Googleマップ上に自分だけのお気に入りのお店のマップを作ったり、共有できる「Googleマイマップ」の作成方法と編集方法について紹介します。
Googleマイマップでオススメのお店を紹介したり近隣マップを作成できる

Googleマイマップでは、Googleマップ上に自分のお気に入りのお店をピンで表示することができます。
自分が立ち寄ったお店の場所と感想などをメモしてマップを作ることもできますし、共有もできるのでお友達から「なんかいい感じのお店知らない?」と聞かれた時にマイマップのURLを渡してオススメのお店を紹介する…といった使い方もできます。
また、サイトに表示(埋め込む)こともできるので、イベントやホテルのサイトに「近隣マップ」として近くのレストラン・居酒屋などの飲食店やスーパーやお土産屋さんの紹介マップも作れます。
Googleマップと連携できて紹介される側にも便利
マイマップでピンを立てた場所はGoogleマップで開くことができます。
紹介された側からすると、マイマップの中から「ここ良さそうなだ」という場所を選んでスマートフォンでGoogleマップを開き、そのまま道案内を開始する…といった流れで利用できるところも便利なポイントです。
Googleマイマップの作り方
それでは、ここからはGoogleマイマップで自分だけのマップを作っていきましょう。
Googleマイマップにアクセス
まずはGoogleマイマップの作成画面を開きましょう。
以下のURLからマイマップのサイトを開きます。

「利用を開始」ボタンをクリックします。

Google My Mapsの画面が開けば準備完了です。
新しい地図を作成する
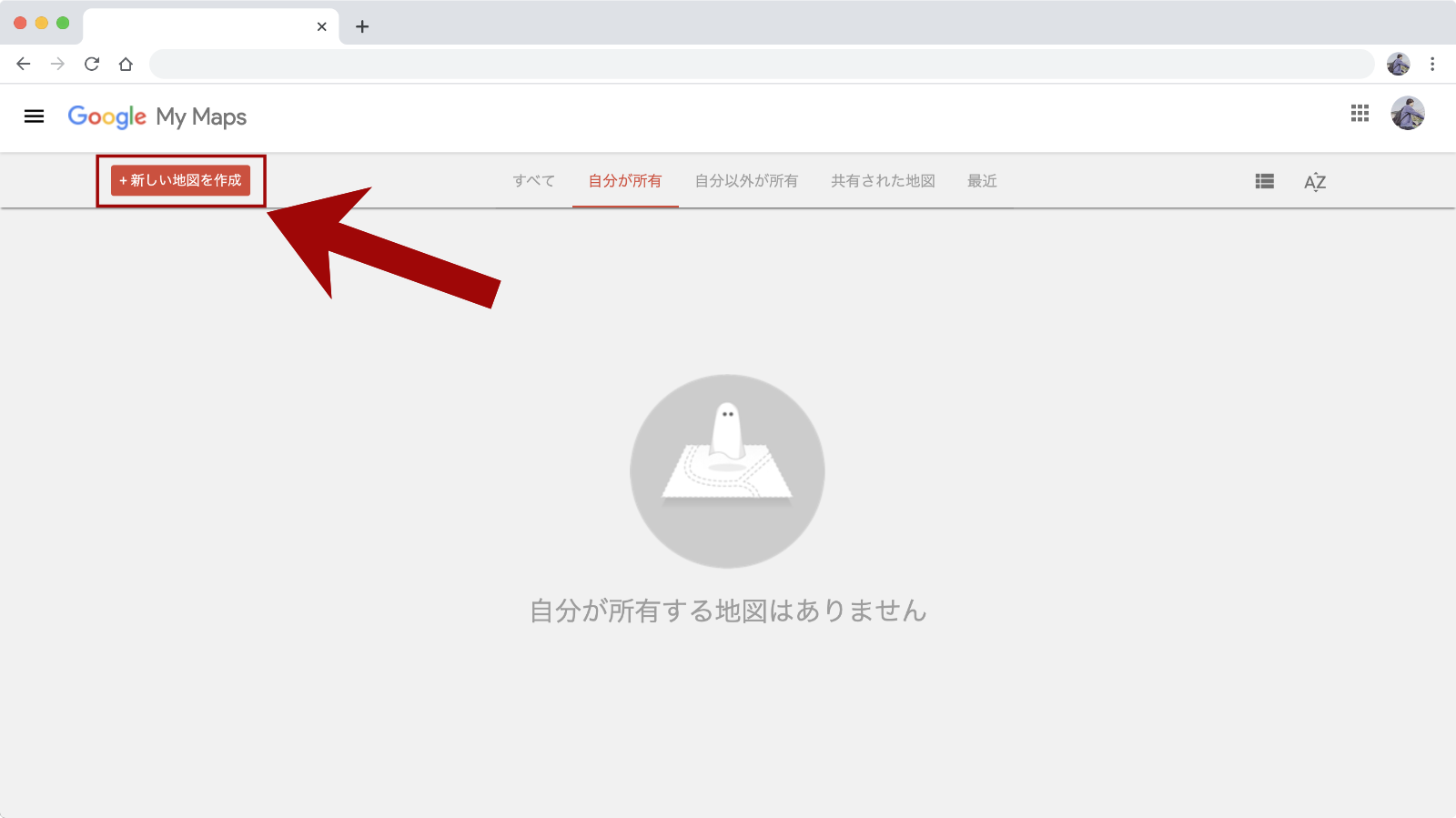
まずは新しい地図を作成しましょう。

