Google Analyticsでブログのアクセス数を調べたり、Google Search Consoleでブログに流入してくる検索キーワードを調べたりするのが劇的に簡単になるプラグインがリリースされました!
「Site Kit by Google」というプラグインで、このプラグインをインストール・設定すればWordPressの管理画面から次のようなデータが確認できるようになります。
- Google Search Consoleで確認できるブログのインプレッション数・クリック数、クリック数の多い検索キーワード
- Google Analyticsで確認できるユーザー数・PV数、アクセスの多いページ、流入元(referral、organic、directなど)
- Google AdSenseで確認できる収益額、ページRPM・インプレッション、収益額の多いページ
- Google PageSpeed Insightsで確認できるスコア

Google Analyticsでのアクセス数の確認などができるだけでなく、導入も簡単になるため、Googleのサービスを利用するのであれば一番オススメできるプラグインです。
ただ、より細かい分析をするためにはやはりそれぞれのサービスのページを開く必要があるので、管理画面ではあくまで「ざっくりと数字を見る」という使い方になるかと思います。
「Google Analyticsを導入したけど、どのレポート見ればいいかわからない」という方には「これだけは見ておきたいレポート」がまとまっているのですごく便利に感じると思います。
「Site Kit by Google」のインストール
まずは「Site Kit by Google」をインストールしましょう。
WordPress公式プラグインとして登録されているので、管理画面から検索してインストールできます。

プラグインのインストール・有効化方法についてはこちらを参考にしてください▼

「Site Kit by Google」の連携(Search Consoleの連携)
プラグインのインストールができたら、「Site Kit by Google」の設定を進めましょう。
この先、Googleアカウントの認証を何度も行うことになるので、連携したいGoogleにログインしている状態で作業を進めることをおすすめします。
Googleアカウントの連携、サイトの所有確認

プラグイン一覧の上に表示された案内にある「START SETUP」ボタンをクリックします。

設定用のページが表示されます。
「Sign in with Google」ボタンが表示されていればクリックしてGoogleにログインします。
複数アカウントのログイン情報がある場合は、どのアカウントを使うかの選択画面が表示されるので使用するアカウントを選びます。
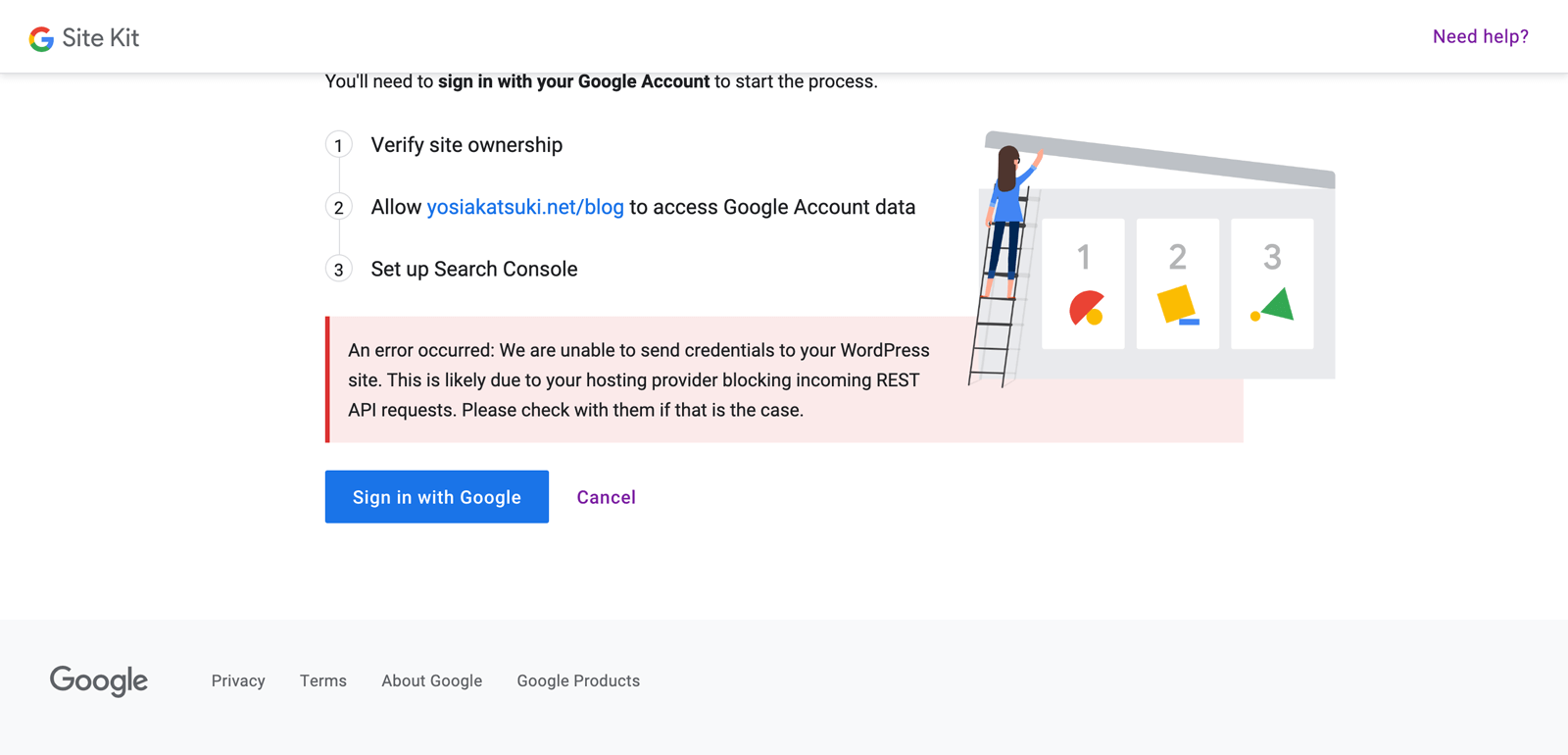
認証エラーが表示された場合

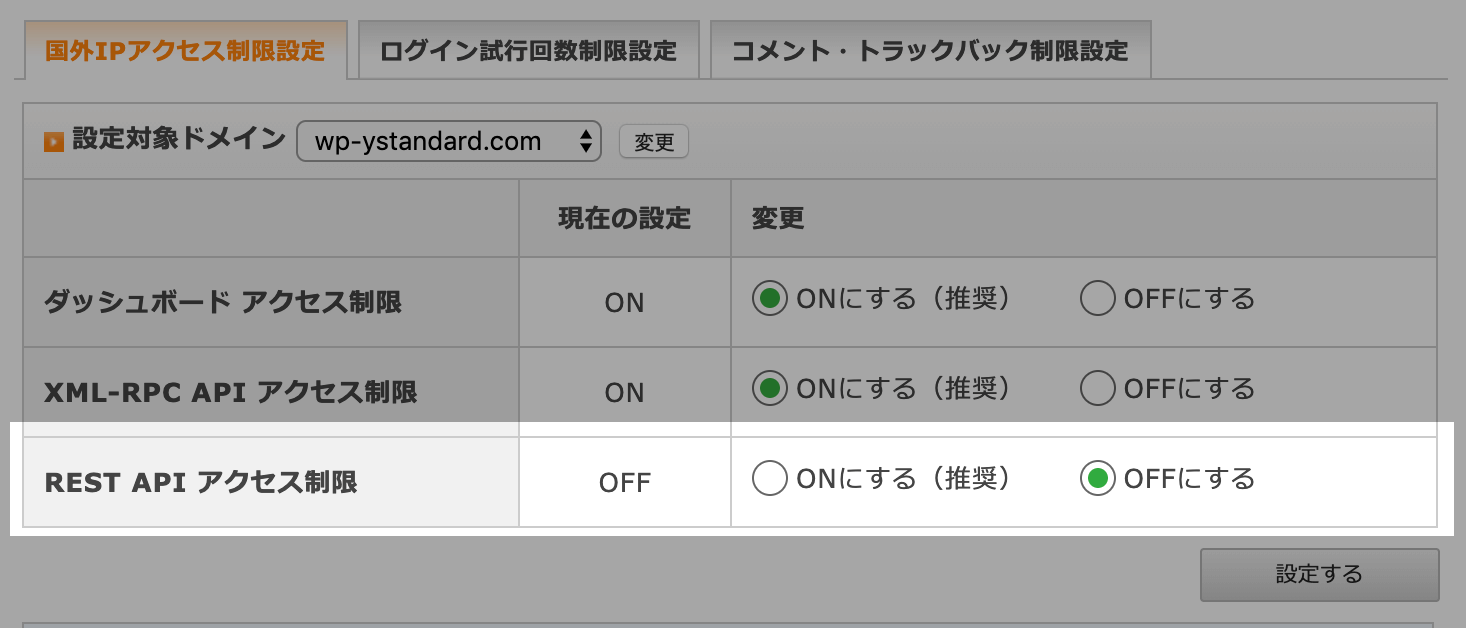
もし、エラーが表示される場合はプラグインやレンタルサーバーのセキュリティなどで「REST API」を無効にしていたり、アクセス制限をかけていないか確認しましょう。

