ワードプレスではページの上部(ヘッダー)やページの下の方(フッター)に「メニュー」としてページ内のリンクを設定できる機能がついています。
今回は「メニュー」の作成・設定する方法と階層メニューの設定方法について説明します。
WordPressサイトのメニュー設定方法

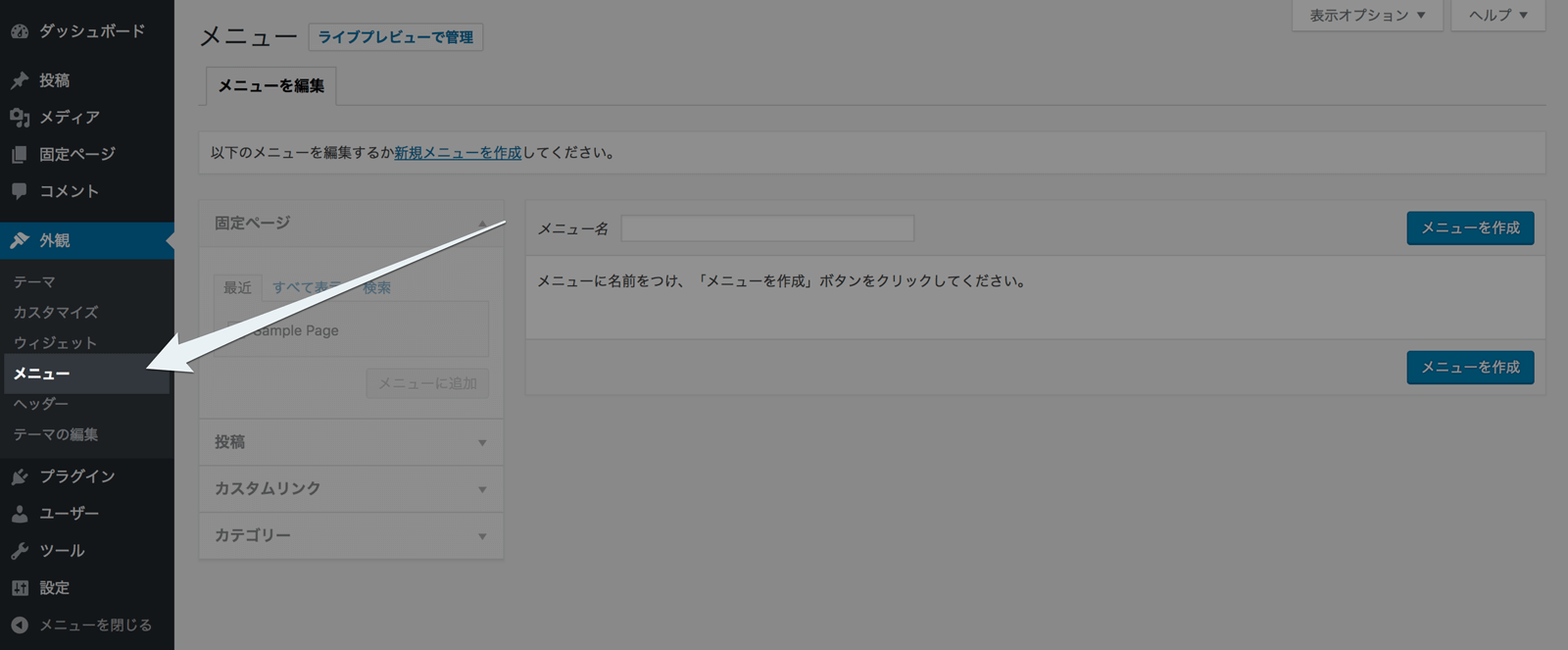
WordPressサイトのメニューの設定は、管理画面の「外観」→「メニュー」から行います。
メニューの新規作成

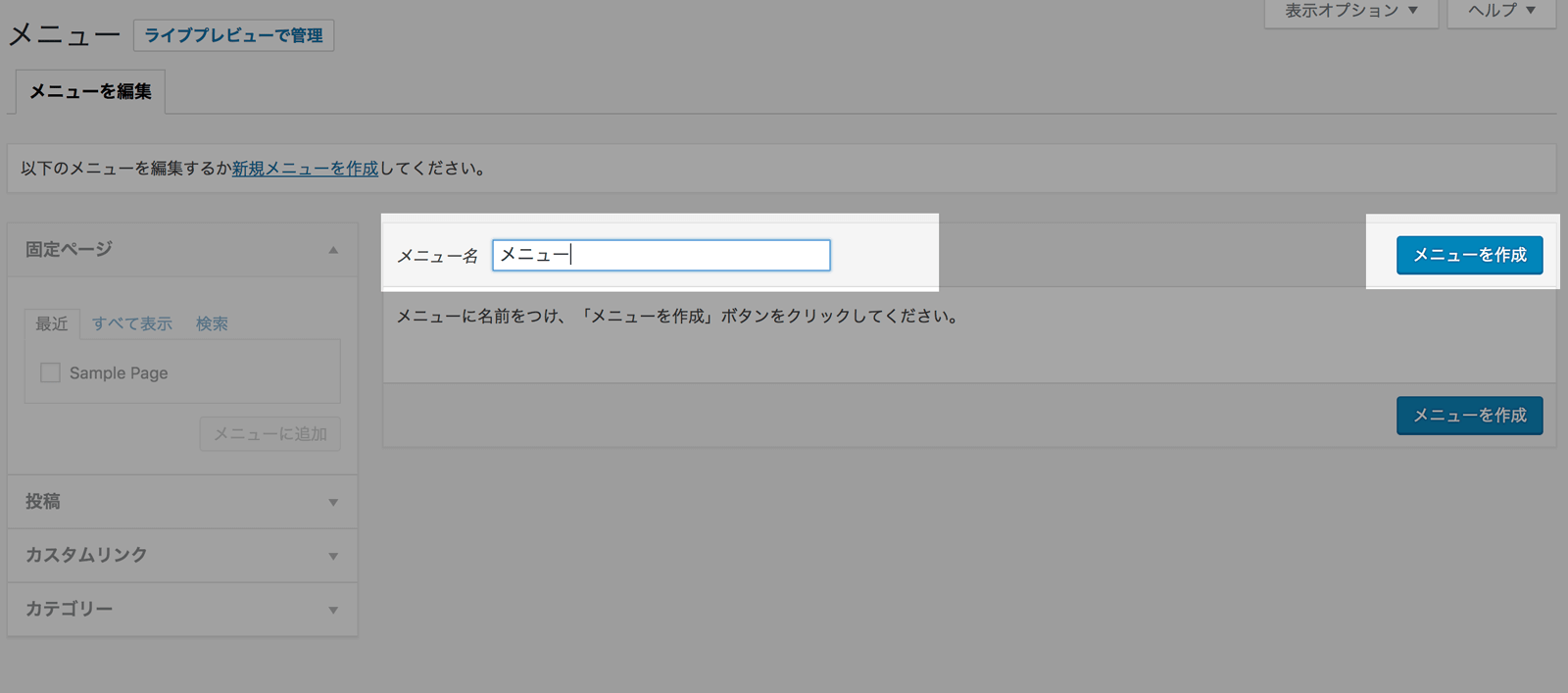
メニュー未作成の場合は新規メニューの作成から始めます。