画面左上の「新しい地図を作成」ボタンから地図を作成します。

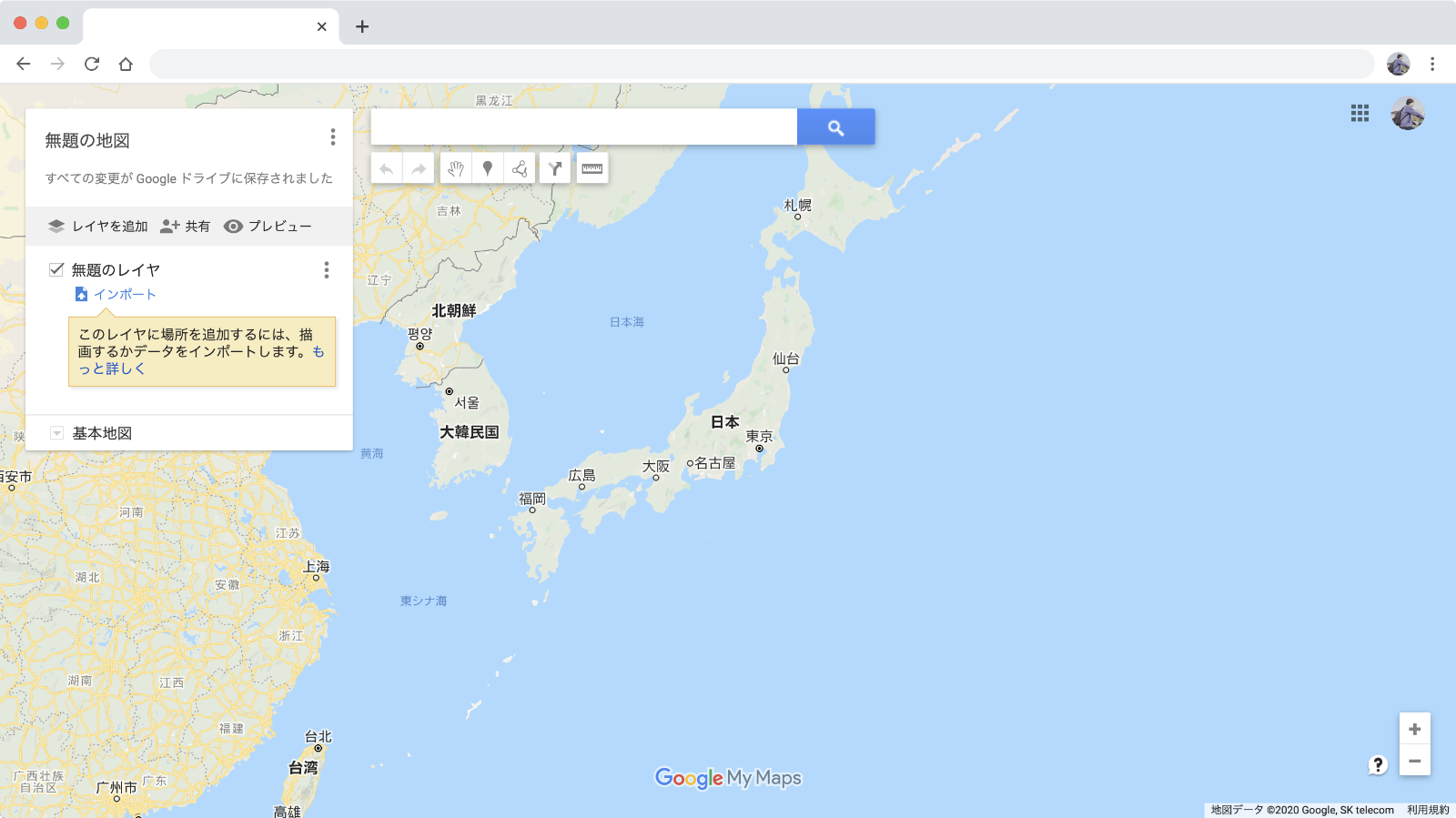
地図の名前を変更する
まずは地図に名前をつけましょう。

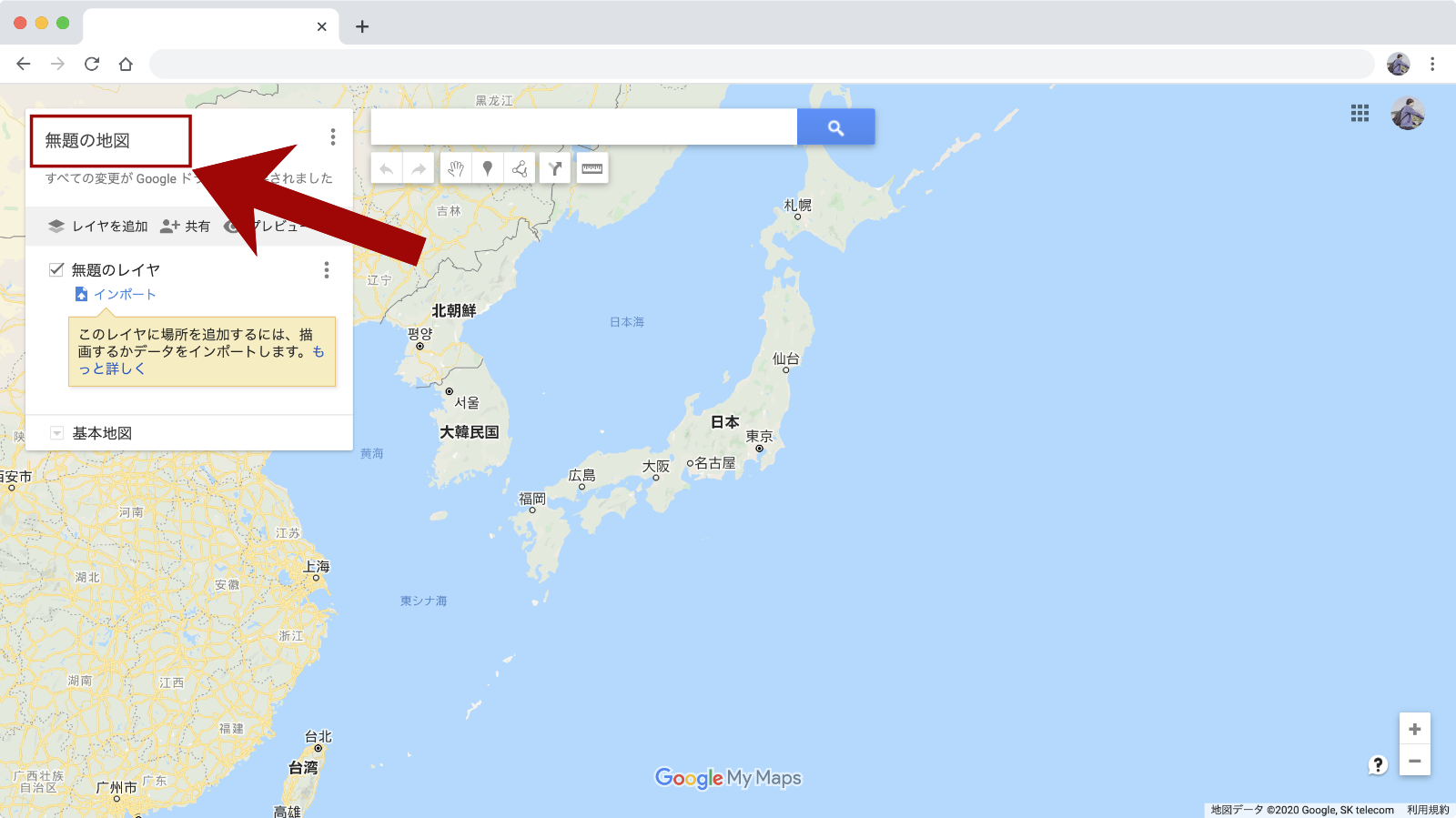
画面左上の「無題の地図」と書かれた部分をクリックして名前を編集します。

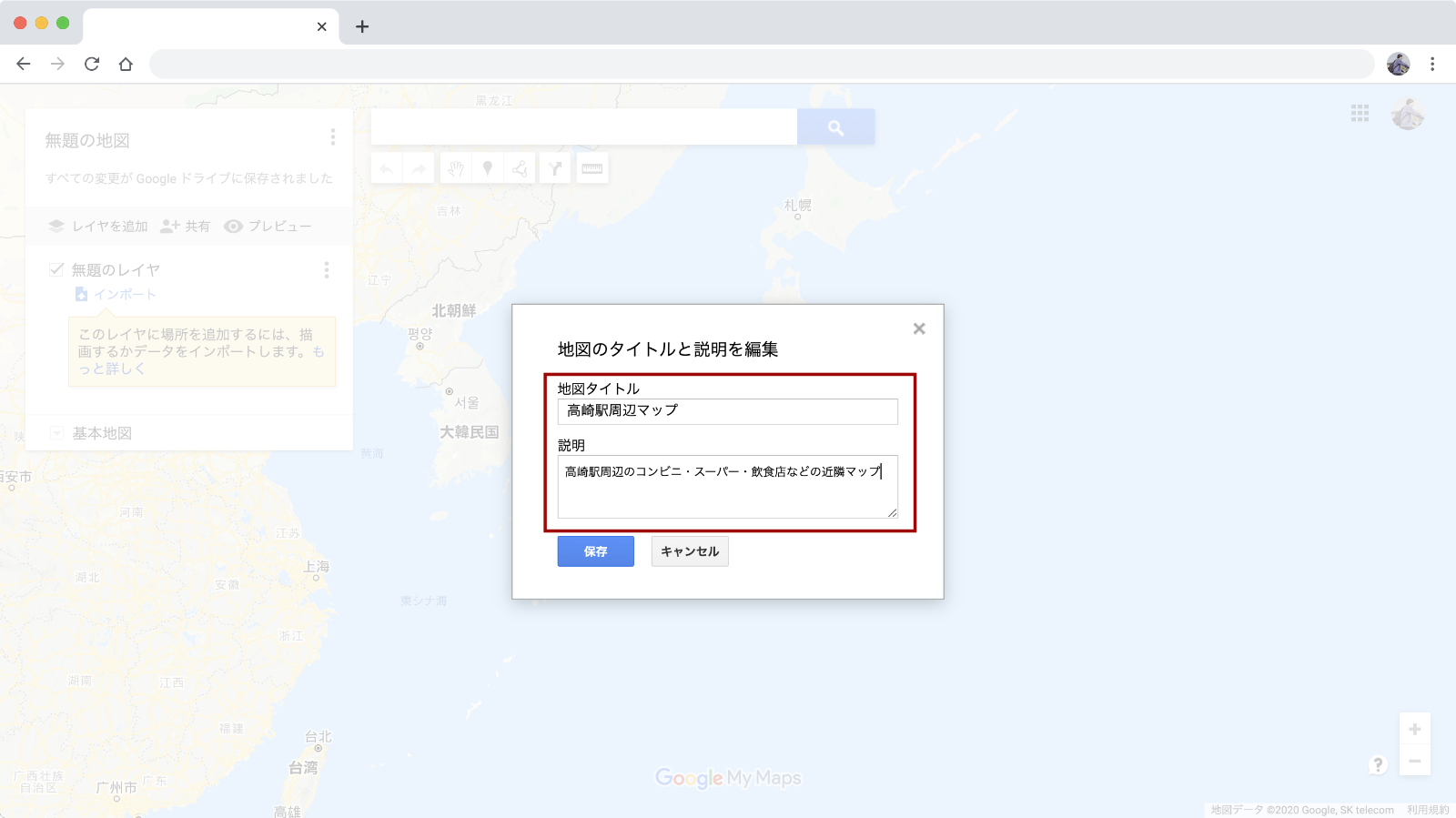
地図の名前と説明を入力して「保存」をクリックします。
レイヤの名前を変更する
「レイヤ」はマップに表示するお店や施設をグループ分けするカテゴリーのようなものです。
どのようなお店のまとまりになっているのかわかりやすい名前に変更しましょう。

