーマではなく様々なテーマを使ったとしてもカスタマイズできる「応用力」を鍛えられる内容にしたいと思いながら書きました!
ぜひ「WordPress応用力を鍛えて、長く『自分らしいブログ』を運営していきたい!」という方はお手にとってみて下さい!
よろしくおねがいします!
書籍内のところどころにいる僕っぽいイラストは 佐とう わこ さんが書いてくださっています。ステキ。
(僕の家にある他のまるわかりシリーズ本でもみたことあるのでおなじみのイラストなのかな?)
ではまた。