「メニュー名」右横の入力スペースにメニュー名を入力して、「メニューを作成」ボタンを押します。
メニュー名は管理用の名前なので、自分のわかり易い名前をつければOKです。
メニュー項目の追加

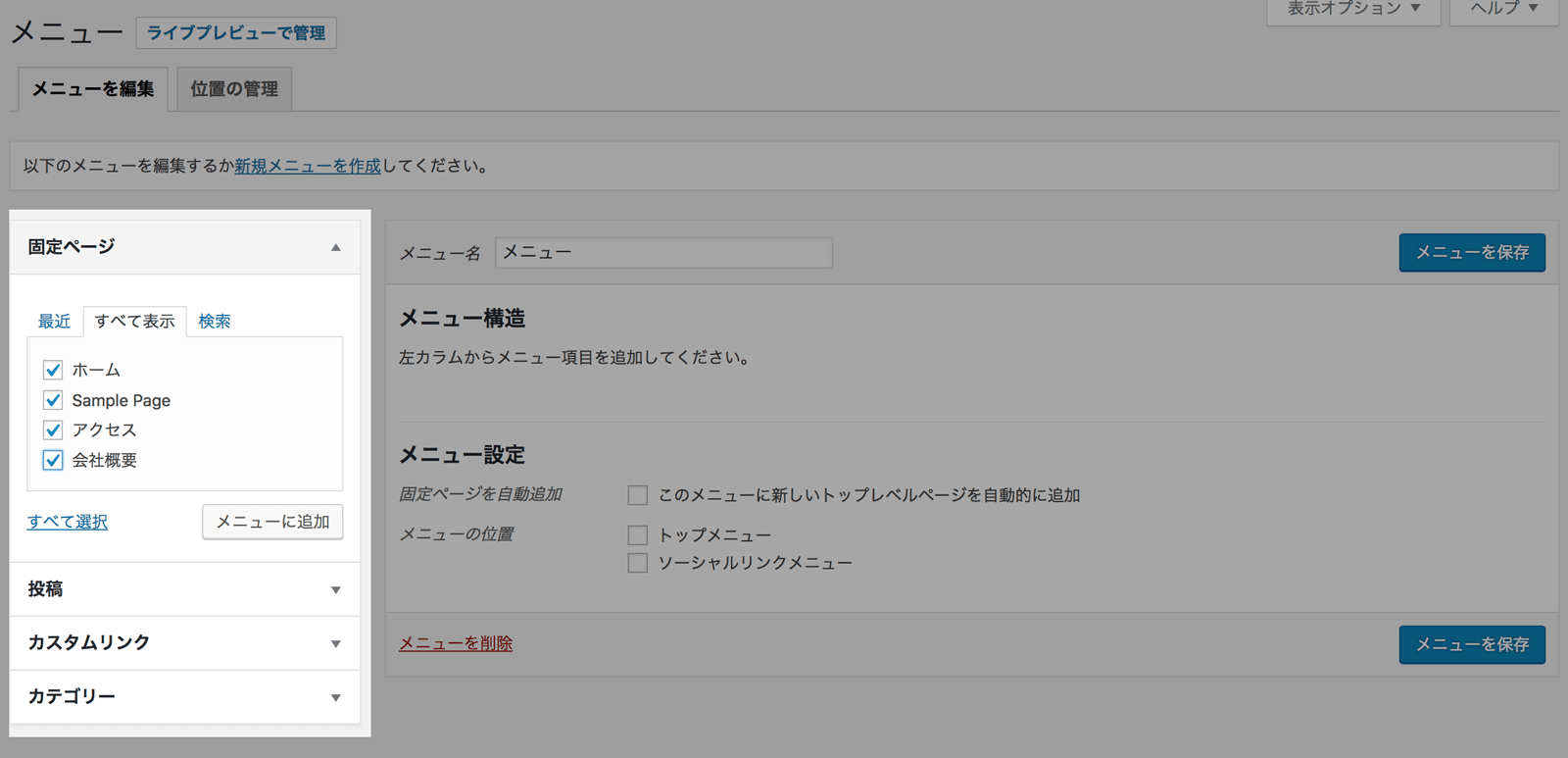
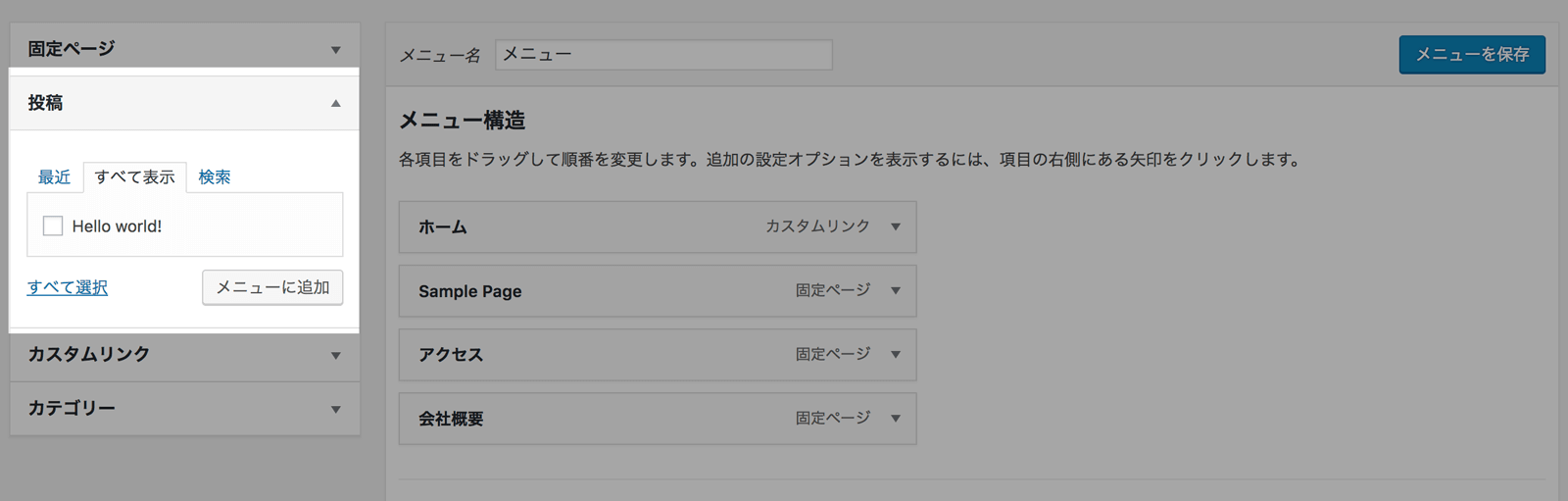
メニューの作成が完了すると、左側にメニューに追加できる項目が表示されます。
メニューに追加出来るのは以下の4種類です。
- 固定ページ:「固定ページ」で作成したページへのリンク
- 投稿:「投稿」で作成したページへのリンク
- カスタムリンク:任意のURLへのリンク