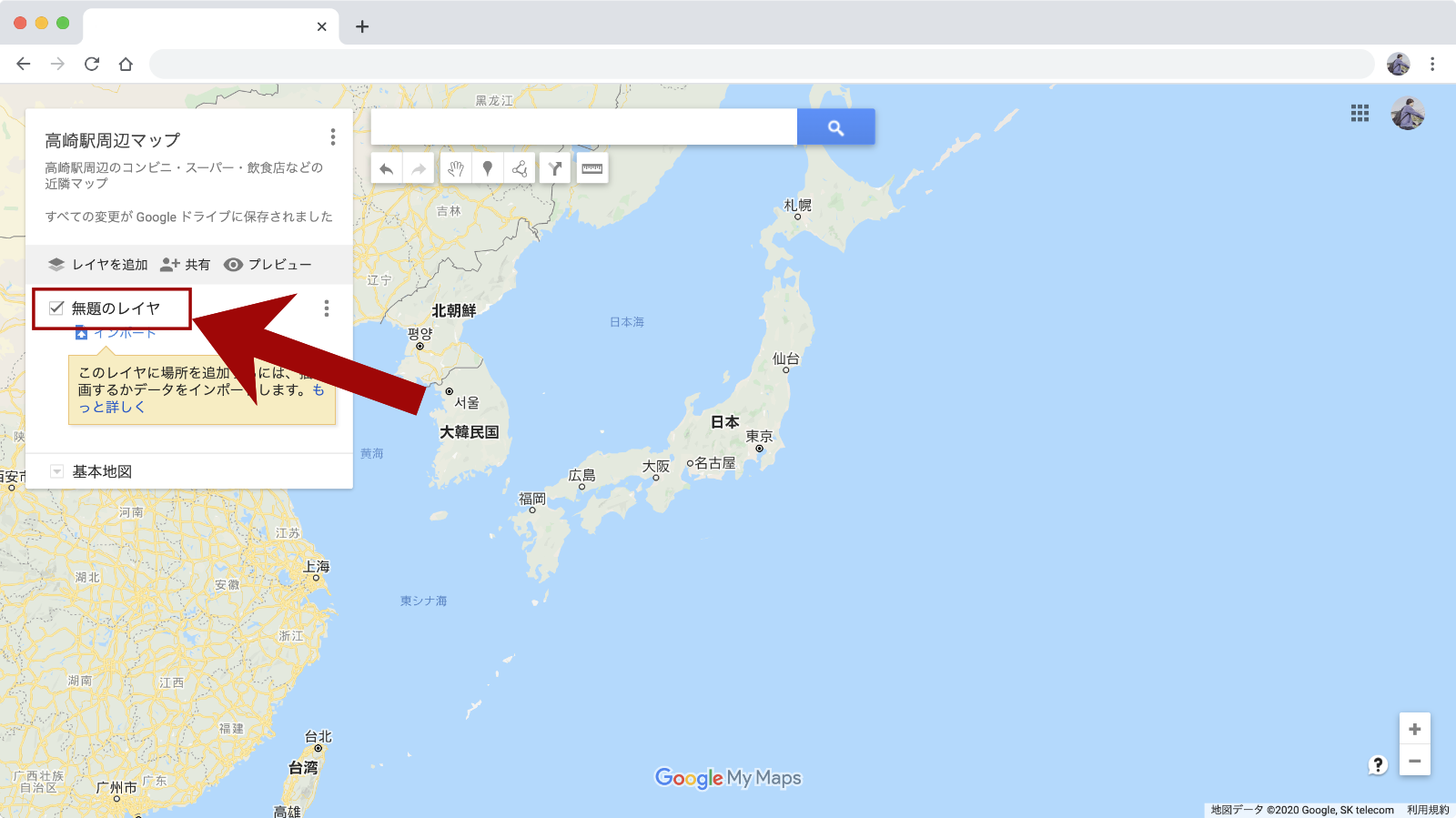
「無題のレイヤ」と書かれた部分をクリックして、レイヤ名の変更をします。

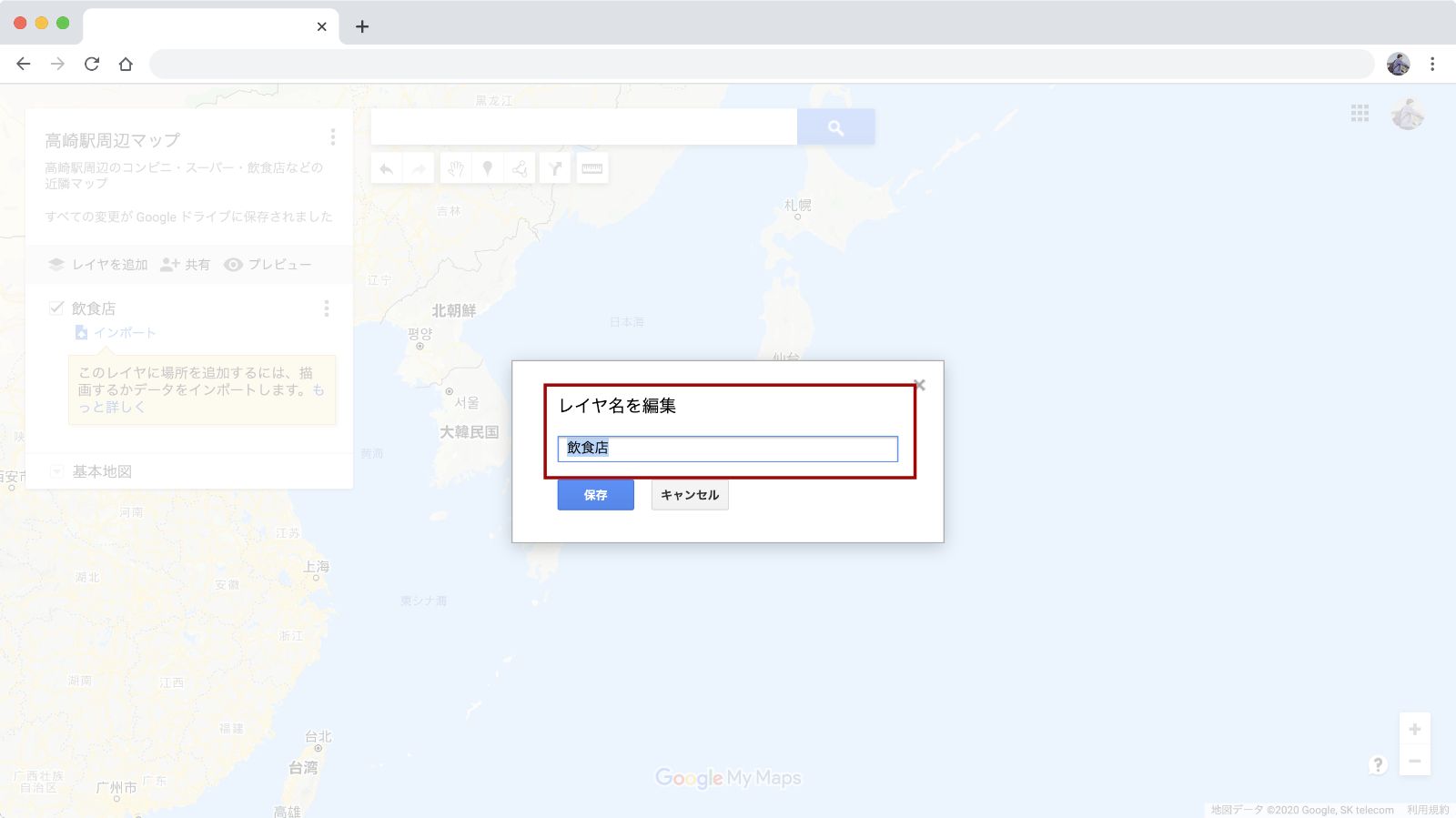
レイヤ名を編集したら「保存」ボタンをクリックします。
マイマップにお店や施設の情報を追加する
作成した地図にお店や施設の情報を追加しましょう。

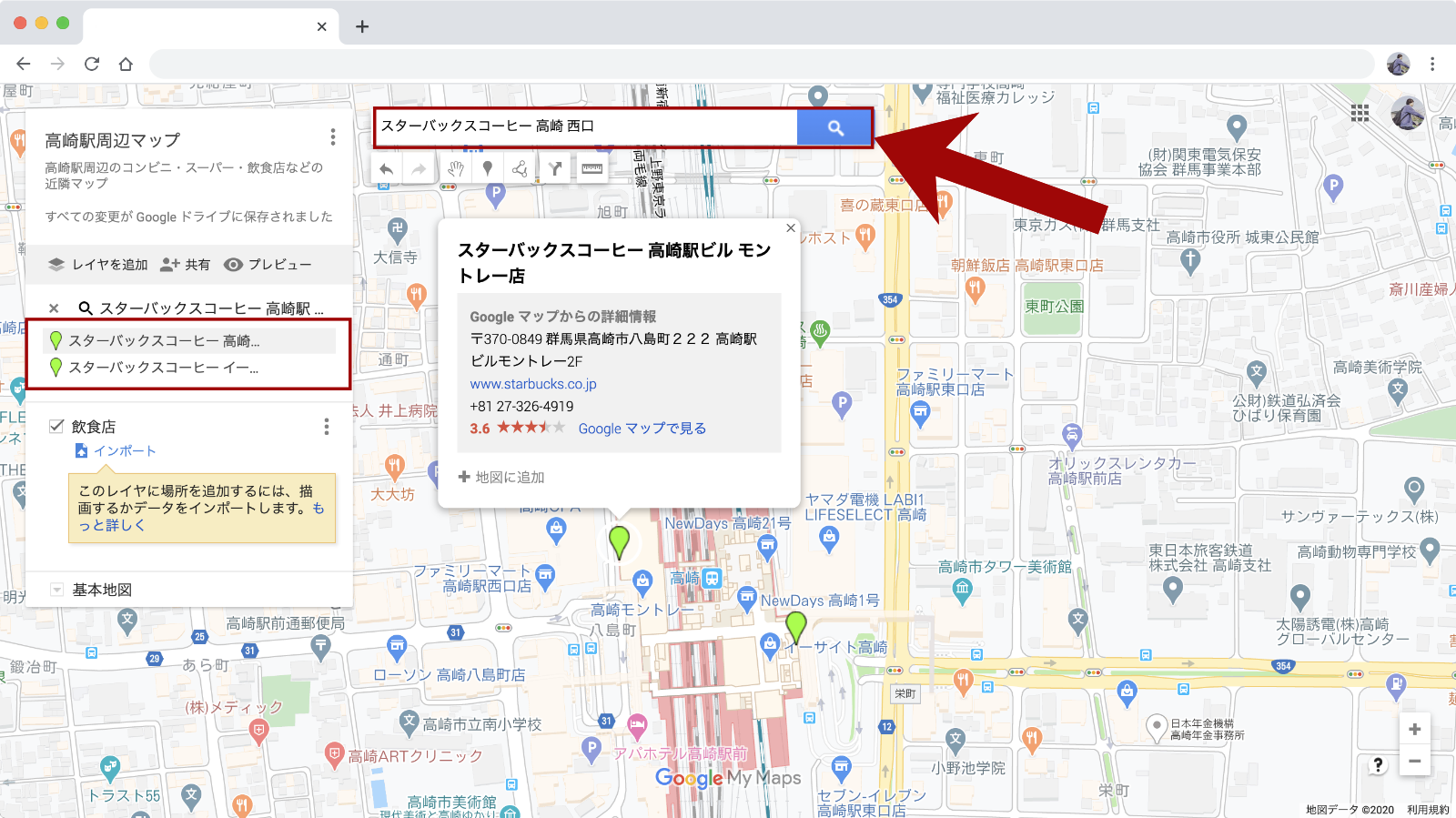
地図に追加したいお店や施設を画面上部の検索ボックスから検索します。
複数の候補がある場合、画面左側に候補の一覧が表示されます。

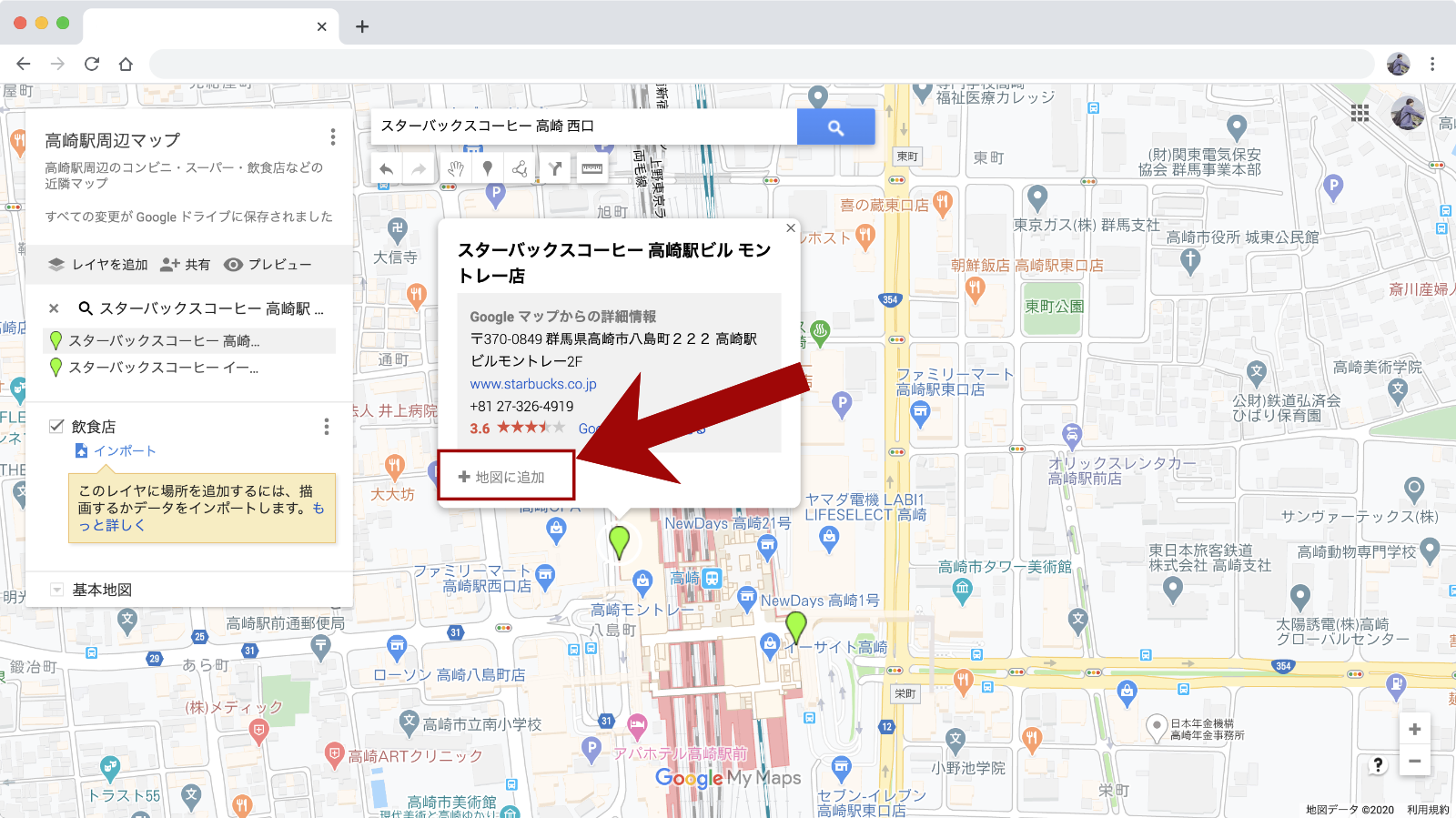
地図上のピンか候補一覧から地図に追加したいお店を選び、「地図に追加」をクリックします。