僕の場合はエックスサーバーの国外IPのREST APIアクセス制限設定をOFFにしたら次に進めるようになりました。
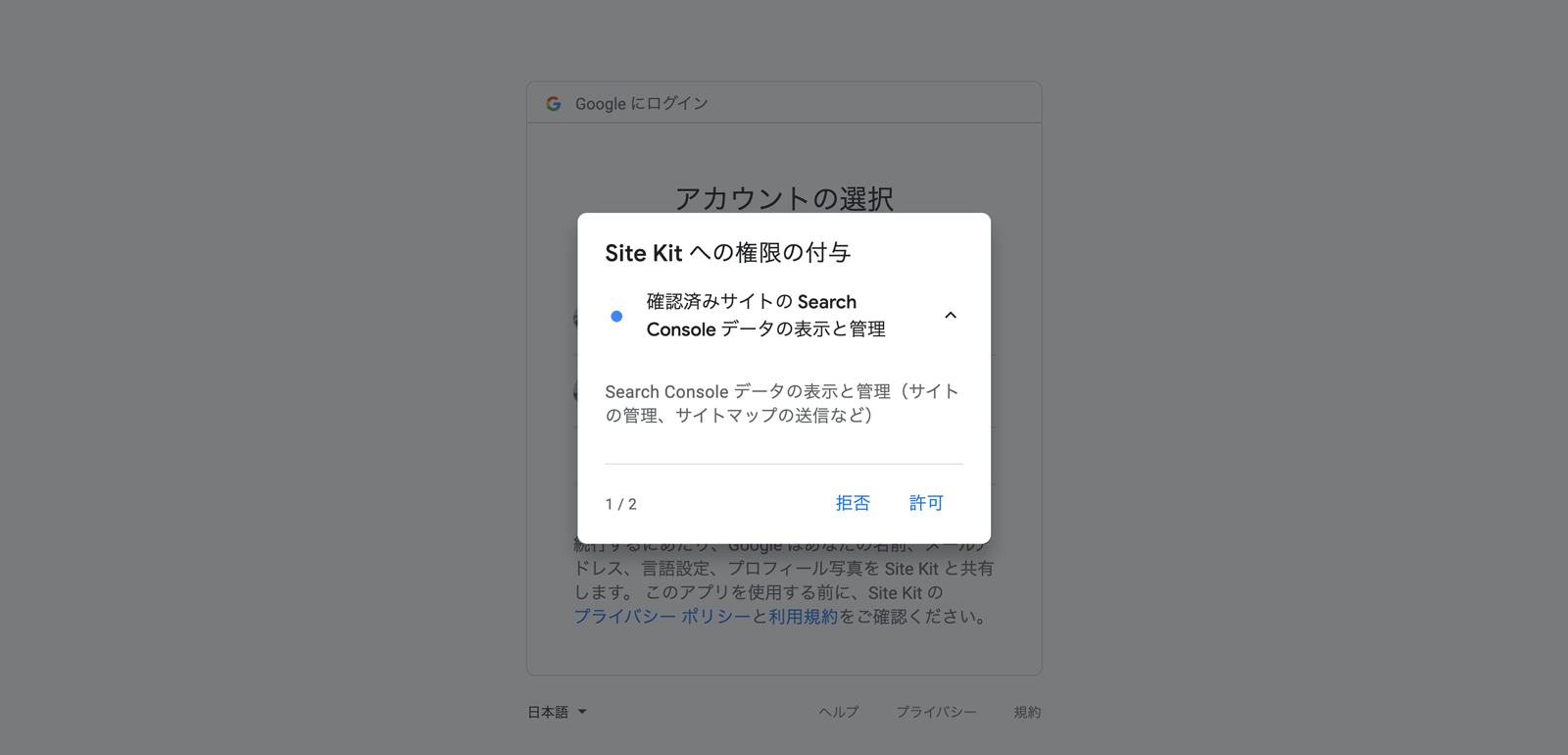
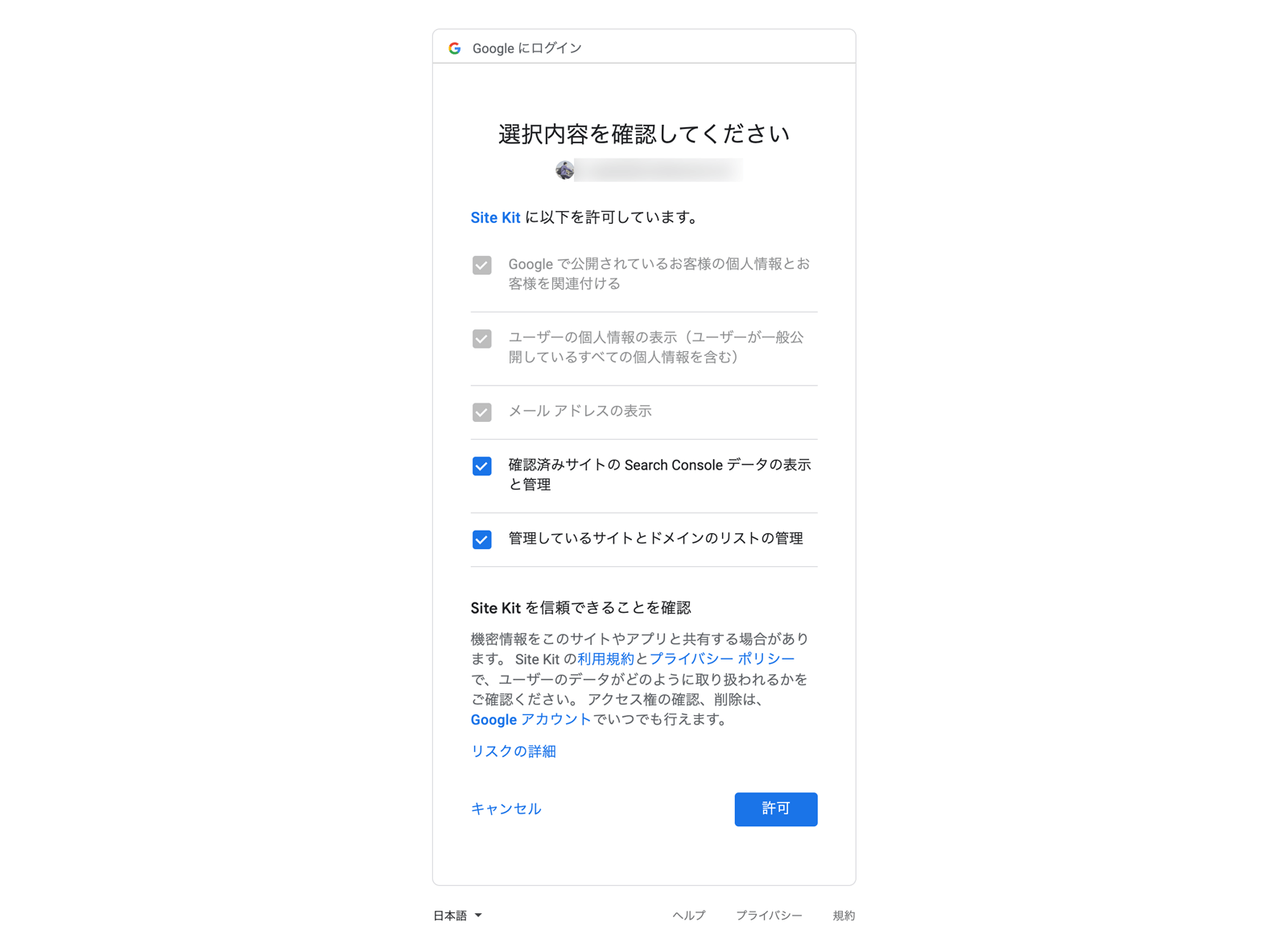
Site Kitへ権限追加を許可する

Site Kitへのアクセス権限を訊かれるので、基本的には許可していきます。

最後にまとめて権限を確認して、OKであれば「許可」をクリックします。
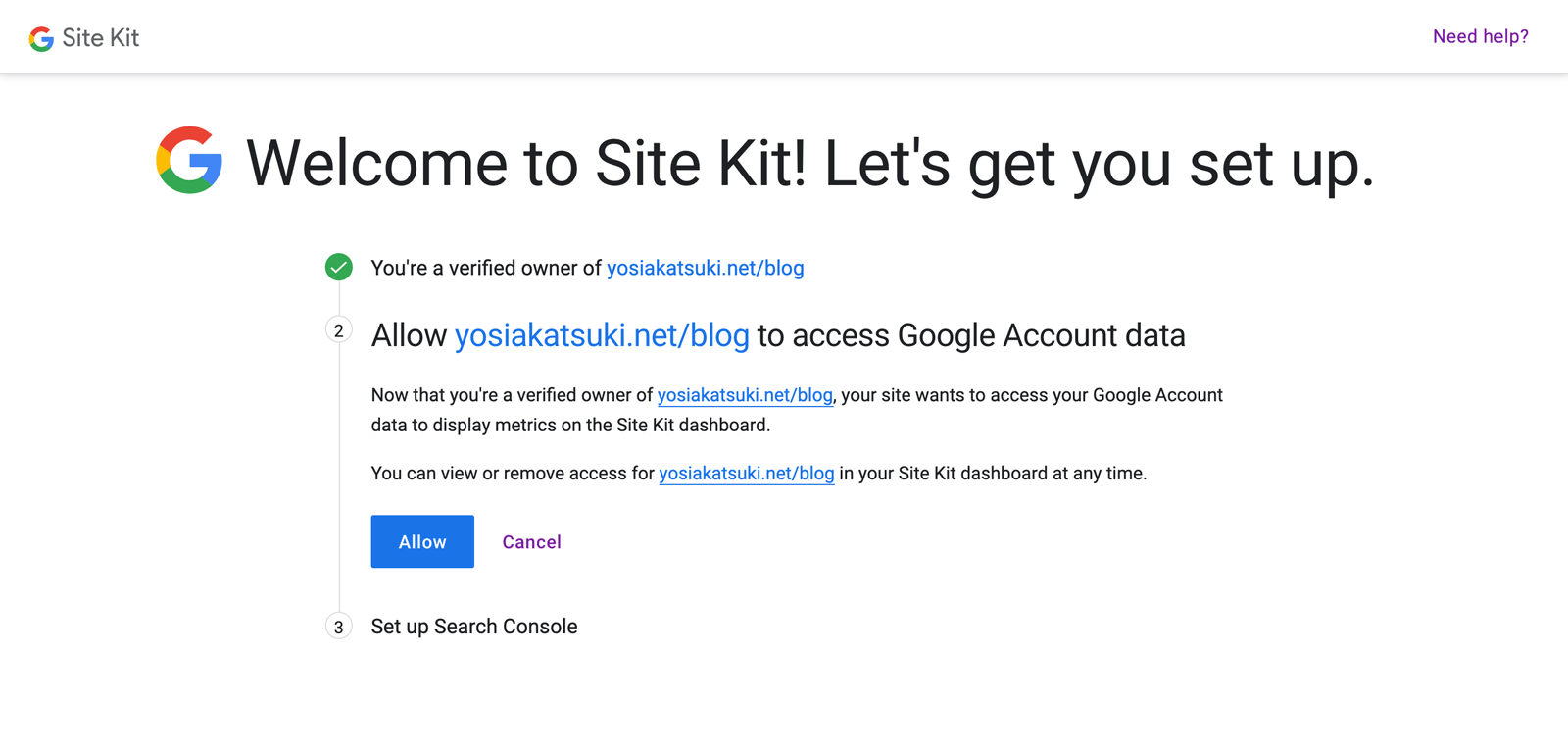
GoogleアカウントのデータにアクセスできるURLにブログのURLを追加

