「詳しくはこちら」などのリンクをバナー画像で作る際、画像をクリックしたら別のページへ移動できるようにリンクを設定する方法について紹介します。
画像にリンクを設定する
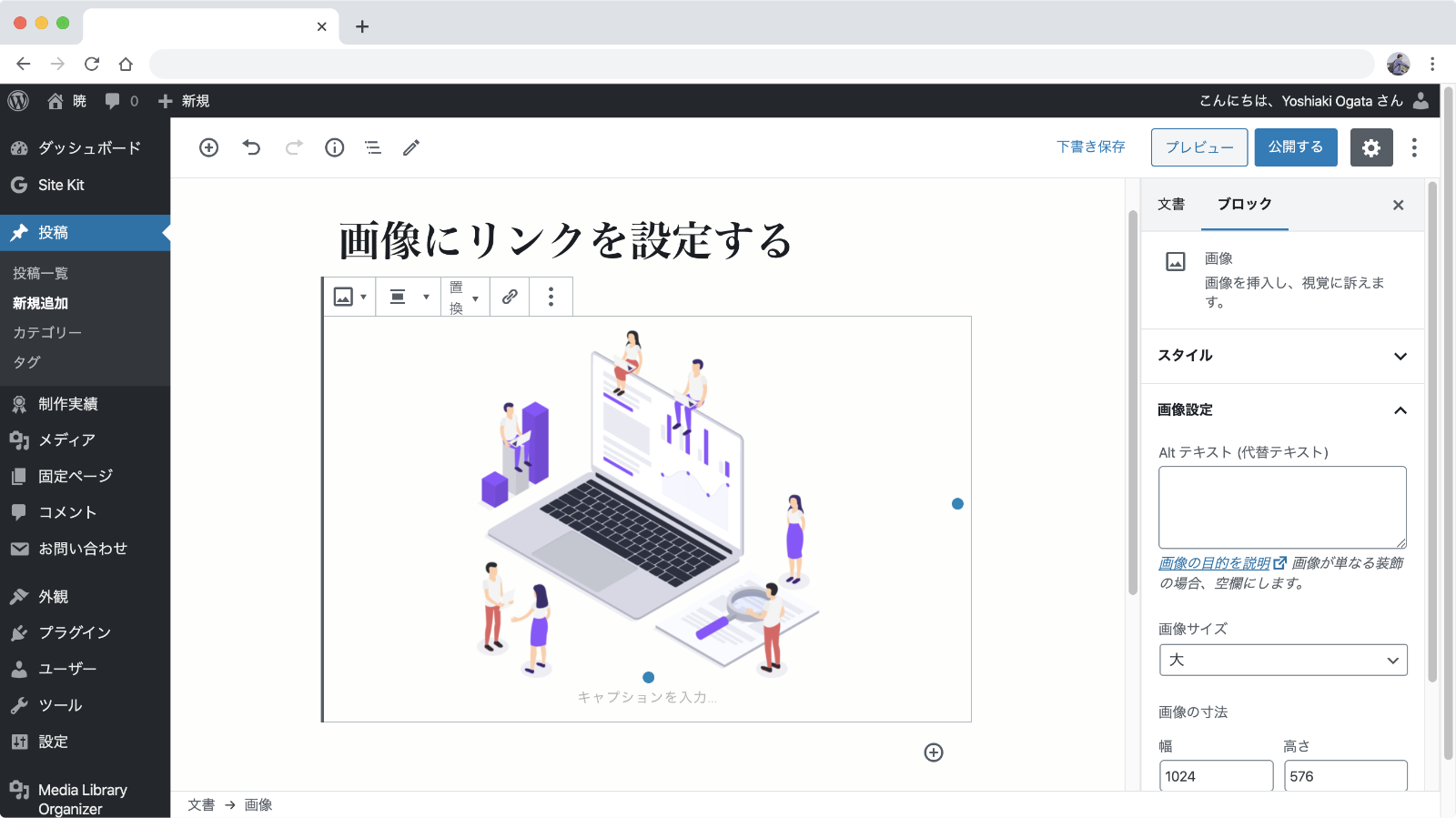
画像ブロックを追加する

画像にリンクを設定するためにまずは画像ブロックを追加しましょう。
画像のリンクを設定する