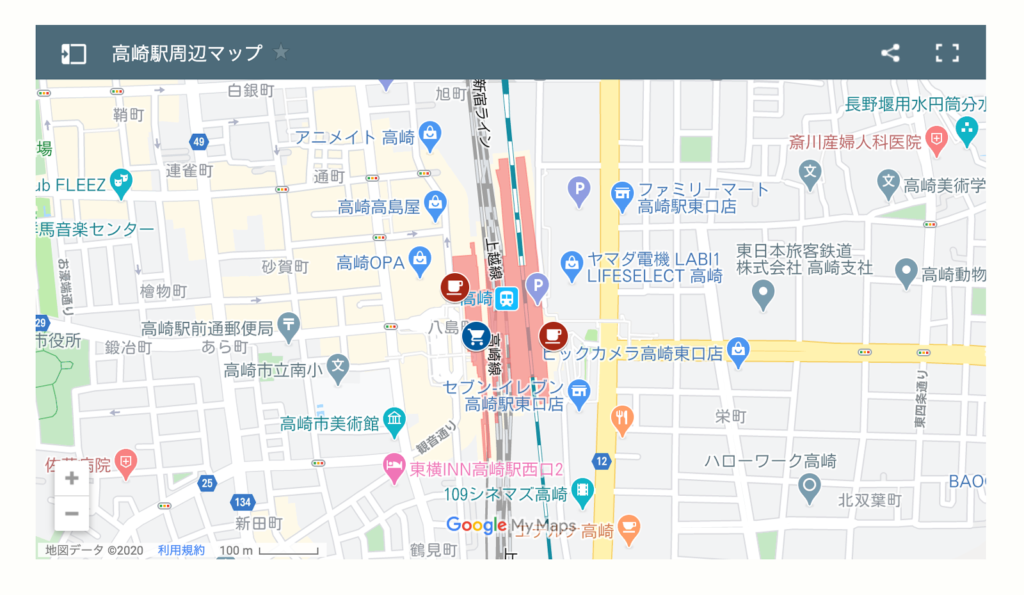
作成した地図を確認する
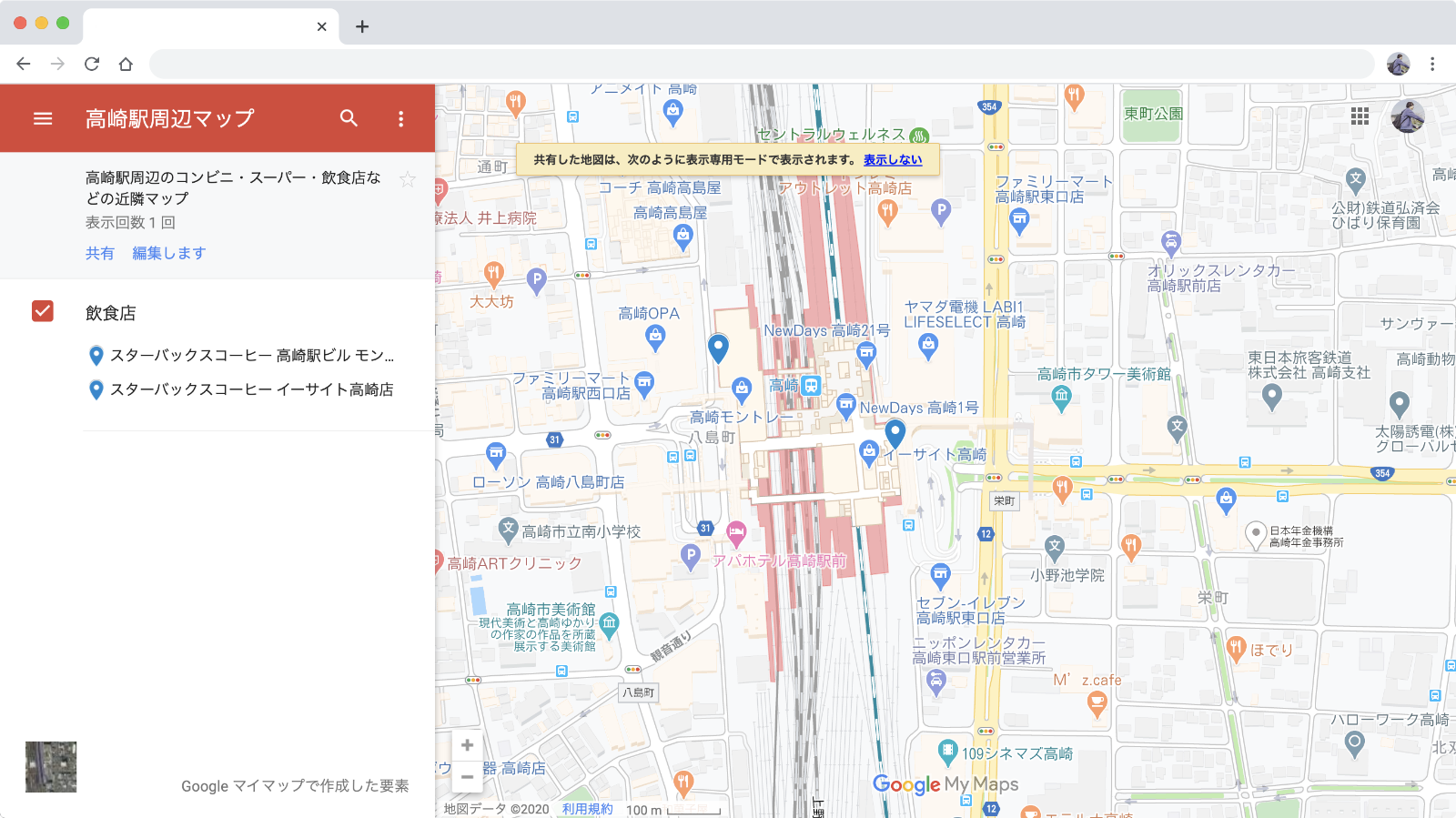
地図が編集できたらマップを確認してみましょう。