ここらへんは僕ではうまく説明できない部分ではあるのですが…
Googleアカウントに紐付いているデータにアクセスできるURLにブログのURLを追加します。
ここでは「Allow」をクリックすればOKです。
APIを使うときは専用の小難しい管理画面で許可するURLを入力してアクセスキーを取得して…みたいなことをやったりもするのですが、Site Kitではそのような面倒な作業はありません。
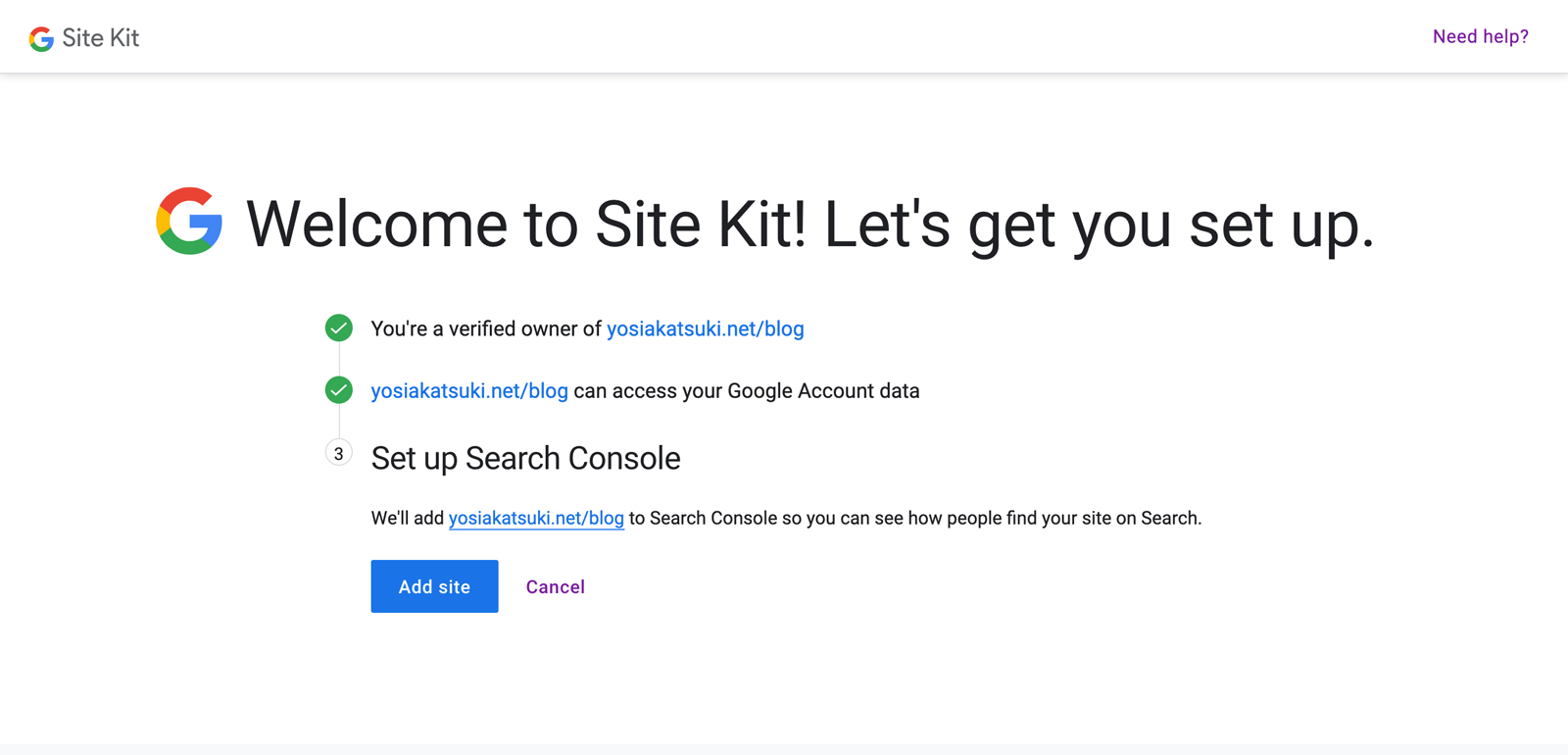
Search Consoleのプロパティを追加

「Add site」をクリックするとSearch Consoleにプロパティが追加されます。
僕の場合、「yosiakatsuki.net」のURLは登録してあったのですが、「yosiakatsuki.net/blog」は登録してなかったのでこのステップでプロパティが追加されました。
サブディレクトリも別ものとして扱われるのですね…初めて知りました。
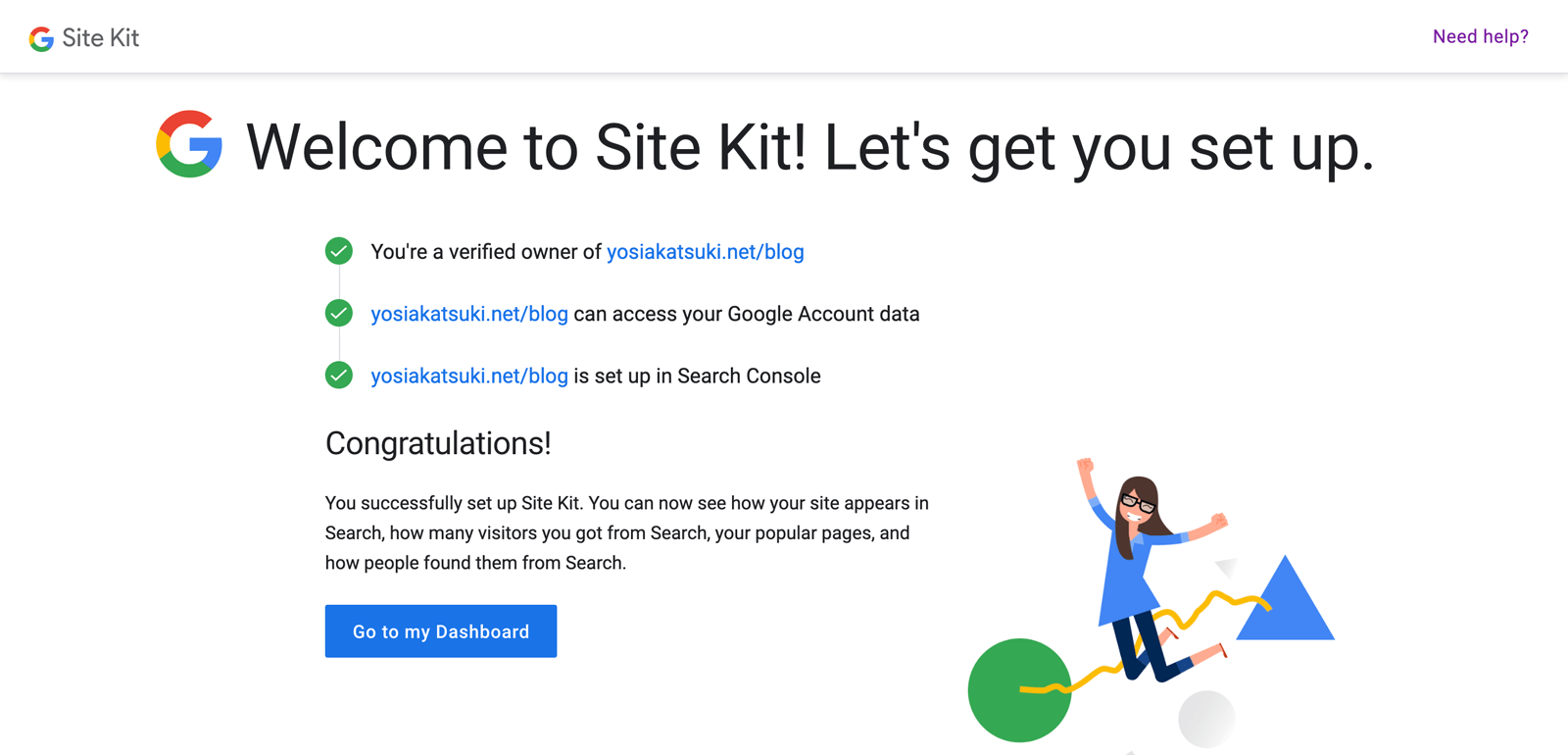
設定完了

すべての設定が完了したら「Go to my Dashboard」でWordPressの管理画面に戻り、Site Kitのダッシュボードが表示されます。

最初はSearch Consoleが連携されて、Site Kitのセットアップが完了すると、AdsenseやAnalyticsの連携もできる…という流れになります。
Search Consoleのデータを確認する
すでにサイトがSearch Consoleに登録されている場合は、既存のプロパティに蓄積してあるデータが表示されるようになっています。

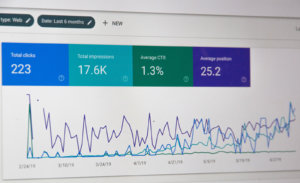
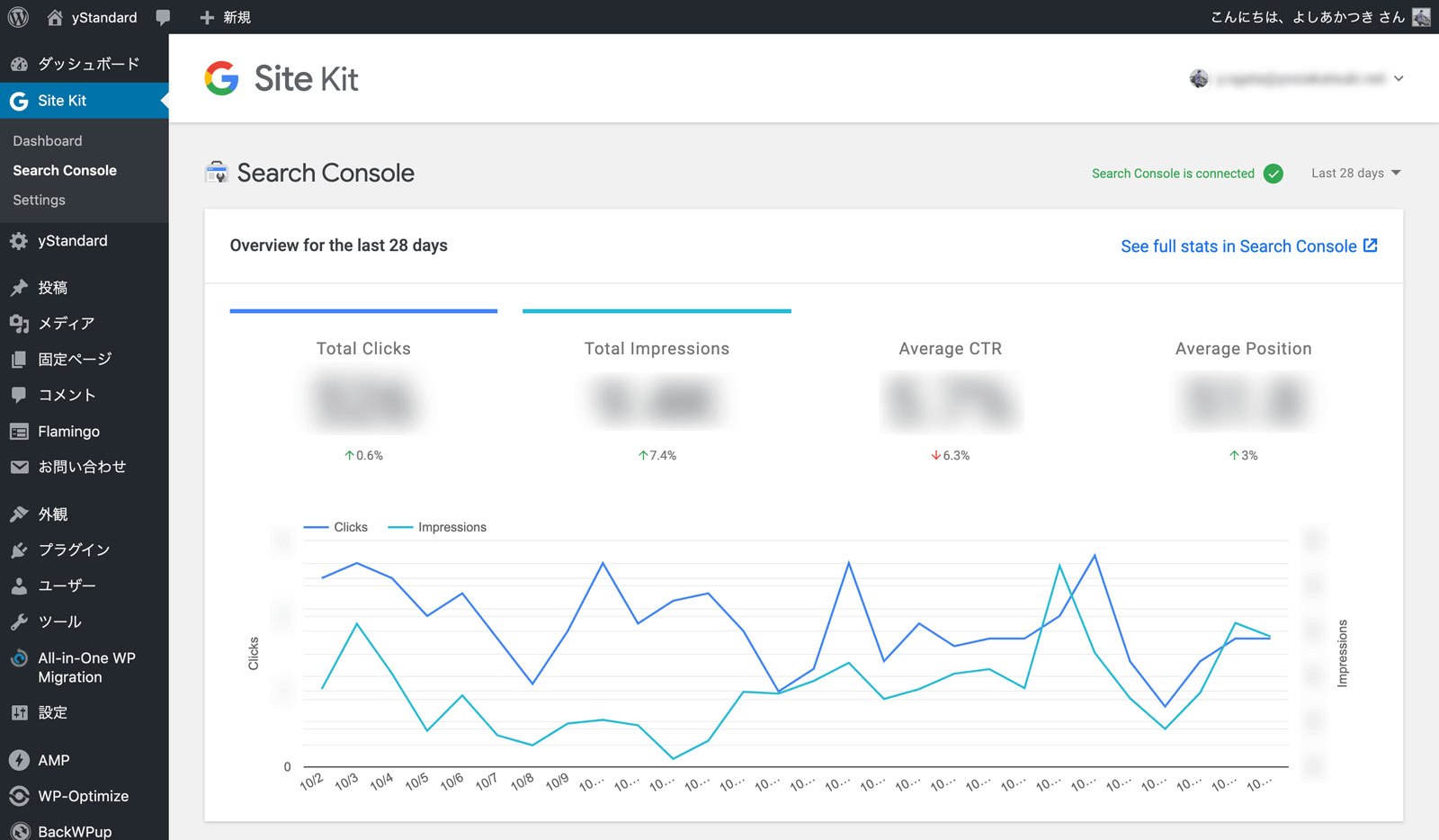
「Site Kit」→「Search Console」を開くとクリック数やインプレッション数のレポートが表示されます。
レポートの表示期間を変更

初期値では過去28日分のデータが表示されますが、レポート右上の「Last 28 days」と書かれている部分をクリックするとレポートに表示するデータの期間を変更できます。
Google Adsenseの連携

