Slackと連携してWebサイトにチャット機能を追加できる「Smallchat」をWordPressサイトに追加する方法について紹介します。
Slackと連携して無料で使ってチャット機能を追加できる「Smallchat」
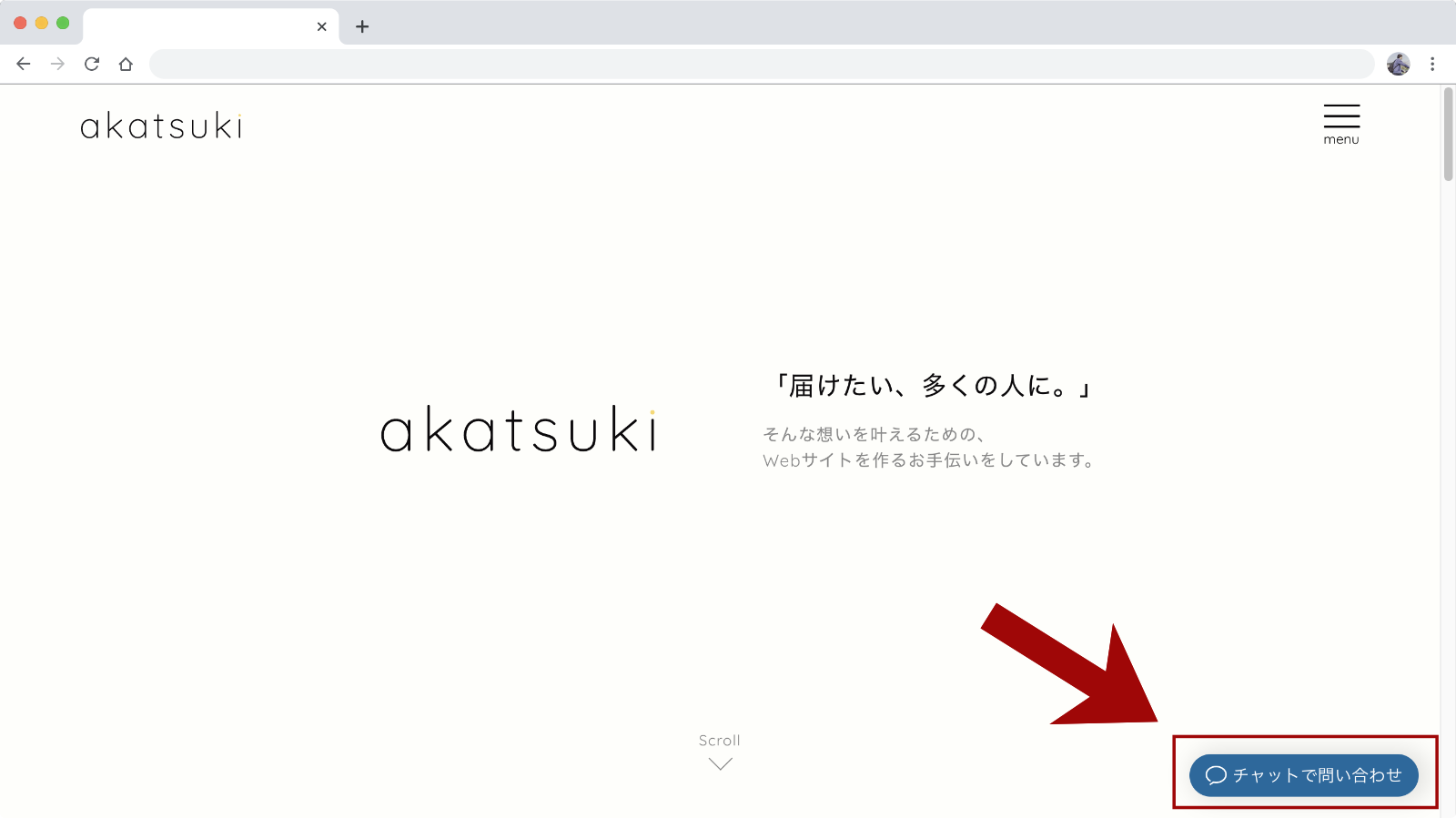
「Smallchat」はSlackと連携してWebサイトにチャット機能を追加できるサービスです。
Webサイト上に表示されたチャット欄からお問い合わせがあった場合、Slack上に作成されたスレッドでユーザーとチャットのやり取りを進めます。
「Smallchat」をWordPressサイトに追加する
Smallchatの埋め込みコードを取得
まずはSmallchatのアカウント作成とSlack連携を進めましょう。
