先日乗り換えたVisual Studio Codeで少し迷った1つのウィンドウで複数のフォルダを開く方法と、Project Managerで複数ファイルをまとめてプロジェクトを開く方法のメモです
1つのウィンドウで複数のフォルダを開く方法
フォルダをVisual Studio Codeで開くと基本的には1つのウィンドウで1つのフォルダを開くようになりますが、ウィンドウ内で複数フォルダをまとめて開くことも可能です

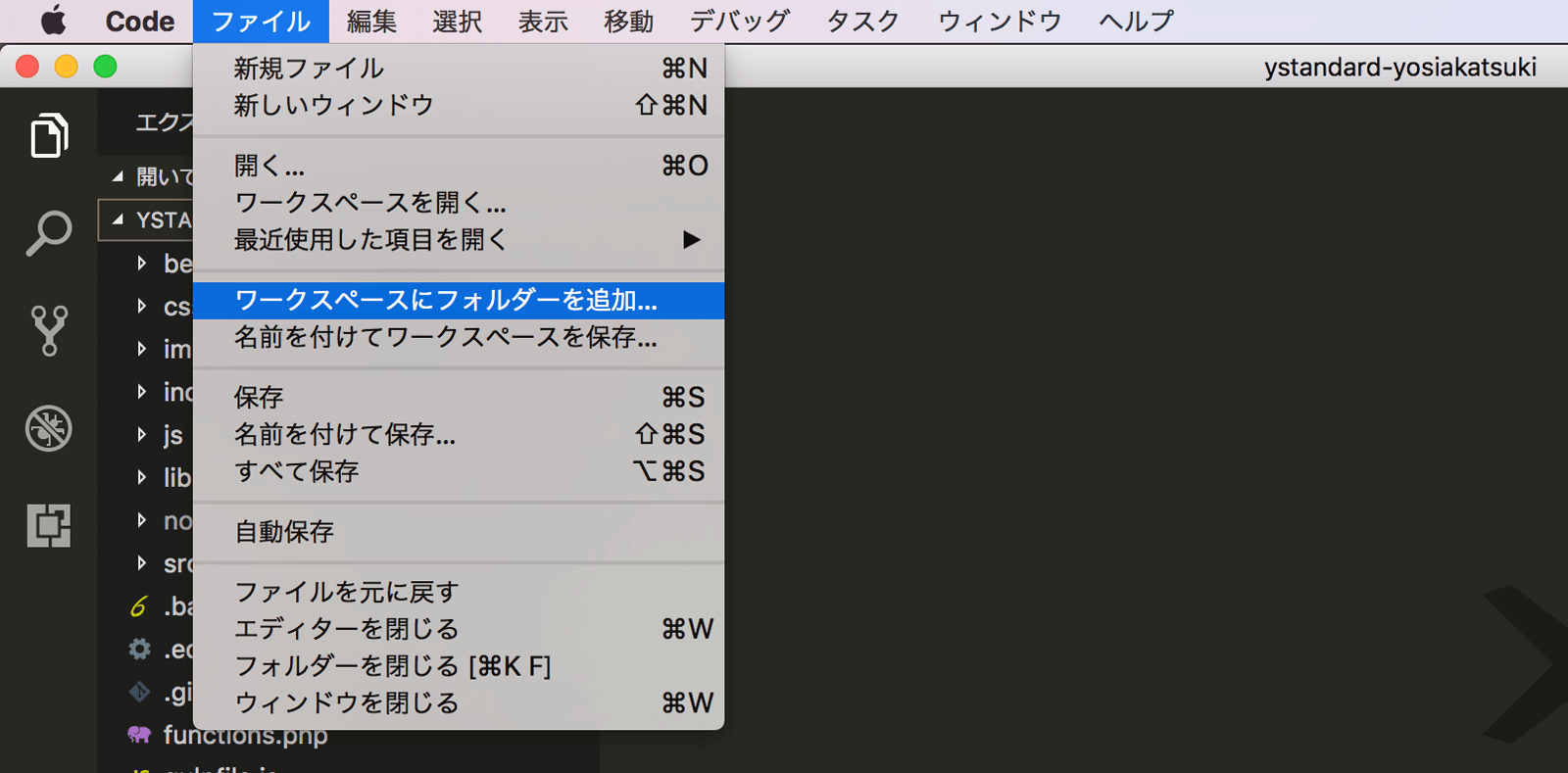
まずは1つフォルダを開いた状態で、メニューから「ワークスペースにフォルダを追加」を選びます

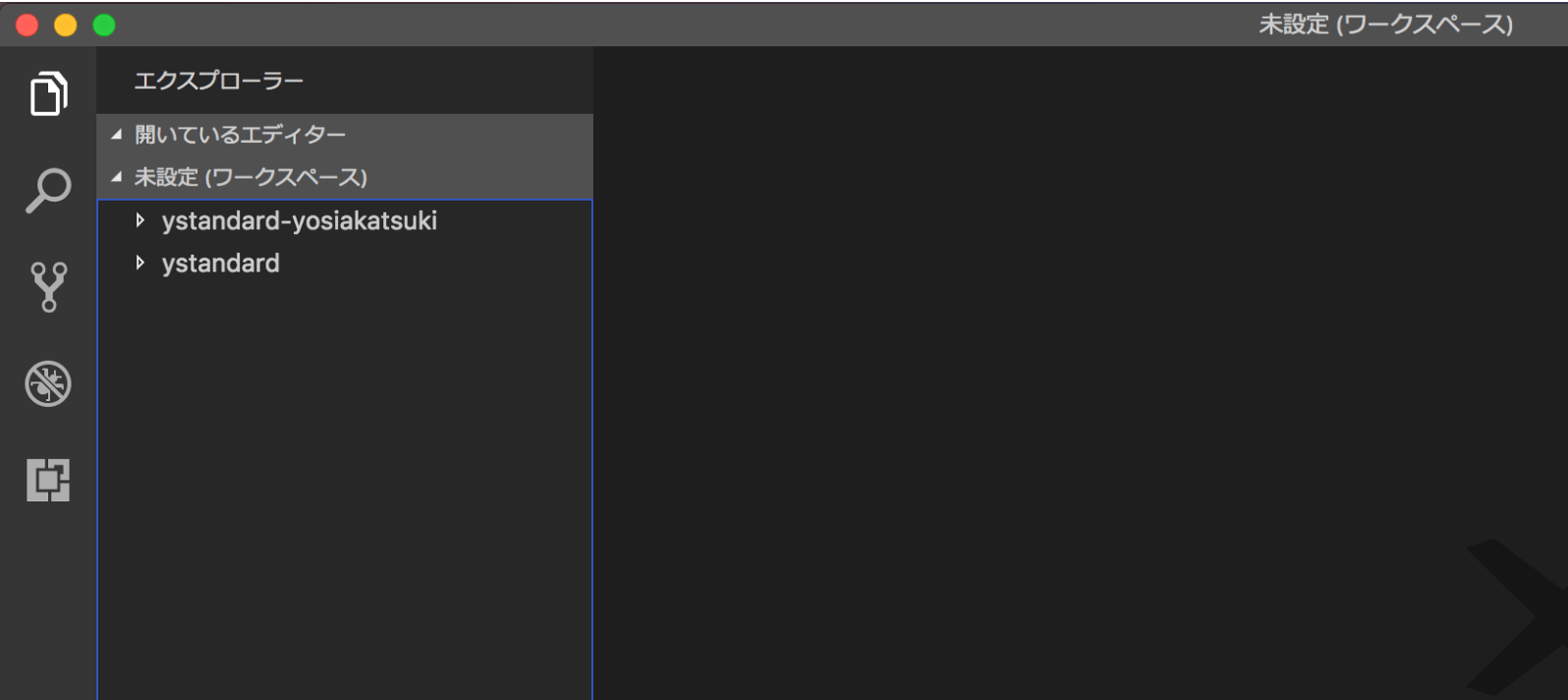
一緒に開きたいフォルダを選択すると、エクスプローラー内に2つフォルダが表示されました
メニューから開くという手間がありますが、複数フォルダも問題なく開くことが出来ます