続いてはGoogle AdSenseを連携していきます。
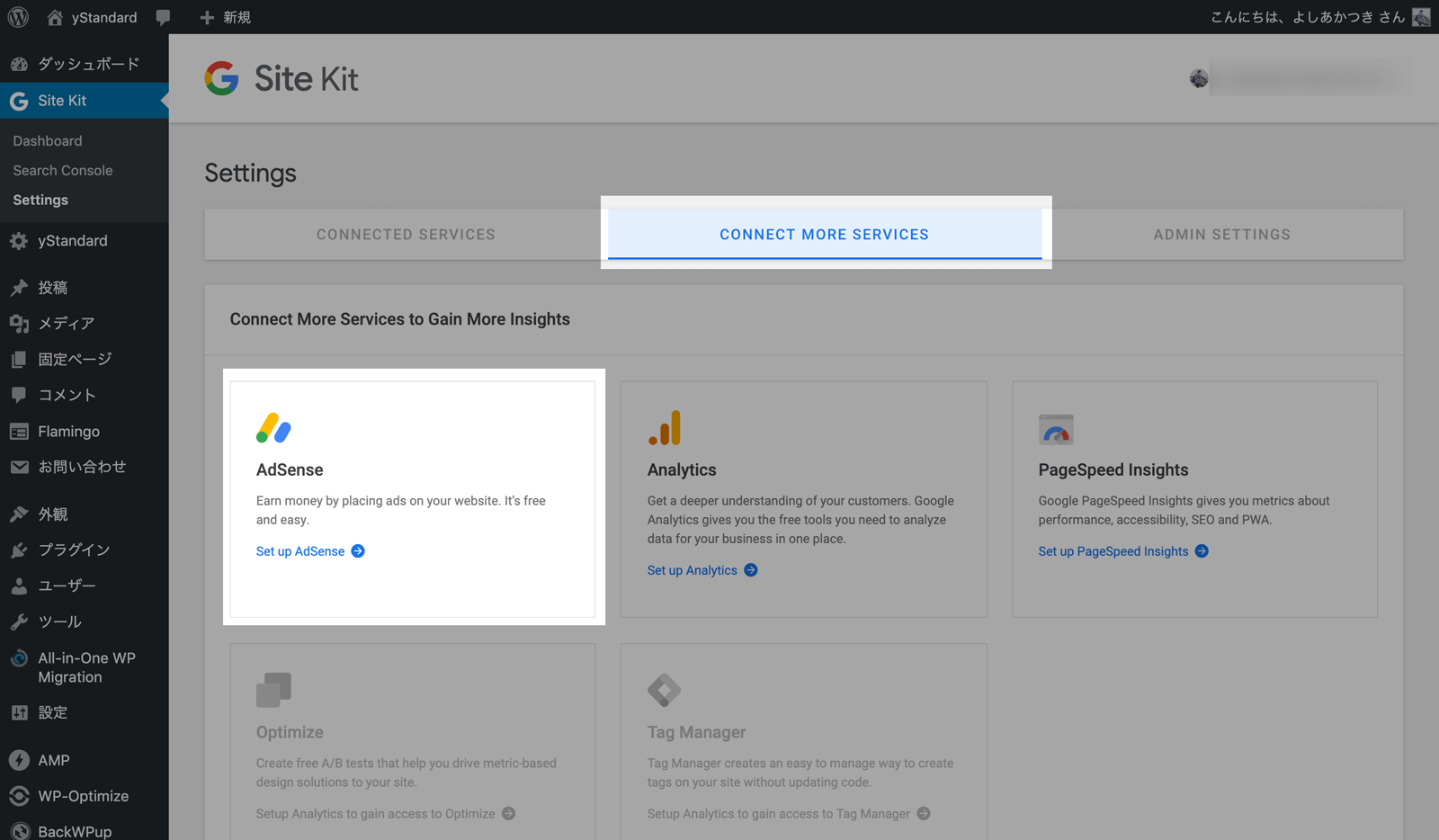
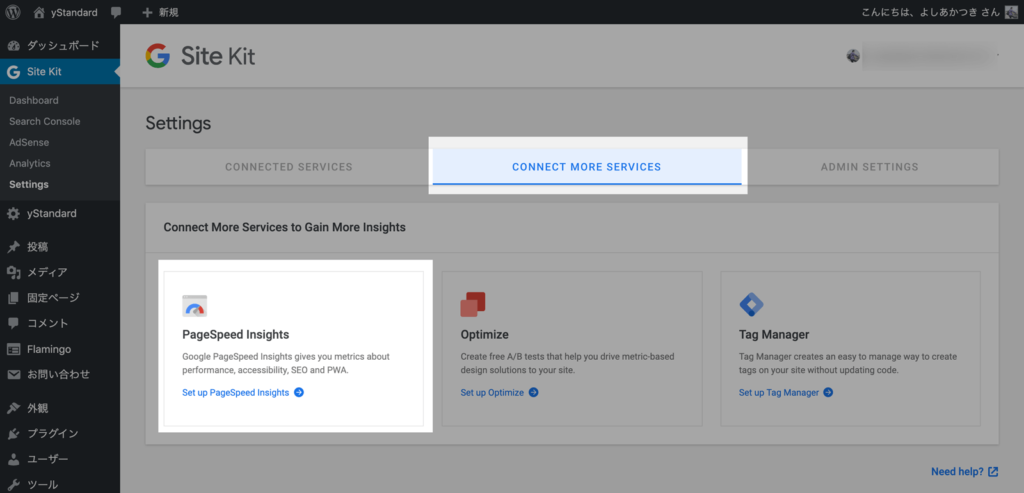
「Site Kit」→「Settings」を開き、「CONNECT MORE SERVICES」タブにあるAdSenseに表示された「Set up AdSense」をクリックします。
権限の許可

Search Consoleと同様、アクセス権限の許可画面が表示されるので権限の許可をしていきます。
広告の表示設定

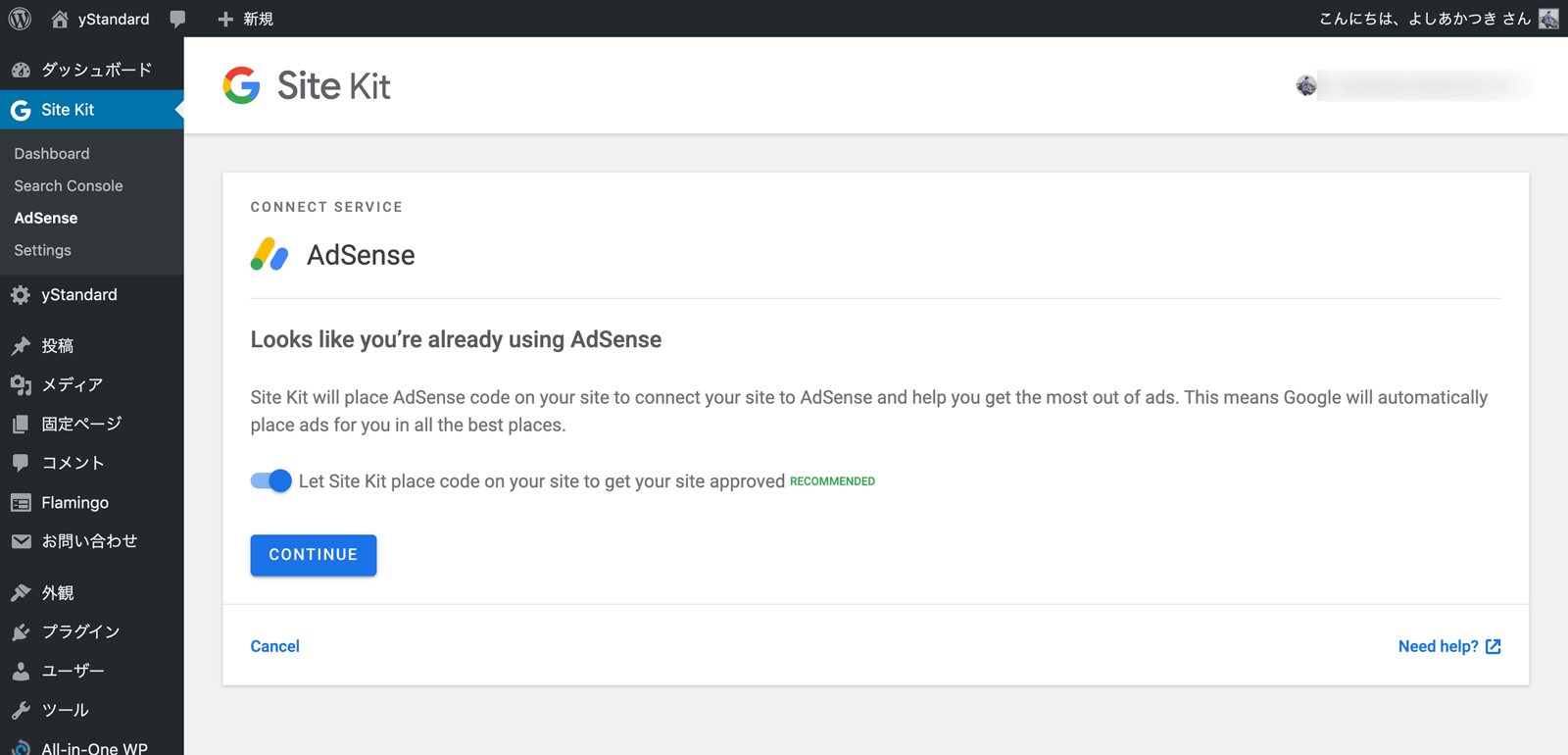
僕の場合、すでに広告を追加使っていたので「すでに使っているようですね」のような表示になりました。
ただ、Google AdSenseが自動で最適な場所に広告を配置する設定のON・OFFができるようになっています。
「Let Site Kit place code on your site to get your site approved」のスイッチをONにしておくと広告を最適な場所に自動で配置してくれるようになります。
ただ、ブログのレイアウト的に入ってほしくない場所に広告が入ることもあるので、ブログの表示を確認しながら設定を調整したほうがよいでしょう…
この画面は「CONTINUE」ボタンをクリックして閉じることができます。
レポートの確認