連携方法や各種設定はこちらのページを参考にしてみてください▼


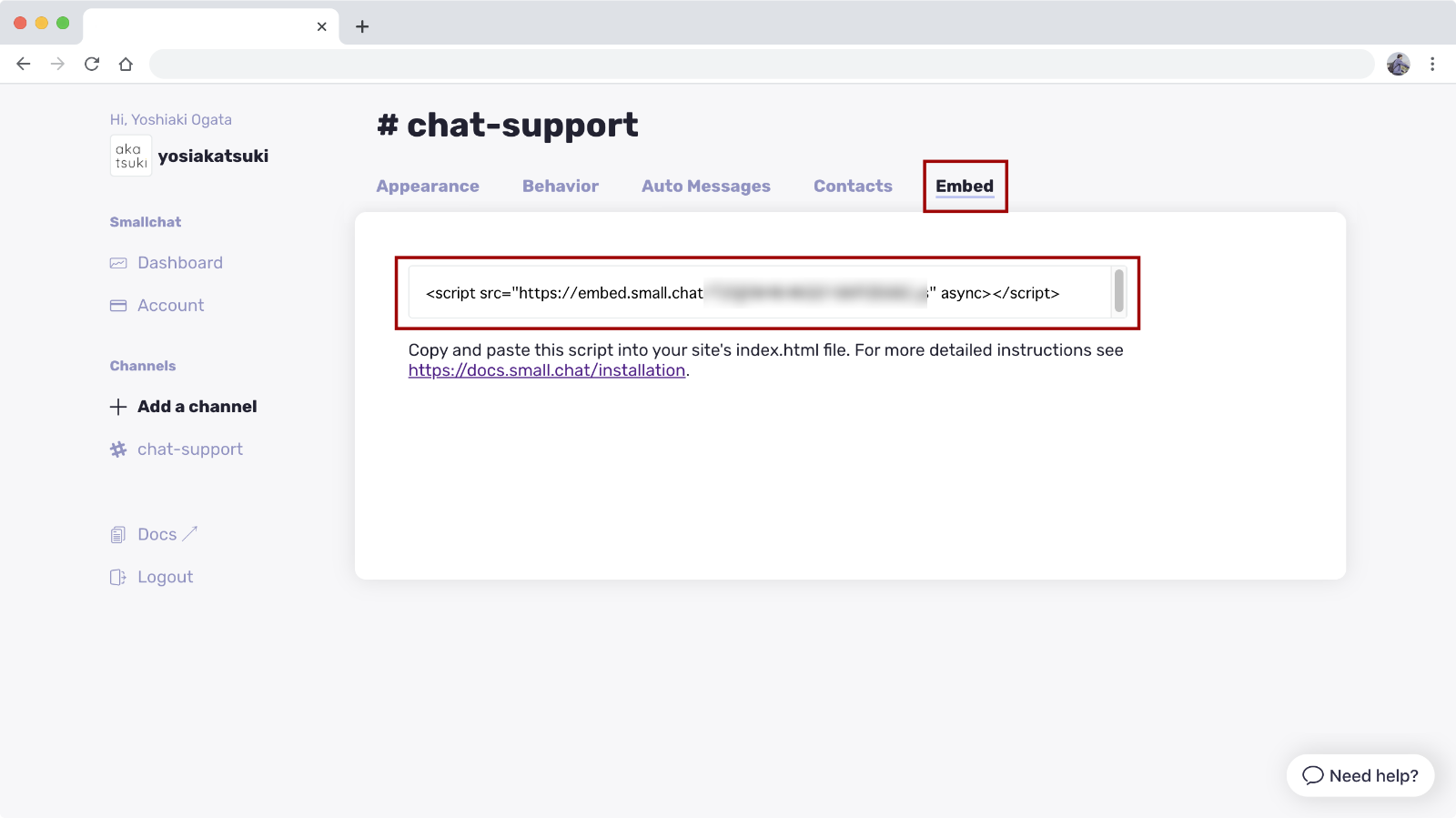
設定が出来たらEmbedタブからコードをコピーしておきます。
HTMLコードを追加できるプラグインをインストール
取得したHTMLコードをサイト内に追加できるプラグインなどをインストールします。
もしすでに使っているテーマやプラグインに同様の機能があれば、新しくプラグインを追加する必要はありません。
Smallchatのマニュアルで紹介されている「Simple Custom CSS and JS」を例に紹介します。
プラグインのインストール・有効化方法はこちらを参考にしてください▼

HTMLコードをサイトに追加

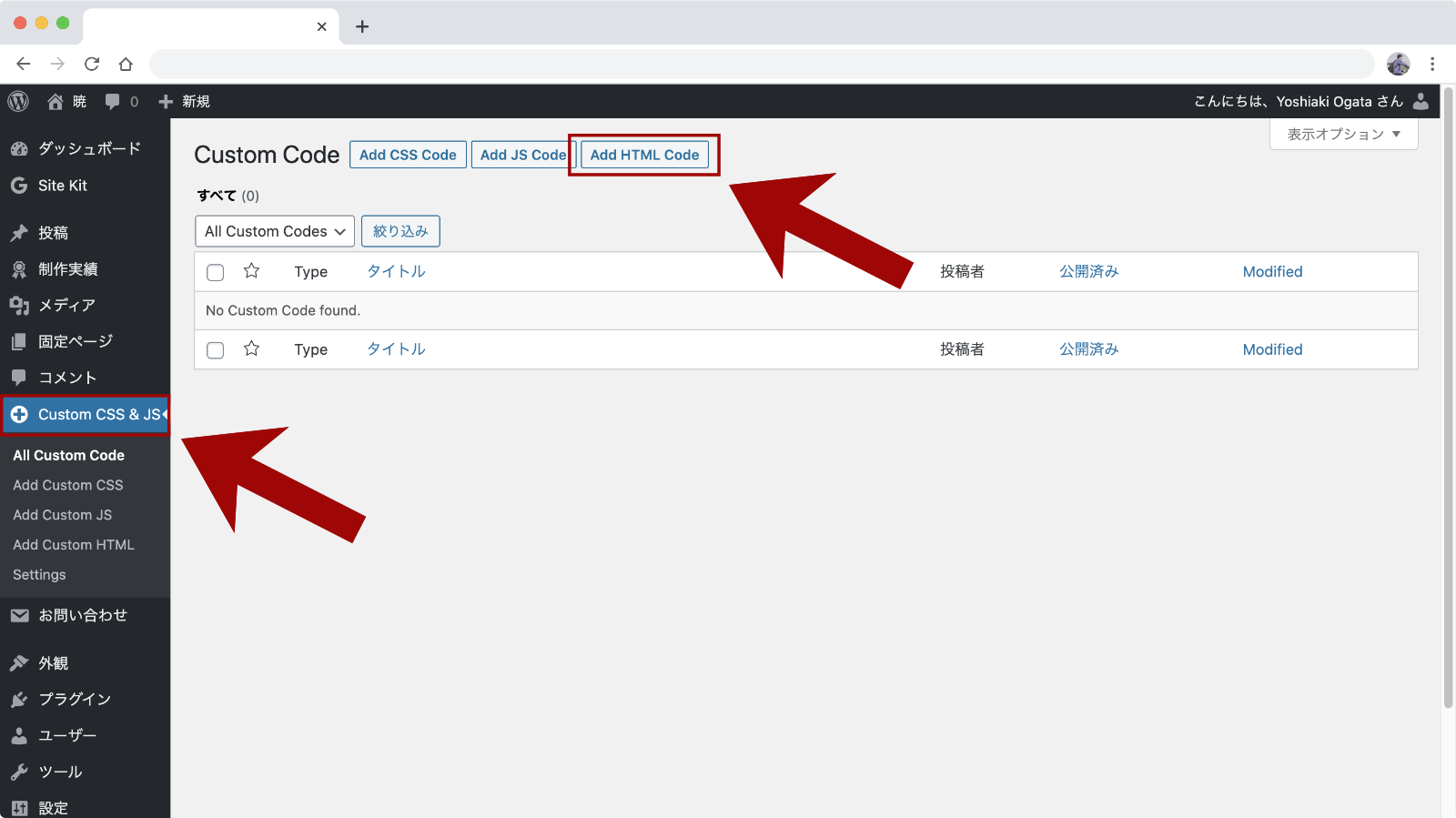