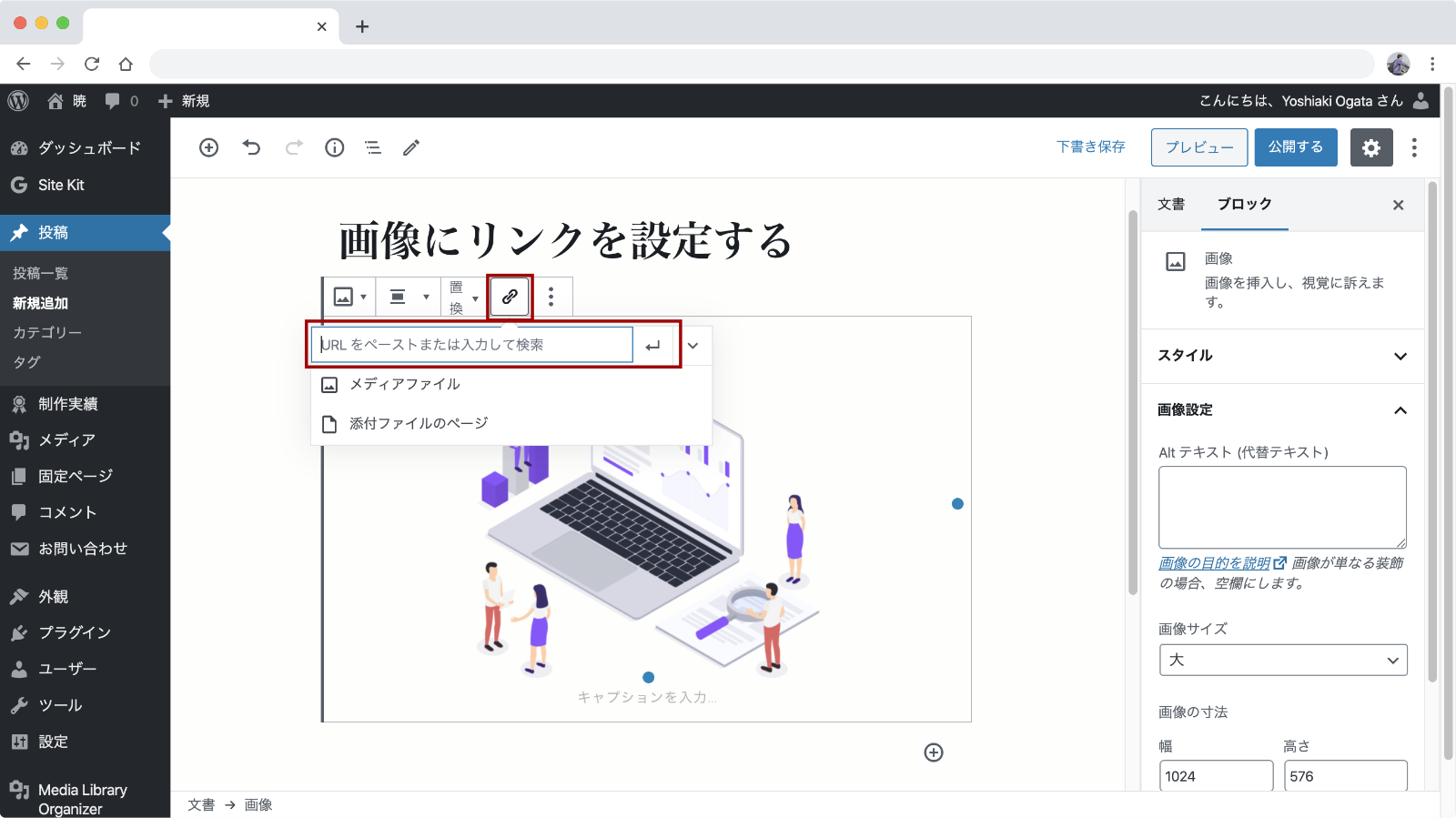
画像ブロックすぐ上ツールバーにあるリンクの追加ボタン(鎖アイコン)をクリックします。
URLの入力欄が表示されるので、リンクしたいURLを入力しましょう。
URLが入力できたらURL入力欄右横のエンターキーアイコンをクリックしてリンクの設定完了です。
関連記事