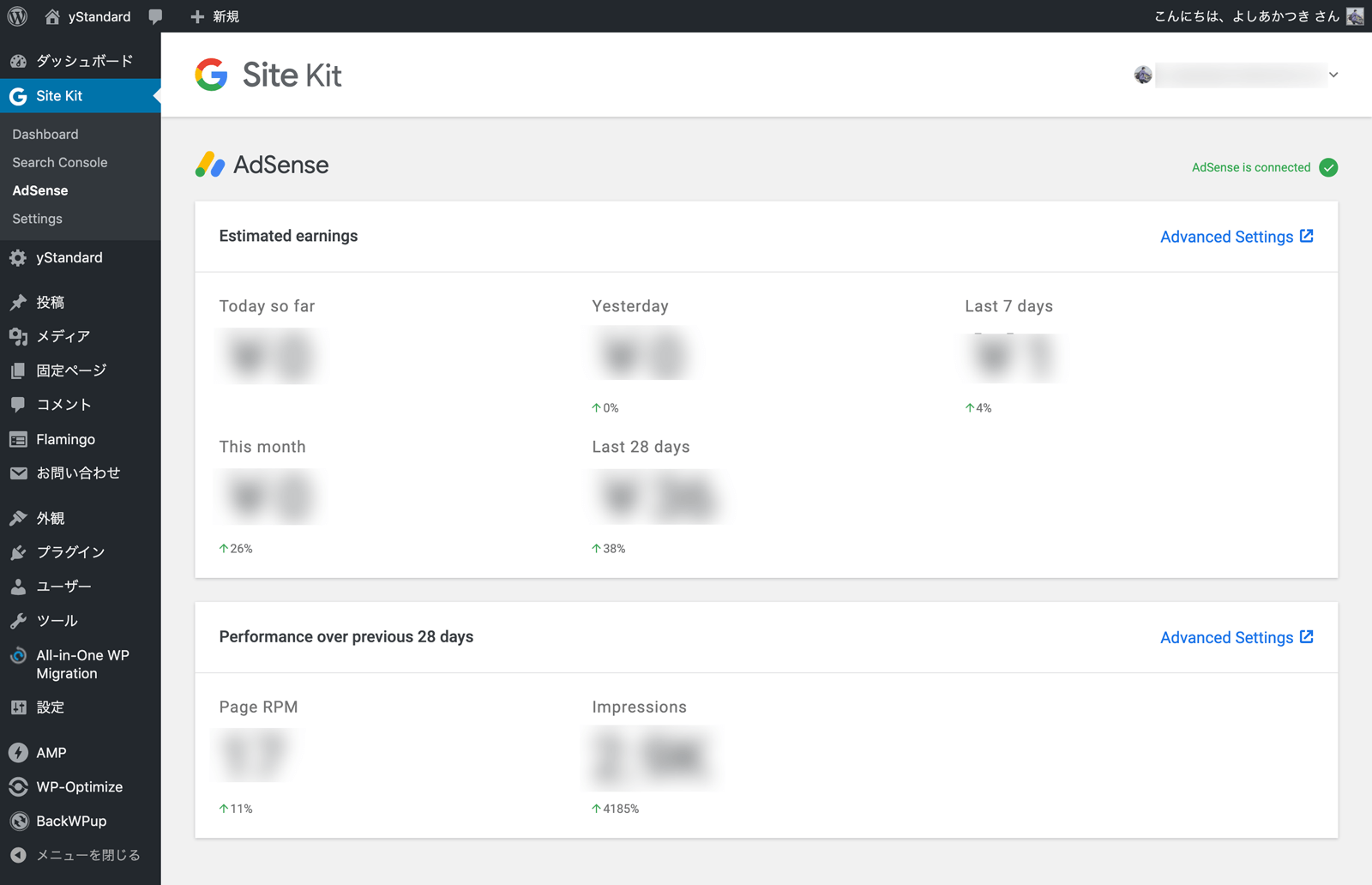
先程の広告設定画面を閉じると、収益のレポートを確認できます。
直近の収益額やRPM、インプレッションなどを確認できますね。
広告設定の変更方法

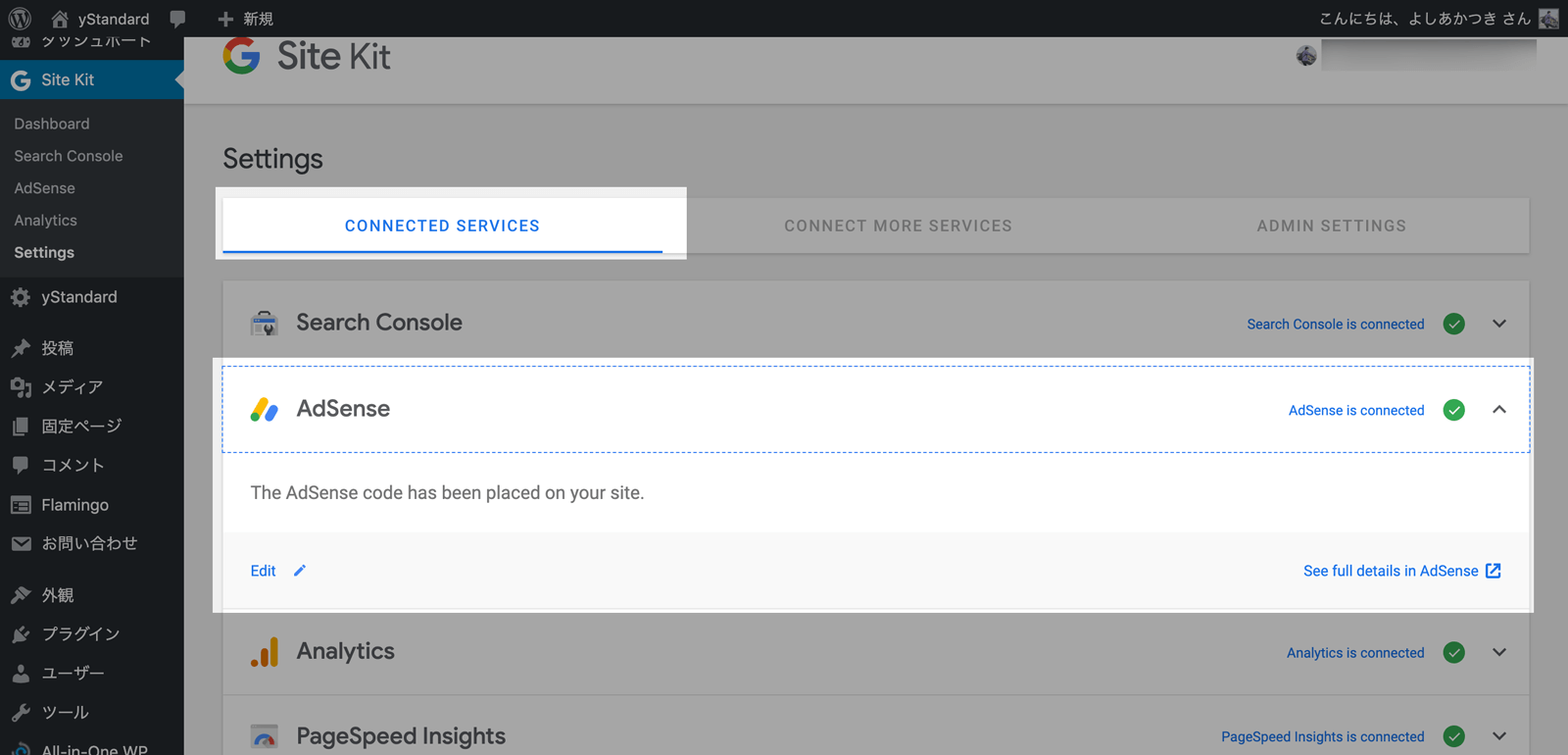
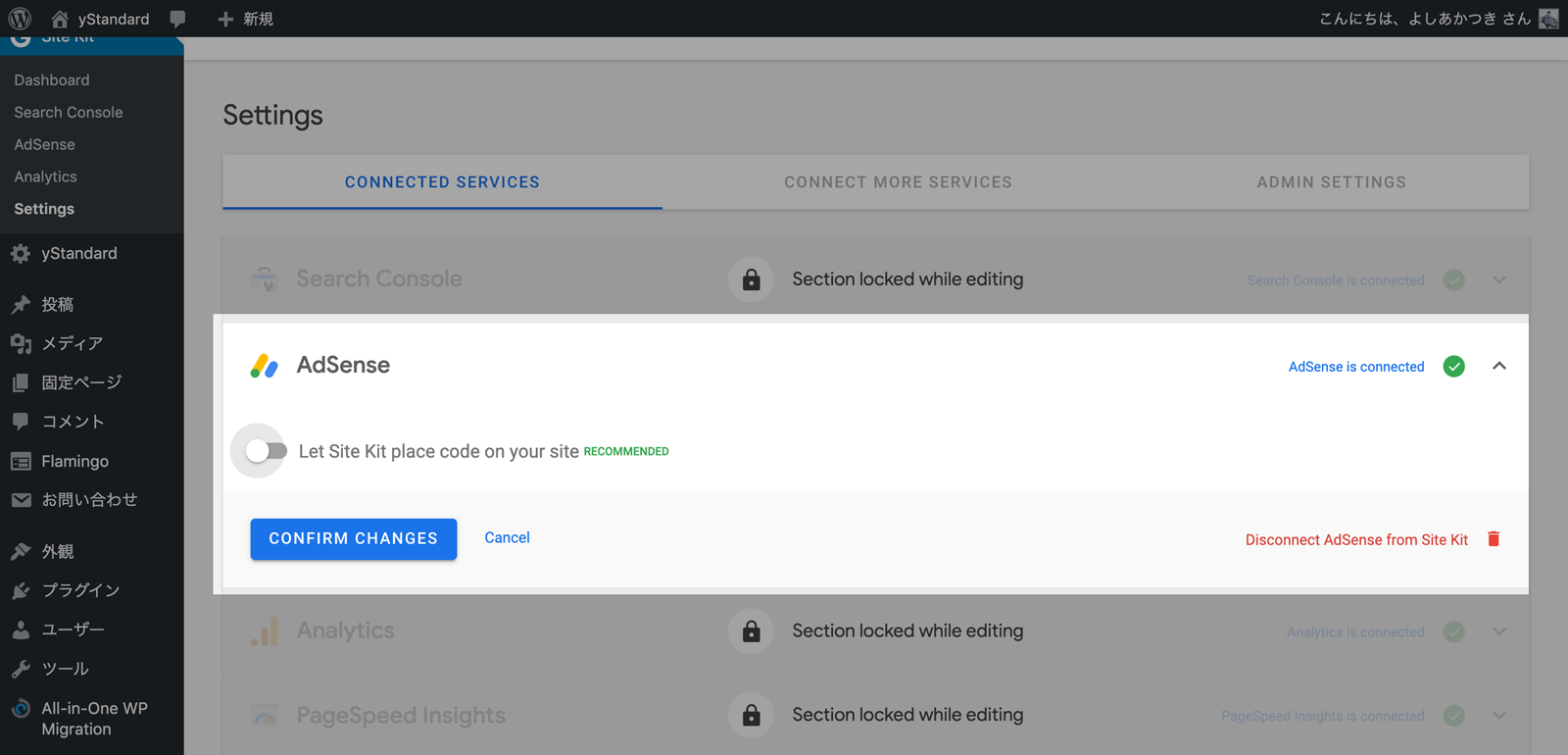
広告設定の変更は「Site Kit」→「Settings」を開き、「CONNECTED SERVICES」タブからAdSenseをクリックします。
左下に表示された「Edit」ボタンをクリックします。