複数のフォルダを開いた状態を保存する
続いてはこの複数フォルダを開いた状態を保存し、後から呼び出せるようにします
Visual Studio Codeではこの情報を「ワークスペース」と呼んで管理しています

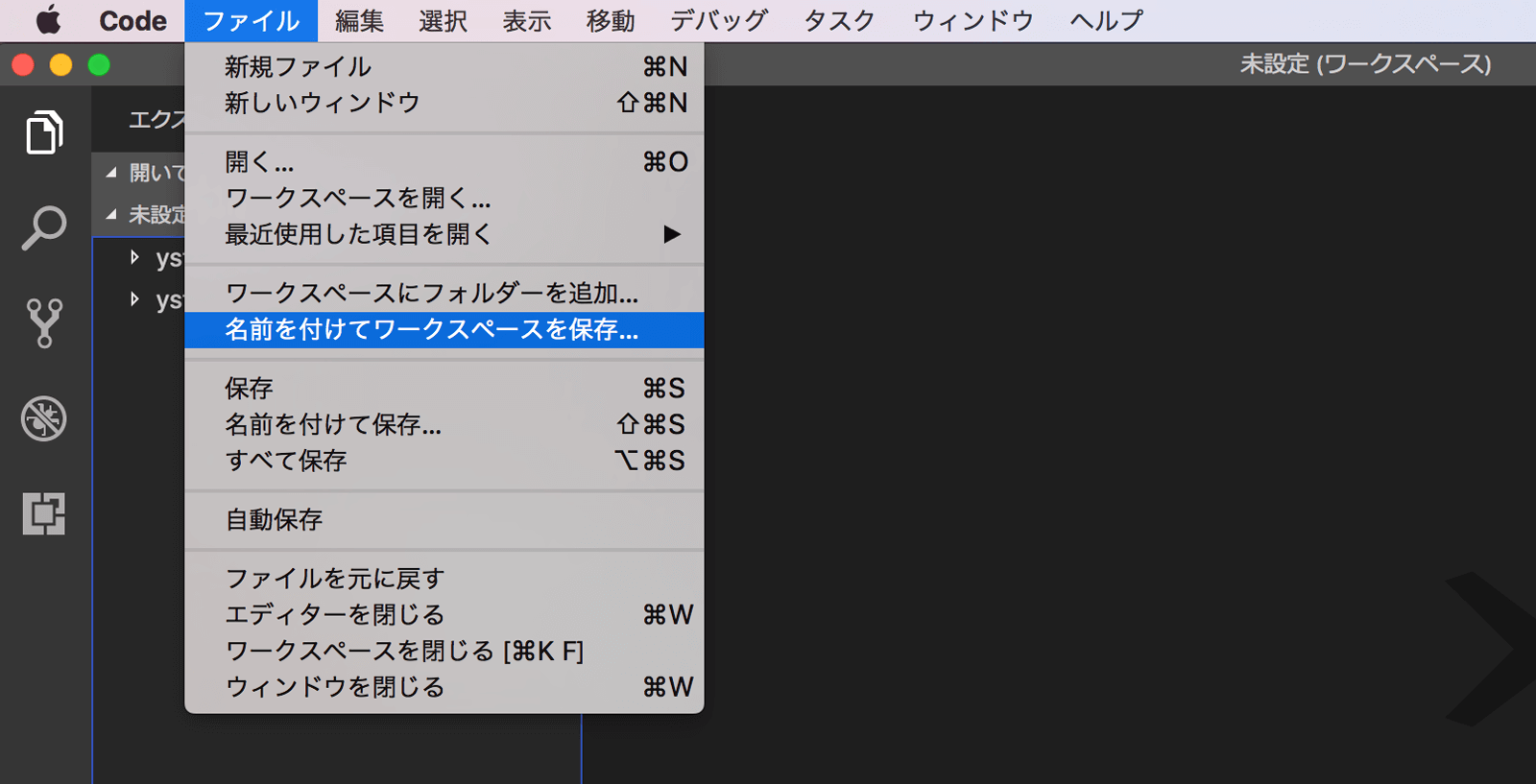
メニューから「名前をつけてワークスペースを保存」を選びます
ワークスペースの情報は.code-workspaceという拡張子のファイルで保存することになるので保存先を選択します
後ほどこのワークスペースを保存した.code-workspaceから開くことが出来るので、開きやすいフォルダに保存するか、タグ付けやショートカットを作成しておくと便利です
Project Managerからワークスペースを開けるようにする