「Simple Custom CSS and JS」のインストール・有効化ができたら、「Custom CSS and JS」メニューを開き、「Add HTML Code」ボタンをクリックします。

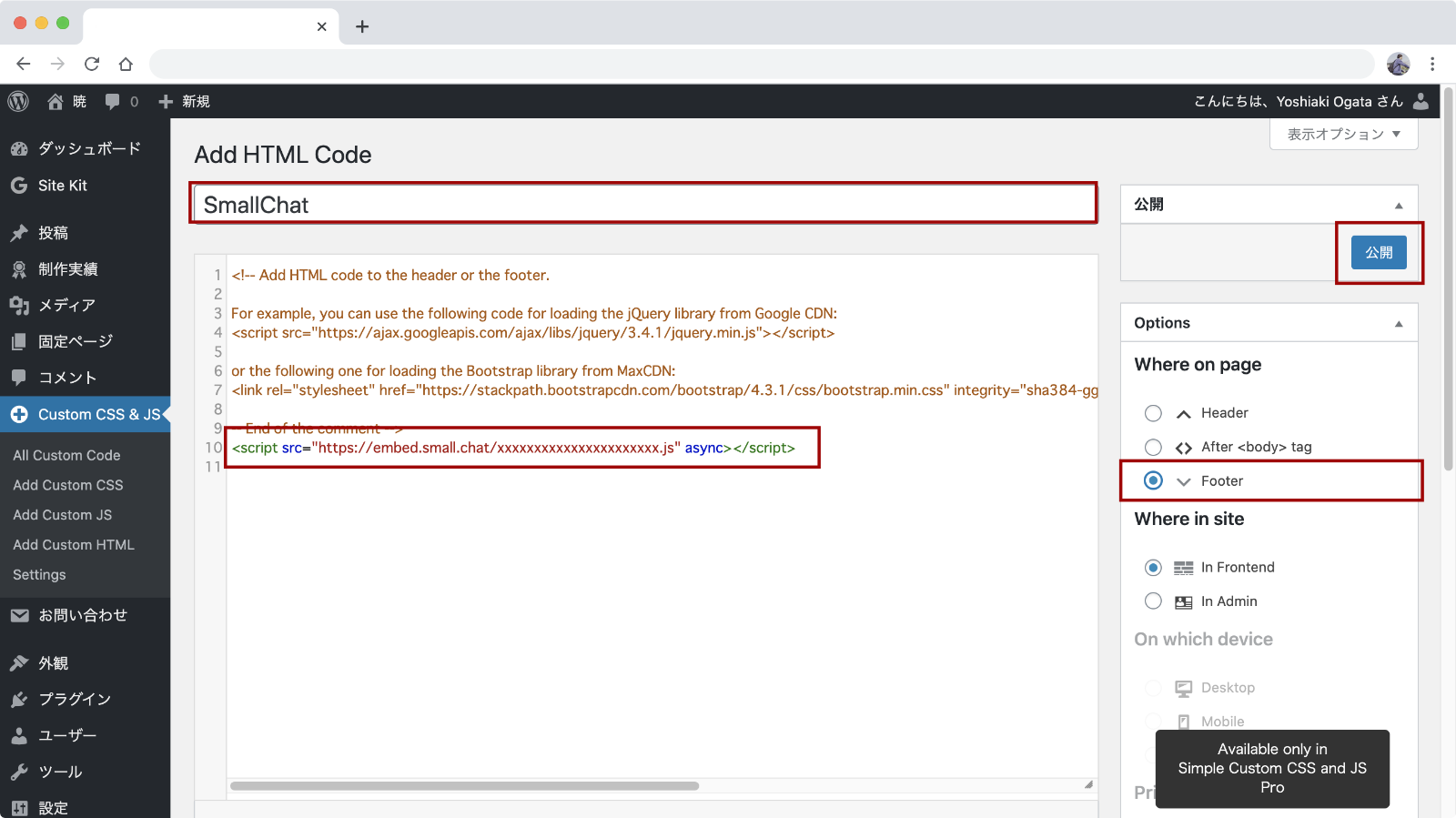
ページ上部のタイトル設定欄には管理しやすい名前を入力しましょう。(例:Smallchat)
続いて画面中央の大きな入力欄にコピーしたHTMLコードを貼り付けます。
既に入力されてるテキストのあとに、改行してから貼り付けます。
画面右側の「Options」→「Where on page」の「Footer」にチェックを付けます。
ここまで設定できたら「公開」ボタンをクリックして設定完了です。
チャット欄の確認

設定がすべて完了したらチャット欄が表示されるか確認します。
表示されない場合は何度か読み込み直してみたり、営業時間外はチャット欄を非表示にする設定になっていないか確認してみましょう。
それでも表示されない場合はコードの追加に不備がないか確認したり、また最初からコード追加をやり直してみましょう。
意外と設定が簡単で使いやすい◎
チャットの導入はHTMLコードを1行足せばOKで、チャットの設定は全部Smallchat側で操作するので、とてもシンプルでいいですね。
もしチャット欄を「特定のページにだけ出したい」「ログインユーザーにだけ出したい」という場合はPHPカスタマイズが必要になりますが、基本的には「scriptタグを挿入したページに表示される」と考えておけばカスタマイズもしやすくて便利だと思います。