変更できる設定が表示されるので、設定を変更したら「CONFIRM CHANGES」をクリックすれば設定変更完了です。
Google Analyticsの連携

続いてはGoogle Analyticsを連携します。
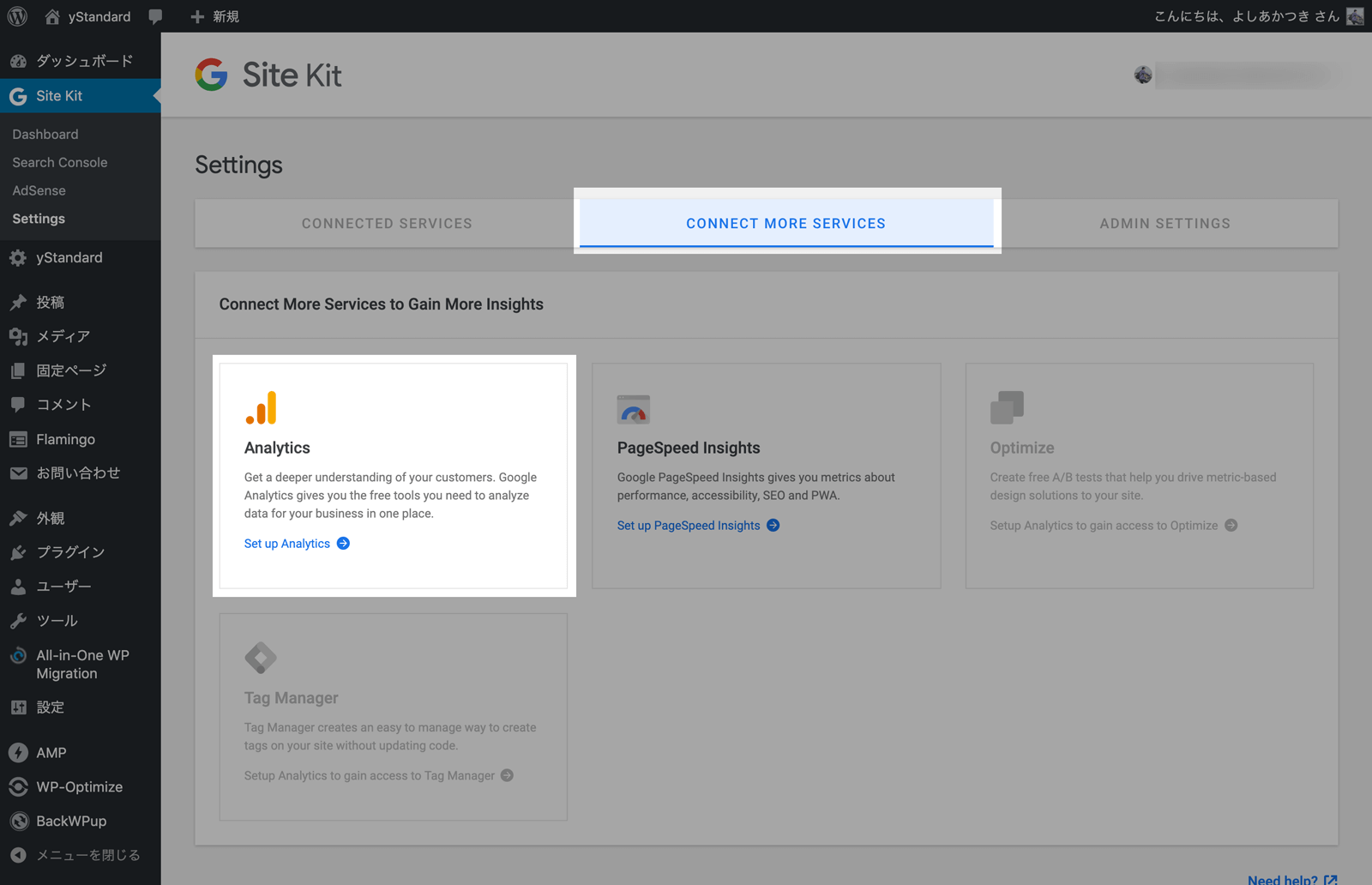
「Site Kit」→「Settings」を開き、「CONNECT MORE SERVICES」タブにあるAnalyticsに表示された「Set up Analytics」をクリックします。
権限の許可

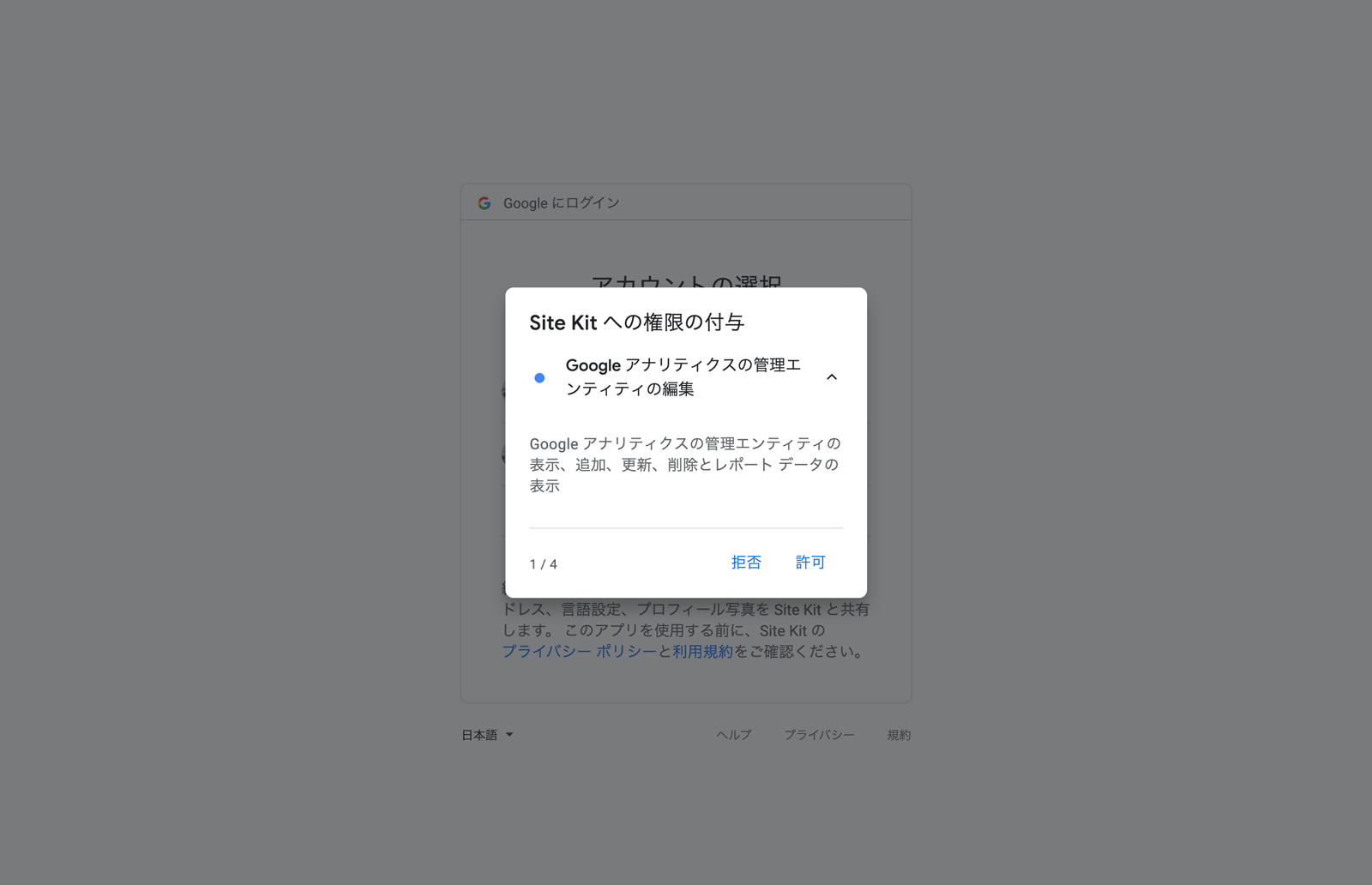
Search ConsoleやAdSenseと同様に権限の許可をしていきます。
Analyticsは他のサービスに比べて項目が多いです。
プロパティの選択

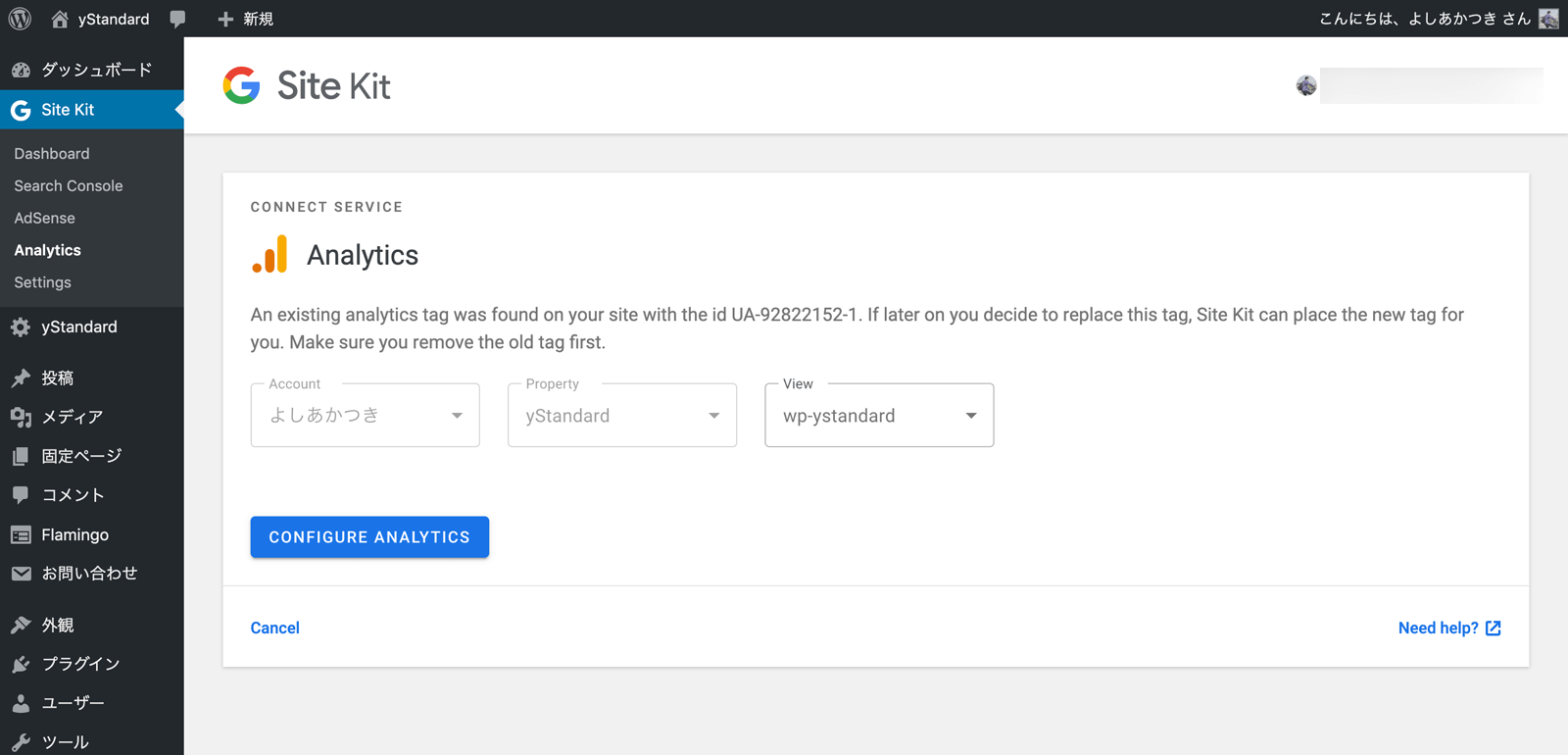
僕はすでにブログにGoogle Analyticsの解析タグを入れていたので、一致するプロパティを自動で表示してくれました。
表示内容に問題がなければ「CONFIGURE ANALYTICS」をクリックして設定完了です。
解析コードの追加設定