- カテゴリー:投稿カテゴリー一覧ページへのリンク
固定ページ

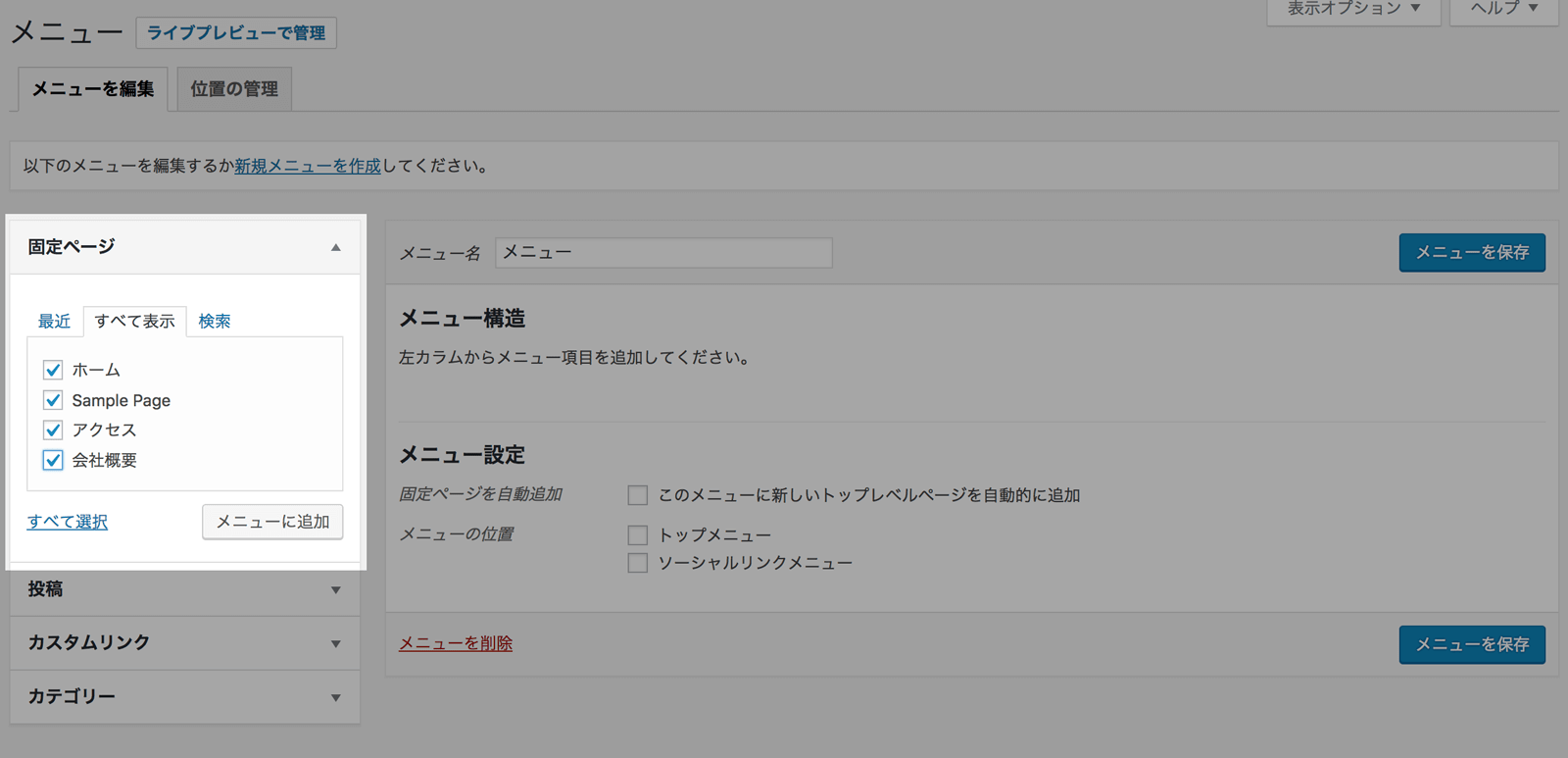
固定ページへのリンクをメニューに追加する場合は、「固定ページ」という部分をクリックすると、追加できる固定ページの一覧が表示されます。
表示された固定ページの一覧が少ない場合は「すべて表示」の部分をクリックしてみて下さい。
一覧からメニューに追加したい固定ページのチェックを付けて、右下の「メニューに追加」ボタンを押します。
メニューに追加したいページはあらかじめ固定ページを作成し、公開状態にしておきます。
投稿