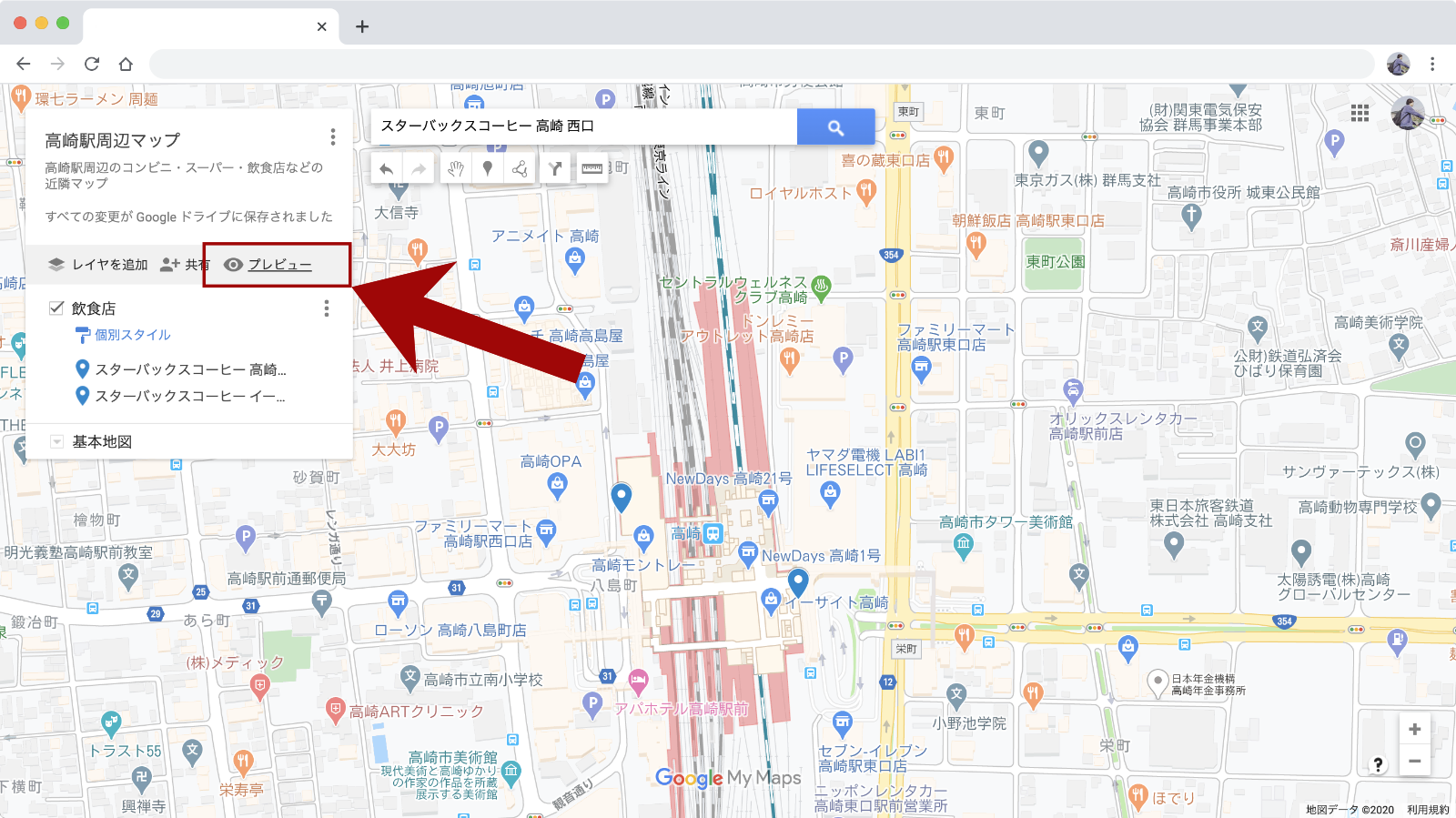
画面左上のメニューからプレビューをクリックします。

マイマップを共有したときのプレビューが表示されました。
Googleマイマップの作成〜確認までの一通りの流れは以上です。
マイマップを更に編集する
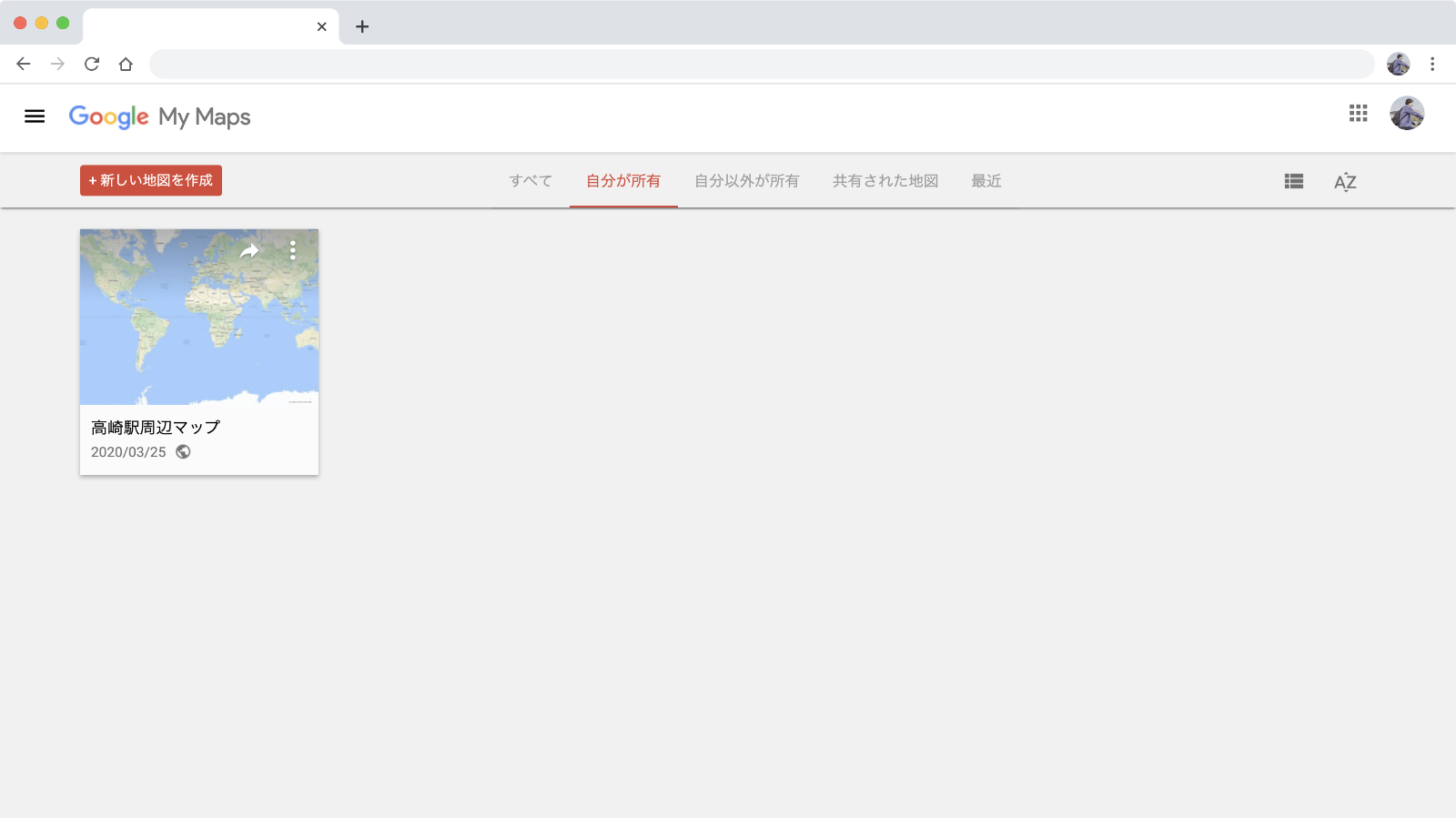
地図を再編集する

地図の再編集はGoogleマイマップを開いて作成した地図の一覧から編集したい地図をクリックすれば再度編集画面が表示されます。
Googleマップからマイマップを開く
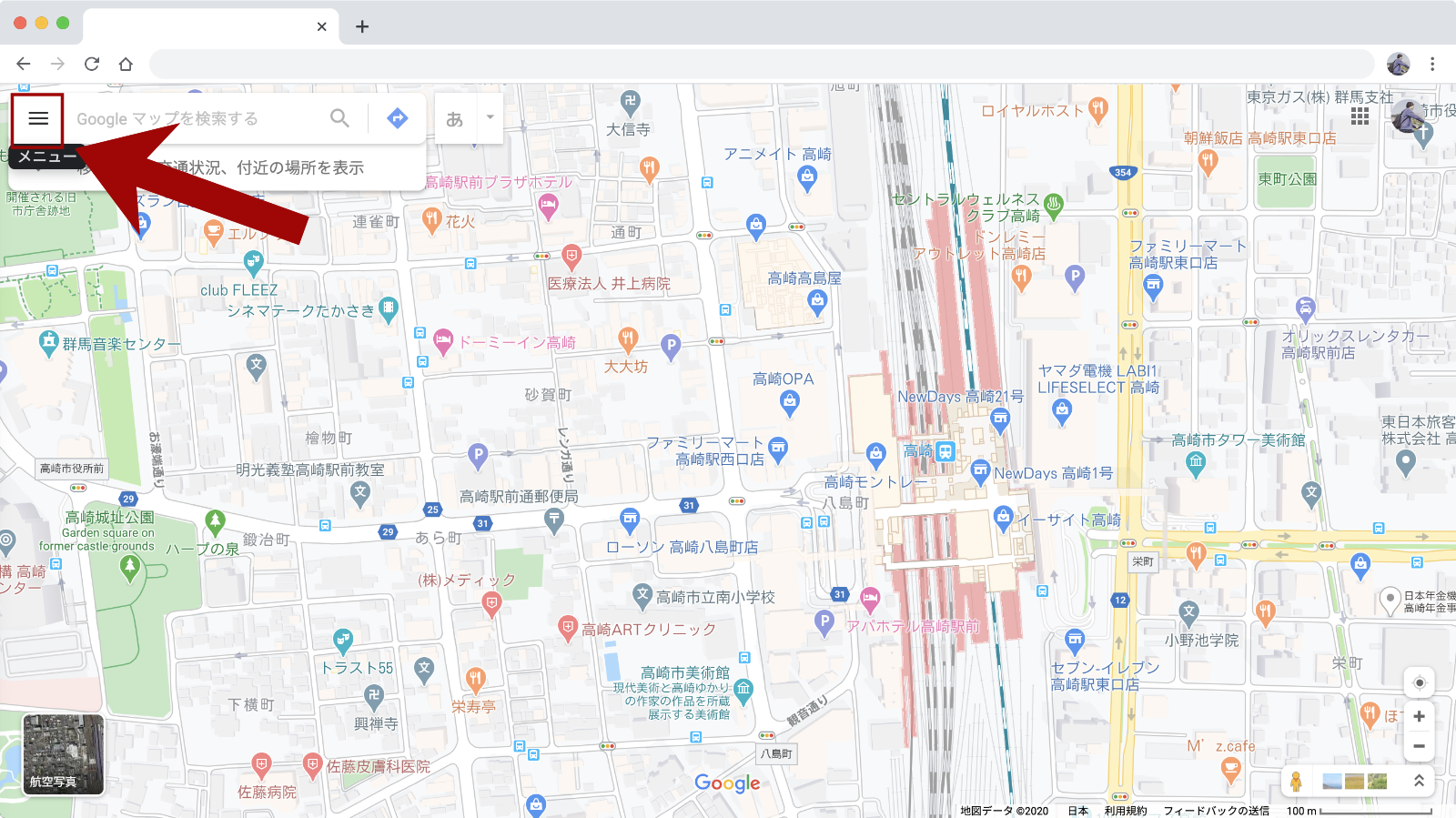
Googleマップからマイマップを開くこともできます。