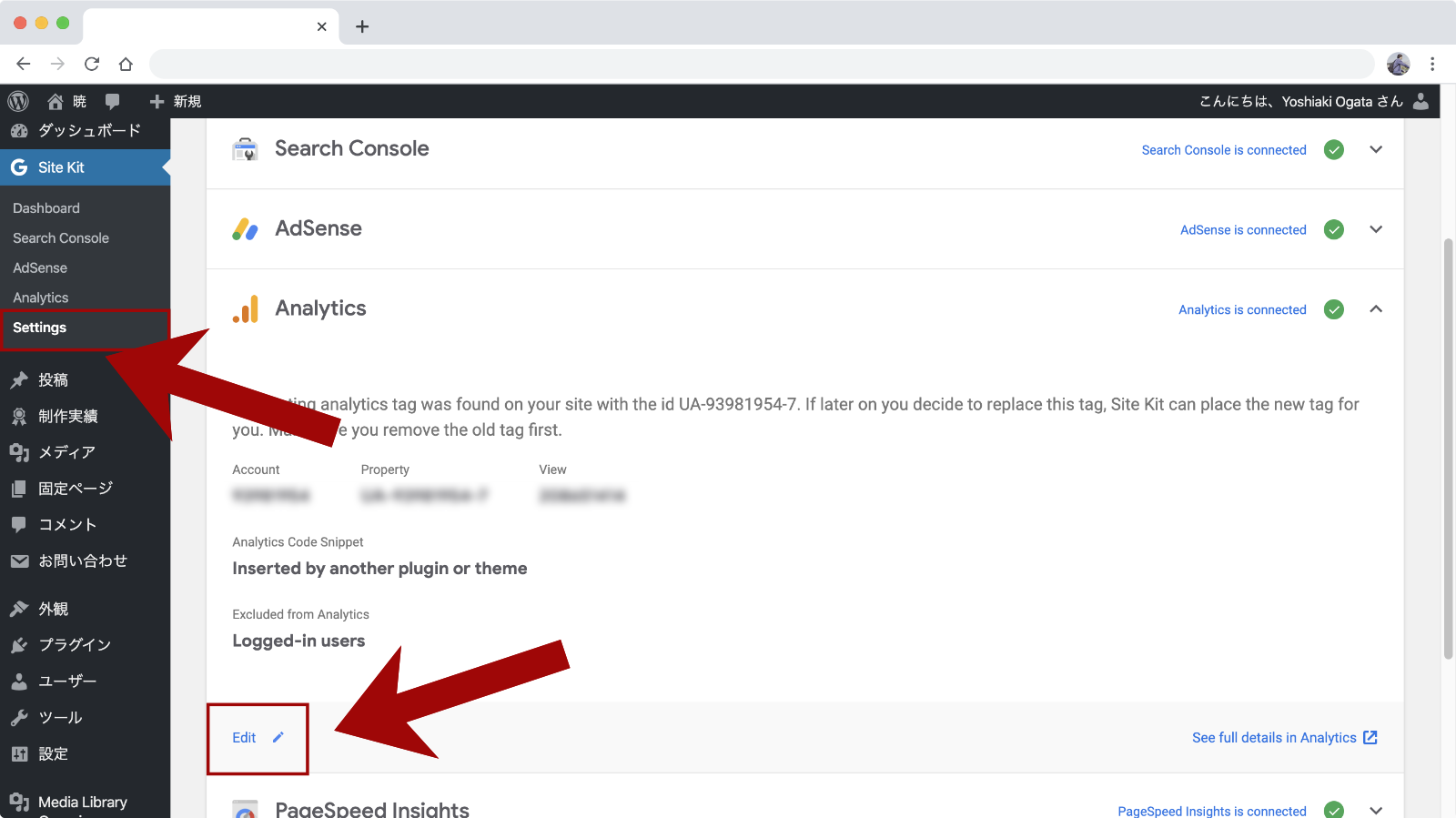
「Site Kit」→「Settings」からAnalyticsの行をクリックします。
設定を変更するために「Edit」をクリックします。

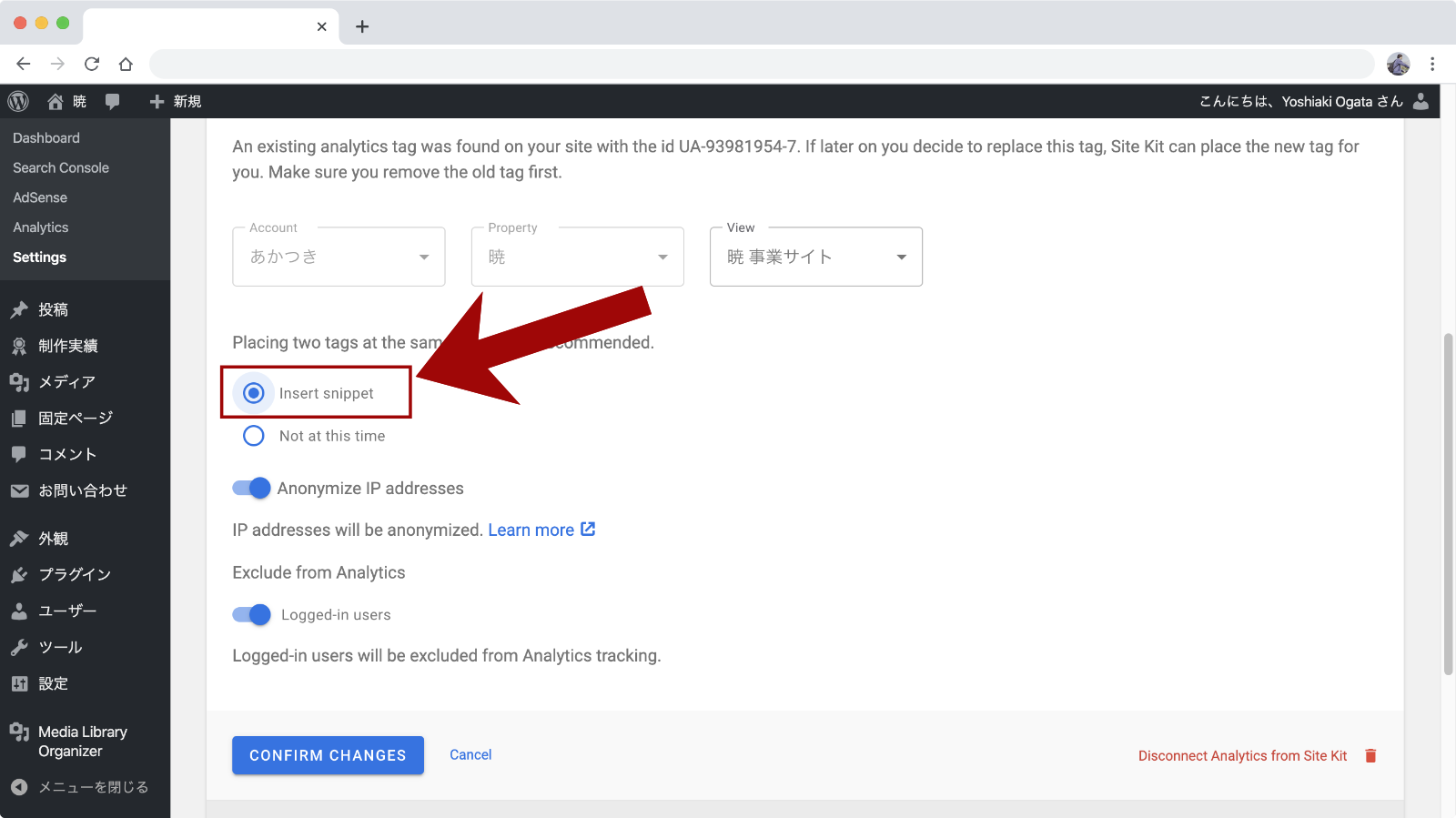
サイトにアクセス解析用のタグを出力する場合は「Insert snippet」を選択しましょう。
もし、他のプラグインで解析タグをサイトに追加している場合は、2重にアクセス数をカウントしてしまうため「Not at this time」を選択してSite kitでは解析タグを出力しないようにしておきましょう。
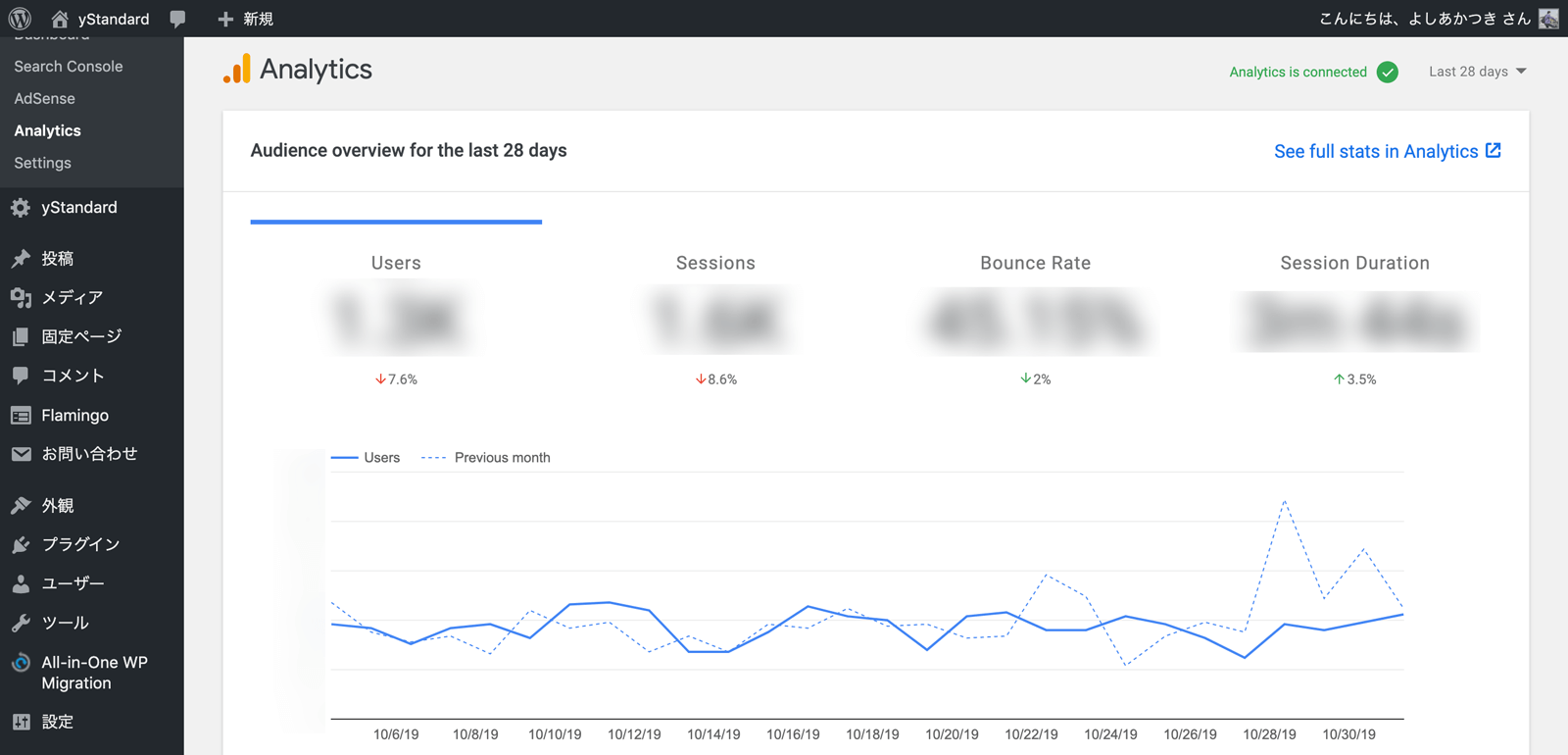
レポートの確認