投稿ページへのリンクをメニューに追加したい場合は「投稿」という部分をクリックすると、追加できる投稿の一覧が表示されます。
メニューへの追加方法は固定ページのメニュー追加方法と同じです。
カスタムリンク

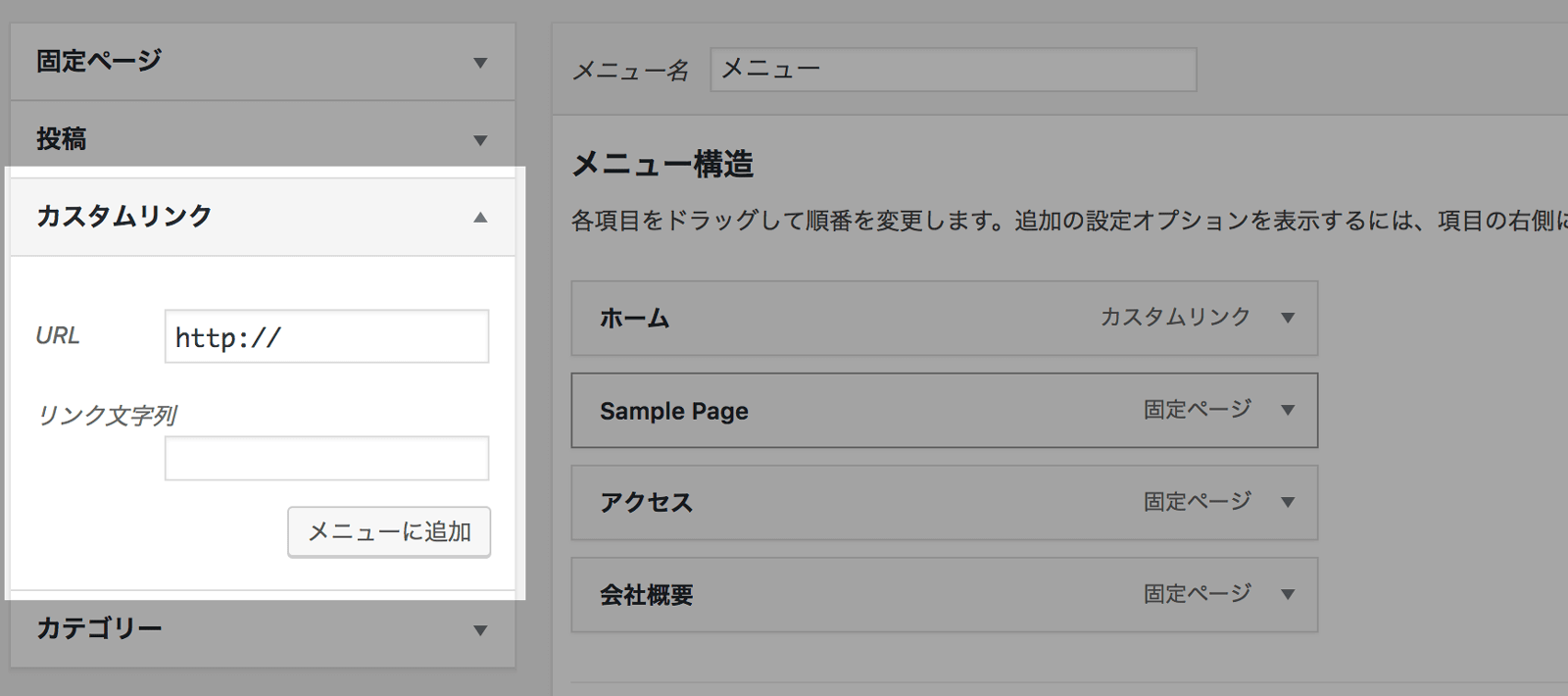
任意のURLへのリンクを追加したい場合は「カスタムリンク」を選択します。
「カスタムリンク」という部分をクリックすると、URLとリンクの文字を入力する部分が表示されます。
「URL」にはリンクするページのURLを入力します。自分のサイト以外の外部サイトでもリンクを追加することが可能です。
「リンク文字列」にはメニュー表示したい文を入力して下さい。リンクとしてクリックできるようになります。