開くフォルダの情報を保存して、alt + cmd + pのショートカットから簡単に開くことが出来る「Project Manager」という拡張機能
Atomを使っていたときは複数フォルダをまとめて開くことが出来ましたがVisual Studio Codeでは出来ません

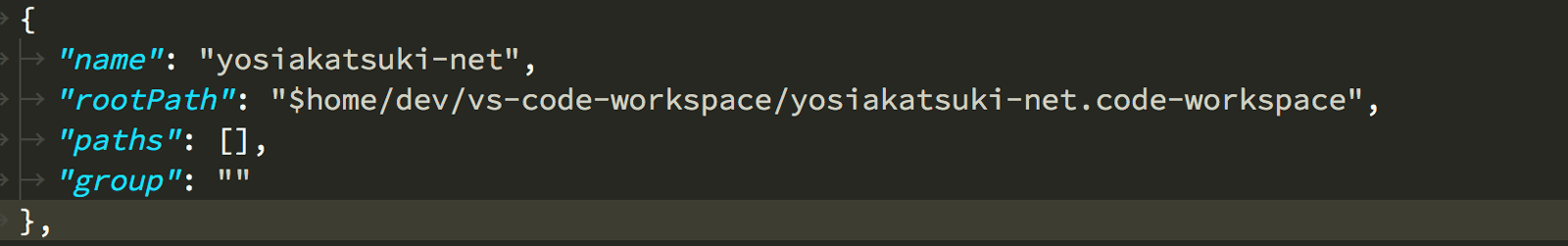
ですが、作成した.code-workspaceのファイルをProject ManagerのrootPathに指定することで簡単にワークスペースを開けるようになります
「ワークスペースを作成」→「Project Managerの設定ファイルを修正」という手間が発生しますが、ショートカットで簡単にワークスペースを開けるようになるので使用頻度が高い場合はこの設定がオススメです
まとめ
IDE使えばいろいろ便利なんですけどね…
欲しい機能だけ後から足していく…というのが結構好きなのでなかなかやめられません
ではまた。