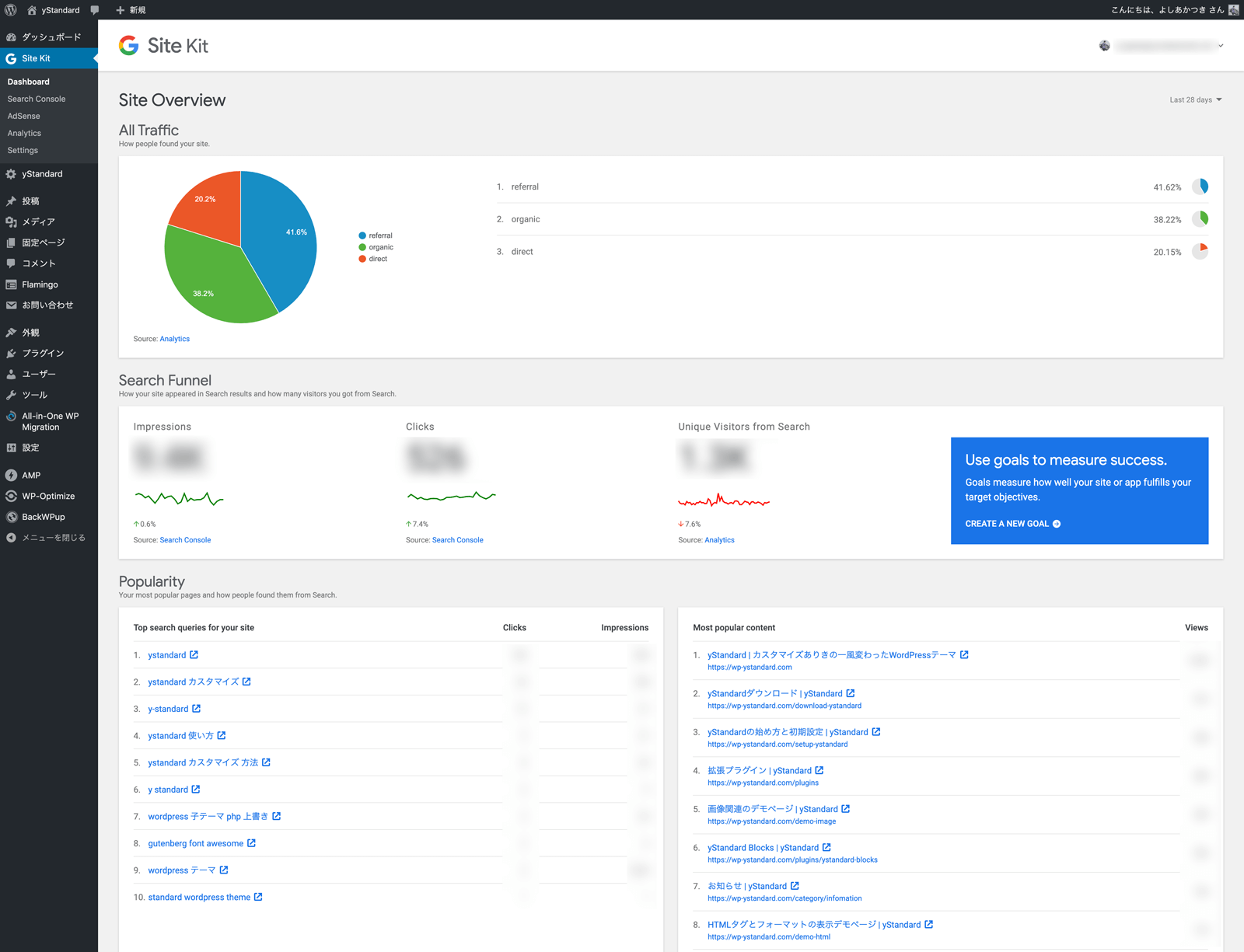
レポートは「Site Kit」→「Analytics」から確認できます。
ユーザー数、セッション数や上の画像には無いですが、ベージ別のPV数や流入元のグラフなどを確認できます。
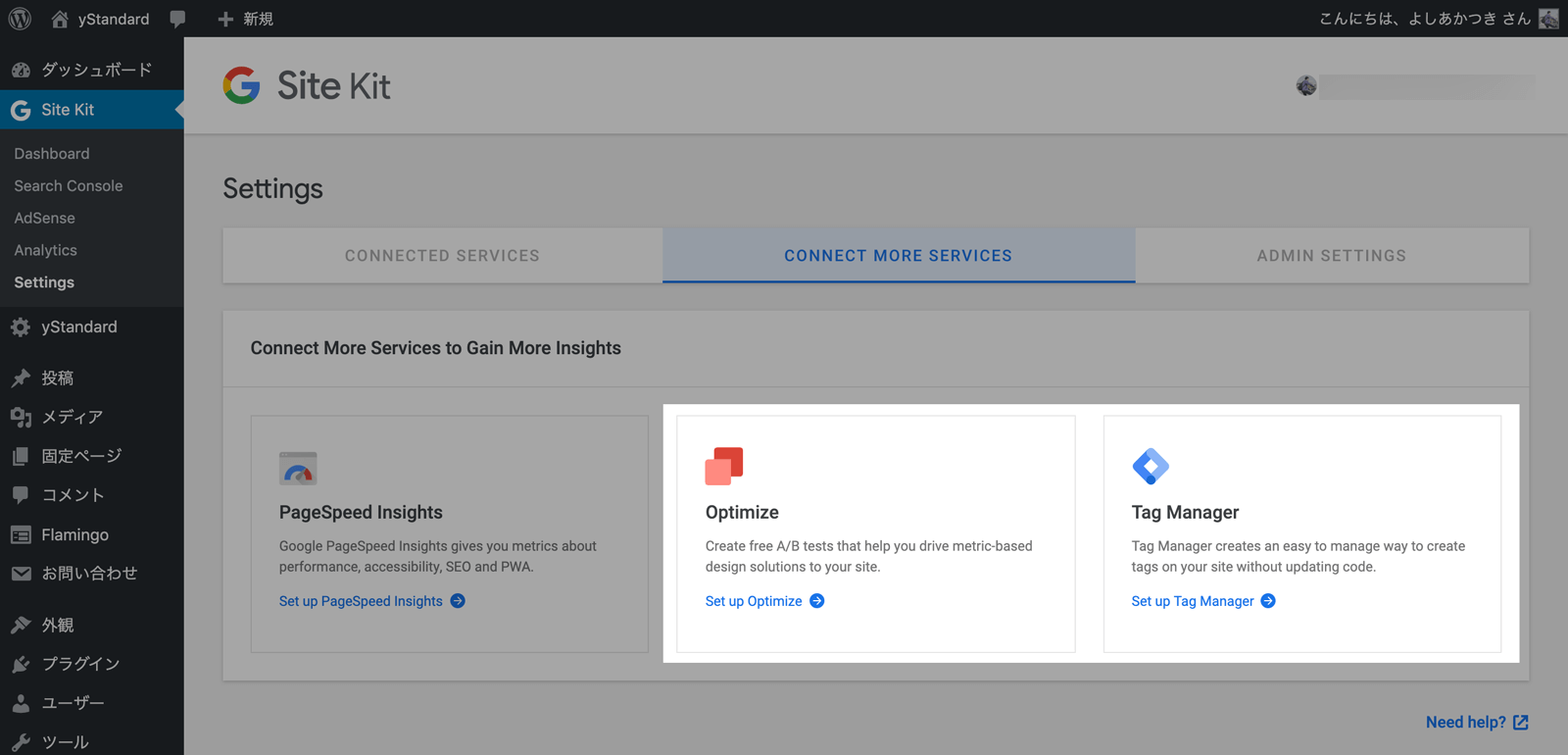
OptimizeとTag Managerが連携できるようになる

Analyticsの連携が完了するとOptimizeとTag Managerが連携できるようになります。
Google PageSpeed Insightsの連携

続いてはGoogle PageSpeed Insightsを連携します。
「Site Kit」→「Settings」を開き、「CONNECT MORE SERVICES」タブにあるPageSpeed Insightsに表示された「Set up PageSpeed Insights」をクリックします。
PageSpeed Insightsの連携作業はこれだけです。
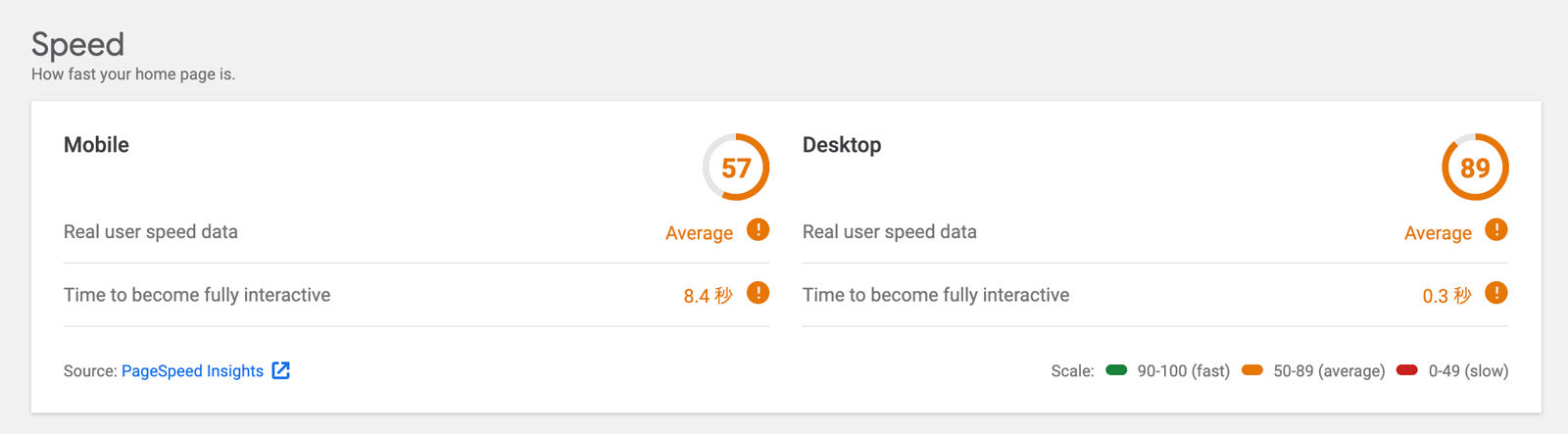
「Site Kit」→「Dashboard」の中に次のようなレポートが追加されます。

Google Analyticsを導入するだけでもオススメのプラグイン
WordPressサイトにGoogle Analyticsの解析タグを導入しようとした時、解析用のコードをHEAD内の最初の要素として貼り付ける…と言われても難しいですよね…
最近はGoogle Analyticsの解析タグを簡単に追加できるプラグインやテーマもありますが、「Site Kit by Google」はGoogleが作ったプラグインという安心感と管理画面からレポートを確認できるので一番オススメできるプラグインです。
導入するだけで必要なプロパティも作成することになるので、WordPressサイトのアクセス解析やSEO対策を考えているなら絶対に入れておきたいプラグインの1つです。