カテゴリー

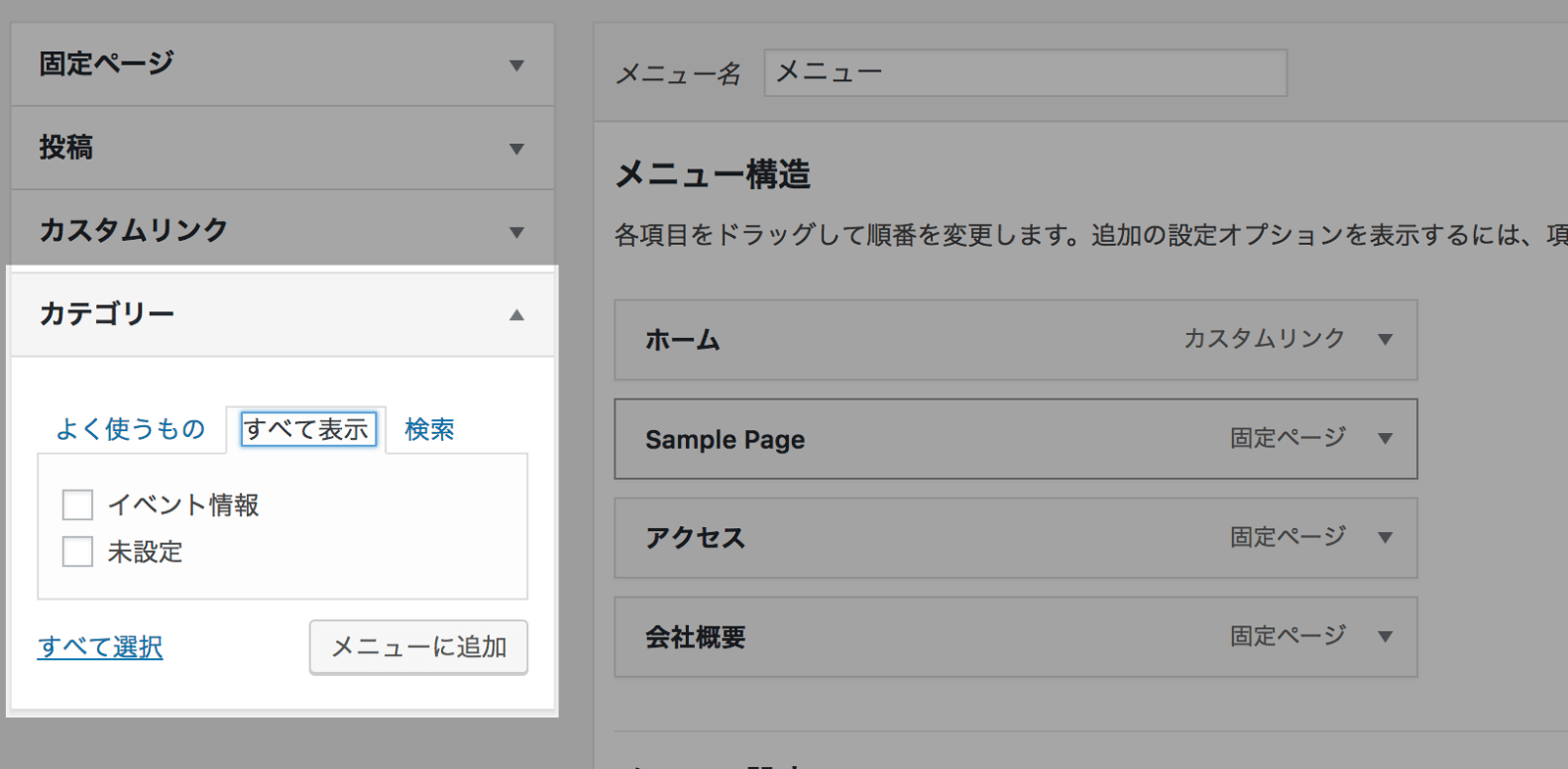
投稿カテゴリーの一覧ページへのリンクをメニューに追加したい場合は「カテゴリー」という部分をクリックすると、追加できるカテゴリーの一覧が表示されます。
メニューへの追加方法は固定ページのメニュー追加方法と同じです。
メニューの並び替え

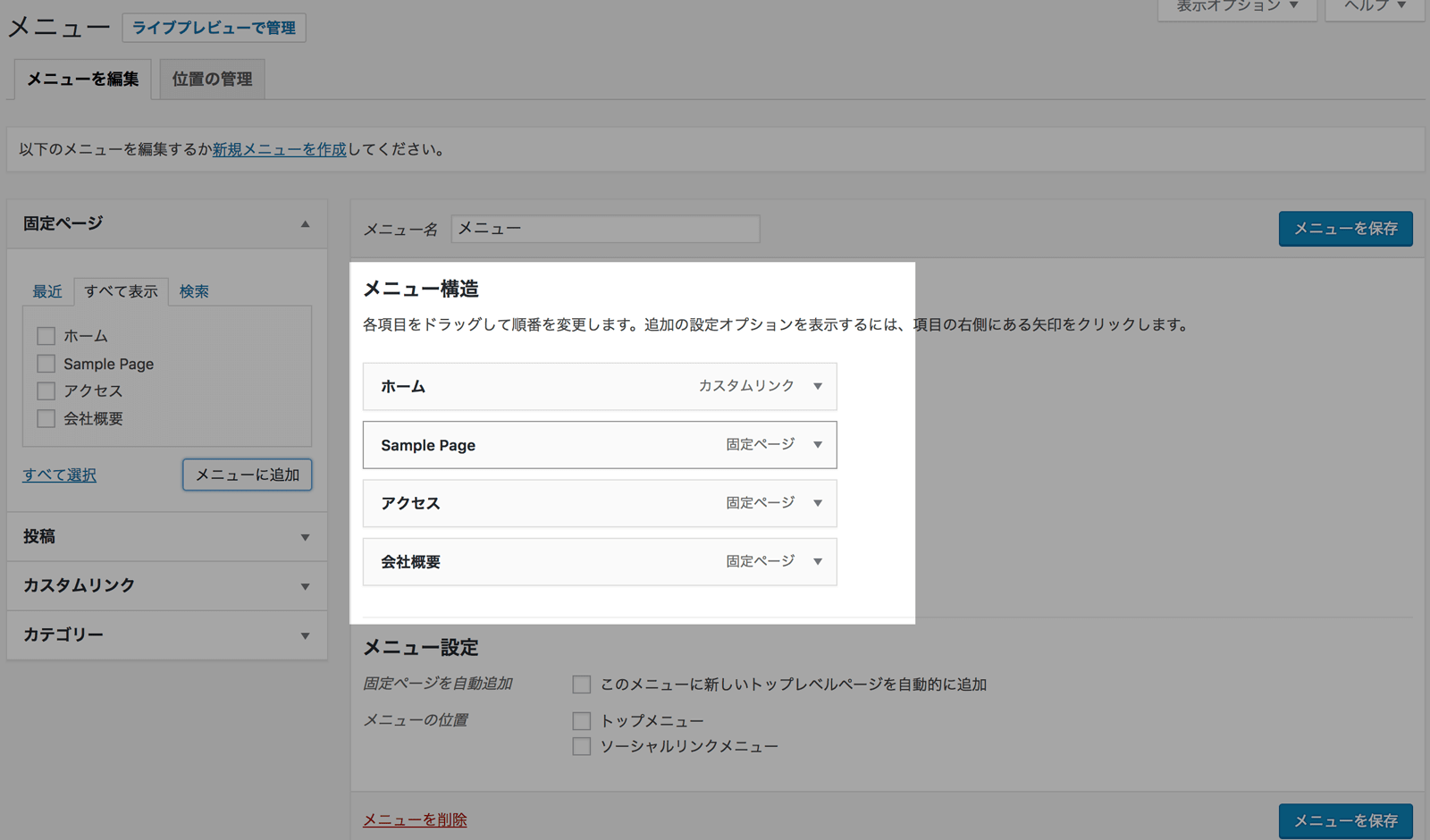
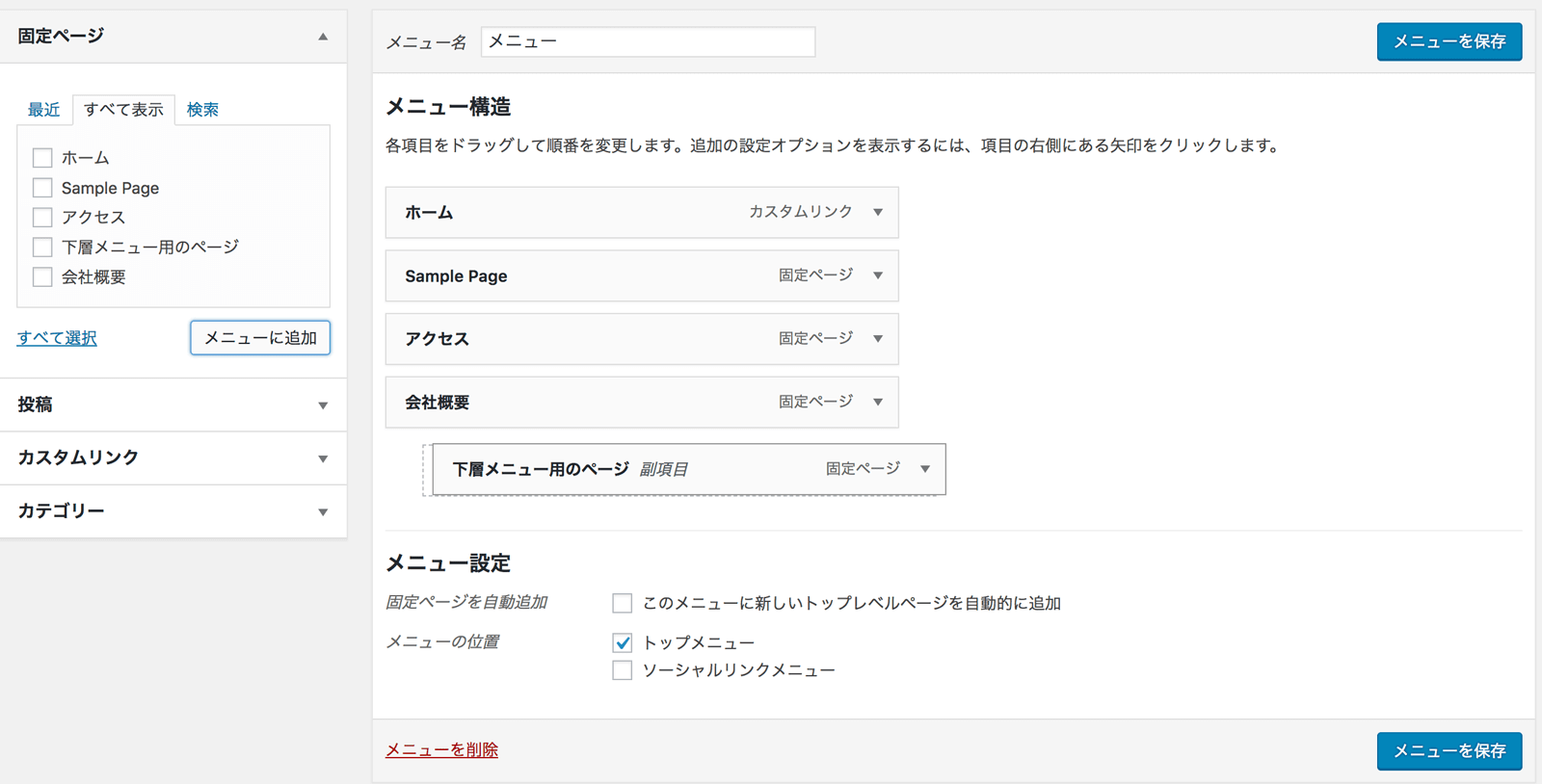
メニューの追加が完了すると、「メニュー構造」という部分に追加したメニューが縦に並びます。