まずはGoogleマップを開き、左上のメニューをクリックします。

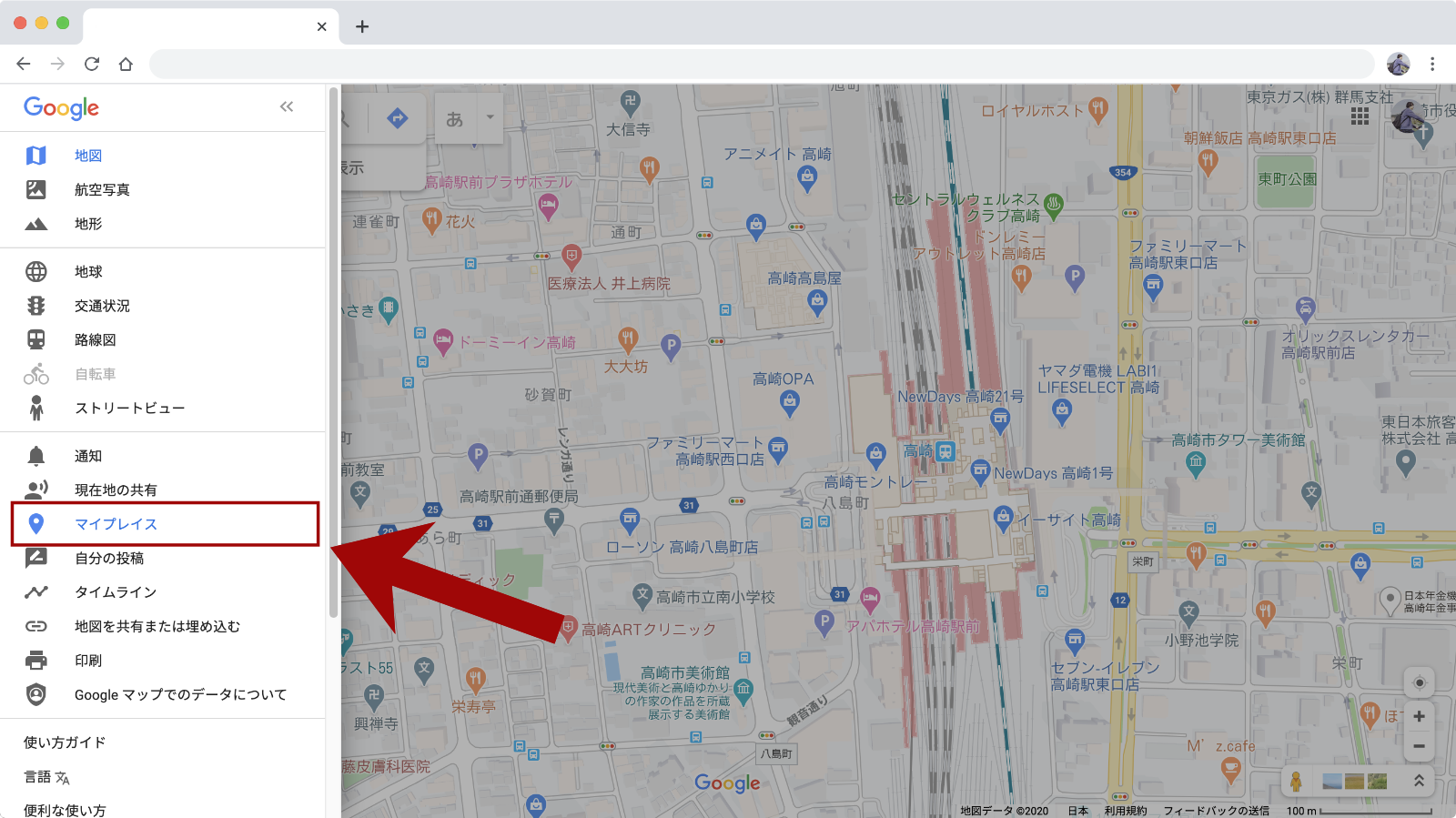
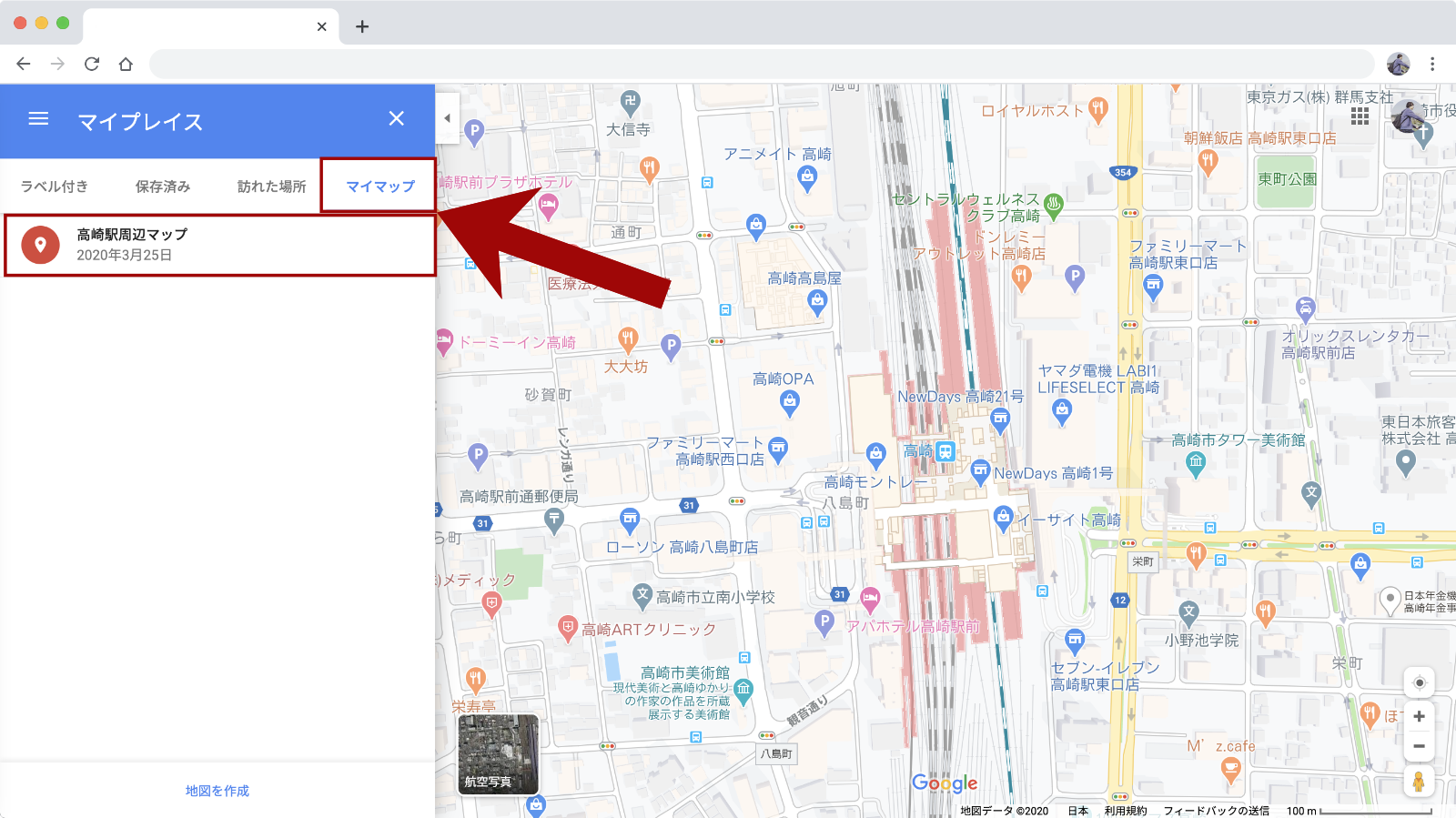
メニューから「マイプレイス」を選択します。

マイプレイスのメニューから「マイマップ」をクリックすると、作成した地図の一覧が表示されます。
地図をクリックすればマイマップの編集画面が表示されます。
レイヤの追加
1つの地図に複数のレイヤを作成してグループ分けすることもできます。