この追加したメニュー(灰色の四角になっている部分)をクリックしたまま上下に動かすことでメニューの並びを変更できます。
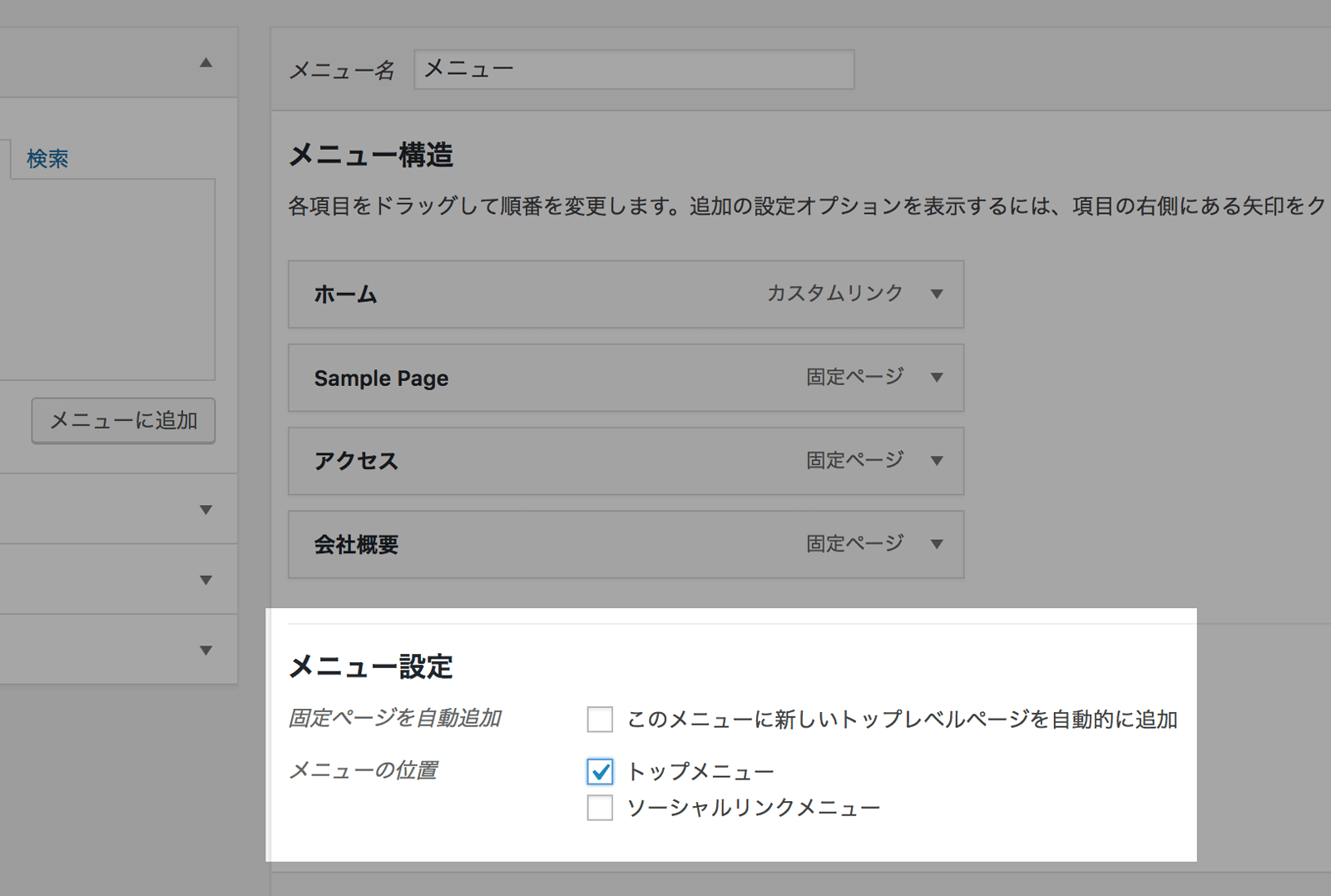
メニューの表示場所を決める

メニューの追加と並び替えが出来たら、メニューの表示位置を設定します(選択できる位置は使用するテーマによって違います)。
「メニュー設定」という部分の「メニューの位置」から表示したい位置にチェックを付けます。
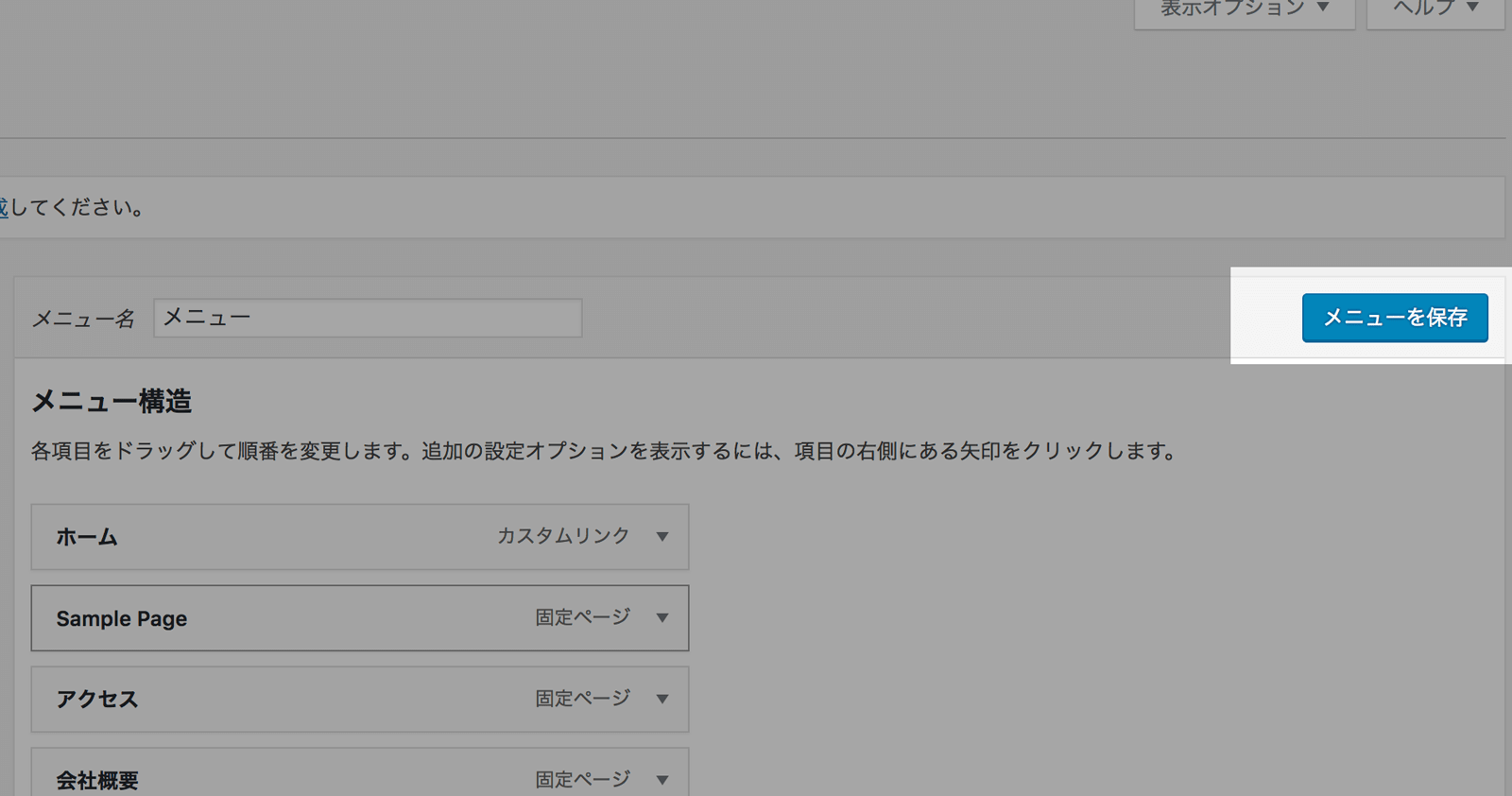
メニューの保存

メニューの追加・設定が完了したら「メニューを保存」ボタンを押してメニューを保存します。