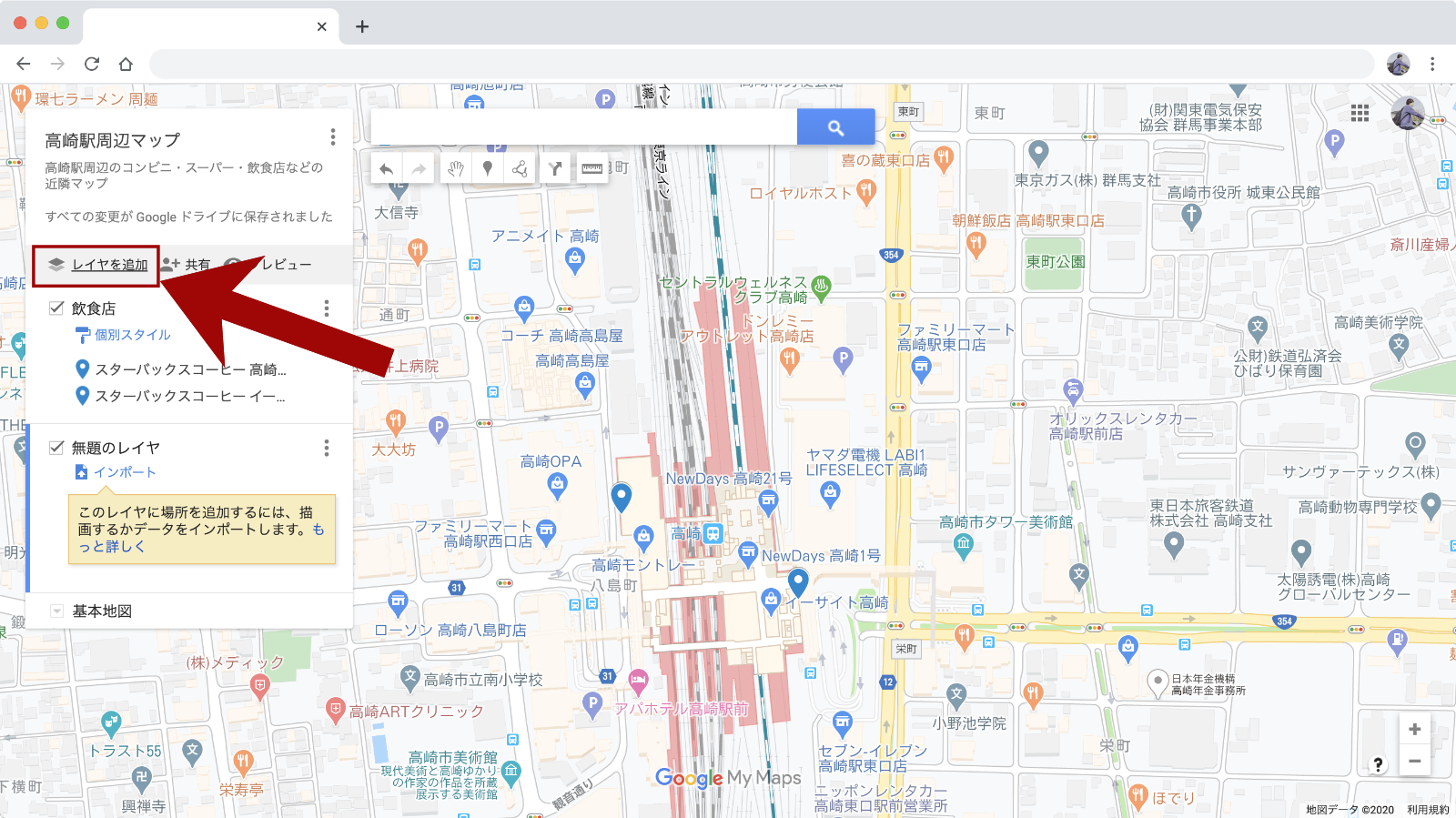
左上のメニューから「レイヤを追加」をクリックします。

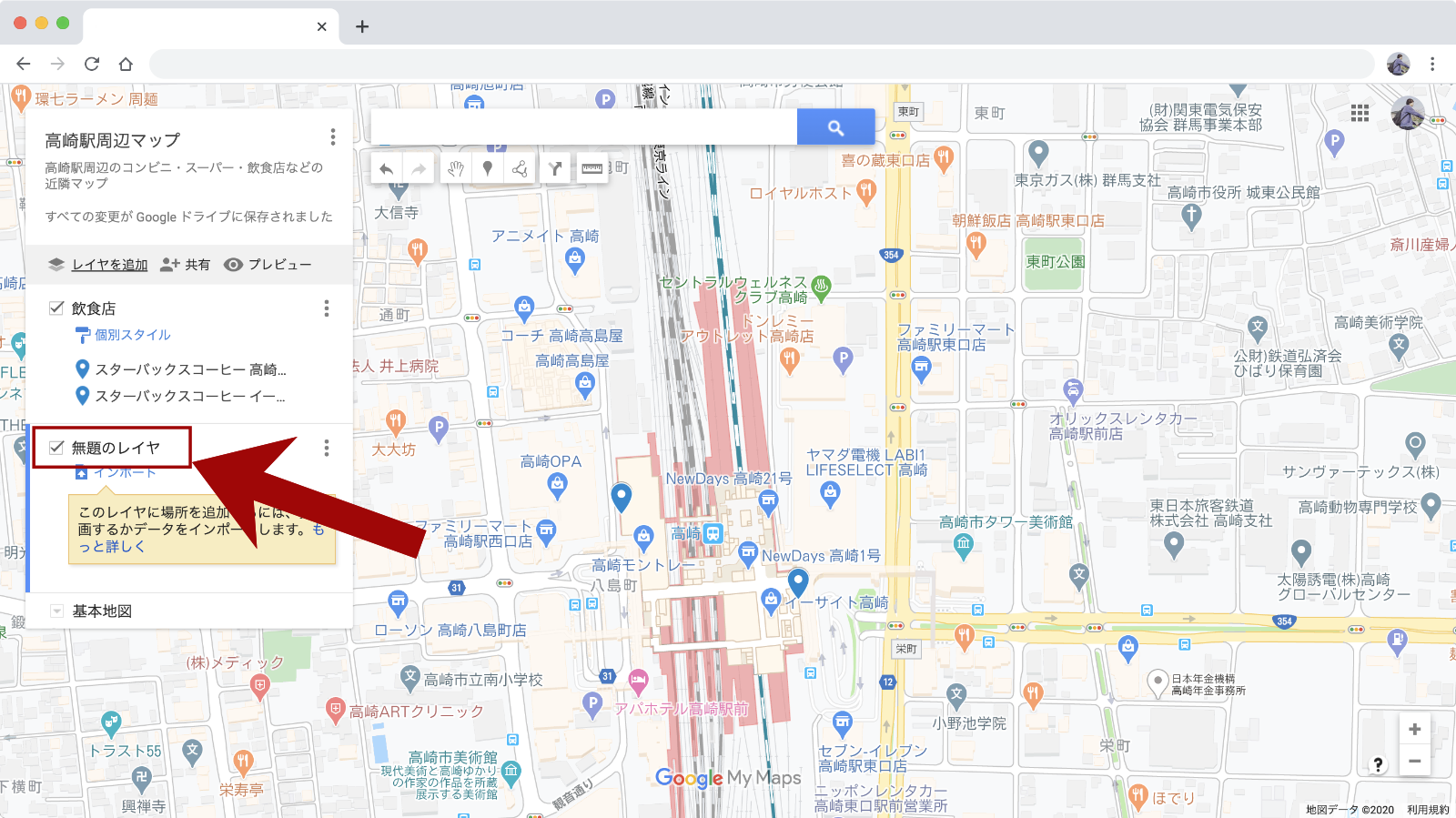
「無題のレイヤ」が追加されるので、適宜レイヤ名を編集しておきましょう。

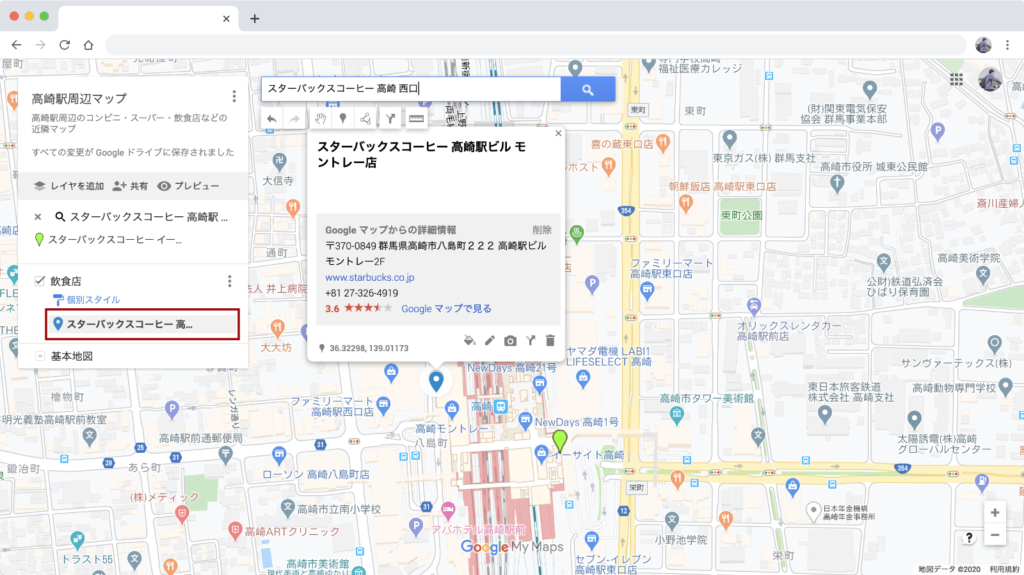
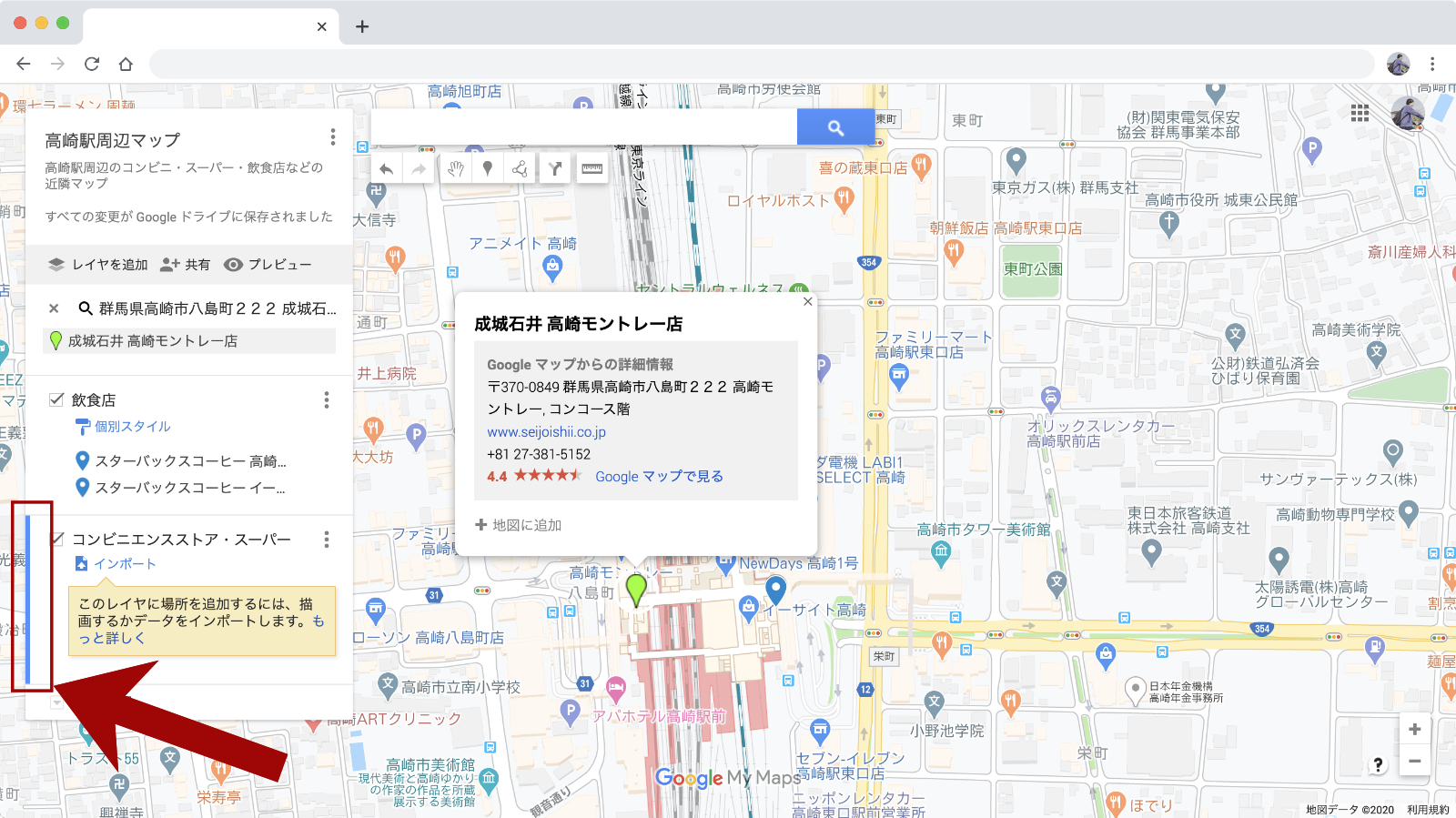
お店や施設を地図に追加をするとき、選択中のレイヤに追加されます。
どのレイヤが選択されているかはレイヤの左横に青い線が表示されるので、「地図に追加」をクリックする前によく確認しておきましょう。
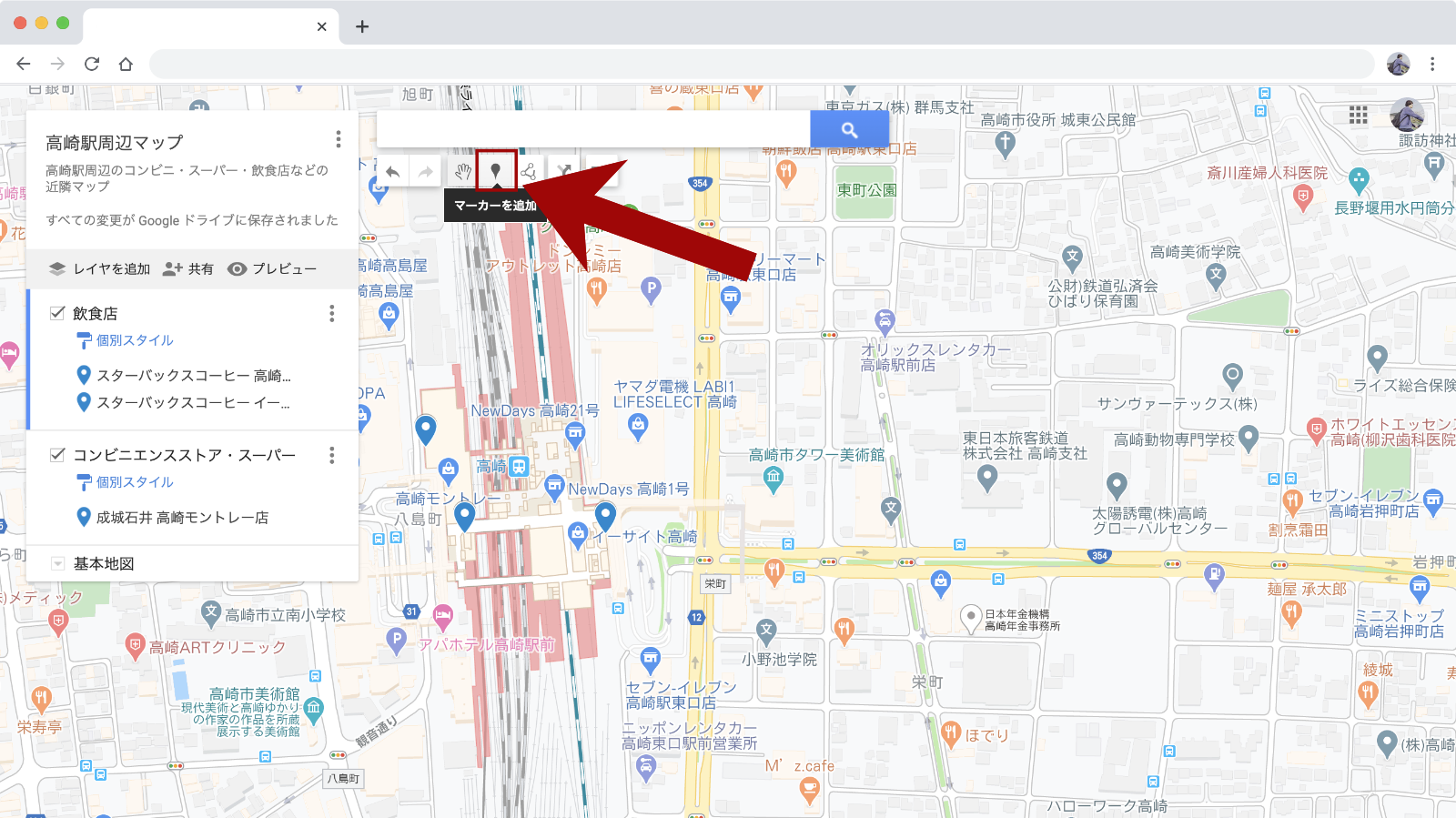
任意の場所を地図に追加
お店の名前や施設名で検索して候補が表示されない場所でもマイマップに追加することができます。