メニューに変更を加えた場合は必ずメニューを保存して下さい

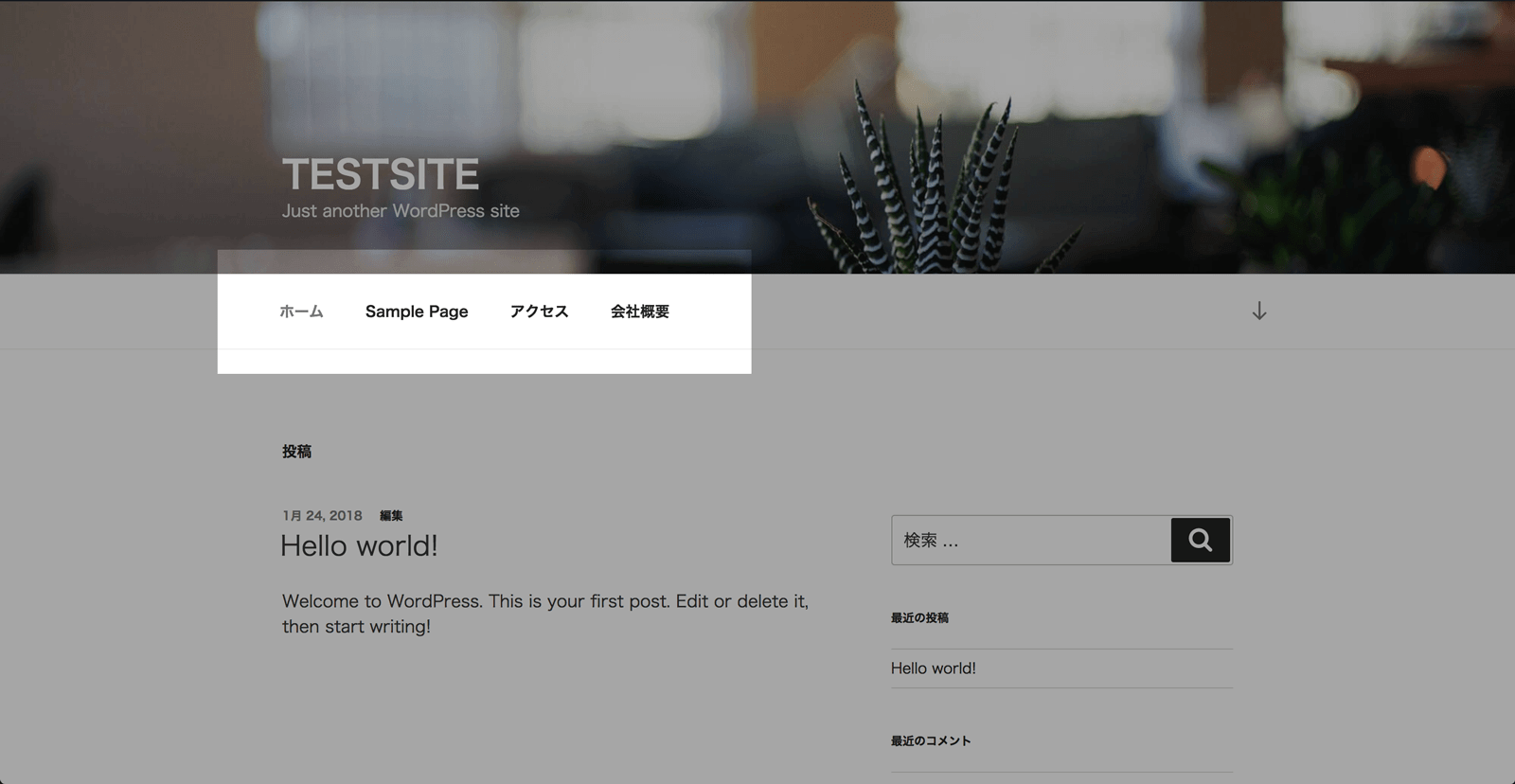
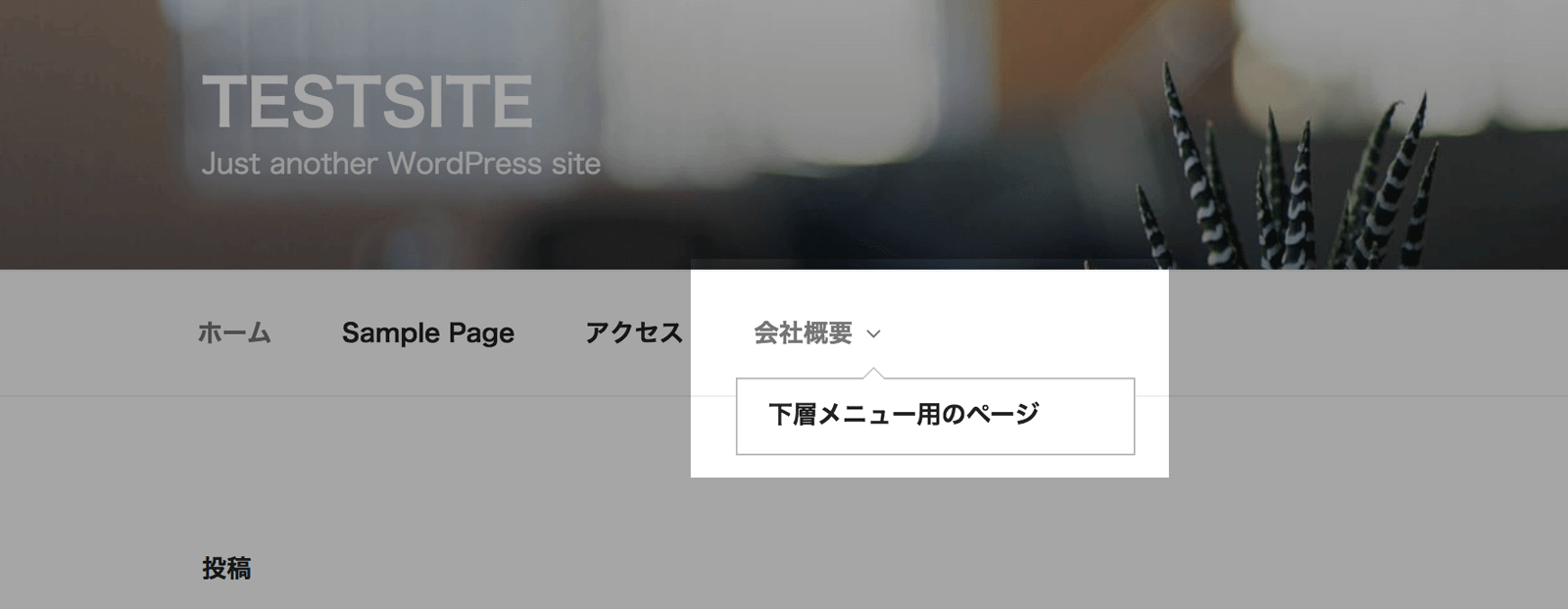
設定したメニューがサイト上に表示されました!
階層メニューで詰め込みすぎメニューをスッキリさせる

たくさんのメニュー項目を追加しすぎると、メニューが折れ曲がったり、窮屈になり見栄えが悪くなることがあります。
そういう時はカーソルを合わせた時に表示されるような階層メニューを使うとメニューがスッキリします。
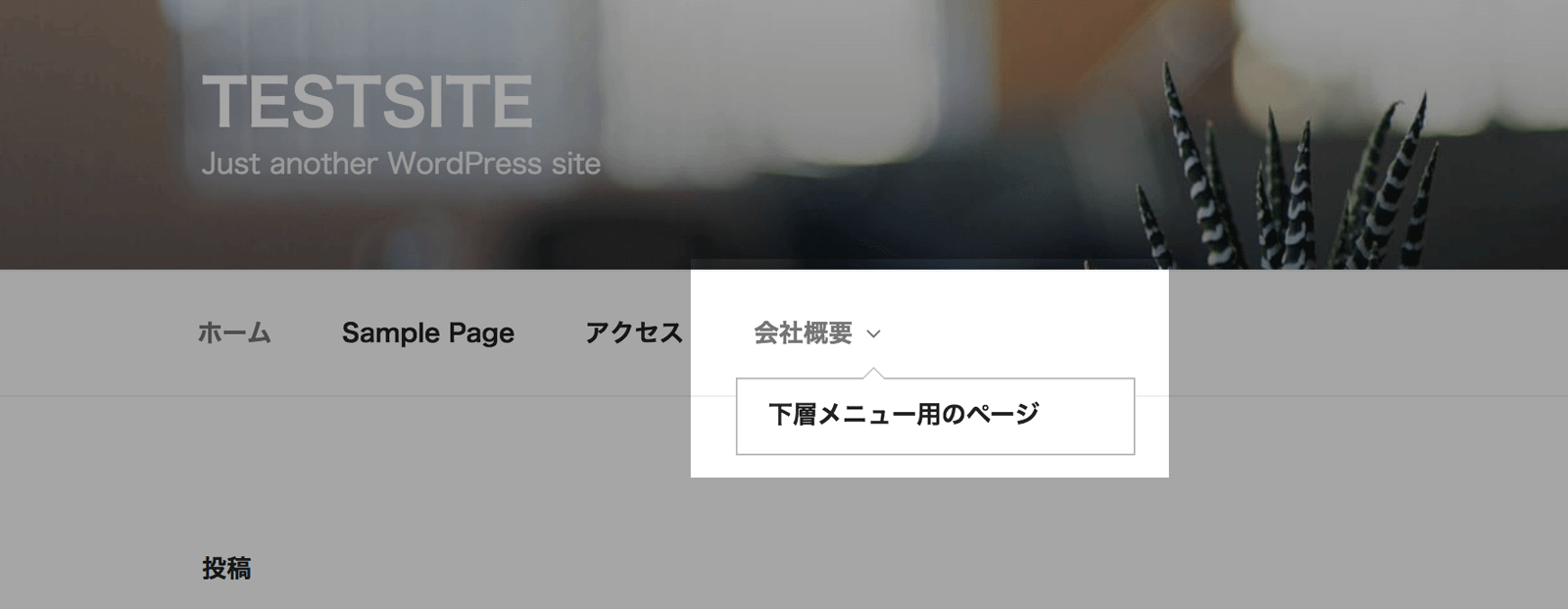
階層メニューの設定方法

メニューを階層にするにはメニューの設定画面で、並び替えの要領でメニューをクリックしたまま右に動かします。
すると他のメニューより少し右側にずれた状態で止まります。
上の写真の場合、「会社概要」メニューの下層に「下層メニュー用のページ」というメニューが表示されます。

無事メニューの階層化ができました!
まとめ
メニューはどのページでも表示されることがほとんどなのでサイト内の導線を網羅しておきたいですが、詰め込みすぎると分かりづらいメニューになってしまいがちです。
程よいメニューの量と階層メニューの活用でわかりやすいメニューを作成してみて下さい。