検索ボックスすぐ下にある「マーカーを追加」をクリックします。

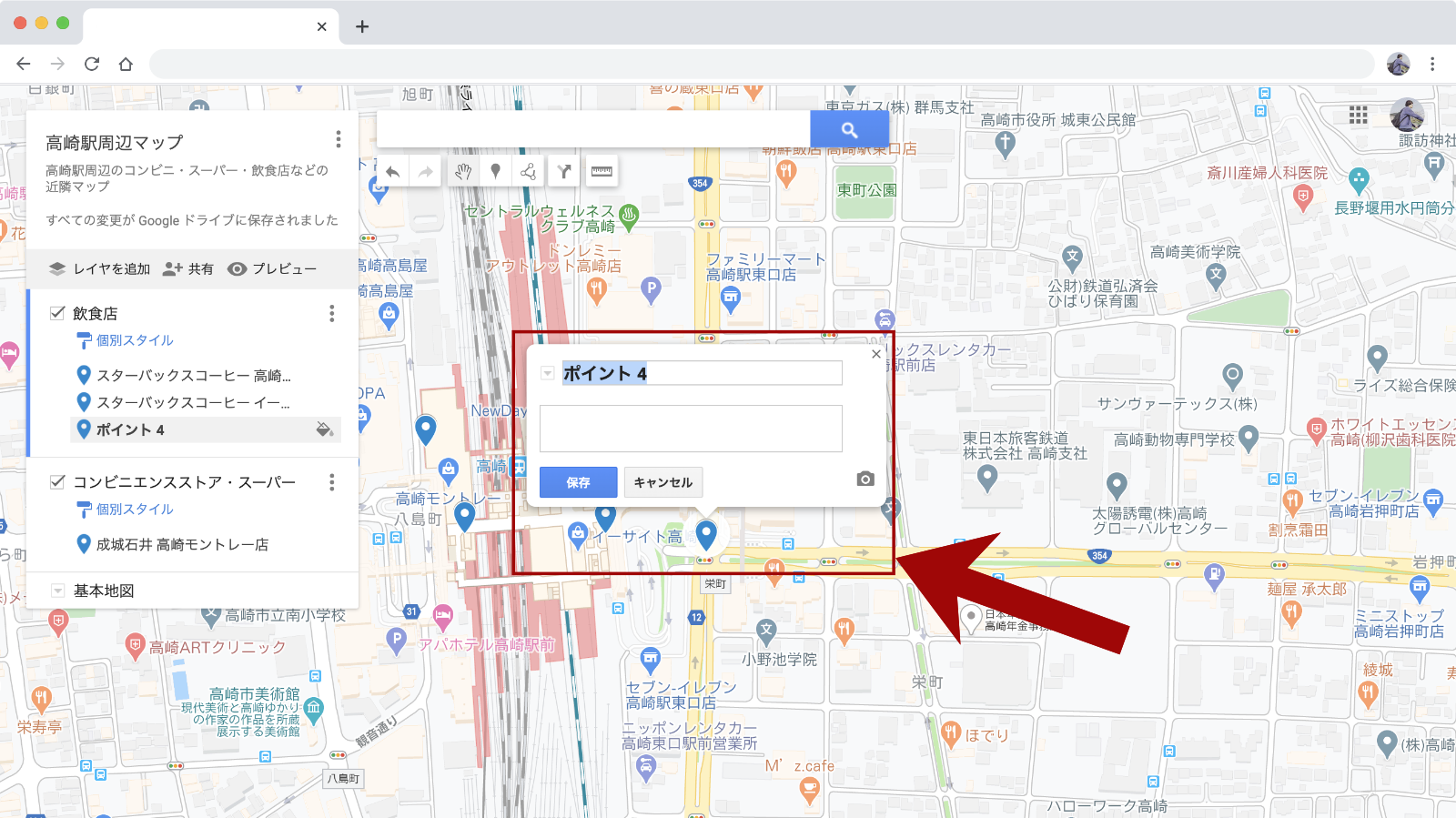
地図に追加したい場所を地図上でクリックし、場所の名前と説明を入力して「保存」ボタンをクリックします。
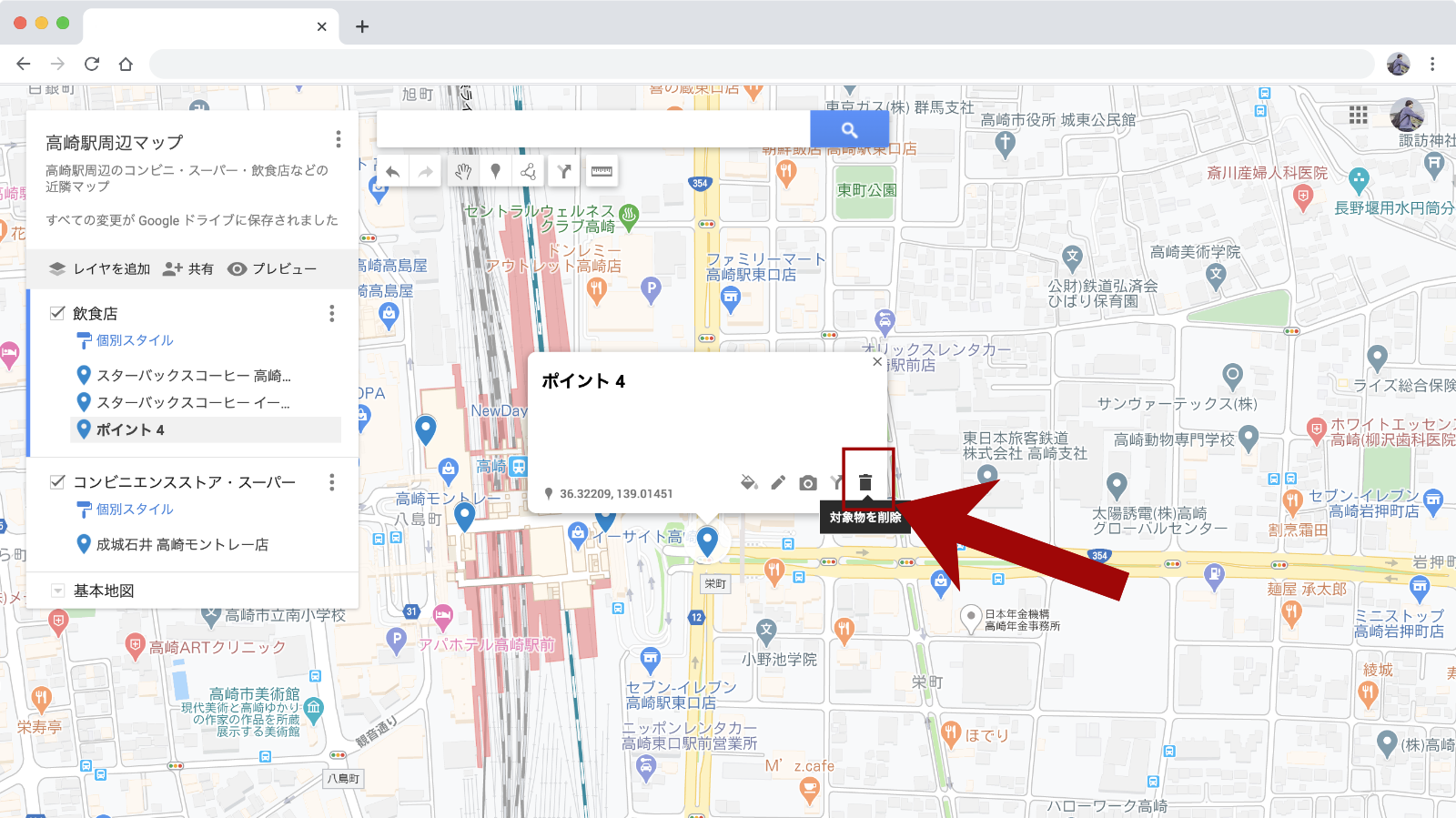
マーカーの削除

マイマップからマーカーを削除したい場合、削除したいマーカーをクリックして、表示された詳細の右下にあるゴミ箱アイコンをクリックします。
マーカーの装飾方法
マーカーの色やアイコンの変更もできます。
詳細はこちらのページをご覧ください▼

ホームページに作成した地図を表示する方法
作成した地図はホームページに埋め込み表示することができます。
埋め込み用のHTML取得方法はこちらのページをご覧ください▼

ホームページにもGoogleマイマップをうまく活用しよう
GoogleマイマップはURLを共有できる他、ホームページ上に表示することもできます。
イラストと違って見る人が自由に拡大縮小もできて、場所を決めたらGoogleマップで道案内を開始できるのでマップを見る側にもメリットがあります。
マイマップの編集は少し大変かもしれませんが、ぜひ活用してみてください。
